Do you want to add captions to your images in WordPress?
Captions are brief text descriptions that you can add to your images. They are typically used to provide additional details about an image.
WordPress comes with the built-in capability to easily add a caption and other metadata, including title and alternative text for each image.
In this beginner’s guide, we will show you how to easily add a caption to images in WordPress.

Why Add Caption to Images in WordPress?
An image can be worth a thousand words but doesn’t show the whole story. Captions are short descriptions that you can add to your images. They help describe the picture and provide context.
For example, if you have an online store, then you can add captions to product images. This helps provide additional information to potential customers. You can describe different features and benefits, helping convert visitors.
Similarly, if you have a wildlife photography website, then you can use captions to add the location of the image or give credit to others who assisted in capturing the moment.
Besides that, images with captions can also help boost your WordPress SEO. You can include relevant keywords in the captions and help search engines to discover and understand your pictures easily.
That said, let’s look at how to add captions to images in WordPress:
Adding Captions to Images in WordPress
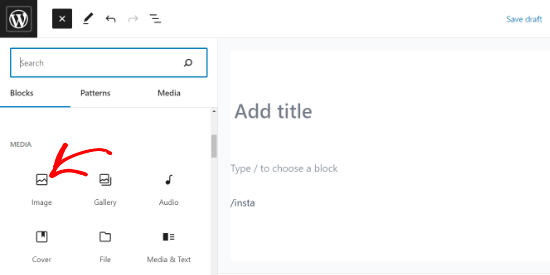
First, create a new post or edit an existing one. Then, on the post-editing screen, click the ‘+’ icon and select the Image block.

Next, you will need to upload an image or select one from the media library.
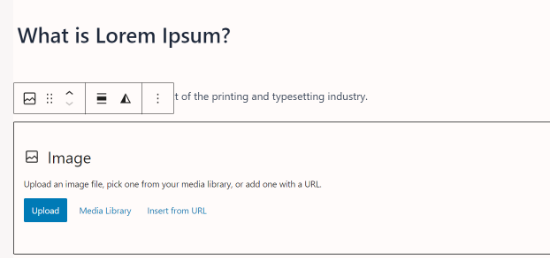
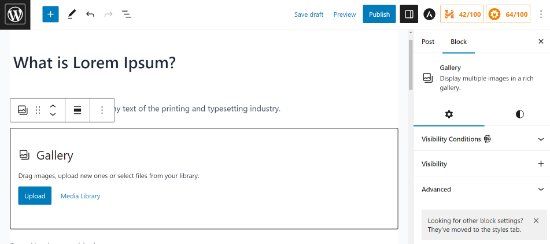
Upon clicking on it, the Image block will be added to the post.

You can now click on the ‘Upload’ button to select and upload an image from your computer to WordPress. You can also select a previously uploaded image by clicking on the ‘Media Library’ button.
To learn more, see our article on how to add and align images in WordPress.
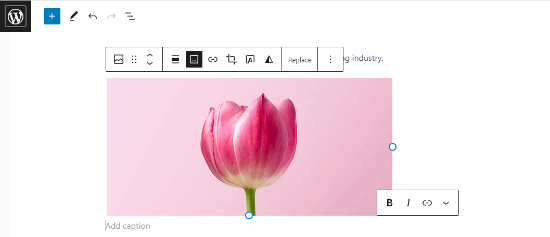
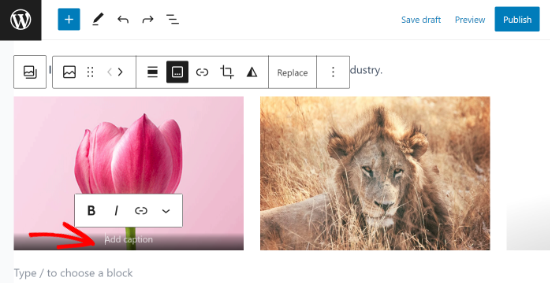
As soon as you add an image, it will appear inside the editor with a text box labeled ‘Add caption’ below it.
That’s where you can add a caption for your image.

Once done, you can save your post by clicking on the ‘Publish’ or ‘Update’ button. Wasn’t that easy?
Add Captions to Your Gallery Images
The WordPress content editor also comes with a Gallery block. It allows you to upload multiple images and display them in a grid layout with rows and columns.
Let’s see how to add captions to images in a WordPress Gallery block.
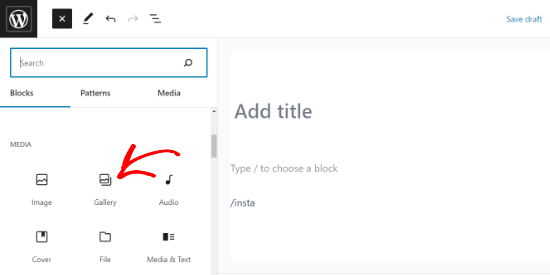
To create a gallery, create or open an existing post or page in the block editor. Then click the ‘+’ icon and select the Gallery block.

You will see the Gallery block added to your page/post area.
Now, you can upload images one by one from your computer or select the pre-uploaded pictures from your media library.

If you upload images individually, then you can add a caption after uploading each one.
When an image is uploaded, simply click on the image, and the ‘Add caption’ field will appear. You can add a caption by clicking on it and typing text into the field.

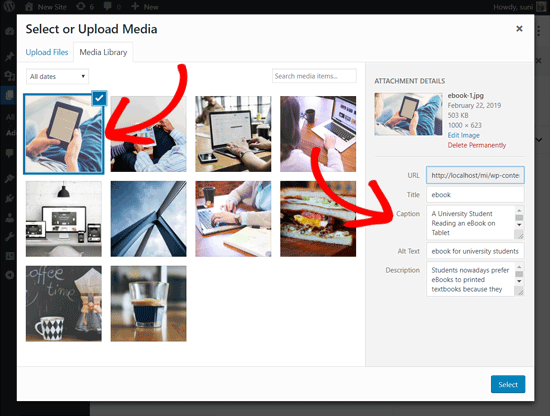
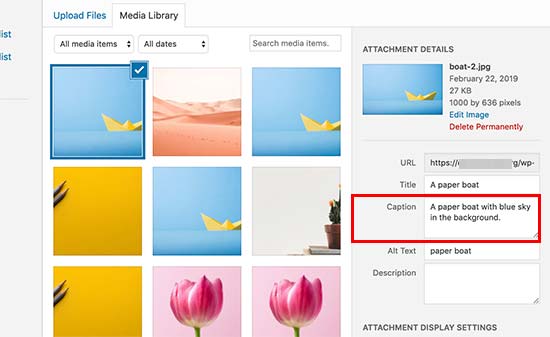
If you select pre-added images from the library, you can add a caption to each one in the ‘Caption’ field on the right.
If the photos already have a caption, then you don’t need to add it again.

If you want to create a more advanced image gallery in WordPress, we recommend using the Envira Gallery plugin.
Envira comes with modern templates to create beautiful galleries, a drag-and-drop gallery builder, and the ability to add image captions, lightbox effects, watermarks, and more.
For more details, see our tutorial on how to create an image gallery in WordPress.
Adding Captions to Images in the WordPress Media Library
WordPress allows you to upload images directly to the media library without embedding them in a post or page.
Here, we will show you how to add captions to images when uploading them directly to the Media Library.
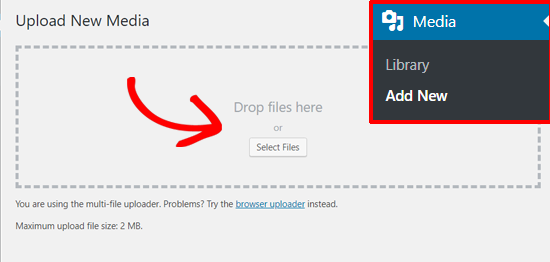
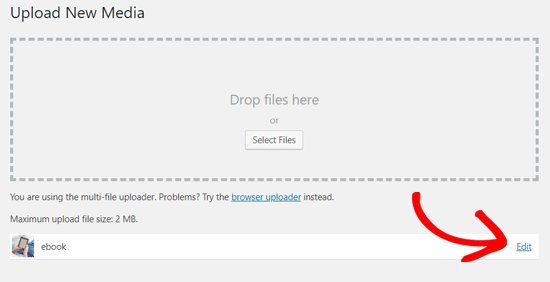
First, you need to visit the Media » Add New page in the WordPress admin area.

From here, you can upload an image by dragging and dropping it or by selecting one from your computer.
Once you’ve done this, you’ll see the uploaded image below the ‘Upload New Media’ box. To edit it, click the ‘Edit’ link.

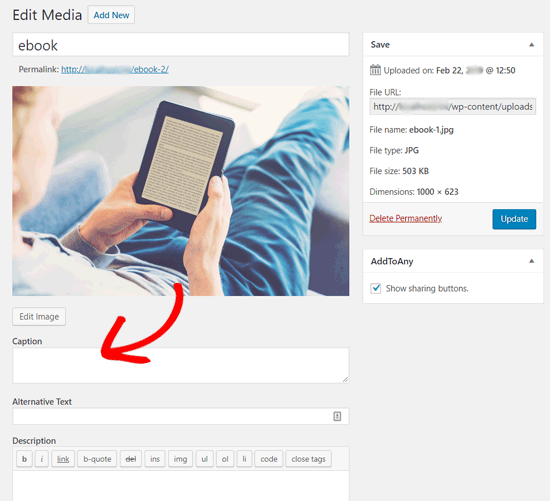
This will open the Edit Media page in a new tab. You may notice that it looks similar to the post-editing screen. That’s because WordPress treats attachments (for example, images) as a default post type.
This allows it to store image metadata like title, description, and caption in the WordPress database.
From this screen, you can edit your image title and add image metadata, including a caption, alternative text, and description.

Once you have added the necessary information, you can update your image. This image metadata will now be saved in your media library.
You can add this image to as many posts as you like without having to add the caption and other metadata again. Whenever you add this image to your post from the media library, it comes with the metadata already saved.

Adding Caption to Images in WordPress with the Classic Editor
If you are still using the old Classic Editor on your WordPress website, then this is how to add captions to images in WordPress.
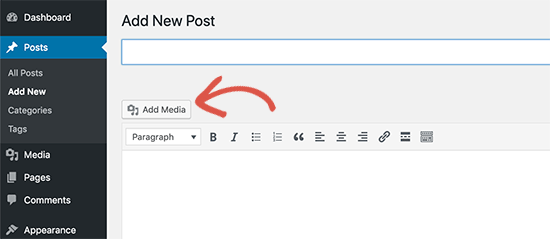
Simply click on the ‘Add Media’ button above the post editor to upload an image or select one from the media library.

Once the image has been uploaded, you can enter metadata like a title, alt text, and a caption.
Then, simply click on the ‘Insert into post’ button to add the image to your post or page.

You will now be able to see the image preview in your post editor with the caption.
You can save your changes and preview the post to see how it will look on your live site.

Adding Captions to Gallery Images in WordPress With the Classic Editor
You can also add captions to images when creating a gallery using the Classic Editor.
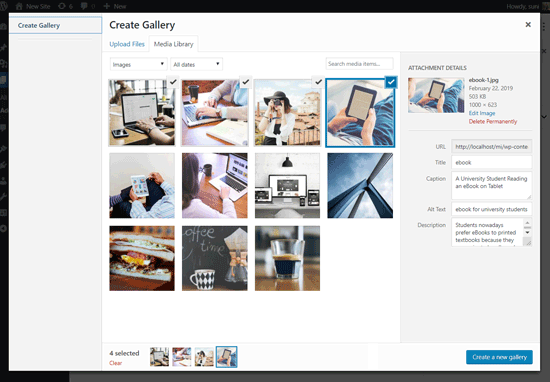
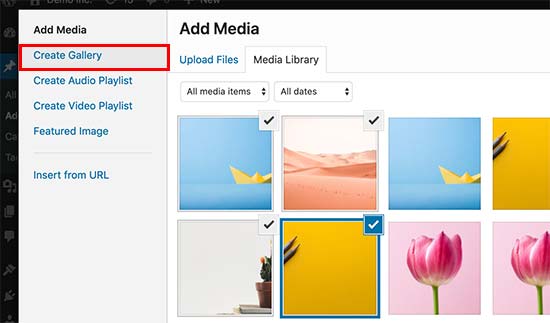
Simply upload and select multiple images and then click on the ‘Create Gallery’ link from the left column.

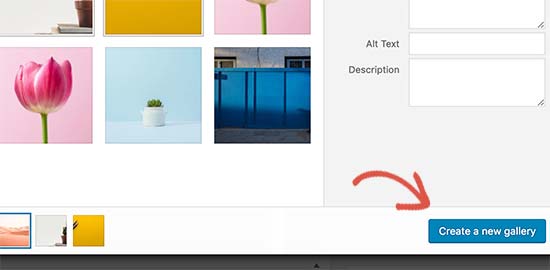
After that, you will need to click on the ‘Create a new gallery’ button in the bottom right corner of the popup.
From here, you can add captions to each image.

You will be able to add captions directly below each image or click on an image to load its settings in the right column and then add the caption.
You can now click on the ‘Insert Gallery’ button to add the gallery to your WordPress post or page.
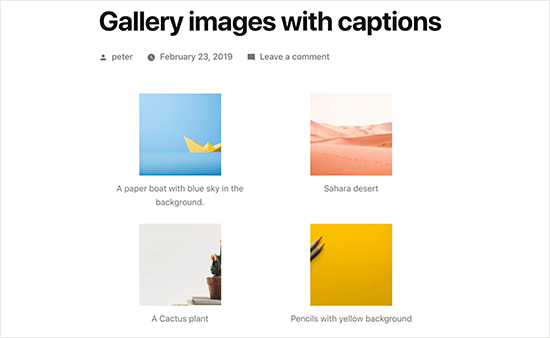
This is how the images look on our demo website.

We hope this article helped you to add caption text to your images in WordPress. You may also want to see our guide on how to fix common image issues in WordPress and our expert picks for the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Samuel says
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support says
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams says
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support says
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard says
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support says
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha says
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support says
At the moment we do not have a simple method we would recommend.
Admin
Supreet says
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support says
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk says
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support says
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio says
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support says
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen says
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder says
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support says
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption { font-size:16px; color: #40404; }1-click Use in WordPress
Admin
Cecile Ramirez says
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support says
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela says
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert says
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna says
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich says
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru says
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read says
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support says
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter says
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support says
That’s a good idea, we will try to cover this in a future article.
Admin
panonski says
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support says
We have not found a solution we would recommend at the moment
shakir suratwala says
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly says
Helpful. Thank you!
Linda says
Is there a character limit for captions?
Mark Molinoff says
Very helpful video. Short and to the point. Thanks.
Jay says
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka says
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice says
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support says
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan says
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles says
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support says
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger says
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra says
hi, thanks for the tutorials, is a good way to learn day by day
Trevor says
Thanks, very useful as I work on my first blog.
Keep up the good work!