Voulez-vous ajouter un compte à rebours dans WordPress ?
Un compte à rebours vous aide à mettre en valeur les réalisations importantes, les anniversaires, les évènements à venir, etc.
Dans cet article, nous allons vous afficher comment ajouter facilement un widget de compte à rebours à votre site WordPress.

Quand et pourquoi utiliser un widget de compte à rebours ?
Les widgets de compte à rebours sont des outils utiles pour rappeler à votre public une étape importante de votre activité, comme un événement à venir, un lancement de produit ou un événement commercial.
Le compte à rebours aide à susciter l’anticipation chez vos clients/clientes et à améliorer l’engagement des comptes.
Voici quelques scénarios courants dans lesquels vous utiliseriez un widget de compte à rebours d’étape :
- Avant de lancer votre site web sur une page « coming soon ».
- Pendant la maintenance du site web, pour informer les visiteurs de la date à laquelle le site sera à nouveau disponible.
- Avant d’introduire un nouveau produit dans votre boutique en ligne.
- Lors de l’organisation d’un événement ou d’une conférence.
- Le jour de l’anniversaire de votre entreprise en ligne.
- À l’occasion des fêtes et des soldes, comme le Black Friday, proposez des réductions importantes sur vos produits ou services.
Vous pouvez afficher le compte à rebours des étapes dans vos publications, vos pages et la zone de widget de la colonne latérale.
Les comptes à rebours peuvent également être ajoutés aux fenêtres contextuelles, aux barres flottantes, aux boîtes de défilement et à d’autres éléments de conception afin d’inciter les visiteurs abandonnés à revenir sur votre site web.
Puisqu’il existe de nombreux cas d’utilisation pour un compte à rebours, nous avons listé 3 méthodes différentes pour ajouter un widget de compte à rebours d’étape dans WordPress :
Voyons comment ajouter facilement un widget de compte à rebours dans WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Ajout d’un widget de compte à rebours à l’aide de l’extension Countdown Timer Ultimate Plugin

Countdown Timer Ultimate est une extension gratuite simple qui vous permet d’ajouter un compte à rebours de base à votre site.
La première chose à faire est d’installer et d’activer l’extension Countdown Timer Ultimate. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
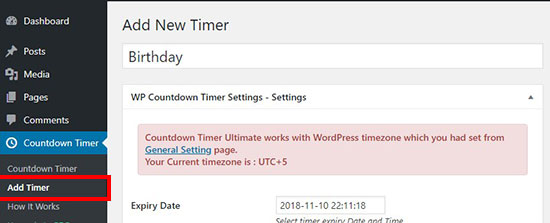
Une fois activé, vous devez vous rendre sur la page Countdown Timer » Add Timer dans votre zone d’administration WordPress.
Sur cette page, vous devez commencer par ajouter le nom de votre jalon comme titre du nouveau compte à rebours.
Note : Le compte à rebours utilise le fuseau horaire défini dans les Réglages de votre site WordPress. Si vous souhaitez modifier le fuseau horaire de ce compte à rebours, vous devez vous rendre dans Réglages » Général et mettre à jour les paramètres du fuseau horaire de votre site WordPress.

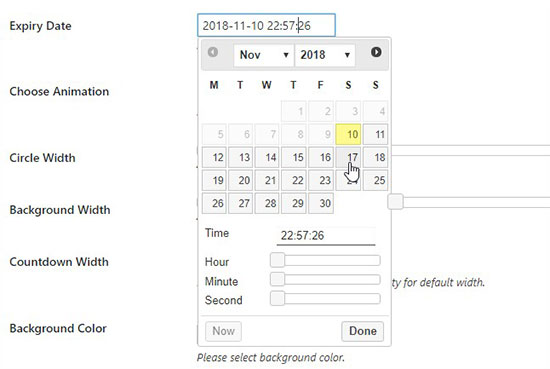
Ensuite, vous pouvez défiler vers le bas pour définir une date d’expiration, un jour et une heure pour votre compte à rebours de jalons.
Allez-y et sélectionnez la date d’expiration de votre compte à rebours.

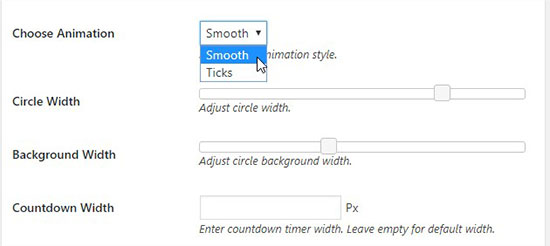
Ensuite, vous devez sélectionner un style d’animation dans la liste déroulante.
Vous pouvez également ajuster facilement la largeur du cercle et de l’arrière-plan.

Dans le champ Largeur du compte à rebours, vous pouvez définir une largeur pour l’affichage complet de votre widget de compte à rebours. Si vous laissez ce champ vide, le compte à rebours s’affichera en utilisant la taille par défaut.
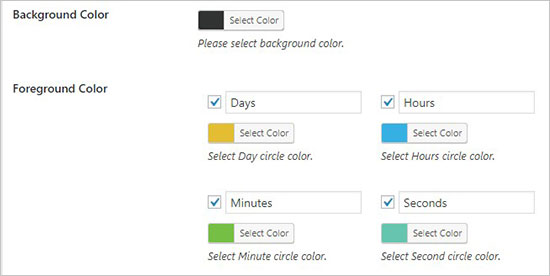
Ensuite, vous pouvez ajouter les couleurs d’arrière-plan et de premier plan pour le compte à rebours. Vous pouvez modifier individuellement la couleur des jours, des heures, des minutes et des secondes. Vous pouvez également modifier les libellés des éléments tels que les jours, les heures, etc.
Malheureusement, le plugin n’adapte pas le libellé au pluriel ou au singulier, de sorte qu’il dira « 1 Hours » au lieu de « 1 Hour ».

Une fois que vous êtes satisfait des réglages, cliquez sur le bouton « Publier ».
Afficher votre widget de compte à rebours dans WordPress
Maintenant que vous avez créé votre widget de compte à rebours, ajoutez-le à votre site web.
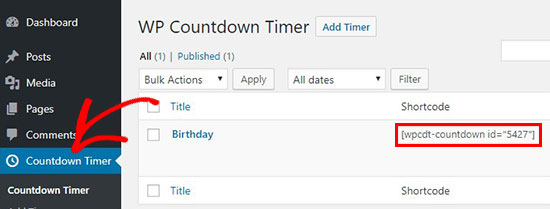
Tout d’abord, cliquez sur le menu Countdown Timer. Le minuteur que vous venez de créer sera listé sur la page WP Countdown Timer.

À côté de votre compte à rebours, vous verrez un code court que vous devez copier.
Vous devez copier et coller ce code court dans la zone de contenu de votre publication ou de votre page.

Confirmez ensuite que vous avez bien cliqué sur le bouton de mise à jour ou de publication pour enregistrer vos modifications.
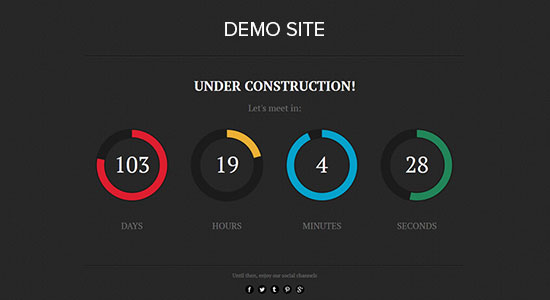
Vous pouvez maintenant visiter votre site pour voir le widget du compte à rebours en action.

Vous pouvez également ajouter ce compte à rebours dans la colonne latérale de votre site WordPress. Il vous suffit de vous rendre sur la page Apparence » Widgets et d’ajouter un widget à code court à votre colonne latérale.
Dans les Réglages du widget, vous pouvez avoir besoin de coller le code court pour votre compte à rebours.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Mettre à jour pour stocker les réglages de votre widget.
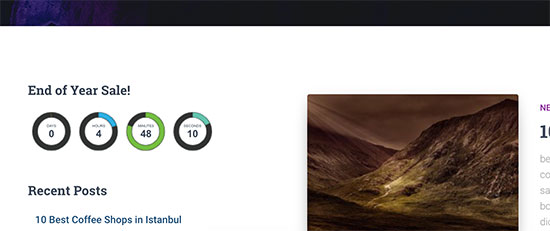
Vous pouvez maintenant visiter votre site pour voir le compte à rebours dans la barre latérale ou dans la zone prête à accueillir un widget.

Méthode 2 : Ajout d’un widget de compte à rebours à l’aide d’OptinMonster
OptinMonster est la meilleure extension de popups WordPress sur le marché, mais il fait bien plus que des fenêtres surgissantes. Il vous aide à convertir les visiteurs abandonnant leur site en abonnés/clients.
En utilisant la fonction de compte à rebours d’OptinMonster, vous pouvez intégrer le compte à rebours dans une fenêtre contextuelle, un widget de barre latérale, une barre flottante ou tout autre type de campagne OptinMonster.
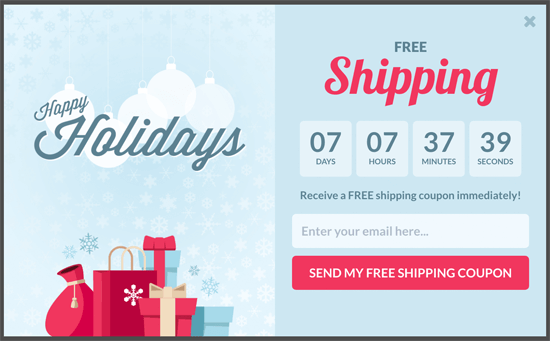
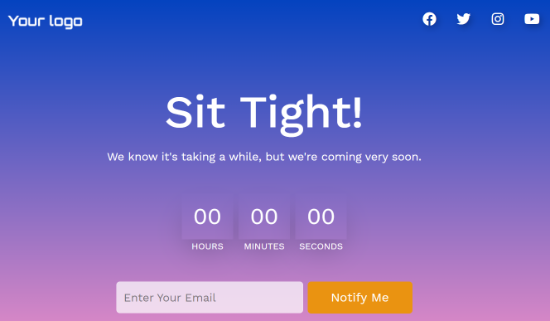
Vous trouverez ci-dessous un exemple d’une campagne de compte à rebours prédéfinie, mais vous pouvez utiliser le Constructeur drag & drop pour créer un compte à rebours complètement personnalisé.

OptinMonster est une façon intelligente d’afficher un compte à rebours dans des éléments de conception qui attirent l’attention. Il vous permet même de créer des comptes à rebours évolutifs dans WordPress.
Un compte à rebours perpétuel lance un compte à rebours pour chaque internaute. Le compte à rebours commence lorsque la personne arrive sur votre site. Il s’agit également d’un compte à rebours dynamique.
Tout d’abord, vous devez visiter le site web d’OptinMonster et vous inscrire à un plan qui répond à vos besoins.

Ensuite, vous devez installer le plugin OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’un plugin WordPress.
Cette extension fonctionne comme un connecteur entre votre site WordPress et l’application OptinMonster.
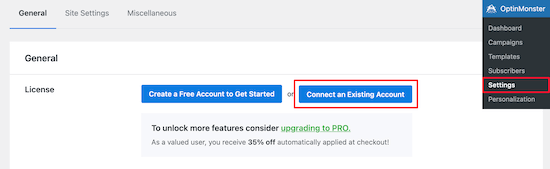
Une fois activé, vous devrez vous rendre dans OptinMonster » Réglages depuis votre menu d’administration WordPress et connecter votre compte.
Vous pouvez cliquer sur le bouton « Connecter un compte existant » pour Premiers pas.

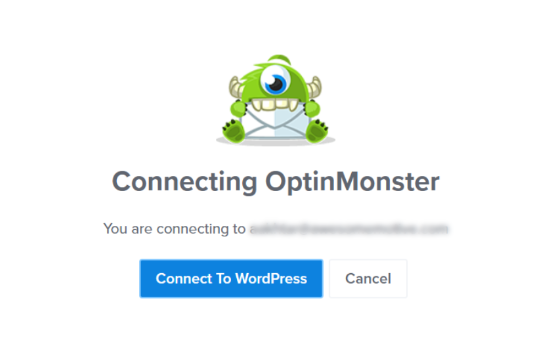
Une fenêtre surgissante apparaît ensuite.
Il vous suffit de sélectionner l’adresse e-mail que vous avez utilisée pour vous inscrire à un compte OptinMonster et de cliquer sur le bouton » Connecter à WordPress « .

L’extension va maintenant connecter votre site WordPress à votre compte OptinMonster.
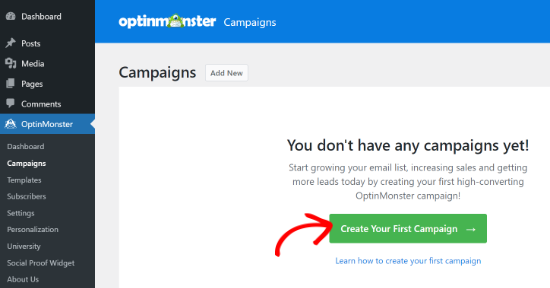
Une fois connecté, vous pouvez commencer à créer une nouvelle campagne à partir de votre Tableau de bord OptinMonster. Il vous suffit de vous rendre sur OptinMonster » Campagnes « et de cliquer sur le bouton » Créer votre première campagne « .

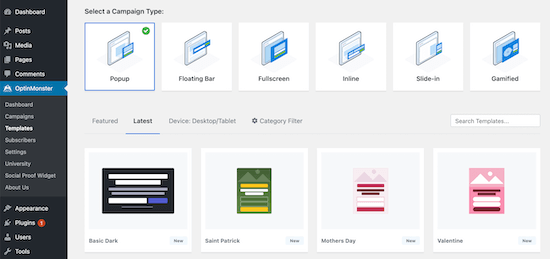
L’extension affiche différents types de campagnes et de modèles à choisir.
Vous pouvez utiliser n’importe quel type de campagne et y intégrer le compte à rebours.

Pour plus de détails, consultez ce tutoriel étape par étape sur la création d’une campagne avec compte à rebours dans OptinMonster.
Méthode 3 : Ajout d’un widget de compte à rebours à l’aide de SeedProd
SeedProd est le meilleur thème et constructeur de pages d’atterrissage pour WordPress. Son constructeur drag-and-drop vous permet de créer des pages d’atterrissage étonnantes et d’ajouter un compte à rebours pour attirer l’attention de vos visiteurs.
Pour utiliser la fonctionnalité de compte à rebours, vous aurez besoin de la version SeedProd Pro. Avec le plan Pro, vous pouvez également avoir accès à différents modèles, des blocs de page pour la personnalisation, des intégrations de marketing e-mail, et plus encore.

La première chose à faire est d’installer et d’activer le plugin SeedProd Pro sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
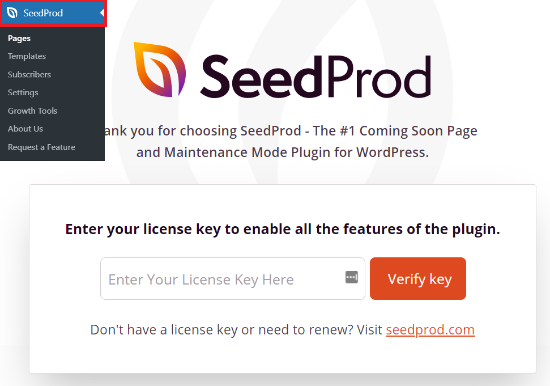
Une fois activé, vous serez redirigé vers SeedProd dans votre zone d’administration WordPress. Il vous demandera une clé de licence que vous pouvez obtenir à partir de votre compte SeedProd. Après avoir saisi/saisie la clé de licence, vous pouvez cliquer sur le bouton « Vérifier la clé ».

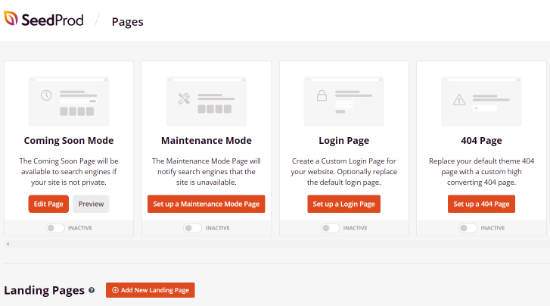
Ensuite, vous pouvez créer une nouvelle page d’atterrissage en allant dans SeedProd » Pages.
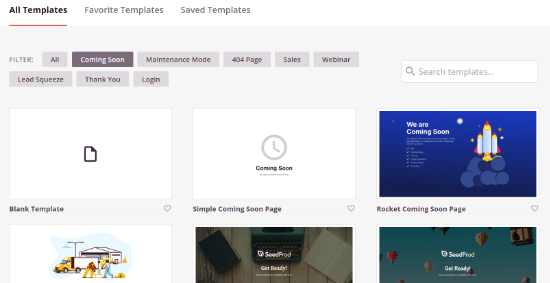
SeedProd vous permet de configurer différents types de pages, notamment des pages » coming soon « , des pages de connexion, des pages de panier WooCommerce personnalisées et une page 404.
Vous pouvez également créer d’autres pages d’atterrissage en cliquant sur le bouton » Ajouter une nouvelle page d’atterrissage « , comme une page de remerciement ou une page d’inscription à un webinaire.
Pour ce tutoriel, nous utiliserons la page Bientôt disponible car c’est un endroit idéal pour ajouter un compte à rebours et rappeler à votre public un produit ou un évènement à venir.

Ensuite, vous pouvez sélectionner un modèle pour votre page d’atterrissage. Il y a également une option pour créer une page à partir de zéro en utilisant le modèle vierge.
Nous vous recommandons toutefois d’utiliser un modèle, car il permet de gagner du temps et vous aide à modifier la conception comme vous le souhaitez.

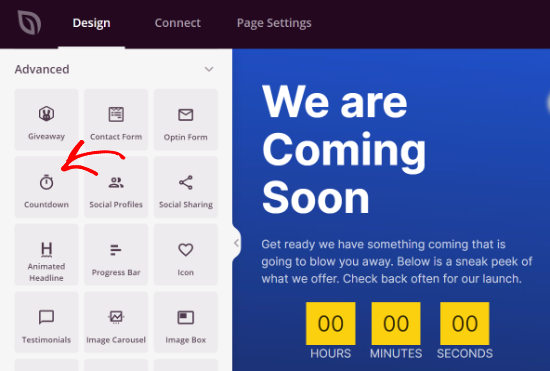
Sur l’écran suivant, vous accéderez au constructeur de pages par glisser-déposer SeedProd sous l’onglet Design.
Ici, vous pouvez personnaliser la page d’atterrissage en ajoutant et en retirant différentes sections, des blocs de page et en formatant la mise en page de la page.
Pour ajouter le compte à rebours, il vous suffit de vous rendre dans la section Blocs de page avancés du menu de gauche et de placer le bloc « Compte à rebours » n’importe où sur votre page.

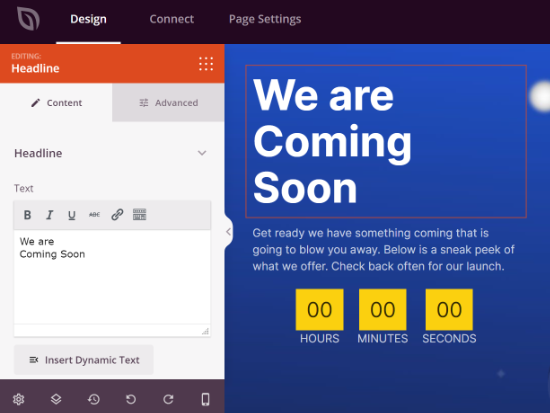
Vous pouvez également modifier différentes sections de votre page « coming soon ». Il vous suffit de cliquer sur une section pour voir apparaître d’autres options dans le menu de gauche.
Par exemple, vous pouvez modifier le texte du champ, changer sa police, sa couleur ou aligner le contenu.

Lorsque vous avez fini de modifier la conception de votre page d’atterrissage, vous pouvez aller dans l’onglet Connecter et intégrer des services de marketing e-mail.
SeedProd supporte des services populaires tels que Drip, Constant Contact, Brevo, ConvertKit, et plus encore.

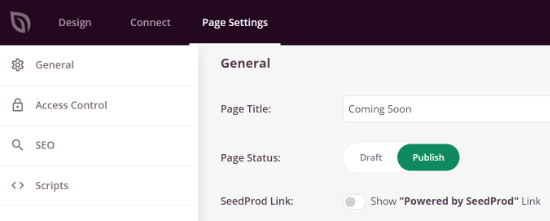
Après cela, allez-y et cliquez sur l’onglet Réglages de la page pour publier votre page d’atterrissage avec un compte à rebours.
Dans les Réglages généraux, vous pouvez modifier l’état de la page de « Brouillon » à « Publier », et votre page sera en direct.

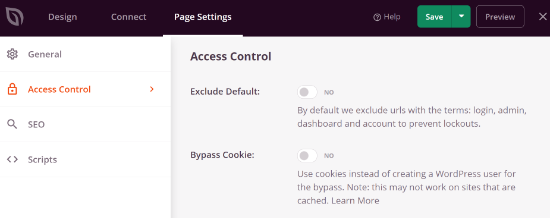
Ensuite, vous pouvez aller dans les paramètres » Contrôle d’accès » sous l’onglet Page Réglages et gérer qui peut voir votre page d’atterrissage.
Cette fonctionnalité est très utile si vous souhaitez que certaines personnes contournent la page « coming soon » et travaillent au développement de votre site.
SeedProd vous permet également d’inclure et d’exclure des URLs sur lesquelles la page « coming soon » sera affichée. Par défaut, la page sera visible sur l’ensemble du site. Vous pouvez toutefois la modifier pour l’afficher uniquement sur la page d’accueil ou sur des URL spécifiques.

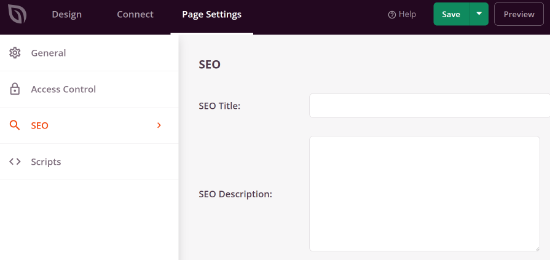
Ensuite, vous pouvez optimiser votre page pour les moteurs de recherche en allant dans les Réglages SEO.
SeedProd vous permet d’ajouter un titre SEO, une description, une favicon et une miniature pour les réseaux sociaux.

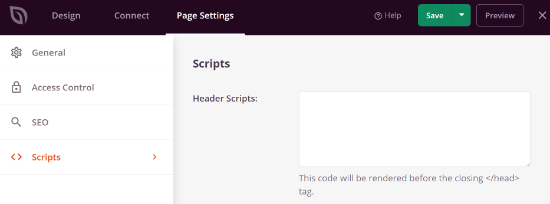
Si vous souhaitez ajouter des extraits de code à votre page d’atterrissage, rendez-vous dans la section « Scripts » des paramètres de la page. Vous pouvez y ajouter des scripts dans l’en-tête, le corps et le pied de page de votre page.
Par exemple, vous pouvez ajouter le code de suivi Google Analytics dans les scripts d’en-tête pour voir comment les internautes utilisent votre page d’atterrissage.

Une fois que vous êtes satisfait, assurez-vous de cliquer sur le bouton Enregistrer. Vous pouvez également prévisualiser votre page d’atterrissage pour apporter d’éventuelles modifications à sa conception.
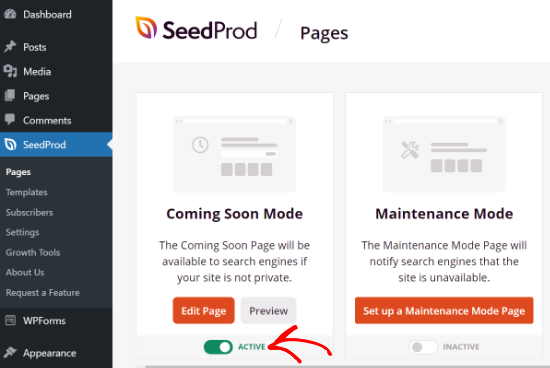
Ensuite, vous devrez aller sur SeedProd » Pages et modifier l’état de votre page coming soon en » Actif « .

Voilà, c’est fait. Votre page atterrissage avec compte à rebours sera en direct.
Vous pouvez maintenant visiter votre site pour voir le compteur « coming soon » en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget de compte à rebours dans WordPress. Vous pouvez également consulter notre guide sur les moyens éprouvés de gagner de l’argent en ligne en bloguant avec WordPress ou notre guide complet sur la création d’une newsletter.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kate O'Neill says
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis says
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani says
splendid ..this is extremely useful for announcing a giveaway or a hot deal