Individuelle Inhaltstypen ermöglichen es Ihnen, über Standardbeiträge und -seiten hinauszugehen. Mit ihnen können Sie verschiedene Inhaltstypen erstellen, die auf die spezifischen Anforderungen Ihrer Website zugeschnitten sind.
Mit individuellen Inhaltstypen können Sie zum Beispiel Ihre WordPress Website von einer einfachen Blogging-Plattform in ein robustes Content Management System(CMS) verwandeln.
Deshalb verwenden wir einige individuelle Inhaltstypen auf unseren eigenen Websites. In dieser Anleitung zeigen wir Ihnen, wie Sie individuelle Inhaltstypen in WordPress ganz einfach erstellen können.

Was ist ein Individueller Inhaltstyp in WordPress?
Auf Ihrer WordPress-Website werden Beitragstypen verwendet, um zwischen verschiedenen Inhaltstypen in WordPress zu unterscheiden. Beiträge und Seiten sind beides Inhaltstypen, die jedoch für unterschiedliche Zwecke gedacht sind.
Standardmäßig verfügt WordPress über einige verschiedene Inhaltstypen für Beiträge:
- Beitrag veröffentlicht
- Seite
- Anhang
- Revision
- Navigationsmenü
Sie können aber auch eigene Inhaltstypen erstellen, die so genannten Individuellen Inhaltstypen. Diese sind nützlich, wenn Sie Inhalte erstellen, die ein anderes Format als ein Standardbeitrag oder eine Seite haben.
Angenommen, Sie betreiben eine Website mit Filmkritiken. Dann würden Sie wahrscheinlich einen Inhaltstyp „Filmkritiken“ erstellen wollen. Sie könnten auch individuelle Inhaltstypen für Portfolios, Erfahrungsberichte, Produkte und mehr erstellen.
Darüber hinaus können Individuelle Inhaltstypen verschiedene individuelle Felder und ihre eigene individuelle Kategorie-Struktur haben.
Auf WPBeginner verwenden wir zum Beispiel individuelle Inhaltstypen für unsere Abschnitte „Deals“ und „Glossar“, um sie von unseren täglichen Blogartikeln zu trennen. Das hilft uns, unsere Website-Inhalte besser zu organisieren.
Viele beliebte WordPress Plugins verwenden individuelle Inhaltstypen, um Daten auf Ihrer WordPress-Website zu speichern. Im Folgenden finden Sie einige der beliebtesten Plugins, die individuelle Inhaltstypen verwenden:
- WooCommerce fügt einen Inhaltstyp „Produkt“ zu Ihrem Online-Shop hinzu
- WPForms erstellt einen ‚wpforms‘ Inhaltstyp, um alle Ihre Beiträge zu speichern
- MemberPress fügt einen individuellen Inhaltstyp ‚memberpressproduct‘ hinzu
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Müssen individuelle Inhaltstypen erstellt werden?
Bevor Sie mit dem Erstellen individueller Inhaltstypen auf Ihrer WordPress Website beginnen, ist es wichtig, Ihren Bedarf zu ermitteln. Oft können Sie die gleichen Ergebnisse mit einem normalen Beitrag oder einer Seite erzielen.
Wenn Sie sich nicht sicher sind, ob Ihre Website benutzerdefinierte Beitragstypen benötigt, dann lesen Sie unseren Leitfaden darüber, wann Sie einen benutzerdefinierten Beitragstyp oder eine Taxonomie in WordPress benötigen.
Sehen wir uns also an, wie Sie individuelle Inhaltstypen in WordPress für Ihren eigenen Gebrauch erstellen können. Wir zeigen Ihnen zwei Methoden und gehen auch auf einige Möglichkeiten ein, individuelle Inhaltstypen auf Ihrer WordPress-Website anzuzeigen:
Sind Sie bereit? Dann fangen wir an.
Manuelles Erstellen eines benutzerdefinierten Beitragstyps mit WPCode
Das Erstellen eines Individuellen Inhaltstyps erfordert das Hinzufügen von Code in der Datei functions.php Ihres Themes. Wir raten jedoch nur fortgeschrittenen Benutzern davon ab, da schon ein kleiner Fehler Ihre Website zerstören kann. Und wenn Sie Ihr Theme aktualisieren, wird der Code gelöscht.
Stattdessen werden wir WPCode verwenden, die einfachste und sicherste Möglichkeit für jeden, individuellen Code zu Ihrer WordPress-Website hinzuzufügen.
Mit WPCode können Sie individuelle Snippets hinzufügen und viele Funktionen aus der integrierten, vorkonfigurierten Code-Bibliothek aktivieren. Mit anderen Worten: WPCode kann viele spezielle Plugins ersetzen, die Sie vielleicht installiert haben.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung navigieren Sie von Ihrem WordPress-Dashboard aus zu Code Snippets „ Snippet hinzufügen. Fahren Sie dann mit der Mauszeigerkontakt über „Fügen Sie Ihren individuellen Code hinzu (neues Snippet)“ und klicken Sie auf „Snippet verwenden“.

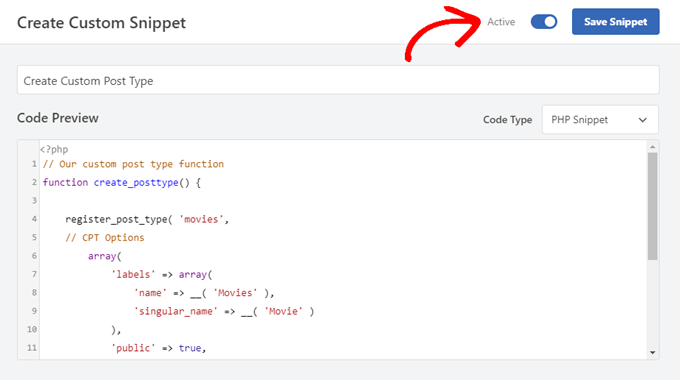
Daraufhin wird die Ansicht „Individuelles Snippet erstellen“ geöffnet.
Jetzt können Sie den Titel des Codeschnipsels erstellen und den Schalter auf „Aktiv“ umschalten.

Danach fügen Sie einfach den folgenden Code in den Bereich „Codevorschau“ ein. Dieser Code erstellt einen individuellen Inhaltstyp namens „Filme“, der in Ihrer Seitenleiste erscheint und mit jedem Theme funktioniert.
// Our custom post type function
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
'show_in_rest' => true,
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
Wenn Sie nur einen einfachen benutzerdefinierten Beitragstyp wünschen, ersetzen Sie einfach die Begriffe Filme und Movies durch Ihren eigenen CPT-Slug und Namen und klicken Sie auf die Schaltfläche „Aktualisieren“.
Wenn Sie jedoch noch mehr Optionen für Ihren individuellen Inhaltstyp wünschen, sollten Sie den folgenden Code anstelle des obigen verwenden.
Der unten stehende Code fügt dem Individuellen Inhaltstyp „Filme“ viele weitere Optionen hinzu, z. B. Unterstützung für Überarbeitungen, hervorgehobene Beitragsbilder und individuelle Felder, sowie die Verknüpfung des Individuellen Inhaltstyps mit einer benutzerdefinierten Taxonomie namens „Genres“.
Hinweis: Kombinieren Sie diese beiden Snippets nicht, sonst gibt WordPress einen Fehler aus, weil beide Snippets denselben individuellen Inhaltstyp registrieren. Wir empfehlen, für jeden zusätzlichen Beitragstyp, den Sie registrieren möchten, ein ganz neues Snippet mit WPCode zu erstellen.
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ),
'menu_name' => __( 'Movies', 'twentytwentyone' ),
'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ),
'all_items' => __( 'All Movies', 'twentytwentyone' ),
'view_item' => __( 'View Movie', 'twentytwentyone' ),
'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ),
'add_new' => __( 'Add New', 'twentytwentyone' ),
'edit_item' => __( 'Edit Movie', 'twentytwentyone' ),
'update_item' => __( 'Update Movie', 'twentytwentyone' ),
'search_items' => __( 'Search Movie', 'twentytwentyone' ),
'not_found' => __( 'Not Found', 'twentytwentyone' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentytwentyone' ),
'description' => __( 'Movie news and reviews', 'twentytwentyone' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
Vielleicht fällt Ihnen der Teil auf, in dem wir den hierarchischen Wert auf false gesetzt haben. Wenn Sie möchten, dass sich Ihr individueller Inhaltstyp wie Seiten und nicht wie Beiträge verhält, dann können Sie diesen Wert auf true setzen.
Eine weitere Besonderheit ist die wiederholte Verwendung der Zeichenfolge "twentytwentyone" , die als „Text Domain“ bezeichnet wird. Wenn Ihr Theme übersetzungsfähig ist und Sie möchten, dass Ihre individuellen Inhaltstypen übersetzt werden, müssen Sie die von Ihrem Theme verwendete Textdomäne angeben.
Sie finden die Text-Domain Ihres Themes in der Datei style.css in Ihrem Theme-Verzeichnis oder unter Erscheinungsbild „ Editor für Themendateien in Ihrem Verwaltungsbereich. Die Text-Domain wird in der Kopfzeile der Datei angegeben.

Ersetzen Sie einfach twentytwentyone durch die ‚Text Domain‘ Ihres Themes.
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf den Button „Aktualisieren“, und WPCode erledigt den Rest.
Erstellen eines benutzerdefinierten Beitragstyps mit einem Plugin
Eine weitere einfache Möglichkeit, einen benutzerdefinierten Beitragstyp in WordPress zu erstellen, ist die Verwendung eines Plugins. Diese Methode wird für Anfänger empfohlen, da sie sicher und einfach ist.
Als Erstes müssen Sie das Custom Post Type UI-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie zu CPT UI “ Add / Edit Post Types gehen, um einen neuen benutzerdefinierten Beitragstyp zu erstellen. Sie sollten sich auf der Registerkarte „Add New Post Type“ befinden.

In diesem Bereich müssen Sie eine Titelform für Ihren individuellen Inhaltstyp angeben, z. B. „Filme“. Diese Titelform wird in der URL und in Abfragen von WordPress verwendet und darf daher nur Buchstaben und Zahlen enthalten.
Unterhalb des Feldes für die Titelform müssen Sie die Plural- und Singularbezeichnungen für Ihren individuellen Inhaltstyp der Beiträge angeben.
Wenn Sie möchten, können Sie auf den Link „Zusätzliche Beschriftungen auf der Grundlage der gewählten Beschriftungen ausfüllen“ klicken. Dadurch werden die zusätzlichen Etikettenfelder unten automatisch ausgefüllt, was Ihnen in der Regel Zeit spart.
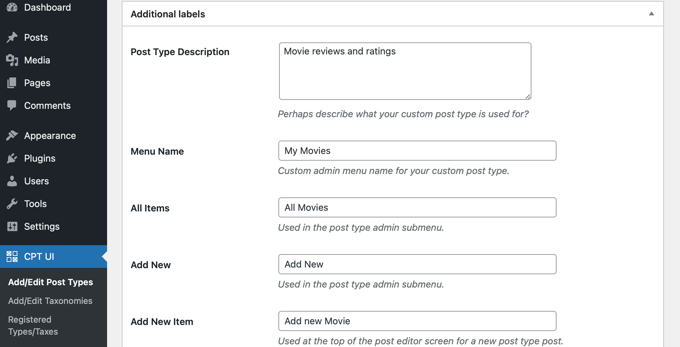
Sie können nun zum Abschnitt „Zusätzliche Beschriftungen“ hinunterblättern. Wenn Sie nicht auf den Link geklickt haben, den wir erwähnt haben, müssen Sie eine Beschreibung für Ihren Inhaltstyp eingeben und die Beschriftungen ändern.

Diese Bezeichnungen werden in der gesamten WordPress-Benutzeroberfläche verwendet, wenn Sie Inhalte in diesem bestimmten Beitragstyp verwalten.
Als nächstes folgen die Einstellungen für den Inhaltstyp der Beiträge. Hier können Sie verschiedene Attribute für den Inhaltstyp Ihres Beitrags einrichten. Zu jeder Option gibt es eine kurze Beschreibung, die erklärt, was sie bewirkt.

So können Sie beispielsweise festlegen, dass ein Beitragstyp nicht hierarchisch wie Seiten angeordnet wird oder chronologische Beiträge in umgekehrter Reihenfolge sortiert werden.
Unter den allgemeinen Einstellungen finden Sie die Option, auszuwählen, welche Bearbeitungsfunktionen dieser Beitragstyp unterstützen soll. Markieren Sie einfach die Optionen, die Sie einbeziehen möchten.

Klicken Sie abschließend auf die Schaltfläche „Beitragstyp hinzufügen“, um Ihren benutzerdefinierten Beitragstyp zu speichern und zu erstellen.
Das war’s, Sie haben Ihren individuellen Inhaltstyp erfolgreich erstellt! Sie können nun damit beginnen, Inhalte hinzuzufügen.
Anzeigen von benutzerdefinierten Beitragstypen auf Ihrer Website
WordPress verfügt über eine integrierte Unterstützung für die Anzeige individueller Inhaltstypen. Sobald Sie Ihrem neuen individuellen Inhaltstyp ein paar Elemente hinzugefügt haben, ist es an der Zeit, sie auf Ihrer Website anzuzeigen.
Es gibt mehrere Methoden, die Sie anwenden können, und jede hat ihre eigenen Vorteile.
Anzeige von benutzerdefinierten Beitragstypen mit der Standard-Archivvorlage
Zunächst können Sie einfach unter Darstellung “ Menüs einen benutzerdefinierten Link zu Ihrem Menü hinzufügen. Dieser benutzerdefinierte Link ist der Link zu Ihrem benutzerdefinierten Beitragstyp.

Wenn Sie SEO-freundliche Permalinks verwenden, wird die URL Ihres benutzerdefinierten Beitragstyps höchstwahrscheinlich etwa so aussehen:
http://example.com/movies
Wenn Sie keine SEO-freundlichen Permalinks verwenden, wird die URL Ihres benutzerdefinierten Beitragstyps etwa so aussehen:
http://example.com/?post_type=movies
Vergessen Sie nicht, „example.com“ durch Ihren eigenen Domänennamen und „movies“ durch den Namen Ihres benutzerdefinierten Beitragstyps zu ersetzen.
Anschließend können Sie Ihr Menü speichern und das Frontend Ihrer Website aufrufen. Sie sehen den neuen Menüpunkt, den Sie hinzugefügt haben, und wenn Sie darauf klicken, wird die Seite des Archivs Ihres individuellen Inhaltstyps mit der archive.php Template-Datei in Ihrem Theme angezeigt.

Erstellen von Vorlagen für benutzerdefinierte Beitragstypen
Wenn Ihnen das Aussehen der Archivseite für Ihren benutzerdefinierten Beitragstyp nicht gefällt, können Sie eine spezielle Vorlage für benutzerdefinierte Beitragstyp-Archive verwenden.
Sie müssen lediglich eine neue Datei in Ihrem Theme-Verzeichnis erstellen und sie archive-movies.php nennen. Ersetzen Sie „movies“ durch den Namen Ihres benutzerdefinierten Beitragstyps.
Um loszulegen, können Sie den Inhalt der Datei archive.php Ihres Themes in die Vorlage archive-movies.php kopieren und sie dann an Ihre Bedürfnisse anpassen.
Wenn nun die Archiv-Seite für Ihren individuellen Inhaltstyp aufgerufen wird, wird diese Vorlage verwendet, um sie anzuzeigen.
In ähnlicher Weise können Sie ein individuelles Template für die Anzeige einzelner Beiträge Ihres Inhaltstyps erstellen. Dazu müssen Sie die Datei single-movies.php in Ihrem Theme-Verzeichnis erstellen. Vergessen Sie nicht, „movies“ durch den Namen Ihres individuellen Inhaltstyps zu ersetzen.
Sie können damit beginnen, indem Sie den Inhalt des Templates single.php Ihres Themes in das Template single-movies.php kopieren und es dann an Ihre Bedürfnisse anpassen.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen von benutzerdefinierten Vorlagen für einzelne Beiträge in WordPress.
Anzeige von benutzerdefinierten Beitragstypen auf der Titelseite
Ein Vorteil der Verwendung individueller Inhaltstypen ist, dass sie Ihre benutzerdefinierten Inhaltstypen von Ihren regulären Beiträgen getrennt halten. Sie können jedoch individuelle Inhaltstypen auf der Startseite Ihrer Website anzeigen, wenn Sie möchten.
Fügen Sie diesen Code einfach mit dem kostenlosen WPCode Plugin als neues Snippet hinzu. Ausführliche Anweisungen finden Sie in dem Abschnitt dieses Artikels über das manuelle Hinzufügen von Code.
add_action( 'pre_get_posts', 'add_my_post_types_to_query' );
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'movies' ) );
return $query;
}
Vergessen Sie nicht, „movies“ durch Ihren benutzerdefinierten Beitragstyp zu ersetzen.
Benutzerdefinierte Beitragstypen abfragen
Wenn Sie mit der Programmierung vertraut sind und in Ihren Vorlagen Schleifenabfragen durchführen möchten, erfahren Sie hier, wie Sie das tun können. Durch Abfragen der Datenbank können Sie Elemente aus einem benutzerdefinierten Beitragstyp abrufen.
Sie müssen den folgenden Codeschnipsel in die Vorlage kopieren, in der Sie den benutzerdefinierten Beitragstyp anzeigen möchten.
<?php
$args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );
$the_query = new WP_Query( $args );
?>
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php endwhile;
wp_reset_postdata(); ?>
<?php else: ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Dieser Code definiert den Beitragstyp und die Anzahl der Beiträge pro Seite in den Argumenten für unsere neue Klasse WP_Query. Anschließend wird die Abfrage ausgeführt, die Beiträge werden abgerufen und innerhalb der Schleife angezeigt.
Anzeige von benutzerdefinierten Beitragstypen in Widgets
Sie werden feststellen, dass WordPress ein Standard-Widget für die Anzeige der letzten Beiträge hat, aber es erlaubt Ihnen nicht, einen individuellen Inhaltstypen zu wählen.
Was wäre, wenn Sie die neuesten Beiträge Ihres neu erstellten Inhaltstyps in einem Widget anzeigen wollten? Glücklicherweise gibt es eine einfache Möglichkeit, dies zu tun.
Als Erstes müssen Sie das Plugin “ Custom Post Type Widgets“ installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
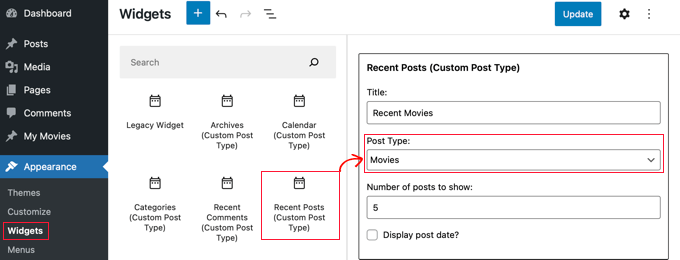
Nach der Aktivierung gehen Sie einfach auf Erscheinungsbild “ Widgets und ziehen Sie das Widget „Neueste Beiträge (benutzerdefinierter Beitragstyp)“ in eine Seitenleiste.

Mit diesem Widget können Sie die letzten Beiträge eines beliebigen Beitragstyps anzeigen. Sie müssen Ihren benutzerdefinierten Beitragstyp aus der Dropdown-Liste „Beitragstyp“ auswählen und die gewünschten Optionen festlegen.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ am oberen Rand des Bildschirms und besuchen Sie dann Ihre Website, um das Widget in Aktion zu sehen.

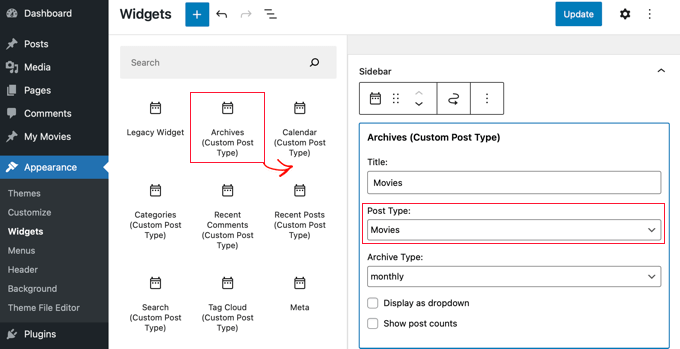
Das Plugin bietet auch benutzerdefinierte Post-Type-Widgets, die Archive, einen Kalender, Kategorien, aktuelle Kommentare, eine Suche und eine Tag-Cloud anzeigen.
Sie können sich also frei entscheiden, welche Sie benötigen.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man individuelle Inhaltstypen in WordPress erstellt. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie eine individuelle Archiv-Seite in WordPress erstellen können, oder Sie sehen sich unsere Liste wichtiger Seiten an, die jeder WordPress-Blog haben sollte.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Anna says
Good stuff! TY!
Is it possible to select a category for the CPT or create it’s own category list?
In your example of ‚Movies‘ – select which category – Family, Drama, Action, etc?
WPBeginner Support says
You can place the custom post types in a category, we have our article below that goes more in-depth on how to set that up
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Michelle says
Hi! How can I set the query to only display custom post types by category on the category page? Currently, my query pulls ALL the post type, and I can’t seem to get just current category to display. thanks
WPBeginner Support says
For customizing your search results, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/
Admin
hussain says
I have used this method which you explained above, but after creating a new menu, menu has created successfully created but when I click my menu it shows me error that „This page could not foun“
WPBeginner Support says
It sounds like you would need to check and resave your permalinks to be safe. The other thing you could do would be to ensure you have a custom post type published for be found on the page.
Admin
Jarkko says
So I used Code Snippets and the longer code but the features after ’supports‘ are not visible anywhere? Shouldn’t they be visible when clicking „Add new“… How do I insert a new movie and the information of it… I don’t get it.
WPBeginner Support says
There should be a new section in your admin area where you can add new posts of your custom post type similar to how you add posts or pages.
Admin
Hafeez Ulllah says
How cn display custom post type and where the code of display will be pasted
Johan says
Seems to work perfectly, except for one thing: My theme is showing featured images on the pages. But when I use the CPT the images are never show, whatever I do. Any idea why?
WPBeginner Support says
Your theme likely has a different template being used, if you reach out to your theme’s support they should be able to assist.
Admin
D Hebing says
I tried many things with the code above, even compare it with the twintytwintyone theme of wordpress. But the post types don’t appear in the backend in the post editor.
WPBeginner Support says
If none of the methods work for you, you would want to go through our troubleshooting steps below for finding the cause of the issue:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aurelien says
5 years on, still useful! Thank you guys
WPBeginner Support says
Glad you’ve found our content helpful
Admin
Max says
Thanks very useful.
What do you think? In such cases from view of site speed it is better to install the plugin or write the code you provide?
WPBeginner Support says
There shouldn’t be a difference in speed with either method being used.
Admin
Marshal Tudu says
Thanks a lot for the help. I am trying to create a movie database on my website
Your post really helped me.
WPBeginner Support says
Glad our guide was helpful
Admin
Harsha says
How to migrate old posts to the new post type?
WPBeginner Support says
You would want to use the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-convert-post-types/
Admin
Leslie Campos says
Great article! I tried to add two different post types on top of blog posts but the second add_action( ‚init‘, ‚create_posttype‘ ); overwrote the first one. I don’t know php but am wondering if it is possible to create two different ones in the same functions.php file. I don’t know php so perhaps it’s the way I am writing it?
WPBeginner Support says
We would recommend using the plugin method to make the process easier. For a second post type with the code, you would need to copy from lines 4 to 17 and paste it on a new line below 17 then rename movies to a different name.
Admin
Girish Sahu says
Really loved the article, Simple explained and was really of great help.
I wanted to mix custom posts and blogs post in a single page and was able to do so after reading the article.
WPBeginner Support says
Glad our guide was helpful
Admin
Rafiozoo says
Great recipe! Thank you!
One question:
‚exclude_from_search‘ => true
should exclude my new custom posts from search results, I believe. Why does not work?
WPBeginner Support says
It would depend on the search being used, you may want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-exclude-pages-from-wordpress-search-results/
Admin
snelson says
Is there a way to display the new post type without the new slug? example. Default is mysite.com/newposttype/newpage
I would like
mysite.com/newpage/
WPBeginner Support says
For customizing your permalinks, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Yogesh says
Hi,
I tried to use the manual approach using the simple code youve mentioned for creating a custom post type, but unfortunatley the posts dont show up (page not found error). The post permalink structure looks fine but the posts dont get displayed.
WPBeginner Support says
You may want to clear the cache for your site and resave your permalinks to clear that issue.
Admin
rajni says
hey thank you so much it working fine but i want to show post type on a page where only categories will show and when click on category post listed under this category will open can you please suggest me how to do that.thank you in advance
WPBeginner Support says
For what it sounds like you’re wanting, you would want to ensure that categories are enabled for your custom post type and you could then add the category link in your menu for the page listing them how you want
Admin
G'will Chijioke says
Hi, i am a newbie developer trying to create a custom post type.
All is good, just 1 huge problem.
I want to display the taxonomies that i created and linked to the post (tags and categories ) on the post itself.
i want to show it on my breadcrumbs as well.
pls it would mean d world if you helped me out.
Thanks in advance.
WPBeginner Support says
Displaying the tags and categories would require you editing your theme’s template if your theme does not show that currently.
For breadcrumbs, if you’re using a plugin most should detect your taxonomy and give you options: https://www.wpbeginner.com/plugins/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
rana ritesh singh says
nice post
WPBeginner Support says
Thank you
Admin
Haibatan says
I want a CPT for my english posts, my site is in an RTL language, is it possible?
WPBeginner Support says
You certainly could, you can also take a look at multilingual plugins such as the one in our article: https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/
Admin
RZKY says
One question, in the default WP post dashboard, there’s a filter by categories feature on top of the list.
So I already link my custom post type with a custom taxonomy, but the filter menu is not showing (A portfolio post type, and the portfolio category custom taxonomy). Is there any settings i need to enable? I’m doing this from inside my functions.php
WPBeginner Support says
Hi,
in your custom taxonomy function set ’show_admin_column‘ to true
Admin
Feras says
Hi there, So „Custome post type UI“ is not compatible with my wp version! is there any useful plugin that I CAN USE
Oscar says
Hi!. I want to ask you something.
I created a Custom Post Types.
But when i create a post, there isnt the options „Page Attributes“, to choose the template and order the posts.
How can I get it?
Thanks in advanced.
Syed Furqan Ali says
Hi Oscar,
If you are using the CPT UI plugin to create custom post types, you’ll need to ensure that you enable the „Page Attributes“ option under the „Supports“ section. This will allow you to assign parent pages to your custom post types. Similarly, if you are using custom code to create custom post types, make sure to include the „page-attributes“ in the supports parameter to enable this feature.
vinay says
post is created but custom fields are not showing why?/
Kevin says
I’ve created a CPT with unique archive page, but I would like to be able to show a featured image for the archive page (not from the first post) but as the archive page doesn’t exist in „pages“ there is no way to add the featured image
how would this be achieved ?
Juno says
Is it possible to access these custom post types via WP REST API? If so how? (for GET, POST, etc.
Mottaqi says
I want a custom post type page that will be open from archive.php page with all it’s posts and under this page I want to place it’s all posts as sub menu items. But when I create a custom link page and place it’s sub menu items as I describe, sum menu url will open but my main archive page , I mean that post type page url will disappear.
Plz I want to access both pages.. But how…?
Steven Denger says
Will adding Custom Post Types allow me to have another posting page for these? My regular Home page has products running through that. I need an additonal posting page for product reviews. When I create a review, I need it to post on another feature page. Is this what tis is for?
utkarsh says
nevermind that last question i asked read your whole article and got it
utkarsh says
Hey what does ‚twentythirteen‘ in
„_x(‚Movies‘, ‚Post Type General Name‘, ‚twentythirteen‘)“
Jim says
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Angela says
Hello and thank you for this post (and several others).
I have created the new custom post type of „stories“ and its showing up in my WP dashboard. I can create a new post but when I try to open the Beaver Builder page builder to build the post, it won’t open and goes to „Sorry, this page doesn’t exist“ error page.
Can you help?
Thank you,
Angela
WPBeginner Support says
Hi Angela,
First, you should try updating your permalinks. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
If this doesn’t resolve your issue, then contact plugin’s support.
Admin
Angela says
Hi and thank you for your reply. I did what you suggested and it didn’t help. My plugin is created using the customer post type code above and is placed in a site-specific plugin, so I have no plugin support source from which to seek help other than you
I deleted the site-specific plugin (which of course included the CPT code) and new posts and pages still won’t load using the Beaver Builder theme page builder function, but they will at least show the page with a large white bar loading endlessly. I deactivated Ultimate Add-ons for Beaver Builder plugin and new posts and pages will now load using page builder. I think there may have been a conflict between UABB plugin and the CPT plugin and now the conflict remains in UABB plugin.
Any suggestions would be much appreciated. I also have put in a request to UABB. Maybe between the two of you, you could help resolve this issue and make note of this conflict for future reference.
JonO says
Great site BTW, really really helpful so thanks for creating.
I’m super stuck and have been reading tutorials all over the web and not found the answers I need.
I want to create a user opt-in custom taxonomy (Let’s call it user_interests) that can be used to display a custom list of posts that are unique to that particular user.
User will opt-in to user_interest tags/catergories/whatever during sign up or when editing profile.
Then the WP loop should include these values to display posts
Any ideas, help would be really appreciated, thanks.
Jonathan says
How do I get my user/visitors to my site be able to enter information to a form, and have that submitted data be displayed on which ever page or location I like? I want to allow my users be able to submit complaints and have other users able to like/reply to the main complaint submitted.
Am I able to do this with Custom Post Type?
R Davies says
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‚custom_post_type‘ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support says
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit says
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart says
On line 31? Yes, that’s normal PHP code.
„The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.“
saurabh says
How to enable ‚Post Settings‘ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias says
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster says
In your $args array, on the ‚taxonomies‘ index, add ‚category‘ and ‚post_tag‘.
That should do the trick.
John D says
Way too much coding. WordPress need to keep things more simple.
Ilija says
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A says
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on „single-chg_projet.php“ and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa says
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson says
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum says
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat says
Typo: „When doi I need a custom post type?“
WPBeginner Support says
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon says
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support says
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy says
I want to create list type for posts in the category page for my website
david ben oren says
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty says
How do I add a custom field to a Post Type?
WPBeginner Support says
Please see our guide WordPress Custom Fields 101.
Admin
Megan says
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas says
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis says
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons “ ; “ and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex says
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support says
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet says
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support says
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis says
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck says
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic