Möchten Sie einen Meilenstein-Countdown in WordPress hinzufügen?
Ein Countdown-Timer hilft Ihnen, wichtige Errungenschaften, Jahrestage, bevorstehende Ereignisse und vieles mehr zu präsentieren.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise ein Countdown-Timer-Widget zu Ihrer WordPress-Website hinzufügen können.

Wann und warum sollte man ein Countdown-Widget für Meilensteine verwenden?
Meilenstein-Countdown-Widgets sind nützliche Tools, um Ihr Publikum an einen wichtigen geschäftlichen Meilenstein zu erinnern, z. B. an eine bevorstehende Veranstaltung, Produkteinführung oder Verkaufsveranstaltung.
Der Countdown trägt dazu bei, die Vorfreude Ihrer Kunden zu steigern und das Engagement der Nutzer zu verbessern.
Hier sind einige häufige Szenarien, in denen Sie ein Meilenstein-Countdown-Widget verwenden sollten:
- Bevor Sie Ihre Website auf einer „Coming Soon“-Seite veröffentlichen.
- Bei Wartungsarbeiten an der Website, um die Besucher darüber zu informieren, wann die Website wieder zur Verfügung stehen wird.
- Vor der Einführung eines neuen Produkts in Ihrem Online Shop.
- Wenn Sie eine Veranstaltung oder Konferenz ausrichten.
- Zum Geburtstag Ihres Online-Unternehmens.
- Bieten Sie an Feiertagen und Verkaufsveranstaltungen wie dem Schwarzen Freitag große Rabatte auf Ihre Produkte oder Dienstleistungen an.
Sie können den Meilenstein-Countdown-Timer in Ihren Beiträgen, Seiten und im Widget-Bereich der Seitenleiste anzeigen.
Countdown-Timer können auch zu Lightbox-Popups, schwebenden Leisten, Scrollboxen und anderen Designelementen hinzugefügt werden, um abgebrochene Besucher zu binden und sie wieder auf Ihre Website zu bringen.
Da es so viele Anwendungsfälle für einen Countdown-Timer gibt, haben wir 3 verschiedene Methoden zum Hinzufügen eines Meilenstein-Countdown-Widgets in WordPress aufgeführt:
Werfen wir einen Blick darauf, wie man in WordPress ganz einfach ein Countdown-Widget für Meilensteine einfügt.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Methode 1: Hinzufügen eines Meilenstein-Countdown-Widgets mit dem Countdown Timer Ultimate Plugin

Countdown Timer Ultimate ist ein einfaches, kostenloses Plugin, mit dem Sie einen einfachen Countdown-Timer in Ihre Website einbauen können.
Als Erstes müssen Sie das Plugin Countdown Timer Ultimate installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
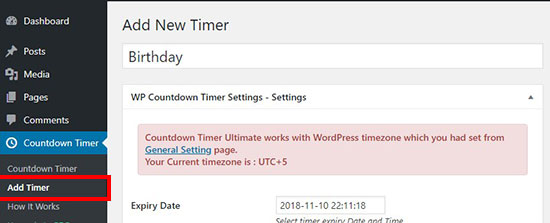
Nach der Aktivierung müssen Sie die Seite Countdown Timer “ Add Timer in Ihrem WordPress-Adminbereich aufrufen.
Auf dieser Seite müssen Sie zunächst den Namen Ihres Meilensteins als Titel für den neuen Countdown-Timer hinzufügen.
Hinweis: Der Timer verwendet die Zeitzone, die in den Einstellungen Ihrer WordPress-Website festgelegt ist. Wenn Sie die Zeitzone für diesen Countdown-Timer ändern möchten, müssen Sie zu Einstellungen “ Allgemein gehen und die Zeitzoneneinstellungen Ihrer WordPress-Website aktualisieren.

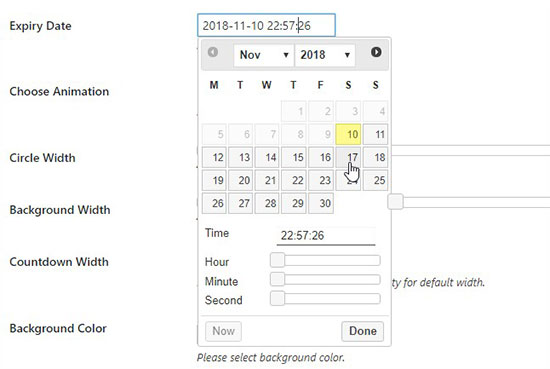
Danach können Sie nach unten scrollen, um ein Ablaufdatum, einen Tag und eine Uhrzeit für Ihren Meilenstein-Countdown-Timer festzulegen.
Wählen Sie nun das Ablaufdatum für Ihren Countdown-Timer.

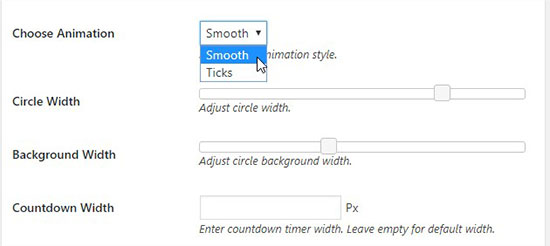
Als nächstes müssen Sie einen Animationsstil aus der Dropdown-Liste auswählen.
Sie können auch die Breite des Kreises und des Hintergrunds leicht anpassen.

Im Feld Countdown-Breite können Sie eine Breite für die vollständige Anzeige Ihres Countdown-Widgets festlegen. Wenn Sie dieses Feld leer lassen, wird der Timer in der Standardgröße angezeigt.
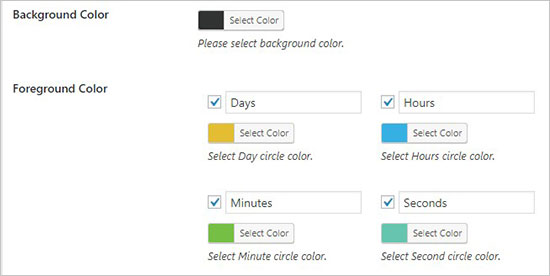
Danach können Sie die Hintergrund- und Vordergrundfarben für den Countdown-Timer hinzufügen. Sie können die Farbe für Tage, Stunden, Minuten und Sekunden individuell ändern. Sie können auch die Beschriftungen für Elemente wie Tage, Stunden usw. ändern.
Leider passt das Plugin die Beschriftung nicht an den Plural oder Singular an, so dass es statt „1 Stunde“ „1 Hours“ heißt.

Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Anzeige Ihres Meilenstein-Countdown-Widgets in WordPress
Nachdem Sie nun Ihr Meilenstein-Countdown-Widget erstellt haben, fügen wir es zu Ihrer Website hinzu.
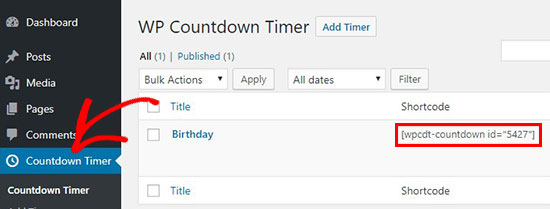
Klicken Sie zunächst auf das Menü Countdown-Timer. Der soeben erstellte Timer wird auf der Seite WP Countdown Timer aufgeführt.

Neben dem Countdown-Timer sehen Sie einen Shortcode, den Sie kopieren müssen.
Kopieren Sie diesen Shortcode und fügen Sie ihn in den Inhaltsbereich Ihres Beitrags oder Ihrer Seite ein.

Klicken Sie dann auf die Schaltfläche Aktualisieren oder Veröffentlichen, um Ihre Änderungen zu speichern.
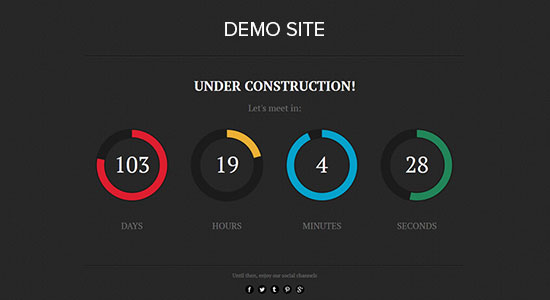
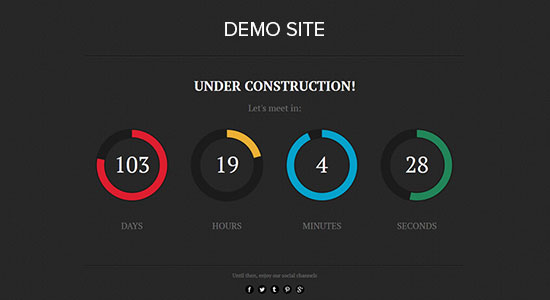
Sie können nun Ihre Website besuchen, um das Countdown-Widget für den Meilenstein in Aktion zu sehen.

Sie können diesen Countdown-Timer auch in die Seitenleiste Ihrer WordPress-Website einfügen. Gehen Sie einfach auf die Seite Darstellung “ Widgets und fügen Sie ein Shortcode-Widget zu Ihrer Seitenleiste hinzu.
In den Widget-Einstellungen können Sie den Shortcode für Ihren Countdown-Timer einfügen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Aktualisieren zu klicken, um Ihre Widget-Einstellungen zu speichern.
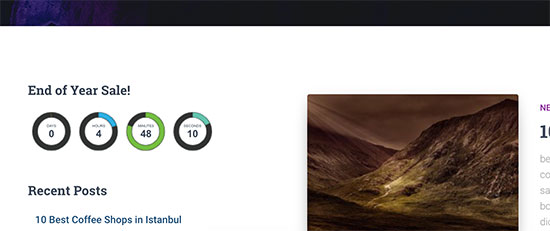
Sie können nun Ihre Website besuchen, um den Countdown-Timer in der Seitenleiste oder im Widget-Bereich zu sehen.

Methode 2: Hinzufügen eines Meilenstein-Countdown-Widgets mit OptinMonster
OptinMonster ist das beste WordPress-Popup-Plugin auf dem Markt, aber es kann viel mehr als nur Popups. Es hilft Ihnen, abbrechende Website-Besucher in Abonnenten und Kunden zu verwandeln.
Mit der Countdown-Timer-Funktion von OptinMonster können Sie den Meilenstein-Countdown-Timer in ein Lightbox-Popup, ein Sidebar-Widget, eine schwebende Leiste oder jeden anderen OptinMonster-Kampagnentyp integrieren.
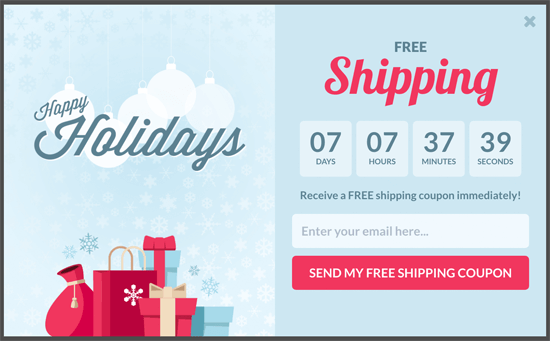
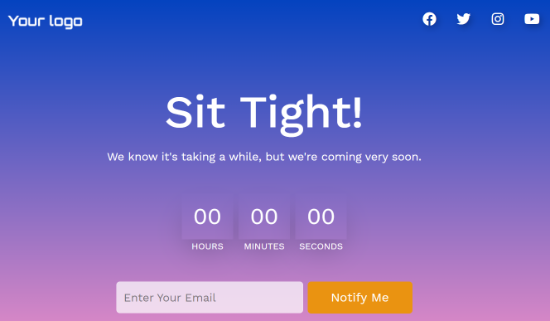
Unten sehen Sie ein Beispiel für eine der vorgefertigten Countdown-Timer-Kampagnen, aber Sie können den Drag & Drop Builder verwenden, um einen komplett individuellen Countdown-Timer zu erstellen.

OptinMonster ist ein intelligenter Weg, um einen Countdown-Timer in aufmerksamkeitsstarken Designelementen anzuzeigen. Sie können damit sogar immergrüne Countdown-Timer in WordPress erstellen.
Ein immergrüner Countdown-Timer startet einen Countdown für jeden einzelnen Besucher. Der Timer beginnt, wenn die Person auf Ihrer Website ankommt. Er wird auch als dynamischer Countdown-Timer bezeichnet.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für einen Plan anmelden, der Ihren Bedürfnissen entspricht.

Danach müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und der OptinMonster-App.
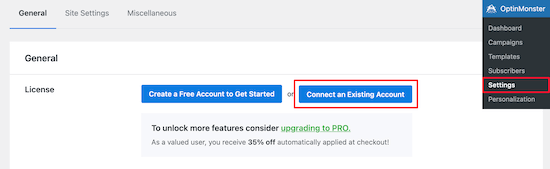
Nach der Aktivierung müssen Sie in Ihrem WordPress-Administrationsmenü zu OptinMonster “ Einstellungen gehen und Ihr Konto verbinden.
Sie können auf die Schaltfläche „Bestehendes Konto verbinden“ klicken, um loszulegen.

Daraufhin erscheint ein Popup-Fenster.
Wählen Sie einfach die E-Mail-Adresse aus, mit der Sie sich für ein OptinMonster-Konto angemeldet haben, und klicken Sie auf die Schaltfläche „Mit WordPress verbinden“.

Das Plugin verbindet nun Ihre WordPress-Seite mit Ihrem OptinMonster-Konto.
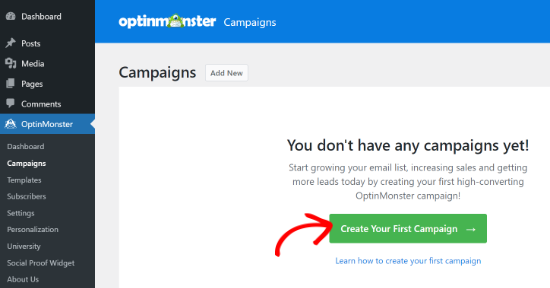
Sobald Sie verbunden sind, können Sie von Ihrem OptinMonster-Dashboard aus eine neue Kampagne erstellen. Gehen Sie einfach zu OptinMonster “ Kampagnen und klicken Sie auf die Schaltfläche „Ihre erste Kampagne erstellen“.

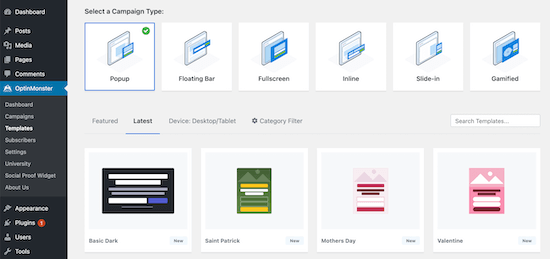
Das Plugin zeigt verschiedene Kampagnentypen und Vorlagen zur Auswahl an.
Sie können jeden Kampagnentyp verwenden und den Countdown-Timer darin integrieren.

Weitere Details finden Sie in dieser Schritt-für-Schritt-Anleitung zur Erstellung einer Countdown-Timer-Kampagne in OptinMonster.
Methode 3: Hinzufügen eines Meilenstein-Countdown-Widgets mit SeedProd
SeedProd ist das beste Theme und Landing Page Builder für WordPress. Mit dem Drag-and-Drop-Builder können Sie tolle Landing Pages erstellen und einen Countdown-Timer hinzufügen, um die Aufmerksamkeit Ihrer Besucher zu wecken.
Um die Countdown-Timer-Funktion zu nutzen, benötigen Sie die SeedProd Pro-Version. Mit dem Pro-Tarif erhalten Sie außerdem Zugang zu verschiedenen Vorlagen, Seitenblöcken zur Anpassung, E-Mail-Marketing-Integrationen und mehr.

Als Erstes müssen Sie das SeedProd Pro-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
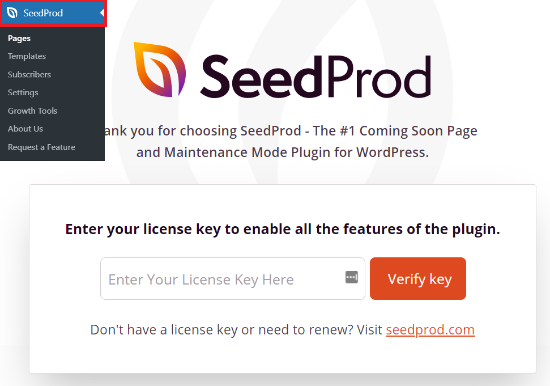
Nach der Aktivierung werden Sie in Ihrem WordPress-Administrationsbereich zu SeedProd weitergeleitet. Dort werden Sie nach einem Lizenzschlüssel gefragt, den Sie über Ihr SeedProd-Konto erhalten können. Nachdem Sie den Lizenzschlüssel eingegeben haben, können Sie auf die Schaltfläche „Schlüssel überprüfen“ klicken.

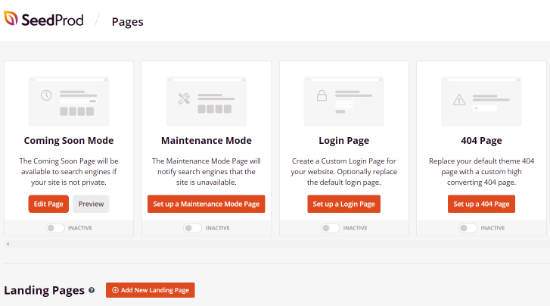
Als nächstes können Sie eine neue Landing Page erstellen, indem Sie zu SeedProd “ Seiten gehen.
Mit SeedProd können Sie verschiedene Arten von Seiten einrichten, darunter „Coming Soon“-Seiten, Login-Seiten, benutzerdefinierte WooCommerce-Warenkorb-Seiten und 404-Seiten.
Sie können auch andere Landing Pages erstellen, indem Sie auf die Schaltfläche „Neue Landing Page hinzufügen“ klicken, z. B. eine Dankeseite oder eine Seite zur Anmeldung für ein Webinar.
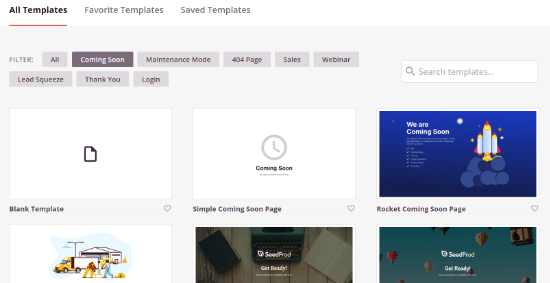
In diesem Tutorial verwenden wir die Seite „Demnächst“, da sie sich hervorragend eignet, um einen Countdown-Timer einzufügen und Ihr Publikum an ein bevorstehendes Produkt oder Ereignis zu erinnern.

Danach können Sie eine Vorlage für Ihre Landing Page auswählen. Es gibt auch die Möglichkeit, eine Seite von Grund auf neu zu erstellen, indem Sie die leere Vorlage verwenden.
Wir empfehlen jedoch die Verwendung einer Vorlage, da sie Zeit spart und Ihnen hilft, das Design nach Ihren Wünschen zu bearbeiten.

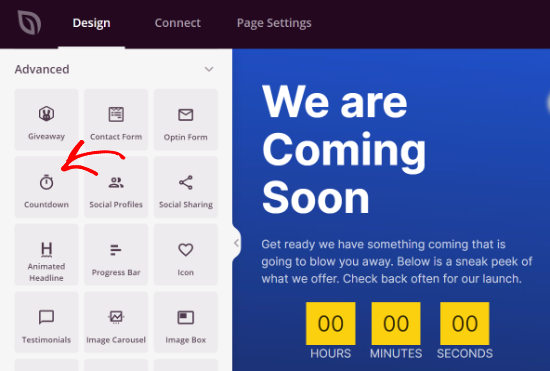
Auf dem nächsten Bildschirm gelangen Sie unter der Registerkarte Design zum SeedProd Drag-and-Drop Page Builder.
Hier können Sie die Landing Page anpassen, indem Sie verschiedene Abschnitte und Seitenblöcke hinzufügen oder entfernen und das Layout der Seite formatieren.
Um den Countdown-Timer hinzuzufügen, gehen Sie einfach zum Abschnitt Erweiterte Seitenblöcke im linken Menü und platzieren Sie den „Countdown“-Block an einer beliebigen Stelle auf Ihrer Seite.

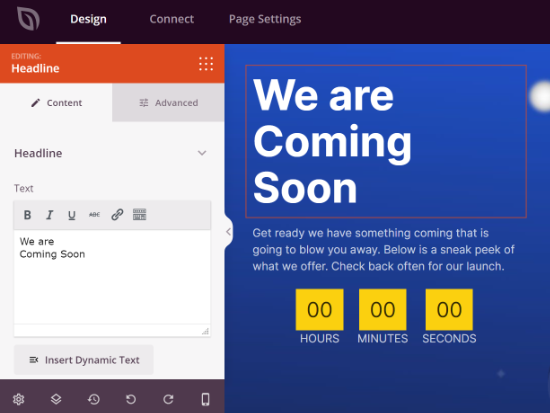
Sie können auch verschiedene Abschnitte Ihrer Coming Soon-Seite bearbeiten. Klicken Sie einfach auf einen Abschnitt, und Sie sehen weitere Optionen im linken Menü.
Sie können z. B. den Text im Feld bearbeiten, seine Schriftart oder Farbe ändern oder den Inhalt ausrichten.

Wenn Sie mit der Bearbeitung des Designs Ihrer Landing Page fertig sind, können Sie auf die Registerkarte Verbinden gehen und E-Mail-Marketingdienste integrieren.
SeedProd unterstützt beliebte Dienste wie Drip, Constant Contact, Brevo, ConvertKit und andere.

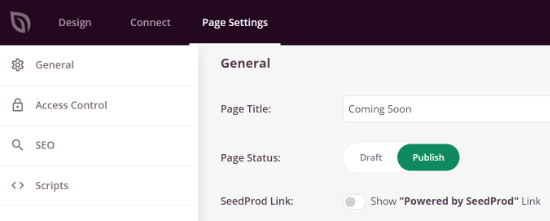
Danach klicken Sie auf die Registerkarte Seiteneinstellungen, um Ihre Landing Page mit einem Countdown-Timer zu veröffentlichen.
In den allgemeinen Einstellungen können Sie den „Seitenstatus“ von „Entwurf“ in „Veröffentlichen“ ändern, und Ihre Seite wird aktiviert.

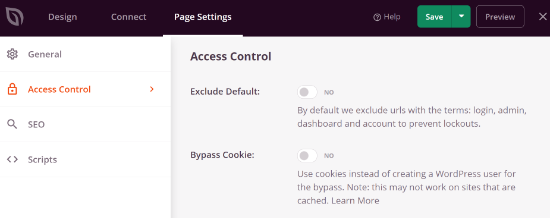
Als Nächstes können Sie unter der Registerkarte „Seiteneinstellungen“ die Einstellungen für die Zugriffskontrolle aufrufen und festlegen, wer Ihre Landing Page anzeigen darf.
Diese Funktion ist sehr nützlich, wenn Sie möchten, dass bestimmte Personen die „Coming Soon“-Seite umgehen und an der Entwicklung Ihrer Website arbeiten.
Mit SeedProd können Sie auch URLs ein- und ausschließen, auf denen die „Coming Soon“-Seite angezeigt werden soll. Standardmäßig wird die Seite auf der gesamten Website sichtbar sein. Sie können sie jedoch so ändern, dass sie nur auf der Startseite oder auf bestimmten URLs angezeigt wird.

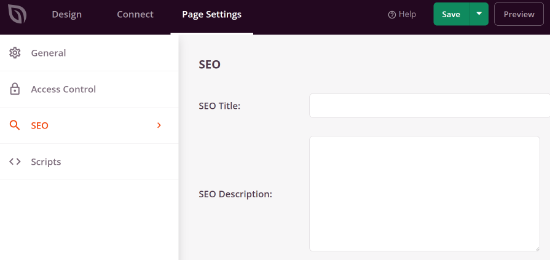
Danach können Sie Ihre Seite für Suchmaschinen optimieren, indem Sie zu den SEO-Einstellungen gehen.
Mit SeedProd können Sie einen SEO-Titel, eine Beschreibung, ein Favicon und ein Miniaturbild für soziale Medien hinzufügen.

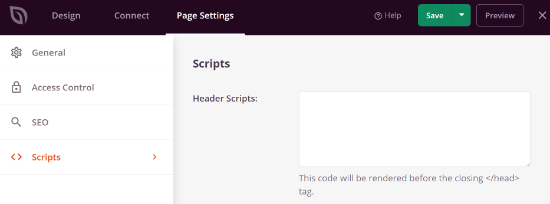
Wenn Sie Ihrer Landing Page Code-Snippets hinzufügen möchten, gehen Sie zum Abschnitt „Skripte“ in den Seiteneinstellungen. Hier können Sie Skripte in der Kopfzeile, im Hauptteil und in der Fußzeile Ihrer Seite hinzufügen.
Sie können zum Beispiel den Google Analytics-Tracking-Code in die Header-Skripte einfügen, um zu sehen, wie die Besucher Ihre Landing Page nutzen.

Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche Speichern. Sie können Ihre Landing Page auch in der Vorschau ansehen, um eventuelle Änderungen am Design vorzunehmen.
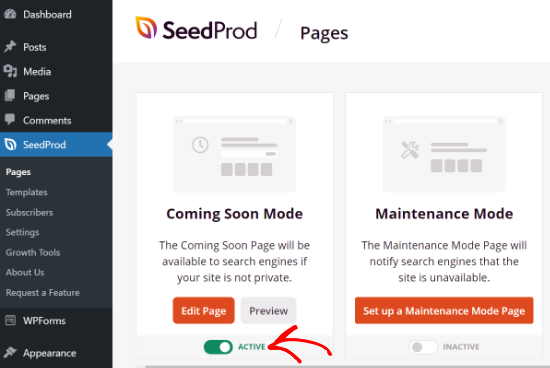
Als nächstes müssen Sie zu SeedProd “ Seiten gehen und den Status Ihrer Coming Soon-Seite auf „Aktiv“ ändern.

Das war’s. Ihre Landing Page mit Countdown-Timer ist nun live.
Sie können nun Ihre Website besuchen, um den „Coming Soon“-Zähler in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Countdown-Widget in WordPress einfügt. Vielleicht interessieren Sie sich auch für unseren Leitfaden über bewährte Möglichkeiten, mit WordPress online Geld zu verdienen, oder für unsere vollständige Anleitung zum Erstellen eines E-Mail-Newsletters.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill says
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis says
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani says
splendid ..this is extremely useful for announcing a giveaway or a hot deal