Do you want to create a reusable block in the WordPress block editor?
Reusable blocks, now known as patterns, allow you to save any content block and reuse it in other posts and pages on your website. This saves time and effort and boosts your editorial workflow.
In this article, we will show you how to easily create a reusable block in the WordPress block editor, step by step.

What Is a Reusable Block (Pattern) in WordPress?
Patterns, previously known as reusable blocks, are powerful features in the WordPress block editor that allow you to save a collection of blocks for easy reuse throughout an entire website.
Many bloggers often add the same content snippets in multiple articles, such as calls-to-action at the end of the blog post or links to follow the WordPress blog on social media.
A lot of users just save their reusable content snippets as text files on their computers and then copy and paste them when needed.
However, the Gutenberg block editor solves this problem with the pattern feature.
You can easily create a pattern using a block and save it in the post editor. This block can then be inserted into any WordPress post or page without having to recreate the content from scratch.
This saves time and also enables you to maintain a consistent design or style across pages or posts. Here are just some of the scenarios when a reusable block (pattern) can help you work more efficiently:
- Asking users to follow you on social media at the end of each article
- Adding call-to-action buttons in your WordPress posts and pages
- Saving and reusing tables
- Quickly adding feedback forms to your pages
- Manually adding inline affiliate banners
- Saving and reusing nested blocks
That said, let’s take a look at how to easily create a reusable block in the WordPress block editor.
How to Create a Pattern (Reusable Block) in WordPress Gutenberg Editor
All Gutenberg blocks are individual content elements in the WordPress editor that can also be saved as patterns. First, you need to open up an existing or new post to start creating a reusable block.
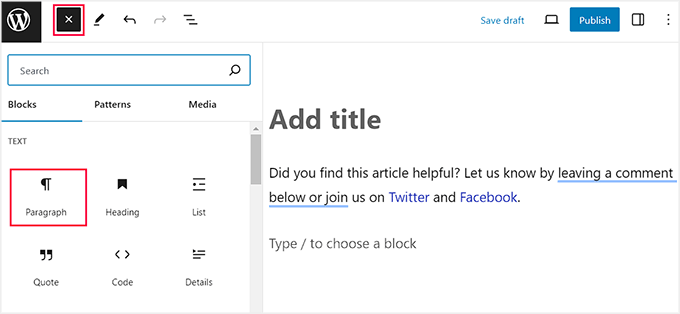
Once you have done that, click the ‘Add Block’ (+) button in the top left corner of the screen.
This will open up the block menu, where you can add a block that you want to reuse on multiple pages or posts. Then, add the content to the block according to your liking.
For this tutorial, we will be choosing the Paragraph block to create a pattern for a CTA content snippet.

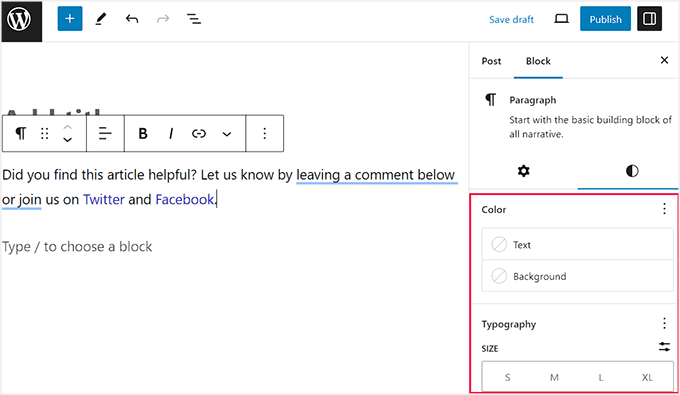
You can further style your block using different options from the block toolbar at the top or the block panel on the right.
Plus, you can add links to your social media profiles and add different typography elements.

Once that is done, click the three-dot menu button in the block toolbar.
This will open up a dropdown menu, where you must select the ‘Create Pattern’ option.

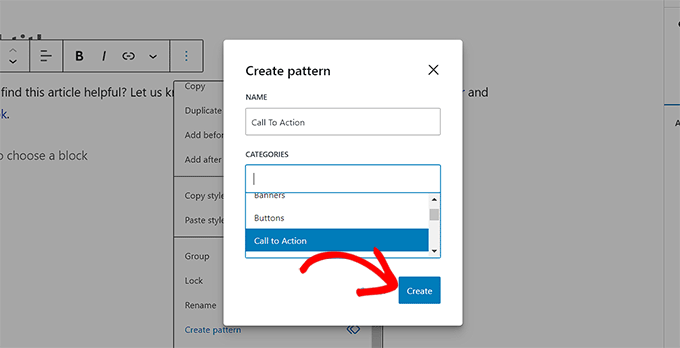
Next, you will be asked to enter a name for the pattern. We recommend using a name that helps you quickly identify the block and what it does.
After that, you can select any of the default categories from the dropdown menu. This will help you organize all the reusable blocks if you plan to create and use a lot of patterns on your website.
Then, just click the ‘Create’ button to store your changes.

Your pattern will now be saved in the WordPress database with all its settings.
How to Add WordPress Patterns in Posts and Pages
Now that we have learned how to create a pattern in WordPress, let’s see how to add it to your WordPress posts and pages.
Once again, you must open a new or existing post where you want to add the reusable block in the Gutenberg editor. From here, click the ‘Add Block’ (+) button at the top left corner of the screen and switch to the ‘Patterns’ tab from the top.
Here, you will notice a list of all the default categories offered by the pattern feature. Now, you must click on the category that you selected for your reusable block.
For instance, we chose the ‘Call to Action’ category because we were creating a reusable pattern for posts CTA.
If you didn’t select any category for your block, then your pattern will be stored in the ‘Uncategorized’ tab.

Once you click on a category, a new prompt will open beside the block menu, listing all the patterns saved in that specific category.
Here, just click the reusable block that you created, and it will automatically be added to your WordPress page or post.

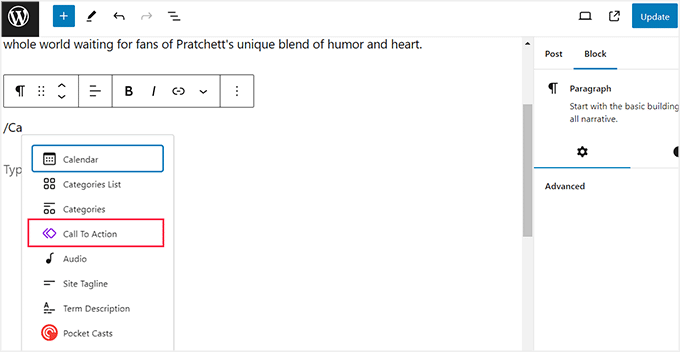
If this seems a bit complicated, then you can just add a / in the block editor and search for the pattern using the name that you gave it.
This will instantly open a list of blocks from where you can easily choose the pattern.

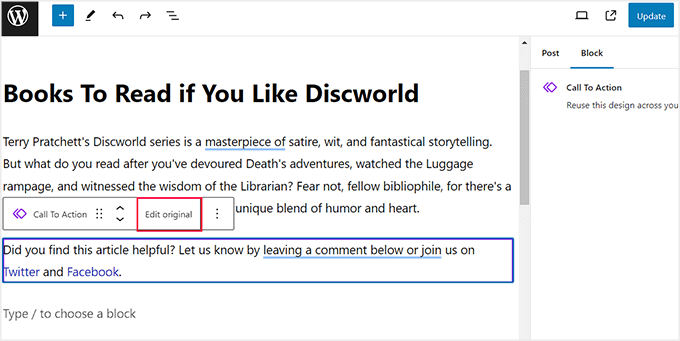
You can also edit the reusable block by clicking the ‘Edit Original’ option in the block toolbar at the top.
However, please keep in mind that changing pattern settings will change them in all the locations where you have used the pattern.

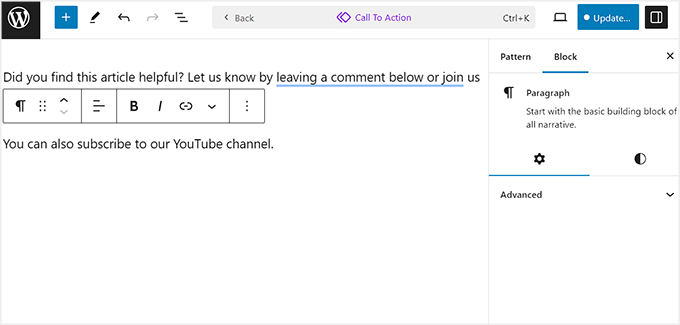
This will direct you to a new screen within the block editor, where you can edit and make changes to the pattern content. You can also add other blocks to customize the pattern.
Once you are done, just click the ‘Update’ button to save your changes.

Now you can open the post again, where you will see the updated pattern in action.
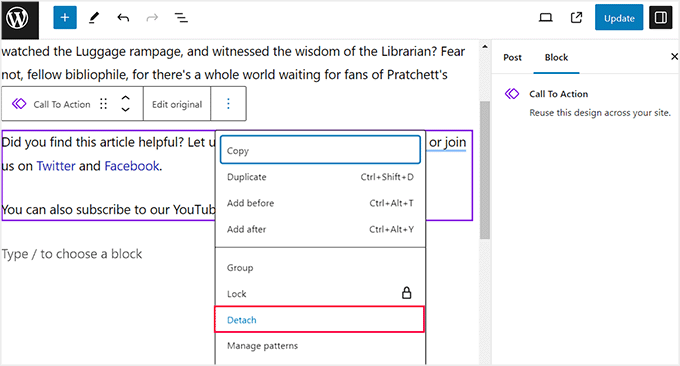
However, if you just want to make changes to a pattern in a specific post, then you will have to click the three-dot icon in the block toolbar.
This will open a prompt, where you must choose the ‘Detach’ option. Doing this will convert the pattern into a regular block and any changes you make will not affect the original pattern.

Managing All Patterns in WordPress Editor
After using patterns for a while, you may have some blocks that you don’t use anymore or want to rename.
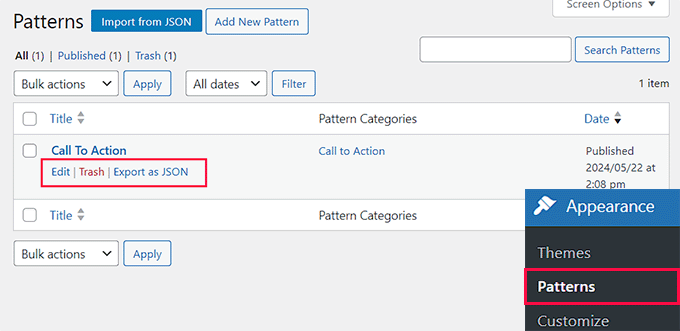
WordPress allows you to easily manage all your patterns from one screen. If you are using an older theme, then visit the Appearance » Patterns page from the WordPress dashboard.
This will direct you to a new page where you can easily manage all the reusable patterns on your WordPress website.
Here, you can edit, delete, import, or even export your blocks to another website.

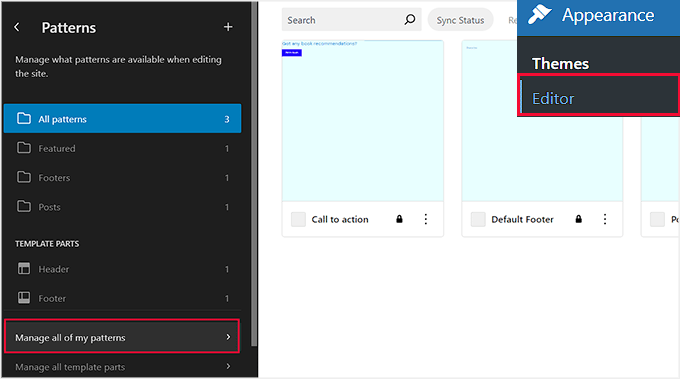
However, if you are using a block theme, then this option won’t be available to you. In that case, you can manage all your patterns by visiting the Appearance » Editor page from the WordPress admin sidebar.
This will open the full site editor, where you must click the ‘Patterns’ tab in the left column to expand it. Now, you can click the ‘Manage all of my patterns’ option.

You will now be redirected to the ‘Patterns’ page, where you can edit or delete patterns.
You can also click the ‘Add New Pattern’ button to create a new reusable block.

How to Import / Export Reusable Blocks (Patterns)
Patterns are not only reusable on the website they were created for. You can also use them on any other WordPress website.
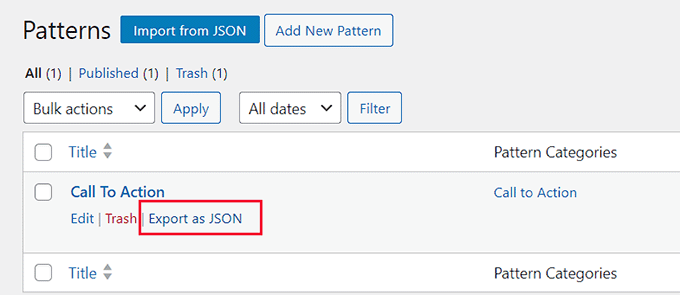
To export the reusable blocks from the Patterns page, click the ‘Export as JSON’ link under the block. WordPress will now send you the block as a JSON file that can be saved on your computer.

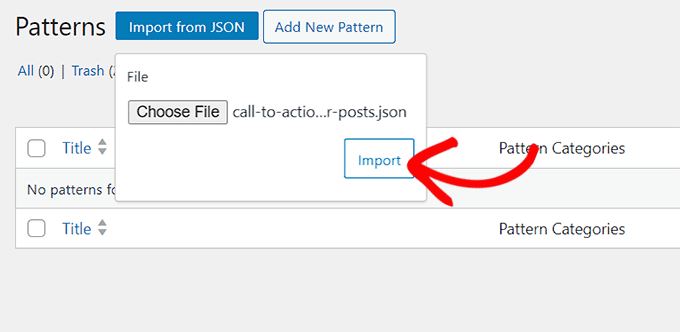
You can now switch to another WordPress site’s admin area. From here, visit the pattern management screen and click the ‘Import from JSON’ button at the top.
This will show a file upload box where you must click the ‘Choose file’ button to select the block you downloaded earlier.
After that, click on the ‘Import’ button.

WordPress will now import your pattern and save it in its database. You can go now ahead and start using the newly imported reusable blocks on your other WordPress site.
For detailed instructions, see our step-by-step guide on how to import/export your WordPress content blocks (with screenshots).
Bonus Tips for Mastering the WordPress Block Editor
Apart from adding patterns to improve your editorial workflow, you can also use some other tips in the WordPress block editor to streamline your content creation process.
This can enhance productivity and help you focus more on the content of your site.
You can easily master the block editor by memorizing the blocks that you will be using the most on your website, such as paragraph, image, heading, or button blocks.
Once you do that, you are able to rearrange your edit screen to display the block toolbar at the top of the page. You can even use the distraction-free mode to remove distractions like the block panel, block menu, WordPress admin sidebar, and more.
For detailed instructions, see our tutorial on how to use distraction-free fullscreen editor in WordPress.

Another amazing tip is to start using the column block to give your content a magazine-like look, add YouTube videos, add cover images, change paragraph colors, and so much more.
For more information, see our list of the best tips for mastering the WordPress content editor.
We hope this article helped you learn how to create a reusable block in the WordPress block editor. You may also want to see our beginner’s guide on how to edit a WordPress homepage or our expert picks for the best Gutenberg-friendly WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
I find patterns extremely useful on my own site, especially for adding a newsletter sign up forms at the end of blog posts.
It really saves time and effort.
Jiří Vaněk says
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David says
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support says
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez says
How can I add a featured image to a reusable block?
WPBeginner Support says
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie says
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support says
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba says
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support says
When hovering over the block, you should see the convert option
Admin
Chika says
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support says
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns says
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support says
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell says
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support says
Glad we could show you something new
Admin
Sandra says
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support says
For most sites, an image is used for that type of signature block
Admin
Don says
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support says
Thanks for sharing what appears to be the cause of the problem
Admin
Don says
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support says
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don says
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support says
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca says
Very nice!
WPBeginner Support says
Glad you liked it
Admin
Rintesh Roy says
This is a great feature!
WPBeginner Support says
Glad we could bring it to your attention
Admin
Lee says
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support says
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin