Vous souhaitez créer une page de panier WooCommerce personnalisée ?
La page de panier par défaut de WooCommerce n’est pas optimisée pour les conversions. En personnalisant la page du panier, vous pouvez obtenir plus de ventes et gagner plus d’argent avec votre stock en ligne.
Dans cet article, nous allons vous afficher comment personnaliser votre page de panier WooCommerce sans écrire de code.

Pourquoi créer une page personnalisée de panier WooCommerce dans WordPress ?
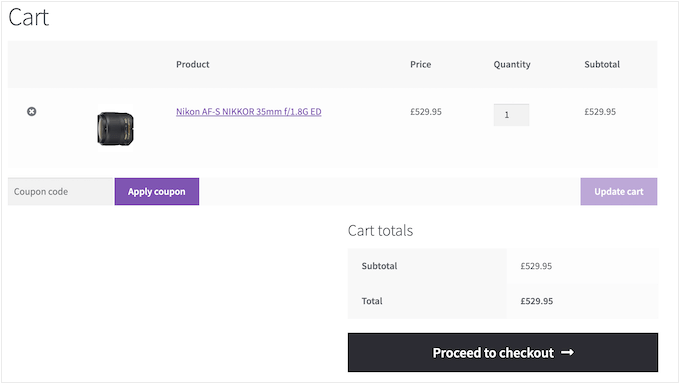
WooCommerce est livré avec une page de panier intégrée.
Il suffit d’activer cette extension WordPress indispensable, et votre boutique en ligne commencera à utiliser automatiquement la page de panier par défaut.

Lorsque vos internautes ont des articles dans leur panier, ils sont à deux doigts d’effectuer un achat. Cependant, les études affichent que près de 7 clients/clientes sur 10 abandonnent leur panier et ne reviennent jamais.
Dans cette optique, votre page de panier doit tout mettre en œuvre pour sécuriser la vente.
En remplaçant le design par défaut par une page de personnalisation du panier, vous pouvez souvent améliorer les taux de conversion de votre stock en ligne.
Même la simple personnalisation de la page avec votre propre marque et votre logo personnalisé peut améliorer l’expérience du client/cliente et augmenter vos taux de conversion.
Cela étant dit, voyons comment vous pouvez personnaliser votre page de panier WooCommerce sans aucun code.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Comment créer une page de panier WooCommerce personnalisée dans WordPress ?
La façon la plus simple de créer des pages personnalisées pour votre boutique WooCommerce est d’utiliser SeedProd.
SeedProd est le meilleur constructeur de page drag and drop et est livré avec plus de 180 modèles conçus par des professionnels. Cela comprend des modèles de commerce électronique que vous pouvez utiliser pour créer des pages de vente et des pages de prospect.
Encore mieux, SeedProd a un support complet pour WooCommerce et est même livré avec des blocs WooCommerce spéciaux qui vous permettent d’afficher vos produits les plus vendus, les articles les plus populaires, les dernières ventes, et plus encore.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd, mais pour ce guide, nous utiliserons la version Pro car elle dispose des blocs WooCommerce intégrés dont nous avons besoin. Il s’intègre également à tous les services de marketing e-mail que vous utilisez peut-être déjà pour obtenir plus de ventes et de conversions.
Lors de l’activation, vous devez aller dans SeedProd » Réglages et saisir votre clé de licence.

Vous trouverez ces informations sous votre compte sur le site de SeedProd. Après avoir saisi/saisie la licence, cliquez sur le bouton ‘Verify Key’.
Une fois que vous avez fait cela, allez à SeedProd » Landing Pages et cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Ensuite, vous devez choisir un modèle de page de panier.
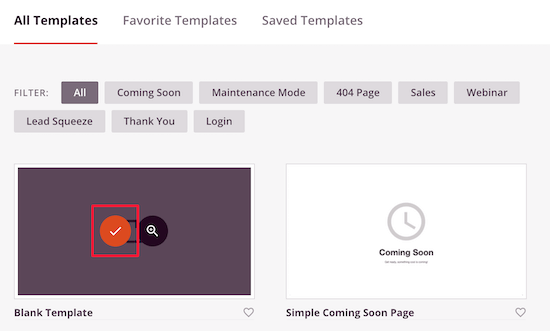
Les modèles de SeedProd sont organisés en différents types de campagne tels que coming soon et page 404. Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles en fonction du type de campagne.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, survolez-le et cliquez sur l’icône « Coche ».
Nous allons utiliser le « Modèle vierge » car il nous permet d’ajouter uniquement les sections que nous souhaitons.

Ensuite, allez-y et tapez un nom pour la page du panier. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme vous le souhaitez.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».

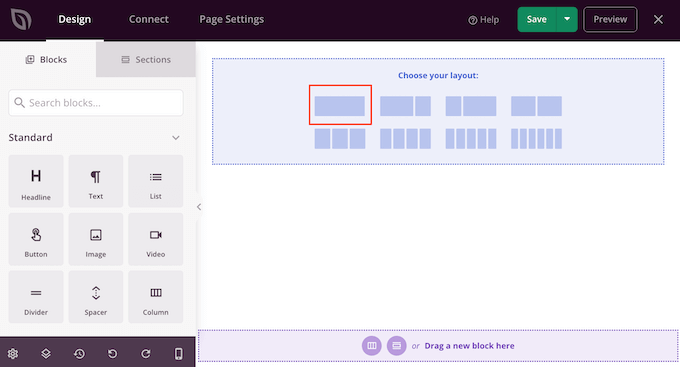
Ceci chargera le constructeur de page SeedProd. Il s’agit d’un simple éditeur par glisser/déposer qui affiche une Prévisualisation directe de votre page de panier personnalisée à droite et quelques Réglages à gauche.
Pour commencer, nous allons ajouter une image en haut de la page. Il est conseillé d’utiliser une image qui ressemble à l’en-tête habituel de votre stock, afin de préserver la cohérence de votre marque.
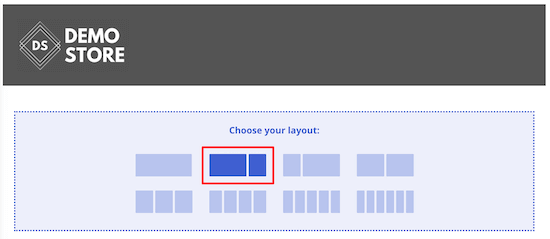
Nous voulons que l’image d’en-tête occupe toute la largeur de la page du panier. Dans la boîte « Choisissez votre mise en page », cliquez donc sur la première mise en page.

Cela crée une mise en page pleine largeur.
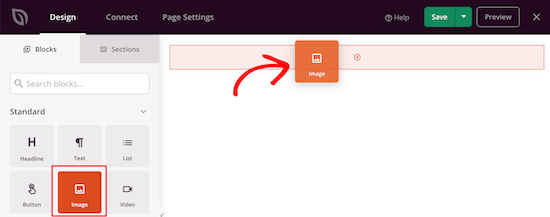
Sélectionnez maintenant le bloc « Image » dans le menu de gauche et faites-le glisser sur la mise en page.

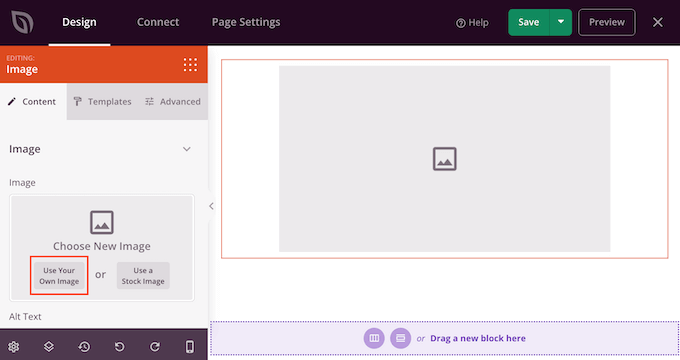
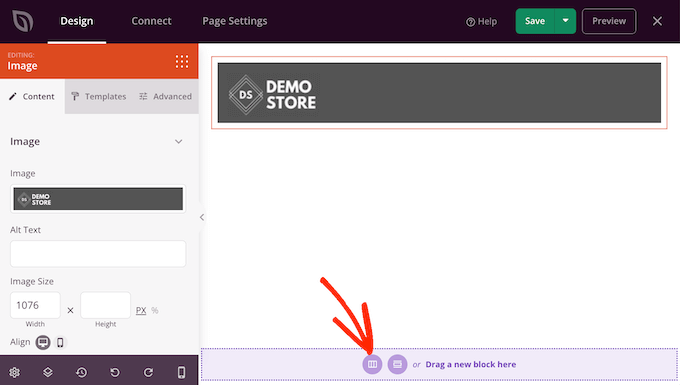
Pour téléverser votre image, cliquez sur pour sélectionner le bloc Image.
Dans le menu de gauche, cliquez sur « Utiliser votre propre image » et sélectionnez une image dans la médiathèque ou téléversez un nouveau fichier depuis votre ordinateur.

Vous pouvez personnaliser davantage l’image en utilisant les Réglages à gauche. Par exemple, vous pouvez ajouter un texte alt et modifier la taille de l’image.
Lorsque vous êtes satisfait de l’aspect de l’en-tête, cliquez sur l’icône « Ajouter des modules » dans la section « Faire glisser un nouveau bloc ici ».

Vous pouvez maintenant choisir la mise en page que vous souhaitez utiliser pour la zone de la page principale du panier.
Allez-y et cliquez sur le contenu et la mise en page de la colonne latérale.

Cela vous permet de créer une section pour votre panier, et une zone où vous pouvez afficher des témoignages de clients/clientes pour obtenir plus de conversions.
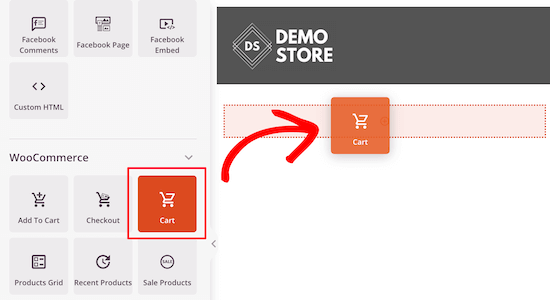
Dans le menu de gauche, défilez jusqu’à la section » WooCommerce « . Trouvez-y le bloc ‘Cart’ et faites-le glisser sur votre mise en page.

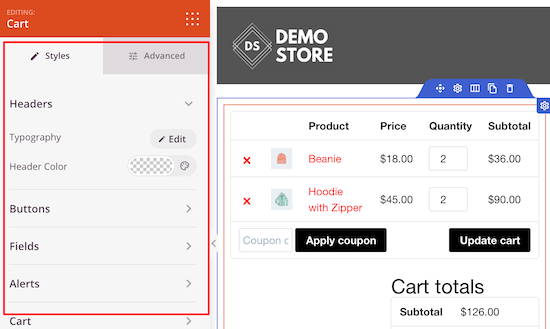
Vous pouvez personnaliser chaque partie du panier à l’aide du menu de gauche.
Il s’agit notamment de modifier les polices, les couleurs, les boutons, etc.

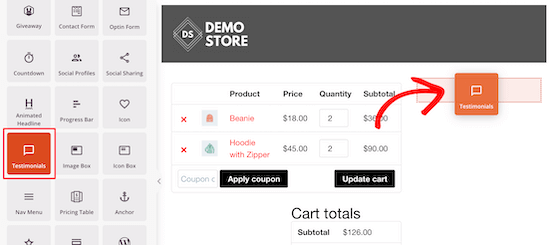
Lorsque vous êtes satisfait de l’aspect de la zone du panier, il est temps d’ajouter un bloc de témoignages. Il s’agit d’un formulaire de preuve sociale, qui encouragera les internautes à terminer leur achat.
Il suffit de trouver le bloc « Témoignages » et de le faire glisser sur votre mise en page.

Vous pouvez désormais modifier l’apparence des témoignages sur votre stock en ligne.
Par exemple, dans le menu de gauche, vous trouverez des réglages permettant de modifier la couleur de la bulle de commentaire, de modifier l’alignement et d’ajouter d’autres témoignages de clients/clientes.

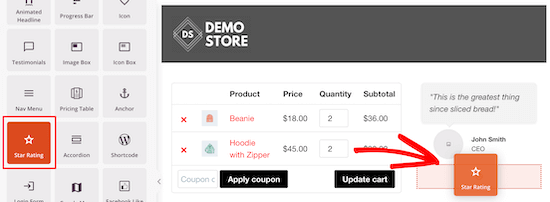
Une autre idée géniale consiste à afficher une évaluation par étoiles sous votre témoignage.
Pour ce faire, il suffit de trouver le bloc « Évaluation par étoiles » et de le faire glisser sous le bloc « Témoignages ».

La rareté peut inciter vos clients à effectuer un achat maintenant, plutôt que d’attendre et de risquer de passer à côté. Dans cette optique, vous pouvez ajouter un compte à rebours qui décompte les minutes jusqu’à l’expiration du panier de l’internaute.
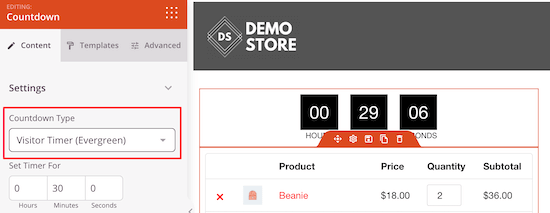
Pour créer ce sentiment d’urgence, trouvez le bloc « Compte à rebours » et faites-le glisser vers le haut de votre panier.
Nous voulons afficher un nouveau compte à rebours à chaque internaute. Ouvrez donc le menu déroulant « Countdown Type » et sélectionnez « Visitor Timer (Evergreen) ».

Par défaut, la minuterie démarre à 30 minutes, mais vous pouvez la modifier en saisissant un nouveau chiffre dans la section « Définir la minuterie pour ».
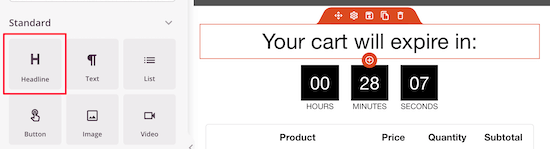
Nous voulons informer les acheteurs que leur panier expirera lorsque la minuterie atteindra 0. Nous ajoutons donc un bloc « Titre » au-dessus de la minuterie.
Vous pouvez ensuite saisir le texte que vous souhaitez afficher aux acheteurs.

Vous pouvez encourager les gens à ajouter plus d’articles à leur panier en créant une section de produits populaires.
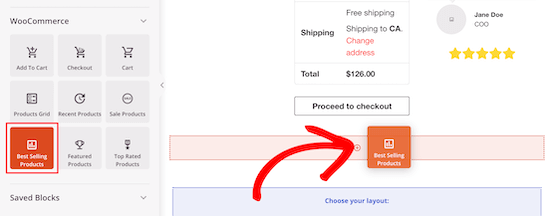
Pour promouvoir les produits les plus vendus de votre magasin, il vous suffit de faire glisser et de déposer un bloc « Produits les plus vendus » dans votre mise en page.

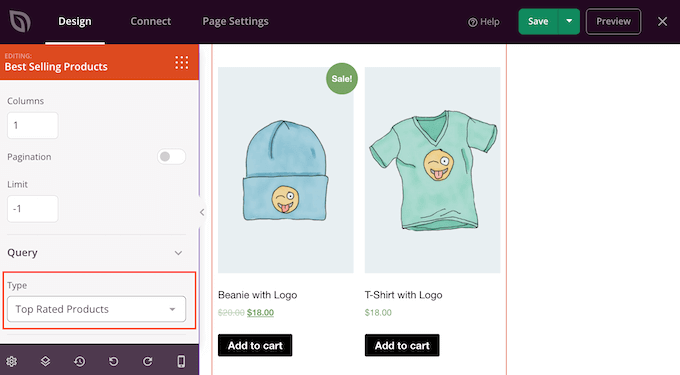
Par défaut, ce bloc affiche vos produits les plus populaires, mais vous pouvez utiliser les Réglages pour afficher les produits en promotion, vos produits les plus récents, etc.
Pour ce faire, il suffit d’ouvrir le menu déroulant « Type » et de choisir une nouvelle option.

Pour plus de détails, veuillez consulter notre guide sur l ‘affichage des produits populaires dans WooCommerce.
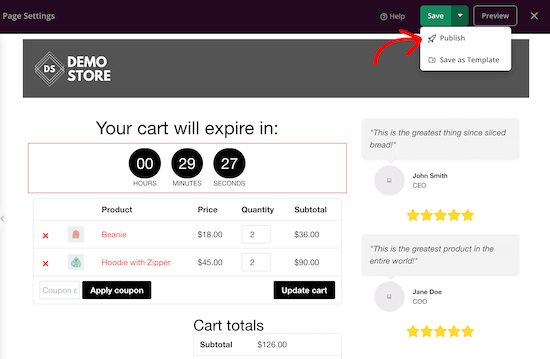
Lorsque vous êtes satisfait de l’aspect de la page du panier, il est temps de la publier en cliquant sur la flèche déroulante située à côté de « Enregistrer », puis en sélectionnant l’option « Publier ».

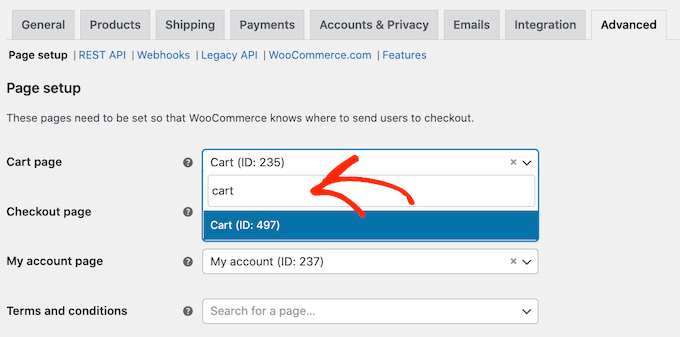
Ensuite, vous devrez modifier l’URL du panier dans les Réglages de WooCommerce.
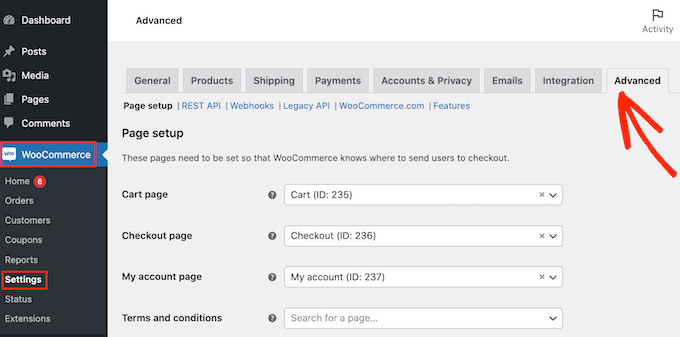
Il suffit de se rendre dans WooCommerce » Réglages, puis de cliquer sur l’onglet » Avancé « .

Ensuite, ouvrez le menu déroulant « Page du panier » et commencez à saisir l’URL de votre page personnalisée.
Lorsque la bonne page s’affiche, sélectionnez-la.

Bonus : Comment améliorer encore les conversions sur la page du panier de WooCommerce.
Une fois que vous avez créé une page de panier WooCommerce personnalisée, il existe de nombreuses façons de réduire les abandons de panier et d’obtenir plus de ventes. Cela vous aide à gagner plus d’argent à partir de votre trafic existant.
Voici quelques moyens simples de le faire.
1. Suivez vos conversions
L’abandon de panier est un gros problème pour tous les magasins en ligne. En effet, 60 à 80 % des personnes qui ajoutent des articles à leur panier n’achètent pas. (Source : Statistiques sur l’abandon de panier)
Le suivi des conversions vous aide à comprendre ce qui fonctionne sur votre page de panier, et ce qui ne fonctionne pas. Vous pouvez alors utiliser SeedProd pour affiner votre page de panier personnalisée afin que davantage de clients/clientes aillent de l’avant et terminent leur achat.
La façon la plus simple de suivre les conversions de WooCommerce est d’utiliser Google Analytics. Cependant, le réglage des analyses et la création manuelle d’objectifs Google Analytics nécessitent d’écrire beaucoup de code personnalisé.
Dans cette optique, nous vous recommandons d’utiliser MonsterInsights. C’est le meilleur module Google Analytics pour WooCommerce, et il est livré avec un module e-commerce qui permet le suivi des conversions en quelques clics.

Pour suivre vos conversions de panier WooCommerce, consultez notre guide étape par étape sur la configuration du suivi des conversions WooCommerce.
2. Réduire les abandons de panier avec des fenêtres surgissantes chronométrées dans WooCommerce.
Vous pouvez également réduire les abandons de panier grâce à une fenêtre surgissante programmée.
OptinMonster est la meilleure extension de popups WordPress et dispose d’une technologie unique Exit-Intent® qui peut afficher des fenêtres surgissantes exactement lorsqu’un acheteur est sur le point de quitter la page du panier.
Vous pouvez même utiliser OptinMonster pour offrir aux acheteurs un code de remise spécial s’ils effectuent leur achat maintenant.

OptinMonster dispose d’un ensemble puissant de fonctionnalités de ciblage et de personnalisation.
Par exemple, si vous avez déjà proposé à l’acheteur un bon de réduction, alors vous pouvez lui afficher une fenêtre surgissante éducative à la place. Vous pouvez par exemple l’encourager à vous contacter et à poser toutes les questions qu’il pourrait avoir sur vos produits.

OptinMonster vous permet de créer différentes campagnes, notamment des fenêtres surgissantes, des tapis d’accueil plein écran, des barres flottantes, des boîtes de défilement et des diapositives.
Par exemple, si un client ajoute un article à son panier mais ne termine pas son achat, vous pouvez lui proposer un bon de réduction pour ce produit précis à l’aide d’une diapositive.

Pour plus de détails, consultez notre guide sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes.
3. Booster les ventes avec les notifications d’activités sociales dans WooCommerce.
Les notifications d’activité sociale affichent tous les produits que les acheteurs sont en train d’acheter, en temps réel. Cela peut rassurer les acheteurs en leur montrant que vous êtes un site populaire et digne de confiance, et utilise également la FOMO pour les pousser à acheter.
La façon la plus simple d’ajouter des notifications de preuve sociale à votre page de panier est avec TrustPulse.

C’est la meilleure extension de preuve sociale pour WordPress et WooCommerce sur le marché et il a été prouvé qu’elle augmente les conversions de 15%.
Vous pouvez ajouter TrustPulse à votre site en quelques minutes seulement et commencer à afficher une bulle de notification chaque fois qu’une personne achète un produit, commence un essai gratuit, etc.

Pour plus de détails, consultez notre guide sur l’utilisation de FOMO sur votre site WordPress.
Nous espérons que cet article vous a aidé à créer une page de panier WooCommerce personnalisée sans écrire de code. Vous pouvez également consulter notre guide étape par étape sur la façon d’augmenter le trafic de votre blog, et notre choix d’experts des meilleures extensions WooCommerce pour votre stocker.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!