Bilder können Ihrer Website oder Ihrem Blog Leben einhauchen und für Engagement sorgen. Wir stellen jedoch fest, dass viele Website-Besitzer nicht wissen, wie sie ihre Bilder für Geschwindigkeit oder bessere Suchergebnisse optimieren können.
Obwohl WordPress grundlegende Bildoptimierungsfunktionen wie Alt-Text und Bildtitel bietet, sind sich viele Website-Besitzer über deren Zweck und Auswirkungen auf die Suchmaschinenoptimierung nicht im Klaren.
Unserer Erfahrung nach ist es für die Barrierefreiheit und die Suchmaschinenoptimierung wichtig, den Unterschied zwischen Alt-Text und Bildtitel zu verstehen. Wenn diese Attribute richtig verwendet werden, bieten sie den Suchmaschinen einen wertvollen Kontext, der die Sichtbarkeit Ihrer Website verbessert.
In diesem Artikel werden wir den Unterschied zwischen Bild-Alt-Text und Bild-Titel in WordPress, so dass Sie Ihr Bild SEO verbessern können.

In diesem Lehrgang werden wir Folgendes behandeln:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Was ist der Unterschied zwischen Alttext und Bildtitel?
Alt-Text“ ist die Abkürzung für „alternativer Text“ und ist ein Attribut, das zu einem HTML-Bild-Tag hinzugefügt wird. Der Text ist eine Bildbeschreibung, so dass Besucher, die das Bild nicht sehen können, und Suchmaschinen-Bots verstehen, worum es in dem Bild geht.
Wenn ein Bild auf Ihrer WordPress-Website aus irgendeinem Grund nicht gefunden oder angezeigt werden kann, wird stattdessen das alt-Attribut angezeigt, wie Sie im folgenden Screenshot sehen können.

Der Alt-Text unterscheidet sich vom Titel des Bildes.
Der Titel wird als Tooltip in einem kleinen Popup-Feld angezeigt, wenn Sie mit der Maus über das Bild fahren.

Alt-Text und Bildtitel werden auch verwendet, um die Zugänglichkeit Ihrer Website für Personen zu verbessern, die Bildschirmlesegeräte verwenden, um den Inhalt Ihrer Website zu lesen.
Wenn der Bildschirmleser auf ein Bild stößt, liest er den Alt-Text. Je nach den Einstellungen des Benutzers kann es auch den Titeltext lesen.
Sowohl für die Barrierefreiheit als auch für die Suchmaschinenoptimierung (SEO) ist der Alt-Text wichtiger als der Titeltext. Deshalb empfehlen wir dringend, Alt-Text für alle Bilder zu verwenden.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie weiter.
Wie man Alt-Text zu einem Bild in WordPress hinzufügt
Mit WordPress können Sie ganz einfach Alt-Text zu Ihren Bildern hinzufügen. Sie können dies über den Block-Editor, den klassischen Editor oder die WordPress-Mediathek tun.
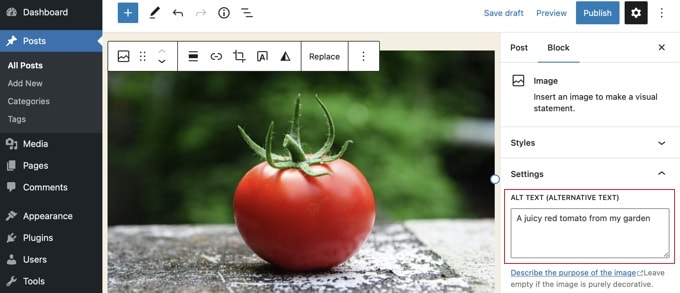
Hinzufügen von Alt-Text im Block-Editor
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite oder bearbeiten Sie einen bestehenden Beitrag und fügen Sie einen Bildblock hinzu.

Wenn Sie sich nicht sicher sind, wie Sie einen Block hinzufügen können, oder wenn Sie zusätzliche Hilfe mit dem Block-Editor benötigen, dann schauen Sie sich einfach unser Tutorial zur Verwendung des WordPress-Block-Editors an.
Nun müssen Sie Ihr Bild hochladen oder es per Drag & Drop in den Bildblock ziehen. Sie können dann den Alt-Text auf der rechten Seite der Seite festlegen.

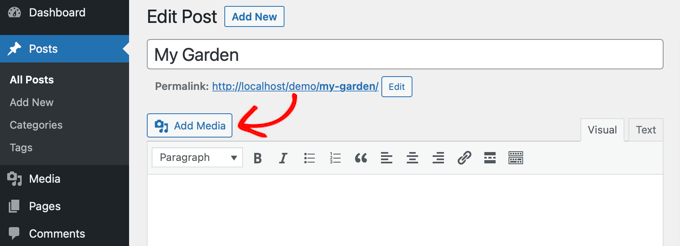
Alt-Text im klassischen Editor hinzufügen
Wenn Sie noch den klassischen WordPress-Editor verwenden, können Sie beim Hinzufügen des Bildes einen Alt-Tag hinzufügen.
Klicken Sie zunächst auf „Medien hinzufügen“ oberhalb des Beitragsfeldes.

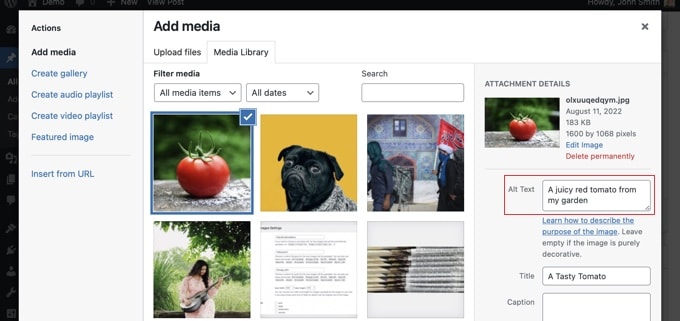
Danach sollten Sie das Bild entweder von Ihrem Computer hochladen oder auf die Registerkarte „Medienbibliothek“ klicken, um die bereits hochgeladenen Bilder anzuzeigen.
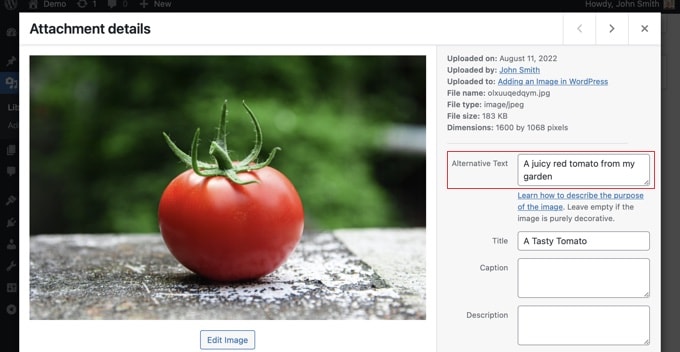
Klicken Sie anschließend auf das gewünschte Bild, um es auszuwählen, und geben Sie dann den gewünschten Alt-Text in die „Anhangsdetails“ Ihres Bildes ein.

Alt-Text in der Mediathek hinzufügen
Sie können auch einen Alt-Text zu einem Bild hinzufügen, indem Sie auf Medien “ Bibliothek gehen und auf das Bild klicken, um es zu bearbeiten.

Denken Sie daran, dass dies den Alt-Text für alle Instanzen des Bildes, die Sie bereits in Beiträge oder Seiten eingefügt haben, nicht ändert. Wenn Sie das Bild jedoch zu einem Beitrag oder einer Seite hinzufügen, nachdem Sie den Alt-Text hier hinzugefügt haben, wird der Alt-Text mit aufgenommen.
Wie man Bildtitel in WordPress hinzufügt
Es ist wichtig zu wissen, dass es zwei Arten von Titeln gibt, die Sie Ihren Bildern hinzufügen können.
Erstens gibt es den Standard-Bildtitel, den WordPress intern verwendet, um Mediendateien in der Medienbibliothek und auf den Seiten für Anhänge zu identifizieren. Zweitens gibt es das HTML-Attribut image title, das den Bildern in Ihren Beiträgen und Seiten hinzugefügt wird.
Schauen wir uns an, wie beide Arten von Titeln hinzugefügt werden können.
Hinzufügen des WordPress-Bildtitels in der Medienbibliothek
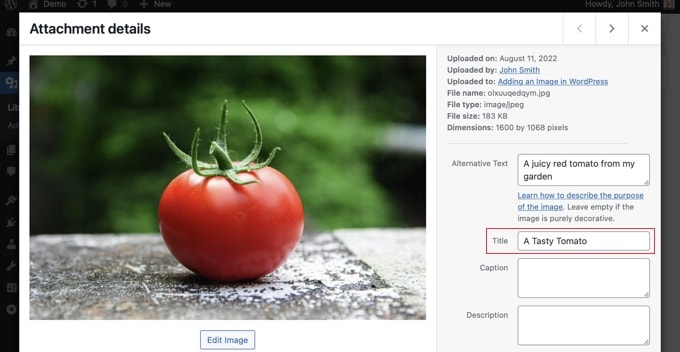
Sie können Ihren Bildern in der Mediathek WordPress-Medientitel hinzufügen. Wenn Sie ein Bild in der Medienbibliothek bearbeiten, sehen Sie ein Feld „Titel“.

Dieser Titel wird von WordPress verwendet, um das Bild zu identifizieren.
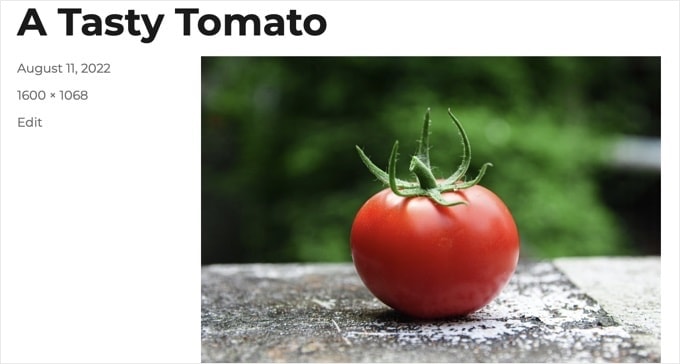
Wenn Sie unten auf dem Bildschirm auf den Link „Anlageseite anzeigen“ klicken, sehen Sie, dass der Titel als Überschrift für diese Seite verwendet wird.

Der WordPress-Medientitel ist für die Bild-SEO oder für Benutzer mit Bildschirmlesegeräten nicht notwendig. Obwohl er in manchen Fällen hilfreich sein kann, ist er nicht so nützlich wie das HTML-Titelattribut des Bildes.
Profi-Tipp: Möchten Sie den WordPress-Medientitel automatisch als Titelattribut des Bildes in Ihren Beiträgen und Seiten verwenden? Schauen Sie sich den Abschnitt unten an, in dem wir Ihnen zeigen, wie Sie dies mit All in One SEO Pro tun können.
Hinzufügen eines HTML-Bildtitel-Attributs im Block-Editor
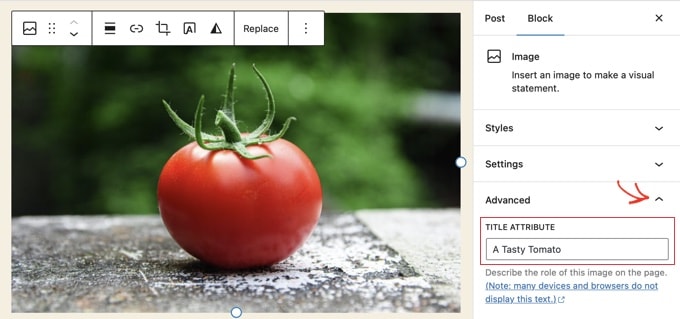
Es ist ganz einfach, im Block-Editor ein Titelattribut hinzuzufügen. Klicken Sie einfach auf das Bild und dann auf den Abwärtspfeil neben „Erweitert“, um die erweiterten Bildoptionen anzuzeigen.

Jetzt können Sie den Titel einfach in das Feld „Titelattribut“ eingeben.
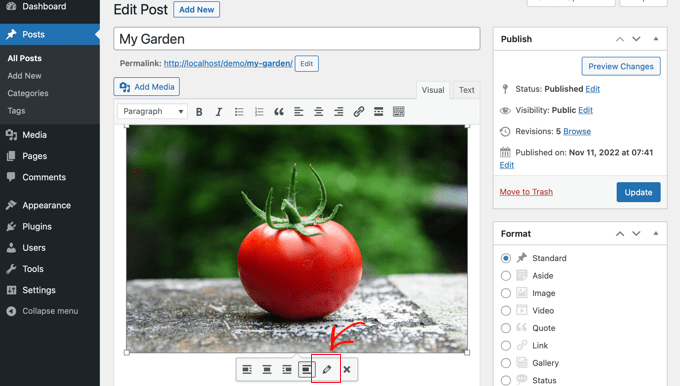
Hinzufügen eines HTML-Bildtitel-Attributs im klassischen Editor
Das Hinzufügen eines Titelattributs mit dem alten klassischen Editor ist ähnlich. Sie können das Titelattribut hinzufügen, indem Sie auf ein Bild und dann auf das Stiftsymbol in der Symbolleiste klicken.

Sie sehen dann den Bildschirm „Bilddetails“.
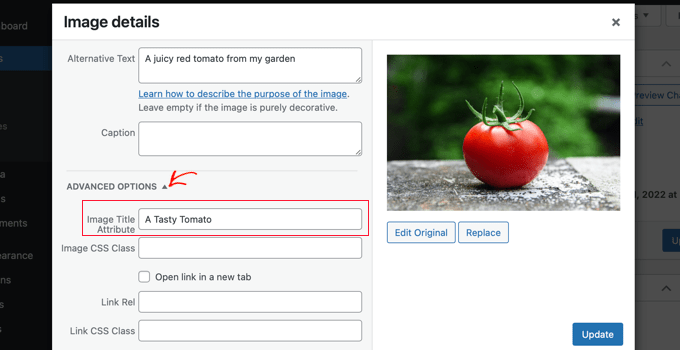
Um das Attribut „Bildtitel“ festzulegen, müssen Sie unten auf den kleinen Pfeil nach unten neben „Erweiterte Optionen“ klicken.

Anschließend können Sie das Titelattribut des Bildes festlegen. Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ am unteren Rand des Bildschirms, wenn Sie fertig sind.
Wie man mit AIOSEO automatisch Alt-Text und Bildtitel setzt
All in One SEO (AIOSEO) ist das beste WordPress SEO Plugin auf dem Markt. Es fügt eine korrekte Bild-Sitemap und andere SEO-Funktionen hinzu, um Ihre SEO-Rankings zu verbessern. Es lässt Sie auch automatisch Ihren Alt-Text, Bildtitel und mehr einstellen.
Als Erstes müssen Sie das All in One SEO-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins. Um die Bild-SEO-Funktion zu nutzen, benötigen Sie das Plus-Abo oder höher.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. Wie Sie das Plugin konfigurieren können, erfahren Sie in unserer Anleitung zur korrekten Einrichtung von All in One SEO.
Jetzt müssen Sie zu All in One SEO “ Search Appearance navigieren und dann auf die Registerkarte „Image SEO“ klicken. Danach müssen Sie auf die Schaltfläche „Bild-SEO aktivieren“ klicken, um die Premium-Bild-SEO-Funktionen zu aktivieren.

Einstellen von Bildtiteln mit All in One SEO
Vergewissern Sie sich, dass Sie sich auf der Registerkarte „Titel“ der Seite Bild-SEO befinden. Hier können Sie Tags auswählen, die das Format festlegen, das für die automatische Erstellung von Titelattributen für Ihre Bilder verwendet wird.
Wenn Sie zum Beispiel das Tag „+ Image Title“ einfügen, wird jedes Bild in Ihren Beiträgen und Seiten automatisch den WordPress-Medientitel im HTML-Titelattribut verwenden.

Sie können auch andere Tags, wie z. B. den Titel Ihrer Website, zu Ihrem Bildtitel-Attribut hinzufügen. All in One SEO kann sogar Satzzeichen aus dem Titel entfernen und seine Großschreibung ändern.
Alt-Text mit All in One SEO einstellen
Als Nächstes müssen Sie auf der AIOSEO-Seite für Bild-SEO auf die Registerkarte „Alt-Tag“ klicken. Hier können Sie den Alt-Text Ihrer Bilder automatisch formatieren.
Standardmäßig verwendet AIOSEO einfach den Alt-Text des Bildes. Wenn Sie möchten, können Sie auch den Titel Ihrer Website und andere Informationen in den Alt-Text jedes Bildes auf Ihrer WordPress-Website einfügen.

Warum Alt-Text und Bildtitel in WordPress verwenden?
Wir empfehlen dringend die Verwendung von Alt-Text für alle Bilder. Hier bei WPBeginner fügen wir auch einen Titel zu allen Bildern hinzu. Dieser ist jedoch weniger wichtig als der Alt-Text.
Alt-Text ist wichtig, weil Google ihn als Ranking-Faktor für Bilder heranzieht. Er wird auch von Bildschirmlesegeräten verwendet, um Besuchern mit eingeschränktem Sehvermögen zu helfen, Ihre Inhalte vollständig zu erfassen.
Sie sollten niemals einfach Schlüsselwörter in Alt- und Titel-Tags packen. Es ist wichtig, dass Sie sie beschreibend und hilfreich gestalten, damit sie für die Besucher, die sie benötigen, nützlich sind. Sie können Ihre Schlüsselwörter verwenden, wenn sie relevant sind, aber übertreiben Sie es nicht.
Wenn Sie zum Beispiel einen Artikel über das beste WordPress-Hosting schreiben, könnte Ihr Zielkeyword „bestes WordPress-Hosting“ lauten.
Vielleicht haben Sie auch einen Screenshot in Ihrem Artikel, der zeigt, wie man ein Konto bei einem beliebten Webhost wie Bluehost einrichtet. Werfen wir einen Blick auf einige gute und schlechte Beispiele für Alt-Text für dieses Bild:
- „Kontoeinrichtung“ ist nicht sehr aussagekräftig und enthält auch nichts, was mit Ihrem Schlüsselwort zu tun hat.
- „Bestes WordPress-Hosting, WordPress-Hosting, bestes Webhosting für WordPress“ beschreibt das Bild nicht und ist mit Schlüsselwörtern vollgestopft.
- „Einrichten eines WordPress-Hosting-Kontos“ ist viel besser, da es beschreibend ist und einen Teil des Schlüsselworts auf natürliche und angemessene Weise verwendet.
Expertenanleitungen zur Verwendung von Bildern in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Unterschied zwischen Bild-Alt-Text und Bildtitel in WordPress zu verstehen. Vielleicht interessieren Sie sich auch für andere Artikel über die Verwendung von Bildern in WordPress:
- Wie man Bilder in WordPress richtig einfügt (Schritt für Schritt)
- Wie man in WordPress Bilder oder Miniaturansichten von Beiträgen hinzufügt
- Einfaches Hinzufügen von Titelattributen zu Bildern in WordPress
- Wie man Bildunterschriften in WordPress hinzufügt (Anleitung für Anfänger)
- Wie man Text über einem Bild in WordPress hinzufügt
- Grundlegende Bildbearbeitung in WordPress (Zuschneiden, Drehen, Skalieren, Spiegeln)
- Tools zur Erstellung besserer Bilder für Ihre Blogbeiträge
- Wie man Bilder für die Webleistung optimiert, ohne an Qualität zu verlieren
- Wie man Bilder in WordPress ganz einfach Lazy Load
- Wie man häufige Probleme mit Bildern in WordPress behebt (einfache Anleitung)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=“example“). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the „Image Details“ menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: „The images on this page are missing alt tags.“
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
„Actually the title attribute should be avoided“ – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the „Description“ field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?