Do you want to fix common image issues in WordPress?
WordPress comes with some pretty neat tools to manage and edit images. You can easily upload images, align them, and even edit them inside WordPress. However, it can take users a while to discover these image-editing features.
In this article, we will cover the most common image issues in WordPress and how to fix them.

Since this is a detailed article, here is the list of image-related issues that we will cover in this article. You can use these quick links to skip to a certain topic:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Optimize Images for WordPress Without Losing Their Quality
- How to Add Title Attributes to WordPress Images
- How to Find Free Images for Your WordPress Blog Posts
- How to Categorize and Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent WordPress from Generating Image Sizes
- How to Prevent Image Theft in WordPress
Need help fixing WordPress image issues? At WPBeginner Pro Services, we offer affordable Emergency WordPress Support to resolve all of your WordPress image issues, or other website problems, quickly and reliably. Stop stressing over your site and get it taken care of. Schedule Emergency WordPress Support Services today!
How to Upload Images in WordPress
WordPress makes it super easy to upload images to your posts, pages, and non-content areas like sidebars.
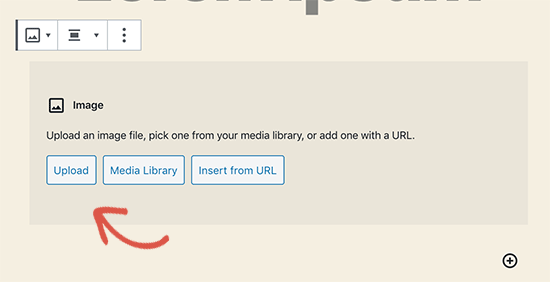
To upload images in WordPress posts and pages, you simply need to add the Image block to the content editor.

You can also add the Image block by simply typing /image into a Paragraph block.
The editor will start showing blocks you can insert as soon as you start typing.

WordPress will now add the Image block to the editor.
You need to click on the ‘Upload’ button to select and upload the image from your computer.

You can also select a previously uploaded image from your Media Library.
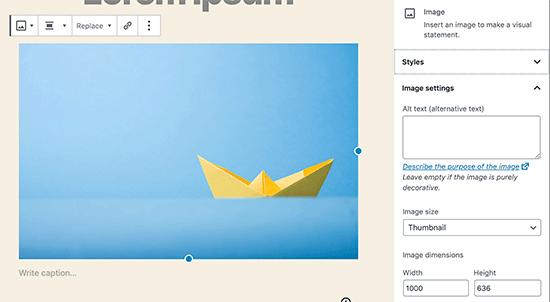
After uploading the image, you will see a live preview of the image in the content editor.

You will also see image settings in the right panel. From there, you can provide image alt text, select the image size, and customize the image style.
Pro Tip: Are you experiencing issues with uploading images to WordPress? Check out our guide on how to fix image upload issue in WordPress.
How to Align an Image to the Left or Right in WordPress
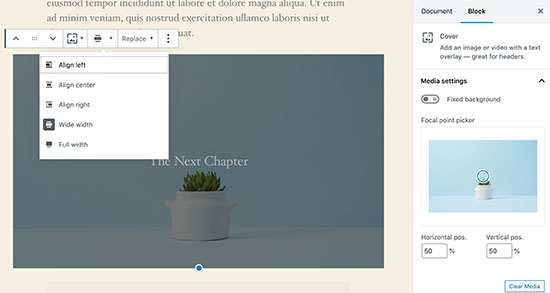
With WordPress, aligning images to the left, right, or center is easy. Simply select the image by clicking on it, and then click on the alignment button from the block toolbar.

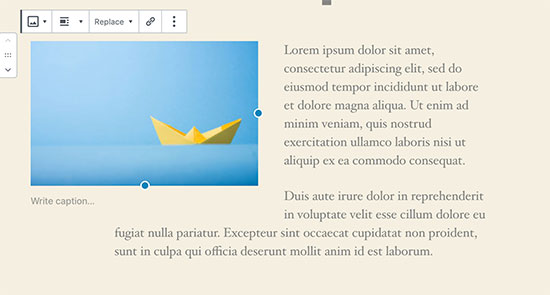
You may have noticed how some popular WordPress blogs use images with text wrapped around them.
This is done by using the align feature.

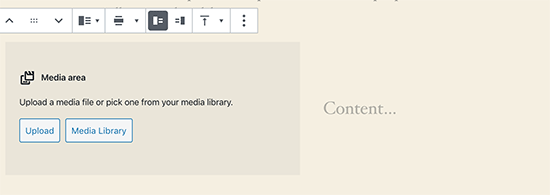
Alternatively, you can also use the Media & Text block instead of the Image block.
This block is made specifically for adding images next to the text.

You can then upload an image and text side by side.
You can also use the block toolbar to change the image or text side.

For detailed guidance, you can check out our guide on how to align images using the WordPress block editor.
How to Add Captions Below Images
WordPress allows you to easily add captions for images. After you upload an image, you will see the option to add a caption right below the image preview.

Similarly, you can also add captions to image galleries in WordPress. For more details, see our guide on how to add captions to images in WordPress.
How to Display Photos in Columns and Rows
Often, users ask us how to neatly display photos in columns and rows.
Let’s say you want to share photos of a birthday party or vacation photos. You can add them one by one into a post, but this will look like a lengthy list of images.
The better way to group your photos is by creating image galleries.
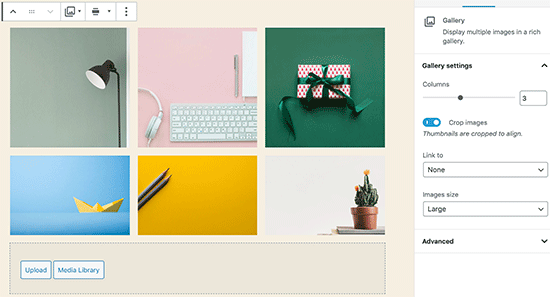
WordPress comes with a built-in Gallery block that allows you to easily add images in rows and columns with thumbnail previews.
Simply add the Gallery block to the post editor and select the images you want to upload.

For more detailed instructions, see our guide on how to create an image gallery in WordPress.
How to Create Responsive Image Galleries in WordPress
You will notice that the default WordPress image galleries lack several features. For instance, they are also not very easy to browse.
If you often upload images and photographs to your WordPress site, then you will need a WordPress photo gallery plugin.
We recommend using Envira Gallery. It allows you to easily create beautiful and fully mobile-friendly image galleries on your WordPress site.

The best part is that it adds additional functionality like albums, gallery templates, social sharing, slideshows, watermarking, pagination, password protection, tagging, fullscreen view, and much more.
Another popular WordPress photo gallery plugin is NextGEN Gallery. It offers many gallery layouts and a beautiful lightbox gallery for displaying images in WordPress.

NextGEN Gallery also includes powerful features for professional photographers like photo proofing, print fulfillment, image protection, Adobe Lightroom addon, PayPal and Stripe payment gateways, and more.
How to Fix Missing Post Thumbnails / Featured Image
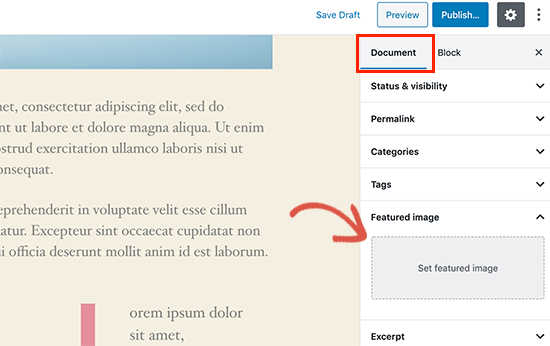
Most WordPress themes allow you to prominently display a featured image with your articles. Let’s look at how to set a featured image in WordPress to avoid missing thumbnails.

First, you need to click on ‘Set Featured Image’ to upload your post thumbnail.
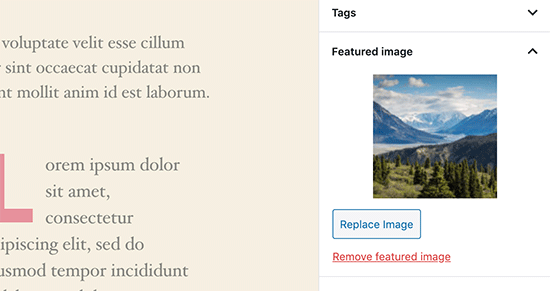
After uploading the image, you will be able to see your post thumbnail in the featured image meta box like this.

For more details, see our guide on how to add a featured image or post thumbnail in WordPress.
How to Add Cover Images in WordPress Posts and Pages
Cover images are wide or full-width images that can be used as a separator between different sections of an article or a lengthy sales page.
They are highly engaging and help users easily scan a page without feeling overwhelmed by too much text.
To add a cover image, you simply need to add the Cover block to the content editor.

Next, you need to upload the image you want to use from your computer or select one from the Media Library. If you don’t want to use an image, then you can also select a color background as the cover.
Tip: It is best to use a large image for a better result.
You will now see a live preview of your cover image in the editor. You can change the cover image display options from the block toolbar or use the settings on the right.

To learn more, see our guide on the difference between cover image vs. featured image in WordPress and how to use them effectively.
How to Fix the Featured Image Appearing Twice Issue
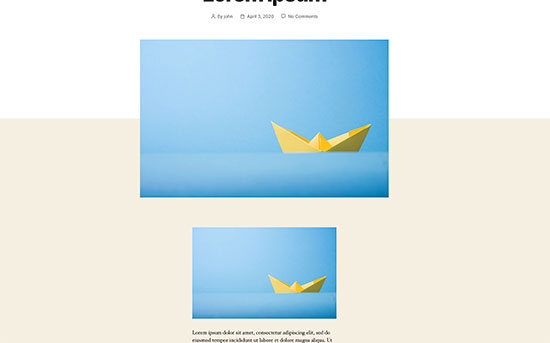
Inserting the featured image inside content is a common mistake made by beginners.
Once you set a featured image, you don’t need to insert it into the post along with your content.
Doing so will make your featured image appear twice. Once as the featured image and once as an image inside the post.

You can add other images inside your post, but your featured image goes in the featured image box.
For more details, see our guide on how to fix featured images appearing twice in WordPress posts.
How to Crop Images in WordPress
When you are uploading images from your phone or camera, they are usually too big.
WordPress automatically creates small, medium, and large image sizes for your original upload. But sometimes, you may need to crop the image in a different size.
WordPress is no Photoshop, but it comes with some basic image editing features like scale, crop, flip, and rotate images.
Simply go to Media » Add New and upload your image. After uploading the image, you will see an ‘Edit’ link next to the uploaded image.
Clicking on it will open the Edit Media screen, where you will see an ‘Edit Image’ button right below the image. This will open the WordPress image editor.

From here, you can click on the ‘Edit Image’ button below the image preview. This will open the image editing screen.
On the image editor screen, you will see buttons to perform some basic image editing tasks such as cropping, rotating, resizing, etc.

If you use the Block editor, you can crop images by using the built-in crop feature in the image toolbar.
Simply click on an image block and select the ‘Crop’ icon in the toolbar.

After that, you can adjust the image’s aspect ratio and the cropped area of your image to your preference.
You can use your original aspect ratio or a predefined one by WordPress.

For more detailed instructions, see our guide on how to crop, rotate, scale, and flip images in WordPress.
How to Add a Header Image in WordPress
A header image in WordPress is a theme feature. Many WordPress free and premium themes come with support for header images.
Some WordPress themes allow you to set a site-wide header image, while others allow you to only set a header image for the homepage.
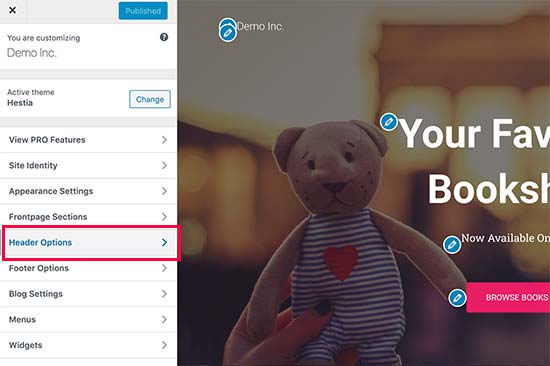
You can upload your own custom header image from the Appearance » Customize page.

If you use a Block theme, the location to edit your theme’s header is different.
First, you need to go to Appearance » Editor.

Then, select ‘Patterns.’
This will bring you to a page where you can access your theme’s header pattern.

After that, scroll down to the Template Parts section.
Once you’ve done that, just select ‘Header’ and click on the header template to edit it.

From there, you can add an image block to the header pattern like you would in the first section of this article.
How to Add a Background Image in WordPress
Just like the custom header image, a custom background image is also a WordPress theme feature. Many WordPress themes come with support for custom background images.
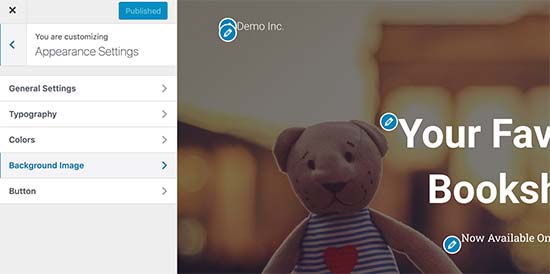
Visit Appearance » Customize to launch the Theme Customizer. If you can see the Background Image option, then your theme has support for custom backgrounds.

It is a theme feature, which is why it varies from one theme to another. Depending on your theme, you will see different options for styling your background image.
If your theme does not support a background image, then you can still use a plugin to add full-screen background images to your website.
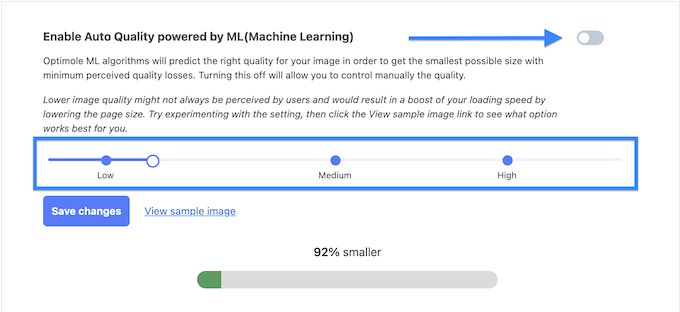
How to Optimize Images for WordPress Without Losing Their Quality
One of the most common image issues WordPress users come across is how to compress their images without losing their quality.
Besides being quicker to upload, optimized images load faster on the front, which enhances the user experience and reduces the bounce rate. This is because they consume less bandwidth, saving on data usage for users with limited internet connections.
Search engines also consider page speed when ranking websites. Optimized images contribute to faster loading times, potentially boosting your search ranking.
Luckily, optimizing images is a pretty easy thing to do. All you need is a good image optimization tool like Optimole and run your images through it. For more information, check out our guide on how to optimize images without losing quality.

Additionally, you may want to consider lazy-loading your images. This tactic will prevent browsers from loading the images on your website until the user scrolls down to the image’s location.
How to Add Title Attributes to WordPress Images
While not essential for the image to function, title attributes provide a brief description of the image that appears when a user hovers over it.
This can improve the user experience by providing additional context for your visitors. For example, if you have an image of a delicious chocolate cake, a title attribute like ‘Homemade Chocolate Cake’ can be helpful.

Title attributes can also be beneficial for WordPress SEO. While they don’t directly impact search ranking, they can help search engines understand the content of your image and improve your website’s accessibility.
For step-by-step instructions, check out our guide on how to add title attributes to your images in WordPress.
How to Find Free Images for Your WordPress Blog Posts

Images can make your articles stand out. However, you must respect the copyrights of other people and find images that you are legally allowed to use.
We are often asked by our readers about how to find the best, royalty-free images to use in their posts.
There are many websites where you can find royalty-free images to use. However, you will soon notice that images on those sites look overused and generic.
You can see our list of the best sources for free public domain and CC0-licensed images for more references.
Alternatively, you can also use AI to generate unique images and make your visuals stand out from the competition.
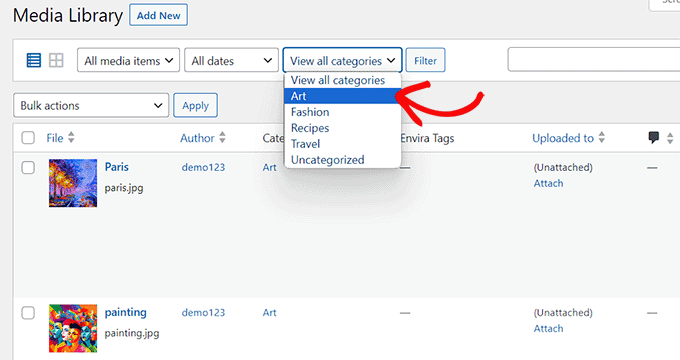
How to Categorize and Tag Images in WordPress
If you run a photography blog, then you will notice that WordPress does not allow you to sort photos and images.
Wouldn’t it be great if you could add tags to your images so that you and your users can easily browse them?
Luckily, there are some great plugins that allow you to do just that. For more details, see our article on how to add categories and tags to the WordPress Media Library.

For a photography-related blog, the best option is to use Envira Gallery, which comes with an add-on to add tags.
Envira Gallery allows you to create beautiful, mobile-ready photo galleries in WordPress. Using tags, your users can easily filter and sort photos without even reloading a page.

How to Import External Images in WordPress
This question often comes up when you are migrating your site to WordPress. Some images on your website may still be pointing to an older location.
This is especially true for users importing blogs from Blogger, Squarespace, or WordPress.com.
While the images on your site may appear correctly, they are still loading from an external source. To solve this issue, all you need to do is install and activate the Auto Upload Images plugin.

The plugin will check for external images once you update or save any post or page. You can manually do that for each post or page, or you can bulk edit all posts and simply click the update button.
For detailed instructions, see our guide on how to import external images in WordPress.
How to Require Featured Images for Posts in WordPress
When running a multi-author site in WordPress, some of your authors may not be familiar with the featured image functionality.
In this case, you may want to remind yourself or your users to upload a featured image whenever they are submitting a post in WordPress.
You can do this by installing and activating the PublishPress Checklists plugin.
Once activated, the plugin will display a red exclamation mark and a Checklist tab informing users that this post requires a featured image.

You and your users will be able to save posts as drafts, but you cannot publish the post until you add a featured image.
See our article on how to require featured images for posts in WordPress for more instructions.
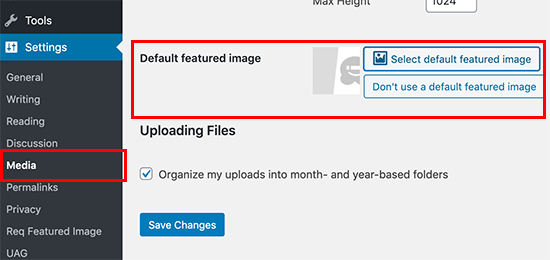
How to Set a Default Featured Image in WordPress
Finding the perfect featured image for every post or article is a tough task. Sometimes, you may not want to add a featured image to a post, but your theme may look awkward without one.
This is where a default featured image can come in handy. A default featured image is used when an article does not have a featured image of its own.
You can set a default featured image by using the Default featured image plugin.

For more instructions, please see our guide on how to set a default featured image in WordPress.
How to Create Additional Image Sizes in WordPress
By default, WordPress creates and saves different sizes of your uploaded images, including thumbnails. Your WordPress theme might also generate different image sizes.
If you want to create additional image sizes for your WordPress website, then you will need to register them by adding custom code to your theme’s functions.php file.
To learn more, please see our guide to how to create additional image sizes in WordPress.
How to Prevent WordPress from Generating Image Sizes
As explained before, WordPress creates multiple image sizes for your uploads, including thumbnails, mediums, and large sizes. These are helpful for displaying images in different contexts on your website.
However, if you’re using custom image sizes or want to optimize your website’s storage space, you can prevent WordPress from generating these additional sizes.
To find out how to do this, you can read our tutorial on how to prevent WordPress from generating multiple image sizes.
How to Prevent Image Theft in WordPress
Sometimes, users may steal images from your WordPress website to use on their own sites. This can be very frustrating, especially if you take your own photos or create your own graphics.
Luckily, you can prevent image theft by disabling right-click, adding a watermark to your images, disabling hotlinking, and adding copyright notices.
To learn more, please see our guide on how to prevent image theft in WordPress.
We hope this article helped you fix some of the most common image issues in WordPress. You may also want to see our list of the most common WordPress errors and how to fix them and our expert picks for the best WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I really like your Gutenberg editor tutorials. I learned WordPress with Elementor and ignored Gutenberg the whole time. It’s catching up with me now when I have to make sites for people who don’t have Elementor and sometimes the items in Gutenberg are really pretty hidden. Your how to and what to do series with the block editor are great.
Mike says
I am out of things to try. All of a sudden, when I upload a photo to the media, it uploads normally, but when it opens up it is a blank page.
WPBeginner Support says
The most common reason for that would be if your folder permissions were acting strange, you may want to try the recommendations from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
Chevonne says
Hi When I upload an image to the page in edit screen it shows put when I preview the pages nothing shows. The images space is there but the website won’t display the image please help.
WPBeginner Support says
If it is only on the front end of your site, you may want to check with any caching you have on your site as that would be the most likely reason for it not displaying for your visitors but will display for you.
Admin
Mickey says
Hi,
I have experienced similar issues, I exported my post from another website to another new site I am building when I tried importing, it didn’t come with the featured images. So after a serious research, I realized that, I need to export both post and media as well. When I exported post and media and imported on my new site everything was fine eventually. I felt I should post it here for those having same issues.
Niek Biemond says
I got a shop page and the product pictures won’t load clearly and they are all blurry but when I use the zoom tool they are fully clear ( the pics are 3000×3000 px and 300 dpi) how can I fix the render quality?
WPBeginner Support says
You would want to check with your theme’s support to ensure you’re not having the images reduced due to the image sizes.
Admin
Daniel T says
Is there a way of setting the thumbnail/feature image, but not having that same picture in the actual post? This seems to be standard with my Theme (or is it for all?) , but i cant find an option to change that.
WPBeginner Support says
It would depend on your specific theme for how that is set.
Admin
adam smith says
My site, I changed themes, but the header image doesn’t show up. I can see it in the theme options, I can crop it, I can publish it, but it just doesn’t show on the page. Help!
WPBeginner Support says
For an issue like that, we would recommend reaching out to the support for your specific theme and they should be able to assist if clearing your cache does not work. For how to clear your cache you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Admin
Caroline Street says
When I add featured image and then check the preview to see if everything is correct this text appears under featured image and the post text disappears?
<p value="
Please help! Thank you.
WPBeginner Support says
That appears to be an issue with your theme itself, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Admin
Kym says
Great article – thanks!
I was looking for info on ‘missing images’
There were images on my site yesterday and today there is not!
Would you have a resource or article you could point me to please?
WPBeginner Support says
For the most common reason for that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Somy says
THAK YOU
I love you ..you solved all my problems
WPBeginner Support says
Glad our guide was helpful
Admin
Moazzam says
When I upload image from header image option in 2017 theme or even 2016 theme the next thing I see is nothing, image does not appear, only I see the select and crop button at bottom left. I’ve tried even changing browsers, using various sizes of images, small large, jpg, png…but can’t get the image. What am I missing?
WPBeginner Support says
If none of the methods in this article help, you would want to try taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Ken says
My featured image are all of different sizes. I have set the Thumbnail size 150×150 in the Settings=> Media, but the featured image does not seem to follow any standard sizing. What could be wrong?
WPBeginner Support says
You would want to reach out to your specific theme’s support and they would be able to help fix that issue.
Admin
Gaby says
Hello,
I am having the worst time uploading an image that is the right size for the thumbnail photo in WordPress.
I tried changing the setting in media, the customized feature, changed in illustrator and still cannot get the main image or thumbnail to not be “zoomed” and “blurry”. Any advice?
WPBeginner Support says
Reach out to the support for your specific theme you are using to ensure they’re not doing something that would be overriding what you are doing.
Admin
sachintha says
Ihad a word press website , but when loading the website some images on my homepage are not loading(alt text is show on that image ). The same problem is on some article images .How am i fix this ?
WPBeginner Support says
For the most common method to fix that issue, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Kobby Nartey says
Please my site icon is showing on every blog post as the thumbnail and not my featured image when I share it on WhatsApp. Please what should I do to make the featured image visible instead?
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there is not an issue with the theme itself.
Admin
Curtis says
Hello,
I have a new developer working on my WordPress (Art Portfolio) site. He’s posted many horizontal images, but one kept coming up vertical. He tried and tried to post the image horizontally, but nothing worked. He checked the site and told me he saw no problems.
I then went to view my site on Chrome (I’ve always used Firefox to view it). When I got to the image, it was posted horizontally! Why would this happen?
WPBeginner Support says
For that issue, you would want to take a look at our article below for the reason and how to prevent the issue
https://www.wpbeginner.com/plugins/how-to-fix-upside-down-or-flipped-images-in-wordpress/
Admin
Cur says
Thank you… much appreciated!
Sivuyile says
Hi there, i have a problem with displaying background images on mobile devices. all images show on all devices but background images do not show on a mobile device, i have uploaded these images for all devices (desktop, tablet, and mobile) but background images won’t show when i view my site using my mobile phone and others, they do show when i use my PC, even when i reduce my screen to mobile they show, the problem occurs only when i view the site using a mobile. Your help will be highly appreciated, thanks.
WPBeginner Support says
You would want to reach out to your theme’s support for them to be able to take a look for any theme specific styling that could be causing your issue.
Admin
Ian Whyte says
Thanks for a very comprehensive post on WordPress image problems.
A short while ago I was very frustrated after loading an image onto a site.
It appeared to load fine and looked great in the Images file. However when it was looked at on the site it was slightly out of focus. Nothing I seemed to do made any change on the post.
Then an ‘expert’ whispered in my ear and said use the full sized image. Not the small or medium one which WordPress will choose by default. Voila – once this was done the out of focus disappeared just like that.
WPBeginner Support says
You’re welcome, and thanks for sharing what was able to help you with your image issue
Admin
Arun Verma says
really good Article for everyone who wants to start learning something about how to use images in WordPress, and superb stuff by sharing an outbound link of the different site for free pics.
WPBeginner Support says
Glad you found our article helpful
Admin
Byron Gordon says
Hello, got a question for wpbeginner.com. When you embed a link into an image in WordPress, it doesn’t seem to make the entire image clickable. For example, I’ve uploaded an image on the homepage of our website with an embedded link but when you put your mouse over the image, only the left and right portions of the image become clickable while the center portion of the image is not clickable. Is there anyway to get that fixed?
WPBeginner Support says
You may want to go through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
As that sounds like there could be a conflict with your theme or a plugin causing that
Admin
mahmoud says
Hi, I am using a Publisher theme. But when I share the link on Facebook, the picture does not appear. i Use Yoast plugin too
WPBeginner Support says
For that issue, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
fereshteh says
Hello
thank you for really useful article. I can see My Featured Image section but I can’t edit it when I want to change its image to new one. Is this for updating my woocommerce to new version (3.7.1)? how can I fix this? or how can I find the previous version?
WPBeginner Support says
For being unable to change your featured image, you would want to start by going through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lori says
My Featured Images are not showing up on my Home Page. In fact, my Home Page is blank except for the right side bar, which works perfect. I’ve watched SO MANY videos and believe I have set up all my widgets correctly…I even compared my settings with another successful blogger, but my Home Page is still blank. Any suggestions? Thank you so much!
WPBeginner Support says
For this question, you would want to reach out to the support for your current theme to ensure there isn’t a theme-specific setting that is overriding the default home page setting
Admin
anurag dubey says
You can choose static 2 diffrent page for homepage and blog. I recommend go to reding into setting and choose your homepage display you latest post and delete the page name home and blog and then in the menu you copy your site link and make custom link and name it to home.
Robb says
Thank you SOOOOO MUCH for this article!
Especially the “6. How to Fix Missing Post Thumbnails / Featured Image?” section. I’ve been pulling my hairs out about those greyed-out thumbnails on my portfolios, I’ve tried a lot a fixing routines, but this simple and effective article did the trick!
Thank you very much!
WPBeginner Support says
Glad our recommendations could help
Admin
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Admin
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Admin
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Admin
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Admin
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Admin
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Admin
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Admin
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Admin
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ’em with exact one size …
Mean they all show with one size
Here it is