O editor de blocos do WordPress é o editor padrão para escrever conteúdo e editar seu site.
Ele foi introduzido em 2019 com o apelido de Gutenberg e substituiu o antigo editor clássico.
O editor de blocos oferece uma maneira fácil e intuitiva de criar conteúdo e editar seu site WordPress.
Neste tutorial, mostraremos a você como usar o editor de blocos do WordPress e dominá-lo para criar posts e páginas de blog visualmente impressionantes.

Qual é a diferença entre o Block Editor (Gutenberg) e o Editor Clássico?
Antes de mergulhar no editor de blocos, vamos comparar e entender as diferenças entre o Gutenberg Block Editor e o antigo Classic Editor.
Esta é a aparência do editor clássico do WordPress:

Ele tinha uma caixa de editor de texto com algumas opções básicas de formatação. Sua funcionalidade e aparência visual eram bastante limitadas.
Esta é a aparência do editor de blocos no WordPress:

Como você pode ver, são dois editores completamente diferentes para criar conteúdo no WordPress.
O antigo editor clássico era um editor de texto com botões de formatação semelhantes aos do Microsoft Word.
O novo editor usa uma abordagem diferente, chamada “Blocos” (daí o nome Block Editor).
Os blocos são elementos de conteúdo que podem ser adicionados à tela de edição para criar layouts. Cada item que você adiciona ao seu post ou página é um bloco.
Por exemplo, você pode adicionar blocos para parágrafos, imagens, vídeos, galerias, áudio, listas e muito mais. Há blocos para todos os elementos de conteúdo comuns, e outros podem ser adicionados por plug-ins do WordPress.
Como o editor de blocos do WordPress é melhor do que o editor clássico?
O editor de blocos do WordPress oferece uma maneira simples de adicionar diferentes tipos de conteúdo a seus posts e páginas.
Por exemplo, anteriormente, se você quisesse adicionar uma tabela ao seu conteúdo usando o editor clássico, precisaria de um plug-in de tabela separado.
Com o editor de blocos, você pode simplesmente adicionar um bloco de tabela, selecionar suas colunas e linhas e começar a adicionar conteúdo.

É possível mover elementos de conteúdo para cima e para baixo, editá-los como blocos individuais e criar facilmente conteúdo rico em mídia.
O mais importante é que o editor de blocos do WordPress é fácil de usar e aprender.
Isso oferece uma imensa vantagem a todos os iniciantes em WordPress que estão começando seu primeiro blog ou criando um site de negócios DIY.
Dito isso, vamos dar uma olhada em como usar o editor de blocos do WordPress como um profissional para criar um ótimo conteúdo.
Aqui está o que abordaremos neste tutorial do Gutenberg:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
Pronto? Vamos nos aprofundar.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Usando o Gutenberg – O editor de blocos do WordPress
O editor de blocos foi projetado para ser intuitivo e flexível. Embora pareça diferente do antigo editor do WordPress, ele ainda faz todas as coisas que você podia fazer no editor clássico.
Vamos começar abordando as coisas básicas que você fazia no editor clássico e como elas são feitas no editor de blocos.
Criação de um novo post ou página de blog usando o Block Editor
Você começará a criar uma nova postagem ou página de blog como faria normalmente. Basta clicar no menu Posts ” Add New Post em seu administrador do WordPress. Se estiver criando uma página, vá para o menu Pages ” Add New (Páginas ” Adicionar novo ).

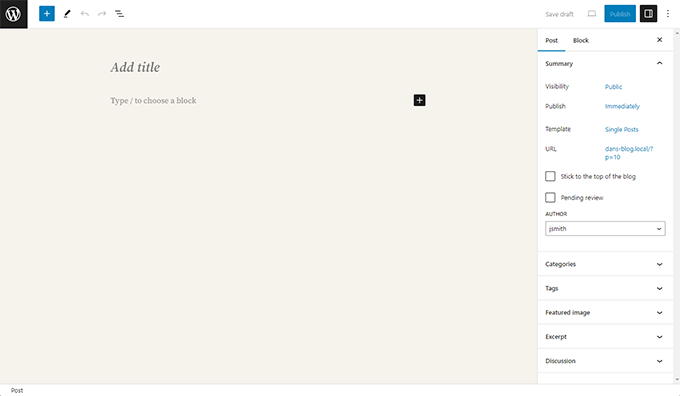
Isso abrirá o editor de blocos.
Como adicionar um bloco no Block Editor
O primeiro bloco de cada post ou página é o título.
Você pode usar o mouse para mover-se abaixo do título ou pressionar a tecla Tab no teclado para mover o cursor para baixo e começar a escrever.

Por padrão, o próximo bloco é um bloco de parágrafo. Isso permite que os usuários comecem a escrever imediatamente.
No entanto, se quiser adicionar algo diferente, você poderá clicar no botão Adicionar novo bloco [+] no canto superior esquerdo do editor, abaixo de um bloco existente ou à direita de um bloco.

Ao clicar no botão, será exibido o menu Adicionar bloco com uma barra de pesquisa na parte superior e os blocos mais usados abaixo.
Você pode clicar nas guias para navegar pelas categorias de blocos ou digitar uma palavra-chave para pesquisar rapidamente um bloco específico.

Se não quiser usar o mouse para clicar no botão, você também pode usar um atalho de teclado.
Comece digitando / para procurar um bloco e, em seguida, insira-o pressionando a tecla Enter no teclado.

Trabalhando com blocos no novo editor
Cada bloco vem com sua própria barra de ferramentas que aparece na parte superior do bloco. Os botões da barra de ferramentas mudarão de acordo com o bloco que estiver sendo editado.
Por exemplo, na captura de tela abaixo, estamos trabalhando em um bloco Parágrafo que mostra botões básicos de formatação, como alinhamento de texto, negrito, itálico, inserir link e outras opções disponíveis no menu de três pontos.

Além da barra de ferramentas, cada bloco também pode ter suas próprias configurações de bloco, que aparecem na coluna direita da tela de edição.
Essas configurações variam de acordo com o bloco que está sendo editado. Por exemplo, o bloco Parágrafo permite que você edite a cor do texto, do plano de fundo e do link, bem como a tipografia.

Você pode mover os blocos para cima e para baixo e reorganizá-los.
Se você quiser fazer isso, basta clicar para arrastar ou soltar ou clicar nos botões para cima e para baixo na barra de ferramentas do bloco.

Relacionado: Veja nosso guia sobre como remover um bloco no WordPress.
Organização de blocos em grupos e colunas
O editor de blocos também vem com ferramentas úteis para gerenciar e organizar seus layouts de conteúdo.
Você pode selecionar vários blocos clicando neles enquanto pressiona a tecla Shift no teclado.

Depois disso, clique no botão de tipo de bloco na barra de ferramentas para transformar os blocos selecionados em Grupos ou Colunas.
Em seguida, você pode aplicar estilos a todo o bloco Group, como alterar o alinhamento ou o espaçamento.

O editor de blocos também permite que você adicione um bloco vazio do tipo Group ou Columns.
Depois disso, você pode preenchê-los com outros blocos.

Você pode adicionar qualquer tipo de bloco em cada coluna, conforme necessário.
Isso permite que você crie belos layouts para diferentes casos de uso.

Salvar e reutilizar blocos no Gutenberg
Um dos melhores aspectos do uso de blocos é que eles podem ser salvos e reutilizados. Isso é particularmente útil para proprietários de sites e blogueiros que frequentemente precisam adicionar snippets de conteúdo específicos a seus artigos ou páginas.
Basta clicar no botão de menu localizado no canto direito da barra de ferramentas de cada bloco. No menu, selecione a opção “Create Pattern” (Criar padrão).

Observação: Você também pode usar grupos e colunas inteiros como blocos reutilizáveis. Isso permite salvar seções inteiras e usá-las sempre que necessário.
Isso abrirá uma janela pop-up, na qual você precisará fornecer um nome para esse padrão. Pode ser qualquer coisa que ajude você a identificá-lo facilmente quando precisar reutilizá-lo.
Em seguida, você pode, opcionalmente, escolher categorias. Isso o ajuda a classificar seus padrões de forma organizada.

Em seguida, clique no botão “Create” (Criar) para salvar seu padrão. O WordPress armazenará seu padrão com todos os blocos dentro dele.
Para reutilizar seu padrão, basta editar o post ou a página em que você deseja adicioná-lo.
Em seguida, clique no botão [+] adicionar bloco ou use o atalho de teclado /. Você pode encontrar o padrão digitando o nome que lhe deu.

Os padrões facilitam para os proprietários de sites a adição de elementos comumente usados em seus layouts, como chamadas para ação, botões de mídia social, banners e muito mais.
Seu tema ou plug-ins do WordPress podem até vir com seus próprios padrões ou você pode encontrar padrões criados por outras pessoas na biblioteca de padrões de blocos do WordPress.
Se você precisar de mais ajuda, temos um guia separado sobre como encontrar e usar padrões de blocos do WordPress para iniciantes.
Opções de publicação e gerenciamento no Gutenberg Block Editor
Cada post do WordPress contém muitos metadados. Isso inclui informações como a data de publicação, categorias e tags, imagens em destaque e muito mais.
Todas essas opções estão bem posicionadas na coluna direita da tela do editor.

Opções de plug-in no Gutenberg
Os plug-ins do WordPress podem aproveitar a API do editor de blocos para integrar suas configurações na tela de edição.
Alguns plug-ins populares vêm com seus próprios blocos.
Por exemplo, o WPForms, o melhor plug-in de criação de formulários do WordPress, permite que você adicione formulários ao seu conteúdo usando um bloco.

Outros plug-ins do WordPress também podem adicionar suas configurações à tela do editor de blocos.
Por exemplo, veja como o All in One SEO para WordPress permite que você edite suas configurações de SEO na parte inferior do editor de blocos:

Da mesma forma, se estiver administrando uma loja on-line usando o WooCommerce, você perceberá que ele também tem seus próprios blocos.
Esses blocos permitem que você adicione seus produtos a qualquer um dos posts e páginas do WordPress.

Adição de alguns blocos comuns no Block Editor
Basicamente, o editor de blocos pode fazer tudo o que o editor clássico antigo fazia.
No entanto, você fará as coisas de forma mais rápida e elegante do que antes. Além disso, ele pode fazer muito mais, como permitir que você estilize seu conteúdo com várias opções sem código.
Aqui estão alguns dos blocos comuns que você pode usar.
1. Adição de uma imagem no editor de blocos do WordPress
Há um bloco de imagem pronto para uso no editor de blocos do WordPress. Basta adicionar o bloco e, em seguida, carregar um arquivo de imagem ou selecioná-lo na biblioteca de mídia.

Você também pode arrastar e soltar imagens do seu computador, e o editor criará automaticamente um bloco de imagem.
Depois de adicionar uma imagem, você poderá ver as configurações do bloco, onde poderá adicionar metadados para a imagem, como o texto alternativo, o tamanho da resolução da imagem e adicionar um link para a imagem.

Para obter mais informações, dê uma olhada em nosso tutorial sobre como adicionar imagens no WordPress.
2. Adição de um link no Block Editor
O editor de blocos vem com vários blocos nos quais você pode adicionar texto. O mais comumente usado é o bloco Parágrafo, que tem um botão de inserção de link na barra de ferramentas.
Todos os outros blocos de texto comumente usados também têm um botão de link na barra de ferramentas.

Você também pode inserir um link usando o atalho de teclado, que é Command + K para Mac e CTRL + K em computadores Windows.
3. Adição de uma galeria de imagens no Gutenberg
O bloco Gallery funciona como o bloco de imagens. Você o adiciona e, em seguida, carrega ou seleciona arquivos de imagem.

Para obter mais detalhes, consulte nosso guia sobre como criar uma galeria de imagens no WordPress.
4. Como adicionar códigos de acesso em publicações do WordPress usando o Gutenberg
Todos os seus códigos de acesso funcionarão exatamente como no editor clássico. Você pode simplesmente adicioná-los a um bloco Paragraph ou usar o bloco Shortcode.

Explorando outros blocos de conteúdo no Block Editor
O editor Gutenberg prometeu resolver alguns problemas de usabilidade de longa data no WordPress com a introdução de alguns novos blocos.
A seguir estão alguns dos favoritos que acreditamos que os usuários acharão imensamente úteis.
1. Como adicionar uma imagem ao lado de um texto no WordPress
Usando o editor antigo, muitos de nossos usuários não podiam colocar uma imagem ao lado do texto. Agora é possível fazer isso com o bloco Mídia e texto.

Esse bloco simples vem com dois blocos colocados lado a lado, permitindo que você adicione facilmente uma imagem com algum texto ao lado.
2. Adição de um botão em posts e páginas do WordPress
Adicionar um botão aos posts ou páginas do seu blog era outro incômodo no antigo editor. Você tinha que usar um plug-in que criava um shortcode para o botão ou mudar para o modo HTML e escrever o código.
Felizmente, o Gutenberg vem com um bloco Button que permite que você adicione rapidamente um botão a qualquer post ou página.

Você pode adicionar um link ao seu botão, alterar as cores e muito mais. Para obter detalhes, consulte nosso artigo sobre como adicionar botões facilmente no WordPress.
3. Adição de belas imagens de capa em publicações de blog e páginas de destino
Outro recurso interessante que você pode querer experimentar é o Cover block, que permite adicionar imagens de capa ou capas de fundo coloridas aos seus posts e páginas.
Uma imagem de capa é uma imagem mais ampla, geralmente usada para uma nova seção em uma página ou para o início de uma história. Ela é bonita e permite que você crie layouts de conteúdo envolventes.
Basta adicionar um bloco Cover e carregar a imagem que você deseja usar. Você pode escolher uma cor de sobreposição para a capa ou torná-la uma imagem de fundo fixa para criar um efeito de paralaxe quando os usuários rolarem a página para baixo.

Para obter mais detalhes, consulte nosso artigo sobre a diferença entre imagens de capa e imagens em destaque no WordPress.
4. Criação de tabelas em artigos
O editor clássico não tinha um botão para adicionar tabelas às suas postagens do WordPress. Era necessário usar um plug-in ou criar uma tabela escrevendo CSS e HTML personalizados.
Agora, o editor de blocos tem um bloco Table padrão, o que facilita muito a adição de tabelas aos seus posts e páginas. Basta adicionar o bloco e selecionar o número de colunas e linhas que deseja inserir.

Agora você pode ir em frente e começar a adicionar dados às linhas da tabela. Você sempre pode adicionar mais linhas e colunas, se necessário, e há duas opções básicas de estilo disponíveis.
5. Criação de conteúdo com várias colunas
A criação de conteúdo com várias colunas era outro problema com o qual o editor clássico não lidava.
Felizmente, o editor de blocos permite que você adicione um bloco Columns, que basicamente adiciona duas colunas de blocos de parágrafos.

Esse bloco de colunas é bastante flexível. Você pode adicionar até 6 colunas em uma linha e até mesmo usar outros blocos dentro de cada coluna.
Dicas de bônus para usar o Gutenberg como um profissional
Observando o editor de blocos, você pode estar se perguntando se passará mais tempo adicionando e ajustando blocos do que criando conteúdo real.
Bem, o editor de blocos é incrivelmente rápido e até mesmo o uso básico por alguns minutos permitirá que você adicione blocos instantaneamente, sem nem mesmo pensar.
Em breve, você perceberá como seu fluxo de trabalho se tornará muito mais rápido com essa abordagem.
Aqui estão algumas dicas de bônus para usuários avançados para ajudá-lo a trabalhar ainda mais rápido com o editor de blocos do WordPress.
1. Mova a barra de ferramentas de blocos para a parte superior
Você deve ter notado nas capturas de tela acima que há uma barra de ferramentas que aparece na parte superior de cada bloco. Você pode mover essa barra de ferramentas para a parte superior do editor.
Basta clicar no botão de três pontos no canto superior direito da tela e selecionar a opção “Barra de ferramentas superior”.

2. Usar atalhos de teclado
O Gutenberg vem com vários atalhos úteis que tornarão seu fluxo de trabalho ainda mais rápido e fácil. O primeiro que você deve começar a usar imediatamente é o /.
Basta digitar /, começar a digitar e o editor mostrará os blocos correspondentes que você pode adicionar imediatamente.
Para obter mais atalhos, clique no menu de três pontos no canto superior direito da tela e selecione “Atalhos de teclado”.

Isso abrirá uma janela pop-up com uma lista de todos os atalhos de teclado que você pode usar. A lista terá atalhos diferentes para usuários de Windows e Mac.
3. Arraste e solte a mídia para criar automaticamente blocos de mídia
O Gutenberg permite que você arraste e solte arquivos em qualquer lugar da tela e criará automaticamente um bloco para você.
Por exemplo, você pode soltar um único arquivo de imagem ou vídeo e ele criará o bloco para você. Como alternativa, você pode soltar vários arquivos de imagem para criar um bloco do Gallery.

4. Adição de YouTube, Twitter, Vimeo e outras incorporações
O editor de blocos facilita a incorporação de conteúdo de terceiros em seu conteúdo do WordPress. Há blocos para todos os serviços populares de terceiros.

No entanto, você pode simplesmente copiar e colar o URL incorporado em qualquer ponto, e ele criará automaticamente um bloco para você.
Por exemplo, se você adicionar um URL de vídeo do YouTube, ele criará automaticamente um bloco de incorporação do YouTube e exibirá o vídeo.

A opção de incorporação padrão não funcionará para incorporações do Facebook e do Instagram, mas há uma solução alternativa. Consulte nosso artigo sobre como incorporar publicações do Facebook e do Instagram no WordPress.
Adicionando mais blocos ao Gutenberg Block Editor no WordPress
O editor de blocos do WordPress permite que os desenvolvedores criem seus próprios blocos. Há alguns plug-ins excelentes do WordPress que oferecem pacotes de blocos para o novo editor.
Aqui estão alguns deles:
1. Blocos de Gutenberg do Spectra WordPress

OSpectra WordPress Gutenberg Blocks é uma biblioteca de blocos com muitos blocos avançados que ajudam você a adicionar mais elementos de design ao seu conteúdo.
Criado pelo pessoal por trás do popular tema Astra para WordPress, o Spectra ajuda você a criar belos designs sem escrever nenhum código.
Para obter mais informações, consulte nossa análise completa do Spectra.

OPublishPress Blocks é outra biblioteca de blocos avançada que vem com blocos adicionais para ampliar o editor de blocos do Gutenberg.
Ele inclui belas opções de layout, controles deslizantes, botões, ícones, galerias de imagens, mapas, guias, depoimentos, acordeões e muito mais.
3. Empilhável – Blocos de Gutenberg

OStackable – Gutenberg Blocks é uma coleção de blocos do Gutenberg lindamente projetados que você pode usar em seu site. Ela inclui blocos para o contêiner, postagens, grade de recursos, acordeão, caixa de imagem, lista de ícones, chamada para ação e muito mais.
Perguntas frequentes sobre o Gutenberg – O editor de blocos no WordPress
Desde que o Gutenberg se tornou o editor padrão do WordPress, temos recebido muitas perguntas sobre como usá-lo. Aqui estão as respostas para algumas das perguntas mais frequentes sobre o editor de blocos.
1. O que acontece com meus posts e páginas mais antigos no editor de blocos? Ainda posso editá-los?
Suas postagens e páginas antigas estão completamente seguras e não são afetadas pelo editor de blocos. Você ainda pode editá-los, e o editor os abrirá automaticamente em um bloco que contém o editor clássico.

Você pode editá-los no editor antigo ou pode converter artigos antigos em blocos e usar o editor de blocos.
2. Ainda posso continuar usando o editor antigo?
Sim, você ainda pode continuar usando o editor antigo. Basta instalar e ativar o plug-in Classic Editor.
Após a ativação, ele desativará o editor de blocos, e você poderá continuar usando o editor clássico.
Observe que o Classic Editor terá suporte até 2024. Seria melhor começar a usar o editor de blocos agora para que você se familiarize com ele.
3. O que devo fazer se o editor de blocos não funcionar com um plug-in ou tema que estou usando?
O Projeto Gutenberg esteve em desenvolvimento por um longo tempo. Isso deu aos autores de plugins e temas bastante tempo para testar a compatibilidade de seus códigos.
No entanto, ainda há uma chance de que alguns plug-ins e temas não funcionem bem com o editor de blocos. Nesse caso, você pode instalar o plug-in Classic Editor, solicitar ao desenvolvedor que adicione suporte ao Gutenberg ou simplesmente encontrar um plug-in ou tema alternativo.
4. Como posso aprender mais dicas e truques do Gutenberg?
O WPBeginner é o melhor lugar para aprender sobre o editor de blocos do WordPress. Somos o maior site de recursos do WordPress na Internet.
Publicaremos novos artigos e atualizaremos nossos recursos antigos para ajudá-lo a dominar o editor de blocos.
Enquanto isso, se tiver alguma dúvida, sinta-se à vontade para entrar em contato conosco deixando um comentário ou usando o formulário de contato em nosso site.
5. Está tendo problemas com o Gutenberg?
Se você estiver enfrentando problemas com o editor de blocos do WordPress, criamos um guia rápido de solução de problemas com todos os problemas comuns do editor de blocos do WordPress que os usuários encontram e como corrigi-los.
Esperamos que este tutorial do Gutenberg tenha ajudado você a aprender a usar o editor de blocos do WordPress. Você também pode querer ver nosso guia completo de desempenho do WordPress para melhorar a velocidade do seu site ou conferir nossa comparação dos melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Administrador
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Administrador
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Administrador
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Administrador
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Administrador
ary says
I have downloaded Gutenberg plug in but I still see the same classic editor. What I need to do?
WPBeginner Support says
If your site is up to date it should be using the block editor by default, you would want to check if you have a plugin enabled to show the classic editor instead.
Administrador
Jackson Ndawala says
Is there a need for me to add a theme if the block editor can do all the things the theme can do? Please help.
WPBeginner Support says
You would still need a theme for WordPress to work for the time being. The theme is for the overall design and styling of your site and you can use the block editor to customize parts of your site.
Administrador
Cattie Coyle says
I literally just heard about this new “Gutenberg thing” and found your great tutorial – thank you, it will be super helpful once I figure out how to get Gutenberg to appear on my site. I still only have the classic editor (and I don’t have it as a plugin, it’s the way my site has always been), is there something I need to install to be able to see the Gutenberg editor?
WPBeginner Support says
You would want to be sure your WordPress site is updated to the most recent version to see it. You would also would want to check if the classic editor plugin is active on your site for why the block editor is not your default editor.
Administrador
jo gandomi says
Hello
How did you change the background color of the editor?
For me it is white but for you it is a different color
WPBeginner Support says
Unless your theme overrides this, the block editor should use the same background color as your content on your site.
Administrador
Nikki says
Thank you for the I’m informative video. I have been avoiding the new editor because I’ve been using WP for many years and didn’t see the usefulness in learning a new way when there was nothing wrong with the classic editor. I didn’t realize they were discontinuing classic in 2022, so I actually found this in perfect timing. I see there is still a bit of a learning curve, but it’s not as bad as I thought it would be.
WPBeginner Support says
Glad our guide was helpful and we hope you enjoy using the new editor
Administrador
Michael says
This tutorial has really helped me understand what I can do using Glutenberg. Thanks
WPBeginner Support says
Glad you found our guide helpful
Administrador
Arnold says
Hi there,
When I use the classic editor, the toolbar has a setting to choose a font-type from a drop down menu.
How do you change the font-type when using the block editor?
Arnold
WPBeginner Support says
It sounds like you mean the Advanced Editor Tools (TinyMCE Advanced) you can add some of those tools back but for changing the font for your site’s visitors you would want to take a look at the recommendations from our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Administrador
Lio says
For some mysterious reason the block settings show up below the page (like YoastSEO settings etc.) instead of on the right side of it. What could be the problem?
WPBeginner Support says
More than likely your browser is too narrow, if you expand your browser window it should appear on the side again.
Administrador
Jay says
I am finding the block editor to be quite frustrating right now. This is because I was hoping to begin blog entries with a quote, poem, or song lyric. As I’m typing and hit enter to go to a different line in the poem, I get a new block. How can I do multiple lines without getting a new block for each line whenever I hit enter?
WPBeginner Support says
You would want to use shift enter instead of only enter to stay within the same block.
Administrador
Lisa Richardson says
Finally decided to learn the block editor. Wow! Why did I wait so long? I read this article, then started a new draft page using block editor. So easy. Once I get used to it and learn more writing new pages and post will be so easy and fun! To those still using classic editor, you really need to start learning and using block editor.
WPBeginner Support says
Glad you’re liking the block editor and we hope our guide can make the transition a little easier
Administrador
Carla says
I was wondering if there is a way to edit a block that has been used in multiple posts so that the changes would appear simultaneously?
WPBeginner Support says
You would want to use a reusable block for what you’re wanting to do. You can see our guide on it below:
https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Administrador
Marcel says
why Gutenberg appears in the list of modules so that it can be installed if when you install WordPress the block editor is the default?
WPBeginner Support says
There was a Gutenberg plugin for the block editor from before it was the default editor. You do not need to install the Gutenberg plugin to use the block editor anymore.
Administrador
Naureen Amjad says
Hi,
Thanks for the detailed article.
Some time ago, I deleted the block editor. How do I re-install it? there are so many Gutenberg plugins, can’t figure out which one is the default editor.
Thanks for your help.
WPBeginner Support says
You would want to disable the Classic editor plugin to use the Block editor on your site normally unless you are using a different plugin.
Administrador
Dana says
Thank you! This was the answer I was looking for LOL. Couldn’t figure out why the block editor wasn’t showing. You all are the best.
Muhmmad Humayoon says
Sir, I have to format my text spacing like margin and padding. Which block I should Use?
WPBeginner Support says
That would be CSS rather than a specific block, for a starting point you would want to take a look at our guide on inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
James says
Awesome. Very detailed and helpful.
WPBeginner Support says
Glad our guide was helpful
Administrador
Steve says
What is the best way to copy content from MS Word into the Block Editor?
WPBeginner Support says
You would want to take a look at our article covering this below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Administrador
Ayoola Efunkoya says
Nice and helpful post. However, I am seriously looking for resources on how to use the new editor with screen readers. Please can you help?
WPBeginner Support says
We do not have a recommendation at the moment but we will keep a look out.
Administrador
Russ says
When I open my page and go to edit it, it ALWAYS first has the block editor tutorial pop up. How do I make this annoying pop up go away permanently so I can just get to my editing?
WPBeginner Support says
You may want to ensure that your browser is not preventing cookies from being set when you close that popup for one common reason.
Administrador
Sameo says
From using this block editor, I realised that there is no way to send global font colour and size for the entire blog. It is super time consuming to change each individual blog.
Is there a way around this ?
WPBeginner Support says
For that, you would need to use CSS. We cover CSS in our glossary page below:
https://www.wpbeginner.com/glossary/css/
Administrador
Joshua says
How do I reduce the visible post by putting ‘read more’ where I want to keep hidden?
WPBeginner Support says
For that, you would use the More block
Administrador
Colin Burch says
Is there a way to index a block? Reduce its width?
WPBeginner Support says
It would depend on the specifics you are looking for when you say index. For the width, you can use CSS or columns as the most common methods for what you’re wanting to do.
Administrador
Colin says
I did not see something I have used often. Example is I have paragraph block where I describe a scripture reference. Then I make another paragraph block to contain the scripture. I would like to indent the scripture block. How would I do that?
WPBeginner Support says
For the moment you should be able to use a classic block to add that indent
Administrador
Colin says
Thanks for reply. Actually, decided to use the ‘quote’ block, though the ‘verse’ block would also work. Both give a little indent. The ‘quote’ puts a vertical bar also.
WPBeginner Support says
Glad you found a solution that works for you
Nancy says
I’m just starting out on Word Press. Maybe this was the “right” time because I haven’t used the older version or gotten used to it. I’ll start right up w/ the new block editor. This guide was helpful. Thanks.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Ted Owen says
Thannks for such a wonderful article. And thanks for your patience. I tried Gutenberg for a brief period, but had difficulty with one important issue: images surrounded by text were right up against each other, no space at all. Tried to find a way to add padding, but couldn’t find it. So went back to Classic.
But now your article shows how much more there is good about Gutenberg, that I’ll just ask you–how do you add padding (space) between an image and abutting text? If there is a current resolution, will return to Gutenberg in a short minute!
Best, Ted
WPBeginner Support says
You could use the media and text block for one method, you may also want to check with your theme’s support to ensure your theme’s styling isn’t part of the reason for this issue.
Administrador
Ted Owen says
Thank you. Will try it out next post.
Vatsalya Agnihotri says
Sir your blog is amazing, I want to ask that if I want to mark my post as featured post in the block editor then how can I do that plz sir tell me
WPBeginner Support says
There should be a checkbox in the post’s settings for sticking the post to the top of the blog for what it sounds like you want
Administrador
macide says
Hi,,Thank you veyr much for your article.
I was prejudiced against the new block editor at first but I am pleasantly surprised that it gives you many more option to transform your pages.
My only problem is that the block editors shows all titles in uppercase at the front end, though the titles on published posts look as they should. Is there any way to fix this so I can see what I’m doing on the editor ?
Thank you in advace.
WPBeginner Support says
We do not have a recommendation at this time but as the block editor improves it should start to look more like the front end of your site.
Administrador
Kathleen says
I have WordPress dot com. I’m trying to use the block editor, but I can’t find where to enter tags and categories. It seems to have disappeared. Any tips? Thanks.
WPBeginner Support says
That would be in the document settings, or you could check under the three verticle dots in the top right under options. Our tutorials are for self hosted installations so should the option not be available you would want to reach out to their support.
Administrador
Shannon says
is there a document that tells me what all these blocks do?
WPBeginner Support says
Not at the moment.
Administrador
Sarah says
I NEED IT OFF AND I NEED IT OFF NOW. I don’t have plugins, I don’t understand. There is no option for classic / a normal editor. How do you go back on the free version? Any time I try to use any plugin even free ones it says I need to upgrade to a paid version of wordpress to use any, even the free plugins, bizarre.
WPBeginner Support says
That would be due to your site being on WordPress.com, you are limited to their options for the classic editor as there are differences in WordPress.com and WordPress.org:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Dave Tolbert says
Thanks for this article, it’s terrific. So far I like the block editor. But when I want to insert an image in a numbered list it seems that there is no control over where the image appears in the list. Is there a way to control where an image appears in a list block?
WPBeginner Support says
If you’re having this issue with multiple blocks then you may want to try using a classic block for creating your list.
Administrador
Neal Umphred says
Thanks for this easy-to-follow tutorial on Gutenberg.
I just got to “Saving and Reusing Blocks in Gutenberg” and followed all the steps. I reached the page where I can manage my reusable blocks.
Now, how do I get back to my editor?
WPBeginner Support says
You would need to manually go back to the page through the posts/page admin area and edit the post again
Administrador
Neal Umphred says
Thanks—that is what I did!
Keep up the good work: This tutorial has helped me immensely in overcoming my fear of change from the Classic editor to the Gutenberg editor (a much more interesting and classy name that “block editor”).
PS: If you have an in with the Gutenbergers, you might suggest they add a return-to-editor option on that reusable page.
WPBeginner Support says
GLad our article could help with your confidence in swapping to the new editor
Senchibald says
Dear,
I have a problem with GUTENBERG block on wordpress. The block has suddenly become narrow, it is not all over the page and I do not have enough space. How to fix this problem?
WPBeginner Support says
To start, if it is not a block added by a plugin, you would want to reach out to your theme’s support to ensure this isn’t a styling error in the theme.
Administrador
Lily Girma says
My blocks are all jumbled up when I try to create a new post and I can’t even write. Please help? I have everything updated so am not sure why it’s doing this. I am in Chrome.
WPBeginner Support says
There are a few possible reasons, to start with you could try a different browser to see if an addon or similar is causing a problem. If that doesn’t fix the block location you could check for a theme or plugin conflict using our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Steve Smith says
This new block system is awful.
I can’t do the basic of having a thumbnail image to the left and a h2 heading text centred inline at the top next to it with a h4 heading below.
This was the most basic of things to do with the old, superior system.
I have the illusion of more control but the reality is I have more options that achieve less.
I hope I can go back to classic style because this means i can’t add to my site anymore.
Just appalling.
WPBeginner Support says
It is a learning process for the new editor, for what you’re wanting you may want to try the column block to create that.
Administrador
Karen Fontaine says
After reading the tutorial, and want to uninstall the plugin for classic editor. However, I have a post that was written in both classic and block–the fonts are different and it looks weird. When I switch to block view one of the blocks says “contains unexpected or invalid content”. And then asks to switch to HTML.
If I uninstall the plugin will I have to recreate this content?
WPBeginner Support says
You will likely need to set up the content that was modified to HTML to get your styling back but for the most part, the content should still be there.
Administrador
jill says
is there a comprehensive list of the block symbols and what each one does?
WPBeginner Support says
Not at the moment, as plugins add blocks there will also be more blocks in your list but the blocks should state their name below their symbol to give you an idea on what they’re used for
Administrador
Annette Abrahamsen says
This is a great intoduction! I’ve learned a lot..
However I can’t seem to find a guide on how to make a link block.
I need to link from my site to another site just using a block with a link.
The only option I get is to edit my permalink
Any ideas, you guys??
WPBeginner Support says
When you edit text in a paragraph block by highlighting it, you should be able to use the small new toolbar to add a link.
Administrador
DaveM says
First started using WP V2.6 way back in 2008, and converted my own developed php sites, to use WP as a CMS. It’s certainly come a long way since then. While Gutenberg certainly seems to provide far better work-flow UI, which is packet with goodies, where once you either had to code yourself, or adopt a plugin, I must admit, even as seasoned WP user, the new interface has me stumped more often than not. It’s just another learning curve. So thanks for introduction, tips and guidance. I’ll use this inform to get handle on it! Cheers.
WPBeginner Support says
Thanks for sharing how you feel about Gutenberg, as it improves hopefully it should get easier to use
Administrador
Michael Lowing says
I was pleased to find I could insert a table using the block editor. I populated the cells with codes each of which I wanted to link to media content. However, I could not see any easy way to do this. I could have linked to the URL in each case but this is long-winded. Obviously it would be better to be able to add media content directly from the block editor – have I been stupid and missed something?
WPBeginner Support says
For the moment that is a limitation with the table block, the closest would be creating a column block to insert media blocks as another option.
Administrador
Jonathan says
Since I updated WordPress,I was alerted that “Connection lost” I disabled classic editor plugin before it was resolved. Please is there any way I can use the classic editor and disable the Block editor. Since the block came, my WordPress app always notify me of Generic error when I publish. what is the problem of the app too?
WPBeginner Support says
You would want to reach out to the app’s support and let them know about that issue for them to take a look into what could be the issue.
Administrador
Curt Byers says
This was an incredibly helpful tutorial.
But I don’t think I saw a solution to my inability to center title text. Which is ridiculous.
But the side bar format options you get with Headings, which have a CENTER option disappears with Title and the overhead format bar, which with Images has a CENTER option too. also disappears. This is the most important and visible feature on a page and WordPress has seemed to go out of its way to prevent a very common formatting choice. Any help? Thanks again for your service to the WordPress community.
WPBeginner Support says
If you do not see the option to center the text then you should be able to click the three dots in the top right to enable the top toolbar. With that enabled, you should have the option to center the text in the paragraph block while the block is selected.
Administrador
stephen hart says
Is there an easy way to navigate between blocks on a page. For example if I am reading something in the first block on the page and next want to go to a block further down the page is there an easy way to jump to a different block or do you just have to scroll down the page?
WPBeginner Support says
For the moment you would want to scroll down the page
Administrador
Jeffrey Christian says
I loathe the new formatting of WP, so much that I am changing my blog host. This is not more user friendly. I used to be able to post easily, then add a video from my library. Now, it defaults to the new block format, which is dreadful, and which I can’t change, and when I frustratingly finish the blog post, I can’t add my video media. WP is always updating to make blogging a more infuriating experience. What a shame.
WPBeginner Support says
If you would like to stay on WordPress there is the option to revert to the classic editor using the method in our article here:
https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Nesdon says
Although this infuriating problem is universal to all software UIs. It often feels like as soon as you get up on to the flat part of the learning curve, they update the UI and throw another climb in your face.
I guess knowing how long to wait and how far to push design changes is the key to acceptance of progress among the user base. Indeed, Gutenberg is a tall step that some folks will not want to climb. But there were so many inscrutable legacy elements that they put off addressing for so long, it may have been unavoidable.
I’m struggling as well, especially dealing with older sites using lots of shortcodes, but hoping once I get over the hump, there will be a beautiful wide meadow on the other side.
Larry Dean says
I think it would be useful to have the ability to save a group of blocks as one and not just the individual blocks. That way, once you have your post page like you want it, it can be reused. This would be particularly useful for those of us who don’t really change the structure of each post and don’t really need that degree of flexibility.
WPBeginner Support says
That could certainly be something to look into for the future as Gutenberg improves
Administrador