Você está tentando exibir os widgets do WordPress em colunas?
Os widgets permitem que você adicione conteúdo dinâmico a áreas que não podem ser editadas usando o editor de conteúdo padrão do WordPress. Geralmente, você adiciona widgets à barra lateral, mas pode exibi-los em outras áreas em várias colunas.
Neste artigo, mostraremos a você como exibir facilmente os widgets do WordPress em colunas.

Por que exibir widgets do WordPress em colunas?
Os widgets são uma ótima maneira de adicionar galerias de imagens, feeds de mídia social, calendários, citações aleatórias, publicações populares e outros conteúdos dinâmicos ao seu site WordPress.
No entanto, se você adicionar muitos widgets, ele pode começar a parecer confuso e desordenado.
Se isso acontecer, recomendamos organizar seus widgets em colunas. Isso permite que você mostre muito conteúdo de forma estruturada. Você pode até mesmo adicionar subtítulos às colunas para ajudar os visitantes a encontrar o que estão procurando mais rapidamente.
Com isso em mente, vamos ver como você pode exibir widgets em colunas. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Verifique se há um rodapé pronto para widgets em seu tema do WordPress
Alguns temas do WordPress têm várias áreas prontas para widgets no rodapé. Nesse caso, cada área aparecerá como uma coluna separada.
Isso é perfeito se você quiser listar informações ou links no rodapé do seu site. Por exemplo, você pode mostrar suas informações de contato, uma lista de todos os produtos da sua loja WooCommerce ou os links mais importantes do seu site.

Para obter mais ideias, consulte nossa lista de verificação de itens a serem adicionados à área de rodapé do WordPress.
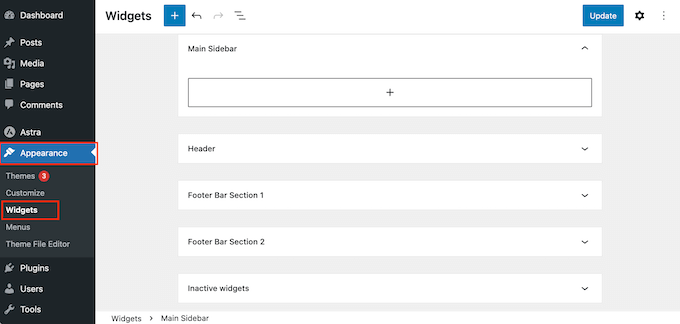
Para verificar se seu tema tem várias áreas prontas para widgets no rodapé, acesse Appearance ” Widgets no painel do WordPress.
Aqui, procure por áreas rotuladas como “Footer” (Rodapé) ou similares.

O tema acima tem duas áreas prontas para widgets, portanto, podemos usá-las para exibir widgets em colunas.
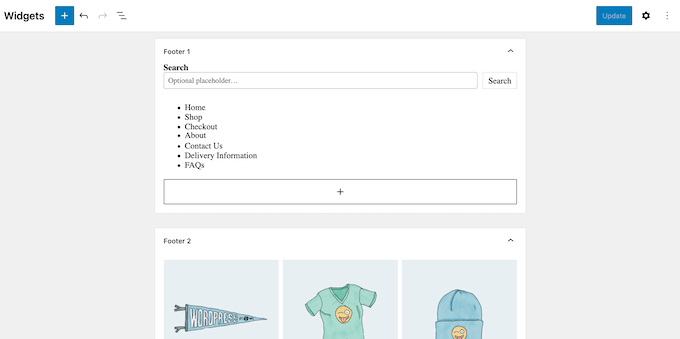
Basta clicar para expandir qualquer uma dessas áreas e começar a adicionar os widgets que você deseja exibir. Para obter instruções mais detalhadas, consulte nosso guia sobre como adicionar e usar widgets no WordPress.

Feito isso, clique para expandir a próxima área de rodapé pronta para widgets e, em seguida, adicione os widgets que você deseja exibir nessa coluna.
Basta repetir essas etapas para cada área do rodapé.
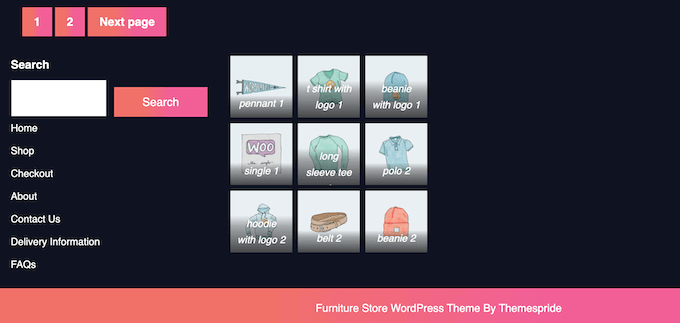
Quando terminar de adicionar os widgets, não se esqueça de clicar no botão “Update” (Atualizar) para salvar as alterações. Agora você pode visitar seu site do WordPress e rolar até o rodapé para ver seus widgets organizados em colunas.

Método 2: Use o Page and Post Editor (funciona com todos os temas)
Outra opção é usar o editor de blocos padrão do WordPress para adicionar colunas às suas páginas e postagens. Isso permite que você controle exatamente onde os widgets aparecem no site, inclusive dentro do conteúdo do post.
Também é uma boa opção se você quiser mostrar widgets exclusivos em cada página.
No entanto, você precisará adicionar os widgets a cada página e post manualmente. Dito isso, esse método pode levar muito tempo, especialmente se você quiser mostrar os mesmos widgets em todas as páginas.
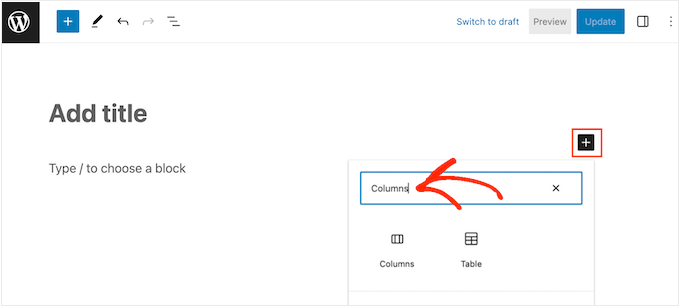
Para usar esse método, abra a página ou o post em que você deseja adicionar widgets em colunas. Em seguida, clique no botão “+” e digite “Columns”.

Quando o bloco certo aparecer, arraste-o e solte-o em seu layout.
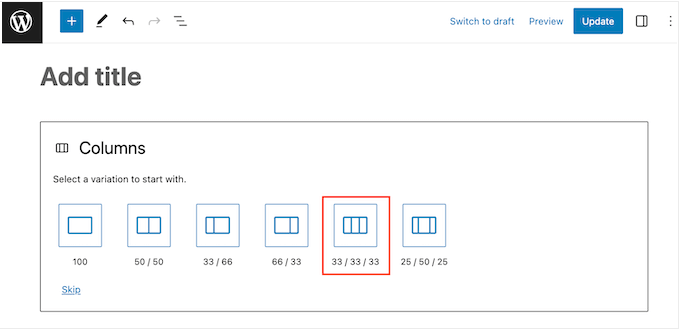
Agora você pode escolher o número de colunas que deseja exibir e o espaço que cada coluna deve ocupar.
Por exemplo, na imagem a seguir, estamos criando três colunas que ocupam, cada uma, 33% do espaço disponível.

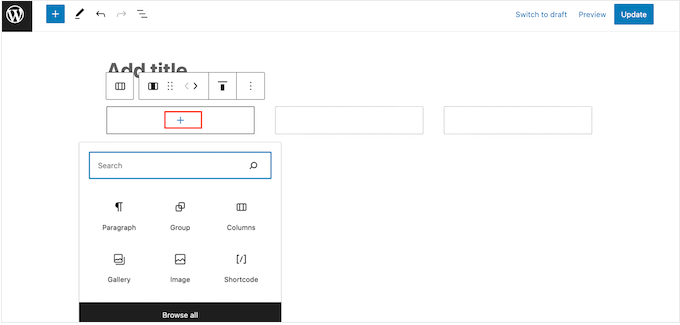
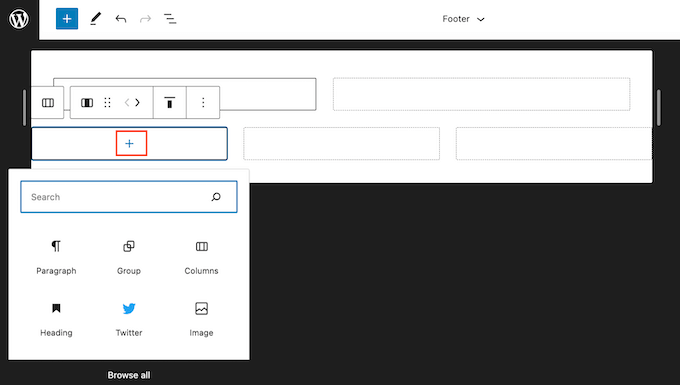
Feito isso, clique no ícone “+” na primeira coluna.
Na janela pop-up que aparece, selecione o widget que você deseja adicionar a essa coluna.

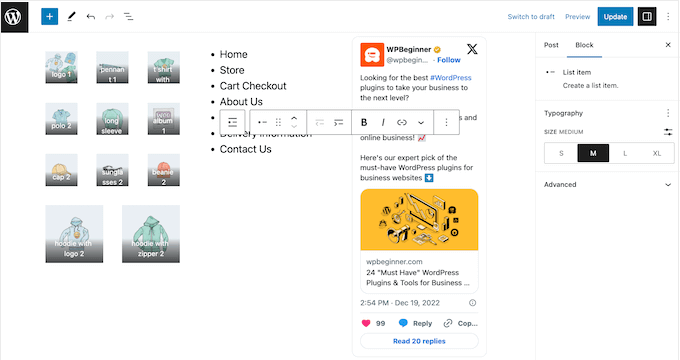
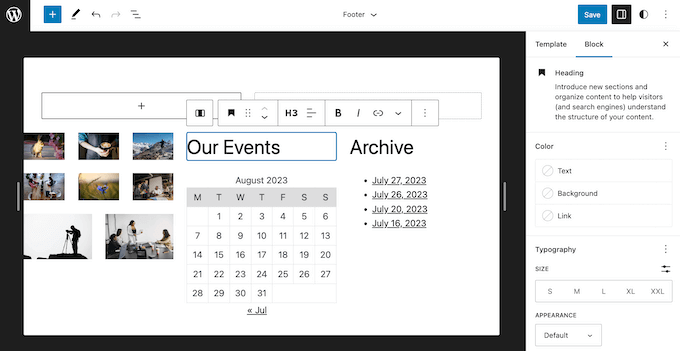
Você pode personalizar o widget usando as configurações no menu à direita. Por exemplo, você pode alterar a cor do plano de fundo, adicionar links ou alterar o tamanho da fonte.
Você também pode usar blocos para criar subtítulos, listas e outros conteúdos. Isso pode adicionar uma estrutura e um contexto extras aos seus widgets.

Basta repetir essas etapas para adicionar mais widgets às colunas.
Quando você estiver satisfeito com a configuração das colunas, clique em “Update” (Atualizar) ou “Publish” (Publicar) para ativar as colunas e os widgets.
Método 3: Criar um tema WordPress personalizado (totalmente personalizável)
Embora seja possível organizar e exibir widgets em várias colunas usando as ferramentas internas do WordPress, às vezes você pode precisar de mais controle sobre o layout.
Talvez você também queira adicionar colunas a belas páginas de destino ou páginas de vendas que tenham um design totalmente personalizado.
Nesse caso, recomendamos o uso do SeedProd.
O SeedProd é o melhor plug-in de criação de páginas do WordPress no mercado e permite que você crie seu tema sem escrever uma única linha de código. Isso significa que você pode adicionar quantas colunas e widgets quiser em qualquer área do seu site.

O SeedProd também tem uma biblioteca crescente de kits de sites de modelos profissionais que você pode adicionar ao seu site com um único clique.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há uma versão gratuita do SeedProd que permite que você crie páginas personalizadas, inclusive páginas de manutenção e de lançamento em breve, independentemente do seu orçamento. No entanto, neste guia, usaremos o plug-in premium, pois ele vem com o construtor de temas. Esteja ciente de que você precisará do plano SeedProd Pro ou superior para usar o construtor de temas.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois disso, clique no botão “Verify Key” (Verificar chave).
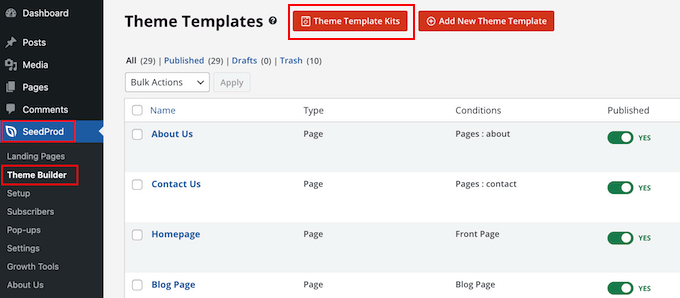
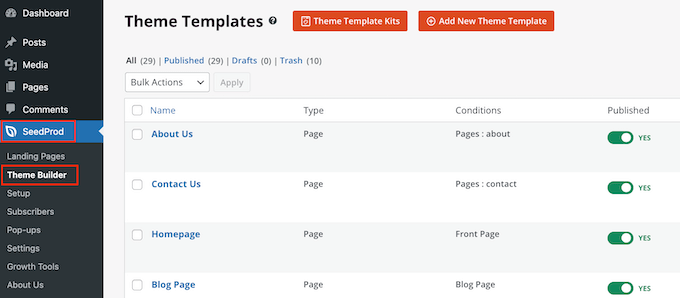
Feito isso, vá até a página do SeedProd ” Theme Builder e clique no botão “Theme Template Kits”.

Agora você verá a biblioteca de kits do site da SeedProd.
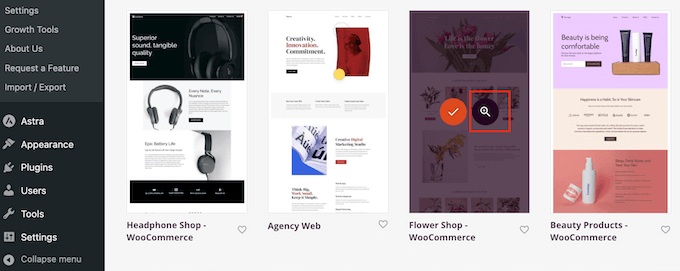
Para examinar mais de perto qualquer modelo, basta passar o mouse sobre ele e clicar no ícone da lupa quando ele aparecer.

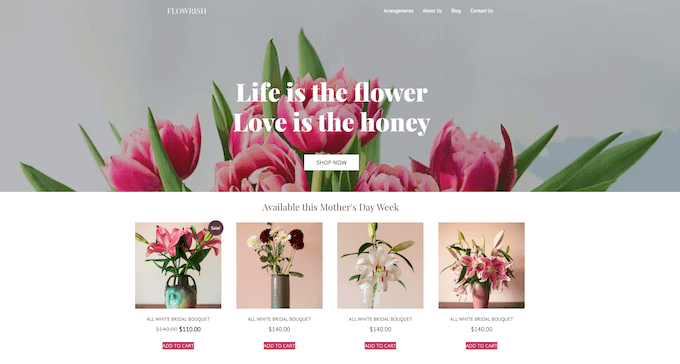
Isso abre o kit de modelos em uma nova guia.
Como se trata de um kit de site completo, você pode ver mais páginas e designs clicando nos diferentes links, botões e itens de menu.

A SeedProd tem kits de modelos para diferentes setores e nichos, como sites de restaurantes, blogs de viagem, consultorias de marketing e muito mais.
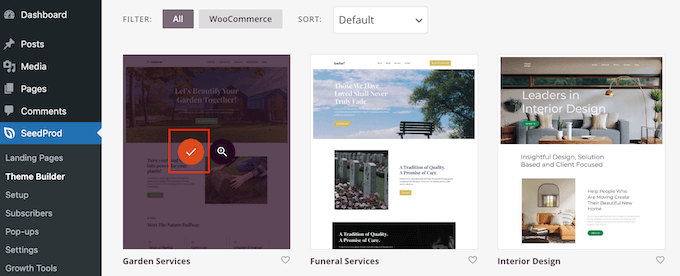
Quando encontrar um kit de modelo que deseja usar, basta passar o mouse sobre ele e clicar no ícone de marca de seleção quando ele aparecer.

O SeedProd agora adicionará todos os diferentes modelos ao painel do WordPress.
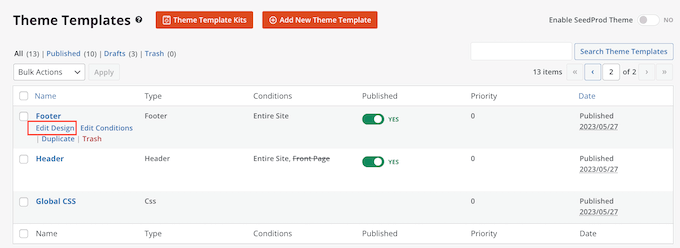
Para dar uma olhada mais de perto, vá para SeedProd ” Theme Builder. Você poderá ver opções ligeiramente diferentes, dependendo do kit que estiver usando.

Basta passar o mouse sobre o modelo em que você deseja adicionar as colunas de widgets e clicar no link “Edit Design”.
Por exemplo, se você quiser exibir colunas de widgets na área do rodapé, precisará editar o modelo Footer.

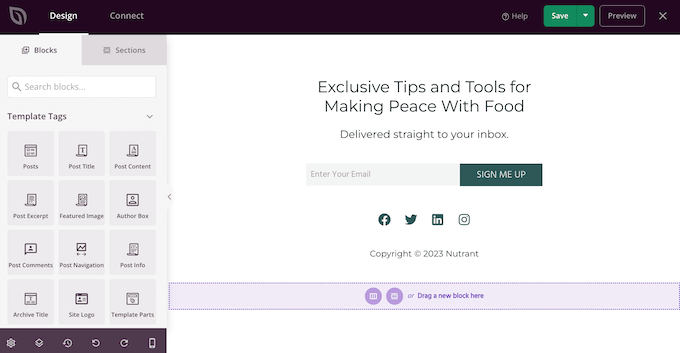
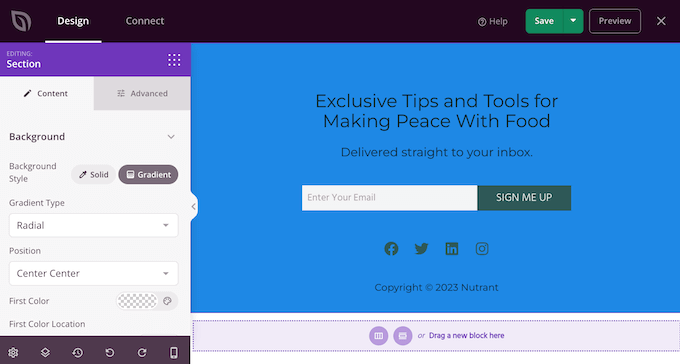
Isso carrega o editor do SeedProd com o modelo à direita da tela.
No lado esquerdo, você verá um menu com diferentes opções.

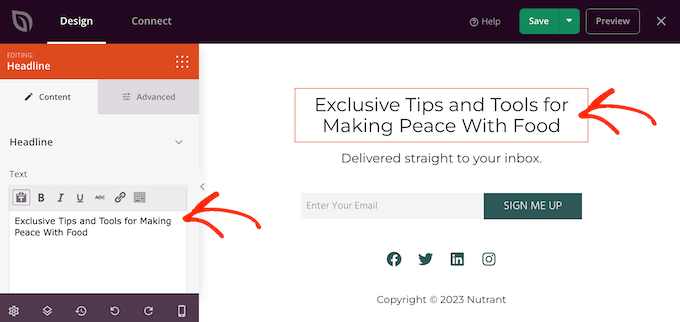
A maioria dos kits já vem com blocos incorporados. Para personalizar um bloco, basta clicar para selecioná-lo na visualização da página e, em seguida, fazer as alterações no menu à esquerda.
Por exemplo, se você quiser substituir algum espaço reservado, precisará selecionar o bloco Texto ou Título e digitar no pequeno editor de texto.

Você também pode alterar completamente a aparência do kit usando as configurações no menu à esquerda, inclusive alterando o esquema de cores, a escolha da fonte, a cor do link, os botões e muito mais.
A maioria dessas configurações é bastante autoexplicativa, portanto, vale a pena selecionar diferentes blocos em seu layout e, em seguida, examinar as configurações.

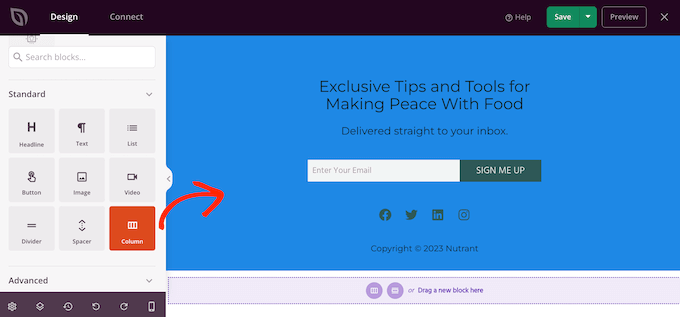
Para criar suas colunas, vá até a seção “Standard” (Padrão) no menu à esquerda.
Aqui, localize o bloco “Column” (Coluna) e arraste-o e solte-o na área em que você deseja organizar os widgets em colunas.

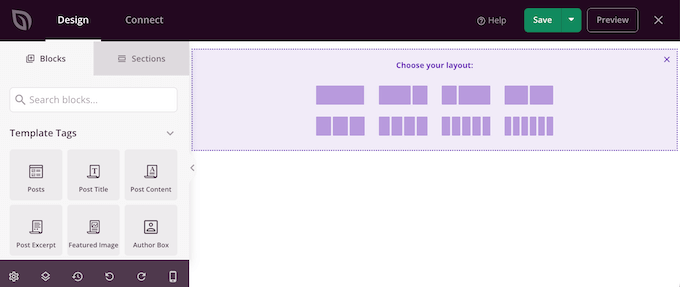
Agora você pode escolher quantas colunas deseja criar e a quantidade de espaço que cada coluna deve ocupar.
Para fazer isso, basta clicar no layout que você deseja usar.

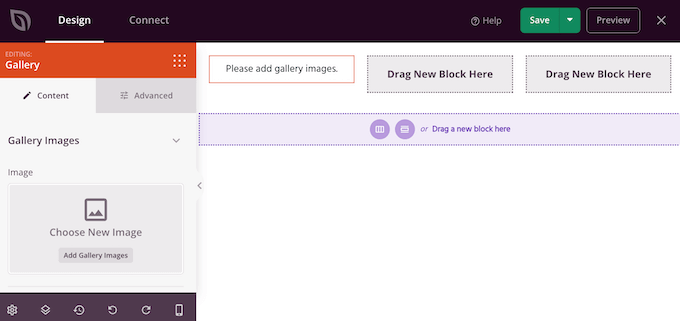
Agora você pode começar a adicionar widgets às suas colunas.
No menu à esquerda, localize cada widget e arraste-o para a coluna onde você deseja exibi-lo.

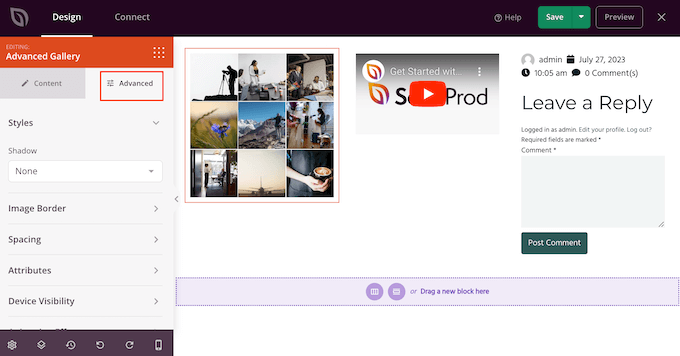
Depois de adicionar um widget, clique nele para selecioná-lo na visualização ao vivo.
Em seguida, você pode usar as configurações no menu à esquerda para personalizar esse widget. Para ver ainda mais configurações de personalização, clique na guia “Advanced” (Avançado).

Aqui, você pode adicionar animações CSS, alterar o espaçamento, adicionar uma borda e muito mais.
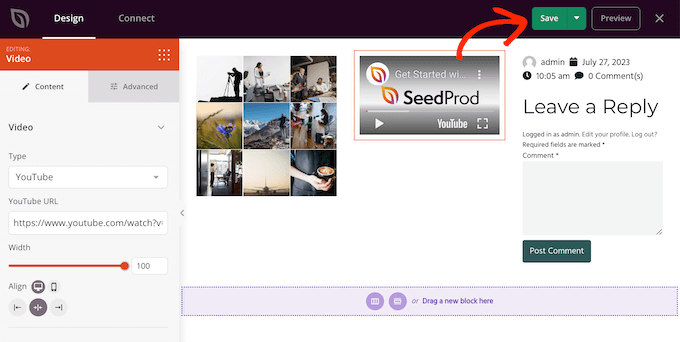
Basta repetir essas etapas para adicionar mais widgets às suas colunas. Quando estiver satisfeito com a aparência da página, clique no botão “Salvar” para armazenar as alterações.

Agora você pode continuar editando o restante do tema do WordPress. Para obter mais detalhes, consulte nosso guia completo sobre como criar um tema WordPress personalizado para iniciantes.
Quando você estiver satisfeito com a configuração dos modelos, é hora de ativar o kit.
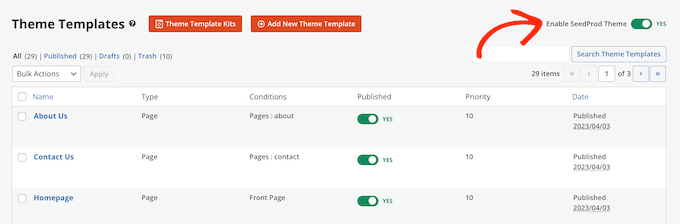
No painel do WordPress, vá para SeedProd ” Theme Builder e clique no botão “Enable SeedProd Theme” (Ativar tema do SeedProd) para que apareça “Yes” (Sim).

Agora você pode visitar seu blog ou site do WordPress para ver o novo tema personalizado em ação.
Método 4: Usar o Full-Site Editor (somente temas baseados em blocos)
Se estiver usando um tema do WordPress habilitado para blocos, você poderá adicionar colunas a qualquer área do seu site usando o editor de site completo.
Você pode até mesmo editar áreas que não podem ser alteradas usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode adicionar widgets e colunas ao modelo de página 404 do seu site.
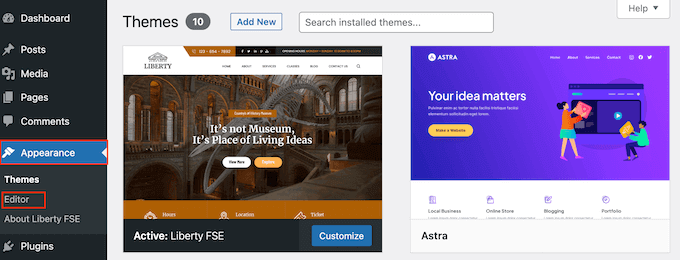
Para começar, vá para Appearance ” Editor no painel do WordPress.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar colunas e widgets a qualquer área.
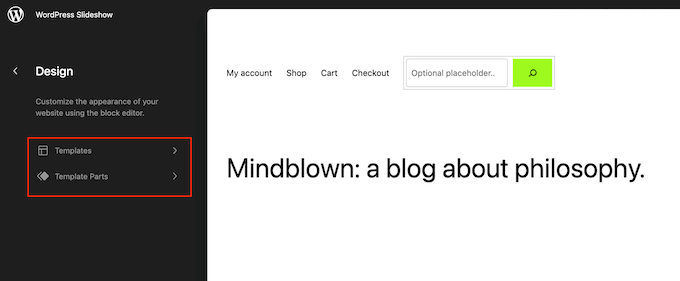
Para ver todas as opções disponíveis, basta selecionar “Templates” ou “Template Parts”.

Agora você pode clicar no modelo ou na parte do modelo que deseja editar.
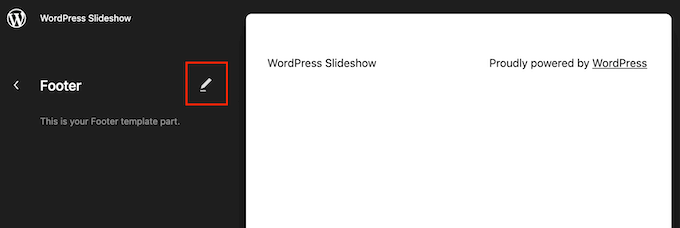
O WordPress agora mostrará uma visualização do design. Para prosseguir e editar esse modelo, clique no pequeno ícone de lápis.

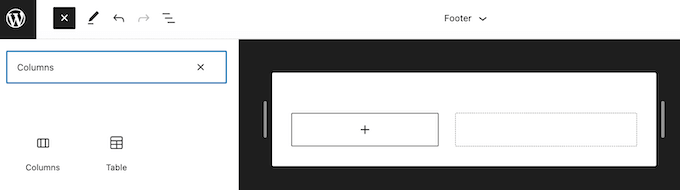
Feito isso, clique no ícone azul “+” e digite “Columns”.
Quando o bloco certo for exibido, arraste-o e solte-o no design da página.

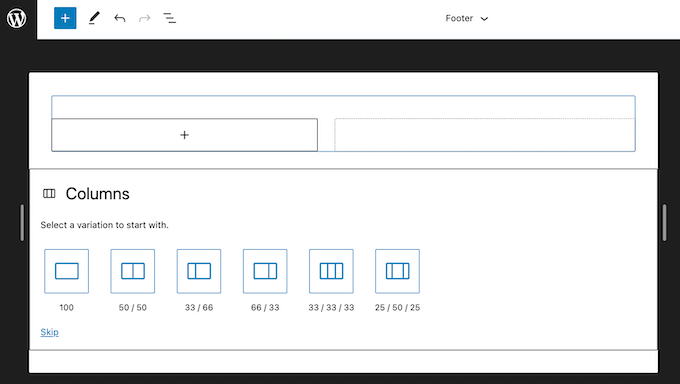
Agora você pode escolher o layout que deseja usar.
Por exemplo, em nossas imagens, estamos usando o layout 33/33/33, que cria três colunas que ocupam 33% da largura disponível.

Feito isso, clique no ícone azul “+” e localize o primeiro widget que deseja usar.
Você pode simplesmente arrastar e soltar esse widget na coluna em que deseja exibi-lo.

Se necessário, você pode fazer o ajuste fino de cada bloco usando as configurações no menu à direita.
Basta repetir essas etapas para adicionar mais widgets às suas colunas.

Quando estiver satisfeito com as alterações, clique em “Salvar” para ativá-las. Agora, se você visitar seu site do WordPress, verá os novos widgets e colunas em ação.
Bônus: Exibir fotos do WordPress em colunas
Se você tiver um site de fotografia, talvez também queira mostrar todas as suas fotos em colunas e linhas organizadas.
Para fazer isso, você pode usar o Envira Gallery, que é o melhor plugin de galeria do WordPress no mercado. Ele permite que você crie uma galeria atraente, na qual todas as imagens são organizadas em linhas e colunas para que fiquem visualmente atraentes.

Além disso, ele oferece outros recursos, como pop-ups de lightbox, marcas d’água, texto de imagens alternativas e muito mais.
Após a ativação do plug-in, basta acessar a página Envira Gallery ” Add New e clicar no botão “Select files from other sources” (Selecionar arquivos de outras fontes) para carregar todas as suas imagens da biblioteca de mídia.

Depois de fazer isso, role para baixo até a seção “Currently in your Gallery” (Atualmente na sua galeria) e vá para a guia “Configuration” (Configuração).
Aqui, você pode escolher diferentes layouts e o número de colunas para as imagens da galeria, de acordo com sua preferência.

Quando terminar, clique no botão “Publish” (Publicar) na parte superior para armazenar suas configurações. Em seguida, você deve abrir a postagem na qual deseja adicionar suas imagens em linhas e colunas e clicar no botão “Add Block” (+).
Isso abrirá o menu de blocos. Agora, basta arrastar e soltar o bloco Envira Gallery e, em seguida, escolher a galeria de imagens que você criou no menu suspenso dentro do bloco.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações. Agora você pode visitar seu site do WordPress para visualizar as imagens em linhas e colunas.
Para obter mais informações, consulte nosso tutorial sobre como exibir fotos do WordPress em colunas e linhas.
Esperamos que este artigo tenha ajudado você a aprender como exibir widgets do WordPress em colunas. Talvez você também queira ver nosso guia sobre como criar um feed de fotos personalizado do Instagram no WordPress ou nossa seleção especializada dos melhores plugins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Atiqullah Sadeqi says
Hi,
I need a widget to be able accept other widgets inside it self. Like creating a row and inside of the row we should put other widgets. it can be done?
WPBeginner Support says
It would depend on your specific widgets but it sounds like you want to use a text widget.
Administrador
Nauman Khan says
The recommended plugin has not been updated in 5 years, any good alternative?
WPBeginner Support says
Not at the moment, we will certainly keep a look out for alternatives.
Administrador
andrew says
wordpress now warns the following: “This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
any alternatives?
Raymond says
Hi… This plugin is really awesome. However…I wonder if there’s a way to make this plugin responsive because if I shrink my browser to Iphone size, the columns wont rearrange to fit the small screen
WPBeginner Staff says
That’s up to you and how you feel that it would work for your site’s layout.
Robert Andrews says
So can they be placed at the bottom of a post column, or do they have to stay in a sidebar?