Möchten Sie lernen, wie man die vollständige Website-Bearbeitung in WordPress nutzt?
Das in WordPress 5.9 eingeführte Full Site Editing hat die Art und Weise verändert, wie Benutzer ihre Websites mit WordPress erstellen können. Es ist so konzipiert, dass es flexibel und für Anfänger einfach zu bedienen ist.
In diesem Artikel zeigen wir Ihnen, wie Sie den WordPress Full Site Editor verwenden. Am Ende dieses Leitfadens können Sie mit WordPress im Handumdrehen eine großartig aussehende Website erstellen.

Was ist Full Site Editing (FSE) in WordPress?
WordPress Full Site Editing (FSE) ist im Wesentlichen eine Fortführung des Gutenberg-Projekts. Dabei handelt es sich um eine Funktion, die die Schnittstelle des Block-Content-Editors für die integrierten Website- und Theme-Anpassungstools von WordPress.org verwendet.
Das bedeutet, dass Sie den Block-Content-Editor nicht nur für die Erstellung des Inhalts Ihrer Seite oder Ihres Beitrags verwenden können, sondern auch für eine Kopfzeile, Fußzeile, Seitenleiste und vieles mehr.

Das Ziel von Full Site Editing ist es, die Erstellung von Websites in WordPress zu vereinfachen. Obwohl WordPress ziemlich benutzerfreundlich ist, war es für Anfänger nicht immer am einfachsten zu bedienen.
Zunächst einmal ist der frühere klassische Editor ziemlich dürftig. Wenn Sie eine neue Seite erstellen, können Sie nicht sofort sehen, wie sie aussieht. Stattdessen müssen Sie zwischen der Vorschauseite und der Bearbeitungsoberfläche hin- und herwechseln, um zu sehen, wie die Seite im Frontend aussieht.

Manche Leute finden auch den WordPress Theme Customizer einschränkend, da er keine Drag-and-Drop-Funktionalität hat.
Mit anderen Worten: Sie können die Elemente nicht genau so verschieben und bearbeiten, wie Sie es möchten. Deshalb installieren viele Leute ein WordPress Page Builder-Plugin, um mehr Flexibilität bei der Gestaltung zu erhalten.

Das Gutenberg-Projekt zielt darauf ab, diese Probleme durch die Einführung neuer, benutzerfreundlicherer Tools für die Erstellung von Websites zu lösen, einschließlich der vollständigen Bearbeitung von Websites.
Mit FSE können Anfänger ihre WordPress-Websites mit einem einfachen Drag-and-Drop-Blockeditor erstellen und eine Live-Vorschau sehen, während sie Änderungen vornehmen.
Was Sie vor der Verwendung von WordPress Full Site Editing wissen sollten
Bevor Sie den WordPress Full Site Editor verwenden, sollten Sie wissen, dass diese Funktion nur für Benutzer des WordPress-Block-Themes verfügbar ist.
Wenn Sie ein nicht-blockiertes (klassisches) Theme verwenden, haben Sie keinen Zugriff auf den Full Site Editor. Stattdessen müssen Sie den WordPress-Theme-Customizer oder einen unterstützten Page Builder verwenden, um Anpassungen vorzunehmen.
Wenn Sie sich von einem Block-Theme inspirieren lassen möchten, dann werfen Sie einen Blick auf unseren Leitfaden zu den besten WordPress-Themes für die vollständige Bearbeitung von Websites.
Eine weitere Sache, die Sie beachten sollten, ist, dass WordPress Full Site Editing auf die gleiche Weise funktioniert wie der Gutenberg-Block-Editor. In diesem Sinne empfehlen wir Ihnen, unsere Anleitung zur Verwendung des WordPress-Blockeditors zu lesen.
In diesem Leitfaden werden wir uns darauf konzentrieren, wie Sie die WordPress-Funktionen zur vollständigen Bearbeitung von Design, Inhalt und Layout Ihrer Webseite nutzen können. Sie können diese Kurzlinks verwenden, um zu einem bestimmten Thema zu springen:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Zugriff auf WordPress-Funktionen zur vollständigen Bearbeitung von Websites
Um auf den WordPress Full Site Editor zuzugreifen, müssen Sie Ihr WordPress-Dashboard aufrufen und zu Darstellung “ Editor gehen.

Danach landen Sie auf dem WordPress Full Site Editor.
So sieht die Schnittstelle aus:

Auf der linken Seite finden Sie ein Panel mit den wichtigsten Einstellungen. Auf der rechten Seite sehen Sie eine Vorschau, wie Ihre Website aussieht. Sie können auf diese Seite klicken, wenn Sie Ihre Website sofort bearbeiten möchten.
Es gibt 5 Haupteinstellungen: Navigation, Stile, Seiten, Vorlagen und Muster. Gehen wir sie alle der Reihe nach durch.
Wie Sie Ihr Navigationsmenü mit FSE bearbeiten
Die erste Einstellung oben ist Navigation, mit der Sie das Navigationsmenü Ihres Blockthemas bearbeiten können. Fahren Sie fort und klicken Sie darauf.

Auf dieser Seite können Sie mehrere Dinge tun.
Wenn Sie auf die Schaltfläche mit den drei Punkten neben „Navigation“ klicken, können Sie das Menü umbenennen, duplizieren oder löschen.

Sie können auch die im Menü aufgeführten Seiten neu anordnen oder entfernen.
Klicken Sie dazu auf die Schaltfläche mit den drei Punkten neben einer der Seiten. Sie sehen dann die Optionen „Nach oben“, „Nach unten“ und „Seite entfernen“. Wenn Sie die betreffende Seite bearbeiten möchten, können Sie auf die Schaltfläche „Gehe zu …“ klicken.

Außerdem können Sie das Design des Menüs und der Links anpassen.
Klicken Sie dazu einfach auf das Bleistift-Symbol „Bearbeiten“, um den Block-Editor zu öffnen.

Jetzt wird die Bearbeitungsoberfläche für das Navigationsmenü angezeigt, die wie der normale Gutenberg Editor aussieht.
Hinzufügen, Bearbeiten, Entfernen und Umordnen von Menüelementen
Bevor wir fortfahren, sollten Sie beachten, dass die Position des Navigationsmenüs Ihrer Website von Ihrem Thema abhängt. Es kann sich oben, an der Seite oder versteckt befinden und nur erscheinen, wenn Sie auf eine bestimmte Schaltfläche klicken.
Um einen neuen Seitenlink hinzuzufügen, können Sie im Menü auf die Schaltfläche „+“ für das Hinzufügen eines Blocks klicken. Geben Sie nun einfach den Namen der Seite, den Titel des Beitrags oder die externe URL ein, die Sie in das Navigationsmenü einfügen möchten, und wählen Sie sie aus.

Wenn die Seite, auf die Sie verlinken möchten, noch nicht erstellt wurde, können Sie trotzdem einen Link zum Navigationsmenü hinzufügen.
Geben Sie einfach den Namen der Entwurfsseite in die Suchleiste ein und klicken Sie auf „Entwurfsseite erstellen“. WordPress erstellt dann eine Seite mit diesem Namen, die Sie später bearbeiten können.

Wenn Sie die Einstellungen für den Link, den Namen und die Registerkarte der Seite bearbeiten möchten, wählen Sie einfach die Seite aus und klicken Sie auf das Link-Symbol in der Blocksymbolleiste.
Wählen Sie dann die Schaltfläche „Stift“.

Jetzt können Sie den Link der Seite ändern und den Link in einer neuen Registerkarte öffnen lassen.
Klicken Sie anschließend einfach auf „Speichern“.

Neben Seitenlinks können Sie hier auch neue Navigationsmenüelemente hinzufügen.
Klicken Sie einfach auf die Schaltfläche „+“, um einen Block hinzuzufügen. Danach finden Sie einige Optionen für Navigationsblöcke, die Sie verwenden können, z. B. das Site-Logo oder die Site-Tagline.
Manchmal müssen Sie nach unten blättern, um diese Blöcke zu finden. Sie können auch „Alles durchsuchen“ wählen, um die vollständige Liste der Blöcke zu sehen.

Eventuell möchten Sie auch die Menüelemente neu anordnen.
Wählen Sie dazu einen Block aus und wählen Sie eines der Pfeilsymbole, um den Block nach links oder rechts zu verschieben.

Wenn Sie nun einen Seitenlink oder andere Menüelemente entfernen möchten, können Sie das zu löschende Element auswählen.
Klicken Sie dann auf das Drei-Punkte-Menü in der Symbolleiste des Blocks und wählen Sie „Löschen“.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Entfernen eines Blocks in WordPress.
Erstellen eines Untermenüs
Wenn Sie viele Webseiten haben, z. B. ein Online-Geschäft, dann sollten Sie ein Dropdown-Untermenü erstellen. Auf diese Weise wird Ihr Navigationsmenü nicht mit vielen Links überladen und sieht viel übersichtlicher aus.
Der erste Schritt zur Erstellung eines Untermenüs ist das Klicken auf die Schaltfläche „+“ zum Hinzufügen eines Blocks und die Auswahl des Blocks „Untermenü“.

Als nächstes wählen Sie eine Seite oder URL aus, die als übergeordnetes Menü des Untermenüs fungiert.
Wenn Sie z. B. einen Blog betreiben, können Sie Ihre Blogseite als übergeordnetes Menü verwenden. Innerhalb des Untermenüs gibt es dann Links zu den einzelnen Kategorieseiten Ihres Bloginhalts.
In diesem Beispiel werden wir „Blog“ auswählen.

Danach klicken Sie einfach auf die Schaltfläche „+“, um einen Block hinzuzufügen.
Es sollte sich unterhalb des übergeordneten Menüs befinden.

An dieser Stelle können Sie den Namen des Seitenlinks eingeben, den Sie einfügen möchten, und diesen auswählen. Sie können diesen Schritt beliebig oft wiederholen, um so viele Untermenü-Links wie nötig hinzuzufügen.
Wenn Sie mit dem Navigationsmenü fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke klicken.

Wie Sie die globalen Stile Ihrer Website mit FSE ändern
Die nächste Einstellung unterhalb der Navigation ist Stile. Mit dieser Funktion können Sie das Design Ihrer gesamten Website ändern.
Sobald Sie sich auf der Seite „Stile“ befinden, sehen Sie einige vordefinierte Stiloptionen, die jeweils unterschiedliche Farben, Typografie und Layout-Optionen bieten. Beachten Sie, dass diese vordefinierten Optionen von einem Blockthema zum anderen unterschiedlich aussehen werden.

Sie können auch auf das Augensymbol neben „Stile“ klicken, das für das Stilbuch steht.
Hier sehen Sie die Typografie der Stiloptionen und wie die Textblöcke aussehen werden, die diesen Stil verwenden, z. B. Überschriften, Absätze, Listen und so weiter.

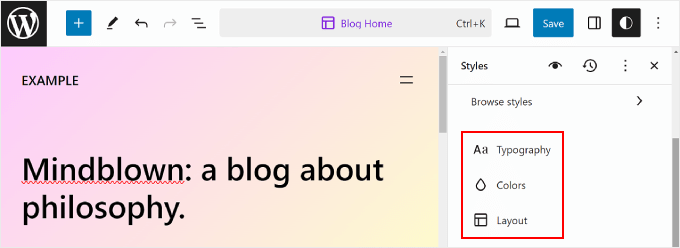
Ähnlich wie im vorherigen Abschnitt gelangen Sie über die Schaltfläche „Stift“ auf dieser Seite zur Bearbeitungsoberfläche.
Hier werden Sie hauptsächlich das rechte Bedienfeld verwenden, um die Typografie, die Farben und das Layout an Ihre Bedürfnisse anzupassen.

Normalerweise sehen Sie im Editor Ihre Homepage. Die Änderungen, die Sie hier vornehmen, werden jedoch auch auf die anderen Webseiten übertragen.
Bearbeiten der Typografie Ihrer Website
Um die Schriftarten Ihrer Website zu ändern, navigieren Sie zur Seitenleiste „Stile“ auf der rechten Seite und wählen Sie „Typografie“.
Jetzt sehen Sie verschiedene Textelemente, die Sie bearbeiten können: Text, Links, Überschriften, Beschriftungen und Schaltflächen.

Die Einstellungen im Element Text bestimmen, wie die Schriftarten auf Ihrer gesamten Website aussehen werden. Das heißt, wenn Sie Änderungen an diesem Element vornehmen, werden diese in allen Blöcken, die Text auf Ihrer Website verwenden, übernommen.
Sie können jedoch auf das Element Links, Überschriften, Bildunterschriften oder Schaltflächen klicken, um den Stil dieser spezifischen Blöcke zu bearbeiten, damit sie sich vom restlichen Text unterscheiden.
Wenn Sie z. B. möchten, dass Ihre Überschriften eine andere Schriftart haben als der Absatzblock, um sich besser abzuheben, dann können Sie die Einstellungen im Element Überschriften konfigurieren.
Im Allgemeinen können Sie für jedes Element die Schriftart, die Größe, das Erscheinungsbild und die Zeilenhöhe ändern.
Die Auswahl der Schriftart hängt von dem von Ihnen verwendeten Thema ab. Unter „Erscheinungsbild“ können Sie festlegen, ob Sie eine normale, fettgedruckte oder kursive Version der Schriftart verwenden möchten.

Für einige Elemente gibt es spezielle Einstellungen, die Sie daher nach und nach erkunden sollten.
Das Element Überschriften verfügt beispielsweise über Optionen zur Anpassung des Buchstabenabstands und der Groß- und Kleinschreibung.

Anpassen der Farbpalette Ihrer Website
Kommen wir nun zur Einstellung des Farbschemas für Ihre Website. Dazu klicken Sie einfach auf „Farben“ im Bedienfeld „Formatvorlagen“. Sie sehen zwei Abschnitte: Palette und Farbe.
Wählen Sie die Farben in der „Palette“ aus.

Auf der Registerkarte Festkörper der Palette sehen Sie die Abschnitte Thema, Standard und Benutzerdefiniert.
Das Theme enthält Farben, mit denen Sie die Farbpalette Ihrer gesamten Website anpassen können.

In der Zwischenzeit können die Standardfarben Blöcke mit Farbeinstellungen ändern. Beachten Sie, dass einige Themes diese Funktion möglicherweise nicht enthalten, so dass Sie dies in Ihrem Editor möglicherweise nicht sehen.
Benutzerdefinierte Farben schließlich sind Farben, die Sie dem Thema hinzufügen können. Sie können diese Einstellung verwenden, wenn weder die Theme- noch die Standard-Farboptionen für Sie geeignet sind.
Um eine neue benutzerdefinierte Farbe hinzuzufügen, klicken Sie einfach auf die Schaltfläche „+ Farbe hinzufügen“ und verwenden Sie das Farbauswahlwerkzeug.

Wenn Sie eine Design-, Standard- oder benutzerdefinierte Farbe ändern möchten, wählen Sie einfach eine Farbe aus und verwenden Sie das Farbauswahlwerkzeug, um zu einer anderen Option zu wechseln.
Denken Sie daran, dass Blöcke, die diese Farben verwenden, ebenfalls betroffen sind.

Wechseln wir zur Registerkarte „Farbverlauf“. Sie ähnelt der Registerkarte „Einfarbig“, aber die Farboptionen liegen in Form von Farbverläufen vor, die eine Mischung aus zwei oder mehr Farben sind.
Die Themenoptionen enthalten einige Optionen für Farbverläufe unter Verwendung der Volltonfarben des Themas. Die Standardeinstellungen hingegen sind Farbverläufe, die Sie zum Anpassen von Blöcken verwenden können.
Duotone Farben sind Filter, die Sie zu Blöcken mit Bildern hinzufügen können. Sie können nur sehen, welche Duotone verfügbar sind, aber Sie können sie hier nicht bearbeiten.

Sie können bei Bedarf auch benutzerdefinierte Farbverläufe erstellen.
Klicken Sie dazu einfach auf die Schaltfläche „+ Farbe hinzufügen“. Dann können Sie den Typ Linearer oder Radialer Farbverlauf auswählen und die Richtung des Farbverlaufs durch Ändern des Winkels anpassen.
Außerdem können Sie weitere Farben für den Farbverlauf auswählen, indem Sie auf eine Stelle des Schiebereglers klicken. Es wird ein Farbwähler angezeigt, aus dem Sie eine Farbe auswählen können.

Auf der Registerkarte Farben können Sie die spezifischen Farbeinstellungen für Text, Hintergrund, Links, Beschriftungen, Schaltflächen und Überschriften anpassen.
Klicken Sie einfach auf ein Element und wählen Sie eine Vollton- oder Verlaufsfarbe, um die Farbe des Elements zu ändern. Sie können auch den Vorschaubereich auswählen, um auf den Farbwähler zuzugreifen.

Anpassen des Layouts Ihrer Website
Die letzte Option auf der Registerkarte Stile ist Layout. Hier können Sie den Abstand zwischen den Elementen Ihrer Webseite ändern.

Oben im Bedienfeld Layout finden Sie Einstellungen zum Ändern der Breite von Inhalt und Breite Ihrer Seite. Die Inhaltsbreite bestimmt die Standardbreite für einen einzelnen Block, wenn die Ausrichtungseinstellung in der Blocksymbolleiste auf „Keine“ gesetzt ist.
Andererseits bestimmt die Breite die Standardbreite für Blöcke, wenn sie auf breite Ausrichtung eingestellt sind.
Darunter befindet sich die Auffüllung, die den äußeren Abstand zum Inhalt Ihrer Webseite bestimmt.
Mit den verfügbaren Schiebereglern können Sie den oberen, unteren, linken und rechten Abstand einstellen. Wenn Sie die Größe der Auffüllung genauer festlegen möchten, können Sie auf das Schieberegler-Symbol klicken, um eine Pixelgröße einzugeben, wie im Screenshot unten.

Ganz unten sehen Sie die Einstellungen für die Blockabstände. Diese Option legt die Abstände zwischen den einzelnen Blöcken fest, damit sie nicht zu dicht oder zu weit voneinander entfernt sind. Sie können dies auf die gleiche Weise bearbeiten wie die Auffüllung.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ in der oberen rechten Ecke zu klicken, um Ihre Änderungen offiziell zu machen.

Wie man WordPress-Seiten mit FSE anpasst
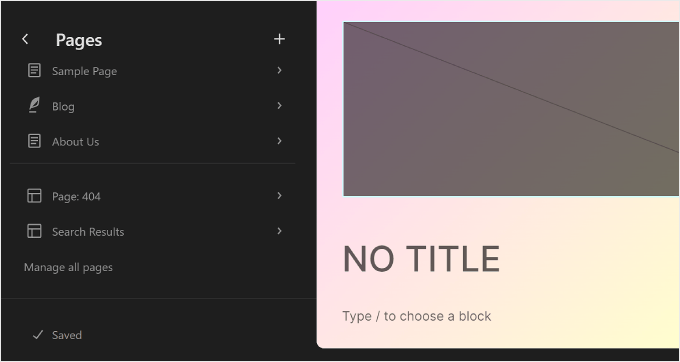
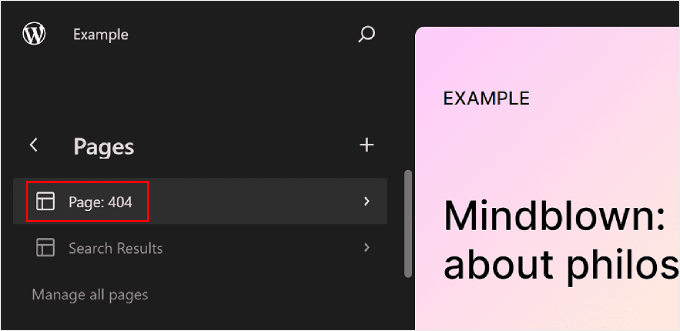
Bisher haben wir uns mit der Navigation und den Stilen beschäftigt. Gehen wir nun zu den Seiten über. Auf dieser Registerkarte sehen Sie eine Liste Ihrer vorhandenen Seiten. Wir werden später mehr über deren Bearbeitung sprechen.

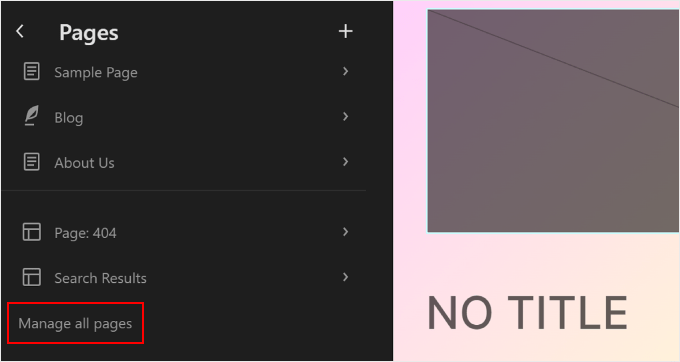
Wenn Sie mehrere Seiten auf einmal verwalten möchten, können Sie unten auf die Schaltfläche „Alle Seiten verwalten“ klicken.
Dies bringt Sie zum Abschnitt Alle Seiten im WordPress-Dashboard.

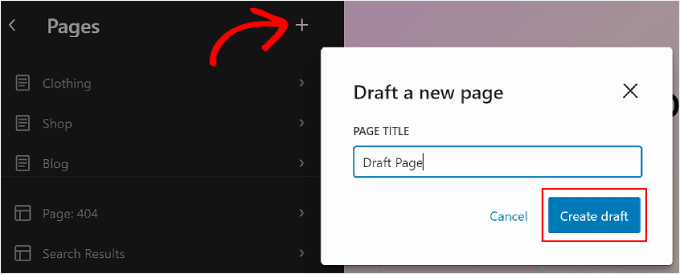
Sie können eine neue Seite auch direkt im Full Site Editor erstellen.
Klicken Sie dazu einfach auf die Schaltfläche „+“ Entwurf einer neuen Seite im linken Seitenbereich. Danach geben Sie Ihrer neuen Seite einen Namen und klicken auf „Entwurf erstellen“.

Von dort aus können Sie mit der Anpassung der Seite beginnen.
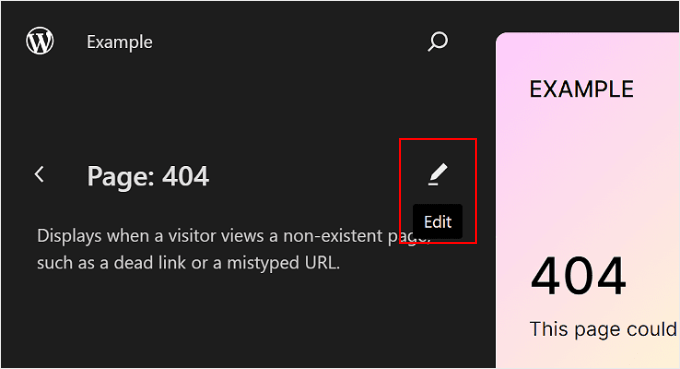
Um eine bestehende Seite zu bearbeiten, wählen Sie die Seite aus, die Sie ändern möchten. In diesem Fall ist es die „Seite: 404.‘

Klicken Sie anschließend auf die Schaltfläche „Bearbeiten“.
Sie sehen dann die Bearbeitungsoberfläche für diese Seite.

Die Bearbeitung von Seiten mit dem Full Site Editor ist im Wesentlichen die gleiche wie mit dem Block-Editor.
Weitere Informationen hierzu finden Sie in verschiedenen Leitfäden. Sie können mit diesen beginnen:
- So erstellen Sie eine benutzerdefinierte Seite mit dem Full-Site-Editor (nur blockbasierte Themes)
- Wie man eine Landing Page in WordPress mit dem Block Editor erstellt (kein Plugin erforderlich)
- Wie man eine separate Seite für Blogbeiträge in WordPress erstellt
Wie man WordPress-Vorlagen mit FSE bearbeitet
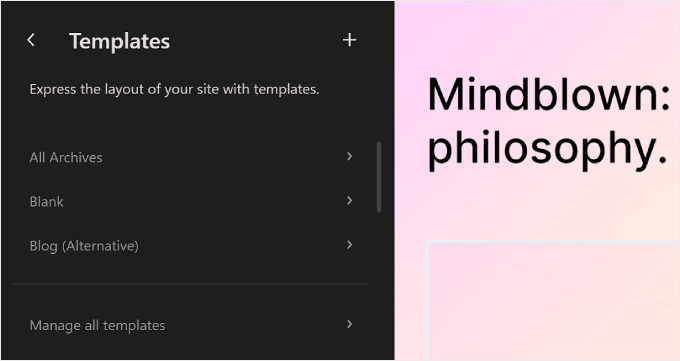
Auf der Seite Templates im WordPress Full Site Editor sehen Sie eine Liste der Templates, die von Ihrem Theme bereitgestellt werden.

In WordPress Full Site Editing sind Templates vordefinierte Strukturen, die Sie verwenden können, um einen bestimmten Seitentyp auf Ihrer Website zu gestalten.
Viele WordPress-Block-Themes werden beispielsweise mit einer Single-Post-Vorlage geliefert. Diese Seitenvorlage definiert das Layout einer Blogpost-Seite, was bedeutet, dass jeder Blogpost auf dieser Website diese Vorlage verwendet.
Diese Funktion kann hilfreich sein, wenn Sie mehrere Seiten in Ihrem WordPress-Blog haben und viele von ihnen das gleiche Layout verwenden.
Wenn Sie das gleiche Element auf diesen Seiten ändern müssen, aber nicht jede Seite einzeln bearbeiten wollen, können Sie einfach die Vorlage ändern. Die Änderungen werden dann auf alle Seiten angewendet, die diese Vorlage verwenden.
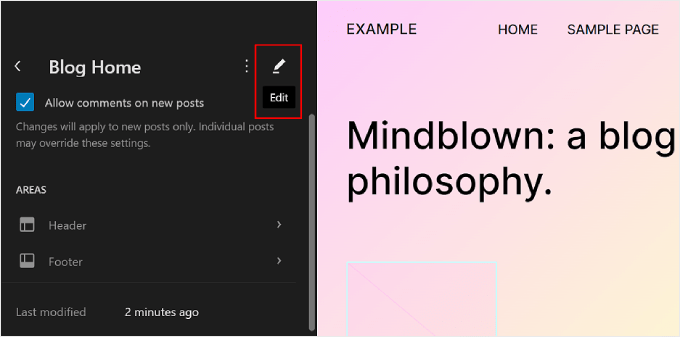
Um eine Vorlage zu bearbeiten, können Sie darauf klicken. Danach sehen Sie Details über die spezifische Vorlage, ihre Muster und wann sie zuletzt geändert wurde. Wir werden im nächsten Abschnitt mehr über Muster sprechen.
Klicken Sie nun einfach auf die Schaltfläche „Bearbeiten“ mit dem Bleistift.

Jetzt können Sie die Seitenvorlage wie andere Elemente mit dem Blockeditor bearbeiten. Sie können neue Blöcke hinzufügen und die Block- oder Seiteneinstellungen anpassen.
Wenn Sie eine benutzerdefinierte Vorlage erstellen möchten, wählen Sie die Schaltfläche „+ Neue Vorlage hinzufügen“ im linken Bereich.

Wählen Sie hier einfach die Seite aus, für die die neue Vorlage gelten soll.
Alternativ können Sie auch ganz nach unten scrollen und „Benutzerdefinierte Vorlage“ wählen.

In diesem Stadium sehen Sie die Bearbeitungsoberfläche mit einer leeren Seite, zu der Sie Blöcke hinzufügen können. Ein Schritt-für-Schritt-Beispiel finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Homepage-Vorlage mit dem Block-Editor.
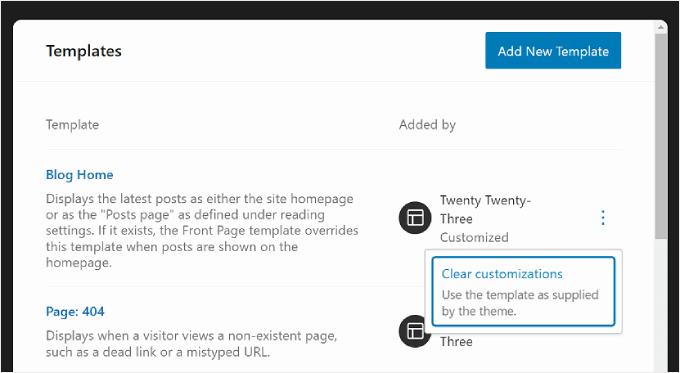
Um alle Vorlagen auf einmal zu verwalten, können Sie zur Seite Vorlagen zurückkehren und auf die Schaltfläche „Alle Vorlagen verwalten“ klicken.

Auf dieser Seite können Sie alle Ihre Vorlagenbeschreibungen anzeigen, eine neue Vorlage hinzufügen oder die Anpassungen, die Sie an der Vorlage vorgenommen haben, löschen, um die Standardeinstellungen wiederherzustellen.
So sieht es aus:

Wenn Sie eine Seite oder einen Beitrag mit dem Block-Editor bearbeiten und die Vorlage ändern möchten, ohne in den Modus „Full Site Editing“ zu wechseln, können Sie auch das tun.
Rufen Sie einfach die Seite oder den Beitrag auf und öffnen Sie die Seitenleiste mit den Seiten- oder Beitragseinstellungen. Suchen Sie dann den Abschnitt „Vorlage“ unter „Zusammenfassung“ und klicken Sie darauf.

Sie können das Dropdown-Menü verwenden, um die Seitenvorlage zu ändern, oder auf „Vorlage bearbeiten“ klicken, um sofort auf den Vorlageneditor zuzugreifen. Alternativ können Sie auch auf die Schaltfläche „Vorlage hinzufügen“ klicken, um eine neue benutzerdefinierte Vorlage von Grund auf zu erstellen.
Wie man WordPress-Muster mit FSE modifiziert
In WordPress Full Site Editing sind Muster gebrauchsfertige Sätze von Blöcken, die Sie in eine Seite oder einen Beitrag einfügen können. Wenn Sie ein Muster erstellen, wird es zu Ihrem Blockverzeichnis hinzugefügt, und Sie können es ganz einfach zu einem beliebigen Beitrag oder einer Seite auf Ihrer Website hinzufügen.

Muster sind nützlich, wenn Sie denselben Satz von Blöcken für mehrere Seiten oder Beiträge verwenden müssen. Viele Leute haben sie verwendet, um benutzerdefinierte Call-to-Action-Banner oder Bildergalerien in ihren Blogbeiträgen zu entwerfen.
Außerdem haben Sie die Möglichkeit, diese Muster zu „synchronisieren“. Das heißt, wenn ein Muster in mehreren Beiträgen oder Seiten verwendet wird, gelten alle Änderungen, die Sie vornehmen, automatisch für alle Instanzen, in denen das Muster verwendet wird.
Auf der Seite „Muster“ im WordPress Full Site Editor sehen Sie eine Sammlung von Mustern.

Die mit einem Ordnersymbol gekennzeichneten Menüs enthalten eine Liste von Standardmustern, die von Ihrem gewählten Thema angeboten werden. Diese sind gesperrt und können nicht bearbeitet werden.
Darunter finden Sie „Vorlagenteile“, die eine besondere Art von Mustern sind, die in der Struktur Ihrer Website verwendet werden und nicht unbedingt Teil des Seiteninhalts sind. Beispiele dafür sind die Kopfzeile Ihrer Website, die Fußzeile, der Kommentarbereich und so weiter. Diese sind alle anpassbar.
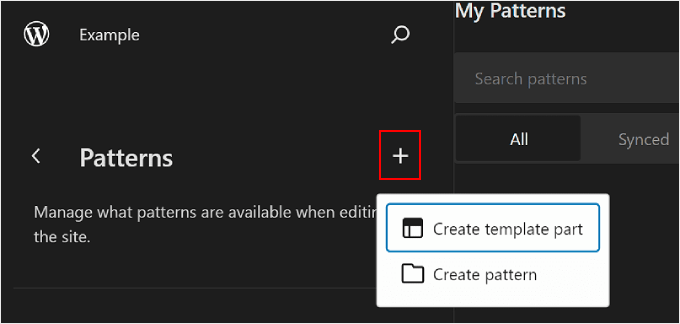
Um ein neues Muster hinzuzufügen, klicken Sie auf die Schaltfläche „+ Muster erstellen“ im linken Bereich und wählen Sie zwischen der Erstellung eines neuen Musters oder eines Vorlageteils.

Wenn Sie sich nicht sicher sind, welche Vorlage Sie wählen sollen, dann ist ein Muster vergleichbar mit einem wiederverwendbaren Block, den Sie zu Ihrem Seiten- oder Beitragsinhalt hinzufügen können. Ein Vorlagenteil hingegen ist eher ein Satz von Blöcken, die Teil Ihrer Vorlagenstruktur sind, wie Kopfzeile, Fußzeile oder Seitenleiste.
Ein Vorlagenteil wird automatisch synchronisiert, so dass alle an ihm vorgenommenen Änderungen auf Ihrer gesamten Website gelten. Andererseits kann ein Muster synchronisiert oder nicht synchronisiert werden.
Danach müssen Sie das Vorlagenteil oder -muster benennen und festlegen, ob es synchronisiert werden soll. Sobald Sie das getan haben, klicken Sie einfach auf „Erstellen“, und Sie werden zur Bearbeitungsoberfläche weitergeleitet.

Weitere Informationen zur Erstellung und Verwendung von Mustern finden Sie in unserem Leitfaden für Einsteiger zur Verwendung von WordPress-Blockmustern.
Wenn Sie eine Seite oder Vorlage bearbeiten, möchten Sie vielleicht auch ein Blockmuster oder einen Vorlagenteil anpassen. Das können Sie direkt im Editor tun, ohne das Menü „Muster“ aufzurufen.
Fahren Sie einfach mit dem Mauszeiger über das Muster oder den Vorlagenteil. Klicken Sie dann auf „Bearbeiten“. Sie werden dann zum Full Site Editor für dieses Element weitergeleitet.

Tipps zur optimalen Nutzung von WordPress für die vollständige Bearbeitung von Websites
Nachdem Sie nun mit den Grundlagen der vollständigen Website-Bearbeitung vertraut sind, wollen wir nun einige Tipps und Tricks besprechen, um das Beste daraus zu machen.
Verwenden Sie die Befehlssuchleiste
Mit der Befehlssuchleiste können Sie schnell zu einem bestimmten Teil Ihrer Website navigieren oder Aktionen zur Bearbeitung Ihres Webdesigns durchführen.
Diese Funktion kann hilfreich sein, wenn Sie eine bestimmte Einstellung im Full Site Editor sofort finden möchten, anstatt verschiedene Schaltflächen und Menüs zu durchlaufen.
Wenn Sie sich im Hauptmenü des Full Site Editor befinden, können Sie auf das Lupensymbol klicken, um es zu verwenden.

Alternativ können Sie auch Strg/Befehl+K auf Ihrer Tastatur drücken, während Sie sich in der Bearbeitungsoberfläche befinden.
Geben Sie dann einfach ein, was Sie suchen oder tun möchten. So können Sie beispielsweise einen neuen Beitrag oder eine neue Seite hinzufügen, ohne zum WordPress-Dashboard zurückzukehren.

Blöcke mit Listenansicht verwalten
Wenn Sie eine Seite, eine Vorlage oder ein Muster bearbeiten, fügen Sie möglicherweise so viele Blöcke hinzu, dass es schwierig ist, den Überblick zu behalten.
An dieser Stelle kann die Listenansicht nützlich sein. Mit dieser Funktion können Sie jeden Block sehen, der der Seite, der Vorlage oder dem Muster hinzugefügt wurde, einschließlich der Blöcke, die in einem anderen übergeordneten Block verschachtelt sind.
Um die Listenansicht zu aktivieren, müssen Sie nur auf die dreizeilige Schaltfläche oben links in der Menüleiste des Editors klicken. Sie sehen dann alle Blöcke, die in dieser Seite, diesem Beitrag, dieser Vorlage oder diesem Muster verwendet werden.
Wenn Sie einen bestimmten Block konfigurieren möchten, der sich in einer Gruppe, Zeile, Spalte oder ähnlichem befindet, klicken Sie einfach auf diesen Block in der Listenansicht. Von dort aus wird der Block ausgewählt und die Symbolleiste erscheint.

Der Screenshot oben zeigt ein Beispiel. Hier möchten wir den Block mit dem Hervorgehobenen Beitragsbild bearbeiten, aber wenn wir darauf klicken, wird stattdessen der Block mit der Abfrage-Schleife ausgewählt.
Mit Hilfe der Listenansicht können wir alle Blöcke anzeigen, die innerhalb des Abfrageschleifenblocks verschachtelt sind, und den Block auswählen, den wir tatsächlich bearbeiten möchten.
Vertraut werden mit Tastaturkürzeln
Wenn Sie Ihre Website schneller bearbeiten möchten, sollten Sie Tastaturkürzel lernen. Mit Tastenkombinationen können Sie mit der Tastatur durch die verschiedenen Schaltflächen und Einstellungen navigieren, anstatt die Maus hin und her zu bewegen.
Die Tastenkombinationen, die im Block-Inhalts-Editor verwendet werden, funktionieren auch in der vollständigen Website-Bearbeitung. Weitere Informationen finden Sie in unserer Liste der WordPress-Tastaturkürzel.
Erstellen eines Child Block-Themes
Eines der Probleme bei der Verwendung eines WordPress-Themes besteht darin, dass bei individuellen Anpassungen an den Kerndateien des Themes diese Änderungen bei einem Theme-Update verloren gehen können. Hier kommt ein untergeordnetes Block-Theme ins Spiel.
Ein untergeordnetes Block-Theme erbt alle Stile und Funktionen des übergeordneten Block-Themes und ermöglicht es Ihnen, Änderungen vorzunehmen, ohne die Kerndateien des Themes zu verändern. Auf diese Weise können Sie Ihr übergeordnetes Theme in Zukunft problemlos aktualisieren, ohne dass Ihre individuellen Anpassungen verloren gehen.
Wenn Sie bereits untergeordnete Themes für klassische Themes erstellt haben, funktioniert das Erstellen eines untergeordneten Block-Themes ein wenig anders.
Das liegt daran, dass Block-Themes eine theme.json-Datei verwenden, um Theme-Informationen und CSS für die Gestaltung der Website zu speichern. In einem untergeordneten Block-Theme müssen die PHP-Dateien des übergeordneten Themes nicht geändert werden.
Zum Glück ist das Erstellen eines untergeordneten Block-Themes nicht so kompliziert, wie es scheint. Der einfachste Weg, den wir gefunden haben, ist die Verwendung des Plugins “ Create Block-Theme“.

Mit dem Plugin Create Block-Theme können Sie nicht nur ganz einfach ein untergeordnetes Block-Theme für Ihr bestehendes Theme erstellen, sondern es ist auch ein hervorragendes Werkzeug, um Ihr eigenes Block-Theme von Grund auf zu erstellen.
Auf diese Weise haben Sie die vollständige Kontrolle über das Design und die Funktionalität Ihrer Website, ohne auf ein vorgefertigtes Theme angewiesen zu sein.
Weitere Informationen zum Erstellen von Child-Themes in WordPress finden Sie in unserer Anleitung zum Erstellen eines Child-Themes.
Einschränkungen der vollständigen Bearbeitung von WordPress-Seiten
WordPress Full Site Editing hat es neuen WordPress-Benutzern definitiv einfacher gemacht, ihre Websites anzupassen. Dennoch hat diese Funktion einige Unzulänglichkeiten.
Zum einen benötigen Sie ein Block-Theme, um es zu verwenden. Es gibt viele neue Block-Themes, aber nicht so viele wie normale WordPress-Themes. Wenn Sie WooCommerce verwenden, kann die Auswahl an Themes sogar noch begrenzter sein.
Abgesehen davon mögen einige Benutzer von WordPress die Tatsache nicht, dass Block-Themes keine Widgets haben. Während Blöcke mehr Flexibilität bei der Platzierung bieten, bevorzugen einige Benutzer die Einfachheit von Drag-and-drop-Widgets in bestimmten Bereichen.
Außerdem kann ein Wechsel des Themes mühsam sein, da Sie das Theme neu einrichten und prüfen müssen, ob es Kompatibilitätsprobleme mit Ihren WordPress-Plugins gibt.
Außerdem hängt ein Großteil Ihrer Anpassungen von den Optionen ab, die Ihr WordPress-Theme bietet. Dies kann Ihre Kreativität beim Aufbau Ihrer Website einschränken.
So verwenden Sie eine Alternative zur vollständigen Bearbeitung der Website
Wenn Sie auf der Suche nach einer Alternative für WordPress Full Site Editing sind, dann sollten Sie sich SeedProd ansehen. Es ist ein leistungsfähiges Plugin für die Seitenerstellung und ein Theme-Builder mit mehr als 300 mobilfreundlichen Vorlagen zur Erstellung jeder Art von Website.
Der Drag-and-Drop-Builder ist einfach zu bedienen, und es stehen über 90 Seitenblöcke für Inhaltselemente zur Verfügung. Es gibt auch Dutzende von vorgefertigten Abschnitten, wie z. B. Aufrufe zum Handeln, die für Konversionen optimiert sind, sodass Sie diese Elemente nicht von Grund auf neu entwerfen müssen.

Weitere Informationen finden Sie in unserem Bericht über SeedProd und in unserem Artikel über die Erstellung eines eigenen WordPress-Themes.
Wir hoffen, dass dieser Leitfaden für Einsteiger Ihnen geholfen hat, die WordPress Website-Bearbeitung (FSE) zu erlernen. Vielleicht möchten Sie auch unseren Artikel über häufige Probleme mit dem WordPress Block-Editor und unseren ultimativen Leitfaden zu WordPress SEO lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Simone says
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support says
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez says
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support says
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez says
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed says
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk says
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN says
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support says
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed says
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support says
You’re welcome
Admin
Jiří Vaněk says
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph says
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support says
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin