Voulez-vous ajouter des légendes à vos images dans WordPress ?
Les légendes sont de brèves descriptions textuelles que vous pouvez ajouter à vos images. Elles sont généralement utilisées pour fournir des détails supplémentaires sur une image.
WordPress intègre la possibilité d’ajouter facilement une légende et d’autres métadonnées, y compris un titre et un texte alternatif pour chaque image.
Dans ce guide pour débutants, nous allons vous afficher comment ajouter facilement une légende aux images sur WordPress.

Pourquoi ajouter une légende aux images dans WordPress ?
Une image peut valoir mille mots, mais elle n’affiche pas toute l’histoire. Les légendes sont de courtes descriptions que vous pouvez ajouter à vos images. Elles aident à décrire l’image et à fournir un contexte.
Par exemple, si vous avez un stock en ligne, vous pouvez ajouter des légendes aux images des produits. Cela aide à fournir des informations supplémentaires aux clients/clientes potentiels. Vous pouvez décrire les différentes fonctionnalités et les avantages, ce qui aide à convertir les internautes.
De même, si vous avez un site de photographie animalière, vous pouvez utiliser des légendes pour ajouter l’Emplacement de l’image ou donner le crédit à d’autres personnes qui ont aidé à capturer le moment.
En outre, les images avec des légendes peuvent également aider à stimuler votre référencement WordPress. Vous pouvez inclure des mots-clés pertinents dans les légendes et aider les moteurs de recherche à découvrir et à comprendre vos images facilement.
Cela dit, voyons comment ajouter des légendes aux images dans WordPress :
Ajouter des légendes aux images dans WordPress
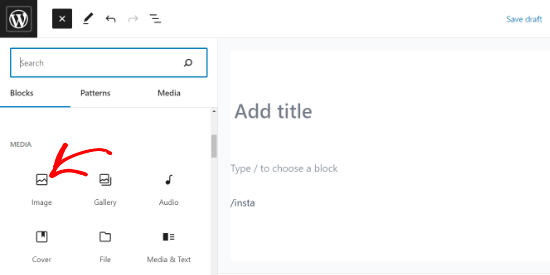
Tout d’abord, créez un nouvel article ou modifiez un article existant. Ensuite, dans l’écran de modification du message, cliquez sur l’icône « + » et sélectionnez le bloc Image.

Ensuite, vous devrez téléverser une image ou en sélectionner une dans la médiathèque.
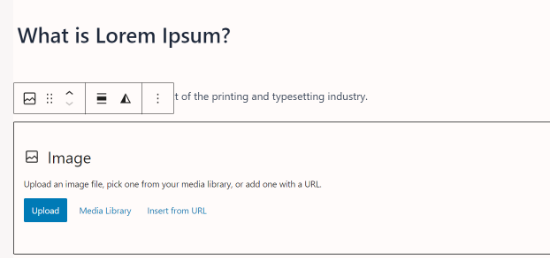
En cliquant dessus, le module Image sera ajouté à la publication.

Vous pouvez maintenant cliquer sur le bouton « Téléverser » pour sélectionner et téléverser une image de votre ordinateur vers WordPress. Vous pouvez également sélectionner une image téléversée précédemment en cliquant sur le bouton « Médiathèque ».
Pour en savoir plus, consultez notre article sur l’ajout et l’alignement d’images dans WordPress.
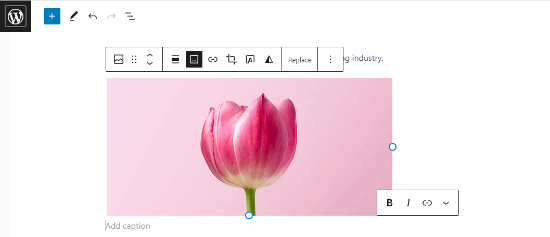
Dès que vous ajoutez une image, elle apparaît dans l’éditeur avec une zone de texte libellée « Ajouter une légende » en dessous.
C’est là que vous pouvez ajouter une légende à votre image.

Une fois cela fait, vous pouvez enregistrer votre publication en cliquant sur le bouton « Publier » ou « Mettre à jour ». Ce n’était pas si simple ?
Ajoutez des légendes à vos images de galerie
L’éditeur de contenu WordPress est également doté d’un bloc Galerie. Il vous permet de téléverser plusieurs images et de les afficher dans une disposition en grille avec des lignes et des colonnes.
Voyons comment ajouter des légendes aux images dans un bloc de galerie WordPress.
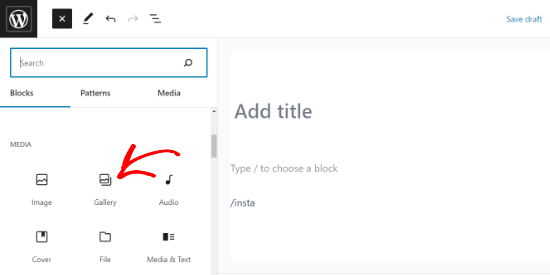
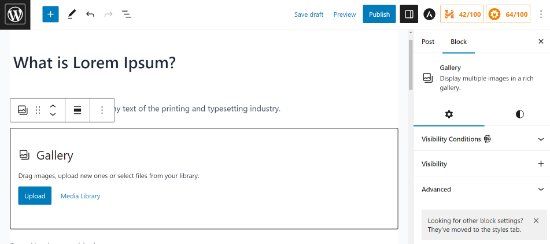
Pour créer une galerie, créez ou ouvrez une publication ou une page existante dans l’éditeur de blocs. Cliquez ensuite sur l’icône « + » et sélectionnez le bloc Galerie.

Vous verrez que le bloc Galerie a été ajouté à votre page/poste.
Vous pouvez désormais téléverser des images une par une depuis votre ordinateur ou sélectionner les images téléversées à l’avance dans votre médiathèque.

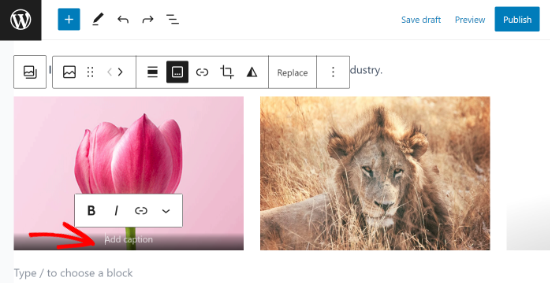
Si vous téléversez les images individuellement, vous pouvez ajouter une légende après avoir téléversé chacune d’entre elles.
Lorsqu’une image est téléversée, il suffit de cliquer sur l’image pour que le champ « Ajouter une légende » apparaisse. Vous pouvez ajouter une légende en cliquant sur l’image et en tapant du texte dans le champ.

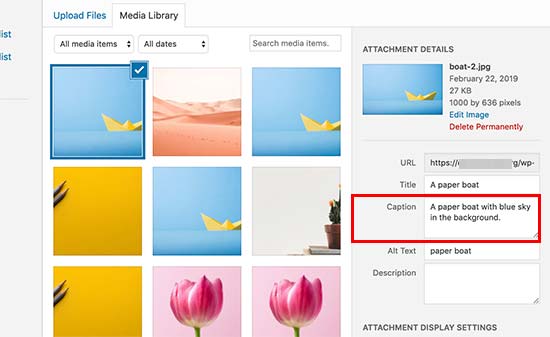
Si vous sélectionnez des images pré-ajoutées dans la Bibliothèque, vous pouvez ajouter une légende à chacune d’entre elles dans le champ « Légende » à droite.
Si les photos ont déjà une légende, il n’est pas nécessaire de l’ajouter à nouveau.

Si vous souhaitez créer une galerie d’images plus avancée dans WordPress, nous vous recommandons d’utiliser l’extension Envira Gallery.
Envira est livré avec des modèles modernes pour créer de belles galeries, un constructeur de galeries par glisser-déposer, et la possibilité d’ajouter des légendes d’images, des effets de boîte à lumière, des filigranes, et plus encore.
Pour plus de détails, consultez notre tutoriel sur la création d’une galerie d’images dans WordPress.
Ajout de légendes aux images dans la médiathèque de WordPress
WordPress vous permet de téléverser des images directement dans la bibliothèque média sans les embarquer dans une publication ou une page.
Nous allons vous afficher ici comment ajouter des légendes aux images lorsque vous les téléversez directement dans la Bibliothèque des médias.
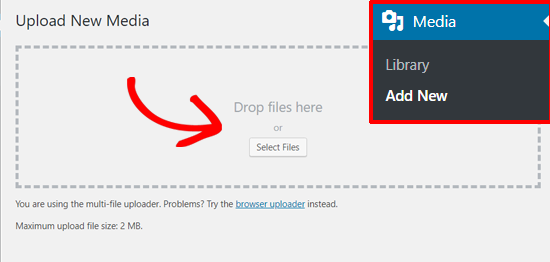
Tout d’abord, vous devez vous rendre sur la page » Médias » Ajouter une nouvelle dans la zone d’administration de WordPress.

À partir de là, vous pouvez téléverser une image en la faisant glisser et en la déposant ou en sélectionnant une image sur votre ordinateur.
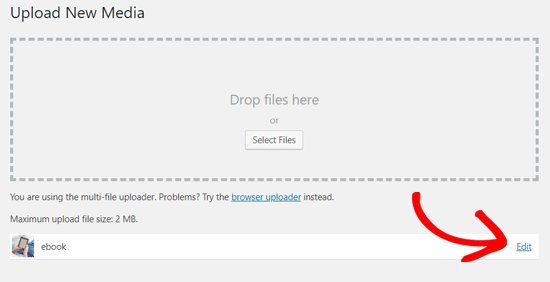
Une fois que vous avez fait cela, vous verrez l’image téléchargée sous la case « Télécharger un nouveau média ». Pour la modifier, cliquez sur le lien « Modifier ».

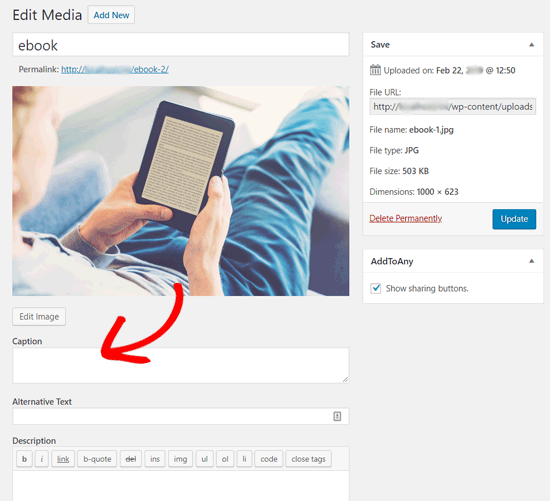
La page Modifier les médias s’ouvre alors dans un nouvel onglet. Vous remarquerez peut-être qu’elle ressemble à l’écran de modification des publications. C’est parce que WordPress traite les fichiers joints (par exemple, les images) comme un type de publication par défaut.
Cela vous permet de stocker les métadonnées de l’image comme le titre, la description et la légende dans la base de données de WordPress.
Dans cet écran, vous pouvez modifier le titre de votre image et ajouter des métadonnées, notamment une légende, un texte alternatif et une description.

Une fois que vous avez ajouté les informations nécessaires, vous pouvez mettre à jour votre image. Les métadonnées de l’image seront désormais enregistrées dans votre médiathèque.
Vous pouvez ajouter cette image à autant de publications que vous le souhaitez sans avoir à ajouter à nouveau la légende et les autres métadonnées. Chaque fois que vous ajoutez cette image à votre publication à partir de la médiathèque, les métadonnées sont déjà enregistrées.

Ajout d’une légende aux publicités dans WordPress avec l’éditeur classique
Si vous utilisez encore l’ancien éditeur classique sur votre site WordPress, voici comment ajouter des légendes aux images dans WordPress.
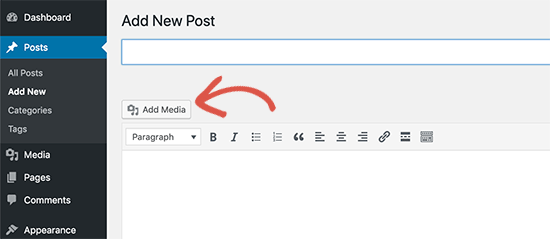
Il vous suffit de cliquer sur le bouton « Ajouter un module multimédia » situé au-dessus de l’éditeur de la publication pour téléverser une image ou en sélectionner une dans la médiathèque.

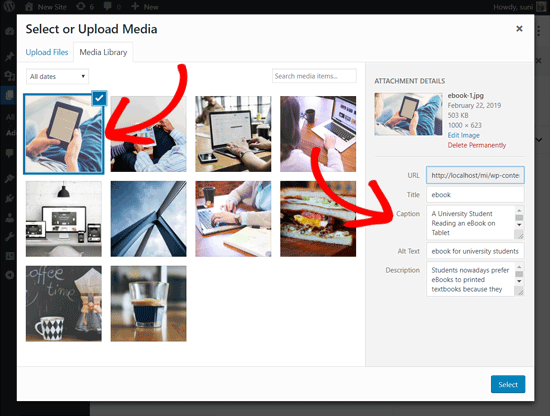
Une fois l’image téléversée, vous pouvez saisir des métadonnées telles qu’un titre, un texte alt et une légende.
Il vous suffit ensuite de cliquer sur le bouton « Insérer dans la publication » pour ajouter l’image à votre publication ou à votre page.

Vous pourrez maintenant voir la prévisualisation de l’image dans votre éditeur/éditrices de publication avec la légende.
Vous pouvez enregistrer vos modifications et prévisualiser la publication pour voir à quoi elle ressemblera sur votre site direct.

Ajouter des légendes aux images de la galerie dans WordPress avec l’éditeur classique
Vous pouvez également ajouter des légendes aux images lors de la création d’une galerie à l’aide de l’éditeur classique.
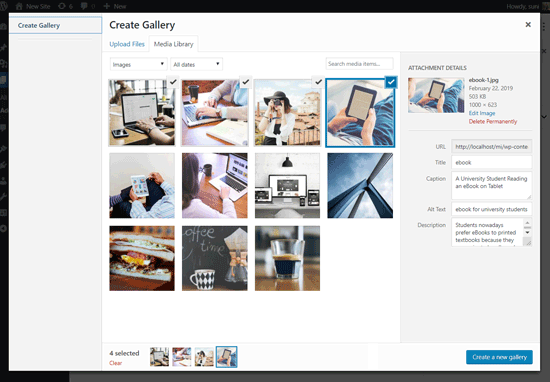
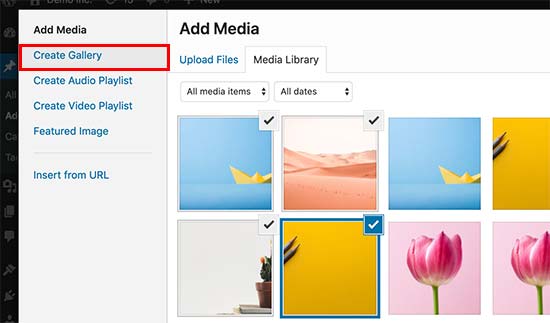
Il suffit de téléverser et de sélectionner plusieurs images, puis de cliquer sur le lien « Créer une galerie » dans la colonne de gauche.

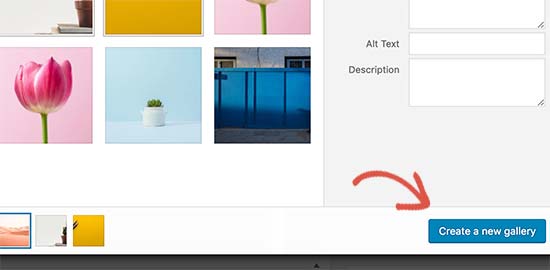
Ensuite, vous devrez cliquer sur le bouton « Créer une nouvelle galerie » dans le coin inférieur droit de la fenêtre surgissante.
À partir de là, vous pouvez ajouter des légendes à chaque image.

Vous pourrez ajouter des légendes directement sous chaque image ou cliquer sur une image pour charger ses Réglages dans la colonne de droite, puis ajouter la légende.
Vous pouvez maintenant cliquer sur le bouton « Insérer une galerie » pour ajouter la galerie à votre publication ou page WordPress.
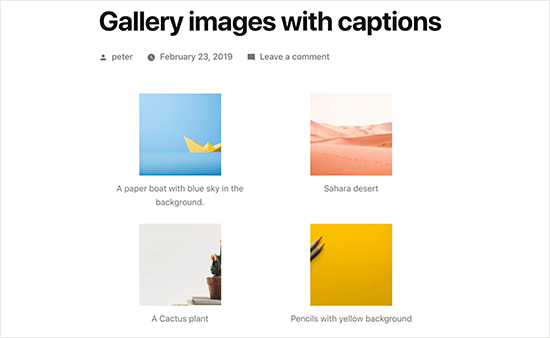
Voici à quoi ressemblent les images sur notre site de démonstration.

Nous espérons que cet article vous a aidé à ajouter un texte de légende à vos images sur WordPress. Vous pouvez également consulter notre guide sur la façon de corriger les problèmes d’image courants sur WordPress et nos choix d’experts pour les meilleures extensions de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Samuel says
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support says
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Administrateur
Veronica Williams says
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support says
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Administrateur
Jesper Osgaard says
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support says
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Administrateur
Marsha says
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support says
At the moment we do not have a simple method we would recommend.
Administrateur
Supreet says
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support says
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Administrateur
Charles Perk says
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support says
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Administrateur
Fabio says
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support says
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Administrateur
Imogen says
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder says
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support says
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption { font-size:16px; color: #40404; }1-click Use in WordPress
Administrateur
Cecile Ramirez says
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support says
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Administrateur
Angela says
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert says
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna says
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak » rattle off »!!
Not a good idea for them who just start wordpress!
Thank you
Rich says
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru says
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read says
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support says
We will try to work on that. Thanks for your feedback.
Administrateur
Steve Procter says
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support says
That’s a good idea, we will try to cover this in a future article.
Administrateur
panonski says
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support says
We have not found a solution we would recommend at the moment
shakir suratwala says
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly says
Helpful. Thank you!
Linda says
Is there a character limit for captions?
Mark Molinoff says
Very helpful video. Short and to the point. Thanks.
Jay says
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka says
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice says
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support says
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Administrateur
Paul Ginnivan says
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles says
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support says
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Administrateur
Steven Denger says
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra says
hi, thanks for the tutorials, is a good way to learn day by day
Trevor says
Thanks, very useful as I work on my first blog.
Keep up the good work!