Deseja adicionar uma contagem regressiva de marcos no WordPress?
Um cronômetro de contagem regressiva ajuda a mostrar conquistas importantes, aniversários, eventos futuros e muito mais.
Neste artigo, mostraremos como adicionar facilmente um widget de cronômetro de contagem regressiva ao seu site WordPress.

Quando e por que usar um widget de contagem regressiva de marcos?
Os widgets de contagem regressiva de marcos são ferramentas úteis para lembrar seu público-alvo sobre um marco comercial importante, como um evento futuro, lançamento de produto ou evento de vendas.
A contagem regressiva ajuda a criar expectativa entre seus clientes e a melhorar o envolvimento do usuário.
Aqui estão alguns cenários comuns em que você usaria um widget de contagem regressiva de marcos:
- Antes de lançar seu site em uma página de lançamento em breve.
- Durante a manutenção do site, para informar aos visitantes quando o site estará disponível novamente.
- Antes de introduzir um novo produto em sua loja on-line.
- Ao realizar um evento ou conferência.
- No aniversário de seu negócio on-line.
- Em feriados e eventos de venda, como a Black Friday, ofereça grandes descontos em seus produtos ou serviços.
Você pode exibir o cronômetro de contagem regressiva de marcos em seus posts, páginas e na área do widget da barra lateral.
Os cronômetros de contagem regressiva também podem ser adicionados a pop-ups de lightbox, barras flutuantes, caixas de rolagem e outros elementos de design para envolver os visitantes abandonados do site e trazê-los de volta ao seu site.
Como há muitos casos de uso para um cronômetro de contagem regressiva, listamos três métodos diferentes para adicionar um widget de contagem regressiva de marcos no WordPress:
Vamos dar uma olhada em como adicionar facilmente um widget de contagem regressiva de marcos no WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1: Adicionar um widget de contagem regressiva de marcos usando o plug-in Countdown Timer Ultimate

OCountdown Timer Ultimate é um plug-in simples e gratuito que permite adicionar um cronômetro de contagem regressiva básico ao seu site.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Countdown Timer Ultimate. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
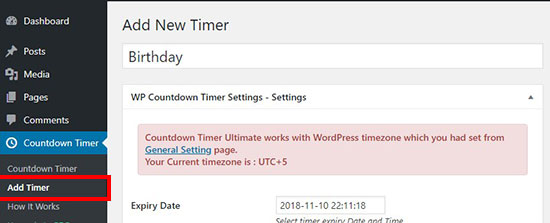
Após a ativação, você precisa visitar a página Countdown Timer ” Add Timer em sua área de administração do WordPress.
Nessa página, você precisa começar adicionando o nome do marco como o título do novo cronômetro de contagem regressiva.
Observação: O cronômetro usa o fuso horário definido nas configurações do seu site WordPress. Se quiser alterar o fuso horário desse cronômetro de contagem regressiva, será necessário acessar Configurações ” Geral e atualizar as configurações de fuso horário do site do WordPress.

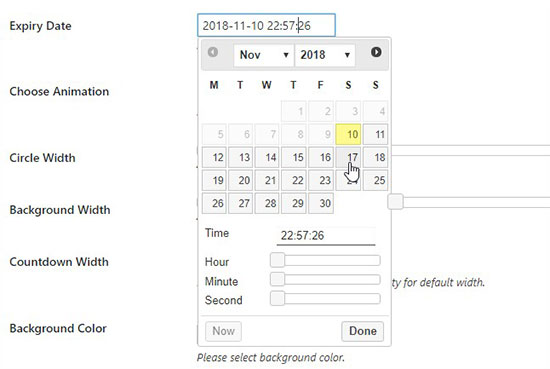
Depois disso, você pode rolar para baixo para definir uma data de expiração, um dia e uma hora para o cronômetro de contagem regressiva de marcos.
Vá em frente e selecione a data de expiração para o cronômetro de contagem regressiva.

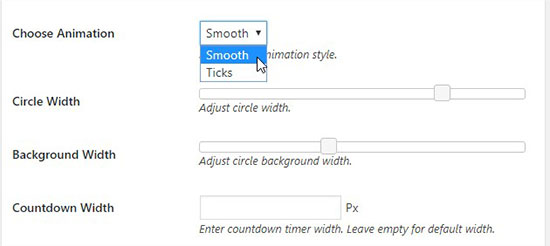
Em seguida, você precisa selecionar um estilo de animação no menu suspenso.
Você também pode ajustar facilmente a largura do círculo e do plano de fundo.

No campo Countdown Width (Largura da contagem regressiva), você pode definir uma largura para a exibição completa do widget de contagem regressiva. Se você deixar esse campo em branco, ele exibirá o cronômetro usando o tamanho padrão.
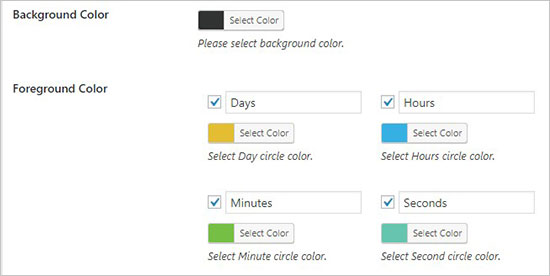
Depois disso, você pode adicionar as cores de fundo e de primeiro plano para o cronômetro de contagem regressiva. Você pode alterar individualmente a cor dos dias, horas, minutos e segundos. Você também pode alterar os rótulos de elementos como dias, horas, etc.
Infelizmente, o plug-in não ajusta o rótulo para plural ou singular, portanto, ele dirá “1 Hours” em vez de “1 Hour”.

Quando estiver satisfeito com as configurações, clique no botão “Publish” (Publicar).
Exibindo seu widget de contagem regressiva de marcos no WordPress
Agora que você criou o widget de contagem regressiva de marcos, vamos adicioná-lo ao seu site.
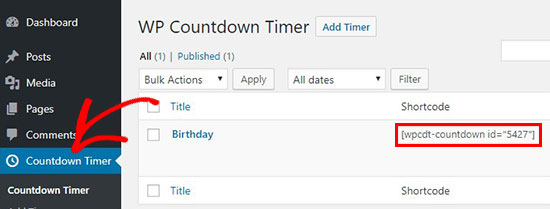
Primeiro, clique no menu Countdown Timer (Temporizador de contagem regressiva). O cronômetro que você acabou de criar será listado na página WP Countdown Timer.

Ao lado do cronômetro de contagem regressiva, você verá um shortcode que precisa ser copiado.
Você precisa copiar e colar esse shortcode na área de conteúdo do seu post ou página.

Em seguida, certifique-se de clicar no botão atualizar ou publicar para salvar suas alterações.
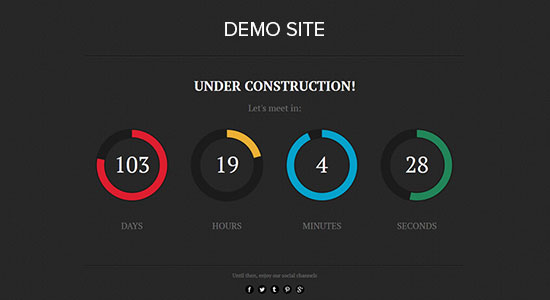
Agora você pode visitar seu site para ver o widget de contagem regressiva de marcos em ação.

Você também pode adicionar esse cronômetro de contagem regressiva na barra lateral do seu site WordPress. Basta acessar a página Appearance ” Widgets e adicionar um widget de código de acesso à barra lateral.
Nas configurações do widget, você pode precisar colar o shortcode do seu cronômetro de contagem regressiva.

Quando terminar, não se esqueça de clicar no botão Update (Atualizar) para armazenar as configurações do widget.
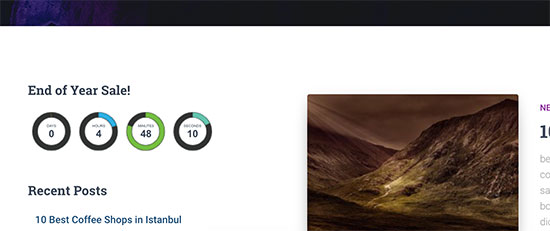
Agora você pode visitar seu site para ver o cronômetro de contagem regressiva na barra lateral ou na área pronta para widget.

Método 2: Adicionar um widget de contagem regressiva de marcos usando o OptinMonster
O OptinMonster é o melhor plugin de popup para WordPress do mercado, mas ele faz muito mais do que apenas popups. Ele ajuda você a converter visitantes que abandonam o site em assinantes e clientes.
Usando o recurso de cronômetro de contagem regressiva do OptinMonster, você pode integrar o cronômetro de contagem regressiva de marcos em um pop-up de lightbox, widget de barra lateral, barra flutuante ou qualquer outro tipo de campanha do OptinMonster.
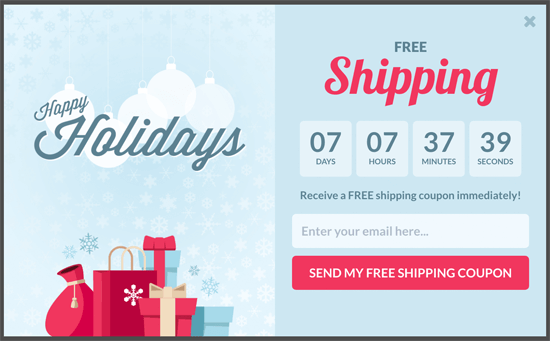
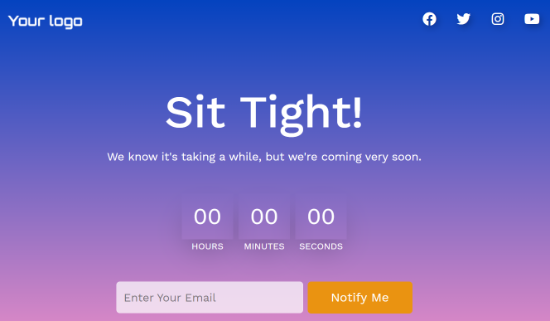
Abaixo está um exemplo de uma das campanhas de cronômetro de contagem regressiva pré-fabricadas que eles têm, mas você pode usar o construtor de arrastar e soltar para criar um cronômetro de contagem regressiva totalmente personalizado.

O OptinMonster é uma maneira inteligente de exibir um cronômetro de contagem regressiva com elementos de design que chamam muito a atenção. Ele ainda permite que você crie cronômetros de contagem regressiva perenes no WordPress.
Um cronômetro de contagem regressiva evergreen inicia uma contagem regressiva para cada visitante individual. O cronômetro começa quando a pessoa chega ao seu site. Ele também é chamado de cronômetro de contagem regressiva dinâmico.
Primeiro, você precisa visitar o site da OptinMonster e se inscrever em um plano que atenda às suas necessidades.

Depois disso, você precisa instalar o plug-in OptinMonster em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funcionará como um conector entre seu site WordPress e o aplicativo OptinMonster.
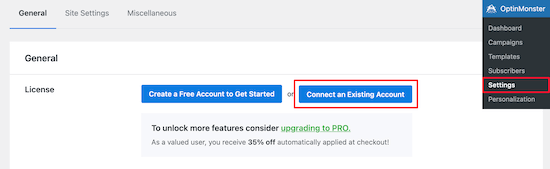
Após a ativação, você precisará ir para OptinMonster ” Configurações no menu de administração do WordPress e conectar sua conta.
Você pode clicar no botão “Connect an Existing Account” (Conectar uma conta existente) para começar.

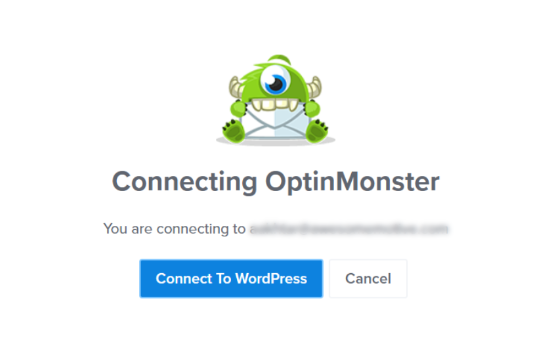
Depois disso, você verá uma janela pop-up.
Basta selecionar o endereço de e-mail que você usou para se inscrever em uma conta do OptinMonster e clicar no botão “Connect to WordPress” (Conectar ao WordPress).

O plug-in agora conectará seu site WordPress à sua conta do OptinMonster.
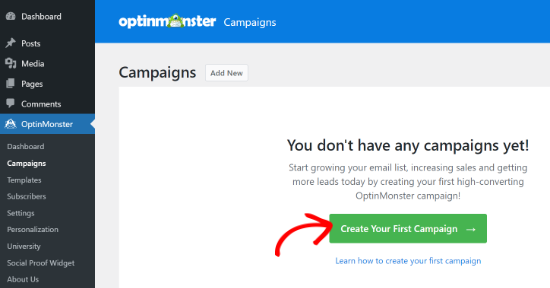
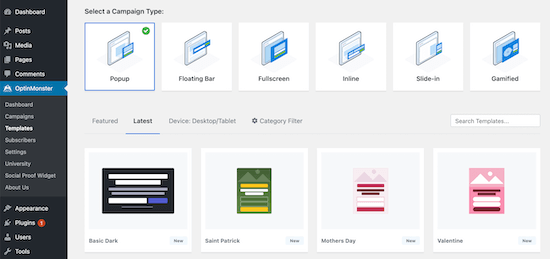
Depois de conectado, você pode começar a criar uma nova campanha no painel do OptinMonster. Basta ir até OptinMonster ” Campanhas e clicar no botão “Criar sua primeira campanha”.

O plug-in mostra diferentes tipos e modelos de campanha para você escolher.
Você pode usar qualquer tipo de campanha e integrar o cronômetro de contagem regressiva a ela.

Para obter mais detalhes, consulte este tutorial passo a passo sobre como criar uma campanha com cronômetro de contagem regressiva no OptinMonster.
Método 3: Adicionar um widget de contagem regressiva de marcos usando o SeedProd
O SeedProd é o melhor tema e construtor de páginas de destino para WordPress. Seu construtor de arrastar e soltar permite que você crie páginas de destino incríveis e adicione um cronômetro de contagem regressiva para chamar a atenção do visitante.
Para usar o recurso de cronômetro de contagem regressiva, você precisará da versão SeedProd Pro. Com o plano Pro, você também pode obter acesso a diferentes modelos, blocos de páginas para personalização, integrações de marketing por e-mail e muito mais.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in do SeedProd Pro em seu site do WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
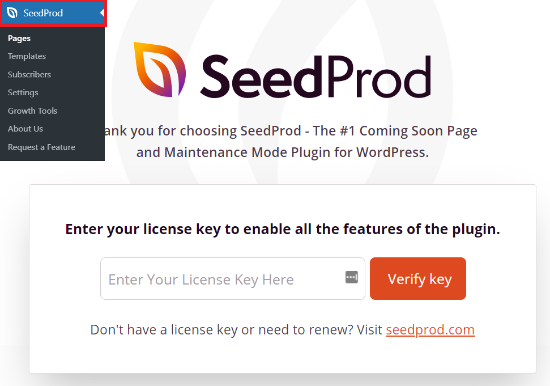
Após a ativação, você será redirecionado para o SeedProd em sua área de administração do WordPress. Ele solicitará uma chave de licença que você pode obter na sua conta do SeedProd. Depois de inserir a chave de licença, você pode clicar no botão “Verify key” (Verificar chave).

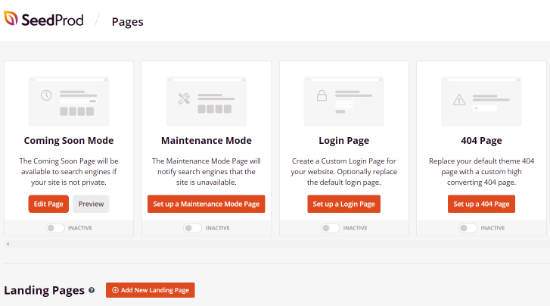
Em seguida, você pode criar uma nova página de destino acessando SeedProd ” Pages.
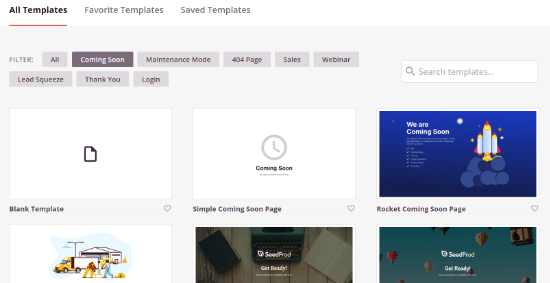
O SeedProd permite que você configure diferentes tipos de páginas, incluindo páginas de lançamento em breve, páginas de login, páginas personalizadas de carrinho do WooCommerce e páginas 404.
Você também pode criar outras páginas de destino clicando no botão “Add New Landing Page” (Adicionar nova página de destino), como uma página de agradecimento ou uma página para se inscrever em um webinar.
Para este tutorial, usaremos a página Coming Soon (Em breve), pois é um ótimo lugar para adicionar um cronômetro de contagem regressiva e lembrar seu público-alvo sobre um produto ou evento futuro.

Depois disso, você pode selecionar um modelo para sua página de destino. Há também uma opção para criar uma página do zero usando o modelo em branco.
No entanto, recomendamos o uso de um modelo, pois ele economiza tempo e ajuda você a editar o design da maneira que desejar.

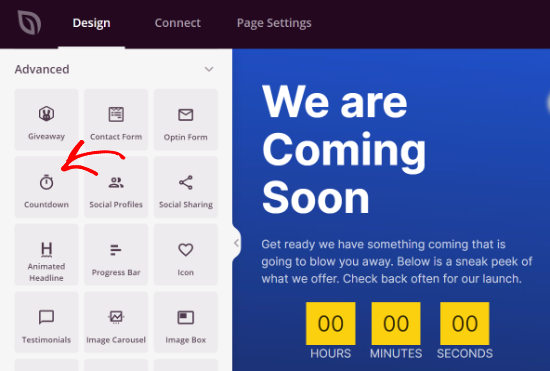
Na próxima tela, você será levado ao construtor de páginas de arrastar e soltar do SeedProd na guia Design.
Aqui, você pode personalizar a página de destino adicionando e removendo diferentes seções, blocos de página e formatando o layout da página.
Para adicionar o cronômetro de contagem regressiva, basta acessar a seção Advanced page blocks (Blocos de página avançados) no menu à esquerda e colocar o bloco “Countdown” (Contagem regressiva) em qualquer lugar da página.

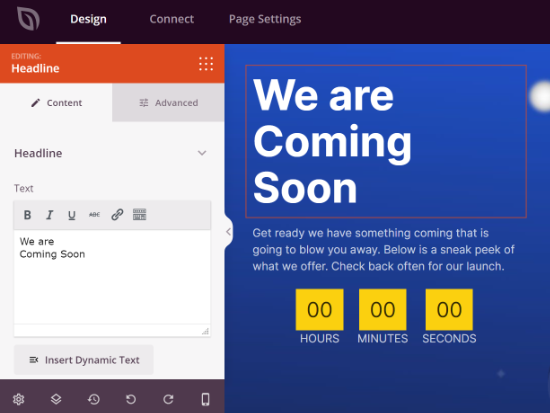
Você também pode editar diferentes seções da sua página de lançamentos em breve. Basta clicar em uma seção e você verá mais opções no menu à esquerda.
Por exemplo, você pode editar o texto no campo, alterar sua fonte, cor ou alinhar o conteúdo.

Quando terminar de editar o design da sua página de destino, você poderá ir para a guia Connect (Conectar) e integrar os serviços de marketing por e-mail.
O SeedProd é compatível com serviços populares, como Drip, Constant Contact, Brevo, ConvertKit e outros.

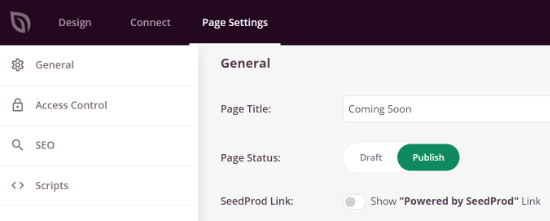
Depois disso, clique na guia Page Settings (Configurações da página) para publicar sua página de destino com um cronômetro de contagem regressiva.
Nas configurações gerais, você pode alterar o “Status da página” de Rascunho para Publicação, e sua página estará ativa.

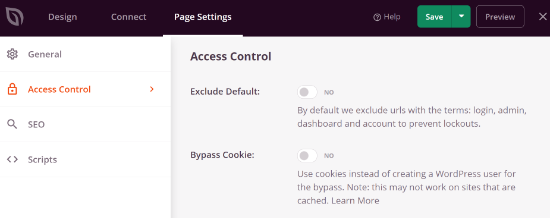
Em seguida, você pode acessar as configurações de “Controle de acesso” na guia Configurações da página e gerenciar quem pode visualizar sua página de destino.
Esse recurso é realmente útil se você quiser que determinadas pessoas ignorem a página de informações em breve e trabalhem no desenvolvimento do seu site.
O SeedProd também permite que você inclua e exclua URLs nos quais a página “Em breve” será exibida. Por padrão, a página ficará visível em todo o site. No entanto, você pode alterá-la para que seja exibida somente na página inicial ou em URLs específicos.

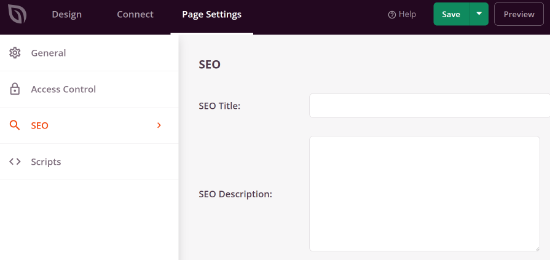
Depois disso, você pode otimizar sua página para os mecanismos de pesquisa acessando as configurações de SEO.
O SeedProd permite adicionar um título de SEO, uma descrição, um favicon e uma miniatura de mídia social.

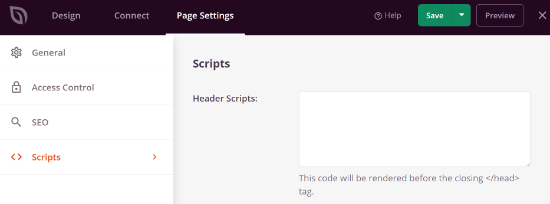
Se quiser adicionar trechos de código à sua landing page, vá até a seção “Scripts” em Configurações da página. Aqui, você pode adicionar scripts no cabeçalho, no corpo e no rodapé de sua página.
Por exemplo, você pode adicionar o código de rastreamento do Google Analytics nos Scripts de cabeçalho para ver como as pessoas usam sua página de destino.

Quando estiver satisfeito, certifique-se de clicar no botão Salvar. Você também pode visualizar sua página de destino para fazer alterações no design.
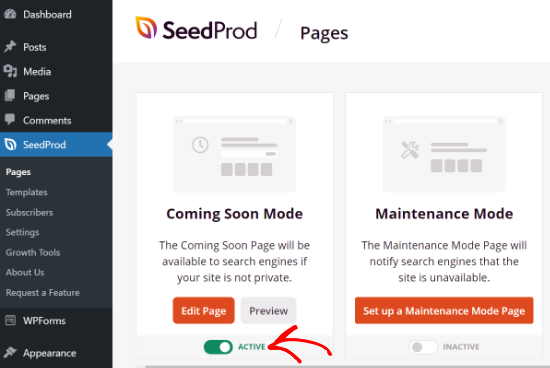
Em seguida, você precisará acessar SeedProd ” Pages e alterar o status da sua página de lançamento em breve para “Active” (Ativo).

É isso aí. Sua página de destino com cronômetro de contagem regressiva estará no ar.
Agora, você pode visitar seu site para ver o contador de informações em breve em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um widget de contagem regressiva de marcos no WordPress. Talvez você também queira ver nosso guia sobre maneiras comprovadas de ganhar dinheiro on-line com blogs no WordPress ou nosso guia completo sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill says
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis says
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani says
splendid ..this is extremely useful for announcing a giveaway or a hot deal