Deseja criar uma página de carrinho de compras personalizada do WooCommerce?
A página padrão do carrinho do WooCommerce não é otimizada para conversões. Ao personalizar a página do carrinho, você pode obter mais vendas e ganhar mais dinheiro com sua loja on-line.
Neste artigo, mostraremos como personalizar a página do carrinho do WooCommerce sem escrever nenhum código.

Por que criar uma página de carrinho de compras personalizada do WooCommerce no WordPress?
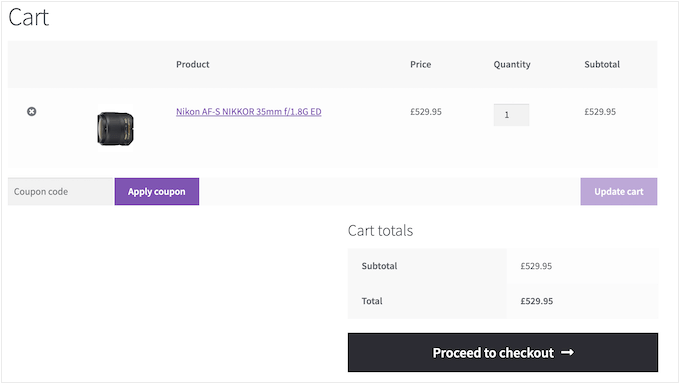
O WooCommerce vem com uma página de carrinho integrada.
Basta ativar esse plug-in obrigatório do WordPress, e sua loja on-line começará a usar a página de carrinho padrão automaticamente.

Quando seus visitantes têm itens no carrinho, eles estão muito próximos de fazer uma compra. No entanto, pesquisas mostram que quase 7 em cada 10 clientes abandonam o carrinho e nunca mais voltam.
Com isso em mente, sua página de carrinho deve fazer todo o possível para garantir a venda.
Ao substituir o design padrão por uma página de carrinho personalizada, você pode melhorar as taxas de conversão em sua loja on-line.
Até mesmo a simples personalização da página com sua própria marca e logotipo personalizado pode melhorar a experiência do cliente e aumentar suas taxas de conversão.
Dito isso, vamos dar uma olhada em como você pode personalizar a página do carrinho do WooCommerce sem código.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como criar uma página de carrinho de compras personalizada do WooCommerce no WordPress
A maneira mais fácil de criar páginas personalizadas para sua loja WooCommerce é usar o SeedProd.
O SeedProd é o melhor construtor de páginas do tipo arrastar e soltar e vem com mais de 180 modelos criados por profissionais. Isso inclui modelos de comércio eletrônico que podem ser usados para criar páginas de vendas e páginas de aperto de leads.
Melhor ainda, o SeedProd tem suporte total para o WooCommerce e ainda vem com blocos especiais do WooCommerce que permitem mostrar os produtos mais vendidos, os itens mais populares, as últimas vendas e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd, mas, para este guia, usaremos a versão Pro porque ela tem os blocos de WooCommerce integrados de que precisamos. Ele também se integra a todos os serviços de marketing por e-mail que você já pode estar usando para obter mais vendas e conversões.
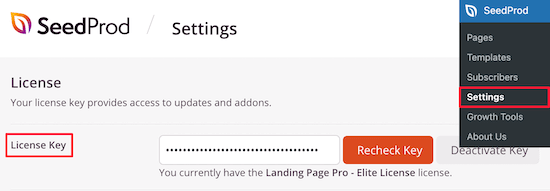
Após a ativação, você precisa ir para SeedProd ” Settings e inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a licença, clique no botão “Verify Key” (Verificar chave).
Depois de fazer isso, vá para SeedProd ” Landing Pages e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, você precisa escolher um modelo de página de carrinho.
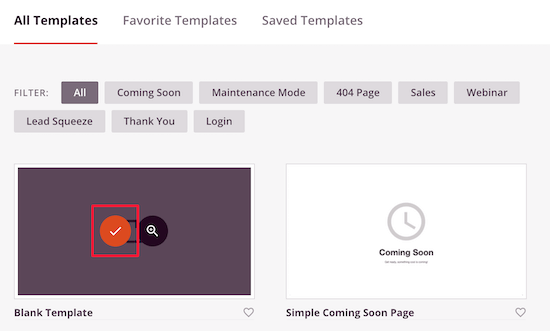
Os modelos do SeedProd são organizados em diferentes tipos de campanha, como a campanha ” Em breve ” e a página 404. Você pode clicar nas guias na parte superior da tela para filtrar os modelos com base no tipo de campanha.
Quando você encontrar um modelo que deseja usar, passe o mouse sobre ele e clique no ícone “Marca de seleção”.
Vamos usar o “Modelo em branco”, pois ele nos permite adicionar apenas as seções desejadas.

Em seguida, digite um nome para a página do carrinho. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

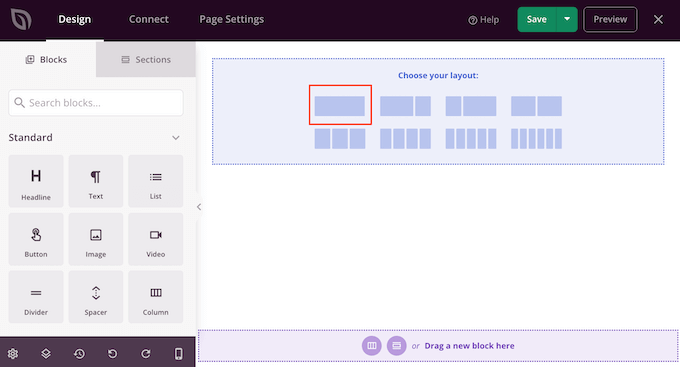
Isso carregará o construtor de páginas SeedProd. É um editor simples de arrastar e soltar que mostra uma visualização ao vivo de sua página de carrinho personalizada à direita e algumas configurações à esquerda.
Para começar, adicionaremos uma imagem à parte superior da página. É uma boa ideia usar uma imagem que se pareça com o cabeçalho normal de sua loja, pois isso manterá sua marca no lugar e consistente.
Queremos que a imagem do cabeçalho ocupe toda a largura da página do carrinho, portanto, na caixa “Choose your layout” (Escolha seu layout), clique no primeiro layout.

Isso cria um layout de largura total.
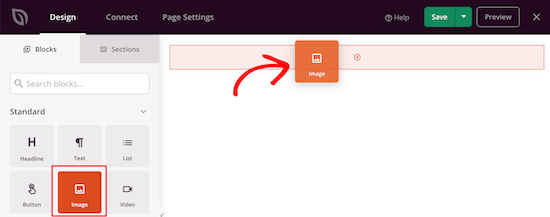
Agora, selecione o bloco “Image” (Imagem) no menu à esquerda e arraste-o para o layout.

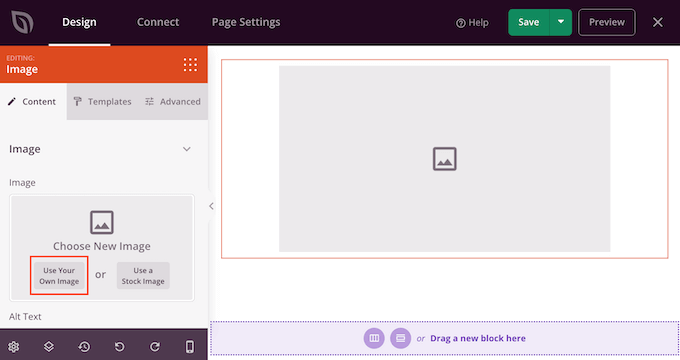
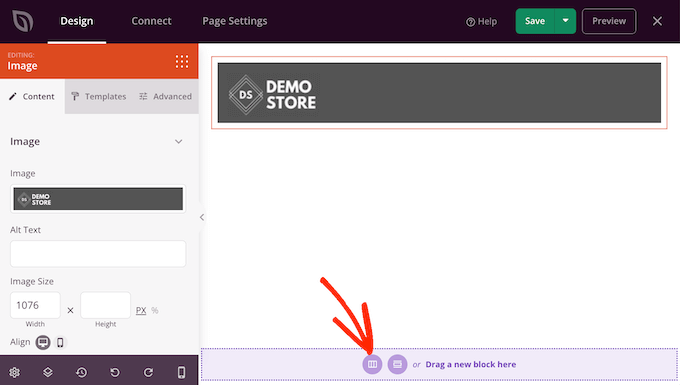
Para carregar sua imagem, clique para selecionar o bloco Image (Imagem).
No menu à esquerda, clique em “Use Your Own Image” (Usar sua própria imagem) e selecione uma imagem da biblioteca de mídia ou carregue um novo arquivo do seu computador.

Você pode personalizar ainda mais a imagem usando as configurações à esquerda. Por exemplo, você pode adicionar o texto alternativo da imagem e alterar o tamanho da imagem.
Quando estiver satisfeito com a aparência do cabeçalho, clique no ícone “Add Columns” (Adicionar colunas) na seção “Drag a new block here” (Arrastar um novo bloco aqui).

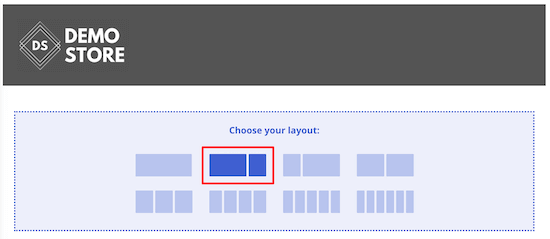
Agora você pode escolher o layout que deseja usar para a área da página principal do carrinho.
Clique no conteúdo e no layout da barra lateral.

Isso permite que você crie uma seção para o carrinho e uma área em que possa mostrar depoimentos de clientes para obter mais conversões.
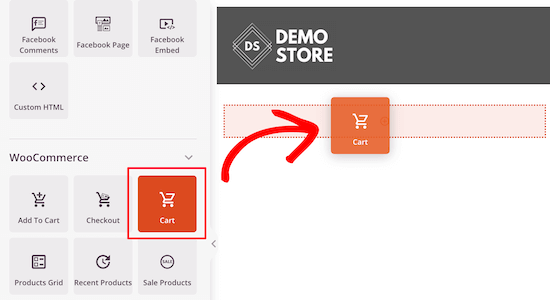
No menu do lado esquerdo, role até a seção “WooCommerce”. Aqui, encontre o bloco “Cart” (Carrinho) e arraste-o para seu layout.

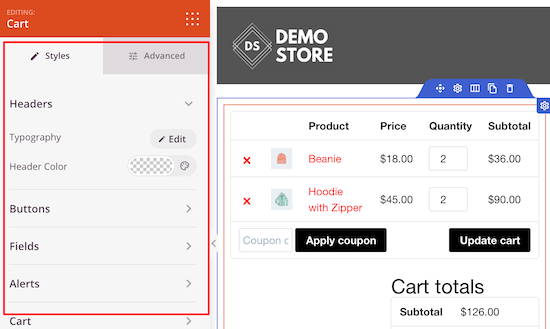
Você pode personalizar cada parte do carrinho usando o menu do lado esquerdo.
Isso inclui alterar as fontes, cores, botões e muito mais.

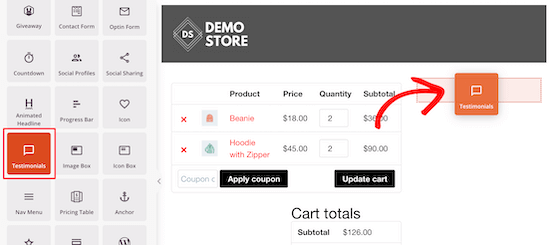
Quando você estiver satisfeito com a aparência da área do carrinho, é hora de adicionar um bloco de depoimentos. Essa é uma forma de prova social, que incentivará os visitantes a concluir a compra.
Basta localizar o bloco “Testimonials” e arrastá-lo para seu layout.

Agora você pode alterar a aparência dos depoimentos em sua loja on-line.
Por exemplo, no menu à esquerda, você verá configurações para alterar a cor do balão de comentários, alterar o alinhamento e adicionar mais depoimentos de clientes.

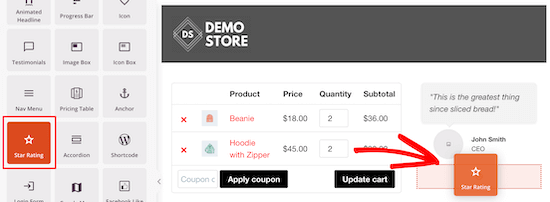
Outra ótima ideia é mostrar uma classificação por estrelas abaixo do depoimento.
Para isso, basta localizar o bloco “Classificação por estrelas” e arrastá-lo para baixo do bloco de depoimentos.

A escassez pode incentivar seus clientes a fazer uma compra agora, em vez de esperar e correr o risco de perder a oportunidade. Com isso em mente, talvez você queira adicionar um cronômetro de contagem regressiva que contará os minutos até que o carrinho do visitante expire.
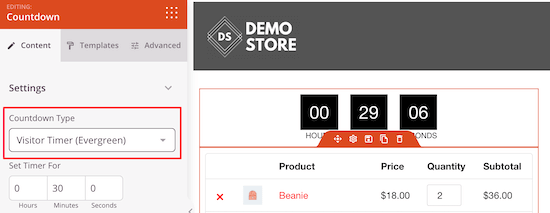
Para criar esse senso de urgência, localize o bloco “Contagem regressiva” e arraste-o para a parte superior do carrinho.
Queremos mostrar um novo cronômetro para cada visitante, portanto, abra o menu suspenso “Countdown Type” (Tipo de contagem regressiva) e selecione “Visitor Timer (Evergreen)” (Cronômetro do visitante (perene)).

Por padrão, o timer começará em 30 minutos, mas você pode alterar isso digitando um novo número na seção “Set Timer For” (Definir timer para).
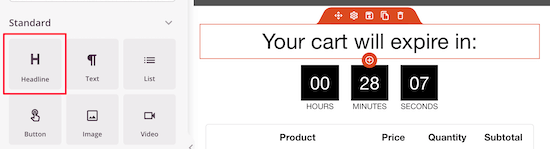
Queremos que os compradores saibam que o carrinho expirará quando o cronômetro chegar a 0, portanto, adicione um bloco “Headline” acima do cronômetro.
Em seguida, você pode digitar o texto que deseja mostrar aos compradores.

Você pode incentivar as pessoas a adicionar mais itens ao carrinho de compras criando uma seção de produtos populares.
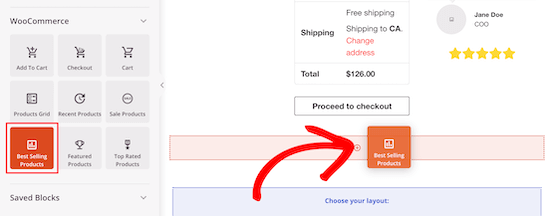
Para promover os produtos mais vendidos de sua loja, basta arrastar e soltar um bloco “Best Selling Products” em seu layout.

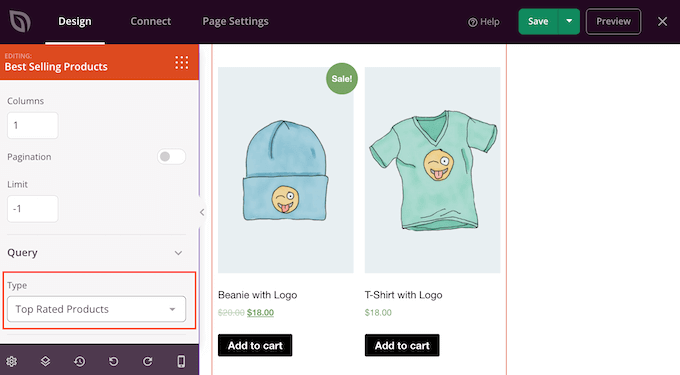
Por padrão, esse bloco mostrará seus produtos mais populares, mas você pode usar as configurações para mostrar produtos que estão em promoção, seus produtos mais novos e muito mais.
Para fazer isso, basta abrir o menu suspenso “Tipo” e escolher uma nova opção.

Para obter mais detalhes, consulte nosso guia sobre como exibir produtos populares no WooCommerce.
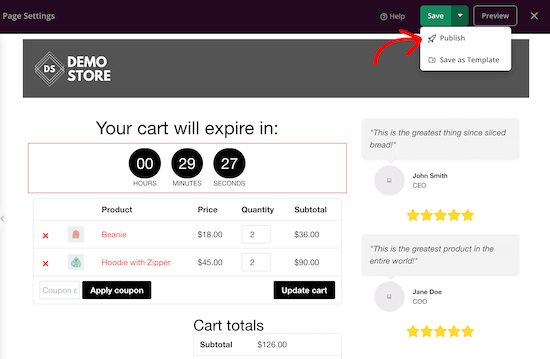
Quando estiver satisfeito com a aparência da página do carrinho, é hora de publicá-la clicando na seta suspensa ao lado de “Save” (Salvar) e, em seguida, selecionando a opção “Publish” (Publicar).

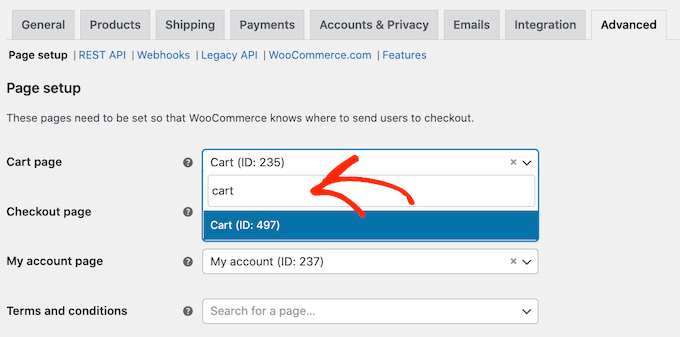
Depois disso, você precisará alterar o URL do carrinho nas configurações do WooCommerce.
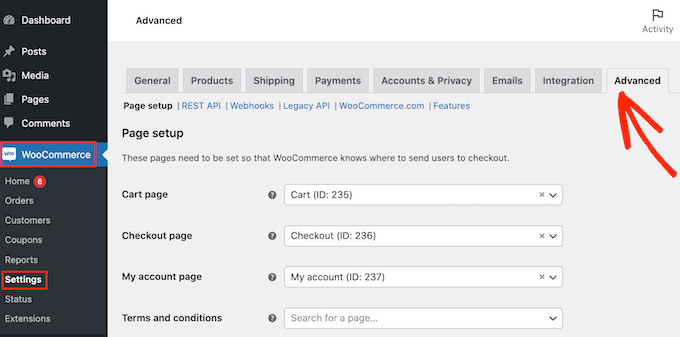
Basta acessar WooCommerce ” Configurações e clicar na guia “Avançado”.

Depois disso, abra o menu suspenso “Cart page” (Página do carrinho) e comece a digitar o URL de sua página personalizada.
Quando a página correta for exibida, selecione-a.

Bônus: Como melhorar ainda mais as conversões da página do carrinho do WooCommerce
Depois de criar uma página de carrinho personalizada do WooCommerce, há muitas maneiras de reduzir o abandono do carrinho e obter mais vendas. Isso ajuda você a ganhar mais dinheiro com seu tráfego existente.
Aqui estão algumas maneiras simples de fazer isso.
1. Acompanhe suas conversões
O abandono de carrinho é um grande problema para todas as lojas on-line. De fato, 60 a 80% das pessoas que adicionam itens ao carrinho não compram. (Fonte: Estatísticas de abandono de carrinho)
O acompanhamento de conversões ajuda você a entender o que está funcionando na página do carrinho e o que não está. Em seguida, você pode usar o SeedProd para ajustar sua página de carrinho personalizada para que mais clientes concluam a compra.
A maneira mais fácil de rastrear as conversões do WooCommerce é usar o Google Analytics. No entanto, a configuração de análises e a criação manual de metas do Google Analytics exigem que você escreva muitos códigos personalizados.
Com isso em mente, recomendamos o uso do MonsterInsights. Ele é o melhor plug-in do Google Analytics para WooCommerce e vem com um complemento de comércio eletrônico que permite o acompanhamento de conversões com apenas alguns cliques.

Para rastrear suas conversões de carrinho do WooCommerce, consulte nosso guia passo a passo sobre como configurar o rastreamento de conversões do WooCommerce.
2. Reduza o abandono de carrinho com pop-ups temporizados no WooCommerce
Você também pode reduzir o abandono do carrinho com um pop-up cronometrado.
O OptinMonster é o melhor plugin de popup para WordPress e tem uma tecnologia exclusiva Exit-Intent® que pode exibir popups exatamente quando o comprador está prestes a sair da página do carrinho.
Você pode até usar o OptinMonster para oferecer aos compradores um código de desconto especial se eles concluírem a compra agora.

O OptinMonster tem um conjunto avançado de recursos de segmentação e personalização.
Por exemplo, se você já tiver oferecido um cupom ao comprador, poderá mostrar a ele um pop-up educativo. Por exemplo, você pode incentivá-lo a entrar em contato e fazer perguntas sobre seus produtos.

O OptinMonster permite a criação de diferentes campanhas, incluindo pop-ups, tapetes de boas-vindas em tela cheia, barras flutuantes, caixas de rolagem e slides.
Por exemplo, se um cliente adicionar um item ao carrinho e não concluir a compra, você poderá oferecer a ele um cupom para esse mesmo produto usando um slide-in.

Para obter mais detalhes, consulte nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas.
3. Aumente as vendas com notificações de atividades sociais no WooCommerce
As notificações de atividade social mostram todos os produtos que os compradores estão comprando, em tempo real. Isso pode garantir aos compradores que você é um site popular e confiável e também usa o FOMO para incentivá-los a comprar.
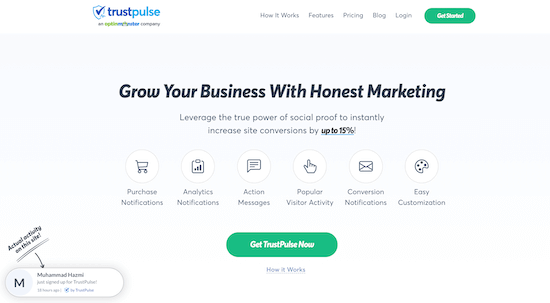
A maneira mais simples de adicionar notificações de prova social à sua página de carrinho é com o TrustPulse.

É o melhor plugin de prova social para WordPress e WooCommerce do mercado e comprovadamente aumenta as conversões em 15%.
Você pode adicionar o TrustPulse ao seu site em apenas alguns minutos e começar a exibir um balão de notificação sempre que alguém comprar um produto, iniciar um teste gratuito e muito mais.

Para obter mais detalhes, consulte nosso guia sobre como usar o FOMO em seu site WordPress.
Esperamos que este artigo tenha ajudado você a criar uma página de carrinho de compras personalizada do WooCommerce sem escrever nenhum código. Talvez você também queira ver nosso guia passo a passo sobre como aumentar o tráfego do seu blog e nossa seleção especializada dos melhores plug-ins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!