Voulez-vous apprendre à créer des mises en page personnalisées dans WordPress ?
Beaver Constructeur vous permet de créer vos propres mises en page sans écrire de code. Vous pouvez facilement concevoir votre site rapidement grâce à son éditeur drag-and-drop intégré.
Dans cet article, nous allons passer en revue Beaver Constructeur et vous afficher comment créer des mises en page personnalisées dans WordPress avec Beaver Constructeur.

Pourquoi et quand avez-vous besoin de mises en page personnalisées ?
De nombreux thèmes WordPress premium sont livrés avec des mises en page prêtes à l’emploi pour les différentes sections d’un site. Version, cependant, parfois, une mise en page intégrée peut ne pas correspondre à vos besoins.
Vous pouvez créer des modèles de page personnalisés dans WordPress en créant un thème enfant, puis en ajoutant vos propres modèles de page. Mais vous aurez besoin de quelques connaissances en PHP, HTML et CSS pour que cela fonctionne.
C’est là qu’intervient Beaver Constructeur. Il s’agit d’une extension de constructeur de page par glisser-déposer pour WordPress. Il vous aide à créer vos propres mises en page personnalisées sans écrire de code.
Avis sur le Constructeur Beaver
Beaver Constructeur est très facile à utiliser et convivial pour les débutants. En même temps, il est chargé de fonctionnalités incroyables pour créer des pages de qualité professionnelle.
Il fonctionne avec tous les thèmes WordPress et dispose de tonnes de modules que vous pouvez simplement faire glisser et déposer sur votre page. Vous pouvez créer n’importe quel type de mise en page que vous voulez et le configurer exactement comme vous l’avez imaginé.
Dans cet Avis Beaver Constructeur, nous allons vous afficher comment utiliser Beaver Constructeur pour créer des mises en page personnalisées sur WordPress.
Premiers pas.
Configurer l’extension Beaver Constructeur
Tout d’abord, vous devez acheter l’extension Beaver Constructeur. Il s’agit d’une extension payante, dont les prix commencent à partir de 99 $ pour un nombre illimité de sites.
Ensuite, vous devez installer et activer l’extension Beaver Constructeur. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page Réglages » Constructeur de pages pour saisir votre clé de licence.

Après avoir saisi/saisie votre clé de licence, vous êtes maintenant prêt à créer de magnifiques mises en page.
Créer votre première mise en page personnalisée avec Beaver Constructeur
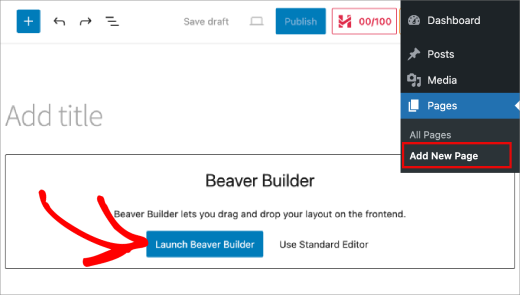
Il suffit de créer une nouvelle page dans WordPress en visitant Pages » Ajouter une nouvelle page. Vous remarquerez l’apparition d’un nouvel onglet Constructeur de page dans les éditeurs/éditrices de WordPress.
Cliquez ensuite sur le bouton « Lancer le Constructeur Beaver » pour Premiers pas.

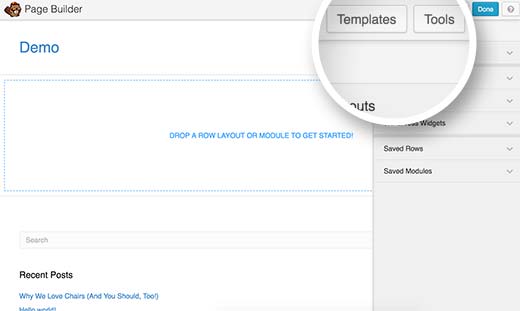
Si c’est la première fois que vous utilisez Beaver Constructeur, vous verrez une fenêtre surgissante de bienvenue vous proposant une visite guidée.
Ensuite, vous devez cliquer sur le bouton « Modèles » dans le menu supérieur.

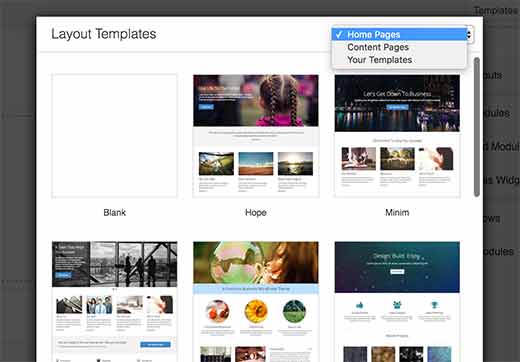
Beaver Constructeur est livré avec quelques modèles conçus par des professionnels pour vous permettre de commencer tout de suite.
Ne vous inquiétez pas, vous pouvez personnaliser le Modèle autant que vous le souhaitez. Il s’agit simplement d’un moyen rapide de vous permettre de vous lancer dans une mise en page.

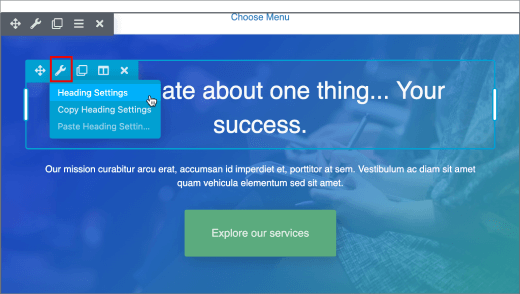
Lorsque vous sélectionnez une mise en page, Beaver Constructeur la charge dans la fenêtre de Prévisualisation. Placez votre souris sur un article, et Beaver Constructeur le mettra en évidence.
Il vous suffit de cliquer sur l’icône de la clé à molette sur un article en surbrillance pour le modifier.

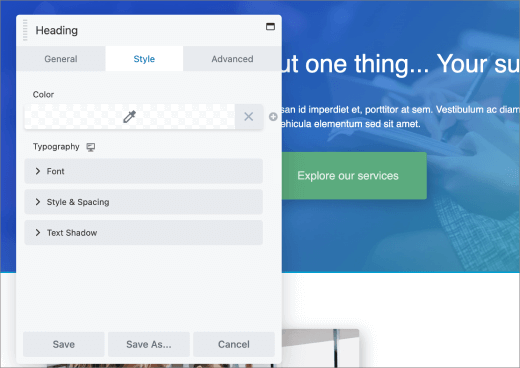
Beaver Constructeur affichera une fenêtre surgissante avec différents réglages que vous pouvez modifier.
Vous pouvez modifier le texte, la couleur, l’arrière-plan, la police, la marge interne, la marge externe, etc.

Les mises en page de Beaver Constructeur sont basées sur des lignes. Vous pouvez effectuer un glisser-déposer pour réorganiser les lignes. Vous pouvez également retirer ou ajouter une nouvelle ligne.
Il vous suffit de cliquer sur le menu Mises en page et de sélectionner le nombre de colonnes que vous souhaitez dans votre ligne.

Beaver Constructeur ajoutera la ligne à la Prévisualisation directe de votre site.
Vous pouvez ajouter des articles à votre ligne en utilisant les modules et widgets de base ou avancés. Ces modules vous permettent d’ajouter les éléments les plus couramment utilisés comme des boutons, des titres, du texte, des images, des diaporamas, de l’audio, de la vidéo, etc.
Il suffit de sélectionner un article et de le faire glisser vers la ligne que vous venez d’ajouter. Cliquez sur un article pour en modifier les propriétés.
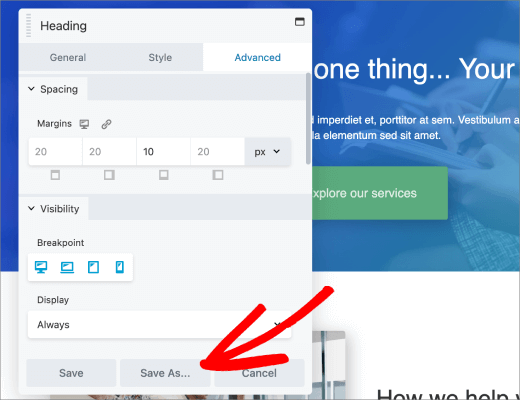
Vous pouvez également enregistrer une ligne ou un module pour le réutiliser ultérieurement sur d’autres pages. Cliquez sur le bouton « Enregistrer sous » de lorsque vous modifiez une ligne ou un module.

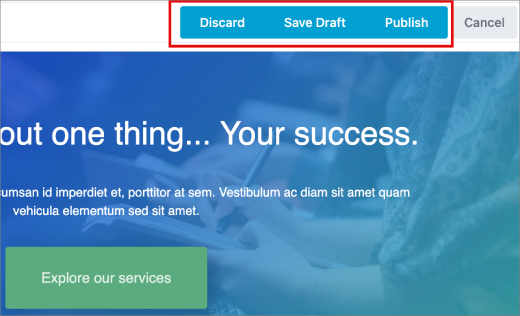
Cliquez sur le bouton « Terminé » dans le coin supérieur droit lorsque vous avez fini de modifier votre page.
Beaver Constructeur affichera une série de boutons permettant de publier ou d’enregistrer votre page en tant que brouillon.

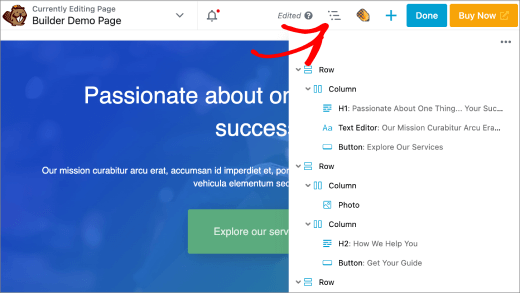
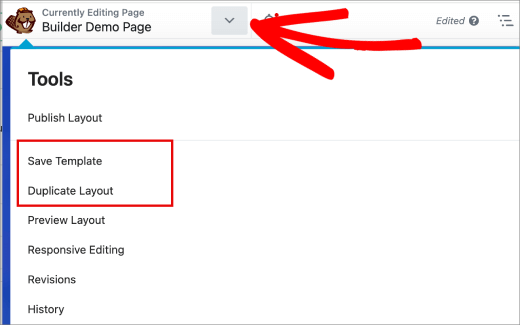
Vous pouvez également réutiliser une mise en page entière pour d’autres pages de votre site WordPress. Il suffit d’ouvrir la page avec le constructeur de page, puis de cliquer sur le bouton à flèche descendante pour accéder à Outils dans la barre supérieure.
Beaver Constructeur affiche une fenêtre surgissante. Vous pouvez enregistrer la page en tant que Modèle ou créer rapidement une page dupliquée avec la même mise en page.

Gestion des modèles de mise en page dans Beaver Constructeur
Chaque licence Beaver Constructeur vous permet de l’utiliser sur un nombre illimité de sites. Mais comment déplacer vos modèles de page d’un site WordPress à un autre ?
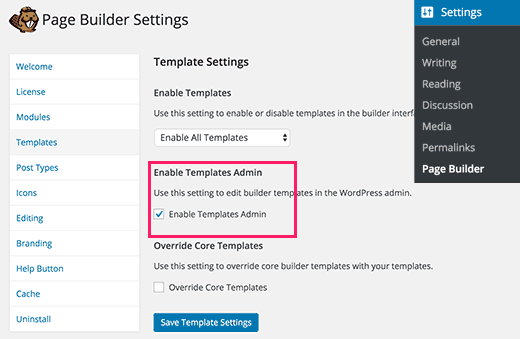
Beaver Constructeur stocke les modèles créés par l’utilisateur dans un type de publication personnalisé appelé modèles. Il est masqué par défaut, mais vous pouvez le rendre visible en allant dans Réglages » Constructeur de pages et en cliquant sur l’onglet Modèles.
Il suffit de cocher la case située à côté de l’option « Activer l’administration des modèles » et de cliquer sur le bouton « Enregistrer les réglages des modèles ».

Vous remarquerez qu’un nouvel élément de menu libellé « Modèles » apparaît dans votre barre d’administration WordPress. Toutes les mises en page que vous enregistrez en tant que modèles apparaîtront sur cette page.
Comme il s’agit d’un type de publication personnalisé, vous pouvez facilement exporter vos modèles Outil de personnalisation à l’aide de la fonctionnalité d’exportation intégrée en WordPress.
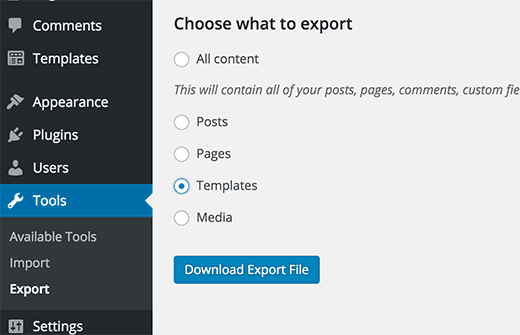
Visitez la page Outils » Exportation et sélectionnez Modèles. Cliquez sur le bouton » Télécharger le fichier d’exportation » et WordPress vous enverra un fichier XML à télécharger.

Connectez-vous maintenant au site WordPress sur lequel vous souhaitez importer les modèles. Visitez la page Réglages » Importation et cliquez sur WordPress.
Il vous sera demandé de télécharger et d’installer le programme d’extension WordPress d’importation. Après quoi, vous pourrez simplement téléverser le fichier xml de votre modèle et l’importer.
C’est tout ; nous espérons que cet article vous a aidé à créer des mises en page personnalisées sur WordPress à l’aide de Beaver Constructeur. Vous pouvez également consulter notre guide sur la façon de masquer les articles inutiles dans l’administration de WordPress avec Adminimize et notre choix d’experts des meilleurs thèmes et modèles Beaver Constructeur.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
corey says
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support says
Glad to hear our guide was helpful!
Administrateur
Rodney Harrier says
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support says
If you change plugins you would lose the customizations from your first plugin.
Administrateur
Pius Anthony says
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support says
Glad our guides can help you start helping other people too
Administrateur
Krayl says
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault says
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support says
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Administrateur
David Sharp says
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support says
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl says
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan says
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse says
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle says
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn says
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony says
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon says
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam says
How nice does Beaver Builder play with other plugins?
WPBeginner Support says
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Administrateur
Rk bhardwaj says
This is amazing plugin to make any blog looks pretty
Oliver says
Beaver Builder is the best page builder plugin by the best team!
Robby says
Hey, Oliver! Thanks for the kind words.
Andrew Peters says
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful says
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support says
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Administrateur