Volete aggiungere un conto alla rovescia per le pietre miliari in WordPress?
Un timer per il conto alla rovescia consente di mostrare risultati importanti, anniversari, eventi imminenti e altro ancora.
In questo articolo vi mostreremo come aggiungere facilmente un widget per il conto alla rovescia al vostro sito WordPress.

Quando e perché utilizzare un widget per il conto alla rovescia delle pietre miliari?
I widget per il conto alla rovescia delle pietre miliari sono strumenti utili per ricordare al pubblico un importante traguardo aziendale, come un evento imminente, il lancio di un prodotto o un evento di vendita.
Il conto alla rovescia aiuta a creare un’attesa tra i clienti e a migliorare il coinvolgimento degli utenti.
Ecco alcuni scenari comuni in cui utilizzare un widget per il conto alla rovescia delle pietre miliari:
- Prima di lanciare il vostro sito web su una pagina coming soon.
- Durante la manutenzione del sito web, per comunicare ai visitatori quando il sito sarà nuovamente disponibile.
- Prima di introdurre un nuovo prodotto nel vostro negozio online.
- Quando si ospita un evento o una conferenza.
- Il giorno del compleanno del vostro business online.
- In occasione di festività ed eventi di vendita come il Black Friday, offrite grandi sconti sui vostri prodotti o servizi.
È possibile visualizzare il timer del conto alla rovescia della pietra miliare nei post, nelle pagine e nell’area widget della barra laterale.
I timer per il conto alla rovescia possono anche essere aggiunti a popup lightbox, barre fluttuanti, caselle di scorrimento e altri elementi di design per coinvolgere i visitatori abbandonati e riportarli sul vostro sito web.
Poiché i casi di utilizzo di un timer per il conto alla rovescia sono molteplici, abbiamo elencato 3 diversi metodi per aggiungere un widget per il conto alla rovescia di una pietra miliare in WordPress:
Vediamo come aggiungere facilmente un widget per il conto alla rovescia delle pietre miliari in WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: Aggiungere un widget per il conto alla rovescia delle pietre miliari utilizzando il plugin Countdown Timer Ultimate

Countdown Timer Ultimate è un semplice plugin gratuito che consente di aggiungere un timer per il conto alla rovescia di base al vostro sito web.
La prima cosa da fare è installare e attivare il plugin Countdown Timer Ultimate. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
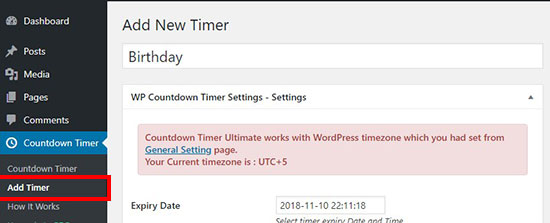
Dopo l’attivazione, è necessario visitare la pagina Timer conto alla rovescia ” Aggiungi timer nell’area di amministrazione di WordPress.
In questa pagina, è necessario iniziare aggiungendo il nome della milestone come titolo del nuovo timer del conto alla rovescia.
Nota: il timer utilizza il fuso orario impostato nelle impostazioni del sito WordPress. Se si desidera cambiare il fuso orario di questo timer per il conto alla rovescia, è necessario andare in Impostazioni ” Generali e aggiornare le impostazioni del fuso orario del sito WordPress.

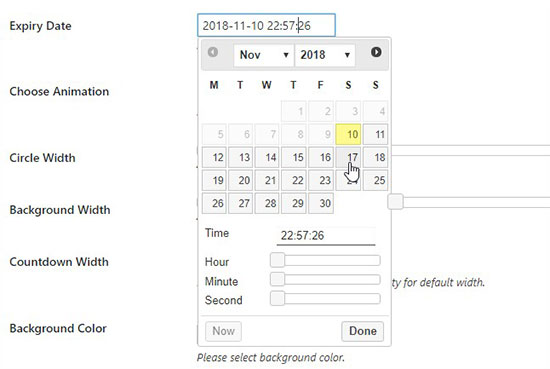
Successivamente, è possibile scorrere verso il basso per impostare una data di scadenza, un giorno e un’ora per il timer del conto alla rovescia della pietra miliare.
Selezionate la data di scadenza del vostro timer per il conto alla rovescia.

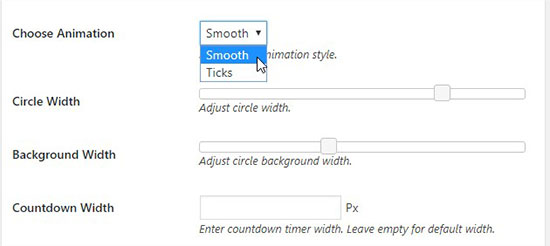
Successivamente, è necessario selezionare uno stile di animazione dall’elenco a discesa.
È inoltre possibile regolare facilmente la larghezza del cerchio e dello sfondo.

Nel campo Larghezza conto alla rovescia è possibile definire una larghezza per la visualizzazione completa del widget del conto alla rovescia. Se si lascia questo campo vuoto, il timer verrà visualizzato con le dimensioni predefinite.
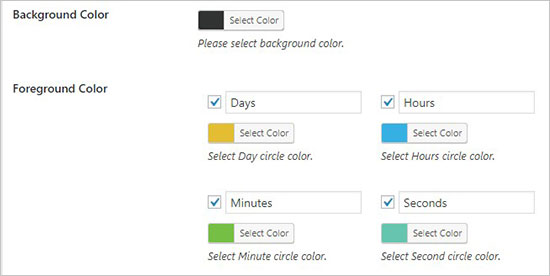
Successivamente, è possibile aggiungere i colori di sfondo e di primo piano per il timer del conto alla rovescia. È possibile modificare individualmente il colore per i giorni, le ore, i minuti e i secondi. È anche possibile modificare le etichette per elementi come giorni, ore, ecc.
Purtroppo il plugin non regola l’etichetta per il plurale o il singolare, quindi dirà “1 ora” invece di “1 ora”.

Una volta soddisfatti delle impostazioni, fare clic sul pulsante “Pubblica”.
Visualizzazione del widget del conto alla rovescia per le pietre miliari in WordPress
Ora che avete creato il vostro widget per il conto alla rovescia delle pietre miliari, aggiungetelo al vostro sito web.
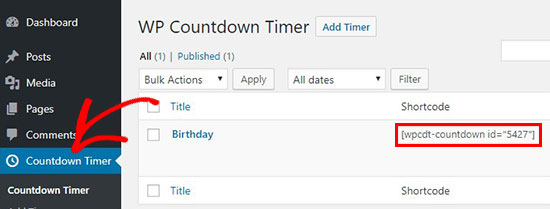
Per prima cosa, cliccate sul menu Timer conto alla rovescia. Il timer appena creato sarà elencato nella pagina WP Countdown Timer.

Accanto al timer per il conto alla rovescia, si vedrà uno shortcode da copiare.
È necessario copiare e incollare questo shortcode nell’area del contenuto del post o della pagina.

Quindi, assicurarsi di fare clic sul pulsante Aggiorna o Pubblica per salvare le modifiche.
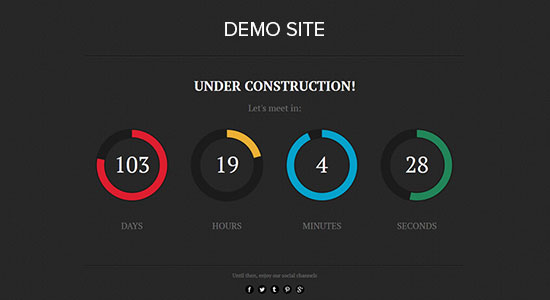
Ora potete visitare il vostro sito web per vedere il widget del conto alla rovescia della pietra miliare in azione.

Potete anche aggiungere questo timer per il conto alla rovescia nella barra laterale del vostro sito WordPress. Basta andare nella pagina Aspetto ” Widget e aggiungere un widget shortcode alla vostra barra laterale.
Nelle impostazioni del widget, è necessario incollare lo shortcode per il timer del conto alla rovescia.

Una volta terminato, non dimenticate di fare clic sul pulsante Aggiorna per memorizzare le impostazioni del widget.
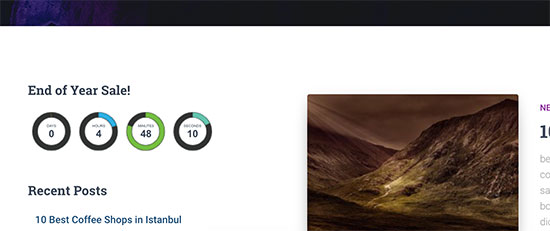
Ora è possibile visitare il sito per vedere il timer del conto alla rovescia nella barra laterale o nell’area predisposta per i widget.

Metodo 2: Aggiungere un widget per il conto alla rovescia delle pietre miliari utilizzando OptinMonster
OptinMonster è il miglior plugin per popup per WordPress sul mercato, ma fa molto di più dei semplici popup. Vi aiuta a convertire i visitatori che abbandonano il sito in abbonati e clienti.
Utilizzando la funzione di timer per il conto alla rovescia di OptinMonster, potete integrare il timer per il conto alla rovescia della milestone in un popup lightbox, in un widget della barra laterale, in una barra fluttuante o in qualsiasi altro tipo di campagna OptinMonster.
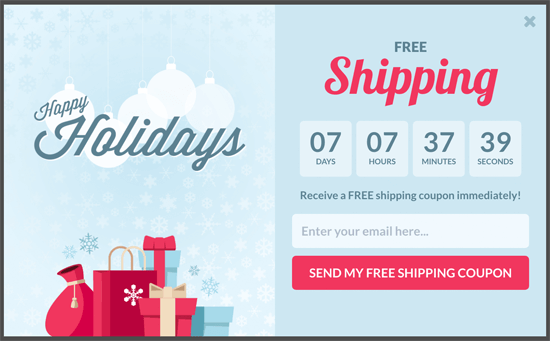
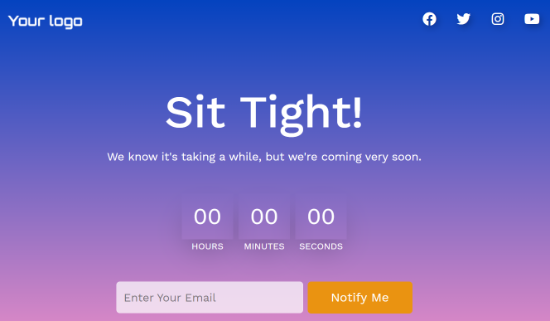
Di seguito è riportato un esempio di una delle campagne con timer per il conto alla rovescia già pronte, ma è possibile utilizzare il costruttore drag & drop per creare un timer per il conto alla rovescia completamente personalizzato.

OptinMonster è un modo intelligente per visualizzare un timer per il conto alla rovescia con elementi di design che attirano l’attenzione. Permette anche di creare timer di conto alla rovescia sempreverdi in WordPress.
Un timer per il conto alla rovescia evergreen avvia un conto alla rovescia per ogni singolo visitatore. Il timer inizia quando la persona arriva sul vostro sito. Si tratta anche di un timer dinamico per il conto alla rovescia.
Innanzitutto, è necessario visitare il sito web di OptinMonster e iscriversi a un piano che soddisfi le proprie esigenze.

Successivamente, è necessario installare il plugin OptinMonster sul proprio sito WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin funziona come connettore tra il vostro sito WordPress e l’applicazione OptinMonster.
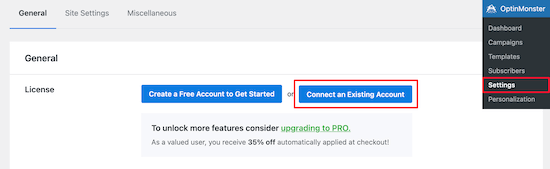
Dopo l’attivazione, dovrete andare su OptinMonster ” Impostazioni dal menu di amministrazione di WordPress e collegare il vostro account.
Per iniziare, è possibile fare clic sul pulsante “Connetti un account esistente”.

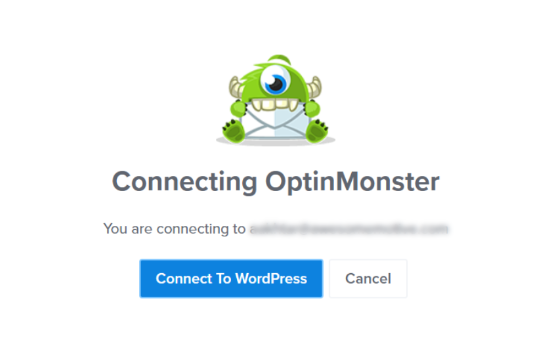
Successivamente, verrà visualizzata una finestra a comparsa.
È sufficiente selezionare l’indirizzo e-mail utilizzato per iscriversi a un account OptinMonster e fare clic sul pulsante “Connetti a WordPress”.

Il plugin collegherà ora il vostro sito WordPress al vostro account OptinMonster.
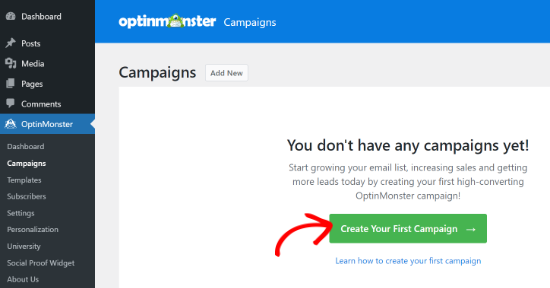
Una volta collegati, potete iniziare a creare una nuova campagna dalla vostra dashboard di OptinMonster. Basta andare su OptinMonster ” Campagne e cliccare sul pulsante “Crea la tua prima campagna”.

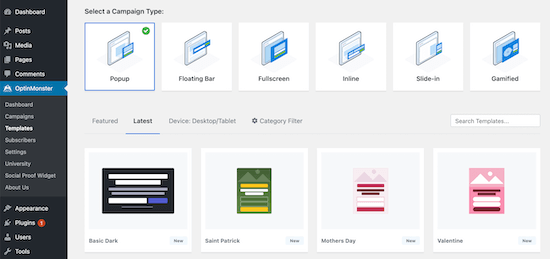
Il plugin mostra diversi tipi di campagne e modelli tra cui scegliere.
È possibile utilizzare qualsiasi tipo di campagna e integrarvi il timer del conto alla rovescia.

Per maggiori dettagli, consultate questo tutorial passo-passo su come creare una campagna con timer per il conto alla rovescia in OptinMonster.
Metodo 3: Aggiunta di un widget per il conto alla rovescia delle pietre miliari utilizzando SeedProd
SeedProd è il miglior tema e costruttore di landing page per WordPress. Il suo costruttore drag-and-drop consente di creare incredibili landing page e di aggiungere un timer per il conto alla rovescia per catturare l’attenzione dei visitatori.
Per utilizzare la funzione del timer per il conto alla rovescia, è necessaria la versione SeedProd Pro. Con il piano Pro è possibile accedere a diversi modelli, blocchi di pagina per la personalizzazione, integrazioni per l’email marketing e altro ancora.

La prima cosa da fare è installare e attivare il plugin SeedProd Pro sul vostro sito web WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
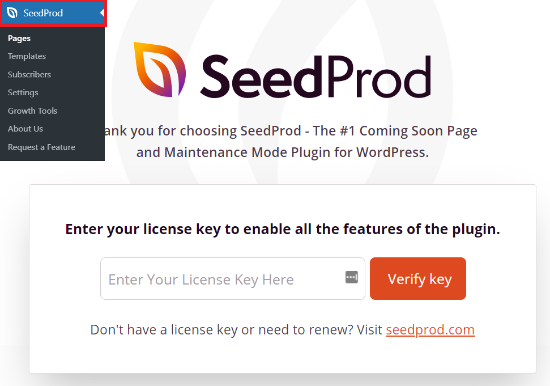
Dopo l’attivazione, sarete reindirizzati a SeedProd nell’area di amministrazione di WordPress. Verrà richiesta una chiave di licenza che si può ottenere dal proprio account SeedProd. Dopo aver inserito la chiave di licenza, è possibile fare clic sul pulsante “Verifica chiave”.

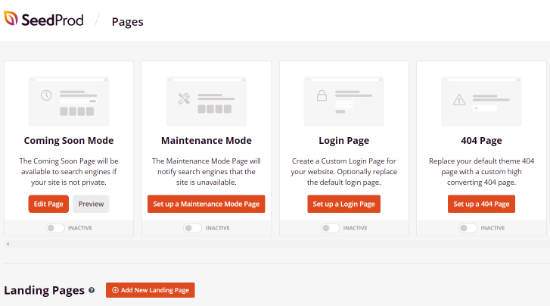
Successivamente, è possibile creare una nuova pagina di destinazione andando su SeedProd ” Pagine.
SeedProd consente di impostare diversi tipi di pagine, tra cui le pagine coming soon, le pagine di login, le pagine del carrello WooCommerce personalizzate e le pagine 404.
È inoltre possibile creare altre pagine di destinazione facendo clic sul pulsante “Aggiungi nuova pagina di destinazione”, ad esempio una pagina di ringraziamento o di iscrizione a un webinar.
Per questo tutorial, utilizzeremo la pagina Coming Soon, che è un luogo ideale per aggiungere un conto alla rovescia e ricordare al pubblico un prodotto o un evento imminente.

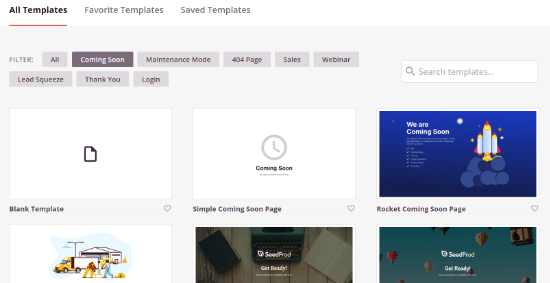
Successivamente, è possibile selezionare un modello per la propria pagina di destinazione. È anche possibile creare una pagina da zero utilizzando il modello vuoto.
Tuttavia, consigliamo di utilizzare un modello per risparmiare tempo e modificare il design nel modo desiderato.

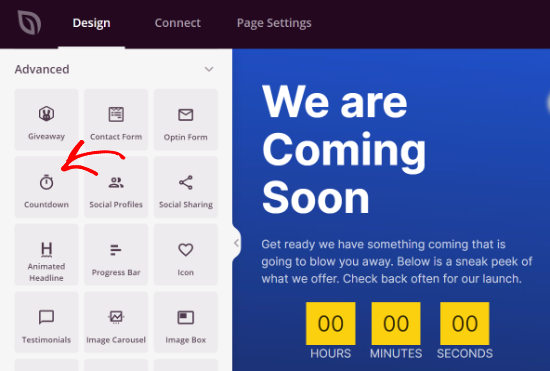
Nella schermata successiva, si accede al costruttore di pagine drag-and-drop SeedProd nella scheda Design.
Qui è possibile personalizzare la landing page aggiungendo e rimuovendo diverse sezioni, blocchi di pagina e formattando il layout della pagina.
Per aggiungere il timer del conto alla rovescia, basta andare nella sezione Blocchi di pagina avanzati del menu di sinistra e posizionare il blocco “Conto alla rovescia” in un punto qualsiasi della pagina.

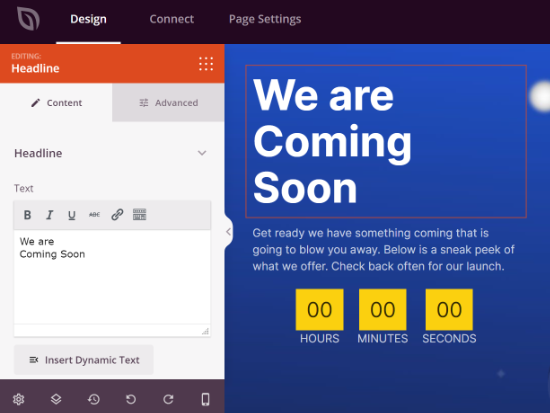
È inoltre possibile modificare diverse sezioni della pagina coming soon. Basta fare clic su una sezione per visualizzare altre opzioni nel menu a sinistra.
Ad esempio, è possibile modificare il testo del campo, cambiarne il carattere, il colore o allineare il contenuto.

Una volta terminata la modifica del design della pagina di destinazione, è possibile andare alla scheda Connetti e integrare i servizi di email marketing.
SeedProd supporta servizi popolari come Drip, Constant Contact, Brevo, ConvertKit e altri ancora.

Dopodiché, fate clic sulla scheda Impostazioni pagina per pubblicare la vostra pagina di destinazione con un timer per il conto alla rovescia.
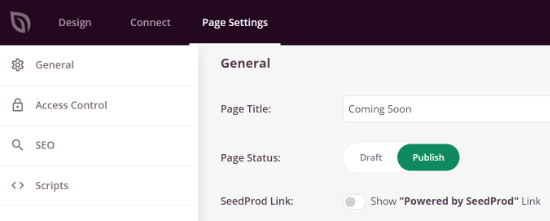
Nelle impostazioni generali, è possibile modificare lo “Stato della pagina” da Bozza a Pubblica e la pagina sarà attiva.

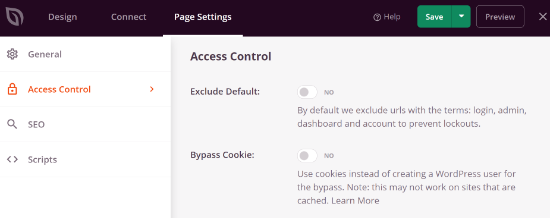
Successivamente, è possibile accedere alle impostazioni di “Controllo accesso” nella scheda Impostazioni pagina e gestire chi può visualizzare la landing page.
Questa funzione è molto utile se volete che alcune persone ignorino la pagina coming soon e lavorino allo sviluppo del vostro sito web.
SeedProd consente anche di includere ed escludere gli URL su cui verrà visualizzata la pagina coming soon. Per impostazione predefinita, la pagina sarà visibile su tutto il sito web. Tuttavia, è possibile modificarla per mostrarla solo sulla homepage o su URL specifici.

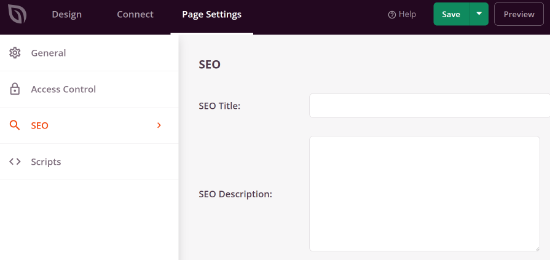
Successivamente, è possibile ottimizzare la pagina per i motori di ricerca accedendo alle impostazioni SEO.
SeedProd consente di aggiungere un titolo SEO, una descrizione, una favicon e una miniatura per i social media.

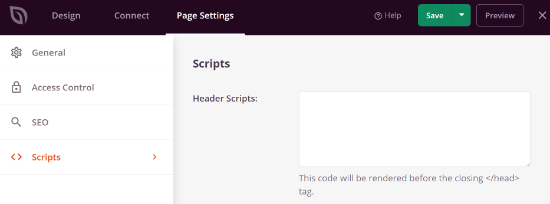
Se volete aggiungere degli snippet di codice alla vostra pagina di destinazione, andate nella sezione “Script” delle Impostazioni della pagina. Qui è possibile aggiungere script nell’intestazione, nel corpo e nel piè di pagina della pagina.
Ad esempio, è possibile aggiungere il codice di tracciamento di Google Analytics negli script di intestazione per vedere come le persone utilizzano la vostra pagina di destinazione.

Una volta soddisfatti, fare clic sul pulsante Salva. È inoltre possibile visualizzare un’anteprima della pagina di destinazione per apportare eventuali modifiche al suo design.
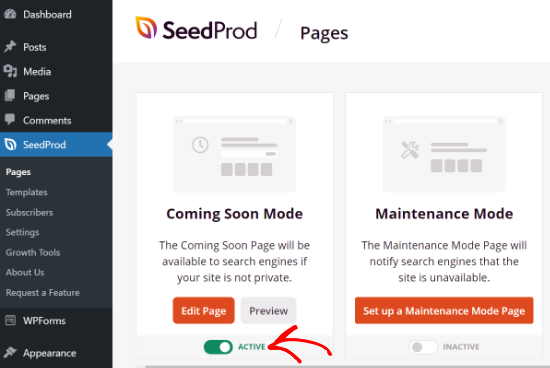
Successivamente, dovrete andare su SeedProd ” Pagine e cambiare lo stato della vostra pagina coming soon in ‘Attivo’.

Ecco fatto. La vostra pagina di destinazione con timer per il conto alla rovescia sarà attiva.
Ora è possibile visitare il proprio sito web per vedere il contatore coming soon in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un widget per il conto alla rovescia in WordPress. Potreste anche voler consultare la nostra guida sui modi comprovati per fare soldi online facendo blogging con WordPress o la nostra guida completa su come creare una newsletter via e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill says
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis says
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani says
splendid ..this is extremely useful for announcing a giveaway or a hot deal