¿Quieres añadir una cuenta atrás de hitos en WordPress?
Un temporizador de cuenta atrás te ayuda a mostrar logros importantes, aniversarios, próximos eventos y mucho más.
En este artículo, le mostraremos cómo añadir fácilmente un widget temporizador de cuenta atrás a su sitio de WordPress.

¿Cuándo y por qué utilizar un widget de cuenta atrás de hitos?
Los widgets de cuenta atrás de hitos son herramientas útiles para recordar a su público un hito empresarial importante, como un evento próximo, el lanzamiento de un producto o un evento de ventas.
La cuenta atrás ayuda a crear expectación entre sus clientes y a mejorar la participación de los usuarios.
Estos son algunos escenarios comunes en los que se utilizaría un widget de cuenta atrás de hitos:
- Antes de lanzar su sitio web en una página “próximamente”.
- Durante el mantenimiento del sitio web, para informar a los visitantes de cuándo volverá a estar disponible.
- Antes de introducir un nuevo producto en su tienda en línea.
- Cuando organice un acto o una conferencia.
- En el cumpleaños de su negocio en línea.
- En días festivos y eventos de rebajas como el Black Friday, ofrezca grandes descuentos en sus productos o servicios.
Puede mostrar el temporizador de cuenta atrás de hitos en sus entradas, páginas y en el área de widgets de la barra lateral.
Los temporizadores de cuenta atrás también se pueden añadir a ventanas emergentes, barras flotantes, cuadros de desplazamiento y otros elementos de diseño para atraer a los visitantes abandonados y hacer que vuelvan a su sitio web.
Dado que hay tantos casos de uso para un temporizador de cuenta atrás, hemos hecho un anuncio / catálogo / ficha con 3 métodos diferentes para añadir un widget de cuenta atrás de hitos en WordPress:
Veamos cómo añadir fácilmente un widget de cuenta atrás de hitos en WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1: Añadir un widget de cuenta atrás de hitos utilizando el plugin Countdown Timer Ultimate.

Countdown Timer Ultimate es un simple plugin gratuito que te permite añadir un temporizador básico de cuenta atrás a tu sitio web.
Lo primero que tienes que hacer es instalar y activar el plugin Countdown Timer Ultimate. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
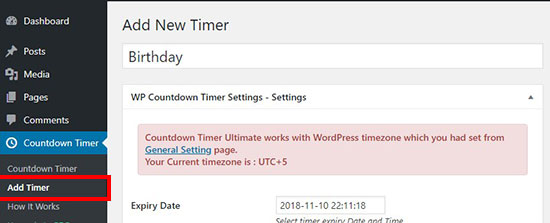
Una vez activado, debe visitar la página Temporizador de cuenta atrás ” Añadir temporizador en su área de administrador de WordPress.
En esta página, tienes que empezar añadiendo el nombre de tu hito como título para el nuevo temporizador de cuenta atrás.
Nota: El temporizador utiliza la zona horaria establecida en los ajustes de su sitio WordPress. Si desea cambiar la zona horaria de este temporizador de cuenta atrás, deberá ir a Ajustes ” General y actualizar los ajustes de zona horaria de su sitio de WordPress.

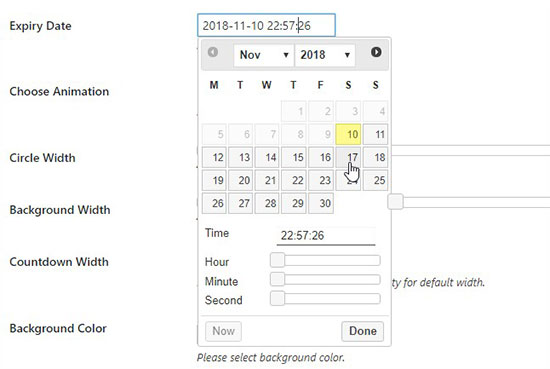
Después, puede desplazarse hacia abajo para establecer una fecha de caducidad, día y hora para su temporizador de cuenta atrás de hitos.
Seleccione la fecha de caducidad de su temporizador de cuenta atrás.

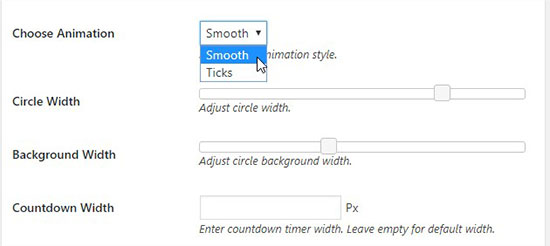
A continuación, seleccione un estilo de animación en el menú desplegable.
También puede ajustar fácilmente la anchura del círculo y del fondo.

En el campo Anchura de la cuenta atrás, puede definir una anchura para la visualización completa de su widget de cuenta atrás. Si deja este campo en blanco, el temporizador se mostrará con el tamaño por defecto.
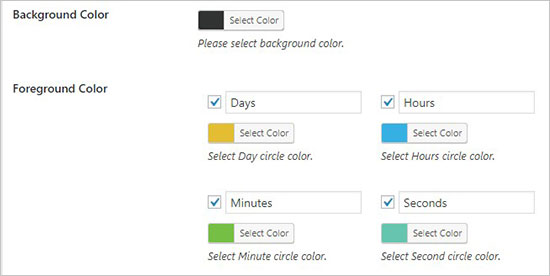
A continuación, puede añadir los colores de fondo y primer plano para el temporizador de cuenta atrás. Puede cambiar individualmente el color de los días, horas, minutos y segundos. También puedes cambiar las etiquetas de elementos como días, horas, etc.
Desafortunadamente, el plugin no ajusta la etiqueta para plural o singular, por lo que dirá ‘1 Horas’ en lugar de ‘1 Hora’.

Una vez que esté satisfecho con los ajustes, siga adelante y haga clic en el botón “Publicar”.
Visualización del widget de cuenta atrás de hitos en WordPress
Ahora que ha creado su widget de cuenta atrás de hitos, vamos a añadirlo a su sitio web.
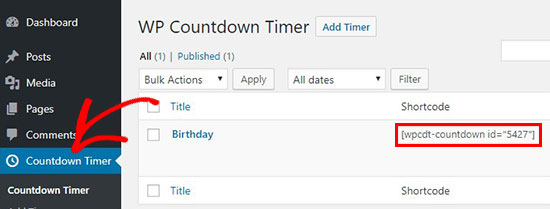
Primero, haga click en el menú Temporizador de Cuenta Atrás. El temporizador que acaba de crear aparecerá en la página WP Countdown Timer.

A continuación de su temporizador de cuenta atrás, verá un shortcode que debe copiar.
Debe copiar y pegar este shortcode en el área de contenido de su entrada o página.

A continuación, asegúrese de hacer clic en el botón de actualización o publicación para guardar los cambios.
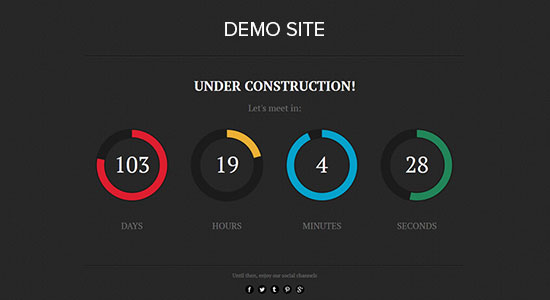
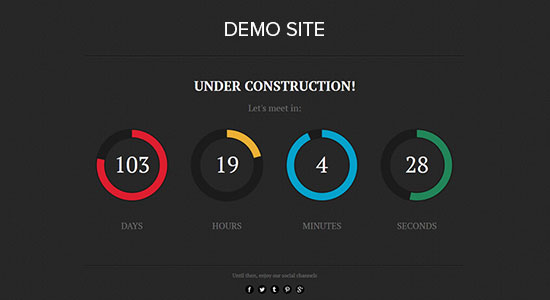
Ahora puede visitar su sitio web para ver el widget de cuenta atrás de hitos en acción.

También puedes añadir este temporizador de cuenta atrás en la barra lateral de tu sitio WordPress. Simplemente ve a la página Apariencia ” Widgets y añade un widget shortcode a tu barra lateral.
En los ajustes del widget, puedes necesitar pegar el shortcode para tu temporizador de cuenta atrás.

Cuando hayas terminado, no olvides hacer clic en el botón Actualizar para guardar los ajustes del widget.
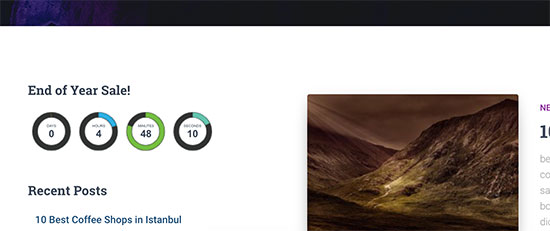
Ahora puede visitar su sitio para ver el temporizador de cuenta atrás en la barra lateral o en la zona preparada para widgets.

Método 2: Añadir un widget de cuenta atrás con OptinMonster
OptinMonster es el mejor plugin de popups para WordPress del mercado, pero hace mucho más que sólo popups. Le ayuda a convertir los visitantes que abandonan su sitio en suscriptores y clientes.
Utilizando la función de temporizador de cuenta atrás de OptinMonster, puede integrar el temporizador de cuenta atrás de hitos en una ventana emergente lightbox, widget de barra lateral, barra flotante o cualquier otro tipo de campaña de OptinMonster.
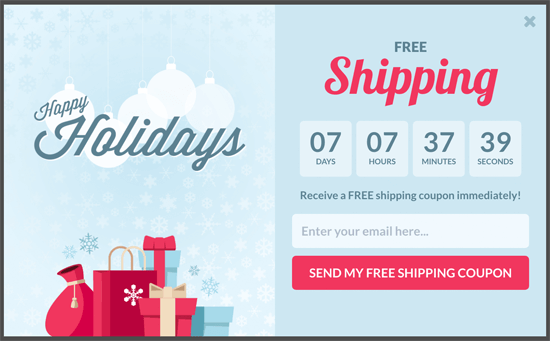
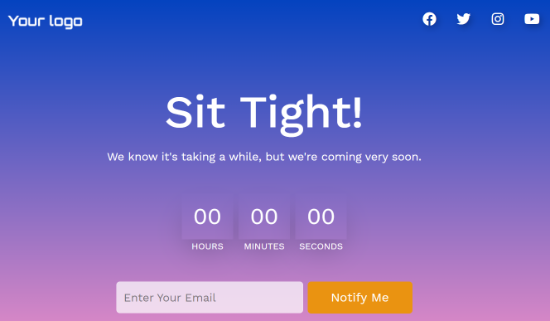
A continuación se muestra un ejemplo de una de las campañas de cuenta atrás prefabricadas que tienen, pero puede utilizar el editor de arrastrar y soltar para crear un temporizador de cuenta atrás completamente personalizado.

OptinMonster es una forma inteligente de mostrar un temporizador de cuenta atrás con elementos de diseño muy llamativos. Incluso le permite crear temporizadores de cuenta atrás de hoja perenne en WordPress.
Un temporizador de cuenta atrás perenne inicia una cuenta atrás para cada visitante individual. El temporizador comienza cuando la persona llega a su sitio. También se conoce como temporizador de cuenta atrás dinámico.
En primer lugar, debe visitar el sitio web de OptinMonster y contratar un plan que se ajuste a sus necesidades.

A continuación, deberá instalar el plugin OptinMonster en su sitio WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin funcionará como un conector entre su sitio WordPress y la aplicación OptinMonster.
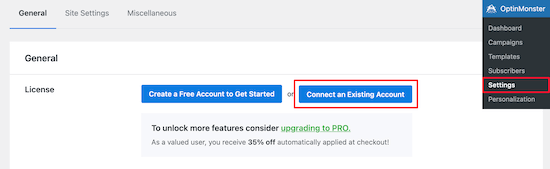
Una vez activado, deberá ir a OptinMonster ” Ajustes desde el menú de administrador de WordPress y conectar su cuenta.
Puede hacer clic en el botón “Conectar una cuenta existente” para empezar.

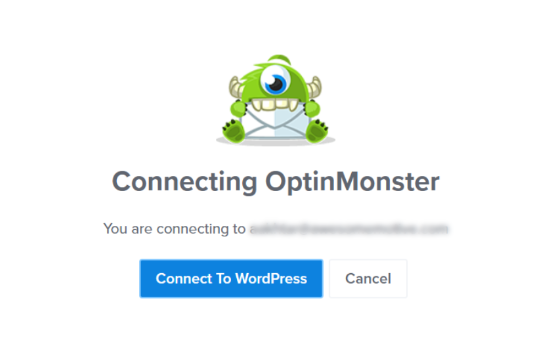
Después, verás que aparece una ventana emergente.
Sólo tienes que seleccionar la dirección de correo electrónico que utilizaste para registrarte en una cuenta de OptinMonster y hacer clic en el botón “Conectar con WordPress”.

El plugin conectará su sitio WordPress a su cuenta OptinMonster.
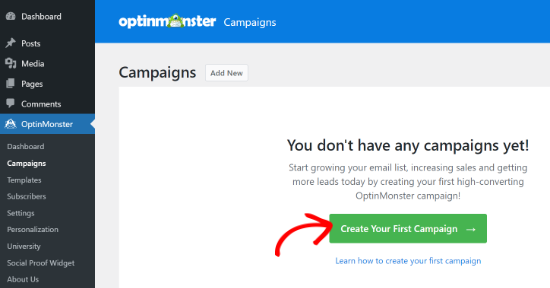
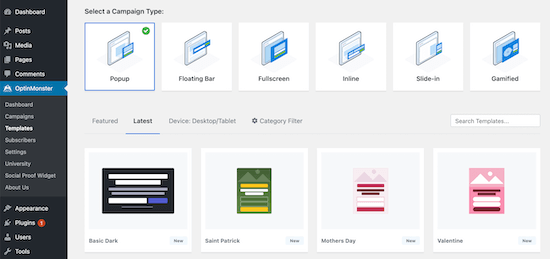
Una vez conectado, puede empezar a crear una nueva campaña desde su Escritorio OptinMonster. Simplemente diríjase a OptinMonster ” Campañas y haga clic en el botón “Crear su primera campaña”.

El plugin muestra diferentes tipos de campañas y plantillas para elegir.
Puede utilizar cualquier tipo de campaña e integrar en ella el temporizador de cuenta atrás.

Para más detalles, consulte este tutorial paso a paso sobre cómo crear una campaña con temporizador de cuenta atrás en OptinMonster.
Método 3: Añadir un widget de cuenta atrás de hitos utilizando SeedProd
SeedProd es el mejor tema y constructor de páginas de aterrizaje para WordPress. Su constructor de arrastrar y soltar te permite crear increíbles páginas de destino y añadir un temporizador de cuenta atrás para captar la atención de tus visitantes.
Para utilizar la característica del temporizador de cuenta atrás, necesitará la versión Pro de SeedProd. Con el plan Pro, también puede obtener acceso a diferentes plantillas, bloques de páginas para personalizar, integraciones de marketing por correo electrónico y mucho más.

Lo primero que debe hacer es instalar y activar el plugin SeedProd Pro en su sitio web WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
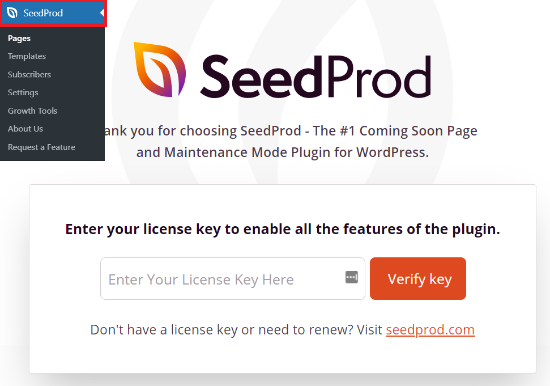
Tras la activación, serás redirigido a SeedProd en tu área de administrador de WordPress. Se le pedirá una clave de licencia que puede obtener de su cuenta SeedProd. Tras introducir la clave de licencia, puedes hacer clic en el botón “Verificar clave”.

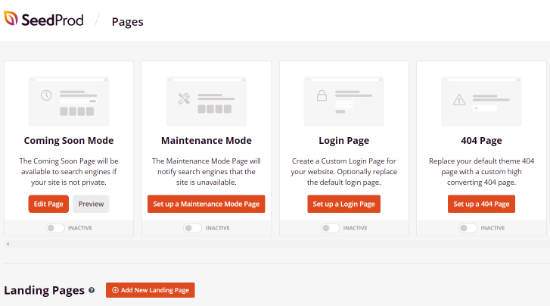
A continuación, puede crear una nueva página de destino yendo a SeedProd ” Páginas.
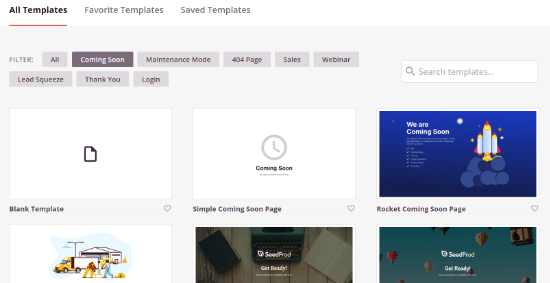
SeedProd le permite establecer diferentes tipos de páginas, incluyendo próximas páginas, páginas de acceso, páginas de carrito de WooCommerce personalizadas y páginas 404.
También puede crear otras páginas de destino al hacer clic en el botón “Añadir nueva página de destino”, como una página de agradecimiento o una página para inscribirse en un seminario web.
Para este tutorial, utilizaremos la página Próximamente, ya que es un lugar ideal para añadir un temporizador de cuenta atrás y recordar a su público acerca de un próximo producto o evento.

A continuación, puede seleccionar una plantilla para su página de destino. También existe la opción de crear una página desde cero utilizando la plantilla en blanco.
No obstante, le recomendamos que utilice una plantilla, ya que le ahorrará tiempo y le ayudará a editar el diseño a su gusto.

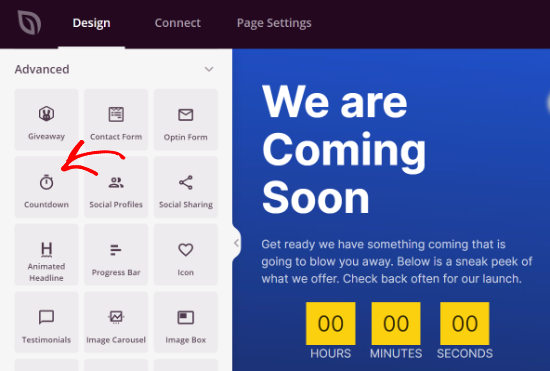
En la siguiente pantalla, accederás al constructor de páginas arrastrar-y-soltar de SeedProd en la pestaña Diseño.
Aquí puede personalizar la página de destino añadiendo y eliminando diferentes secciones, bloques de página y formateando la estructura / disposición / diseño / plantilla de la página.
Para añadir el temporizador de cuenta atrás, sólo tiene que ir a la sección Bloques de página avanzados del menú de la izquierda y colocar el bloque “Cuenta atrás” en cualquier lugar de su página.

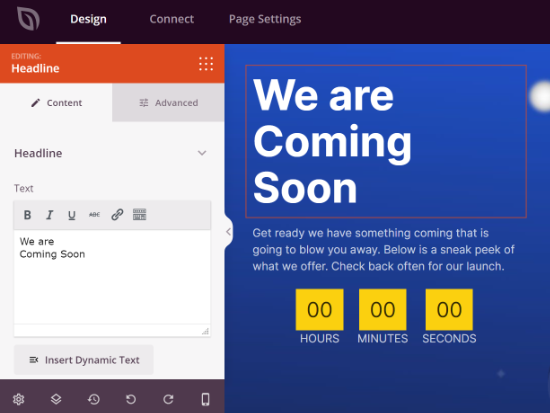
También puedes editar diferentes secciones de tu página de Próximamente. Solo tienes que hacer clic en una sección y verás más opciones en el menú de la izquierda.
Por ejemplo, puede editar el texto del campo, cambiar su fuente, color o alinear el contenido.

Cuando haya terminado de editar el diseño de su página de destino, puede ir a la pestaña Conectar e integrar los servicios de marketing por correo electrónico.
SeedProd soporta servicios populares como Drip, Constant Contact, Brevo, ConvertKit, y más.

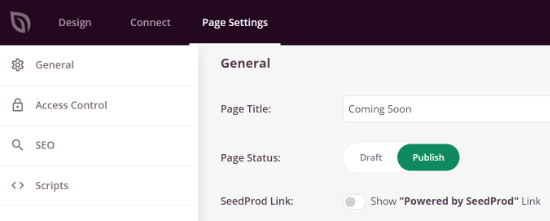
Después, siga adelante y haga clic en la pestaña de ajustes de página para publicar su página de destino con un temporizador de cuenta atrás.
En los ajustes generales, puede cambiar el “Estado de la página” de borrador a publicar, y su página estará activa.

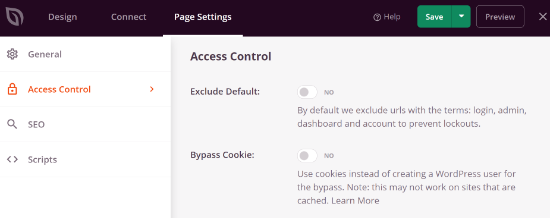
A continuación, puede ir a los ajustes de “Control de acceso” en la pestaña Configuración de página y gestionar quién puede ver su página de destino.
Esta característica es realmente útil si quieres que ciertas personas pasen por alto la página de Próximamente y trabajen en el desarrollo de tu sitio web.
SeedProd también le permite incluir y excluir URLs en las que se mostrará la página de Próximamente. Por defecto, la página será visible en todo el sitio web. Sin embargo, puede cambiarla para que se muestre solo en la página de inicio o en URLs específicas.

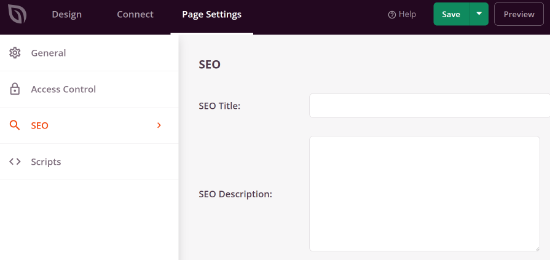
Después, puedes optimizar tu página para los motores de búsqueda yendo a los ajustes SEO.
SeedProd te permite añadir un título SEO, una descripción, un favicon y una miniatura de medios sociales.

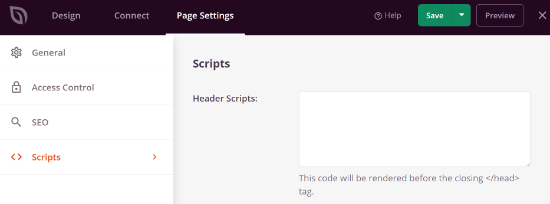
Si desea añadir fragmentos de código a su página de destino, diríjase a la sección “Scripts” en la configuración de la página. Aquí puede añadir secuencias de comandos en el encabezado, cuerpo y pie de página de su página.
Por ejemplo, puede añadir el código de seguimiento de Google Analytics en las secuencias de comandos de la cabecera para ver cómo utiliza la gente su página de destino.

Una vez que esté satisfecho, asegúrese de hacer clic en el botón Guardar. También puede obtener una vista previa de su página de destino para realizar cualquier cambio en su diseño.
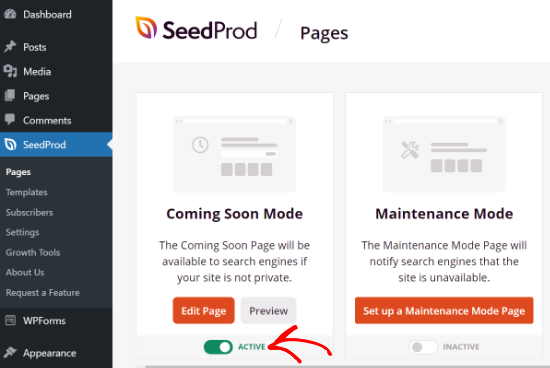
A continuación, tendrás que ir a SeedProd ” Páginas y cambiar el estado de tu página “Próximamente” a “Activo”.

Y ya está. Su página de destino con temporizador de cuenta atrás estará activa.
Ahora puede visitar su sitio web para ver el contador “próximamente” en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un widget de cuenta atrás de hitos en WordPress. Puede que también quieras ver nuestra guía sobre formas probadas de ganar dinero online blogueando con WordPress o nuestra guía completa sobre cómo crear un boletín de noticias por correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kate O'Neill says
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis says
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani says
splendid ..this is extremely useful for announcing a giveaway or a hot deal