Möchten Sie eine benutzerdefinierte WooCommerce-Warenkorb-Seite erstellen?
Die Standard-Warenkorb-Seite von WooCommerce ist nicht für Konversionen optimiert. Durch die Anpassung der Warenkorbseite können Sie mehr Verkäufe erzielen und mehr Geld mit Ihrem Online-Shop verdienen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WooCommerce-Warenkorb-Seite anpassen können, ohne Code schreiben zu müssen.

Warum eine benutzerdefinierte WooCommerce Cart Page in WordPress erstellen?
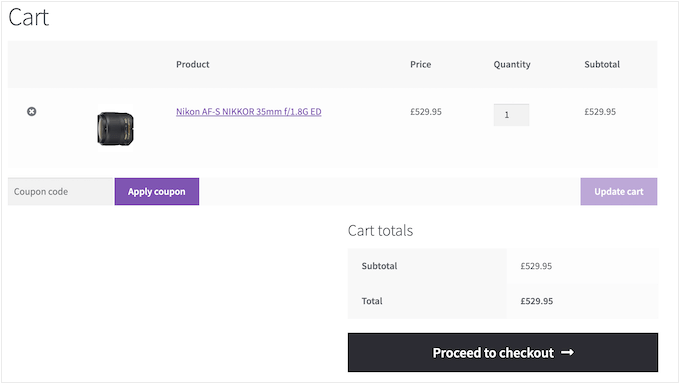
WooCommerce verfügt über eine integrierte Warenkorb-Seite.
Aktivieren Sie einfach dieses unverzichtbare WordPress-Plugin, und Ihr Online-Shop wird automatisch die Standard-Warenkorb-Seite verwenden.

Wenn Ihre Besucher Artikel in ihrem Einkaufswagen haben, sind sie kurz davor, einen Kauf zu tätigen. Untersuchungen zeigen jedoch, dass fast 7 von 10 Kunden ihren Einkaufswagen verlassen und nicht mehr zurückkommen.
In diesem Sinne sollte Ihre Warenkorb-Seite alles tun, um den Verkauf zu sichern.
Wenn Sie das Standarddesign durch eine benutzerdefinierte Einkaufswagenseite ersetzen, können Sie die Konversionsraten Ihres Online-Shops häufig verbessern.
Selbst die einfache Anpassung der Seite mit Ihrem eigenen Branding und Logo kann das Kundenerlebnis verbessern und Ihre Konversionsraten steigern.
Das heißt, lassen Sie uns einen Blick darauf werfen, wie Sie Ihre WooCommerce-Warenkorb-Seite ohne Code anpassen können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Wie man eine benutzerdefinierte WooCommerce Warenkorb Seite in WordPress erstellen
Der einfachste Weg, benutzerdefinierte Seiten für Ihren WooCommerce-Shop zu erstellen, ist die Verwendung von SeedProd.
SeedProd ist der beste Drag-and-Drop-Seitenersteller und wird mit mehr als 180 professionell gestalteten Vorlagen geliefert. Dazu gehören eCommerce-Vorlagen, die Sie zum Erstellen von Verkaufsseiten und Lead Squeeze Pages verwenden können.
Noch besser, SeedProd hat volle Unterstützung für WooCommerce und kommt sogar mit speziellen WooCommerce Blöcken, die es Ihnen ermöglichen, Ihre meistverkauften Produkte, die beliebtesten Artikel, die letzten Verkäufe und mehr zu zeigen.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber für diesen Leitfaden werden wir die Pro-Version verwenden, weil sie die integrierten WooCommerce-Blöcke hat, die wir brauchen. Außerdem lässt sie sich mit allen E-Mail-Marketingdiensten integrieren, die Sie möglicherweise bereits nutzen, um mehr Verkäufe und Konversionen zu erzielen.
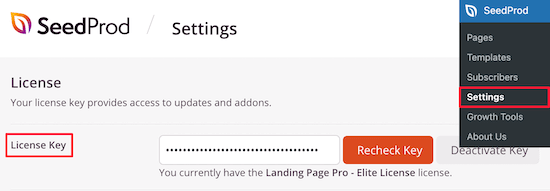
Nach der Aktivierung müssen Sie zu SeedProd “ Einstellungen gehen und Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Lizenz eingegeben haben, klicken Sie auf die Schaltfläche „Verify Key“.
Wenn Sie das getan haben, gehen Sie zu SeedProd “ Landing Pages und klicken Sie auf die Schaltfläche „Add New Landing Page“.

Danach müssen Sie eine Vorlage für die Einkaufswagen-Seite auswählen.
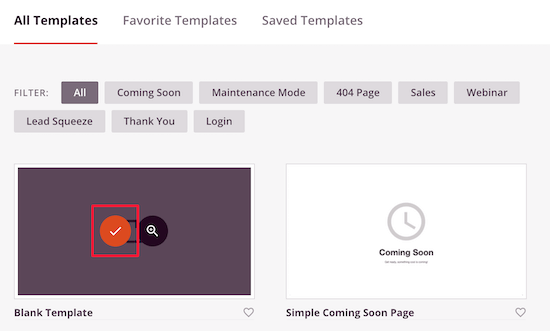
Die Vorlagen von SeedProd sind in verschiedene Kampagnentypen unterteilt, wie z. B. „Demnächst“ und “ 404-Seite“. Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um die Vorlagen nach Kampagnentyp zu filtern.
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Symbol „Häkchen“.
Wir werden die ‚Leere Vorlage‘ verwenden, da wir damit nur die gewünschten Abschnitte hinzufügen können.

Geben Sie als Nächstes einen Namen für die Einkaufswagenseite ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL nach Belieben ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

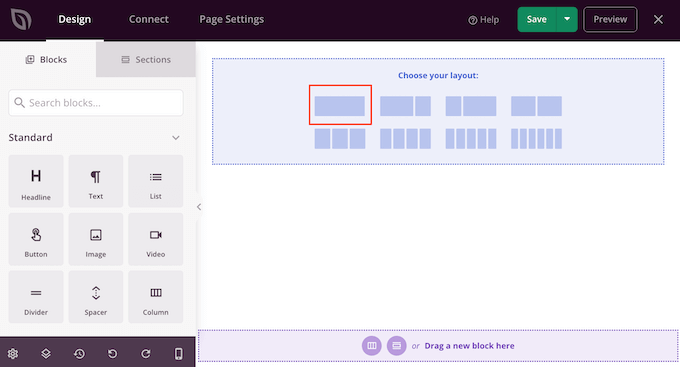
Dadurch wird der SeedProd-Seitenersteller geladen. Es handelt sich um einen einfachen Drag-and-Drop-Editor, der rechts eine Live-Vorschau Ihrer benutzerdefinierten Warenkorb-Seite und links einige Einstellungen anzeigt.
Zunächst fügen wir oben auf der Seite ein Bild ein. Es ist eine gute Idee, ein Bild zu verwenden, das wie die reguläre Kopfzeile Ihres Shops aussieht, da dies Ihr Branding an Ort und Stelle und konsistent hält.
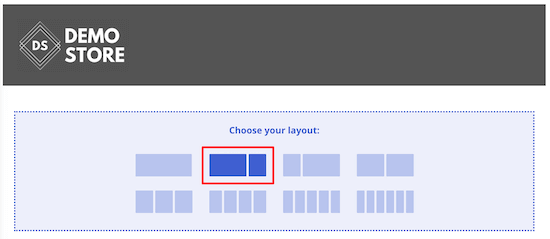
Wir möchten, dass die Kopfzeile die gesamte Breite der Einkaufswagenseite einnimmt. Klicken Sie daher im Feld „Wählen Sie Ihr Layout“ auf das erste Layout.

Dadurch wird ein Layout über die gesamte Breite erstellt.
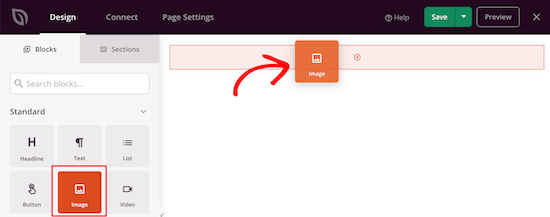
Wählen Sie nun im linken Menü den Block „Bild“ und ziehen Sie ihn auf das Layout.

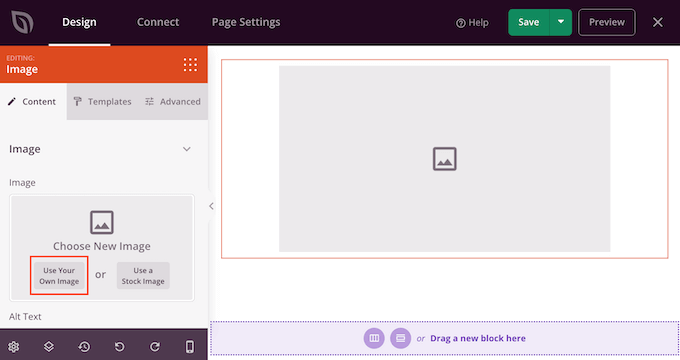
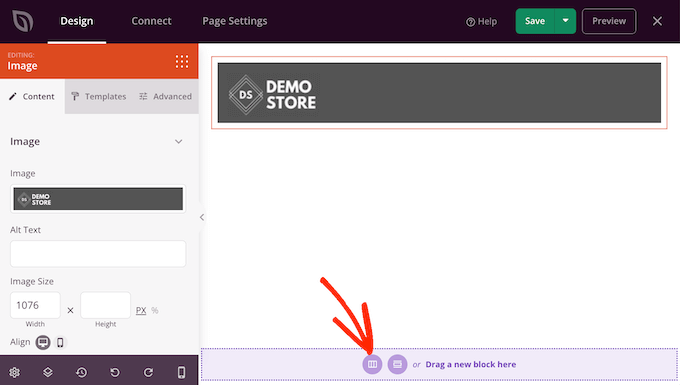
Um Ihr Bild hochzuladen, klicken Sie auf den Bildblock.
Klicken Sie im linken Menü auf „Eigenes Bild verwenden“ und wählen Sie entweder ein Bild aus der Mediathek oder laden Sie eine neue Datei von Ihrem Computer hoch.

Sie können das Bild mithilfe der Einstellungen auf der linken Seite weiter anpassen. Sie können zum Beispiel einen Alt-Text hinzufügen und die Größe des Bildes ändern.
Wenn Sie mit dem Aussehen der Kopfzeile zufrieden sind, klicken Sie auf das Symbol „Spalten hinzufügen“ im Bereich „Einen neuen Block hierher ziehen“.

Sie können nun das Layout auswählen, das Sie für den Hauptbereich der Einkaufswagenseite verwenden möchten.
Klicken Sie nun auf den Inhalt und das Seitenleistenlayout.

So können Sie einen Bereich für Ihren Einkaufswagen und einen Bereich, in dem Sie Erfahrungsberichte von Kunden anzeigen können, erstellen, um mehr Konversionen zu erzielen.
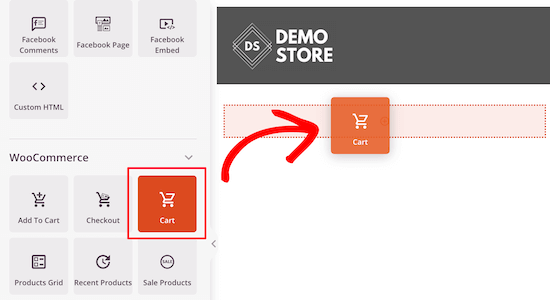
Blättern Sie im linken Menü zum Abschnitt „WooCommerce“. Suchen Sie hier den Block „Warenkorb“ und ziehen Sie ihn auf Ihr Layout.

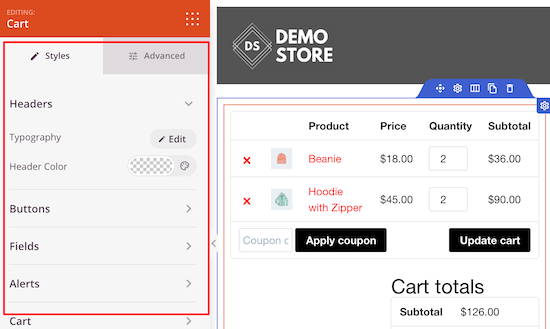
Sie können jeden Teil des Warenkorbs über das Menü auf der linken Seite anpassen.
Dazu gehört das Ändern von Schriftarten, Farben, Schaltflächen und mehr.

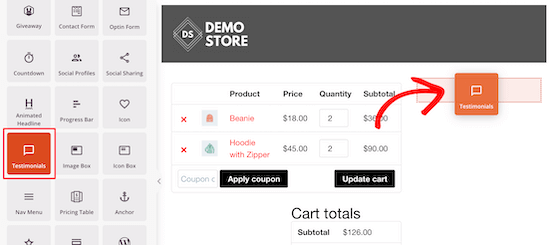
Wenn Sie mit dem Aussehen des Warenkorbs zufrieden sind, ist es an der Zeit, einen Block mit Testimonials hinzuzufügen. Dies ist eine Art sozialer Beweis, der die Besucher ermutigt, ihren Kauf abzuschließen.
Suchen Sie einfach den Block „Testimonials“ und ziehen Sie ihn auf Ihr Layout.

Sie können jetzt ändern, wie die Zeugnisse in Ihrem Online-Shop aussehen.
Im Menü auf der linken Seite finden Sie beispielsweise Einstellungen zum Ändern der Farbe der Kommentarblase, zum Ändern der Ausrichtung und zum Hinzufügen weiterer Kundenreferenzen.

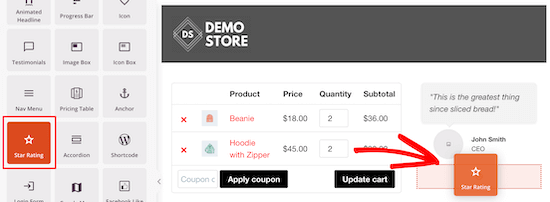
Eine weitere gute Idee ist es, eine Sterne-Bewertung unter Ihrem Erfahrungsbericht anzuzeigen.
Suchen Sie dazu einfach den Block „Sterne-Bewertung“ und ziehen Sie ihn unter den Block „Zeugnis“.

Knappheit kann Ihre Kunden ermutigen, jetzt einen Kauf zu tätigen, anstatt zu warten und zu riskieren, etwas zu verpassen. Aus diesem Grund sollten Sie einen Countdown-Timer einbauen, der die Minuten bis zum Ablauf des Warenkorbs herunterzählt.
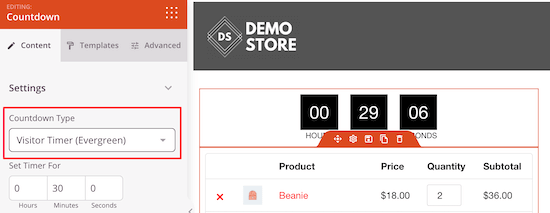
Um dieses Gefühl der Dringlichkeit zu erzeugen, suchen Sie den „Countdown“-Block und ziehen Sie ihn an den Anfang Ihres Warenkorbs.
Wir wollen jedem Besucher einen neuen Timer zeigen, also öffnen Sie die Dropdown-Liste „Countdown-Typ“ und wählen Sie „Besucher-Timer (Evergreen)“.

Standardmäßig beginnt der Timer bei 30 Minuten, aber Sie können dies ändern, indem Sie eine neue Zahl in den Abschnitt „Timer einstellen für“ eingeben.
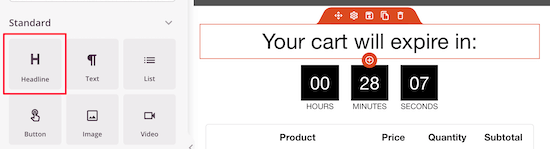
Wir möchten die Kunden darauf hinweisen, dass ihr Einkaufswagen abläuft, wenn der Timer 0 erreicht, also fügen wir einen „Headline“-Block über dem Timer ein.
Sie können dann den Text eingeben, den Sie den Käufern zeigen möchten.

Sie können die Kunden dazu ermutigen, mehr Artikel in ihren Einkaufswagen zu legen, indem Sie eine Rubrik für beliebte Produkte einrichten.
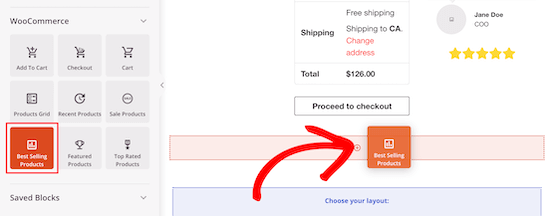
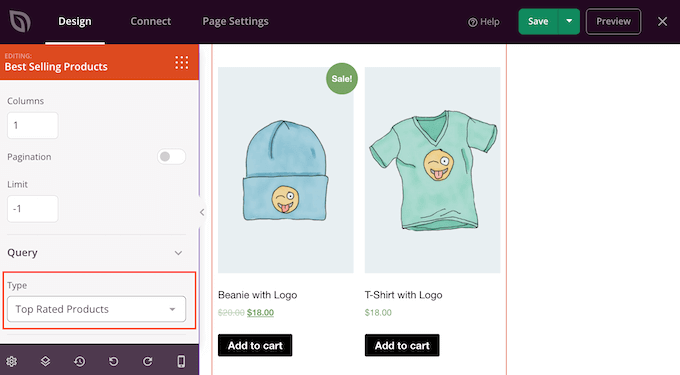
Um die meistverkauften Produkte in Ihrem Shop zu bewerben, ziehen Sie einfach einen Block „Meistverkaufte Produkte“ in Ihr Layout.

Standardmäßig zeigt dieser Block Ihre beliebtesten Produkte an, aber Sie können die Einstellungen verwenden, um Produkte, die im Angebot sind, Ihre neuesten Produkte und mehr anzuzeigen.
Öffnen Sie dazu einfach das Dropdown-Menü „Typ“ und wählen Sie eine neue Option.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anzeige beliebter Produkte in WooCommerce.
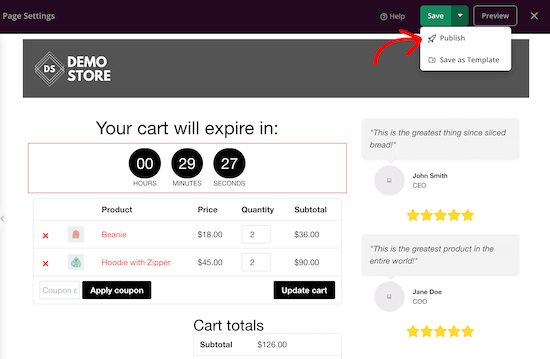
Wenn Sie mit dem Aussehen der Einkaufswagenseite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben „Speichern“ klicken und dann die Option „Veröffentlichen“ wählen.

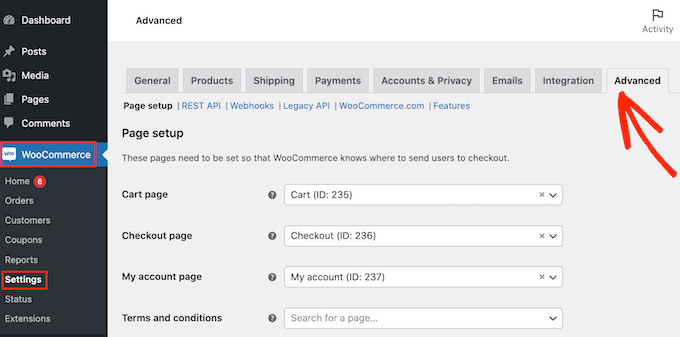
Danach müssen Sie die URL des Warenkorbs in den WooCommerce-Einstellungen ändern.
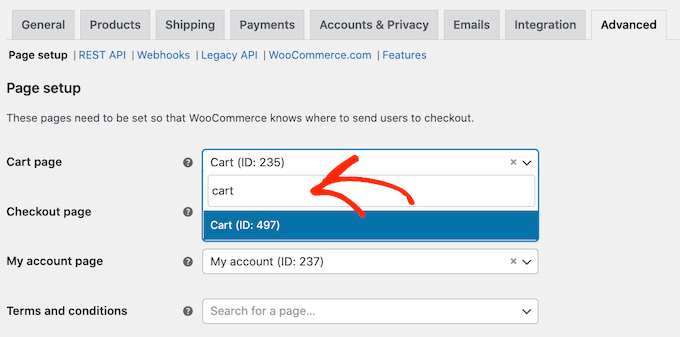
Gehen Sie einfach auf WooCommerce “ Einstellungen und klicken Sie dann auf die Registerkarte „Erweitert“.

Öffnen Sie dann das Dropdown-Menü „Einkaufswagen-Seite“ und geben Sie die URL für Ihre benutzerdefinierte Seite ein.
Wenn die richtige Seite angezeigt wird, wählen Sie sie aus.

Bonus: Wie weiter zu verbessern WooCommerce Warenkorb Seite Konversionen
Sobald Sie eine benutzerdefinierte WooCommerce-Warenkorb-Seite erstellt haben, gibt es viele Möglichkeiten, den Abbruch des Warenkorbs zu reduzieren und mehr Verkäufe zu erzielen. So können Sie mehr Geld mit Ihrem bestehenden Traffic verdienen.
Hier sind einige einfache Möglichkeiten, dies zu tun.
1. Verfolgen Sie Ihre Konversionen
Warenkorbabbrüche sind ein großes Problem für alle Online-Shops. Tatsächlich kaufen 60 bis 80 % der Personen, die Artikel in ihren Warenkorb legen, nicht. (Quelle: Statistiken über Warenkorbabbrüche)
Das Conversion-Tracking hilft Ihnen zu verstehen, was auf Ihrer Einkaufswagenseite funktioniert und was nicht. Sie können dann SeedProd verwenden, um Ihre benutzerdefinierte Warenkorbseite zu optimieren, damit mehr Kunden ihren Kauf abschließen.
Der einfachste Weg, WooCommerce-Konversionen zu verfolgen, ist die Verwendung von Google Analytics. Für die Einrichtung von Analysen und die manuelle Erstellung von Google Analytics-Zielen müssen Sie jedoch eine Menge benutzerdefinierten Code schreiben.
In diesem Sinne empfehlen wir die Verwendung von MonsterInsights. Es ist das beste Google Analytics-Plugin für WooCommerce und wird mit einem eCommerce-Addon geliefert, das Conversion-Tracking mit nur wenigen Klicks ermöglicht.

Um Ihre WooCommerce-Warenkorb-Konversionen zu verfolgen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Einrichtung von WooCommerce Conversion Tracking.
2. Reduzieren Sie Warenkorbabbrüche mit zeitgesteuerten Popups in WooCommerce
Mit einem zeitgesteuerten Popup können Sie auch die Zahl der abgebrochenen Einkäufe verringern.
OptinMonster ist das beste WordPress-Popup-Plugin und verfügt über eine einzigartige Exit-Intent®-Technologie, mit der Popups genau dann angezeigt werden können, wenn ein Kunde die Einkaufswagenseite verlassen möchte.
Sie können OptinMonster sogar nutzen, um Ihren Kunden einen speziellen Rabattcode anzubieten, wenn sie den Kauf jetzt abschließen.

OptinMonster verfügt über eine Reihe von leistungsstarken Targeting- und Personalisierungsfunktionen.
Wenn Sie dem Kunden zum Beispiel bereits einen Gutschein angeboten haben, können Sie ihm stattdessen ein Informations-Popup zeigen. So können Sie ihn zum Beispiel ermutigen, sich zu melden und Fragen zu Ihren Produkten zu stellen.

Mit OptinMonster können Sie verschiedene Kampagnen erstellen, darunter Popups, bildschirmfüllende Begrüßungsmatten, schwebende Leisten, Scrollboxen und Slide-ins.
Wenn ein Kunde z. B. einen Artikel in den Warenkorb legt und den Kauf nicht abschließt, können Sie ihm mit einem Slide-In einen Gutschein für genau dieses Produkt anbieten.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung eines WooCommerce-Popups zur Steigerung der Verkaufszahlen.
3. Umsatzsteigerung mit Benachrichtigungen über soziale Aktivitäten in WooCommerce
Benachrichtigungen über soziale Aktivitäten zeigen alle Produkte, die Käufer kaufen, in Echtzeit an. Dies kann den Käufern versichern, dass Sie eine beliebte, vertrauenswürdige Website sind, und nutzt auch FOMO, um sie zum Kauf zu bewegen.
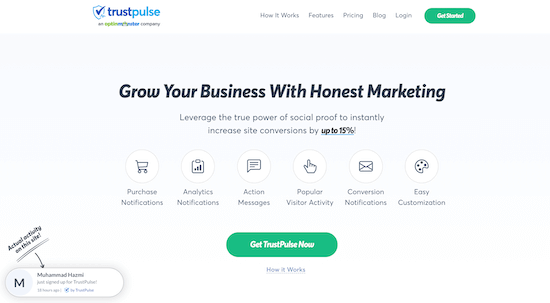
Die einfachste Möglichkeit, Ihrer Einkaufswagenseite Social-Proof-Benachrichtigungen hinzuzufügen, ist TrustPulse.

Es ist das beste Social-Proof-Plugin für WordPress und WooCommerce auf dem Markt und steigert nachweislich die Conversions um 15%.
Sie können TrustPulse in nur wenigen Minuten zu Ihrer Website hinzufügen und jedes Mal eine Benachrichtigung anzeigen, wenn jemand ein Produkt kauft, eine kostenlose Testversion startet und vieles mehr.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung von FOMO auf Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine benutzerdefinierte WooCommerce-Warenkorb-Seite zu erstellen, ohne Code zu schreiben. Vielleicht interessiert Sie auch unsere Schritt-für-Schritt-Anleitung, wie Sie Ihren Blog-Traffic erhöhen können, und unsere Expertenauswahl der besten WooCommerce-Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!