Möchten Sie lernen, wie Sie WordPress-Blockmuster auf Ihrer Website verwenden können?
Mit Blockmustern können Sie Ihren Beiträgen oder Seitenlayouts schnell häufig verwendete Designelemente hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Blockvorlagen verwenden können und finden weitere Vorlagen für Ihre Website.

Die folgenden Themen werden in diesem Leitfaden behandelt:
- What Are WordPress Block Patterns?
- How to Use Block Patterns in WordPress
- How to Create Patterns in Block Editor
- How to Create Patterns in Site Editor
- Managing Patterns in WordPress
- Finding More Block Patterns to Use on Your Website
- How to Create and Share Your Block Patterns
- Creating WordPress Block Patterns Manually
- How to Remove a Block Pattern in WordPress
- What Happened to Reusable Blocks?
Was sind WordPress-Blockvorlagen?
WordPress-Blockvorlagen sind eine Sammlung vorgefertigter Designelemente, mit denen sich individuelle Inhaltslayouts schneller erstellen lassen.
WordPress verfügt über einen intuitiven Editor, der allgemein als Block-Editor bekannt ist. Er ermöglicht es Benutzern, schöne Layouts für ihre Beiträge und Seiten zu erstellen, indem sie Blöcke für gemeinsame Inhaltselemente verwenden.

Allerdings sind nicht alle Benutzer von WordPress Designer oder wollen jedes Mal, wenn sie einen Beitrag oder eine Seite erstellen müssen, Zeit damit verbringen, Layouts zu erstellen.
Blockmuster bieten eine einfache Lösung für dieses Problem. WordPress verfügt jetzt standardmäßig über eine Reihe nützlicher Blockmuster.

Beliebte WordPress-Themes bieten auch eigene Muster, die Sie beim Schreiben von Inhalten verwenden können.
Diese Muster umfassen Elemente wie vorgefertigte mehrspaltige Layouts, Medien- und Textmuster, Call-to-Action-Muster, Kopfzeilen, Schaltflächen und mehr.
Weitere Vorlagen finden Sie auf der WordPress.org-Website, und Sie können sogar Ihre eigenen Vorlagen erstellen und weitergeben.
Als Nächstes wollen wir uns ansehen, wie man in WordPress auf einfache Weise Blockvorlagen verwenden kann, um schöne Website-Inhalte zu erstellen.
Verwendung von Blockmustern in WordPress
Standardmäßig verfügt WordPress über mehrere nützliche Vorlagen für Blöcke, die Sie auf Ihrer Website verwenden können. Ihr WordPress Theme und einige Plugins können ebenfalls Vorlagen hinzufügen.
Um Blockmuster zu verwenden, müssen Sie den WordPress-Beitrag oder die Seite bearbeiten, auf der Sie das Blockmuster verwenden möchten.
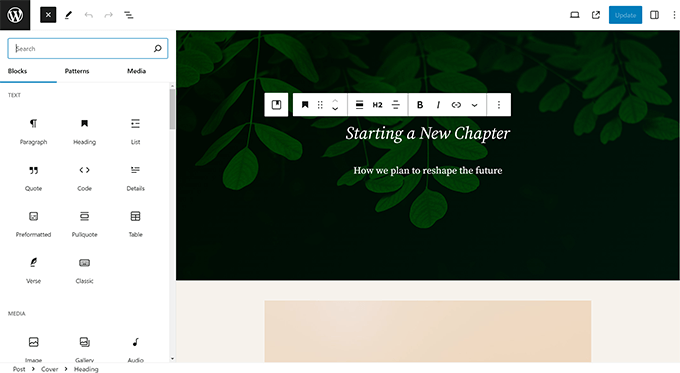
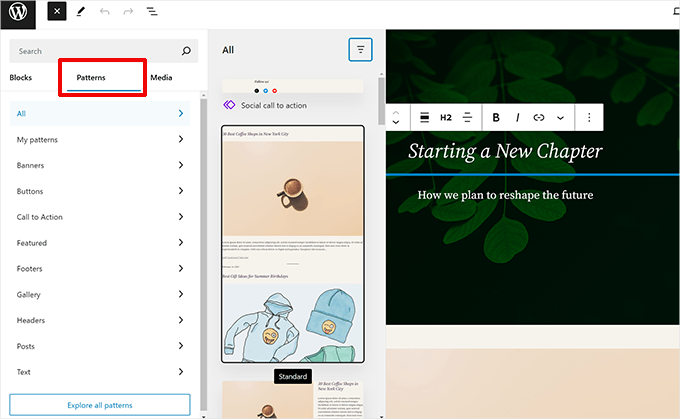
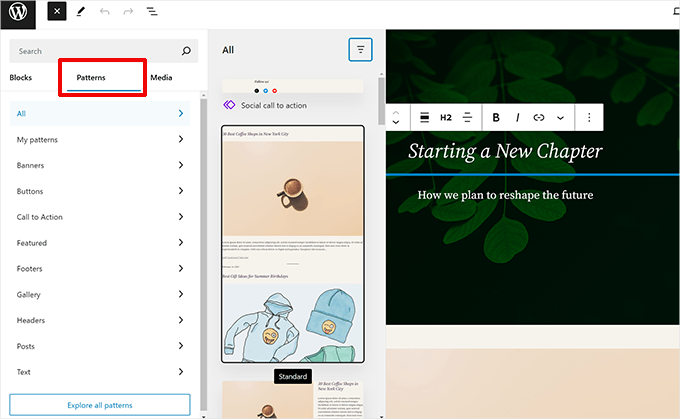
Klicken Sie in der Ansicht zum Bearbeiten von Beiträgen auf den Button Block hinzufügen [+], um den Block-Inserter zu öffnen. Wechseln Sie von hier aus zum Tab „Vorlagen“, um die verfügbaren Vorlagen anzuzeigen.

Sie können nach unten scrollen, um die verfügbaren Blockmuster zu sehen.
Sie können auch Vorlagen in verschiedenen Kategorien anzeigen, z. B. Hervorgehobene, Buttons, Spalten, Header und mehr.
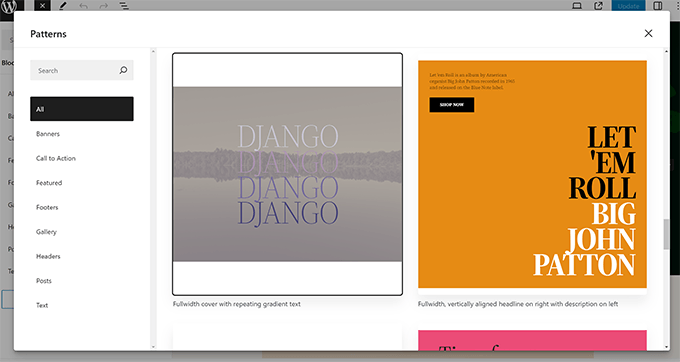
Alternativ können Sie auch auf den Button ‚Alle Vorlagen erkunden‘ klicken, um Blockvorlagen anzuzeigen.
Hier können Sie größere Vorschauen in einem Popup sehen.

Wenn Sie eine Vorlage gefunden haben, die Sie ausprobieren möchten, klicken Sie einfach darauf, um sie in den Inhaltsbereich Ihres Beitrags oder Ihrer Seite einzufügen.
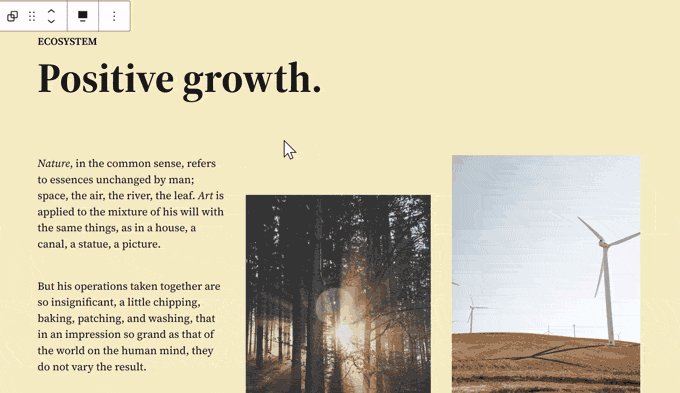
Die Vorlage erscheint im Editor mit Platzhalterinhalten, die Sie bearbeiten und durch Ihre eigenen ersetzen können.

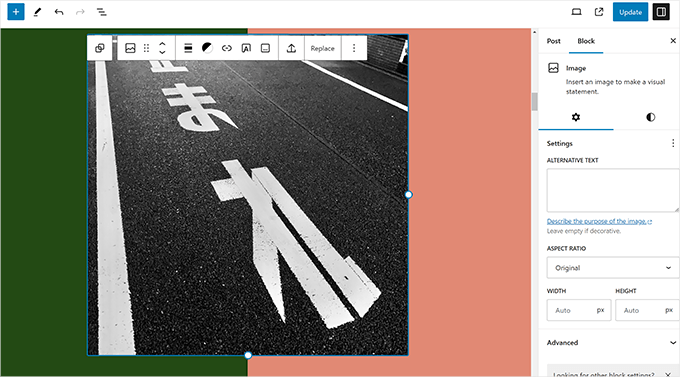
Zeigen und klicken Sie einfach auf einen beliebigen Block innerhalb der Vorlage, um den Inhalt nach Ihren Erfordernissen zu bearbeiten und zu ändern.
Sie haben weiterhin alle Optionen, die Sie normalerweise für jeden Block haben. Wenn es sich zum Beispiel um einen Titelblock handelt, können Sie die Farbe des Titelbildes oder das Hintergrundbild ändern.
Sie können so viele Vorlagen hinzufügen, wie Sie für Ihren Blog-Beitrag oder Ihre Seite benötigen. Sie können eine Vorlage auch löschen, um sie aus einem Beitrag oder einer Seite zu entfernen, so wie Sie jeden WordPress-Block löschen würden.

Mit Hilfe von Blockvorlagen können Sie schnell schöne Layouts für Ihre Artikel und WordPress Websites erstellen.
Letztlich helfen Ihnen Vorlagen, Zeit zu sparen, die Sie sonst jedes Mal, wenn Sie einen Header, eine Galerie, Buttons usw. hinzufügen müssen, mit der manuellen Anordnung der Blöcke verbringen würden.
Erstellen von Vorlagen im Block-Editor
WordPress macht es super einfach, Vorlagen im Block-Editor zu erstellen, die Sie später wieder verwenden können.
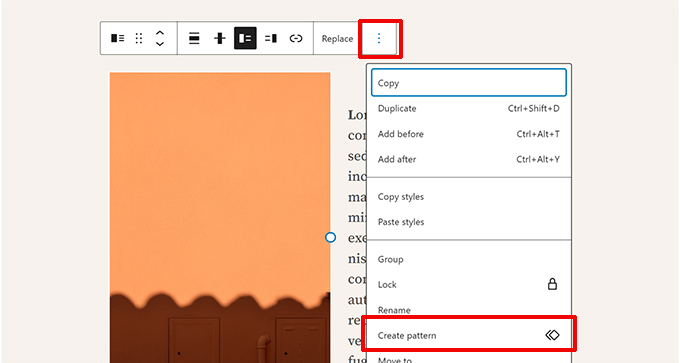
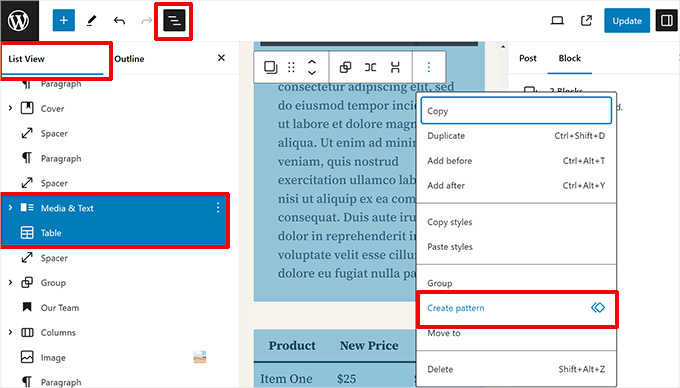
Wenn Sie einen Beitrag oder eine Seite bearbeiten, wählen Sie einfach die Blöcke aus, die Sie in Ihre Vorlage aufnehmen möchten, und klicken Sie auf „Vorlage erstellen“.

Sie können mehrere Blöcke auswählen, indem Sie die Umschalttaste auf Ihrer Tastatur drücken und sie anklicken.
Wenn Ihre Blöcke jedoch so angeordnet sind, dass ihre Auswahl erschwert wird, können Sie die Listenanzeige unter dem Tab Dokumentenübersicht verwenden.

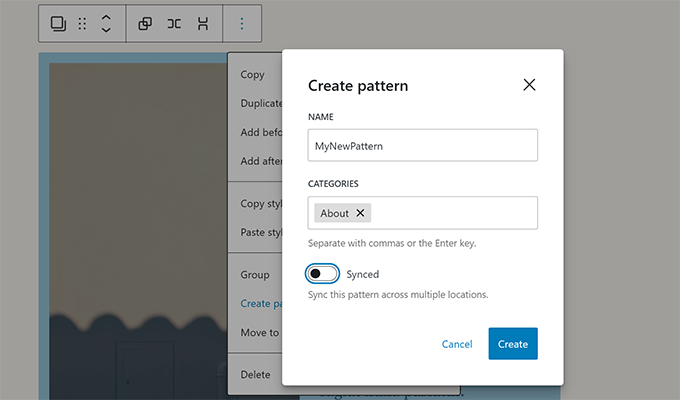
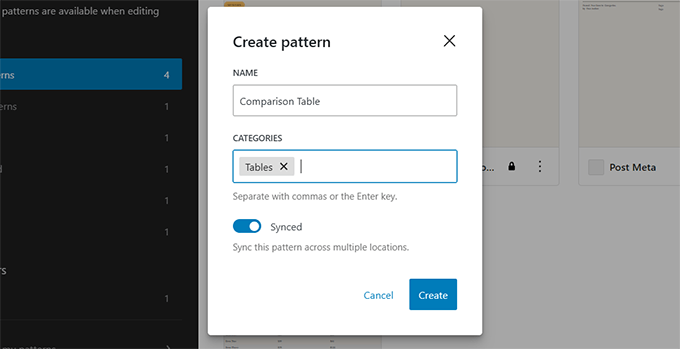
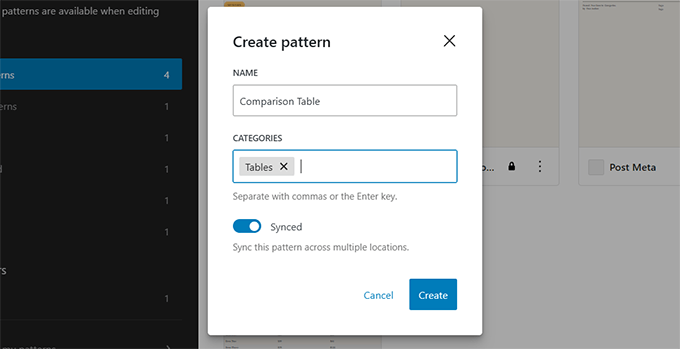
Wenn Sie eine Vorlage erstellen, wird ein Popup-Fenster angezeigt.
Sie müssen einen Namen für Ihre Vorlage angeben und eine Kategorie wählen.

Darunter sehen Sie einen Schalter, mit dem Sie die Vorlage synchronisiert oder unsynchronisiert lassen können.
Synchrone Vorlagen: Wenn Sie oder andere Benutzer die Vorlage bearbeiten, werden diese Änderungen bei der nächsten Verwendung der Vorlage gespeichert.
Unsynchronisierte Vorlagen: Änderungen an diesen Vorlagen, die nach dem Einfügen in einen Beitrag oder eine Seite vorgenommen werden, haben keine Auswirkungen auf die ursprüngliche Vorlage.
Klicken Sie auf den Button „Erstellen“, um Ihre Vorlage zu speichern.
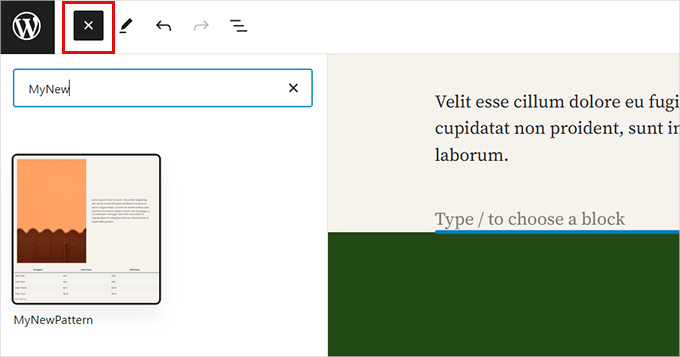
Wenn Sie diese Vorlage das nächste Mal verwenden möchten, brauchen Sie nur nach dem Namen oder der Kategorie im Inserter zu suchen.

Erstellen von Vorlagen im Website-Editor
Wenn Sie ein Block-Theme mit vollständiger Unterstützung des Website-Editors verwenden, können Sie Vorlagen auch im Website-Editor erstellen.
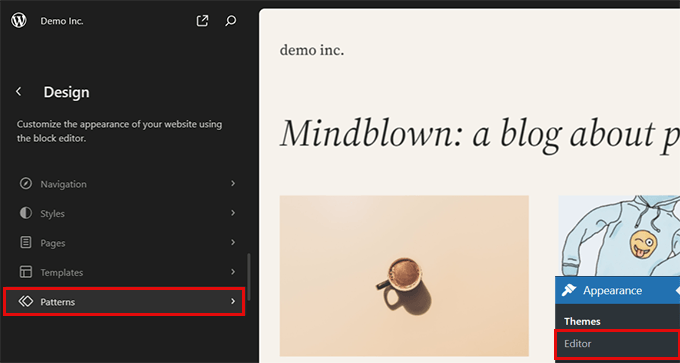
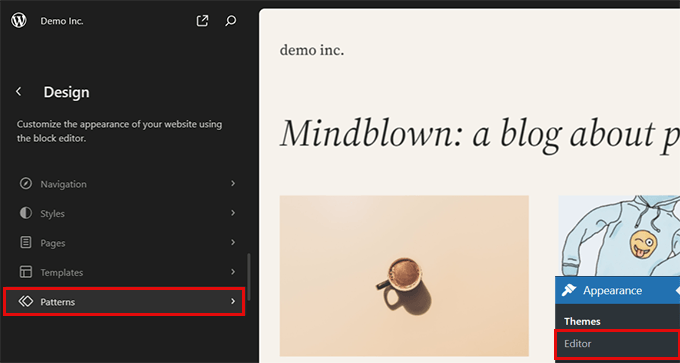
Öffnen Sie den Website-Editor, indem Sie die Seite Design “ Editor aufrufen.
Sie befinden sich nun in der Oberfläche des Website-Editors.

Klicken Sie auf ‚Vorlagen‘ in der linken Seitenleiste, um fortzufahren.
Sie sehen dann alle verfügbaren Vorlagen und Kategorien.
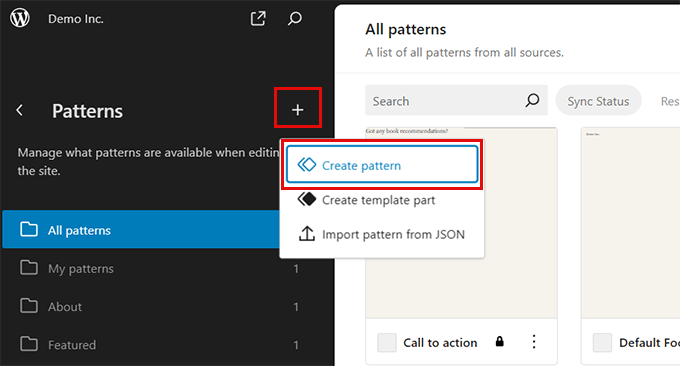
Um eine neue Vorlage zu erstellen, klicken Sie auf den Button Hinzufügen [+] und wählen Sie dann „Vorlage erstellen“.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie einen Namen für Ihre Vorlage eingeben, eine Kategorie auswählen und entscheiden müssen, ob die Vorlage synchronisiert oder nicht synchronisiert werden soll.
Klicken Sie auf „Erstellen“, um fortzufahren.

WordPress erstellt für Sie eine leere Leinwand, auf der Sie Ihre Vorlagen erstellen können.
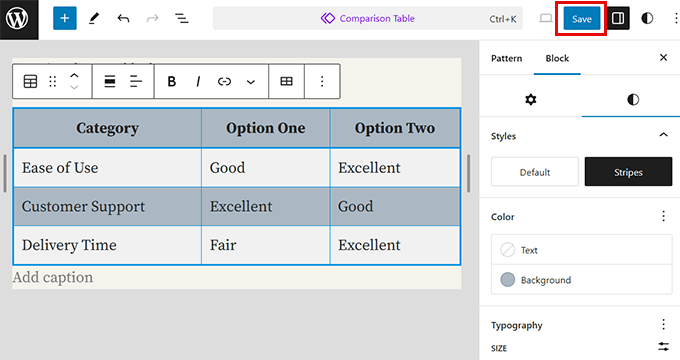
Von hier aus können Sie Blöcke hinzufügen, um Ihre Vorlage zu gestalten.

Wenn Sie fertig sind, vergessen Sie nicht, auf den Button „Speichern“ zu klicken, um Ihre Vorlage zu speichern.
Vorlagen in WordPress verwalten
Wenn Sie ein Block-Theme mit vollständiger Unterstützung des Website-Editors verwenden, können Sie Vorlagen im Editor der Website verwalten.
Öffnen Sie den Website-Editor, indem Sie die Seite Design “ Editor aufrufen.

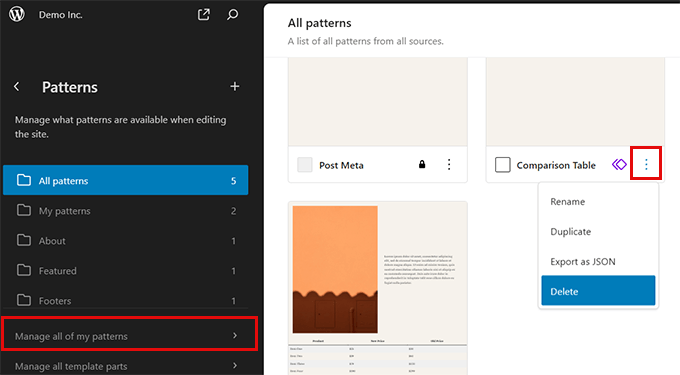
In der Ansicht „Vorlagen“ können Sie auf eine Vorlage klicken, um sie zu bearbeiten. Sie können auch auf das Drei-Punkte-Menü neben einer Vorlage klicken, um sie zu duplizieren, zu exportieren oder zu löschen.
Um alle Ihre Vorlagen zu verwalten, klicken Sie in der Seitenleiste auf den Tab „Alle meine Vorlagen verwalten“.

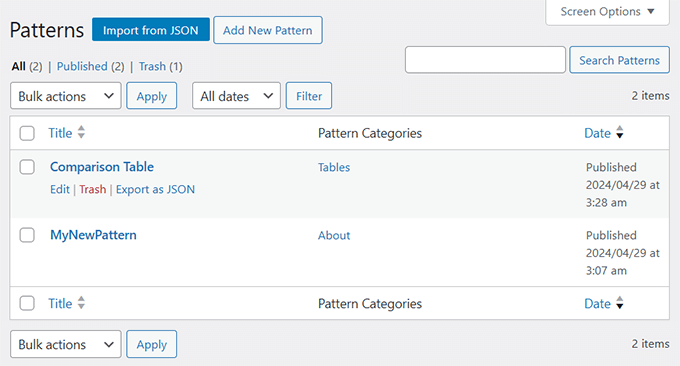
So erhalten Sie eine Liste aller Vorlagen.
Nun können Sie sie bearbeiten, exportieren oder löschen.

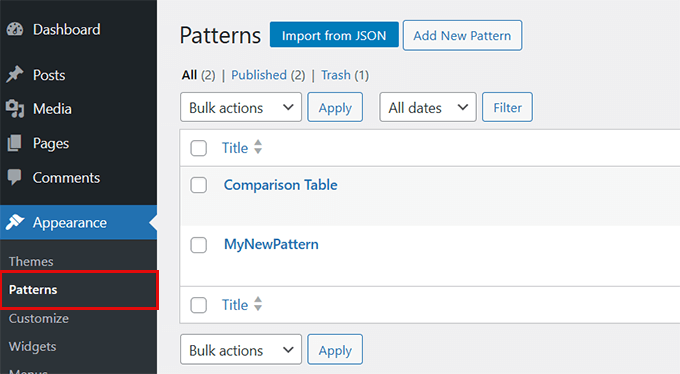
Wenn Sie ein klassisches Theme verwenden (WordPress-Themes, die den vollständigen Editor für Websites nicht unterstützen), können Sie Vorlagen auf der Seite Erscheinungsbild “ Vorlagen verwalten.
Von hier aus können Sie Ihre Vorlagen hinzufügen, löschen und exportieren.

Weitere Blockmuster zur Verwendung auf Ihrer Website finden
WordPress verfügt standardmäßig über einige häufig verwendete Blockmuster. WordPress-Themes können auch ihre eigenen Muster zu Ihrer Website hinzufügen.
Auf Ihrer Website finden Sie jedoch weitaus mehr Vorlagen als die, die im Inserter verfügbar sind.
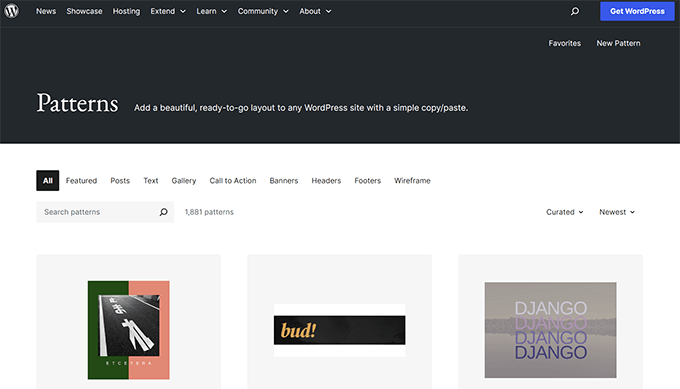
Gehen Sie einfach auf die Website WordPress Patterns Directory, um viele weitere Blockmuster zu sehen.

Hier finden Sie Vorlagen für Blöcke, die von der WordPress-Community eingereicht wurden.
Um eine dieser Vorlagen zu verwenden, klicken Sie einfach darauf, um die Vorlage anzuzeigen, und dann auf den Button ‚Vorlage kopieren‘.

Als Nächstes müssen Sie zu Ihrem WordPress-Blog zurückkehren und den Beitrag oder die Seite bearbeiten, in die Sie dieses Blockmuster einfügen möchten.
Klicken Sie in der Ansicht „Bearbeiten“ einfach mit der rechten Maustaste und wählen Sie „Einfügen“ im Browser-Menü oder drücken Sie STRG+V (Befehl + V auf dem Mac).

Erstellen und Weitergeben Ihrer Vorlagen für Blöcke
Möchten Sie Ihre eigenen WordPress-Blockvorlagen erstellen und sie mit der Welt teilen?
Mit WordPress ist es ganz einfach, Blockmuster zu erstellen und sie auf Ihren eigenen Websites zu verwenden oder sie mit allen WordPress-Nutzern auf der ganzen Welt zu teilen.
Besuchen Sie einfach die Website des WordPress Verzeichnisses für Vorlagen und klicken Sie auf den Link „Neue Vorlage“.

Hinweis: Sie müssen sich anmelden oder ein kostenloses WordPress.org-Konto erstellen, um Ihre Muster zu speichern.
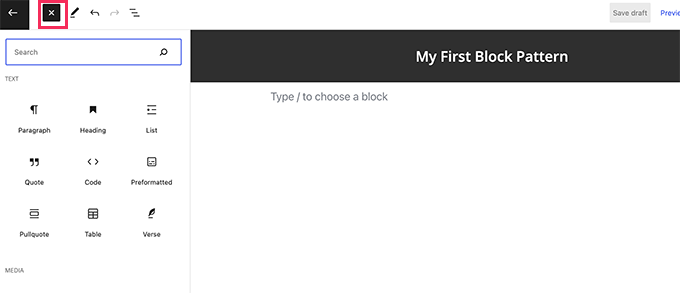
Sobald Sie angemeldet sind, gelangen Sie zur Seite für den Blockmuster-Editor. Er ist identisch mit dem Standard-WordPress-Block-Editor und Sie können ihn verwenden, um Ihr Muster zu erstellen.

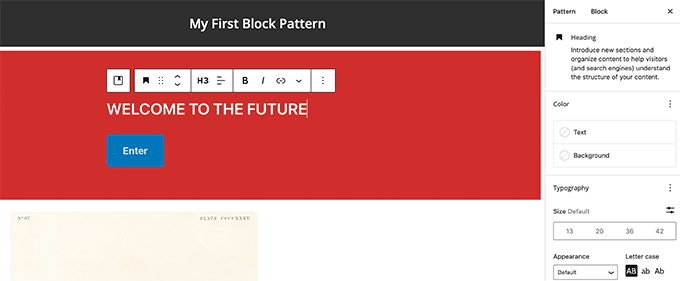
Fügen Sie einfach Blöcke hinzu, um Ihr Musterlayout zu erstellen.
Sie können Layout-Blöcke wie Gruppe, Cover, Galerie und andere verwenden, um Ihr Layout zu organisieren.

Es gibt auch lizenzfreie Bilder, die Sie in Ihren Medienblöcken verwenden können. Mit der WordPress-Mediathek können Sie diese Bilder leicht finden und in Ihren Mustern verwenden.
Wenn Sie mit Ihrem Blockmuster zufrieden sind, können Sie es als Entwurf speichern oder an das Musterverzeichnis senden.

Bevor Sie Ihre Vorlage für das Verzeichnis der Vorlagen einreichen, vergewissern Sie sich, dass Sie die Richtlinien für das Verzeichnis der Vorlagen gelesen haben.
Sie können alle Ihre Vorlagen verwalten, indem Sie auf den Link „Meine Vorlagen“ klicken. Dort werden alle Blockvorlagen, die Sie freigegeben haben, Entwürfe und Vorlagen, die Sie favorisiert haben, angezeigt.

Wenn Sie nur Blockvorlagen für Ihren eigenen Gebrauch erstellen möchten, können Sie sie als Entwürfe speichern. Kopieren Sie sie dann von der Seite „Meine Vorlagen“ und fügen Sie sie auf Ihrer WordPress-Website ein.
Manuelles Erstellen von WordPress-Blockmustern
Sie können auch manuell Vorlagen erstellen und diese in Ihr WordPress Theme oder ein individuelles Snippets Plugin wie WPCode einfügen.
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite in WordPress. Verwenden Sie im Inhaltsbereich Blöcke, um ein benutzerdefiniertes Layout oder eine Blocksammlung zu erstellen, die Sie als Muster speichern möchten.

Wechseln Sie danach in den Code Editor Modus.
Von hier aus müssen Sie alle Inhalte kopieren, die Sie im Code Editor sehen.

Öffnen Sie dann einen einfachen Texteditor wie Notepad und fügen Sie den Code ein. Sie werden ihn im nächsten Schritt benötigen.
Jetzt können Sie Ihre Blöcke als Vorlage registrieren.
Kopieren Sie dazu einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres Themes oder in ein Code-Snippets-Plugin wie das kostenlose WPCode-Plugin (empfohlen) ein.
Weitere Einzelheiten finden Sie in der vollständigen Anleitung zum Hinzufügen von individuellem Code in WordPress.
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' Your block content code goes here'
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
Kopieren Sie nun die Rohdaten des Blocks, die Sie zuvor kopiert haben, und fügen Sie sie als Wert für den Parameter content ein. Mit anderen Worten, Sie müssen den Text, der besagt: „Ihr Blockinhaltscode kommt hier hin“, durch Ihren Blockcode ersetzen. Achten Sie darauf, dass die einfachen Anführungszeichen, die den Text umgeben, erhalten bleiben.
Vergessen Sie nicht, den Titel und die Beschreibung nach Ihren Vorstellungen zu ändern und die Änderungen zu speichern.
Sie können nun Ihre Website besuchen und einen Beitrag oder eine Seite bearbeiten. Ihre neu registrierte Vorlage erscheint im Inserter für Blöcke.

So entfernen Sie eine Blockvorlage in WordPress
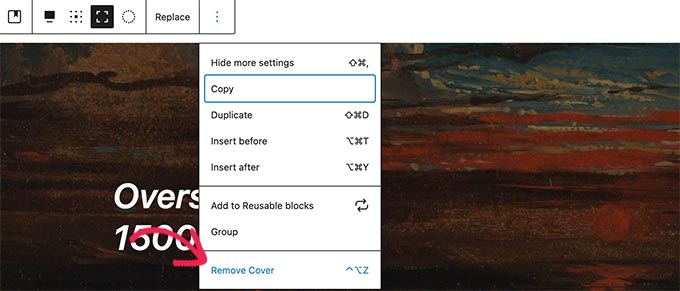
Sie können jedes Blockmuster in WordPress leicht entfernen oder deregistrieren. Nehmen wir an, Sie möchten das Blockmuster, das Sie im obigen Beispiel erstellt haben, entfernen.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres Themes oder in den WPCode ein:
function wpb_unregister_my_patterns() {
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );
}
add_action( 'init', 'wpb_unregister_my_patterns' );
In diesem Beispiel ist "my-plugin/my-awesome-pattern" der Name der Vorlage, die wir bei der Registrierung verwendet haben.
Sie können diesen Code verwenden, um die Registrierung eines beliebigen Blockmusters aufzuheben, das von Ihrem Thema oder einem Plugin erstellt wurde. Alles, was Sie wissen müssen, ist der Name, mit dem Sie das Muster registriert haben.
Grundlegende WordPress-Muster entfernen
Die grundlegenden WordPress Vorlagen sind für alle Benutzer von WordPress verfügbar. Das bedeutet, dass sie möglicherweise überbeansprucht werden und nicht einmal zum Rest Ihres WordPress Themes passen.
Wenn Sie eine Vorlage nicht verwenden möchten, können Sie sie einfach nicht zu Ihrem Inhalt hinzufügen. Wenn Sie jedoch eine WordPress Website mit mehreren Autoren betreiben, möchten Sie vielleicht verhindern, dass alle Benutzer diese zentralen Vorlagen verwenden.
Um alle WordPress Vorlagen zu entfernen, müssen Sie den folgenden Code in die Funktionsdatei Ihres Themes oder in den WPCode einfügen:
remove_theme_support( 'core-block-patterns' );
Was ist aus den wiederverwendbaren Blöcken geworden?
Vorlagen für Blöcke und wiederverwendbare Blöcke zielten beide darauf ab, ein ähnliches Problem zu lösen: den Benutzern Optionen zum einfachen Hinzufügen häufig verwendeter Blöcke zu bieten.
Um dies zu beheben, hat das Core WordPress-Team wiederverwendbare Blöcke in Vorlagen zusammengefasst.
Um die gleiche Funktionalität wie bei wiederverwendbaren Blöcken zu haben, können Sie jetzt synchronisierte Vorlagen verwenden. Wenn Sie oder andere Benutzer die Vorlage bearbeiten, werden diese Änderungen gespeichert, wenn die Vorlage das nächste Mal verwendet wird.

Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, WordPress-Vorlagen für Ihre Website zu verwenden. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Beherrschung des WordPress Block-Editors oder werfen Sie einen Blick auf diese praktischen WordPress Shortcuts, um produktiver zu sein.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jim Weisman says
„To do that, simply copy and paste the following code into your theme’s functions.php file or a site-specific plugin.“ my question is where in the function.php file at the beginning or end or somewhere else
WPBeginner Support says
We normally recommend the bottom of your functions.php file to prevent any issues as well as make it easier to find in the future.
Admin
Jay Castillo says
Thanks for explaining what block patterns are.
You mentioned that reusable blocks are not as flexible compared to block patterns because changes to a reusable block will also change all pages/posts where you used that reusable block. But isn’t that the point of using a reusable block?
Just wanted to make it clear to other wordpress users that if you don’t want changes to a reusable block to appear globally, you can simply add the reusable block to a post/page and convert it to a regular block BEFORE making any changes/tweaks. Other instances with the reusable block won’t be affected by the changes.
WPBeginner Support says
Converting it will allow it to be changed safely and that is useful. For most, it is not always intuitive that changing the block in the post itself instead of requiring an action to update the block across the site without the block warning that will happen or adding markup to note that you are editing a reusable block.
Admin
John Mason says
I have started from scratch again.
I have made a mess of things in the past with my website.
But am now going to learn the ropes.
WPBeginner Support says
We hope our guides help get you up to speed.
Admin