Você quer aprender a criar layouts de página personalizados no WordPress?
O Beaver Builder permite que você crie seus próprios layouts de página sem escrever nenhum código. Você pode criar seu site com facilidade e rapidez com o editor de arrastar e soltar incorporado.
Neste artigo, analisaremos o Beaver Builder e mostraremos a você como criar layouts de página personalizados no WordPress com o Beaver Builder.

Por que e quando você precisa de layouts de página personalizados
Muitos temas premium do WordPress vêm com layouts de página prontos para uso para diferentes seções de um site. No entanto, às vezes, um layout incorporado pode não atender às suas necessidades.
Você pode criar modelos de página personalizados no WordPress criando um tema filho e, em seguida, adicionando seus próprios modelos de página. Mas você precisará de algum conhecimento de PHP, HTML e CSS para que isso funcione.
É aqui que entra o Beaver Builder. Ele é um plug-in de criação de páginas de arrastar e soltar para o WordPress. Ele ajuda você a criar seus próprios layouts de página personalizados sem escrever nenhum código.
Revisão do Beaver Builder
O Beaver Builder é muito fácil de usar e amigável para iniciantes. Ao mesmo tempo, ele está repleto de recursos incríveis para criar páginas com aparência profissional.
Ele funciona com todos os temas do WordPress e tem vários módulos que você pode simplesmente arrastar e soltar em sua página. Você pode criar qualquer tipo de layout que desejar e configurá-lo da maneira que imaginou.
Nesta análise do Beaver Builder, mostraremos a você como usar o Beaver Builder para criar layouts de página personalizados no WordPress.
Vamos começar.
Configuração do plug-in Beaver Builder
Primeiro, você precisa adquirir o plug-in Beaver Builder. Ele é um plugin pago, com preços a partir de US$ 99 para sites ilimitados.
Em seguida, você deve instalar e ativar o plug-in Beaver Builder. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa visitar a página Settings ” Page Builder para inserir sua chave de licença.

Depois de inserir sua chave de licença, você estará pronto para criar belos layouts de página.
Criando seu primeiro layout de página personalizado com o Beaver Builder
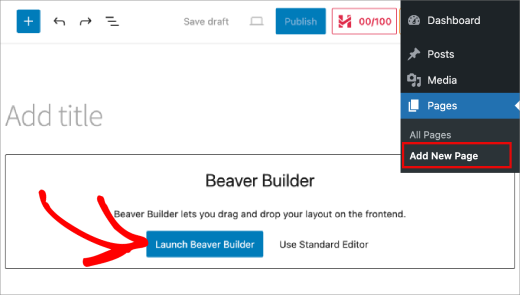
Basta criar uma nova página no WordPress acessando Pages ” Add New Page. Você verá uma nova guia do Page Builder no editor do WordPress.
A partir daí, pressione o botão “Launch Beaver Builder” (Iniciar o Beaver Builder) para começar.

Se esta for a primeira vez que você usa o Beaver Builder, verá um pop-up de boas-vindas oferecendo um tour guiado.
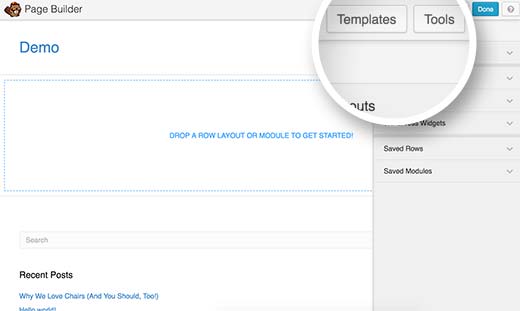
Depois disso, você precisa clicar no botão “Templates” no menu superior.

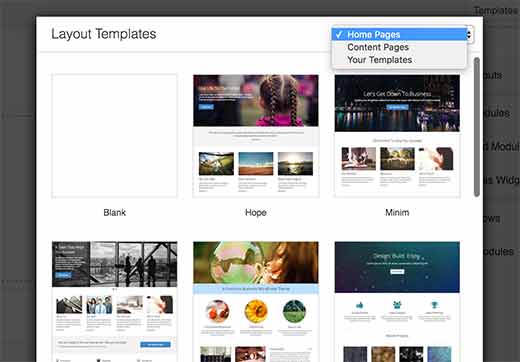
O Beaver Builder vem com alguns modelos projetados profissionalmente para que você possa começar imediatamente.
Não se preocupe; você pode personalizar o modelo o quanto quiser. Ele é apenas uma maneira rápida de começar a criar um layout.

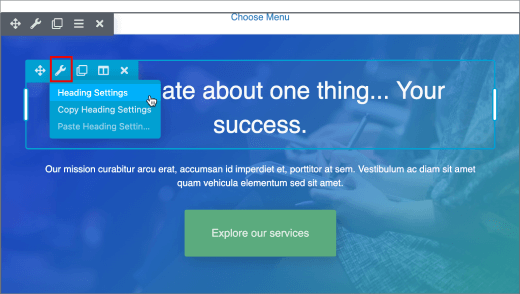
Quando você selecionar um layout, o Beaver Builder o carregará na janela de visualização. Leve o mouse até um item, e o Beaver Builder o destacará.
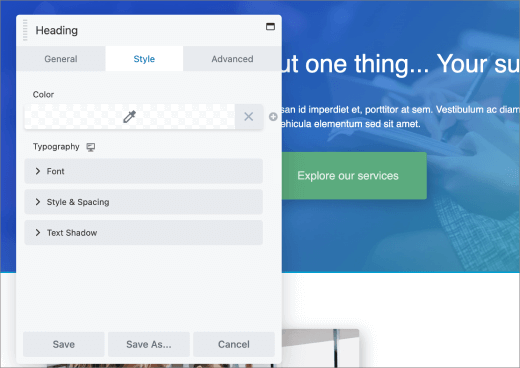
Você pode simplesmente clicar no ícone de chave inglesa em qualquer item destacado para editá-lo.

O Beaver Builder mostrará uma janela pop-up com diferentes configurações que você pode editar.
Você pode alterar o texto, a cor, o plano de fundo, a fonte, o preenchimento, a margem, etc.

Os layouts do Beaver Builder são baseados em linhas. Você pode arrastar e soltar para reorganizar as linhas. Você também pode remover ou adicionar uma nova linha.
Basta clicar no menu Layouts de linha e selecionar o número de colunas que deseja em sua linha.

O Beaver Builder adicionará a linha à visualização ao vivo em seu site.
Você pode adicionar itens à sua linha usando os módulos e widgets básicos ou avançados. Esses módulos permitem adicionar os elementos mais comumente usados, como botões, cabeçalhos, texto, imagens, apresentações de slides, áudio, vídeo etc.
Basta selecionar um item e arrastá-lo para a linha que você acabou de adicionar. Clique em um item para editar suas propriedades.
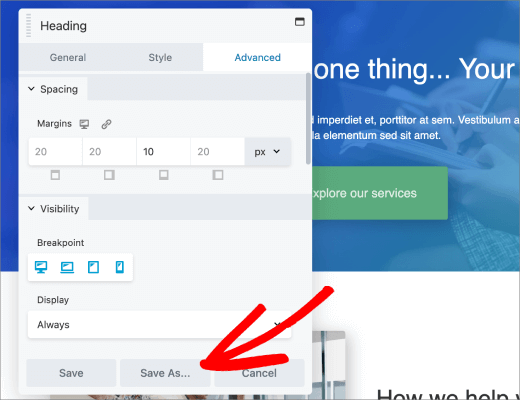
Você também pode salvar uma linha ou um módulo para reutilizá-lo posteriormente em outras páginas. Clique no botão ‘Save as’ ao editar uma linha ou módulo.

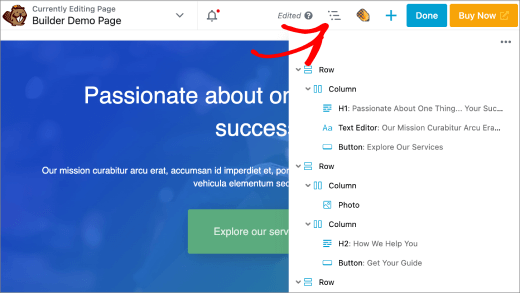
Clique no botão “Done” (Concluído) no canto superior direito quando terminar de editar sua página.
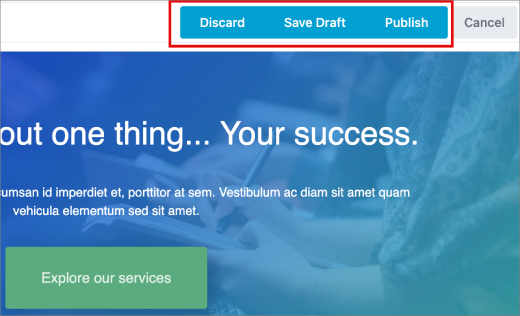
O Beaver Builder mostrará uma série de botões para publicar ou salvar sua página como rascunho.

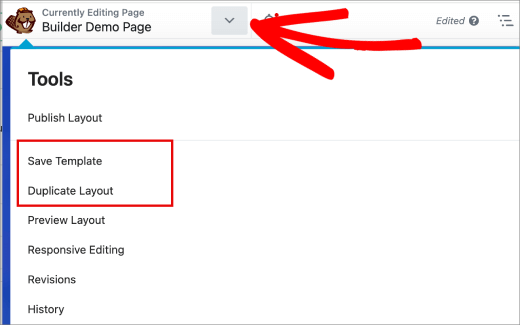
Você também pode reutilizar um layout de página inteiro para outras páginas em seu site WordPress. Basta abrir a página com o Page Builder e, em seguida, clicar no botão de seta para baixo para acessar Tools (Ferramentas) na barra superior.
O Beaver Builder mostrará uma janela pop-up. Você pode salvar a página como um modelo ou criar rapidamente uma página duplicada com o mesmo layout.

Gerenciando modelos de layout de página no Beaver Builder
Cada licença do Beaver Builder lhe dá o direito de usá-lo em sites ilimitados. Mas como mover seus modelos de página de um site WordPress para outro?
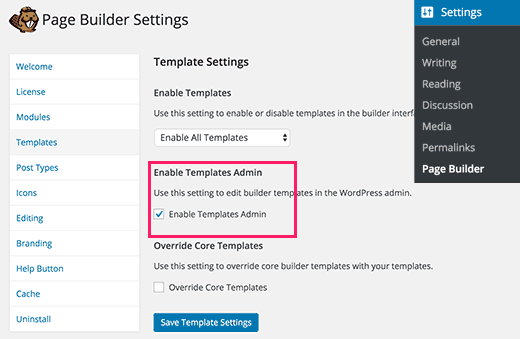
O Beaver Builder armazena os modelos criados pelo usuário em um tipo de postagem personalizado chamado modelos. Ele fica oculto por padrão, mas você pode torná-lo visível acessando Settings ” Page Builder e clicando na guia Templates.
Basta marcar a caixa ao lado da opção “Enable Templates Admin” (Ativar administração de modelos) e clicar no botão “Save Template Settings” (Salvar configurações de modelos).

Você notará que um novo item de menu chamado Templates aparecerá na barra de administração do WordPress. Todos os layouts de página que você salvar como modelos aparecerão nessa página.
Como se trata de um tipo de postagem personalizada, você pode exportar facilmente seus modelos do Beaver Builder usando o recurso de exportação incorporado no WordPress.
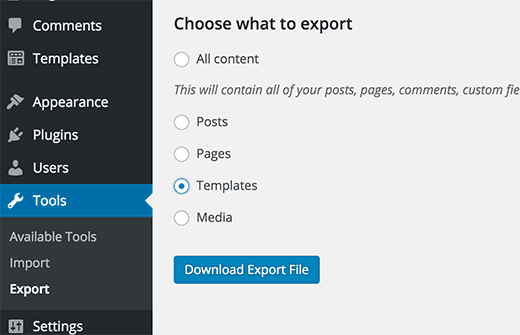
Visite a página Ferramentas ” Exportar e selecione Modelos. Clique no botão “Download Export File” e o WordPress enviará um arquivo XML para você fazer o download.

Agora, faça login no site do WordPress para o qual você deseja importar os modelos. Visite a página Configurações ” Importar e clique em WordPress.
Você será solicitado a fazer o download e instalar o plug-in do importador do WordPress. Depois disso, você poderá simplesmente carregar o arquivo xml do seu modelo e importá-lo.
Esperamos que este artigo tenha ajudado você a criar layouts de página personalizados no WordPress usando o Beaver Builder. Talvez você também queira ver nosso guia sobre como ocultar itens desnecessários do administrador do WordPress com o Adminimize e nossa seleção especializada dos melhores temas e modelos do Beaver Builder.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
corey says
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador
Rodney Harrier says
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support says
If you change plugins you would lose the customizations from your first plugin.
Administrador
Pius Anthony says
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support says
Glad our guides can help you start helping other people too
Administrador
Krayl says
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault says
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support says
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Administrador
David Sharp says
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support says
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl says
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan says
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse says
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle says
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn says
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony says
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon says
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam says
How nice does Beaver Builder play with other plugins?
WPBeginner Support says
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Administrador
Rk bhardwaj says
This is amazing plugin to make any blog looks pretty
Oliver says
Beaver Builder is the best page builder plugin by the best team!
Robby says
Hey, Oliver! Thanks for the kind words.
Andrew Peters says
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful says
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support says
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Administrador