¿Quieres aprender a crear disposiciones de página personalizadas en WordPress?
Beaver Builder le permite crear sus propias disposiciones de página sin escribir ningún código. Usted puede diseñar fácilmente su sitio web rápido con su editor integrado de arrastrar y soltar.
En este artículo, haremos una reseña de Beaver Builder y le mostraremos cómo crear disposiciones de página personalizadas en WordPress con Beaver Builder.

Por qué y cuándo necesita diseños de página personalizados
Muchos temas premium de WordPress vienen con disposiciones de página listas para usar para diferentes secciones de un sitio web. Sin embargo, a veces, una estructura / disposición / diseño / plantilla no se ajusta a tus necesidades.
Puedes crear plantillas de página personalizadas en WordPress creando un tema hijo y luego añadiendo tus propias plantillas de página. Pero necesitarás algunos conocimientos de PHP, HTML y CSS para que eso funcione.
Aquí es donde entra Beaver Builder. Es un plugin editor de arrastrar y soltar para WordPress. Le ayuda a crear sus propias disposiciones de página personalizadas sin escribir ningún código.
Valoración de Beaver Builder
Beaver Builder es muy fácil de usar y para principiantes. Al mismo tiempo, está cargado con características increíbles para crear páginas de aspecto profesional.
Funciona con todos los temas de WordPress y tiene un montón de módulos que puedes arrastrar y soltar en tu página. Puede crear cualquier tipo de disposición que desee y establecerlo de la manera que imaginó.
En esta reseña de Beaver Builder, le mostraremos cómo utilizar Beaver Builder para crear disposiciones de página personalizadas en WordPress.
Primeros pasos.
Establecer Beaver Builder Plugins
En primer lugar, usted necesita comprar el plugin Beaver Builder. Es un plugin de pago, con precios a partir de $99 para sitios ilimitados.
A continuación, debe instalar y activar el plugin Beaver Builder. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe visitar la página Ajustes ” Page Builder para introducir su clave de licencia.

Después de introducir su clave de licencia, ya está listo para crear hermosas estructuras / disposición / diseño / plantillas de páginas.
Creación de su primera disposición de página personalizada con Beaver Builder
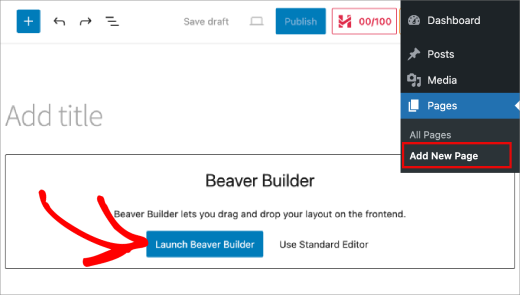
Simplemente cree una nueva página en WordPress visitando Páginas ” Añadir nueva página. Notará una nueva pestaña del maquetador de páginas en el editor de WordPress.
Desde aquí, pulsa el botón ‘Launch Beaver Builder’ para empezar.

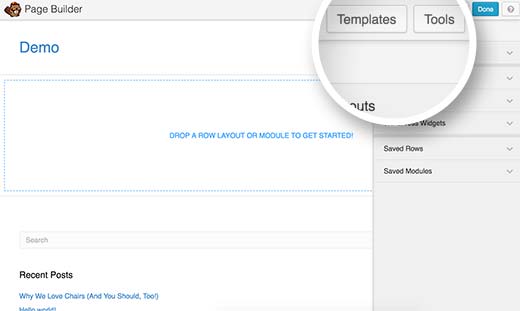
Si es la primera vez que utiliza Beaver Builder, verá un mensaje / ventana emergente de bienvenida ofreciéndole un recorrido, gira, viaje guiado.
A continuación, haga clic en el botón “Plantillas” del menú superior.

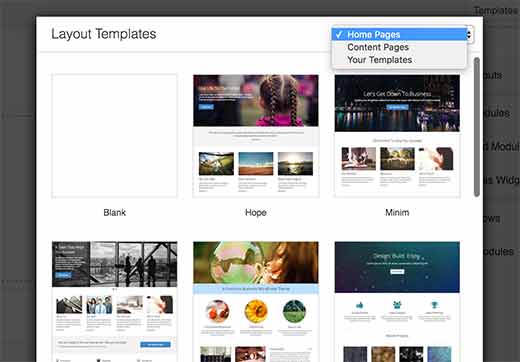
Beaver Builder viene con algunas plantillas de diseño profesional para empezar de inmediato.
No te preocupes, puedes personalizar la plantilla tanto como quieras. Es sólo una forma rápida de empezar con una estructura / disposición / diseño / plantilla.

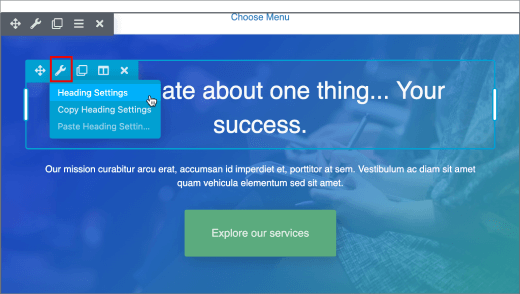
Cuando seleccione una estructura / disposición / diseño / plantilla, Beaver Builder la cargará en la vista previa. Lleve el ratón a un elemento / artículo y Beaver Builder lo resaltará.
Basta con hacer clic en el icono de llave inglesa de cualquier elemento resaltado para editarlo.

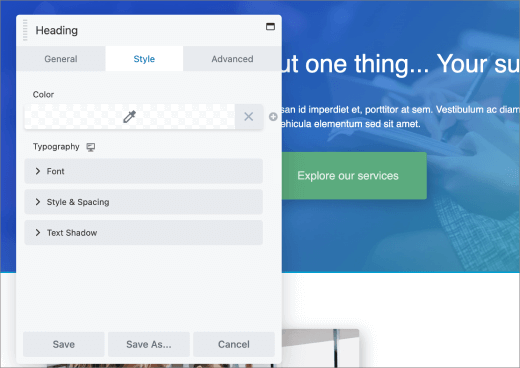
Beaver Builder mostrará un mensaje / ventana emergente con diferentes ajustes que puede editar.
Puede cambiar el texto, el color, el fondo, la fuente, el relleno, el margen, etc.

Los maquetadores de Beaver Builder se basan en filas. Puede arrastrar y soltar para reorganizar las filas. También puede quitar / añadir una nueva fila.
Sólo tiene que hacer clic en el menú Disposiciones de filas y seleccionar el número de columnas que desea en su fila.

Beaver Builder añadirá la fila a la vista previa en vivo en su sitio.
Puede añadir elementos a su fila utilizando los módulos y widgets básicos o avanzados. Estos módulos permiten añadir los elementos más utilizados, como botones, encabezados, texto, imágenes, pases de diapositivas, audio, vídeo, etc.
Sólo tiene que seleccionar un elemento y arrastrarlo a la fila que acaba de añadir. Haga clic en un elemento para editar sus propiedades.
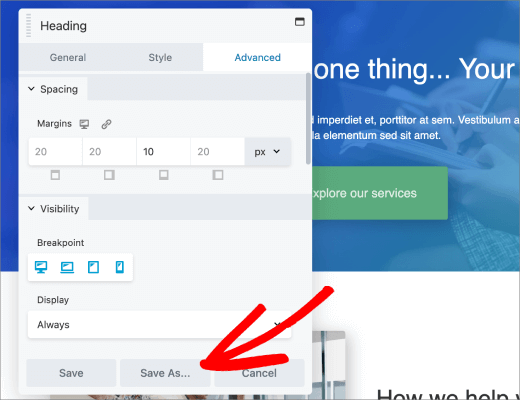
También puede guardar una fila o un módulo para reutilizarlos más tarde en otras páginas. Haga clic en el botón “Guardar como” de mientras edita una fila o un módulo.

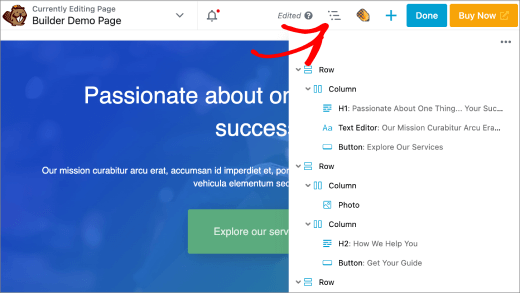
Haga clic en el botón “Listo” de la esquina superior derecha cuando haya terminado de editar la página.
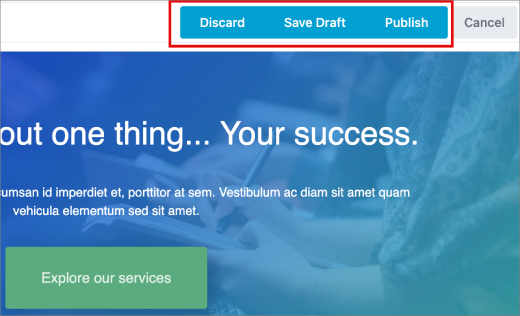
Beaver Builder mostrará una serie de botones para publicar o guardar su página como borrador.

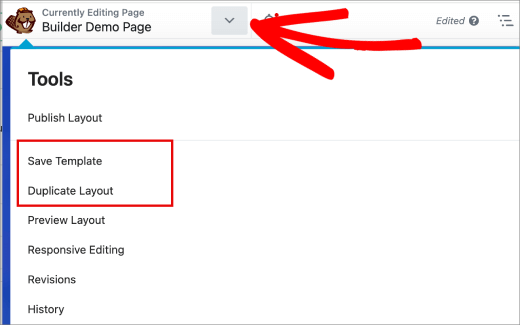
También puede reutilizar una disposición de página completa para otras páginas de su sitio WordPress. Solo tienes que abrir la página con el maquetador de páginas y, a continuación, hacer clic en el botón de la flecha hacia abajo para acceder a Herramientas en la barra superior.
Beaver Builder le mostrará una ventana emergente. Puede guardar la página como plantilla o crear rápidamente una página duplicada con la misma estructura / disposición / diseño / plantilla.

Gestión de plantillas de disposición de página en Beaver Builder
Cada licencia de Beaver Builder le da derecho a utilizarlo en un número ilimitado de sitios web. Pero, ¿cómo mover sus plantillas de página de un sitio de WordPress a otro?
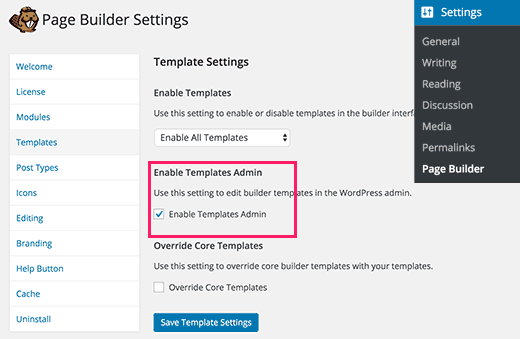
Beaver Builder almacena plantillas creadas por el usuario en un tipo de contenido personalizado llamado plantillas. Está oculto por defecto, pero puede hacerlo visible yendo a Ajustes ” Page Builder y haciendo clic en la pestaña Plantillas.
Sólo tiene que marcar la casilla situada junto a la opción “Activar administrador de plantillas” y hacer clic en el botón “Guardar ajustes de plantilla”.

Verá que en la barra de administrador de WordPress aparece un nuevo elemento / artículo llamado Plantillas. Todas las estructuras / disposiciones / diseños / plantillas que guardes aparecerán en esa página.
Dado que se trata de un tipo de contenido personalizado, puede exportar fácilmente sus plantillas Beaver Builder utilizando la característica de exportación incorporada en WordPress.
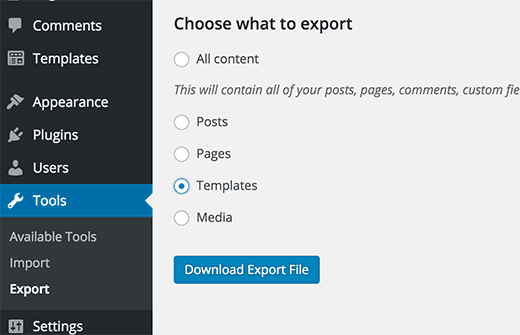
Visite la página Herramientas ” Exportar y seleccione Plantillas. Haga clic en el botón “Descargar archivo de exportación” y WordPress le enviará un archivo XML para que lo descargue.

Ahora accede al sitio de WordPress donde quieres importar las plantillas. Visita la página Ajustes ” Importar y haz clic en WordPress.
Se le pedirá que descargue e instale el plugin importador de WordPress. Después de lo cual, usted será capaz de simplemente subir el archivo xml de su plantilla e importarlo.
Eso es todo; esperamos que este artículo te haya ayudado a crear disposiciones de página personalizadas en WordPress usando Beaver Builder. Puede que también quieras ver nuestra guía práctica sobre cómo ocultar elementos innecesarios del administrador de WordPress con Adminimize y nuestra selección de los mejores temas y plantillas de Beaver Builder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
corey says
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador
Rodney Harrier says
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support says
If you change plugins you would lose the customizations from your first plugin.
Administrador
Pius Anthony says
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support says
Glad our guides can help you start helping other people too
Administrador
Krayl says
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault says
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support says
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Administrador
David Sharp says
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support says
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl says
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan says
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse says
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle says
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn says
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony says
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon says
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam says
How nice does Beaver Builder play with other plugins?
WPBeginner Support says
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Administrador
Rk bhardwaj says
This is amazing plugin to make any blog looks pretty
Oliver says
Beaver Builder is the best page builder plugin by the best team!
Robby says
Hey, Oliver! Thanks for the kind words.
Andrew Peters says
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful says
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support says
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Administrador