Möchten Sie Ihren Bildern in WordPress Bildunterschriften hinzufügen?
Bildunterschriften sind kurze Textbeschreibungen, die Sie zu Ihren Bildern hinzufügen können. Sie werden in der Regel verwendet, um zusätzliche Details über ein Bild zu liefern.
WordPress verfügt über eine integrierte Funktion zum einfachen Hinzufügen einer Bildunterschrift und anderer Metadaten, einschließlich Titel und Alternativtext für jedes Bild.
In dieser Anleitung für Einsteiger zeigen wir Ihnen, wie Sie Bildern in WordPress ganz einfach eine Bildunterschrift hinzufügen können.

Warum sollte man Bilder in WordPress mit Bildunterschriften versehen?
Ein Bild kann mehr sagen als tausend Worte, aber es zeigt nicht die ganze Geschichte. Bildunterschriften sind kurze Beschreibungen, die Sie zu Ihren Bildern hinzufügen können. Sie helfen bei der Beschreibung des Bildes und liefern den Kontext.
Wenn Sie zum Beispiel einen Online-Shop haben, können Sie den Produktbildern Bildunterschriften hinzufügen. So können Sie potenziellen Kunden zusätzliche Informationen geben. Sie können verschiedene Funktionen und Vorteile beschreiben und so die Konvertierung von Besuchern fördern.
Wenn Sie eine Website für Wildtierfotografie betreiben, können Sie in den Bildunterschriften den Standort des Bildes angeben oder andere Personen nennen, die bei der Aufnahme des Moments geholfen haben.
Außerdem können Bilder mit Bildunterschriften auch dazu beitragen, Ihre WordPress-SEO zu verbessern. Sie können relevante Schlüsselwörter in die Bildunterschriften einfügen und Suchmaschinen helfen, Ihre Bilder leicht zu finden und zu verstehen.
Sehen wir uns also an, wie man in WordPress Bildunterschriften hinzufügt:
Hinzufügen von Bildunterschriften zu Bildern in WordPress
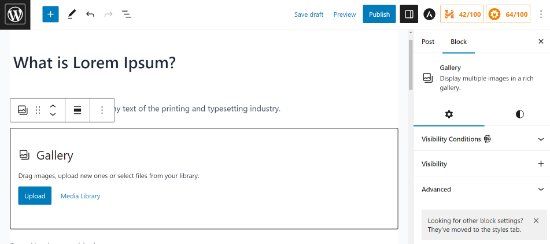
Erstellen Sie zunächst einen neuen Beitrag oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf dem Bearbeitungsbildschirm für Beiträge auf das Symbol „+“ und wählen Sie den Block „Bild“ aus.

Als nächstes müssen Sie ein Bild hochladen oder eines aus der Mediathek auswählen.
Wenn Sie darauf klicken, wird der Bildblock dem Beitrag hinzugefügt.

Sie können nun auf die Schaltfläche „Hochladen“ klicken, um ein Bild von Ihrem Computer auszuwählen und in WordPress hochzuladen. Sie können auch ein zuvor hochgeladenes Bild auswählen, indem Sie auf die Schaltfläche „Medienbibliothek“ klicken.
Weitere Informationen finden Sie in unserem Artikel über das Hinzufügen und Ausrichten von Bildern in WordPress.
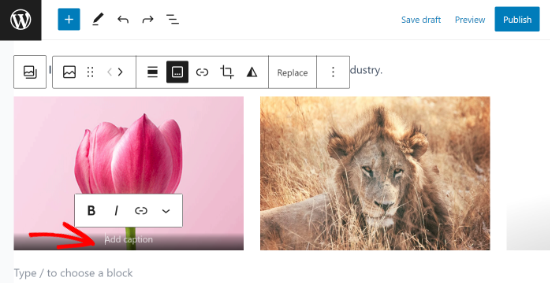
Sobald Sie ein Bild hinzufügen, erscheint es im Editor mit einem Textfeld mit der Aufschrift „Beschriftung hinzufügen“ darunter.
Hier können Sie eine Bildunterschrift für Ihr Bild hinzufügen.

Wenn Sie fertig sind, können Sie Ihren Beitrag speichern, indem Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ klicken. War das nicht einfach?
Beschriftungen zu Ihren Galeriebildern hinzufügen
Der WordPress-Inhaltseditor verfügt auch über einen Galerie-Block. Damit können Sie mehrere Bilder hochladen und sie in einem Rasterlayout mit Zeilen und Spalten anzeigen.
Sehen wir uns an, wie man Bildunterschriften zu Bildern in einem WordPress-Galerie-Block hinzufügt.
Um eine Galerie zu erstellen, erstellen oder öffnen Sie einen bestehenden Beitrag oder eine Seite im Block-Editor. Klicken Sie dann auf das Symbol „+“ und wählen Sie den Block „Galerie“ aus.

Sie werden sehen, dass der Galerie-Block zu Ihrer Seite/Ihrem Beitrag hinzugefügt wurde.
Jetzt können Sie die Bilder einzeln von Ihrem Computer hochladen oder die bereits hochgeladenen Bilder aus Ihrer Medienbibliothek auswählen.

Wenn Sie Bilder einzeln hochladen, können Sie nach dem Hochladen eine Bildunterschrift hinzufügen.
Wenn Sie ein Bild hochgeladen haben, klicken Sie einfach auf das Bild, und das Feld „Bildunterschrift hinzufügen“ erscheint. Sie können eine Beschriftung hinzufügen, indem Sie auf das Bild klicken und Text in das Feld eingeben.

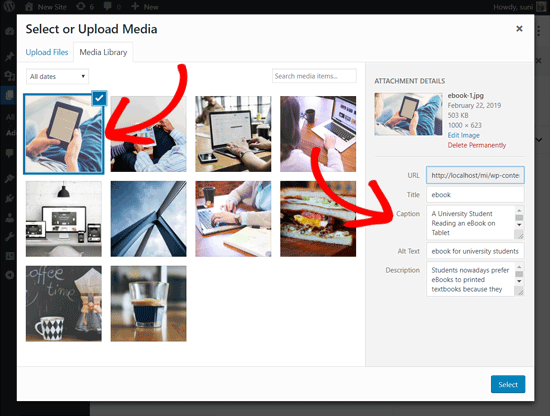
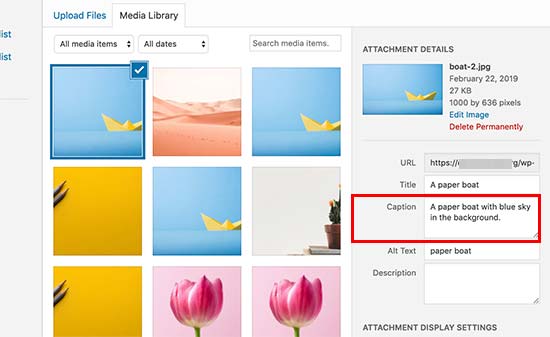
Wenn Sie bereits hinzugefügte Bilder aus der Bibliothek auswählen, können Sie im Feld „Beschriftung“ auf der rechten Seite eine Beschriftung zu jedem Bild hinzufügen.
Wenn die Fotos bereits eine Bildunterschrift haben, brauchen Sie diese nicht noch einmal hinzuzufügen.

Wenn Sie eine fortgeschrittene Bildergalerie in WordPress erstellen möchten, empfehlen wir das Envira Gallery Plugin.
Envira verfügt über moderne Vorlagen zur Erstellung schöner Galerien, einen Drag-and-Drop-Galerie-Builder und die Möglichkeit, Bildunterschriften, Lightbox-Effekte, Wasserzeichen und mehr hinzuzufügen.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung einer Bildergalerie in WordPress.
Hinzufügen von Untertiteln zu Bildern in der WordPress-Mediathek
Mit WordPress können Sie Bilder direkt in die Mediathek hochladen, ohne sie in einen Beitrag oder eine Seite einzubetten.
Hier zeigen wir Ihnen, wie Sie Bildunterschriften hinzufügen können, wenn Sie die Bilder direkt in die Mediathek hochladen.
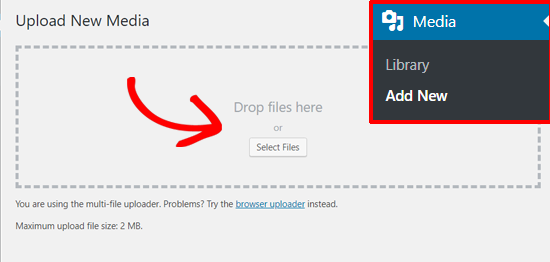
Zunächst müssen Sie im WordPress-Administrationsbereich die Seite Media “ Add New aufrufen.

Von hier aus können Sie ein Bild hochladen, indem Sie es per Drag & Drop ziehen oder von Ihrem Computer auswählen.
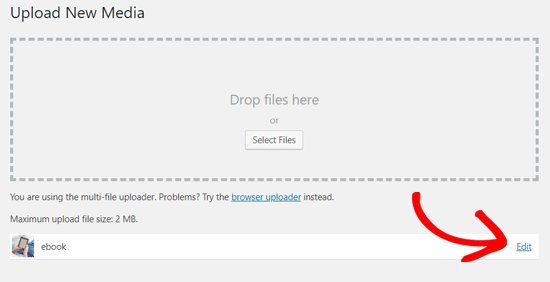
Sobald Sie dies getan haben, sehen Sie das hochgeladene Bild unter dem Feld „Neue Medien hochladen“. Um es zu bearbeiten, klicken Sie auf den Link „Bearbeiten“.

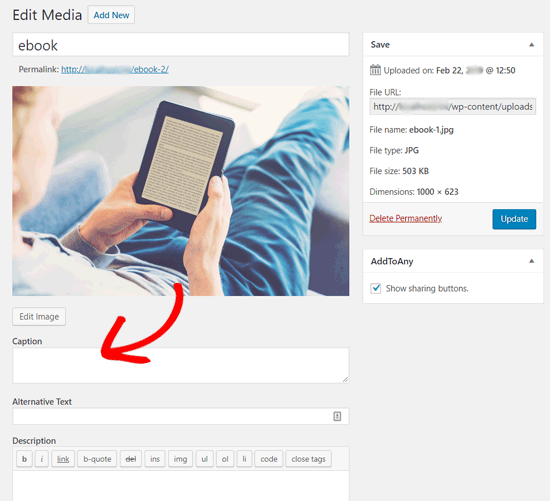
Dadurch wird die Seite Medien bearbeiten in einer neuen Registerkarte geöffnet. Vielleicht fällt Ihnen auf, dass sie ähnlich aussieht wie die Seite zum Bearbeiten von Beiträgen. Das liegt daran, dass WordPress Anhänge (z. B. Bilder) als Standardbeitragstyp behandelt.
Dies ermöglicht die Speicherung von Bild-Metadaten wie Titel, Beschreibung und Bildunterschrift in der WordPress-Datenbank.
Auf diesem Bildschirm können Sie Ihren Bildtitel bearbeiten und Bildmetadaten wie Bildunterschrift, Alternativtext und Beschreibung hinzufügen.

Sobald Sie die erforderlichen Informationen hinzugefügt haben, können Sie Ihr Bild aktualisieren. Diese Bild-Metadaten werden nun in Ihrer Mediathek gespeichert.
Sie können dieses Bild zu beliebig vielen Beiträgen hinzufügen, ohne die Bildunterschrift und andere Metadaten erneut hinzufügen zu müssen. Wenn Sie dieses Bild aus der Mediathek zu Ihrem Beitrag hinzufügen, sind die Metadaten bereits gespeichert.

Hinzufügen von Bildunterschriften zu Bildern in WordPress mit dem klassischen Editor
Wenn Sie auf Ihrer WordPress-Website noch den alten klassischen Editor verwenden, können Sie auf diese Weise Bildunterschriften zu Bildern in WordPress hinzufügen.
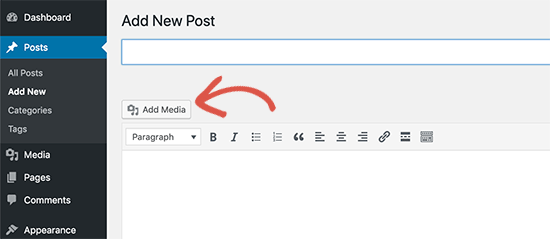
Klicken Sie einfach auf die Schaltfläche „Medien hinzufügen“ oberhalb des Beitragseditors, um ein Bild hochzuladen oder eines aus der Medienbibliothek auszuwählen.

Sobald das Bild hochgeladen wurde, können Sie Metadaten wie Titel, Alt-Text und Bildunterschrift eingeben.
Klicken Sie dann einfach auf die Schaltfläche „In Beitrag einfügen“, um das Bild zu Ihrem Beitrag oder Ihrer Seite hinzuzufügen.

Sie können nun die Bildvorschau mit der Beschriftung in Ihrem Beitragseditor sehen.
Sie können Ihre Änderungen speichern und eine Vorschau des Beitrags anzeigen, um zu sehen, wie er auf Ihrer Live-Site aussehen wird.

Hinzufügen von Untertiteln zu Galeriebildern in WordPress mit dem klassischen Editor
Sie können auch Bildunterschriften zu Bildern hinzufügen, wenn Sie eine Galerie mit dem klassischen Editor erstellen.
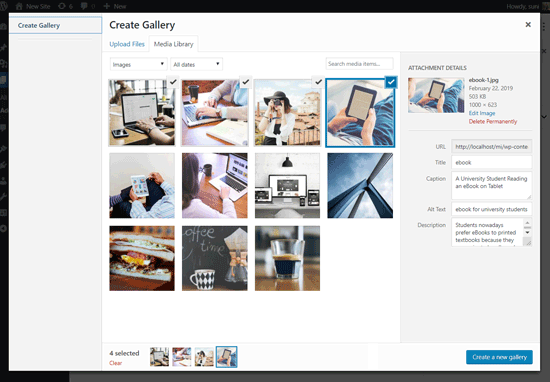
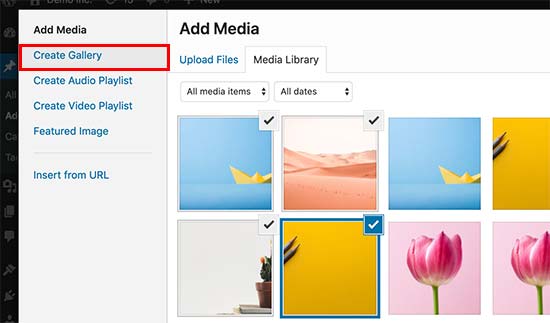
Laden Sie einfach mehrere Bilder hoch, wählen Sie sie aus und klicken Sie dann in der linken Spalte auf den Link „Galerie erstellen“.

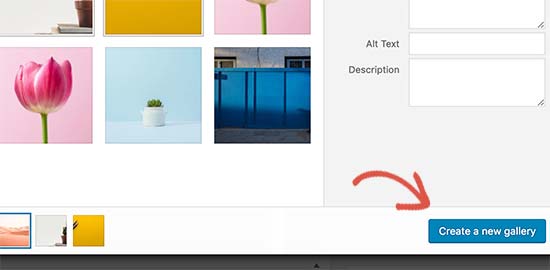
Danach müssen Sie auf die Schaltfläche „Eine neue Galerie erstellen“ in der unteren rechten Ecke des Popup-Fensters klicken.
Von hier aus können Sie zu jedem Bild Bildunterschriften hinzufügen.

Sie können Beschriftungen direkt unter jedem Bild hinzufügen oder auf ein Bild klicken, um dessen Einstellungen in der rechten Spalte zu laden und dann die Beschriftung hinzuzufügen.
Sie können nun auf die Schaltfläche „Galerie einfügen“ klicken, um die Galerie zu Ihrem WordPress-Beitrag oder Ihrer Seite hinzuzufügen.
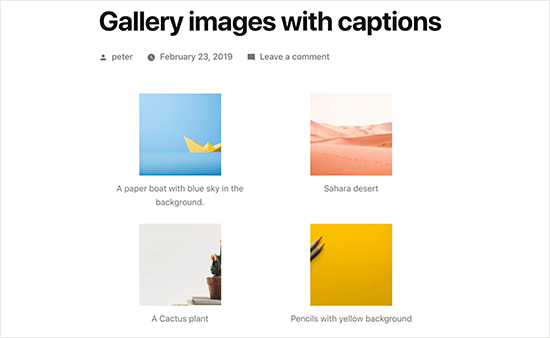
So sehen die Bilder auf unserer Demo-Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihren Bildern in WordPress Bildunterschriften hinzuzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Behebung häufiger Bildprobleme in WordPress und unsere Expertenauswahl der besten Social-Media-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Samuel says
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‚Write caption…‘ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support says
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams says
I liked the old classic editor ‚pop up‘ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support says
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard says
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support says
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha says
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support says
At the moment we do not have a simple method we would recommend.
Admin
Supreet says
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support says
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk says
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support says
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio says
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support says
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen says
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder says
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support says
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption { font-size:16px; color: #40404; }1-click Use in WordPress
Admin
Cecile Ramirez says
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support says
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela says
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert says
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna says
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak “ rattle off“!!
Not a good idea for them who just start wordpress!
Thank you
Rich says
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru says
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read says
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support says
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter says
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support says
That’s a good idea, we will try to cover this in a future article.
Admin
panonski says
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support says
We have not found a solution we would recommend at the moment
shakir suratwala says
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly says
Helpful. Thank you!
Linda says
Is there a character limit for captions?
Mark Molinoff says
Very helpful video. Short and to the point. Thanks.
Jay says
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka says
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice says
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support says
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan says
Great. Clear direction. Immediately began ‚captioning‘ my many photos on my blogs.
Myles says
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support says
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger says
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra says
hi, thanks for the tutorials, is a good way to learn day by day
Trevor says
Thanks, very useful as I work on my first blog.
Keep up the good work!