Der Customizer für WordPress-Themes bietet hervorragende Funktionen, um eine optisch ansprechende Website zu erstellen, mit der sich Ihr Publikum identifizieren kann. Und das alles, ohne dass Sie eine Zeile Code erfordern.
Die Navigation durch die zahlreichen Optionen zur individuellen Anpassung kann jedoch manchmal überwältigend sein.
Im Laufe unserer Blogging-Reise haben wir uns mit der individuellen Anpassung von Themes vertraut gemacht. Wir haben aus erster Hand erfahren, wie die richtigen Änderungen und Anpassungen eine Standard-Website in ein atemberaubendes, benutzerfreundliches Erlebnis verwandeln können.
In diesem Artikel werden wir Sie durch die Standard-Panels führen und Ihnen zeigen, wie Sie den WordPress Theme Customizer wie ein Profi nutzen können. Am Ende werden Sie in der Lage sein, Ihre Website ausgefeilter und professioneller aussehen zu lassen.

Wie man auf den WordPress Theme Customizer zugreift
Der Theme Customizer ist eine Standard-Funktion von WordPress und Teil jeder WordPress-Website.
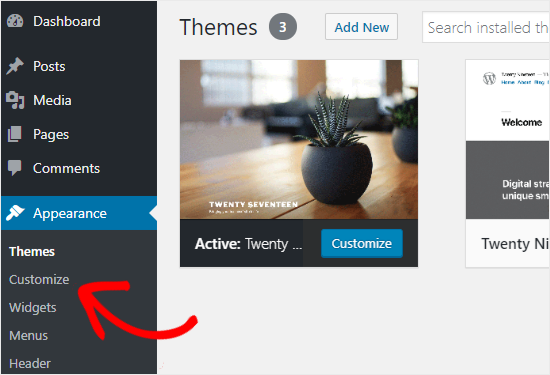
Sie können darauf zugreifen, indem Sie sich in Ihrem WordPress-Administrationsbereich anmelden und dann in der linken Seitenleiste Ihres WordPress Adminpanels auf Design “ Anpassen gehen. Dadurch wird die Customizer-Schnittstelle mit Ihrem aktuellen Theme geöffnet.

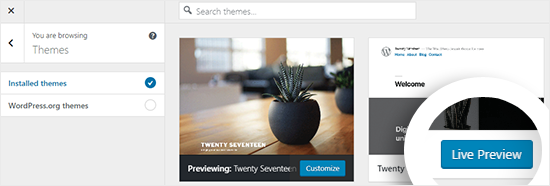
Sie können den WordPress Theme Customizer auch für alle auf Ihrer Website installierten Themes verwenden, selbst wenn diese derzeit nicht aktiviert sind. Mit dieser Funktion können Sie eine Live-Vorschau des Themes sehen und Änderungen vornehmen, bevor Sie es aktivieren.
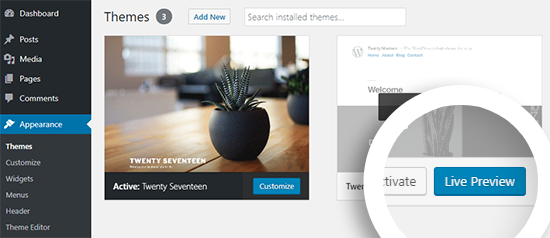
Dazu müssen Sie auf die Seite Design “ Themes gehen. Bewegen Sie den Mauszeigerkontakt über ein beliebiges installiertes Theme und klicken Sie auf den Button “ Live-Vorschau“, um die Seite für die individuelle Anpassung des WordPress-Themes zu öffnen.

Sie können den Theme-Customizer nicht finden? Hier erfahren Sie , wie Sie den fehlenden Theme-Customizer im WordPress-Admin beheben können.
Wie man den WordPress Theme Customizer verwendet
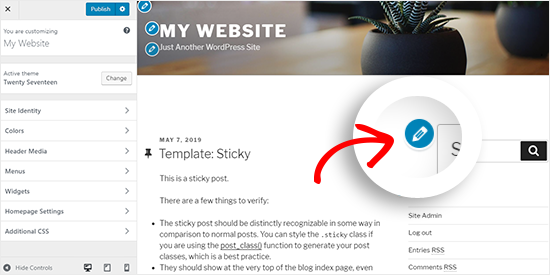
Nachdem Sie den WordPress Theme Customizer geöffnet haben, sehen Sie alle individuellen Anpassungseinstellungen auf der linken Seite Ihrer Ansicht. Die Live-Vorschau Ihrer Website wird auf der rechten Seite angezeigt.
Der WordPress-Theme-Customizer wird mit einer Reihe von Standard-Panels geliefert, unabhängig davon, welches Theme Sie verwenden.
Sie müssen auf die einzelnen Felder klicken, um Änderungen vorzunehmen. Sie können auch auf eines der blauen Stiftsymbole auf der rechten Seite Ihres Bildschirms klicken, um die Einstellungen für dieses bestimmte Element zu öffnen.

Hinweis: Erweiterte WordPress Themes verfügen über zusätzliche Einstellungsfelder für zusätzliche individuelle Optionen (mehr dazu später).
In den folgenden Abschnitten zeigen wir Ihnen die Standard-Optionen, die im Customizer des WordPress-Themes zur Verfügung stehen, und geben Ihnen einige Tipps und Alternativen zum Anpassen.
Wenn Sie sich für ein bestimmtes Thema interessieren, können Sie auf den Link klicken, um im Artikel weiterzuspringen:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Sind Sie bereit? Dann fangen wir an.
Website-Identitäts-Panel: Titel, Logo und Favicon hinzufügen
Mit dem Panel „Site Identity“ im WordPress Customizer können Sie den Titel und den Untertitel Ihrer Website hinzufügen oder ändern.
Standardmäßig fügt WordPress den Untertitel „Just Another WordPress Site“ als Website-Titel ein. Wir empfehlen, dies nach der Installation von WordPress auf Ihrer Website zu ändern, aber Sie können es auch leer lassen, wenn Sie möchten.

Das Panel „Site Identity“ im WordPress Theme Customizer ermöglicht es Ihnen auch, Ihr Website-Logo hinzuzufügen. Klicken Sie einfach auf die Option „Logo auswählen“, um Ihr Website-Logo hochzuladen.
Möchten Sie ein Favicon zu Ihrer Website hinzufügen? Klicken Sie dazu auf die Option „Website-Symbol auswählen“. Detaillierte Anweisungen finden Sie in unserer Anleitung zum Erstellen und Hinzufügen eines Favicons zu Ihrer Website.
WordPress Theme Customizer: Farben auf Ihrer Website ändern
Die Steuerelemente im Bedienfeld „Farben“ variieren je nach dem von Ihnen verwendeten WordPress Theme.
Bei Twenty Seventeen können Sie beispielsweise die Farbe des Headertextes und ein Farbschema für Ihre gesamte Website auswählen.

Andere WordPress Themes bieten möglicherweise verschiedene Optionen für die Farbgebung von Website-Elementen wie Überschriften, Links, Text und Hintergrund Ihrer Website.
Hinzufügen von Navigationsmenüs im Theme Customizer
Mit dem Panel „Menüs“ können Sie Navigationsmenüs erstellen und deren Position auf Ihrer Website steuern.
Auf diesem Tab finden Sie alle bestehenden WordPress-Menüs, die Sie zuvor erstellt haben. Sie können auf den Button „Alle Positionen anzeigen“ klicken, um die verfügbaren Positionen für Menüs zu überprüfen, die Ihr Theme unterstützt.

Um ein neues Menü zu erstellen, müssen Sie auf den Button „Neues Menü erstellen“ klicken.
Danach müssen Sie Ihrem Menü einen Namen geben, damit Sie es später leicht verwalten können. Sie können auch die Position des Menüs auswählen und auf „Weiter“ klicken, um fortzufahren.

Um Elemente zu diesem Menü hinzuzufügen, müssen Sie zunächst auf den Button „Elemente hinzufügen“ klicken. Dadurch wird ein neues Fenster geöffnet.
Sie können nun individuelle Links, Seiten, Beiträge, Kategorien und Schlagwörter als Menüpunkte zu den jeweiligen Feldern hinzufügen.

Um die Reihenfolge der Einträge zu ändern, klicken Sie auf den Link „Neu anordnen“ und verwenden Sie dann die Pfeilsymbole, um die Menüpunkte anzupassen.
Steuerung von Widgets auf Ihrer Website im Theme Customizer
Im Bereich „Widgets“ können Sie die Widgets auf Ihrer Website hinzufügen und verwalten. Wenn Sie darauf klicken, werden Ihnen die verschiedenen Positionen angezeigt, an denen Sie Widgets hinzufügen können. Auch hier hängt es von dem von Ihnen verwendeten Theme ab.
Das Twenty Seventeen-Theme bietet beispielsweise 3 Widget-Positionen, während das Twenty Nineteen-Theme nur über eine Position verfügt.

Wenn Sie auf eine dieser Positionen klicken, werden die Widgets angezeigt, die Sie zuvor an dieser Position hinzugefügt haben.
Um ein neues Widget hinzuzufügen, können Sie auf den Button „Widget hinzufügen“ klicken. Daraufhin wird ein neues Fenster geöffnet, in dem Sie eine Liste aller verfügbaren Widgets sehen.

Klicken Sie dann auf die Widgets, die Sie hinzufügen möchten. Sie können auch Änderungen an den neu hinzugefügten Widgets vornehmen und ihre Position anpassen, indem Sie sie nach oben oder unten ziehen.
Homepage-Einstellungsfeld im Theme Customizer
Standardmäßig zeigt WordPress die neuesten Blogbeiträge auf Ihrer Homepage an.
Die meisten Benutzer ziehen es jedoch vor, eine individuelle Homepage für Unternehmenswebsites zu verwenden. Auf diese Weise können Sie eine eigene Seite erstellen, auf der Ihre Produkte und Dienste angezeigt werden.
Um eine individuelle Homepage zu verwenden, müssen Sie den Button „Eine statische Seite“ im Bereich „Homepage-Einstellungen“ auswählen.

Daraufhin öffnen sich zwei neue Dropdown-Menüs, mit denen Sie eine Seite für Ihre Homepage und eine weitere für die Anzeige Ihrer Beiträge auswählen können.
Wenn Sie die Seiten nicht auf Ihrer Website haben, können Sie eine neue Seite erstellen, indem Sie auf den Link ‚+ Neue Seite hinzufügen‘ unterhalb des Dropdown-Menüs klicken. Dadurch wird eine leere Seite mit dem von Ihnen gewählten Namen erstellt.
Zusätzliches CSS-Panel zum Hinzufügen von individuellem CSS
Möchten Sie individuellen CSS-Code hinzufügen, um Ihre Website zu gestalten? Das können Sie im Bereich „Zusätzliche CSS“ tun.
Fortgeschrittene Benutzer von WordPress passen ihre Websites oft individuell an, indem sie CSS-Code direkt in die style.css-Datei ihres Themes einfügen. Diese Methode erfordert zusätzliche Schritte, wie z. B. FTP-Zugang zu Ihrem WordPress-Hosting, Ändern von Theme-Dateien usw.
Eine einfachere Lösung für Anfänger ist das Hinzufügen Ihres benutzerdefinierten CSS-Codes zum Panel „Additional CSS“ im WordPress-Theme-Customizer. So können Sie Änderungen an Ihrer Website vornehmen und diese live auf der rechten Seite Ihres Bildschirms sehen.

Wenn Sie mit dem Schreiben von CSS-Code beginnen, schlägt WordPress Ihnen automatisch Attribute vor, die auf den von Ihnen eingegebenen Buchstaben basieren. Es werden auch Fehlermeldungen angezeigt, wenn Sie keine korrekte CSS-Anweisung geschrieben haben.
Hinweis: Wenn Sie Ihre Website anpassen möchten, ohne Code zu schreiben, lesen Sie weiter. Wir stellen Ihnen drei anfängerfreundliche Optionen vor, mit denen Sie Ihr Theme leicht anpassen und sogar ein eigenes WordPress-Theme erstellen können.
Andere Optionen für den Customizer des Themes
Einige kostenlose und Premium-Themes bieten mehr Optionen für den Theme Customizer.
Je nach verwendetem Thema können Sie die Schriftart ändern, ein Hintergrundbild hinzufügen, das Layout ändern, Farben modifizieren, beliebige Kopfzeilenbilder hinzufügen und vieles mehr.
Mit Hilfe von Plugins können Sie Ihrem Theme Customizer auch spezielle Funktionen hinzufügen.
Mit dem Plugin Easy Google Fonts können Sie zum Beispiel individuelle Schriften in WordPress hinzufügen.
Vorschau Ihrer Website in verschiedenen Ansichten
Es ist wichtig, dass jeder Website-Besitzer darauf achtet, dass seine Website mobilfähig ist und auf allen Bildschirmgrößen gut aussieht.
Mit dem Customizer für WordPress-Themes können Sie ganz einfach überprüfen, wie Ihre Website in verschiedenen Ansichten aussieht.
Unten im Panel des Theme Customizers finden Sie drei Symbole und den Link „Steuerelemente ausblenden“.

Mit diesen Symbolen können Sie Ihre Website auf verschiedenen Bildschirmauflösungen wie Desktop, Tablet und mobilen Geräten testen.
Der Link „Bedienelemente ausblenden“ ist nützlich, um das WordPress Customizer-Bedienfeld auszublenden, damit Sie Ihre Website im Desktop-Modus richtig anzeigen können.
Veröffentlichen, Speichern oder Planen Ihrer Customizer-Einstellungen
Sobald Sie die notwendigen Änderungen vorgenommen haben, müssen Sie sie auf Ihrer Website anwenden. Andernfalls ist Ihre ganze harte Arbeit umsonst.
Klicken Sie nun auf den Button „Veröffentlichen“, um die Änderungen zu übernehmen. Sobald der Vorgang abgeschlossen ist, können Sie auf den Button „Schließen“ in der linken oberen Ecke Ihrer Ansicht klicken, um den Customizer für Themes zu verlassen.

Was ist, wenn Sie mehr Zeit brauchen, um Ihr neues Design fertig zu stellen? In diesem Fall können Sie Ihren neuen Entwurf als Entwurf speichern und ihn sogar mit jemandem teilen, ohne ihm Zugang zu Ihrem Verwaltungsbereich zu geben.
Klicken Sie dazu auf das Zahnradsymbol direkt neben dem Button „Veröffentlichen“. Dadurch wird das Bedienfeld „Aktion“ geöffnet.

Hier finden Sie drei Optionen: „Veröffentlichen“, „Entwurf speichern“ und „Zeitplan“.
Wählen Sie einfach die Optionsschaltfläche „Entwurf speichern“ im Bereich „Aktion“. Klicken Sie dann auf den Button „Entwurf speichern“, um Ihre Änderungen zu speichern.
Sie können nun den Vorschaulink kopieren und ihn mit anderen teilen, um Feedback zu erhalten.
Mit der Option „Zeitplan“ können Sie Ihre Änderungen zu einem bestimmten Datum und einer bestimmten Uhrzeit veröffentlichen. So können Sie zum Beispiel Ihre Theme-Änderungen so planen, dass sie zu einem Zeitpunkt veröffentlicht werden, zu dem Sie am wenigsten Traffic erhalten.

Wenn Sie schließlich die unveröffentlichten Änderungen zurücksetzen möchten, können Sie auf den Link „Änderungen verwerfen“ im Aktionsbereich klicken.
Vorschau verschiedener Themes ohne Live-Schaltung
Es kommt vor, dass Sie testen möchten, wie ein neues Design auf Ihrer Website aussehen würde. Sie möchten es jedoch nicht auf Ihrer Live-Website aktivieren.
In diesem Fall können Sie den WordPress Customizer öffnen, um neue Themes zu testen, ohne live zu gehen.
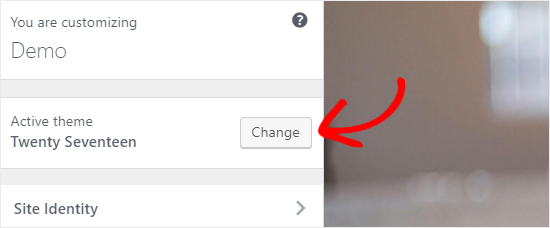
Im Customizer-Panel finden Sie den Namen Ihres aktiven Themes und den Button „Ändern“.

Wenn Sie auf diesen Button klicken, zeigt WordPress alle Ihre installierten Themes auf der rechten Seite an.
Um ein bestimmtes Theme zu prüfen, müssen Sie auf den Button „Live-Vorschau“ klicken.

Sie können auch eine Vorschau von Themes aus dem WordPress Themes Repository anzeigen.
Dazu müssen Sie das Kontrollkästchen „WordPress.org Themes“ im linken Bereich aktivieren. Dadurch werden Themes aus dem WordPress.org Verzeichnis angezeigt.
Klicken Sie einfach auf den Button ‚Installieren & Vorschau‘, um das gewünschte Theme zu prüfen.

Sie können die Themes auch filtern, indem Sie auf den Button „Themes filtern“ in der oberen rechten Ecke Ihrer Ansicht klicken.
Hinweis: Wir empfehlen, neue Themes auf einer WordPress Staging-Website zu testen, anstatt den Customizer auf einer Live-Website zu verwenden.
Importieren oder Exportieren von Theme Customizer Einstellungen
Wussten Sie, dass Sie Ihre Theme-Anpassungseinstellungen importieren und exportieren können?
Dies ist äußerst hilfreich, wenn Sie Änderungen an Ihrem Thema auf Ihrem lokalen Server oder einer Staging-Site vornehmen. Anstatt die Einstellungen manuell auf Ihre Live-Website zu kopieren, können Sie die Einstellungen des Theme-Anpassers einfach exportieren, um Zeit zu sparen.
Detaillierte Anweisungen finden Sie in unserer Anleitung zum Importieren und Exportieren von Theme-Anpassungseinstellungen in WordPress.
WordPress Theme Customizer Alternativen
Mit dem WordPress Customizer können Sie zwar Änderungen an Ihrer Website vornehmen, aber die Anzahl der Steuerelemente hängt von dem von Ihnen verwendeten Theme ab.
Was, wenn Ihnen Ihr Theme gefällt, Sie sich aber zusätzliche Optionen für die individuelle Anpassung wünschen?
In diesem Fall ist die beste Lösung, eines der drei Anpassungs-Plugins zu verwenden, die neben dem WordPress-Theme-Customizer funktionieren.
SeedProd

SeedProd ist der beste Drag-and-drop Website-Builder für WordPress. Sie können mit SeedProd ganz einfach individuelle WordPress Themes und Seiten-Layouts erstellen, ohne Code zu bearbeiten.
SeedProd bietet Hunderte von vorgefertigten Seiten-Layouts für Landing Pages, Verkaufsseiten, Webinar-Registrierungsseiten, „coming soon“-Seiten, Seiten im Wartungsmodus und vieles mehr.
Die Anpassung ist einfach mit vorgefertigten Blöcken wie Opt-in-Formularen, sozialen Profilen, Buttons, Countdown-Timern, Kontaktformularen und mehr.
Sie können auch Farbschemata festlegen, Schriftkombinationen speichern und Seiten und Seitenelemente wiederverwenden, so dass Sie sie nicht erneut erstellen müssen.
Thrive Theme Builder

Thrive Theme Builder ist ein weiteres beliebtes Drag-and-drop-Plugin für die Erstellung von Themes für WordPress. Sie können damit ganz einfach ein individuelles WordPress Theme erstellen, ohne dass dies eine Programmierung erfordert.
Es wird mit vier verschiedenen vorgefertigten Templates geliefert, damit Sie schnell loslegen können. Jedes Theme Template enthält eine Vielzahl von vorgefertigten Seiten, die Sie Ihrer Website hinzufügen können.
Sie können jeden Teil Ihres Themes bearbeiten, einschließlich Header, Footer, Blogbeiträge, Kategorieseiten und vieles mehr, indem Sie einfach darauf zeigen und klicken.
Darüber hinaus gibt es mehr als 100 Design- und Website-Elemente, die Sie per Drag-and-drop schnell zu Ihrem Theme hinzufügen können.
CSS Held

CSS Hero ist ein WordPress Plugin, mit dem Sie Ihre Website individuell anpassen können, ohne eine einzige Zeile CSS-Code schreiben zu müssen. Sie haben die Freiheit, jedes Element Ihrer Website mühelos zu gestalten.
Möchten Sie die Login-Seite Ihrer WordPress-Website anpassen? Mit CSS Hero können Sie das innerhalb weniger Minuten tun.
Sie können die Änderungen auch im Frontend bearbeiten und in der Vorschau anzeigen, um sicherzustellen, dass Ihr Design auf jedem Gerät perfekt aussieht.
Biber-Bauer

Beaver Builder ist ein weiterer der Top Page-Builder für WordPress. Mit ihm können Sie atemberaubende Seiten für Ihre Website mit einer Drag-and-drop-Schnittstelle erstellen.
Das Beste daran ist, dass Beaver Builder mit fast jedem WordPress-Theme funktioniert. So können Sie es mit Ihrem aktuellen Theme verwenden.
Beaver Builder unterstützt die Verwendung von Shortcodes und Widgets. Er bietet auch verschiedene Arten von Modulen, mit denen Sie Ihre Website leicht gestalten können. Eine detaillierte Anleitung zum Erstellen individueller Layouts in WordPress finden Sie in unserem Leitfaden.
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, den WordPress Theme Customizer wie ein Profi zu nutzen. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie Ihr WordPress-Theme anhand der neuesten Standards testen können, oder unsere Expertenauswahl der besten einfachen WordPress-Themes, die Sie ausprobieren sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support says
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Admin
Moinuddin Waheed says
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support says
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Admin
Shelley says
Could you please why „display site title and tagline“ checkbox not show on my website?
WPBeginner Support says
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Admin
Craig says
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support says
Thank you, glad you like our article
Admin
Leslie says
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support says
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin