Deseja estilizar o menu de navegação do seu site WordPress?
Um menu bem estilizado pode fazer uma grande diferença. Ele pode melhorar a aparência geral do seu site, facilitar para os visitantes encontrarem o que estão procurando e até mesmo incentivá-los a clicar em determinadas páginas.
Aqui no WPBeginner, vimos todos os tipos de maneiras criativas de estilizar menus, por isso queremos compartilhar o que funciona melhor em diferentes situações.
Neste artigo, mostraremos como estilizar o menu de navegação do WordPress de cinco maneiras diferentes.

Por que estilizar seu menu de navegação do WordPress?
O menu de navegação do WordPress é o roteiro do seu site, orientando os visitantes para as páginas mais importantes. Ele aparece na parte superior da maioria dos sites, o que o torna um local privilegiado para chamar a atenção e influenciar a forma como os usuários exploram seu conteúdo.
A estilização do menu de navegação vai além de apenas deixá-lo bonito. Ele pode melhorar significativamente a experiência do usuário do seu site e, por sua vez, impulsionar a otimização do mecanismo de pesquisa (SEO).
Se o seu menu de navegação for difícil de ler, os visitantes poderão ter dificuldade para encontrar o que estão procurando e sairão frustrados. Por outro lado, um menu claro e visualmente atraente pode incentivá-los a clicar em diferentes seções e passar mais tempo no seu site.
Como resultado, você pode aumentar as visualizações de página do seu site e reduzir sua taxa de rejeição.
Este guia detalhará diferentes métodos para estilizar seu menu de navegação, dependendo do seu tema do WordPress e do seu nível de conforto. Você pode usar os links rápidos abaixo para navegar por este tutorial e encontrar o método que funciona melhor para você:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
- Ultimate Guides to Customize WordPress Navigation Menu
Método 1: Personalize seu menu de navegação com o Full-Site Editor (Block Themes)
Se estiver usando um tema de bloco e quiser estilizar o menu de navegação do site usando o Full-Site Editor, este é o método ideal para você.
Primeiro, vá até o painel do WordPress e navegue até Appearance ” Editor.

Aqui, você verá opções para personalizar diferentes partes do tema do bloco.
Vá em frente e clique em “Navegação”.

Na página seguinte, clique no ícone de lápis “Editar”.
Isso abrirá o editor de blocos.

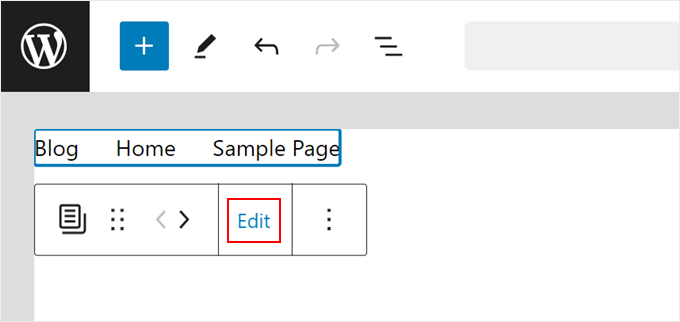
Quando estiver no editor de blocos, clique no bloco “Page List” (Lista de páginas) que exibe as páginas do seu site WordPress como opções de menu.
Em seguida, clique em “Editar”.

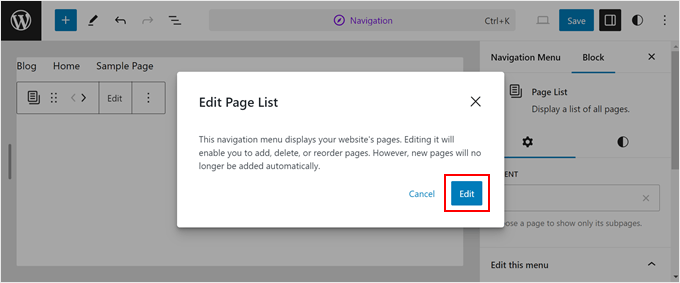
Uma janela pop-up será exibida, informando que agora você pode editar o bloco Page List. Você pode editar, remover, reordenar e adicionar novos itens de menu ao bloco.
Clique em “Edit” (Editar) para continuar.

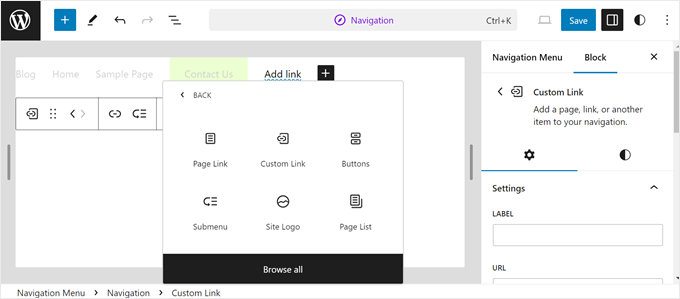
O editor de blocos do menu de navegação funciona como quando você edita uma página ou postagem. Sinta-se à vontade para adicionar outros elementos de menu, como links personalizados, um botão de chamada para ação, um formulário de pesquisa, um logotipo do site e muito mais.
Se quiser se aprofundar no gerenciamento de menus com o Full-Site Editor, consulte a seção sobre como editar o menu de navegação em nosso guia Full-Site Editing. Essa seção também fala sobre a criação de submenus.

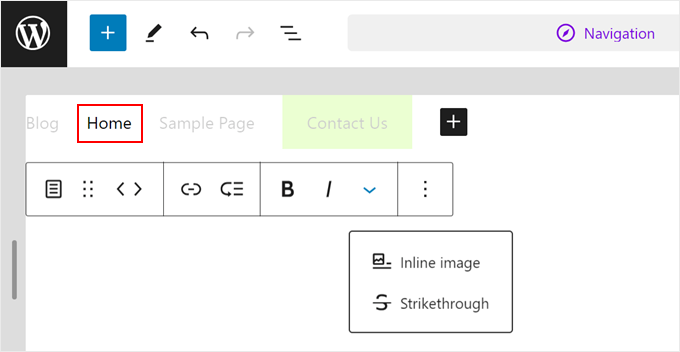
Agora, vamos ao estilo. Clique em qualquer bloco para começar.
Dependendo do bloco, a barra de ferramentas pode oferecer algumas opções de personalização. Por exemplo, se você selecionar um Link de página, poderá colocar em negrito, itálico, tachado e reordená-lo, se necessário.
Você pode usar essas ferramentas para destacar determinados itens de menu dos demais.

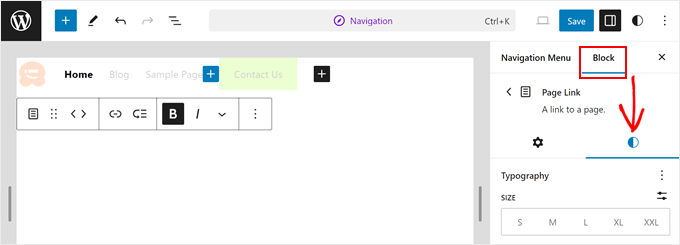
No painel de configurações à direita, vá para a guia “Block” (Bloco) e, abaixo dela, navegue até a guia “Styles” (Estilos).
Aqui, você pode personalizar a cor, a tipografia, as dimensões, as bordas e as sombras do bloco.

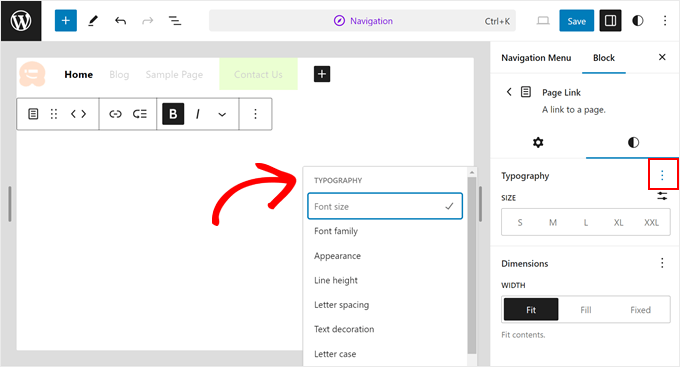
Os blocos tendem a ter configurações padrão de Styles. Por exemplo, se você estiver editando um link de página, poderá ver apenas opções como “Font Size” (tamanho da fonte) e “Width” (largura).
Mas não se preocupe. Basta clicar no menu de três pontos ao lado dessas opções para habilitar mais possibilidades de personalização, como alterar a família da fonte e o espaçamento entre as letras.

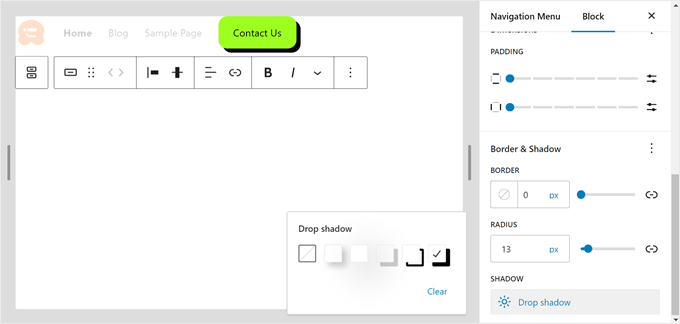
Da mesma forma, se você tiver um bloco Botão no menu de navegação, ao clicar nele, serão exibidas opções para personalizar o estilo, o texto, a cor de fundo, a tipografia, as dimensões, a borda e até mesmo a sombra.
Para obter mais informações, leia nosso guia sobre como adicionar um botão de call-to-action.

Se você quiser alterar a cor do plano de fundo do menu de navegação, precisará fazer isso editando o modelo de cabeçalho do tema.
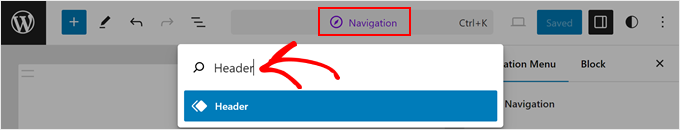
Para abri-lo, basta clicar no campo de pesquisa de comando na parte superior que diz “Navegação”. Em seguida, digite “Header” e pressione a tecla Enter.

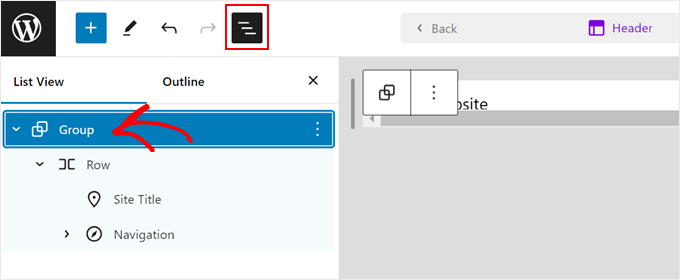
Agora, abra a Visualização de lista e selecione Grupo.
Esse grupo consiste no título do site e no menu de navegação de seu cabeçalho.

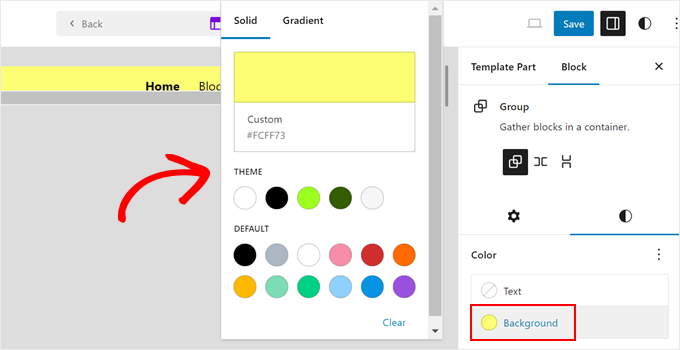
Em seguida, abra a guia “Styles” (Estilos) na barra lateral de configurações do bloco e clique em “Background” (Plano de fundo) na seção Color (Cor).
Depois disso, basta escolher uma cor de fundo para seu modelo de cabeçalho.

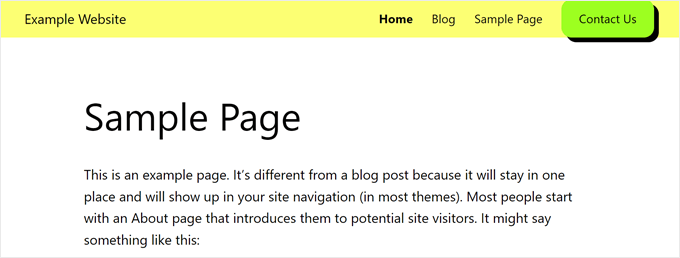
Quando estiver satisfeito com o estilo do menu de navegação, basta clicar no botão “Save” (Salvar) e o novo menu e cabeçalho estarão disponíveis no blog ou site do WordPress.
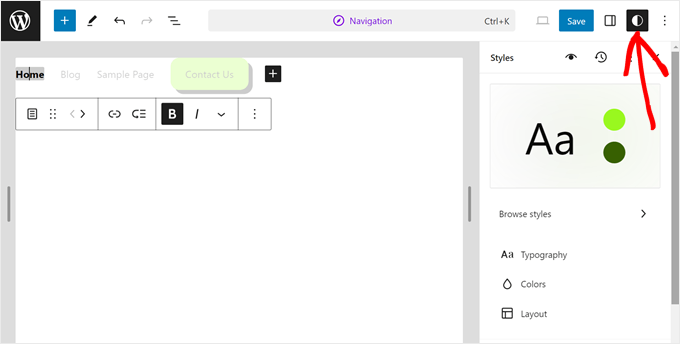
Veja como ficou o menu de navegação em nosso site de demonstração:

Lembre-se de que as opções de estilo que você terá dependem das opções gerais de estilo do seu tema específico.
Se quiser personalizar os estilos globais do seu tema, clique no botão “Styles” (Estilos) no canto superior direito.

A partir daí, você pode alterar a tipografia, as cores e o layout de todo o site.
Observação: lembre-se de que as alterações feitas aqui afetarão não apenas o menu de navegação, mas também outras partes do tema.
Para obter mais informações, consulte a seção sobre como alterar os estilos globais do seu site no guia Edição completa do site.
Método 2: Personalizar seu menu de navegação com o personalizador de temas (temas clássicos)
Esse método é para usuários com temas clássicos do WordPress que desejam estilizar o menu de navegação usando o Theme Customizer integrado.
Como no método anterior, vamos nos concentrar em estilizar a aparência do menu em vez de gerenciar os próprios itens de menu.
Se você quiser saber como criar menus e gerenciá-los em temas clássicos, confira nosso guia sobre como adicionar um menu de navegação no WordPress. Ele aborda a criação de menus com o Customizer, atribuindo-os a diferentes locais de menu e adicionando menus como widgets.
Para usar o personalizador de temas, vá até o painel do WordPress e navegue até Appearance ” Customize.

Aqui, você verá opções para personalizar vários aspectos do seu tema, o que dependerá do tema que estiver usando. Na maioria dos casos, os temas do WordPress têm uma opção “Menus”, mas os desenvolvedores de terceiros também podem adicionar outras configurações.
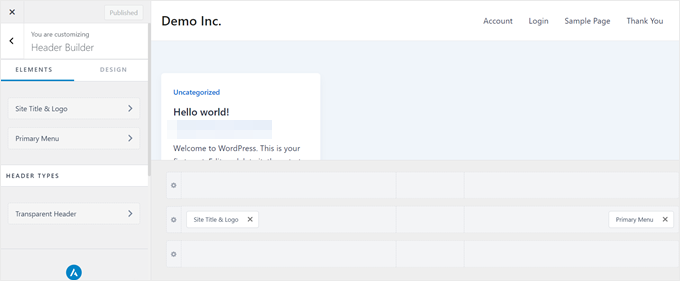
Por exemplo, o tema Astra tem um Header Builder dedicado para personalização do menu. Não deixe de consultar a documentação do seu tema para ver se ele adiciona configurações especiais de menu.

Se o seu tema não tiver essas opções de personalização, não se preocupe. Podemos estilizar facilmente o menu usando CSS personalizado.
Primeiro, clique na seção “Menus”.

Na página seguinte, clique na engrenagem “Settings” (Configurações) e selecione “CSS Classes” (Classes CSS).
Isso permite que você atribua uma classe CSS exclusiva a cada item de menu, permitindo que você os estilize individualmente mais tarde.

Em seguida, role o painel para baixo.
Em seguida, abra seu menu principal.

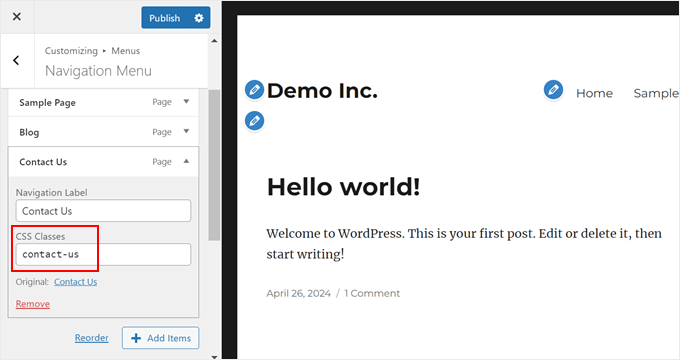
O que você quer fazer agora é localizar o item de menu que deseja modificar e clicar para expandi-lo.
Você verá uma nova opção para adicionar uma classe CSS personalizada. No exemplo abaixo, estamos apenas adicionando a classe CSS contact-us à nossa página Contact Us.

Depois de atribuir classes CSS aos itens de menu, volte ao menu principal no Theme Customizer.
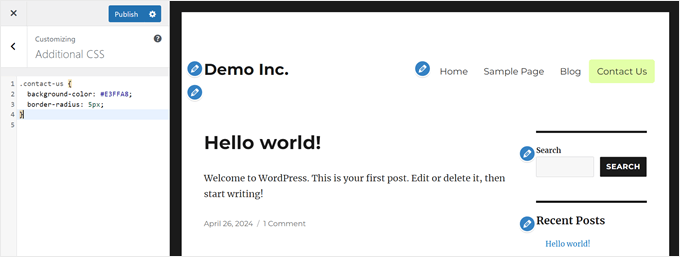
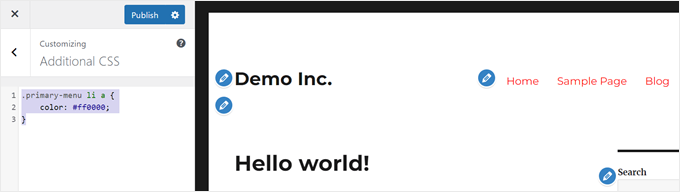
Em seguida, clique em “Additional CSS”.

Aqui, você pode adicionar código CSS personalizado para estilizar seu menu de navegação.
Vamos explorar alguns exemplos e fique à vontade para alterar as classes CSS e o código de cores hexadecimais:
Alterar a cor de fundo do item de menu
O trecho de código a seguir altera a cor do plano de fundo do item de menu com a classe CSS contact-us para verde (#E3FFA8) e adiciona cantos arredondados (border-radius: 5px):
.contact-us {
background-color: #E3FFA8;
border-radius: 5px;
}

Alterar a cor padrão do link do menu
Esse trecho de código altera a cor de todos os links de menu na lista do menu principal(#primary-menu-li a) para vermelho (#ff0000):
.primary-menu li a {
color: #ff0000;
}
Observe que a classe CSS do menu principal de seu tema pode ser diferente da nossa.

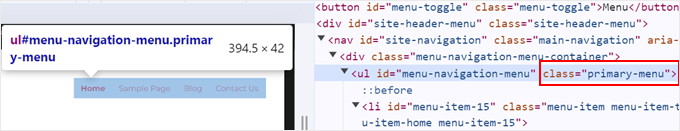
Para ver qual é a classe CSS do menu principal do seu tema, você pode usar a ferramenta de inspeção na área do menu de navegação.
Em seguida, procure um código HTML que diga “menu” ou “navigation-menu”. Deve haver uma classe CSS que a defina ao lado dela.

Adicionar efeitos Hover a itens de menu
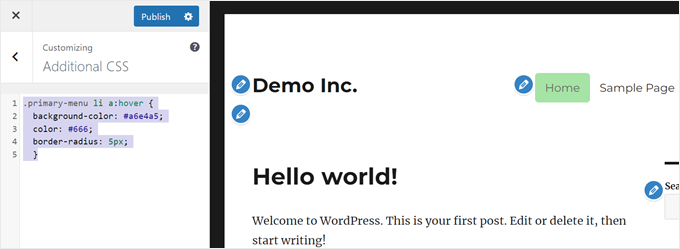
Esse trecho de código tem como alvo todos os itens de menu na lista do menu principal(#primary-menu li) e adiciona um efeito de foco:
.primary-menu li a:hover {
background-color: #a6e4a5;
color: #666;
border-radius: 5px;
}
Quando um usuário passa o mouse sobre o item de menu, a cor do plano de fundo muda para verde claro (#a6e4a5), a cor do texto muda para cinza escuro (#666) e os cantos arredondados são adicionados (border-radius: 5px).

Criar menus de navegação transparentes no WordPress
Esse trecho de código CSS pode tornar seu menu de navegação transparente:
#site-navigation {
background-color:transparent;
}
O uso desse efeito o mesclará com a imagem de fundo para dar ao seu site um toque limpo e moderno.

Para obter mais inspiração, você pode conferir estes tutoriais úteis:
- Como adicionar a primeira e a última classe CSS aos itens de menu do WordPress
- Como destacar um item de menu no WordPress
Lembre-se de que esses são apenas alguns exemplos para você começar. Se quiser usar esses mesmos métodos, mas não conseguir encontrar a seção Additional CSS, consulte nosso guia sobre como corrigir o problema do personalizador de tema ausente.
Método 3: personalizar seu menu de navegação com um plug-in do Page Builder (recomendado)
Esse método é perfeito para quem deseja ter mais controle sobre a aparência do menu de navegação, mas ainda prefere uma experiência amigável para iniciantes. Também é uma ótima opção se você ainda estiver nos estágios iniciais da criação do seu site e ainda não o lançou.
Um plug-in de construtor de páginas permite que você crie visualmente o layout do seu site usando a funcionalidade de arrastar e soltar sem precisar escrever nenhum código. Isso o torna ideal para iniciantes.
Nesta seção, usaremos o SeedProd como nosso plug-in de construtor de páginas. O SeedProd oferece uma interface fácil de usar e inclui blocos e recursos extras para destacar seu menu de navegação.
Observação: usaremos o SeedProd Pro, pois o recurso de criação de temas só está disponível na versão Pro. No entanto, sinta-se à vontade para usar a versão gratuita para explorar como é o SeedProd.
Etapa 1: Instalar e ativar o SeedProd
Primeiro, instale e ative o plug-in SeedProd em seu site do WordPress. Você pode ler nosso guia sobre como instalar um plug-in do WordPress para obter mais informações.
Depois de ativado, navegue até SeedProd ” Settings (Configurações ) no painel do WordPress. Em seguida, insira sua chave de licença do SeedProd e clique no botão “Verify key” (Verificar chave).

Etapa 2: Escolha um kit de modelo de tema do SeedProd
Agora, vá para SeedProd ” Theme Builder. É aqui que você pode criar um tema WordPress personalizado do zero.
Clique no botão “Theme Template Kits” (Kits de modelos de temas) para navegar por uma galeria de modelos pré-concebidos.

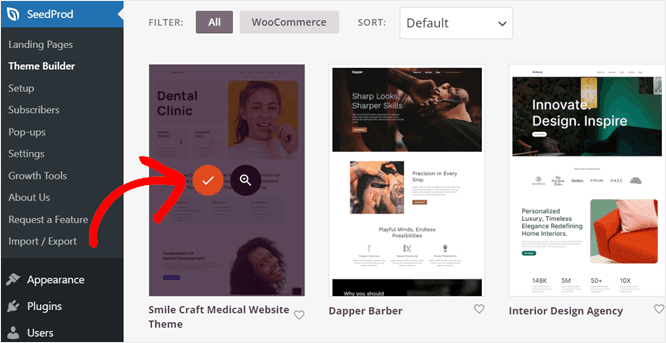
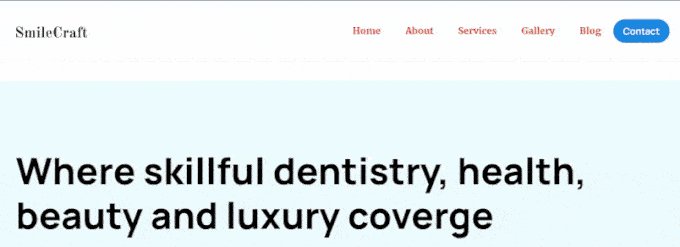
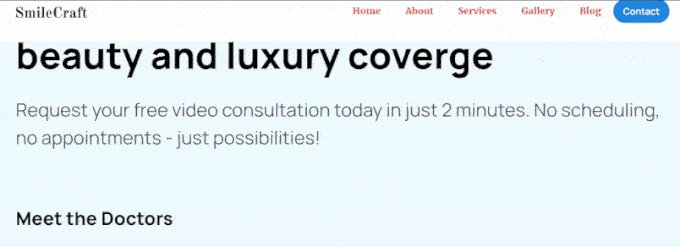
Para este tutorial, usaremos o tema de site médico Smile Craft. No entanto, fique à vontade para escolher qualquer modelo que se adapte ao seu negócio.
Você pode visualizar esses kits de modelos de temas clicando no ícone da lupa para ver qual deles se encaixa no estilo do seu site.
Depois de encontrar um modelo de tema de sua preferência, clique no ícone de marca de seleção laranja para importar as partes do modelo.

O SeedProd agora criará as seções essenciais do site, como cabeçalho, rodapé, página inicial e assim por diante. Todas elas podem ser editadas visualmente usando o construtor de arrastar e soltar.
Etapa 3: Personalizar o menu de navegação
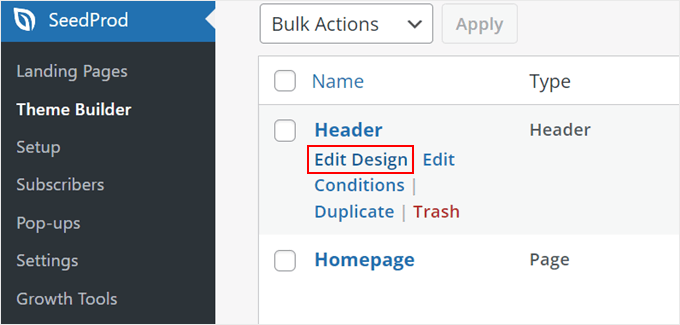
Depois que o modelo de tema tiver sido instalado, você retornará à página Theme Builder.
Em um modelo de tema SeedProd, o menu de navegação está localizado na parte do modelo de cabeçalho.
Para editar o modelo de cabeçalho, basta passar o mouse sobre ele e clicar no link “Edit Design”. Isso abrirá o modelo no editor de arrastar e soltar.

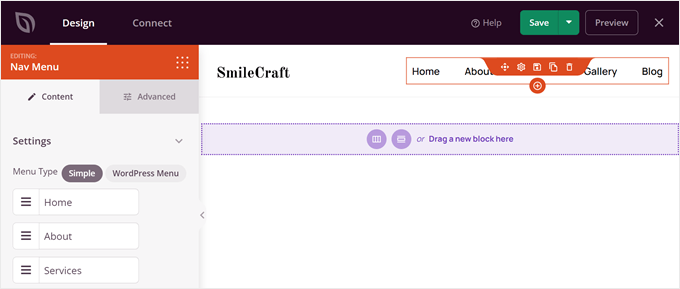
Agora você verá uma seção de cabeçalho que consiste no bloco Nav Menu (que é o menu de navegação) e outros blocos, dependendo do tema.
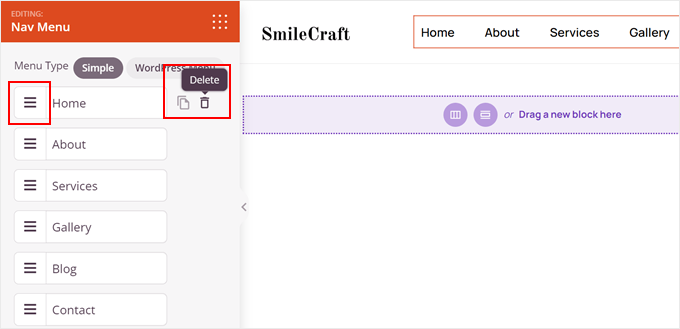
Para editar o menu, clique no bloco Nav Menu. A barra lateral esquerda mostrará uma lista de configurações do bloco.

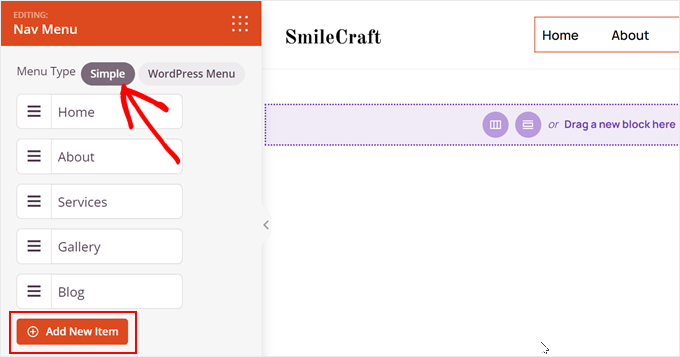
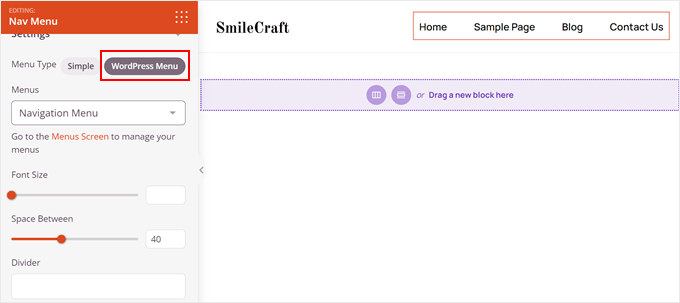
Por padrão, o SeedProd usa o menu “Simple” (Simples) para criar um menu com base no modelo de tema que você usa. No entanto, você também pode usar a opção “WordPress Menu” para usar um menu pré-existente que você já criou usando o editor de menu padrão do WordPress(Appearance ” Menus).
Vamos detalhar a diferença entre os dois. O método simples permite que você adicione, edite e remova links diretamente na interface do construtor de páginas.
Para criar um novo item de menu, clique no botão “+ Add New Item”.

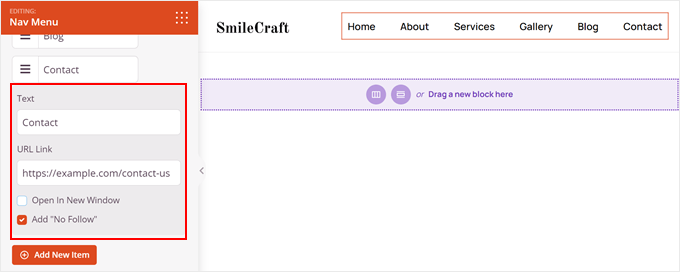
Aqui, você pode inserir o rótulo do texto e o URL do link.
Em seguida, opte por abrir o link em uma nova janela e adicione um atributo nofollow (se necessário). Assim:

Você também pode reorganizar os itens do menu clicando no botão de três linhas ao lado de um item e arrastando-o para cima ou para baixo.
Para excluir um item de menu, basta passar o mouse sobre ele e clicar no ícone de lixeira ao lado dele.

A desvantagem dessa opção é que você não pode criar menus suspensos. É por isso que ela é chamada de “Simples”.
Por outro lado, a opção “WordPress Menu” não permite que você gerencie itens de menu diretamente do editor do SeedProd. Você precisa fazer isso no editor de menus.
A boa notícia é que, se o seu menu preexistente for um menu suspenso, você poderá exibi-lo usando esse método.
Seja qual for o método escolhido, você pode personalizar o tamanho da fonte e o espaçamento entre os itens de menu, adicionar um divisor de texto ou ajustar o alinhamento.

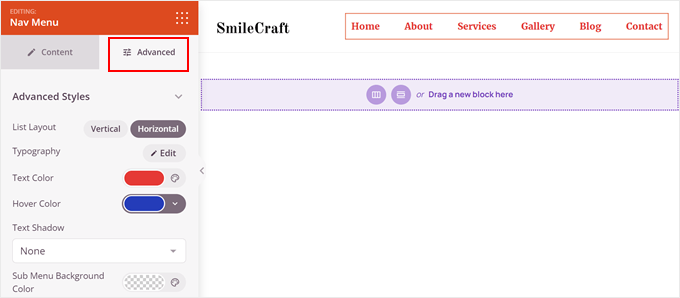
A guia “Advanced” oferece ainda mais opções de personalização.
Você pode alterar o layout da lista de horizontal para vertical, ajustar a tipografia, modificar as cores do texto e do mouse e até mesmo adicionar sombras ao texto.

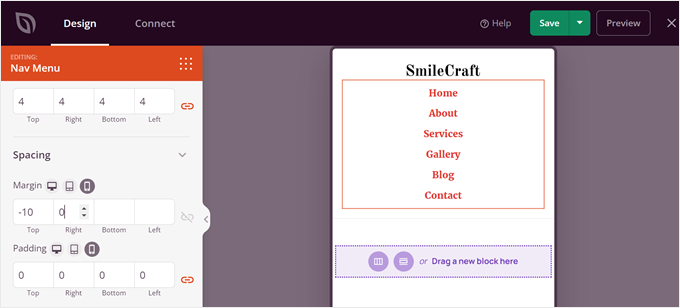
Se você rolar a tela para baixo, poderá controlar o preenchimento e as margens para desktop, tablet e dispositivos móveis.
Dessa forma, seu menu é fácil de navegar em qualquer tamanho de tela.

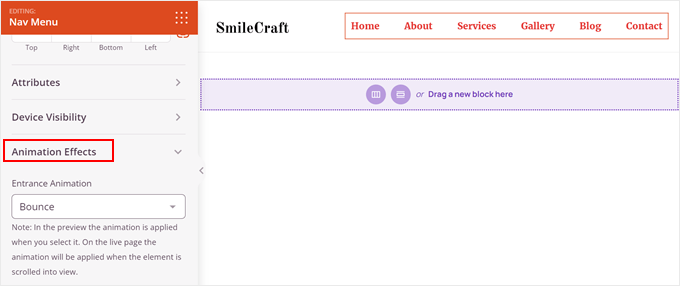
Quer que seu cardápio se destaque?
O SeedProd permite adicionar animações para proporcionar uma experiência de usuário mais envolvente. Para obter mais informações, leia nosso guia passo a passo sobre como adicionar animações CSS no WordPress.

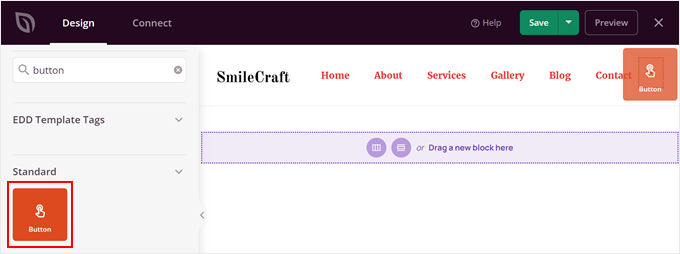
Se quiser adicionar um novo botão de call-to-action em sua barra de navegação, você pode usar o bloco Button do SeedProd.
Basta abrir o localizador de blocos na barra lateral esquerda e localizar o bloco Button na barra lateral esquerda.

Em seguida, arraste o bloco para qualquer lugar em seu cabeçalho.
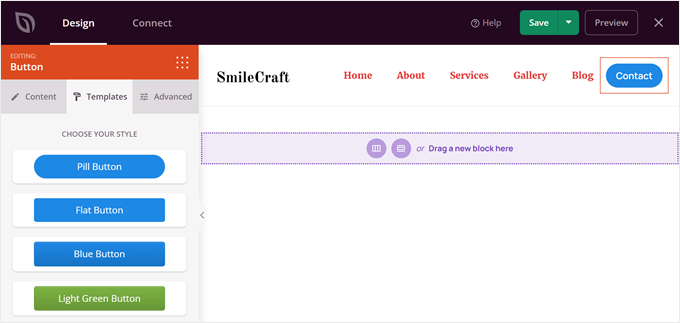
Depois disso, basta personalizar a chamada para ação, o link, o estilo e outras configurações do botão.

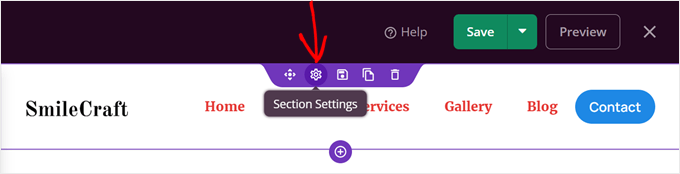
Você também pode criar um menu fixo que permaneça na parte superior da página à medida que o usuário rola a página para baixo. Dessa forma, o usuário não precisará subir sempre que quiser ir para uma página diferente.
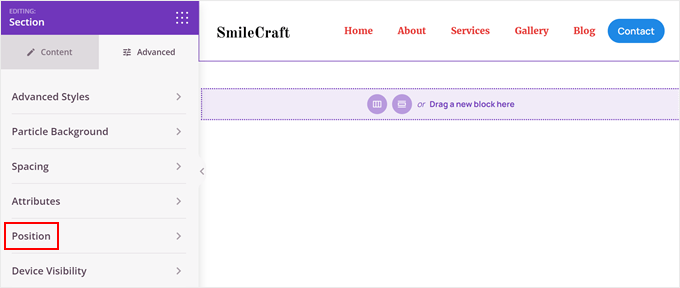
Para isso, basta passar o mouse sobre a seção até aparecer uma linha roxa e, em seguida, clicar no ícone de engrenagem “Configurações”.

Agora, vá para a guia “Advanced” (Avançado).
Em seguida, role a tela para baixo até o menu “Position” (Posição).

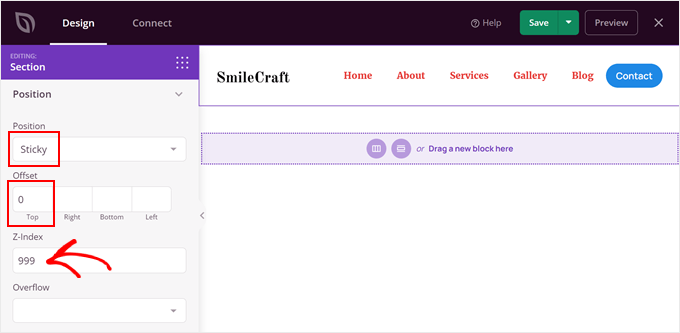
Aqui, escolha “Sticky”.
Depois disso, adicione um zero ao deslocamento superior e um número de índice z alto (como 999). Isso serve para garantir que o cabeçalho sempre apareça logo acima da página.

Quando estiver satisfeito com seu menu de navegação personalizado, clique no botão “Save” (Salvar).
Etapa 4: Publique seu tema personalizado do WordPress
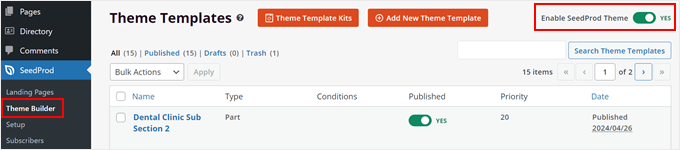
Nesta etapa, você está pronto para usar seu novo tema personalizado do WordPress. Para ativá-lo, volte à página “Theme Builder” e ative o botão “Enable SeedProd Theme” (Ativar tema SeedProd).

Tudo o que você precisa fazer agora é visualizar seu site e conferir o novo menu de navegação personalizado.
Veja como ficou o menu de navegação em nosso site de demonstração:

Método 4: Personalize seu menu de navegação com o Visual CSS Editor (mais personalizável)
Esse método oferece mais opções de personalização do que os recursos integrados do WordPress, mas não é tão flexível quanto o uso de um plug-in de construtor de páginas. Dito isso, é uma ótima solução se você quiser fazer alguns ajustes de design em seu menu de navegação sem substituir completamente o tema.
Esse método também é uma boa alternativa para quem usa temas clássicos que não têm opções de estilo, mas não se sente confortável com a edição de CSS no Método 2.
Aqui, vamos orientá-lo a usar um plug-in premium de editor visual de CSS para WordPress chamado CSS Hero. Ele permite que você crie visualmente seu site sem escrever nenhum código. Não é necessário nenhum conhecimento de HTML ou CSS.
Observação: confira nossa análise do CSS Hero para saber mais sobre seus recursos. Os usuários do WPBeginner também podem economizar até 34% no CSS Hero com nosso código de cupom exclusivo.
Primeiro, vá em frente e instale o plug-in CSS Hero no WordPress. Você pode ler nosso guia sobre como instalar um plug-in do WordPress para obter mais informações.
Depois de ativar o plug-in CSS Hero, você verá um novo botão chamado “CSS Hero” na barra de ferramentas de administração do WordPress. Clique nesse botão para iniciar o editor visual.

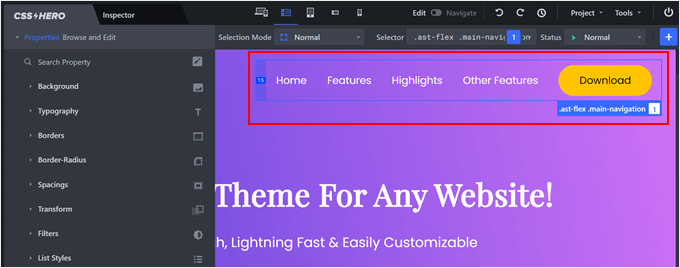
O CSS Hero usa uma interface WYSIWYG. Ao clicar no botão, seu site será aberto ao lado do painel do CSS Hero no lado esquerdo da tela.
Para editar o menu de navegação, passe o mouse sobre ele. O CSS Hero o destacará com uma borda. Clique na área destacada para começar a personalizar o menu.

O CSS Hero permite que você edite vários aspectos do contêiner do menu de navegação, incluindo plano de fundo, tipografia, bordas, espaçamento, listas e até mesmo efeitos extras.
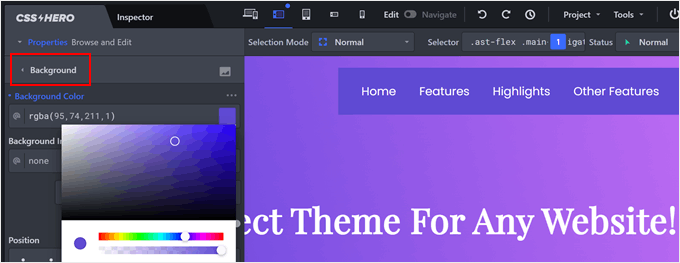
Por exemplo, digamos que você queira modificar a cor do plano de fundo. Clicar em “Background” (Plano de fundo) abrirá uma interface amigável na qual você poderá escolher uma nova cor, gradiente ou imagem.
Ao fazer alterações, você as verá refletidas ao vivo na visualização do site à direita.

Ou você pode adicionar uma sombra de caixa aos itens do menu para torná-los mais atraentes.
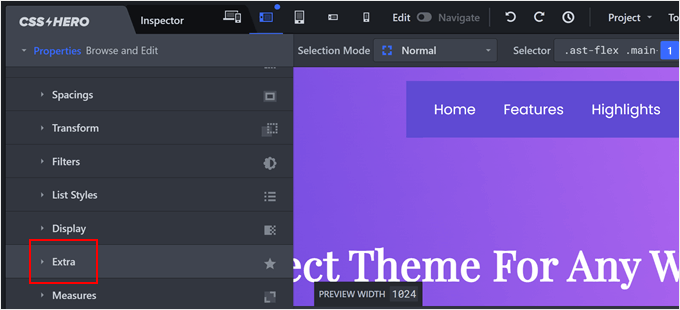
Para fazer isso, navegue até a guia “Extra”.

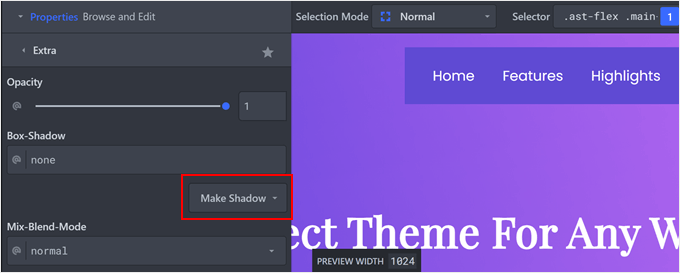
Em seguida, clique em “Make Shadow”.
Aqui, você poderá editar as configurações de sombra.

Agora, você pode brincar com a aparência da sombra.
Sinta-se à vontade para arrastar a orientação da sombra, a qualidade do desfoque e do espalhamento e a posição.

Você pode alterar o que quiser com a interface do CSS Hero, para que possa experimentar e descobrir o que funciona melhor para o seu site.
Dica profissional: se você seguiu as etapas do Método 2 para adicionar classes CSS aos itens de menu individuais, também poderá usar o CSS Hero para direcionar e personalizar esses itens de menu específicos para obter um controle ainda mais granular sobre a aparência do menu de navegação.
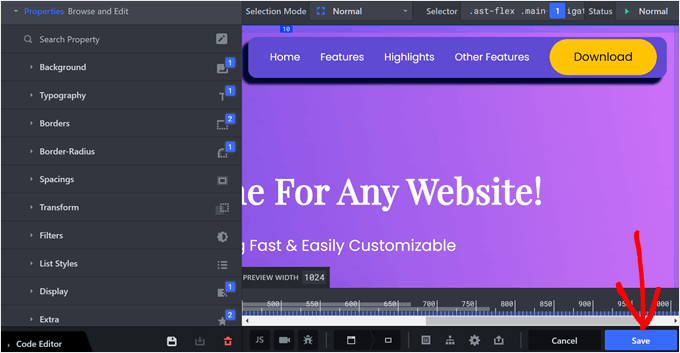
Quando estiver satisfeito com seu menu personalizado, clique no botão “Save” (Salvar) para armazenar suas modificações.

Você pode ler esses guias para saber mais sobre o que é possível fazer com o CSS Hero:
- Como alterar o tamanho do seu logotipo do WordPress (funciona com qualquer tema)
- Como adicionar efeitos de hover de imagem no WordPress (passo a passo)
Método 5: Personalizar seu menu de navegação com código (avançado)
Esse método é mais adequado para usuários que se sentem confortáveis com códigos. Ele também permite que você crie um menu personalizado se o seu tema não incluir um por padrão.
Adicionar trechos de código personalizados pode parecer assustador no início, pois envolve a edição de arquivos de tema como functions.php e header.php. No entanto, há maneiras de facilitar esse processo.
Recomendamos o uso de um plugin chamado WPCode. Ele oferece uma maneira segura e fácil de adicionar códigos personalizados ao seu site WordPress sem modificar os arquivos principais.
Nosso guia sobre como adicionar um menu de navegação personalizado em temas do WordPress pode orientá-lo nas etapas para criar um menu com o WPCode.

Depois de criar o menu, você pode explorar estes tutoriais.
- Como adicionar ícones de imagem a menus de navegação no WordPress
- Como adicionar um botão ao menu do cabeçalho do WordPress
- Como criar um menu de navegação flutuante fixo no WordPress
Cada um deles inclui um método para personalizar o menu usando o WPCode.
Guias definitivos para personalizar o menu de navegação do WordPress
Agora que você já explorou os fundamentos da estilização do menu de navegação do WordPress, aqui estão mais alguns guias que você pode ler para elevar o nível do seu menu:
- Como adicionar um mega menu em seu site WordPress. Os mega menus permitem que você inclua subcategorias, proporcionando uma maneira fácil de organizar o conteúdo extenso do site.
- Como criar um menu WordPress responsivo pronto para dispositivos móveis. Este guia o orienta na criação de um menu responsivo que se adapta a diferentes tamanhos de tela.
- Como adicionar um menu responsivo de tela cheia no WordPress. Este tutorial ensinará como implementar um menu de tela cheia que se expande por toda a tela quando ativado, oferecendo uma experiência de navegação arrojada.
- Como adicionar um menu de painel deslizante em temas do WordPress. Os menus de painel deslizante são uma solução que economiza espaço e oculta a navegação principal até que o usuário passe o dedo ou clique em um botão para revelá-la.
- Como criar um menu de navegação vertical no WordPress. Os menus de navegação vertical podem ser uma ótima maneira de exibir um grande número de itens de menu em uma barra lateral ou em outro espaço vertical do seu site.
- Como adicionar ícones de mídia social aos menus do WordPress. Integre ícones de mídia social diretamente no seu menu de navegação para facilitar a conexão dos visitantes com você.
- Como criar um menu de barra lateral dobrável no WordPress. Tem muitas páginas? Facilite a navegação dos usuários no seu site adicionando um menu dobrável à barra lateral.
Esperamos que este artigo tenha ajudado você a aprender como estilizar os menus de navegação do WordPress. Talvez você também queira conferir nossa seleção especializada dos melhores plug-ins de formulário de contato do WordPress e nosso guia para iniciantes sobre como criar uma página personalizada no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sydney Peason says
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support says
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Kristyna says
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support says
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Venkat Vavilala says
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support says
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Administrador
Budi Santoso says
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support says
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
maria says
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support says
Our theme was one we custom created
Administrador
Trish says
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support says
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrador
Kushal Sonwane says
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support says
You’re welcome
Administrador
Lisa says
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support says
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Administrador
Anirudhya says
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support says
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Administrador
Bobby says
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela says
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene says
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support says
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Administrador
Eugene says
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan says
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida says
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany says
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support says
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Administrador
Andrew says
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin says
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond says
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen says
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko says
Inspect element tool in Chrome, Firefox.
benjamin says
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr says
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga says
did you add your scripts into function.php properly ?
Andika Amri says
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon says
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha says
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support says
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Administrador
Judy says
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad says
thx about information…
Yogesh Kumar says
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff says
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Administrador
Jim says
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel says
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner says
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner says
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner says
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian says
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian says
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner says
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina says
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick says
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff says
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Administrador
Francisco says
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff says
Yes, you would utilize Menu Class parameter for that.
Administrador
Francisco says
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh says
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff says
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Administrador
chunky says
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid says
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff says
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Administrador
tuba says
very nice article, helped me for my wordpress project, thanks!
GrimCris says
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis says
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick says
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner says
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli says
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony says
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff says
You are welcome
Administrador
Steve Meisner says
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter says
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff says
Glad we were able to help Pieter.
Administrador