Möchten Sie lernen, wie man benutzerdefinierte Seitenlayouts in WordPress erstellt?
Mit Beaver Builder können Sie Ihre eigenen Seitenlayouts erstellen, ohne Code schreiben zu müssen. Mit dem integrierten Drag-and-Drop-Editor können Sie Ihre Website schnell und einfach gestalten.
In diesem Artikel werden wir Beaver Builder besprechen und Ihnen zeigen, wie Sie mit Beaver Builder benutzerdefinierte Seitenlayouts in WordPress erstellen können.

Warum und wann Sie benutzerdefinierte Seitenlayouts benötigen
Viele Premium-WordPress-Themes werden mit gebrauchsfertigen Seitenlayouts für verschiedene Bereiche einer Website geliefert. Manchmal passt ein integriertes Layout jedoch nicht zu Ihren Bedürfnissen.
Sie können in WordPress benutzerdefinierte Seitenvorlagen erstellen, indem Sie ein Child-Theme erstellen und dann Ihre eigenen Seitenvorlagen hinzufügen. Allerdings benötigen Sie dafür Kenntnisse in PHP, HTML und CSS.
Hier kommt der Beaver Builder ins Spiel. Es ist ein Drag-and-Drop-Seitenerstellungs-Plugin für WordPress. Es hilft Ihnen, Ihre eigenen benutzerdefinierten Seitenlayouts zu erstellen, ohne Code zu schreiben.
Beaver Builder Überprüfung
Beaver Builder ist sehr einfach zu bedienen und anfängerfreundlich. Gleichzeitig ist er mit unglaublichen Funktionen ausgestattet, um professionell aussehende Seiten zu erstellen.
Es funktioniert mit allen WordPress-Themes und verfügt über eine Vielzahl von Modulen, die Sie einfach per Drag & Drop auf Ihre Seite ziehen können. Sie können jede Art von Layout erstellen, die Sie wollen, und es so einrichten, wie Sie es sich vorstellen.
In diesem Beitrag über Beaver Builder zeigen wir Ihnen, wie Sie Beaver Builder verwenden können, um benutzerdefinierte Seitenlayouts in WordPress zu erstellen.
Fangen wir an.
Beaver Builder Plugin einrichten
Zunächst müssen Sie das Beaver Builder-Plugin erwerben. Es ist ein kostenpflichtiges Plugin, mit Preisen ab 99 $ für unbegrenzte Websites.
Als nächstes müssen Sie das Beaver Builder-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite Einstellungen “ Page Builder besuchen, um Ihren Lizenzschlüssel einzugeben.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, können Sie nun schöne Seitenlayouts erstellen.
Erstellen Ihres ersten benutzerdefinierten Seitenlayouts mit Beaver Builder
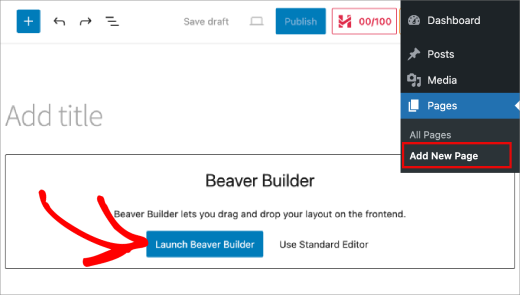
Erstellen Sie einfach eine neue Seite in WordPress, indem Sie Seiten “ Neue Seite hinzufügen aufrufen. Sie werden im WordPress-Editor eine neue Registerkarte „Page Builder“ sehen.
Klicken Sie hier auf die Schaltfläche „Launch Beaver Builder“, um mit der Arbeit zu beginnen.

Wenn Sie Beaver Builder zum ersten Mal verwenden, sehen Sie ein Willkommenspopup, das Ihnen eine Führung anbietet.
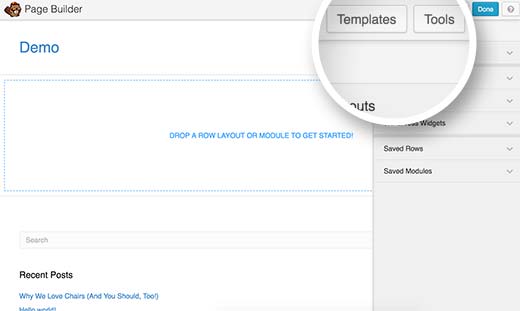
Danach müssen Sie im oberen Menü auf die Schaltfläche „Vorlagen“ klicken.

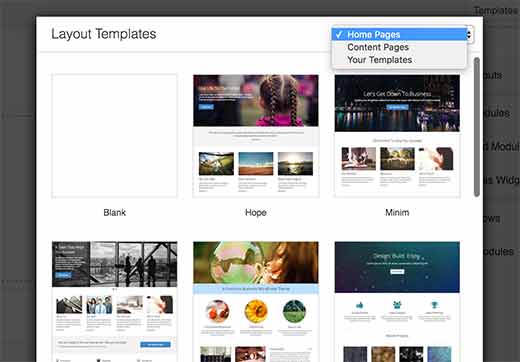
Beaver Builder wird mit einigen professionell gestalteten Vorlagen geliefert, mit denen Sie sofort loslegen können.
Keine Sorge, Sie können die Vorlage so weit anpassen, wie Sie möchten. Es ist nur ein schneller Weg, um mit einem Layout zu beginnen.

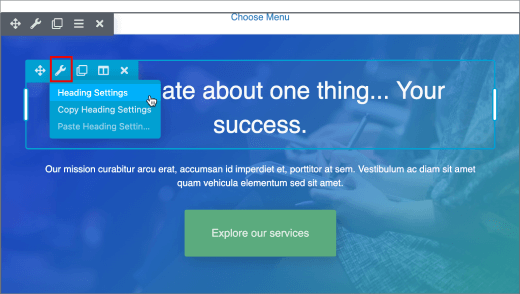
Wenn Sie ein Layout auswählen, wird es von Beaver Builder in das Vorschaufenster geladen. Fahren Sie mit der Maus über ein Element, und Beaver Builder hebt es hervor.
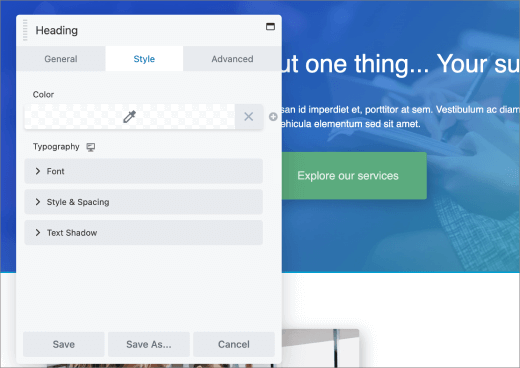
Sie können einfach auf das Schraubenschlüssel-Symbol eines markierten Elements klicken, um es zu bearbeiten.

Beaver Builder zeigt ein Popup mit verschiedenen Einstellungen an, die Sie bearbeiten können.
Sie können den Text, die Farbe, den Hintergrund, die Schriftart, die Auffüllung, den Rand usw. ändern.

Die Layouts von Beaver Builder basieren auf Zeilen. Sie können Zeilen durch Ziehen und Ablegen neu anordnen. Sie können auch eine neue Zeile entfernen oder hinzufügen.
Klicken Sie einfach auf das Menü Zeilenlayouts und wählen Sie die Anzahl der Spalten aus, die Sie in Ihrer Zeile haben möchten.

Beaver Builder fügt die Zeile zur Live-Vorschau auf Ihrer Website hinzu.
Sie können Ihrer Zeile Elemente hinzufügen, indem Sie die grundlegenden oder erweiterten Module und Widgets verwenden. Mit diesen Modulen können Sie die am häufigsten verwendeten Elemente wie Schaltflächen, Überschriften, Text, Bilder, Diashows, Audio, Video usw. hinzufügen.
Wählen Sie einfach ein Element aus und ziehen Sie es in die Zeile, die Sie gerade hinzugefügt haben. Klicken Sie auf ein Element, um seine Eigenschaften zu bearbeiten.
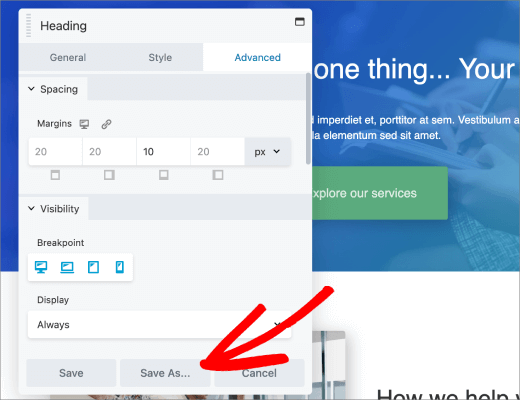
Sie können eine Zeile oder ein Modul auch speichern, um sie später auf anderen Seiten wiederzuverwenden. Klicken Sie beim Bearbeiten einer Zeile oder eines Moduls auf die Schaltfläche „Speichern unter“.

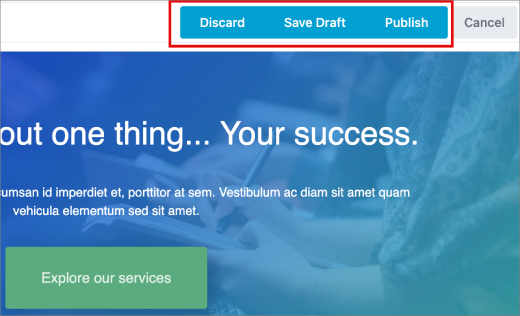
Klicken Sie auf die Schaltfläche „Fertig“ in der oberen rechten Ecke, wenn Sie die Bearbeitung Ihrer Seite abgeschlossen haben.
Beaver Builder zeigt eine Reihe von Schaltflächen zum Veröffentlichen oder Speichern Ihrer Seite als Entwurf an.

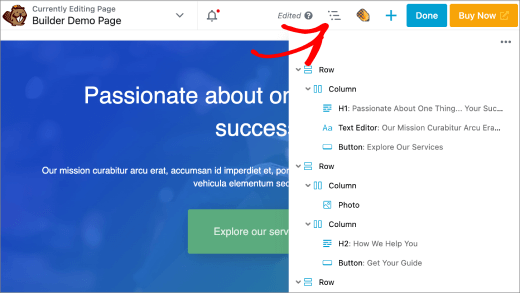
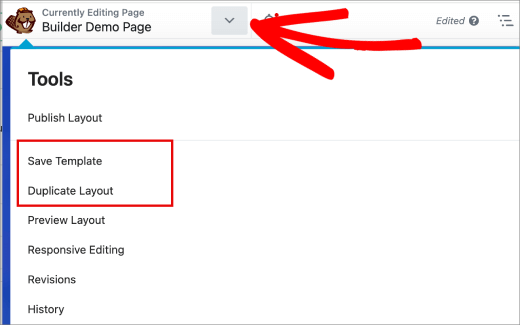
Sie können auch ein ganzes Seitenlayout für andere Seiten auf Ihrer WordPress-Website wiederverwenden. Öffnen Sie einfach die Seite mit Page Builder und klicken Sie dann auf die Pfeil-nach-unten-Schaltfläche, um in der oberen Leiste auf Tools zuzugreifen.
Beaver Builder zeigt Ihnen ein Popup-Fenster an. Sie können die Seite als Vorlage speichern oder schnell ein Duplikat der Seite mit demselben Layout erstellen.

Verwalten von Seitenlayoutvorlagen in Beaver Builder
Jede Beaver Builder-Lizenz berechtigt Sie zur Verwendung auf unbegrenzten Websites. Aber wie verschieben Sie Ihre Seitenvorlagen von einer WordPress-Website auf eine andere?
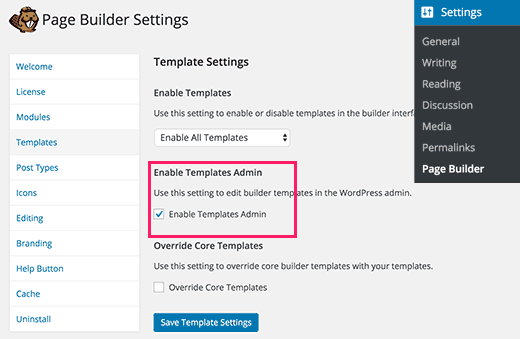
Beaver Builder speichert vom Benutzer erstellte Vorlagen in einem benutzerdefinierten Beitragstyp namens Vorlagen. Dieser ist standardmäßig ausgeblendet, aber Sie können ihn sichtbar machen, indem Sie zu Einstellungen “ Page Builder gehen und auf die Registerkarte Templates klicken.
Aktivieren Sie einfach das Kästchen neben der Option „Vorlagenverwaltung aktivieren“ und klicken Sie auf die Schaltfläche „Vorlageneinstellungen speichern“.

Sie werden feststellen, dass in Ihrer WordPress-Verwaltungsleiste ein neuer Menüpunkt mit der Bezeichnung Templates erscheint. Alle Seitenlayouts, die Sie als Vorlagen speichern, werden auf dieser Seite angezeigt.
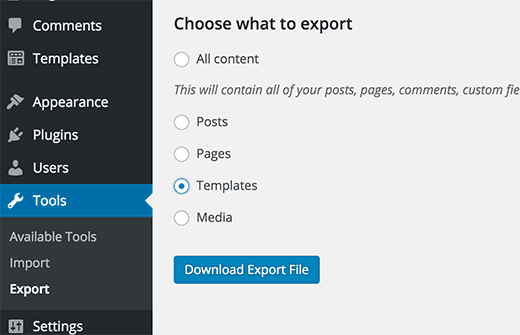
Da es sich um einen benutzerdefinierten Beitragstyp handelt, können Sie Ihre Beaver Builder-Vorlagen ganz einfach mit der in WordPress integrierten Exportfunktion exportieren.
Besuchen Sie die Seite Tools “ Exportieren und wählen Sie Vorlagen. Klicken Sie auf die Schaltfläche „Exportdatei herunterladen“, und WordPress sendet eine XML-Datei, die Sie herunterladen können.

Melden Sie sich nun bei der WordPress-Website an, in die Sie die Vorlagen importieren möchten. Besuchen Sie die Seite Einstellungen “ Importieren und klicken Sie auf WordPress.
Sie werden aufgefordert, das WordPress-Importer-Plugin herunterzuladen und zu installieren. Danach können Sie die xml-Datei Ihrer Vorlage einfach hochladen und importieren.
Das war’s. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mit Beaver Builder benutzerdefinierte Seitenlayouts in WordPress zu erstellen. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Ausblenden unnötiger Elemente aus dem WordPress-Admin mit Adminimize und unsere Expertenauswahl der besten Beaver Builder-Themes und -Vorlagen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
corey says
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
Rodney Harrier says
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support says
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony says
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support says
Glad our guides can help you start helping other people too
Admin
Krayl says
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault says
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support says
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp says
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support says
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl says
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan says
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse says
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle says
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn says
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony says
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon says
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam says
How nice does Beaver Builder play with other plugins?
WPBeginner Support says
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj says
This is amazing plugin to make any blog looks pretty
Oliver says
Beaver Builder is the best page builder plugin by the best team!
Robby says
Hey, Oliver! Thanks for the kind words.
Andrew Peters says
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful says
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support says
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin