Deseja criar uma página inicial personalizada que realmente mostre seu site WordPress? As primeiras impressões são importantes e, no WPBeginner, ajudamos inúmeros usuários a criar homepages atraentes que envolvem os visitantes.
A página inicial padrão do WordPress (embora funcional) geralmente não é a maneira mais convidativa de dar as boas-vindas ao seu público. Você quer uma página inicial que destaque seu melhor conteúdo, produtos ou serviços. Um design que cative e mantenha os usuários em seu site.
Neste guia, vamos orientá-lo em três maneiras fáceis de criar uma página inicial personalizada no WordPress, mesmo que você nunca tenha feito isso antes.

O que é uma página inicial?
A homepage é a primeira página que os visitantes veem quando digitam seu nome de domínio. Para muitas pessoas, essa página inicial é a introdução à sua empresa, blog ou site.

Uma boa página inicial fará com que os visitantes queiram saber mais sobre seu site. Ela também fornecerá acesso fácil aos links, barras de pesquisa e menus que ajudam os visitantes a encontrar conteúdo interessante.
A página inicial padrão do WordPress mostra as últimas publicações do seu blog, o que pode ser uma boa opção para blogs pessoais ou blogueiros amadores.

No entanto, se você administra uma empresa usando seu site WordPress, talvez queira criar uma página inicial personalizada para destacar seus produtos e serviços.
A boa notícia é que o WordPress facilita a exibição de uma página personalizada como sua página inicial, em vez da lista padrão de publicações recentes.
Como faço para definir uma página personalizada como a página inicial do WordPress?
Neste guia, mostraremos a você algumas maneiras diferentes de criar uma página inicial personalizada. No entanto, independentemente do método utilizado, você precisará alterar as configurações do WordPress após criar a página inicial estática.
Para fazer isso, basta acessar Configurações ” Leitura no painel do WordPress.

Aqui, role até “Suas configurações de página inicial” e selecione “Uma página estática”.
Agora você pode abrir o menu suspenso “Homepage” e escolher a página que deseja usar como a nova página inicial.

Em seguida, basta rolar até a parte inferior da tela e clicar em “Save Changes” (Salvar alterações). Agora você pode visitar seu site para ver a nova página inicial personalizada ao vivo.
Se você tiver um blog, certifique-se de criar uma página de blog separada para exibir suas postagens. Caso contrário, os visitantes terão dificuldade para encontrar seus blogs mais recentes.
Dito isso, vamos ver como você pode criar uma página inicial personalizada no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Tutorial em vídeo
Se você preferir instruções escritas, continue lendo.
Método 1: Criar um modelo de página inicial personalizado usando o Block Editor (sem necessidade de plug-in)
Se estiver usando um tema de bloco, você poderá criar um modelo de página inicial personalizado usando o editor de site completo.
Esse método não funciona com todos os temas, portanto, se você não estiver usando um tema WordPress baseado em blocos, precisará usar um dos outros métodos abordados neste guia.
Para obter mais informações sobre como usar o editor de site completo, consulte nosso guia para iniciantes sobre edição de site completo do WordPress.
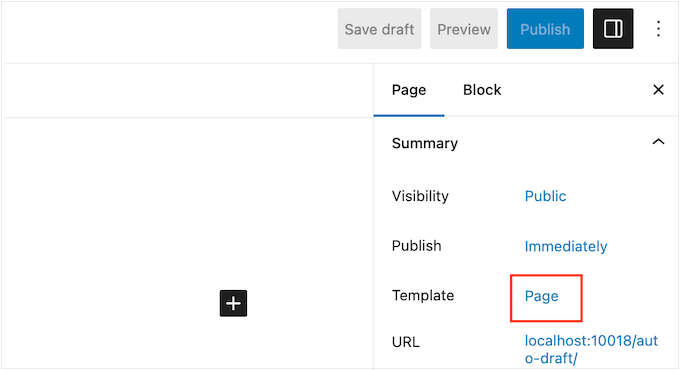
Para começar, basta criar uma nova página ou abrir uma página existente que você deseja usar como página inicial. No menu à direita, clique na guia “Página” e selecione o link que aparece ao lado de “Modelo”.
O texto exato do link pode variar de acordo com o modelo que você está usando no momento.

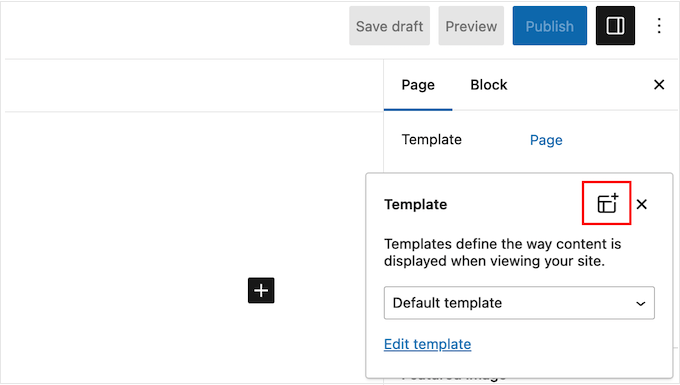
Uma janela pop-up será exibida com seu modelo atual.
Basta clicar no ícone “New Template” (Novo modelo).

Na janela pop-up, dê um nome ao seu modelo. O nome é apenas para sua referência, portanto, você pode usar o que quiser.
Depois disso, clique em “Create” (Criar) para iniciar o editor de site completo.

O editor de modelos funciona de forma semelhante ao editor de blocos padrão do WordPress.
Para adicionar blocos à sua página inicial personalizada, basta clicar no botão azul “+”. Em seguida, você pode arrastar e soltar qualquer bloco em seu layout.

Como estamos criando uma página inicial personalizada, você normalmente deseja começar adicionando uma grande imagem de herói, como o logotipo ou o banner do seu site.
Para fazer isso, basta localizar o bloco Image no menu à esquerda e adicioná-lo ao layout usando o recurso de arrastar e soltar.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
Para obter mais engajamento, talvez você queira mostrar os comentários recentes em sua página inicial, adicionando um bloco de Últimos comentários.

Para obter mais informações, consulte nosso guia sobre como exibir comentários na página inicial de seu tema do WordPress.
Uma boa página inicial ajuda os visitantes a encontrar conteúdo interessante. Dito isso, é uma boa ideia adicionar um bloco de navegação à sua página inicial personalizada.

Para saber mais, consulte nosso guia passo a passo sobre como adicionar menus de navegação personalizados em temas do WordPress.
Após adicionar um bloco, certifique-se de clicar para selecioná-lo em seu layout. Em seguida, você pode configurar o bloco usando as configurações no menu à direita e os botões na minibarra de ferramentas.

Para criar sua página inicial personalizada, basta continuar adicionando mais blocos e configurá-los usando as configurações completas do editor de sites.
Por exemplo, talvez você queira adicionar blocos como Latest Posts, Search, Social Icons, Tag Cloud e outros.

Quando você estiver satisfeito com a aparência do modelo, clique no botão “Publish” (Publicar).
A página que você criou anteriormente agora estará usando o novo modelo de página inicial. Agora você pode dizer ao WordPress para usar essa página como sua página inicial, seguindo o processo descrito acima.
Método 2: Criar uma página inicial personalizada no WordPress usando um construtor de páginas (recomendado)
O editor baseado em blocos do WordPress permite que você crie uma página inicial personalizada usando as ferramentas com as quais você já está familiarizado. No entanto, ele não funciona com todos os temas e é limitado em termos de flexibilidade e recursos.
Além disso, embora o personalizador de temas do WordPress exista para usuários de temas que não sejam de blocos, ele não é a opção mais fácil de usar, pois não vem com um recurso de arrastar e soltar.
Se quiser criar uma página inicial totalmente personalizada que funcione com qualquer tema do WordPress, você precisará de um plug-in de construtor de páginas.
Para esse método, usaremos o SeedProd. Ele é o melhor plug-in de construtor de páginas do mercado e permite que você crie uma página inicial personalizada usando um editor simples de arrastar e soltar.
Ele também vem com mais de 300 modelos criados por profissionais e blocos prontos que você pode usar em sua página inicial.
Observação: Há uma versão gratuita do SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois ela tem mais modelos, blocos e recursos.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify Key” (Verificar chave).
Criar uma nova página inicial com o SeedProd
Nessa etapa, você precisa acessar SeedProd ” Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, é hora de escolher um modelo para sua página inicial personalizada. O SeedProd tem muitos modelos criados por profissionais que você pode personalizar com base nas necessidades do seu site WordPress.
Para selecionar um modelo, basta passar o mouse sobre ele e clicar no ícone “Marca de seleção”.

Estamos usando o modelo “Juicy Sales Page” em todas as nossas imagens, mas você pode usar qualquer design.
Em seguida, digite um nome para a página inicial personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Em seguida, você será levado ao construtor de páginas de arrastar e soltar do SeedProd, onde poderá personalizar seu modelo.
O editor do SeedProd mostra uma visualização ao vivo de seu design à direita e algumas configurações de bloco à esquerda.

O menu do lado esquerdo também tem blocos que você pode arrastar para o layout.
Por exemplo, você pode arrastar e soltar blocos simples, como botões e imagens, ou usar blocos avançados, como o cronômetro de contagem regressiva, o formulário de contato, os botões de compartilhamento social e muito mais.

Para personalizar qualquer bloco, basta clicar para selecioná-lo em seu layout.
O menu à esquerda agora mostrará todas as opções de personalização para configurar esse bloco. Você também pode alterar as cores de fundo da página, adicionar imagens de fundo ou alterar o esquema de cores e as fontes para que correspondam melhor à sua marca.

Você pode até mesmo usar animações CSS para chamar a atenção do visitante.
Para começar, você deverá substituir todas as imagens de espaço reservado por suas próprias fotos ou logotipo personalizado. Para fazer isso, basta clicar para selecionar qualquer bloco de imagem na visualização ao vivo.
No menu do lado esquerdo, clique no botão “Select Image” (Selecionar imagem).

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
O SeedProd vem com “Seções”, que são coleções de blocos que costumam ser usados juntos.
Por exemplo, o SeedProd tem um cabeçalho, imagem de herói, chamada para ação, depoimentos, formulário de contato, perguntas frequentes, recursos, seções de rodapé e muito mais. Isso pode ajudá-lo a criar uma página inicial personalizada, rapidamente.
Para examinar as diferentes seções, basta clicar na guia “Seções”. Para visualizar qualquer seção, passe o mouse sobre ela e clique no ícone da lupa.

Para adicionar a seção ao seu design, clique em ‘Choose This Section’.
Isso adicionará a seção à parte inferior da sua página inicial.

Você pode mover seções e blocos pelo layout usando o recurso de arrastar e soltar.
Quando estiver satisfeito com a aparência da página inicial, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas alterações.

Conecte sua página inicial a um serviço de marketing por e-mail
Se você planeja executar uma campanha de marketing por e-mail, a página inicial é um dos melhores locais para exibir o formulário de inscrição.
A vantagem do SeedProd é que ele torna muito fácil conectar sua página inicial a serviços populares de marketing por e-mail, como o Constant Contact.
Para fazer isso, basta clicar na guia “Connect” (Conectar) e selecionar seu provedor de serviços de e-mail.

O SeedProd mostrará agora como conectar a página inicial ao seu serviço de marketing por e-mail.
Se o seu provedor não estiver listado, não se preocupe. O SeedProd funciona com o Zapier, que atua como uma ponte entre o SeedProd e mais de 3.000 outros aplicativos.
Basta rolar até a seção “Other” (Outros) e passar o mouse sobre “Zapier”. Quando o botão “Connect” for exibido, clique nele e siga as instruções na tela para conectar o SeedProd e o Zapier.

Publique sua página inicial do SeedProd
Depois de passar por todas as etapas anteriores, você estará pronto para publicar sua página inicial personalizada. Basta clicar na guia “Page Settings” (Configurações da página).
Há mais opções na guia Configurações da página que você pode querer examinar. Por exemplo, você pode alterar as configurações de SEO, editar o título da página e conectar um domínio personalizado.

Quando estiver satisfeito com a configuração da página, vá em frente e selecione a guia “General” (Geral).
Agora você pode clicar no botão de alternância “Status da página” para alterá-lo de “Rascunho” para “Publicar”.

Agora, basta ir até Configurações ” Leitura e definir essa página como sua nova página inicial personalizada.
Método 3: criar manualmente uma página inicial personalizada no WordPress (codificação necessária)
Outra maneira de criar uma página inicial personalizada é usar código, o que lhe dá controle total sobre a aparência do site. No entanto, esse método pode ser complicado, e erros de codificação podem causar todos os tipos de erros comuns do WordPress.
Com isso em mente, não recomendamos esse método para iniciantes.
Seu tema do WordPress é composto de muitos arquivos diferentes. Alguns desses arquivos são chamados de modelos e controlam a aparência de diferentes áreas do seu site. Para obter mais informações, consulte nossa folha de dicas sobre a hierarquia de modelos do WordPress.
Um desses modelos é chamado front-page.php.
Se o seu tema tiver esse modelo, o WordPress o usará automaticamente para mostrar a página inicial. Isso significa que você pode criar uma página inicial personalizada editando esse arquivo ou substituindo-o por um novo arquivo.
Para começar, você precisará de um cliente FTP, como o FileZilla, ou poderá usar o gerenciador de arquivos fornecido pelo seu provedor de hospedagem WordPress.
Se esta é a primeira vez que você usa FTP, consulte nosso guia completo sobre como se conectar ao seu site usando FTP.
Depois de se conectar ao servidor, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.

Se essa pasta já tiver um arquivo front-page.php, você poderá abrir esse arquivo em um editor de texto, como o Bloco de Notas. Em seguida, você poderá fazer as alterações que desejar editando o código.
Se o seu tema não tiver um arquivo front-page.php, você poderá criar um novo arquivo com o nome front-page.php.
Depois disso, basta carregar o front-page.php na pasta do seu tema atual em sua conta de hospedagem do WordPress.
Assim que você carregar esse arquivo, o WordPress começará a usá-lo para exibir sua página inicial. No entanto, como o arquivo está completamente vazio, você verá uma página em branco como sua página inicial.
Para corrigir isso, basta abrir o arquivo em um aplicativo editor de texto e começar a adicionar o código HTML.
Se você estiver começando com um arquivo vazio, poderá economizar tempo usando o código e os modelos existentes no seu tema do WordPress.
Por exemplo, geralmente faz sentido incluir o cabeçalho e o rodapé do tema.
No código de exemplo a seguir, removemos o conteúdo e as barras laterais enquanto buscamos os modelos de cabeçalho e navegação do tema:
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Descubra mais dicas de especialistas para personalizar páginas e postagens do WordPress
Deseja ter ainda mais controle sobre seu site WordPress e fazer mais personalizações em suas páginas e publicações? Dê uma olhada nos artigos abaixo:
- Como exibir postagens populares por visualizações no WordPress
- A anatomia de uma página de destino de alta conversão
- Como personalizar as páginas de produtos do WooCommerce (método sem código)
- Como criar uma página de arquivos personalizados no WordPress
- Como exibir os posts mais comentados no WordPress
- Como reordenar facilmente as postagens no WordPress (passo a passo)
- Como criar posts fixos no WordPress
- Como exibir postagens recentes de uma categoria específica no WordPress
- Como ocultar uma postagem da página inicial no WordPress
Esperamos que este artigo tenha ajudado você a criar uma página inicial personalizada no WordPress. Talvez você também queira ver nossa seleção de especialistas dos melhores plug-ins de publicações populares para WordPress e nosso artigo sobre as páginas mais importantes que todo blog do WordPress deve ter.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
hitesh says
thanks for making this post
WPBeginner Support says
Glad you found our content helpful
Administrador
Juel says
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support says
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Administrador
Carol says
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support says
Thanks for the heads up on the typo, it should be fixed now
Administrador
Mohammad aajid says
Thanks you so much I need this very long time
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Sharon M says
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave says
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie says
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari says
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa says
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James says
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell says
Perfect and easy to do!
Thank You!
WPBeginner Support says
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Administrador
Tim says
Video; short sweet helpful
Sreeharsh says
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb says
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine says
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support says
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Administrador
Prince Prasad says
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic says
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali says
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny says
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman says
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen says
use “all-in-one-seo” plugin
RinaMet says
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh says
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar says
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John says
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support says
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Administrador
John says
Sorry by inconvenience.
Thank you so much.
harhar says
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support says
Depending on what theme you are using, this could be a theme problem.
Administrador
Alex says
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag) says
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support says
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Administrador
TYMAN says
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support says
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Administrador
Peter C says
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D. says
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing says
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support says
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Administrador
Christine Standing says
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK says
Thank you for this great article !!!
James says
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck says
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.