Deseja melhorar seu modelo de página 404 no WordPress?
Ao substituir a página 404 padrão do WordPress pelo seu próprio design, você pode mostrar conteúdo e informações interessantes aos visitantes. Isso pode melhorar a experiência do usuário e manter as pessoas no seu site por mais tempo.
Neste artigo, mostraremos como personalizar o modelo da página 404 no WordPress.

Por que melhorar seu modelo de página 404 no WordPress?
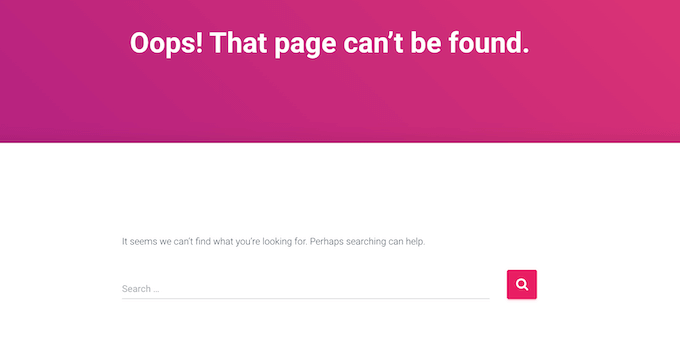
A maioria dos temas do WordPress vem com um modelo 404 básico, inclusive os temas padrão do WordPress.
Por exemplo, na imagem a seguir, você pode ver a página 404 do ThemeIsle Hestia.

A maioria desses modelos padrão é simples e não mostra nenhum conteúdo de seu site. Isso significa que qualquer pessoa que chegar à sua página 404 terá maior probabilidade de sair do site do WordPress, o que aumentará sua taxa de rejeição.
Isso é uma má notícia para o SEO do WordPress e pode afetar a posição do seu site nas classificações dos mecanismos de pesquisa.
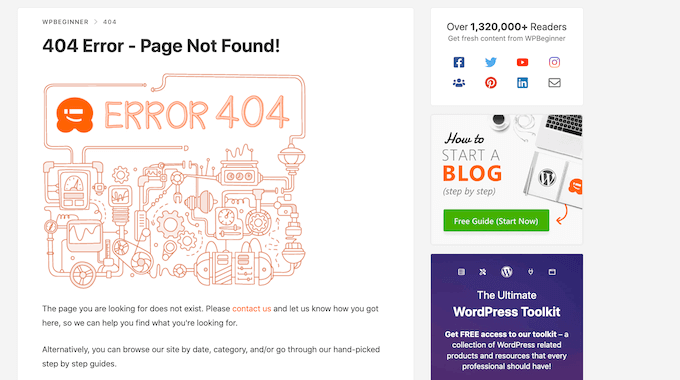
Dito isso, é uma boa ideia criar uma página 404 com seu próprio conteúdo e marca.

Uma página 404 personalizada é uma ótima maneira de promover conteúdo, como as postagens mais populares ou os produtos de sua loja on-line. Você também pode incluir links para seus perfis de mídia social, destacar seus comentários mais recentes e muito mais.
Se estiver procurando inspiração, reunimos os melhores exemplos de design de página de erro 404 para você analisar.
Dito isso, vamos dar uma olhada em como você pode melhorar o modelo da página 404 no WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo. Você também pode usar os links rápidos abaixo para ir direto ao método que deseja usar:
Método 1: Criar uma página 404 personalizada no WordPress sem código (recomendado)
A melhor maneira de melhorar a página 404 de seu site é usar o SeedProd.
O SeedProd é o melhor construtor de páginas de destino para WordPress. Ele permite que você crie, edite e personalize suas páginas do WordPress sem escrever nenhum código.
O SeedProd vem com mais de 300 modelos prontos, incluindo vários designs de 404. Isso significa que você pode criar uma página 404 com design profissional em poucos minutos.
A primeira coisa que você precisa fazer é instalar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há uma versão gratuita do SeedProd que permite que você crie belas páginas de manutenção e de próximas páginas. No entanto, usaremos o plug-in premium, pois ele permite que você substitua o modelo 404 incorporado ao seu tema.
Após a ativação do plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a licença, clique no botão “Verify Key” (Verificar chave).
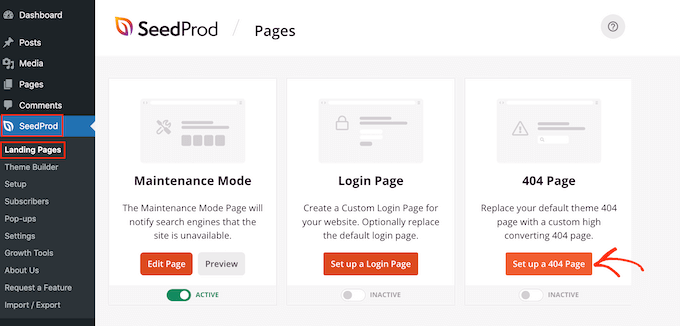
Depois de fazer isso, vá para SeedProd ” Landing Pages. Na seção “404 Page” (Página 404), clique em “Set up a 404 Page” (Configurar uma página 404).

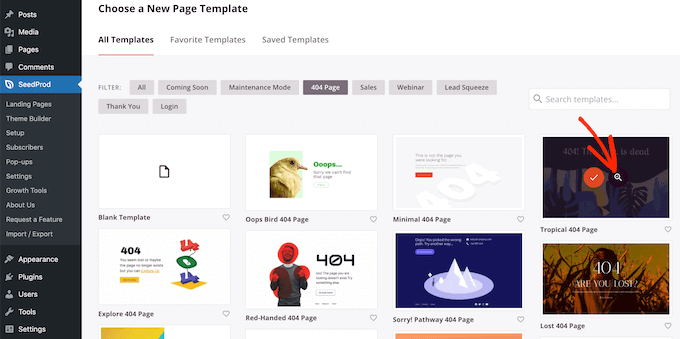
Agora você pode escolher um modelo para sua página 404.
Para visualizar um design, basta passar o mouse sobre ele e clicar na lupa.

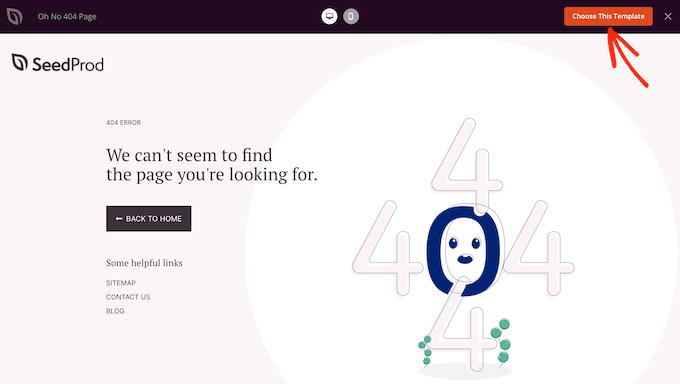
Quando você encontrar um design que lhe agrade, basta clicar em ‘Choose This Template’.
Estamos usando “Oh No 404 Page” em todas as nossas imagens, mas você pode usar qualquer design que desejar.

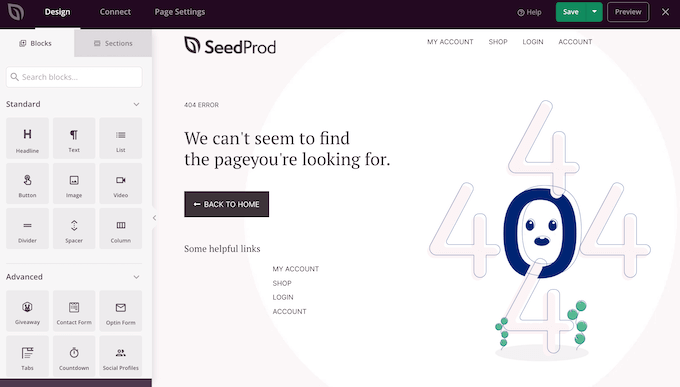
Depois de selecionar um modelo, você será levado ao construtor de arrastar e soltar, onde poderá começar a personalizar a página 404.
No lado esquerdo da tela, você encontrará blocos e seções que podem ser adicionados ao seu design. O lado direito da página mostra uma visualização ao vivo.

A maioria dos modelos 404 já tem alguns blocos, que são uma parte essencial de todos os designs do SeedProd.
Para personalizar qualquer um desses blocos, basta clicar para selecionar o bloco em seu layout. Em seguida, você pode fazer alterações usando as configurações no menu à esquerda.

Para adicionar um novo bloco ao seu design, basta localizar o bloco no menu à esquerda. Em seguida, arraste-o para seu layout. Agora você pode personalizar o bloco seguindo o processo descrito acima.
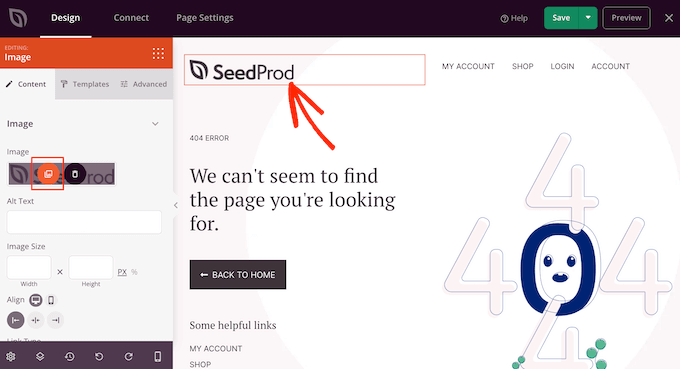
Para começar, você normalmente deseja adicionar o logotipo do seu site à página 404 para que os visitantes saibam que ainda estão no seu site.
Para substituir o logotipo da SeedProd por sua própria marca, basta clicar para selecionar o logotipo de espaço reservado em seu layout. Em seguida, passe o mouse sobre a imagem no menu à esquerda.
Quando ele for exibido, clique no botão “Select Image” (Selecionar imagem).

Isso abre a biblioteca de mídia do WordPress, onde você pode selecionar qualquer imagem ou carregar um novo arquivo do seu computador.
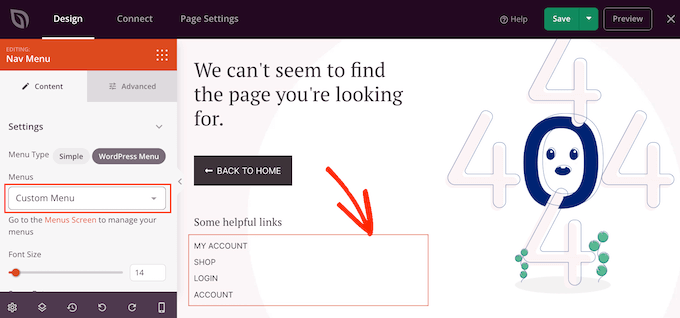
Muitos modelos 404 também mostram o menu de navegação principal de seu site. Se você tiver vários menus, talvez prefira mostrar um menu diferente.
Para fazer essa alteração, basta clicar no bloco “Nav Menu” em seu modelo. Em seguida, você pode abrir o menu suspenso “Menu” e escolher qualquer menu da lista.

Para obter mais informações, consulte nosso guia sobre como adicionar menus de navegação personalizados em temas do WordPress.
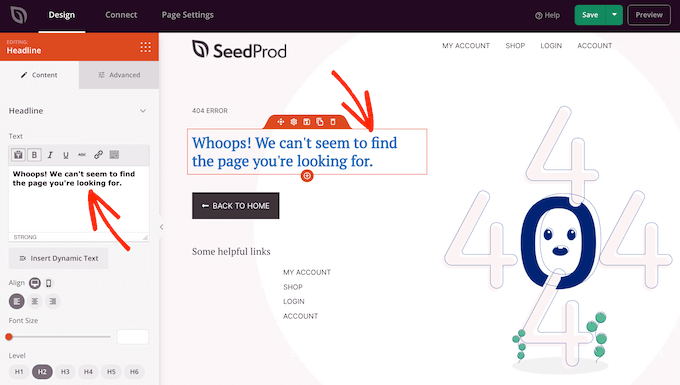
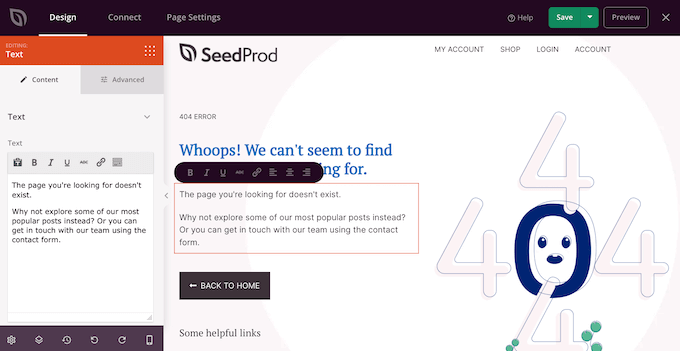
Quando um visitante chega à sua página 404, ele pode ficar confuso sobre como chegou até aqui e o que fazer em seguida. Dito isso, é uma boa ideia adicionar algum texto explicando que o conteúdo não pode ser encontrado e sugerindo algumas ações a serem tomadas em seguida.
Para fazer isso, adicione um bloco “Headline” (Título) e um bloco “Text” (Texto) ao seu design. Em seguida, você pode digitar sua mensagem no editor de texto no menu à esquerda.

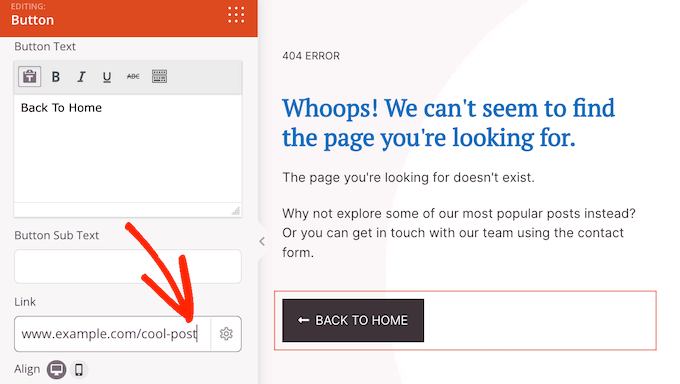
Em seguida, vamos alterar o botão “Back To Home” para que ele incentive as pessoas a conferir um post específico em vez de simplesmente retornar à página inicial.
Por exemplo, você pode promover a publicação mais popular em seu blog do WordPress ou a página que o ajuda a ganhar mais dinheiro com blogs on-line.
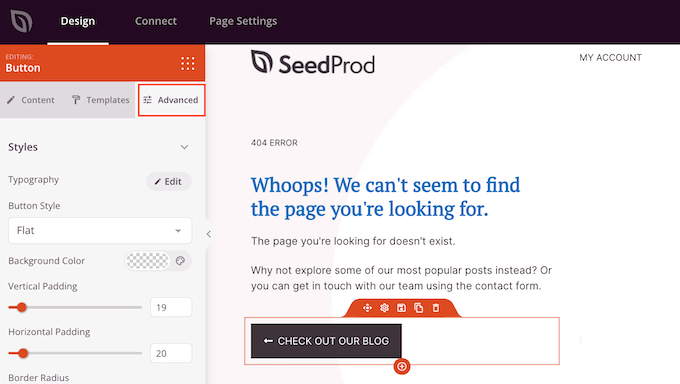
Para personalizar o botão, basta clicar para selecioná-lo no layout da página. No campo “Link”, digite o URL que você deseja usar em seu lugar.

Como o botão não está mais vinculado à página inicial, você deverá substituir o rótulo “Back To Home”. Basta digitar uma nova mensagem na caixa “Button Text” (Texto do botão).
Depois de fazer isso, clique na guia “Advanced” (Avançado). Aqui, você pode alterar a cor, o tamanho e muito mais do botão.

Para obter mais dicas de design, consulte nosso guia sobre como escolher um esquema de cores perfeito para seu site WordPress.
Isso é tudo o que você precisa para criar uma página 404 personalizada simples. No entanto, há muitos outros recursos e conteúdos que podem melhorar a experiência do visitante, manter as pessoas envolvidas e até mesmo ajudá-lo a obter mais conversões.
Dito isso, vamos dar uma olhada em alguns recursos avançados que você pode adicionar à sua página 404.
Adicione suas postagens mais populares à sua página 404 do WordPress
Para começar, talvez você queira mostrar uma lista de suas postagens mais populares. Como esses artigos são populares, há uma boa chance de os visitantes encontrarem algo de que gostem.
Você pode criar essa lista automaticamente usando o plug-in MonsterInsights. É a melhor solução de análise para WordPress, usada por mais de 3 milhões de sites.
O MonsterInsights pode ver quais publicações recebem o maior número de visitantes e adicioná-las à sua página 404. Para obter mais detalhes, consulte nosso guia sobre como exibir publicações populares por visualizações no WordPress.
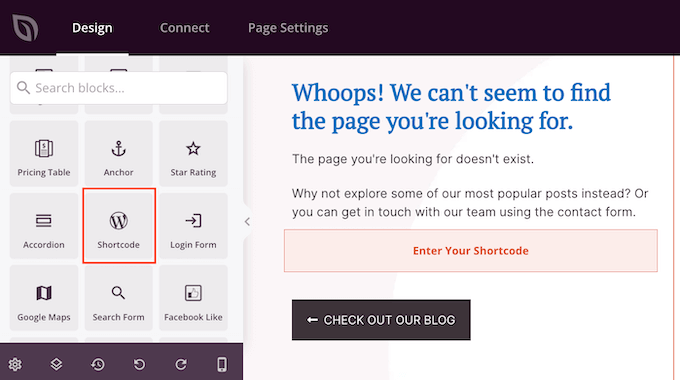
Depois de ativar o MonsterInsights, você pode exibir suas publicações mais populares adicionando um shortcode no WordPress. No menu à esquerda do SeedProd, basta localizar o bloco “Shortcode” e soltá-lo em seu layout.

Agora, copie o seguinte shortcode:
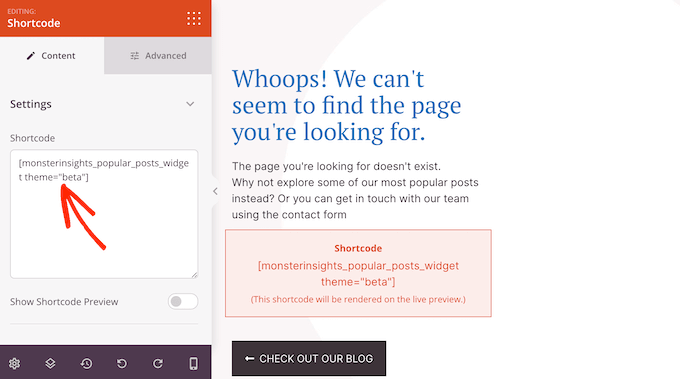
[monsterinsights_popular_posts_widget theme="beta"]
Depois disso, clique para selecionar o bloco Shortcode no editor do SeedProd. Agora você pode colar o código no menu do lado esquerdo.

Por padrão, o SeedProd não mostra uma visualização de suas postagens mais populares dentro do editor de páginas, portanto, você precisará clicar no botão “Preview” (Visualizar) no canto superior direito para ver o shortcode em ação.
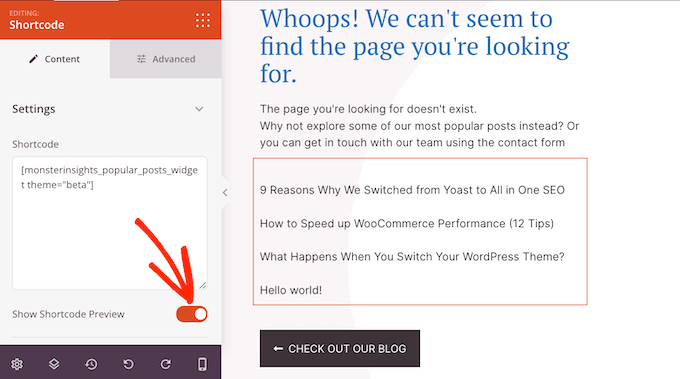
Se você quiser ver a lista de postagens populares dentro do editor do SeedProd, basta clicar no botão “Show Shortcode Preview”.

No shortcode acima, estamos usando theme="beta" para nossa lista, mas o MonsterInsights tem alguns temas diferentes que você pode usar.
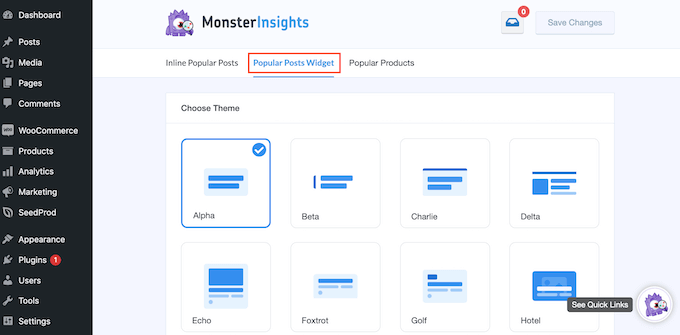
Para ver os diferentes temas, vá para Insights ” Popular Posts no painel do WordPress e clique em “Popular Posts Widget”.

Agora você pode clicar nos diferentes temas para ver uma prévia.
Quando você encontrar um design de que goste, basta atualizar o shortcode no SeedProd. Por exemplo, se você quiser usar o tema “Alpha”, precisará digitar:
[monsterinsights_popular_posts_widget theme="alpha"]
Mostre seus produtos mais populares do WooCommerce
Se você tiver um marketplace ou loja on-line, talvez queira mostrar seus produtos mais vendidos do WooCommerce na página 404. Dessa forma, sua página 404 personalizada pode ajudá-lo a obter mais vendas.
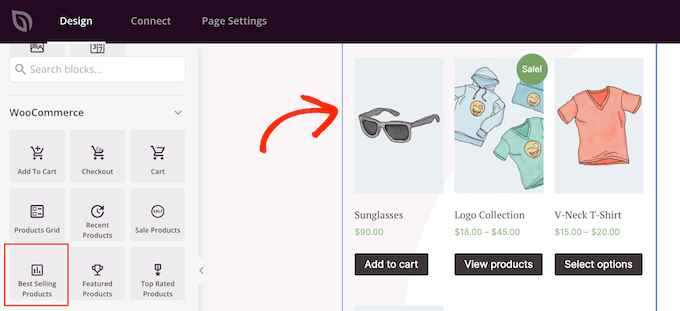
No menu à esquerda, localize o bloco Best Selling Products e arraste-o para seu layout.

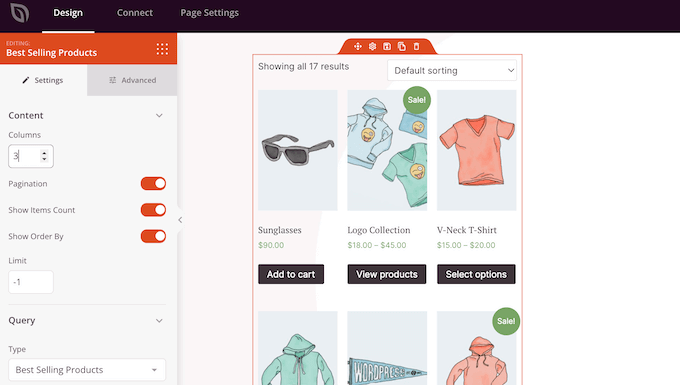
O SeedProd mostrará alguns produtos automaticamente. No entanto, você pode ajustar esse bloco selecionando-o no editor e, em seguida, usando as configurações no menu à esquerda.
Por exemplo, você pode alterar o número de colunas no bloco, adicionar paginação, permitir que os compradores filtrem os produtos mais vendidos e muito mais.

Para obter mais informações, consulte nosso guia sobre como exibir produtos populares do WooCommerce.
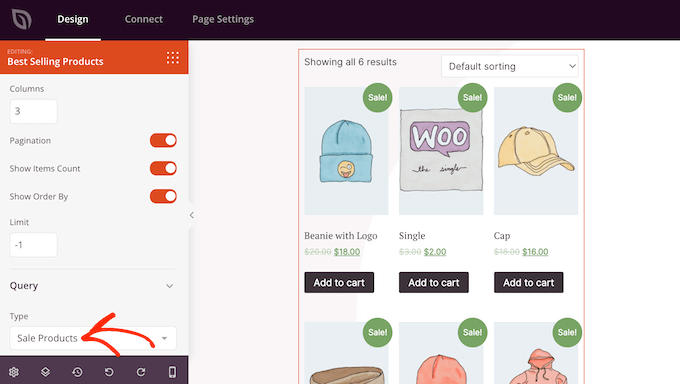
Apesar do nome, você pode usar esse bloco para mostrar outros tipos de produtos. Por exemplo, você pode mostrar produtos que estão em promoção ou seus itens mais bem avaliados.
Para dar uma olhada nas diferentes opções, abra o menu suspenso “Tipo” e escolha uma opção da lista.

Adicione um formulário de contato à sua página 404 do WordPress
Você também pode adicionar um formulário de contato para que os visitantes possam entrar em contato se não encontrarem o que estão procurando. Esse formulário também oferece às pessoas uma maneira fácil de relatar erros 404 para que você possa corrigir esses links quebrados e melhorar a experiência dos futuros visitantes.
Para obter mais informações, consulte nosso guia completo sobre como corrigir links quebrados no WordPress.
A melhor maneira de adicionar um formulário de contato ao seu site é usar o plug-in WPForms. Ele é o melhor plugin de formulário de contato para WordPress e vem com um construtor de formulários de arrastar e soltar.
Para obter mais detalhes, consulte nosso guia passo a passo sobre como criar um formulário de contato no WordPress.
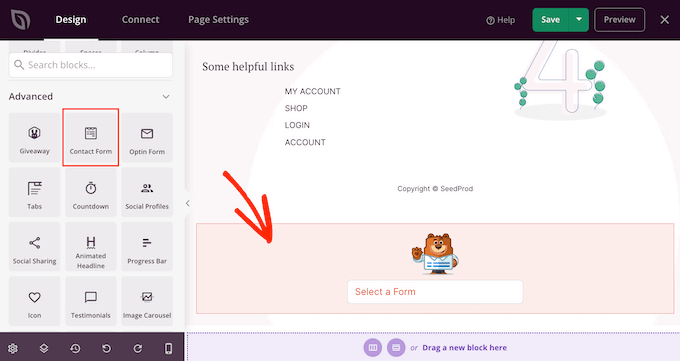
Depois de criar um formulário de contato, você pode adicioná-lo à sua página 404 usando o bloco “Contact Form”. Basta localizar o bloco no menu à esquerda e arrastá-lo para o seu design.

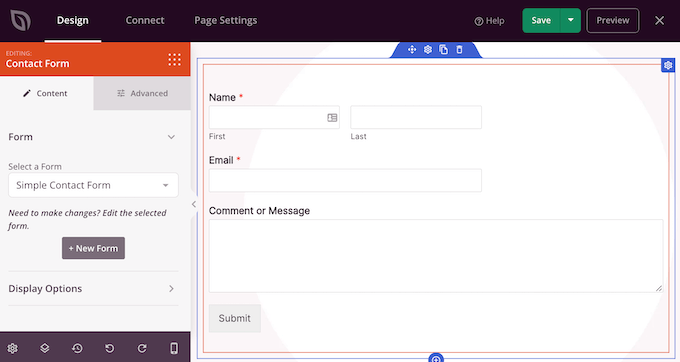
Em seguida, abra o menu suspenso “Select a Form” (Selecionar um formulário) e escolha o formulário de contato na lista.
O editor de páginas agora mostrará uma visualização do formulário de contato.

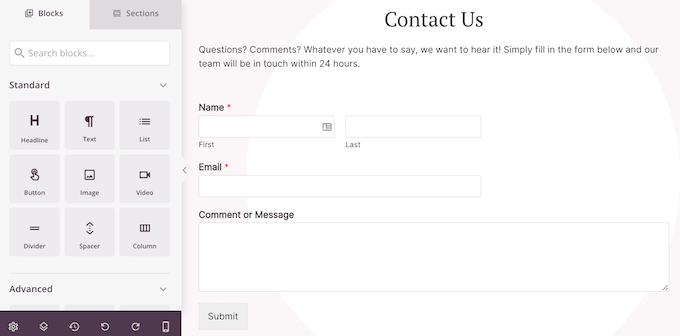
Talvez você queira adicionar algum texto apresentando o formulário de contato ou incentivando os visitantes a entrar em contato.
Para fazer isso, basta adicionar um bloco de “Título” ou “Texto” acima do formulário de contato e digitar o texto que deseja usar.

Como publicar a página 404
Quando você estiver satisfeito com a aparência da página 404, é hora de publicá-la.
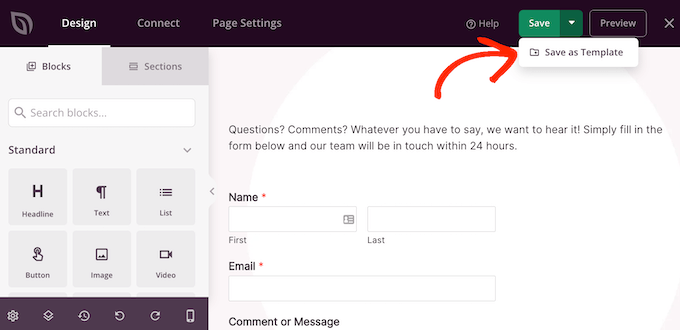
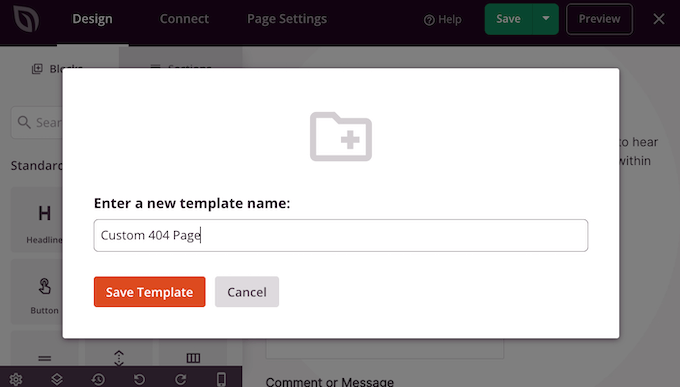
Basta clicar na seta suspensa ao lado de “Salvar” e selecionar “Salvar como modelo”.

Quando solicitado, digite um nome para o modelo. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Depois disso, clique em “Save Template” (Salvar modelo).

Na janela pop-up seguinte, clique em “Return to Page Editor”. Em seguida, você pode clicar no botão “X” no canto superior direito para fechar o editor de páginas do SeedProd.
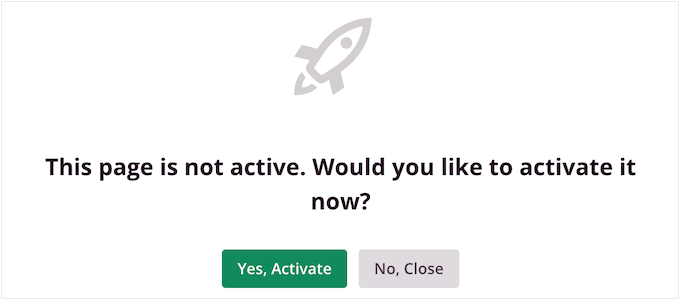
Nesse momento, você verá uma janela pop-up perguntando se deseja publicar seu design 404. Se você quiser ir em frente, clique em “Yes, Activate” (Sim, ativar).

Se você não quiser publicar o modelo agora, clique em “No, Close” (Não, fechar).
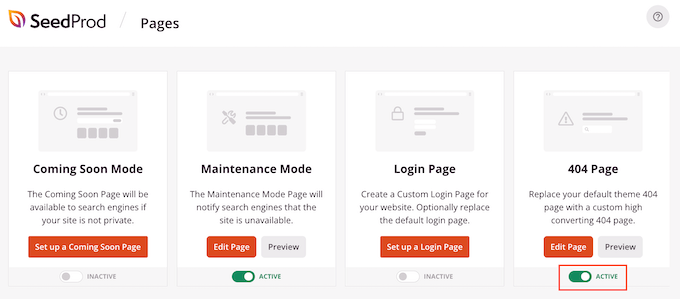
Depois disso, você pode publicar o design a qualquer momento acessando SeedProd ” Pages. Aqui, clique no botão na seção “404 Page” para que ele mostre “Active”.

Para ver sua página 404 em ação, basta adicionar /404 ao final do seu nome de domínio.
Depois de publicar sua página 404 personalizada, é uma boa ideia rastrear como as pessoas estão se envolvendo com essa página. Isso permite que você veja o que está funcionando e o que não está funcionando para que possa ajustar seu design 404 para obter mais conversões e engajamento.
Para saber mais, consulte nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
Método 2: Criar uma página 404 usando o Editor de site completo (somente temas de bloco)
Se estiver usando um tema do WordPress habilitado para blocos, você poderá editar a página 404 do seu site no editor completo do site.
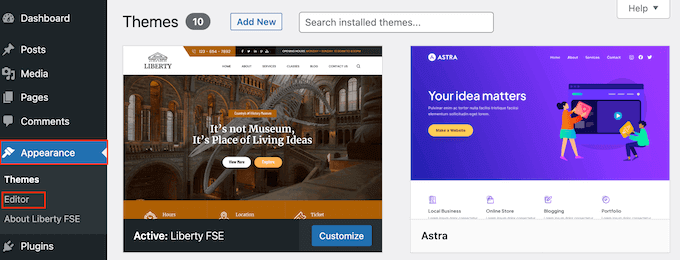
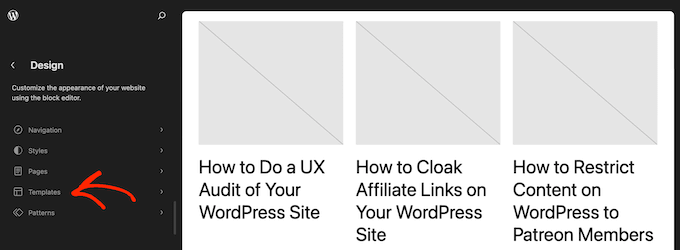
Para começar, vá para Appearance ” Editor no painel do WordPress.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema.
Para editar a página 404, vá em frente e clique em “Templates”.

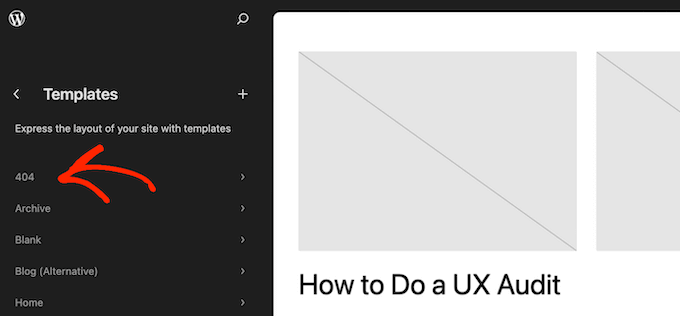
Agora você verá uma lista de todos os modelos que compõem seu tema baseado em blocos, como a página de resultados de pesquisa e a página de arquivo.
Basta ir em frente e clicar em “404”.

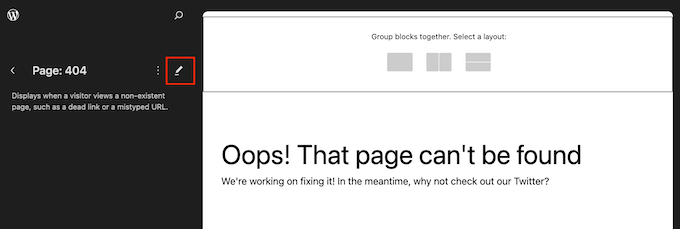
O WordPress agora mostrará uma visualização do design atual do 404.
Para prosseguir e editar esse modelo, clique no pequeno ícone de lápis.

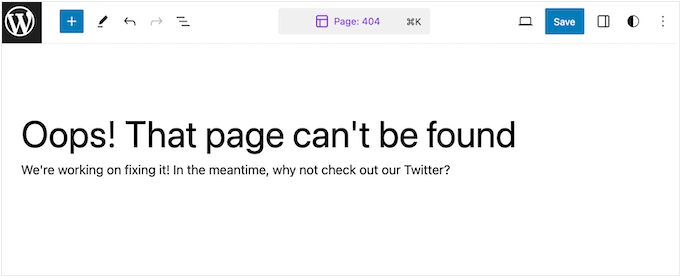
O editor de site completo funciona de forma semelhante ao editor de conteúdo padrão do WordPress.
Para adicionar blocos ao design, clique no botão “+”.

Agora você pode digitar o bloco que deseja adicionar à página 404.
Por exemplo, talvez você queira exibir as publicações recentes do seu site. Isso pode ser particularmente eficaz se você publicar conteúdo sensível ao tempo, como no caso de um site agregador de notícias.
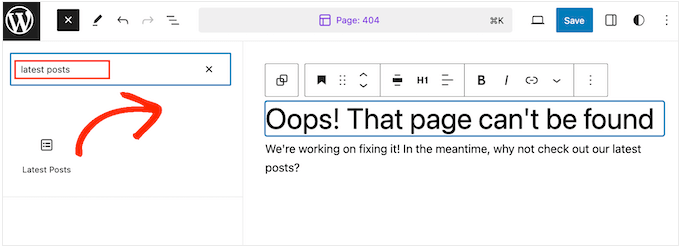
Para fazer isso, basta digitar “Latest Posts” e arrastar o bloco para seu design.

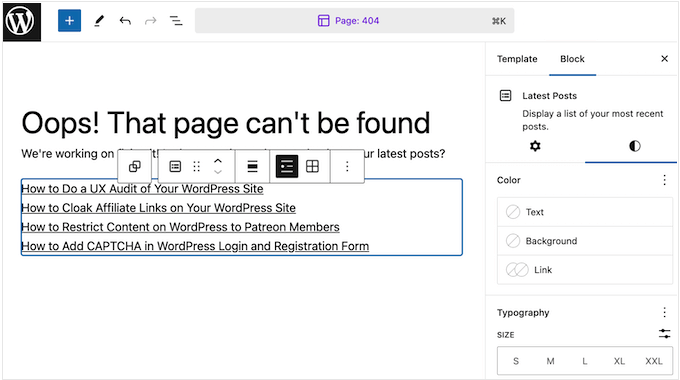
Depois de adicionar um bloco, talvez você queira personalizá-lo.
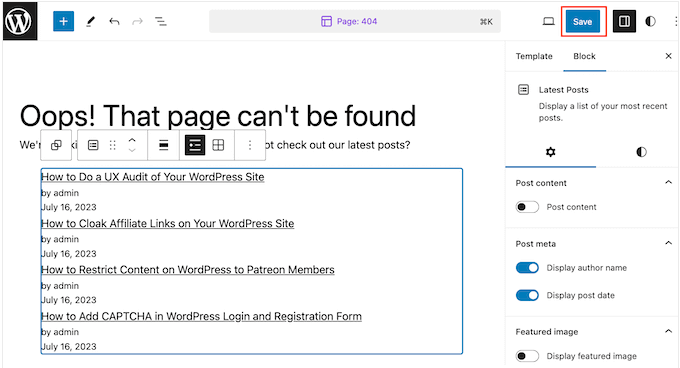
Você pode prosseguir e clicar para selecionar o bloco na visualização. O menu do lado direito mostrará todas as configurações que você pode usar para alterar o conteúdo e a aparência do bloco.

As opções que você vê podem variar dependendo do bloco selecionado. Entretanto, normalmente você poderá alterar a cor do plano de fundo, a cor do texto e o tamanho da fonte.
Agora você pode continuar adicionando blocos ao seu design e ajustando-os seguindo o mesmo processo descrito acima. Talvez você também queira organizar seus widgets do WordPress em colunas ou usar padrões de blocos do WordPress para criar uma página 404 personalizada mais rapidamente.
Quando você estiver satisfeito com a aparência da página 404, clique em “Save” (Salvar) para ativá-la.

Agora, se você adicionar /404 ao final do nome de domínio do seu site, verá a página 404 personalizada em ação.
Quando você deve redirecionar as páginas 404?
Uma das causas mais comuns de erros 404 é quando o visitante realmente comete um erro ao inserir o URL.
Nesse caso, geralmente não é necessário redirecionar o usuário para outra página. No entanto, recomendamos que você siga as práticas recomendadas que mostramos para que eles voltem ao caminho certo.
Dito isso, se você não tiver tempo para criar um modelo de página 404 personalizado, talvez queira redirecionar os usuários para a página inicial nesse meio tempo. Dessa forma, você ainda poderá manter os usuários no seu website.
Além disso, também sugerimos fortemente o rastreamento e o redirecionamento de erros 404. Isso permite descobrir quais links os usuários não conseguiram acessar e você pode redirecioná-los para as páginas mais relevantes.
Como resultado, você pode maximizar a oportunidade de aumentar as visualizações de página e reduzir as taxas de rejeição. Além disso, você pode manter os backlinks que foram vinculados a essas páginas para manter a autoridade do seu domínio.
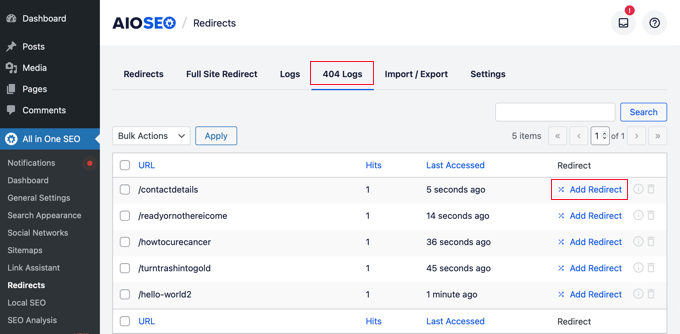
O plugin All in One SEO tem um prático recurso de redirecionamento e registro de erros 404 que pode ser usado. Você não precisa de nenhum conhecimento técnico para usá-lo adequadamente, pois ele é bastante fácil de usar.

Se você quiser mais recomendações de plug-ins, confira nossa lista dos melhores plug-ins de redirecionamento 404 gratuitos para WordPress.
Esperamos que este artigo tenha ajudado você a melhorar seu modelo de página 404 no WordPress. Talvez você também queira ver nosso guia sobre como configurar as metas do Google Analytics para seu site WordPress e nossa seleção especializada dos melhores aplicativos de números de telefone virtuais para empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for giving the design options for making intuitive and innovative 404 page error.
I have been seeing good 404 error pages and was not sure that making it is so easy.
Seedprod gives so much options to tweak on 404 error page and make it as intuitive and innovative as possible so that users bad experience turns into good experience.
Pramendra Singh says
Thank you sir. This is what I was searching for long time. Great Post.
Joe Wocoski says
Hi,
I just read about the 404 page, but I am not code literate. Your article seems complicated and the popular posts does not float my boat.
What would is a simple widget that I can use to display a single list of my main tabs on the 404 page under the search.
Do you have a widget to send readers back to my main blog page or my other main 9 tabs?
Thank you very much
Joe Wocoski
arman says
This code is showing headings of post but i want to show content of posts also .Thanks in advance
WPBeginner Staff says
Try updating your permalink structure by visiting Settings -> Permalinks. Simply click on save changes button without making any changes to your permalink structure.
On Boit Quoi Ce Soir says
Hello there, very nice article, thanks ! However something simply does not work. When calling on 404.php page (once plug-in activated), it just does not show. Anyway idea why this is happening?
Ali Sajjad says
Thanks for this usefull post, i want to know how i can bend my first post from header just like a curve with shadow?
CANALWP says
Thank you for this awesome article. I was wondering how can i add my category to this page and as well images. Thanks.
Cheri- CreationScience4kids says
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.