Do you want to learn how to use WordPress block patterns on your website?
Block patterns allow you to quickly add commonly used design elements to your post or page layouts.
In this article, we will show you how to use WordPress block patterns and find more patterns to use on your website.

Here are the topics we will cover in this guide:
- What Are WordPress Block Patterns?
- How to Use Block Patterns in WordPress
- How to Create Patterns in Block Editor
- How to Create Patterns in Site Editor
- Managing Patterns in WordPress
- Finding More Block Patterns to Use on Your Website
- How to Create and Share Your Block Patterns
- Creating WordPress Block Patterns Manually
- How to Remove a Block Pattern in WordPress
- What Happened to Reusable Blocks?
What Are WordPress Block Patterns?
WordPress block patterns are a collection of pre-made design elements that can be used to create custom content layouts faster.
WordPress comes with an intuitive editor commonly known as the block editor. It allows users to create beautiful layouts for their posts and pages using blocks for common content elements.

However, not all WordPress users are designers or want to spend time creating layouts each time they need to make a post or page.
Block patterns provide an easy solution to that problem. WordPress now comes with a bunch of useful block patterns by default.

Popular WordPress themes also provide their own patterns that you can use when writing content.
These patterns include items like pre-built multi-column layouts, media and text patterns, call-to-action patterns, headers, buttons, and more.
You can find more patterns on the WordPress.org website, and you can even create and share your own patterns as well.
Next, let’s examine how to easily use block patterns in WordPress to create beautiful website content.
How to Use Block Patterns in WordPress
By default, WordPress comes with several useful block patterns that you can use on your website. Your WordPress theme and some plugins may also add their patterns.
To use block patterns, you need to edit the WordPress post or page where you want to use the block pattern.
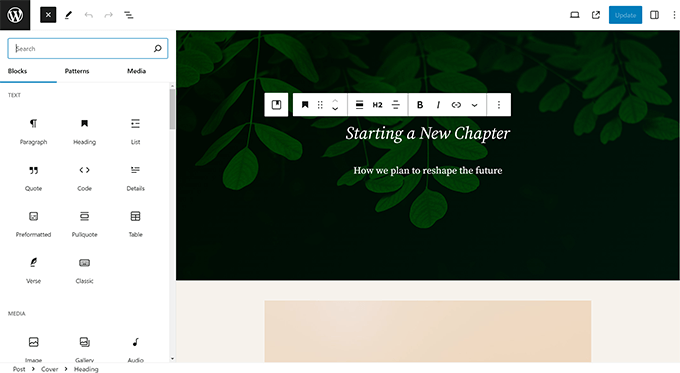
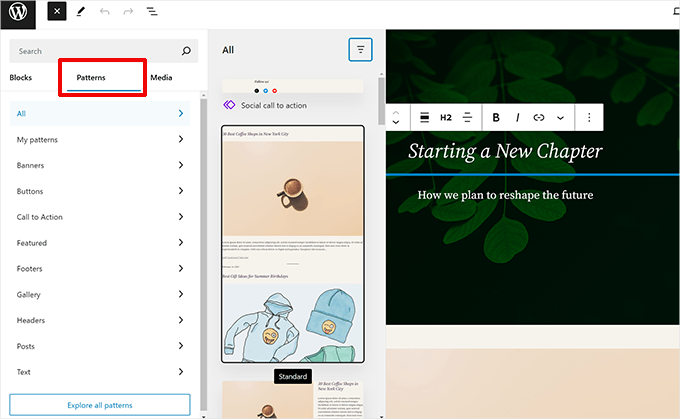
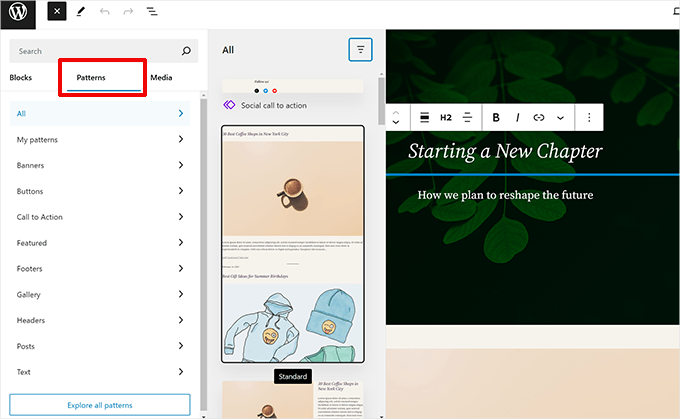
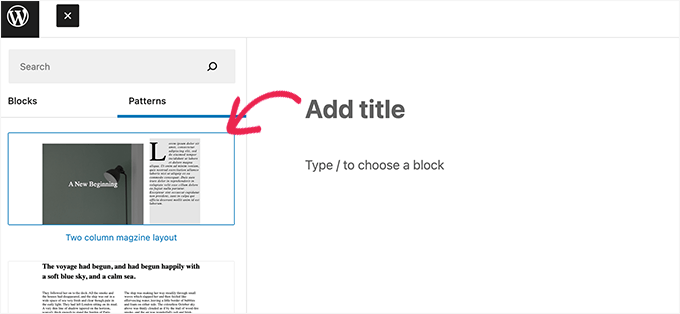
On the post edit screen, click on the Add Block [+] button to open the block inserter. From here, switch to the ‘Patterns’ tab to view available block patterns.

You can scroll down to see available block patterns.
You can also view block patterns in different categories, such as featured, buttons, columns, headers, and more.
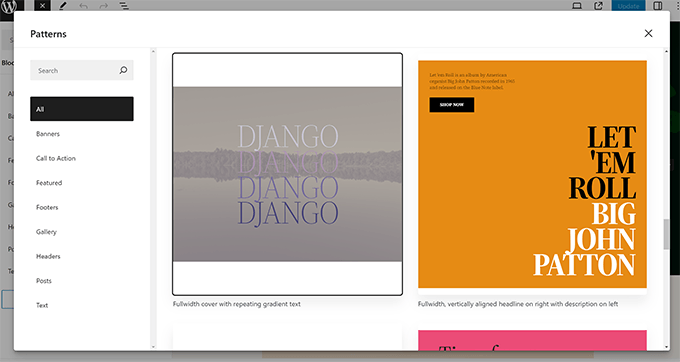
Alternatively, you can also click the ‘Explore all patterns’ button to view block patterns.
Here, you can see larger previews in a popup.

Once you find a pattern you want to try, just click to insert it into the content area of your post or page.
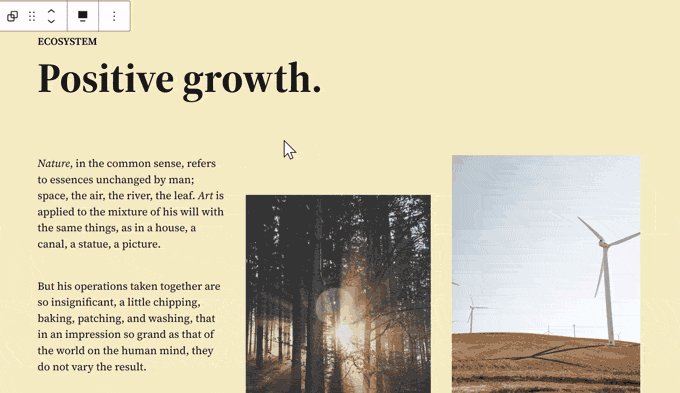
The pattern will appear in the content editor with placeholder content that you can edit and replace with your own.

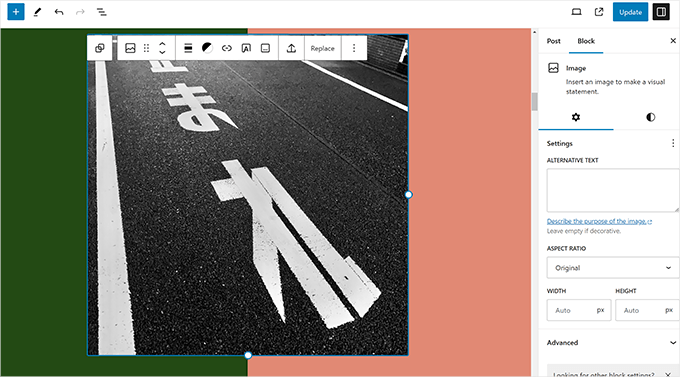
Simply point and click on any block inside the pattern to edit and change its contents to your requirements.
You’ll still have all the options you normally have for each block. For instance, if it is a cover block, you can change the cover color or background image.
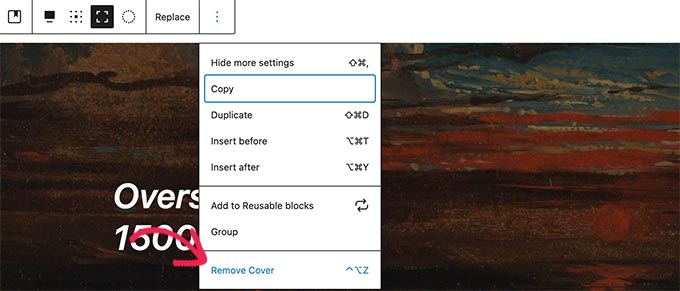
You can add as many patterns as you need for your blog post or page. You can also delete a pattern to remove it from a post or page, just as you would delete any WordPress block.

Using block patterns, you can quickly make beautiful layouts for your articles and WordPress site.
Ultimately, block patterns help save you time that you would otherwise spend manually arranging blocks each time you need to add a header, gallery, buttons, and more.
How to Create Patterns in Block Editor
WordPress makes it super easy to create patterns in the block editor that you can reuse later on.
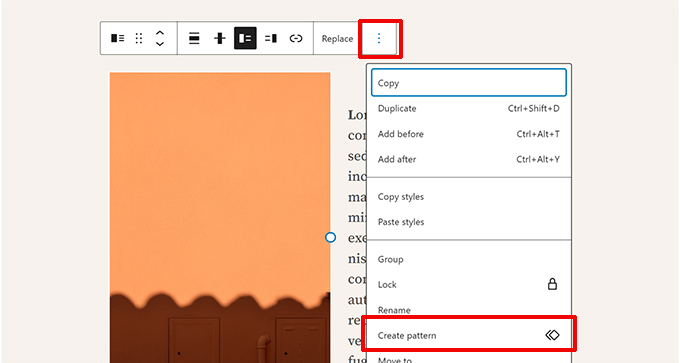
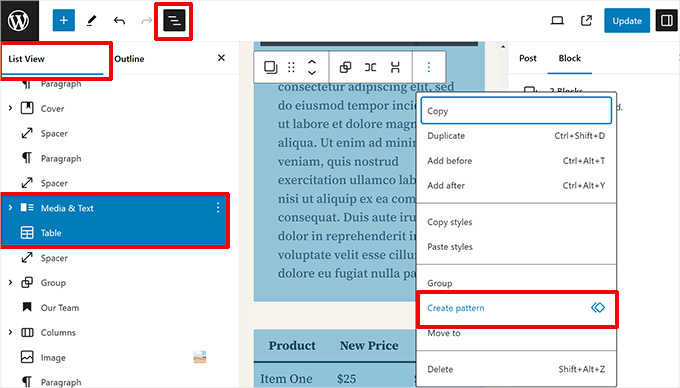
When editing a post or page, simply select the blocks that you want to include in your pattern and click ‘Create pattern’.

You can select multiple blocks by pressing the shift key on your keyboard and clicking on them.
However, if your blocks are arranged in a way that makes it harder to select them, you can use the List view under the Document Overview tab.

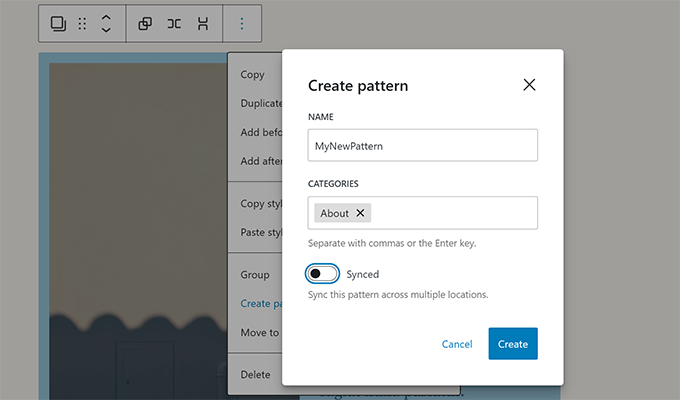
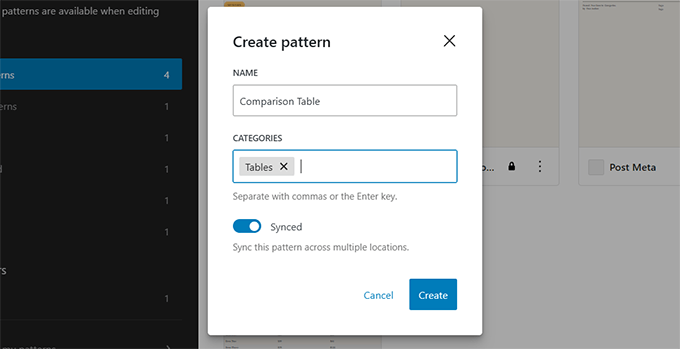
Creating a pattern will bring up a popup.
You will need to provide a name for your pattern and choose a category.

Below that, you will see a toggle to keep the pattern Synced or Unsynced.
Synced Patterns: When you or other users edit the pattern, those changes will be saved the next time that pattern is used.
Unsynced Patterns: Changes made to those patterns after inserting them into a post or page won’t affect the original pattern.
Click on the ‘Create’ button to save your pattern.
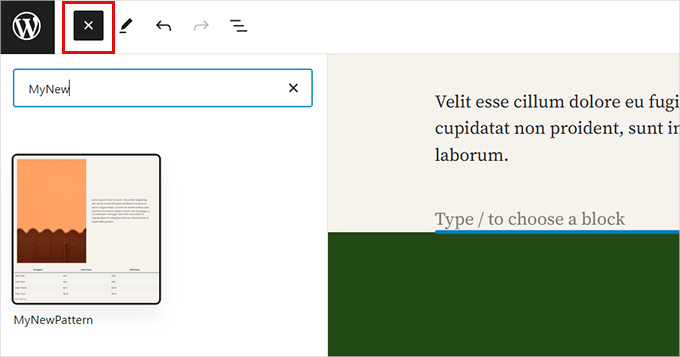
Next time you want to use that pattern, you just need to look for its name or category in the block inserter.

How to Create Patterns in Site Editor
If you are using a block theme with full site editor support, then you can also create patterns in the site editor.
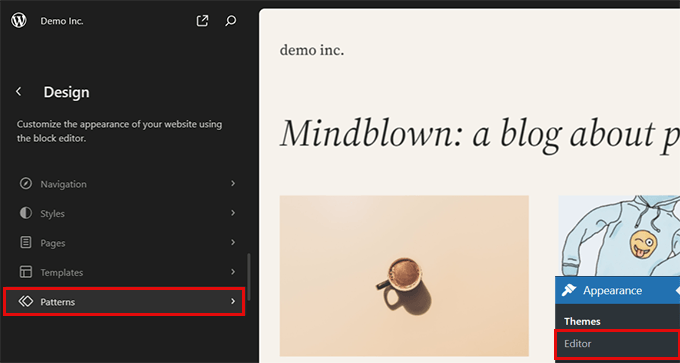
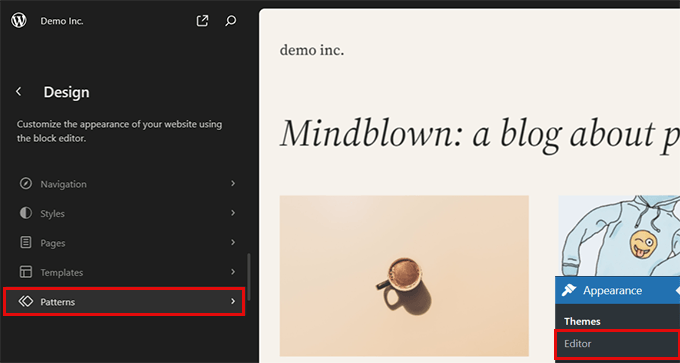
Open the site editor by visiting the Appearance » Editor page.
You will now land in the site editor interface.

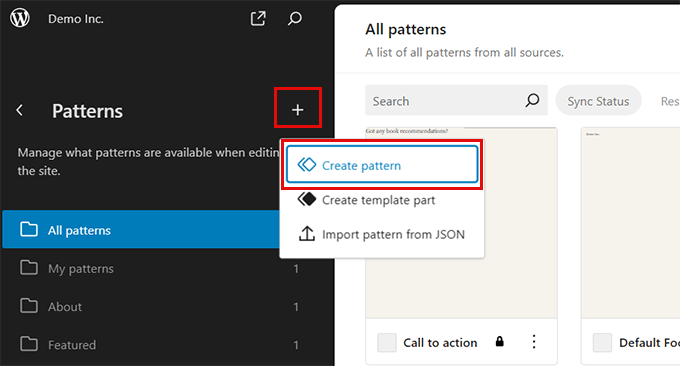
Click on the ‘Patterns’ from the left sidebar to continue.
You’ll see all available patterns and categories.
To create a new pattern, click the Add [+] button and then select ‘Create pattern’.

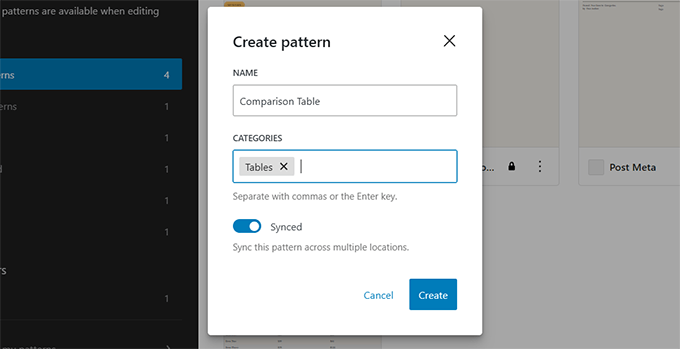
This will bring up a popup where you need to provide a name for your pattern, choose a category, and decide whether you want the pattern to be synced or unsynced.
Click ‘Create’ to continue.

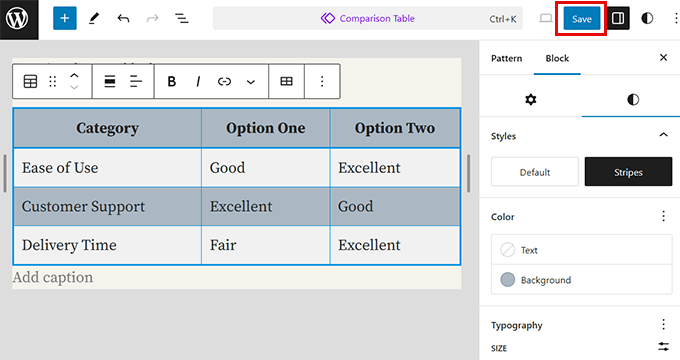
WordPress will create a blank canvas for you to create your pattern.
From here, you can add blocks to design your pattern.

Once you are finished, don’t forget to click on the ‘Save’ button to store your pattern.
Managing Patterns in WordPress
If you are using a block theme with full site editor support, then you can manage patterns in the site editor.
Open the site editor by visiting the Appearance » Editor page.

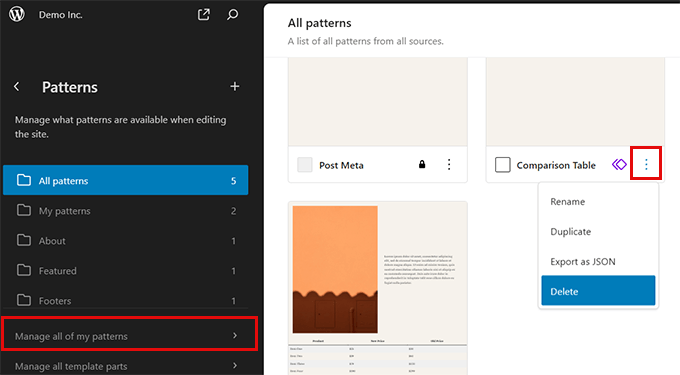
On the Patterns screen, you can click on a pattern to edit it. You can also click on the three-dot menu next to a pattern to duplicate, export, or delete it.
To manage all your patterns, click the ‘Manage all of my patterns’ tab in the sidebar.

This will show you a list of all your patterns.
Now, you can edit, export, or delete them.

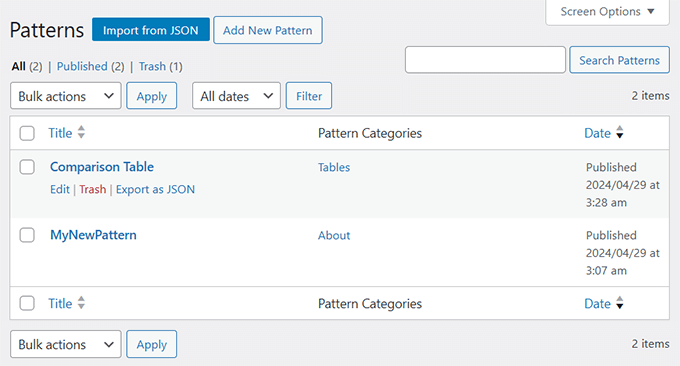
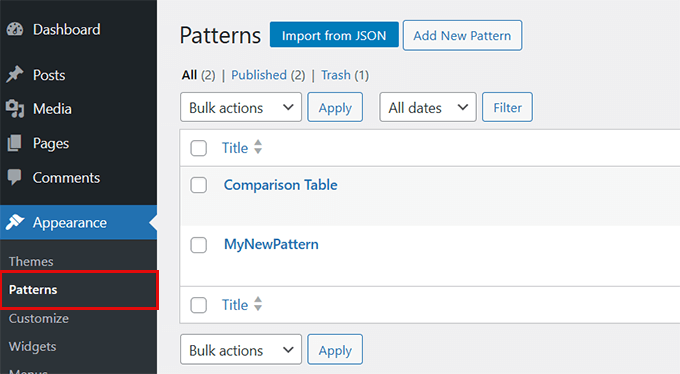
If you are using a classic theme (WordPress themes that don’t support the full site editor), then you can manage patterns by visiting the Appearance » Patterns page.
From here, you can add, delete, and export your block patterns.

Finding More Block Patterns to Use on Your Website
By default, WordPress comes with a few commonly used block patterns. WordPress themes may also add their own patterns to your website.
However, you can find a lot more block patterns than the ones available from the block inserter on your website.
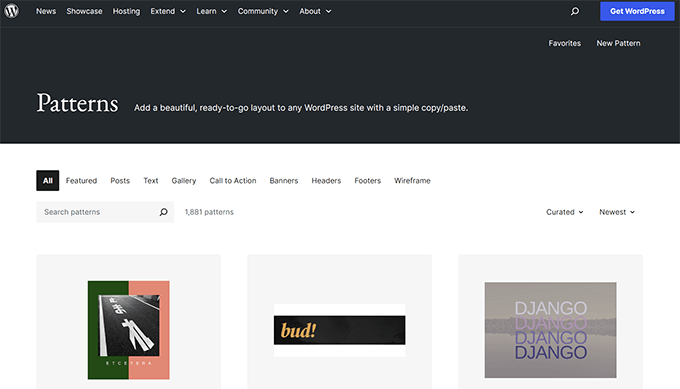
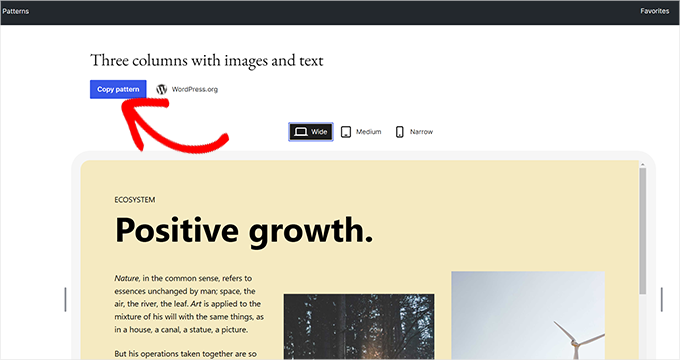
Simply go to the WordPress Patterns Directory website to view many more block patterns.

Here, you’ll find block patterns submitted by the WordPress community.
To use one of these block patterns, simply click to view the pattern and then click the ‘Copy pattern’ button.

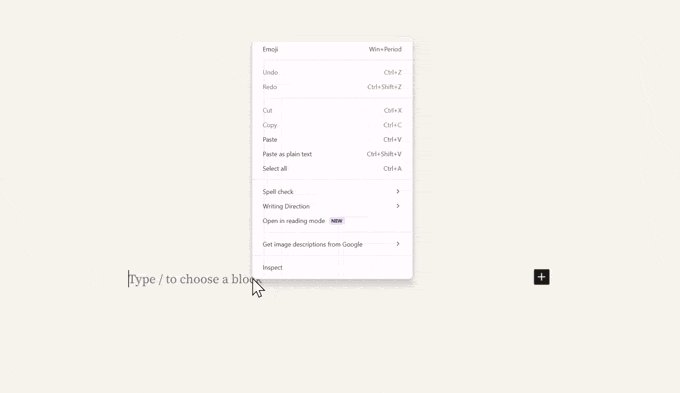
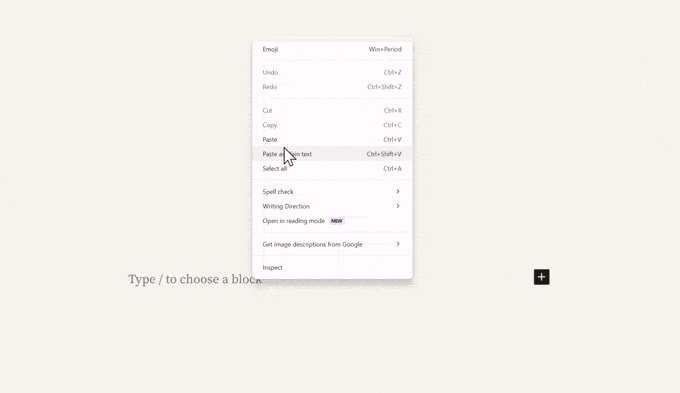
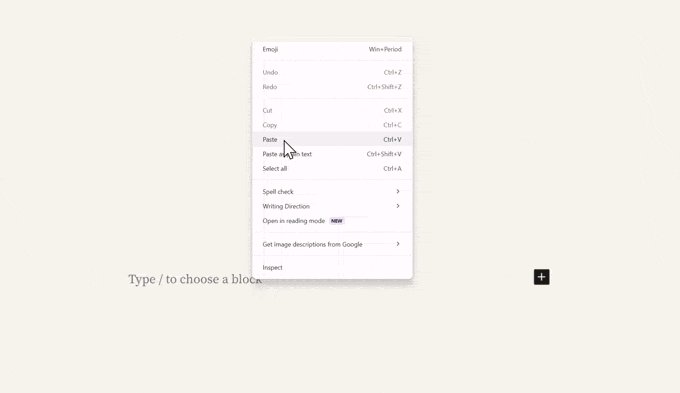
Next, you need to go back to your WordPress blog and edit the post or page where you want to insert this block pattern.
On the edit screen, simply right-click and select ‘Paste’ in the browser menu or press CTRL+V (Command + V on Mac).

How to Create and Share Your Block Patterns
Want to create your own WordPress block patterns and share them with the world?
WordPress makes it super easy to create block patterns and use them on your own websites or share them with all WordPress users across the globe.
Simply visit the WordPress Pattern Directory website and click on the ‘New Pattern’ link.

Note: You’ll need to sign in or create a free WordPress.org account to save your patterns.
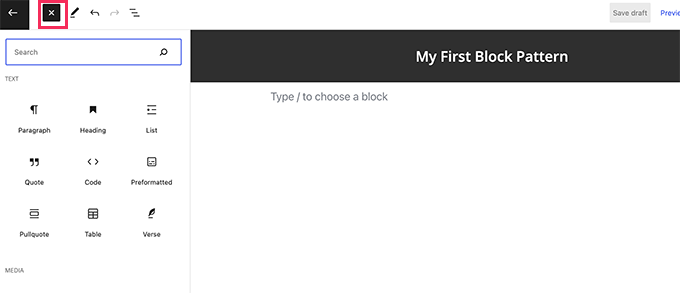
Once signed in, you’ll reach the block pattern editor page. It is identical to the default WordPress block editor, and you can use it to create your pattern.

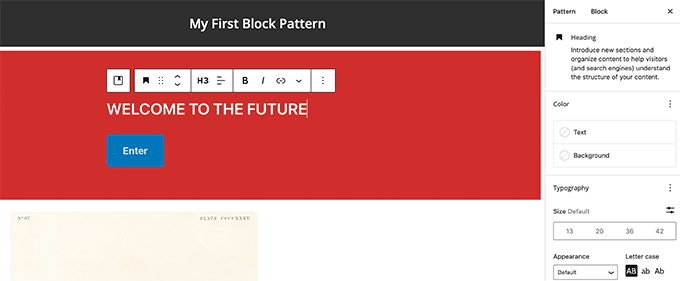
Simply add blocks to create your pattern layout.
You can use layout blocks like group, cover, gallery, and more to organize your layout.

There are also royalty-free images available to use in your media blocks. The WordPress media library will allow you to easily find and use these images in your patterns.
Once you are satisfied with your block pattern, you can save it as a draft or submit it to the pattern directory.

Before you can submit your block pattern for the pattern directory, make sure that you have read the block pattern directory guidelines.
You can manage all your block patterns by clicking on the ‘My Patterns’ link. It will show all block patterns you have shared, draft patterns, and patterns you have favorited.

If you only want to create block patterns for your own use, then you can save them as drafts. After that, copy and paste them from the My Patterns page to your WordPress website.
Creating WordPress Block Patterns Manually
You can also create block patterns manually and add them to your WordPress theme or custom snippets plugin like WPCode.
Simply create a new post or page in WordPress. In the content area, use blocks to create a custom layout or block collection that you want to save as a pattern.

After that, switch to the Code Editor mode.
From here, you need to copy all the content you see in the code editor.

Next, open a plain text editor like Notepad and paste that code. You’ll need it in the next step.
Now, you are ready to register your blocks as a pattern.
To do that, simply copy and paste the following code into your theme’s functions.php file or a code snippets plugin like the free WPCode plugin (recommended).
For more details, here is the complete guide to adding custom code in WordPress.
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' Your block content code goes here'
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
Now, copy and paste the raw block data you copied earlier as the value for the content parameter. In other words, you’ll need to replace the text that says, ‘Your block content code goes here’ with your block code. Be sure to leave the single quotes surrounding the text in place.
Lastly, don’t forget to change the title and description to your own and save your changes.
You can now visit your website and edit a post or page. Your newly registered block pattern will appear in the block inserter.

How to Remove a Block Pattern in WordPress
You can easily remove or unregister any block pattern in WordPress. Let’s say you want to remove the block pattern you created in the above example.
All you need to do is copy and paste the following code into your theme’s functions.php file or WPCode:
function wpb_unregister_my_patterns() {
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );
}
add_action( 'init', 'wpb_unregister_my_patterns' );
In this example, 'my-plugin/my-awesome-pattern' is the name of the pattern we used when registering it.
You can use this code to unregister any block pattern created by your theme or a plugin. All you need to know is the name used to register the pattern.
Remove Core WordPress Patterns
The core WordPress patterns are available to all WordPress users. This means they may be overused and might not even match the rest of your WordPress theme.
If you don’t want to use a pattern, then you can simply avoid adding it to your content. However, if you run a multi-author WordPress site, then you may want to prevent all users from using these core patterns.
To remove all core WordPress patterns, you need to add the following code to your theme’s functions file or WPCode:
remove_theme_support( 'core-block-patterns' );
What Happened to Reusable Blocks?
Block patterns and reusable blocks both aimed to solve a similar problem: provide users with options to easily add commonly used blocks.
To fix this, the Core WordPress team merged reusable blocks into patterns.
To have the same functionality as reusable blocks, you can now use Synced Patterns. When you or other users edit the pattern, those changes will be saved the next time that pattern is used.

We hope this guide helped you learn how to use WordPress block patterns on your website. You may also want to see our guide on mastering the WordPress block editor or take a look at these handy WordPress shortcuts to be more productive.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Johann says
In what table in WordPress are the patterns stored?
WPBeginner Support says
Those should normally be stored in wp_posts
Admin
Jim Weisman says
“To do that, simply copy and paste the following code into your theme’s functions.php file or a site-specific plugin.” my question is where in the function.php file at the beginning or end or somewhere else
WPBeginner Support says
We normally recommend the bottom of your functions.php file to prevent any issues as well as make it easier to find in the future.
Admin
Jay Castillo says
Thanks for explaining what block patterns are.
You mentioned that reusable blocks are not as flexible compared to block patterns because changes to a reusable block will also change all pages/posts where you used that reusable block. But isn’t that the point of using a reusable block?
Just wanted to make it clear to other wordpress users that if you don’t want changes to a reusable block to appear globally, you can simply add the reusable block to a post/page and convert it to a regular block BEFORE making any changes/tweaks. Other instances with the reusable block won’t be affected by the changes.
WPBeginner Support says
Converting it will allow it to be changed safely and that is useful. For most, it is not always intuitive that changing the block in the post itself instead of requiring an action to update the block across the site without the block warning that will happen or adding markup to note that you are editing a reusable block.
Admin
John Mason says
I have started from scratch again.
I have made a mess of things in the past with my website.
But am now going to learn the ropes.
WPBeginner Support says
We hope our guides help get you up to speed.
Admin