Möchten Sie häufige Bildprobleme in WordPress beheben?
WordPress verfügt über einige sehr nützliche Tools zur Verwaltung und Bearbeitung von Bildern. Sie können Bilder einfach hochladen, ausrichten und sogar innerhalb von WordPress bearbeiten. Allerdings kann es eine Weile dauern, bis Benutzer diese Bildbearbeitungsfunktionen entdecken.
In diesem Artikel werden wir die häufigsten Bildprobleme in WordPress behandeln und wie man sie beheben kann.

Da es sich um einen ausführlichen Artikel handelt, finden Sie hier eine Liste der bildbezogenen Themen, die wir in diesem Artikel behandeln werden. Sie können diese Quicklinks verwenden, um zu einem bestimmten Thema zu springen:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Find Free Images for Your WordPress Blog Posts
- How to Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent Image Theft in WordPress
Wie man Bilder in WordPress hochlädt
Mit WordPress können Sie ganz einfach Bilder in Ihre Beiträge, Seiten und in nicht zum Inhalt gehörende Bereiche wie Seitenleisten hochladen.
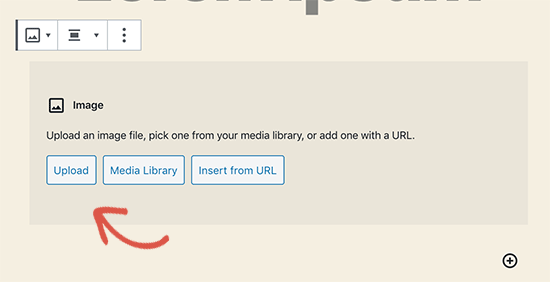
Um Bilder in WordPress-Beiträge und -Seiten hochzuladen, müssen Sie lediglich den Bild-Block zum Inhaltseditor hinzufügen.

Sie können den Bildblock auch hinzufügen, indem Sie einfach /image in einen Absatzblock eingeben.
Der Editor zeigt Blöcke an, die Sie einfügen können, sobald Sie mit der Eingabe beginnen.

WordPress fügt nun den Bildblock in den Editor ein.
Sie müssen auf die Schaltfläche „Hochladen“ klicken, um das Bild auszuwählen und von Ihrem Computer hochzuladen.

Sie können auch ein zuvor hochgeladenes Bild aus Ihrer Mediathek auswählen.
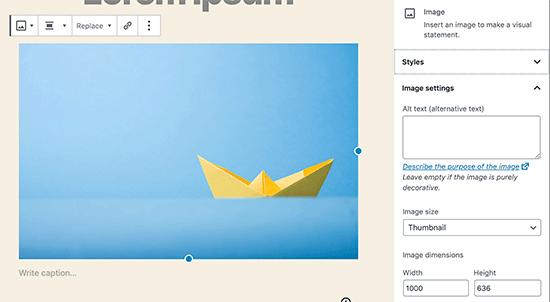
Nach dem Hochladen des Bildes sehen Sie eine Live-Vorschau des Bildes im Inhaltseditor.

Auf der rechten Seite sehen Sie außerdem die Bildeinstellungen. Dort können Sie einen Alt-Text für das Bild eingeben, die Bildgröße auswählen und den Bildstil anpassen.
Wie man ein Bild in WordPress nach links oder rechts ausrichtet
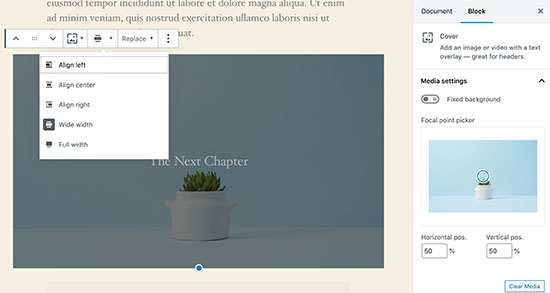
Mit WordPress ist das Ausrichten von Bildern nach links, rechts oder in der Mitte ganz einfach. Wählen Sie einfach das Bild aus, indem Sie darauf klicken, und klicken Sie dann auf die Schaltfläche „Ausrichten“ in der Blocksymbolleiste.

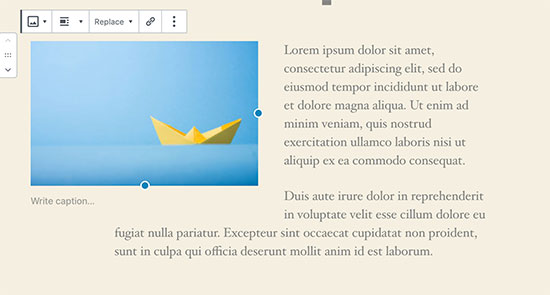
Vielleicht ist Ihnen aufgefallen, dass einige beliebte WordPress-Blogs Bilder verwenden, die mit Text umwickelt sind.
Dies geschieht mit Hilfe der Ausrichtungsfunktion.

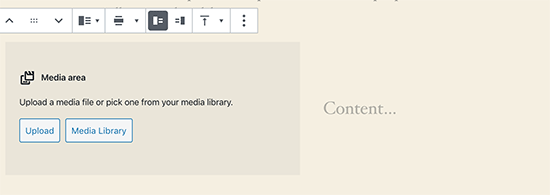
Alternativ können Sie auch den Medien- und Textblock anstelle des Bildblocks verwenden.
Dieser Block ist speziell für das Hinzufügen von Bildern neben dem Text gedacht.

Sie können dann ein Bild und einen Text nebeneinander hochladen.
Sie können auch die Blocksymbolleiste verwenden, um die Bild- oder Textseite zu ändern.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Ausrichten von Bildern mit dem WordPress-Blockeditor.
Hinzufügen von Bildunterschriften unter Bildern
Mit WordPress können Sie ganz einfach Bildunterschriften für Bilder hinzufügen. Nachdem Sie ein Bild hochgeladen haben, sehen Sie die Option zum Hinzufügen einer Beschriftung direkt unter der Bildvorschau.

In ähnlicher Weise können Sie auch Bildunterschriften zu Bildergalerien in WordPress hinzufügen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Bildunterschriften in WordPress.
Fotos in Spalten und Zeilen anzeigen
Oft werden wir gefragt, wie man Fotos übersichtlich in Spalten und Zeilen darstellen kann.
Nehmen wir an, Sie möchten Fotos von einer Geburtstagsfeier oder Urlaubsfotos veröffentlichen. Sie können sie einzeln in einen Beitrag einfügen, aber das sieht dann wie eine lange Liste von Bildern aus.
Eine bessere Möglichkeit, Ihre Fotos zu gruppieren, ist die Erstellung von Bildergalerien.
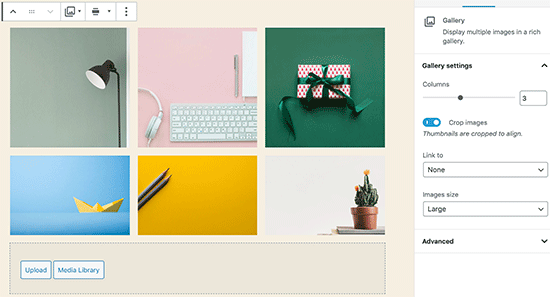
WordPress verfügt über einen integrierten Galerie-Block, mit dem Sie ganz einfach Bilder in Zeilen und Spalten mit Miniaturvorschau hinzufügen können.
Fügen Sie einfach den Galerie-Block zum Beitragseditor hinzu und wählen Sie die Bilder aus, die Sie hochladen möchten.

Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Erstellen einer Bildergalerie in WordPress.
Wie man responsive Bildergalerien in WordPress erstellt
Sie werden feststellen, dass den Standard-WordPress-Bildergalerien mehrere Funktionen fehlen. Zum Beispiel sind sie auch nicht sehr einfach zu durchsuchen.
Wenn Sie häufig Bilder und Fotos auf Ihre WordPress-Website hochladen, dann benötigen Sie ein WordPress-Fotogalerie-Plugin.
Wir empfehlen die Verwendung von Envira Gallery. Damit können Sie ganz einfach schöne und vollständig mobilfreundliche Bildergalerien auf Ihrer WordPress-Website erstellen.

Das Beste daran ist, dass es zusätzliche Funktionen wie Alben, Galerievorlagen, Social Sharing, Diashows, Wasserzeichen, Paginierung, Passwortschutz, Tagging, Vollbildansicht und vieles mehr bietet.
Ein weiteres beliebtes WordPress-Fotogalerie-Plugin ist NextGEN Gallery. Es bietet viele Galerie-Layouts und eine schöne Lightbox-Galerie für die Anzeige von Bildern in WordPress.

NextGEN Gallery enthält außerdem leistungsstarke Funktionen für professionelle Fotografen, wie z. B. Fotokorrekturen, Druckabwicklung, Bildschutz, Adobe Lightroom-Addon, PayPal- und Stripe-Zahlungsgateways und vieles mehr.
Wie man fehlende Post Thumbnails / Featured Image repariert
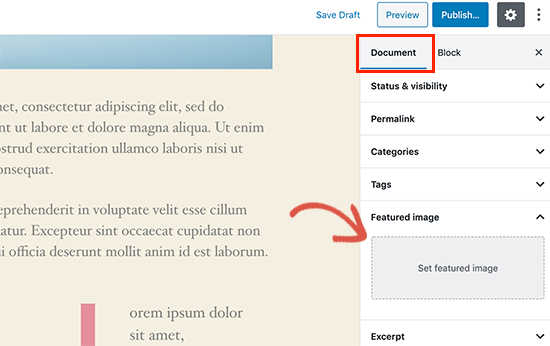
Die meisten WordPress-Themes erlauben es Ihnen, ein prominentes Bild mit Ihren Artikeln anzuzeigen. Schauen wir uns an, wie man ein Featured Image in WordPress einrichtet, um fehlende Thumbnails zu vermeiden.

Zunächst müssen Sie auf „Featured Image“ klicken, um Ihr Beitrags-Thumbnail hochzuladen.
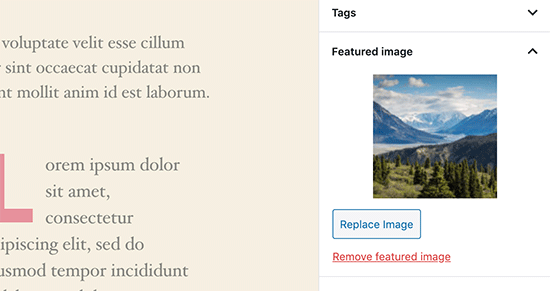
Nachdem Sie das Bild hochgeladen haben, können Sie die Miniaturansicht Ihres Beitrags in der Meta-Box „Featured Image“ wie folgt sehen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Hinzufügen eines Bildes oder einer Miniaturansicht in WordPress.
Hinzufügen von Titelbildern in WordPress-Beiträgen und -Seiten
Titelbilder sind breite oder ganzflächige Bilder, die als Trenner zwischen verschiedenen Abschnitten eines Artikels oder einer langen Verkaufsseite verwendet werden können.
Sie sind sehr ansprechend und helfen den Nutzern, eine Seite leicht zu überfliegen, ohne sich von zu viel Text erdrückt zu fühlen.
Um ein Titelbild hinzuzufügen, müssen Sie lediglich den Block „Cover“ zum Inhaltseditor hinzufügen.

Als Nächstes müssen Sie das Bild, das Sie verwenden möchten, von Ihrem Computer hochladen oder aus der Medienbibliothek auswählen. Wenn Sie kein Bild verwenden möchten, können Sie auch einen farbigen Hintergrund für das Cover auswählen.
Tipp: Am besten ist es, ein großes Bild zu verwenden, um ein besseres Ergebnis zu erzielen.
Sie sehen nun eine Live-Vorschau Ihres Titelbildes im Editor. Sie können die Optionen für die Anzeige des Titelbildes über die Symbolleiste des Blocks oder über die Einstellungen auf der rechten Seite ändern.

Weitere Informationen finden Sie in unserem Leitfaden über den Unterschied zwischen Titelbild und Featured Image in WordPress und wie man sie effektiv einsetzt.
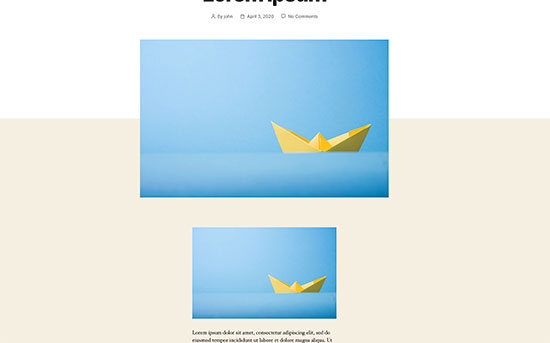
So beheben Sie das Problem mit dem doppelt angezeigten Bild
Ein häufiger Fehler von Anfängern ist das Einfügen eines Bildes in den Inhalt.
Sobald Sie ein Featured Image festgelegt haben, müssen Sie es nicht mehr zusammen mit Ihrem Inhalt in den Beitrag einfügen.
Auf diese Weise erscheint Ihr Featured Image zweimal. Einmal als angezeigtes Bild und einmal als Bild innerhalb des Beitrags.

Sie können auch andere Bilder in Ihren Beitrag einfügen, aber das hervorgehobene Bild gehört in das Feld „Hervorgehobenes Bild“.
Weitere Details finden Sie in unserer Anleitung, wie Sie die doppelte Darstellung von Bildern in WordPress-Beiträgen beheben.
Wie man Bilder in WordPress zuschneidet
Wenn Sie Bilder von Ihrem Handy oder Ihrer Kamera hochladen, sind diese in der Regel zu groß.
WordPress erstellt automatisch kleine, mittlere und große Bildgrößen für Ihren ursprünglichen Upload. Aber manchmal müssen Sie das Bild vielleicht in einer anderen Größe zuschneiden.
WordPress ist kein Photoshop, aber es bietet einige grundlegende Bildbearbeitungsfunktionen wie Skalieren, Zuschneiden, Spiegeln und Drehen von Bildern.
Gehen Sie einfach auf Medien “ Neu hinzufügen und laden Sie Ihr Bild hoch. Nach dem Hochladen des Bildes sehen Sie einen Link „Bearbeiten“ neben dem hochgeladenen Bild.
Wenn Sie darauf klicken, öffnet sich der Bildschirm „Medien bearbeiten“, wo Sie eine Schaltfläche „Bild bearbeiten“ direkt unter dem Bild sehen. Damit wird der WordPress-Bildeditor geöffnet.

Von hier aus können Sie auf die Schaltfläche „Bild bearbeiten“ unterhalb der Bildvorschau klicken. Dadurch wird der Bildschirm zur Bildbearbeitung geöffnet.
Auf dem Bildschirm des Bildeditors sehen Sie Schaltflächen, mit denen Sie einige grundlegende Bildbearbeitungsaufgaben wie Zuschneiden, Drehen, Größenänderung usw. durchführen können.

Wenn Sie den Block-Editor verwenden, können Sie Bilder mit der integrierten Zuschneidefunktion in der Bildsymbolleiste zuschneiden.
Klicken Sie einfach auf einen Bildblock und wählen Sie das Symbol „Zuschneiden“ in der Symbolleiste.

Danach können Sie das Seitenverhältnis des Bildes und den zugeschnittenen Bereich des Bildes nach Ihren Wünschen anpassen.
Sie können Ihr ursprüngliches Seitenverhältnis oder ein von WordPress vorgegebenes verwenden.

Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Zuschneiden, Drehen, Skalieren und Spiegeln von Bildern in WordPress.
Wie man ein Header-Bild in WordPress hinzufügt
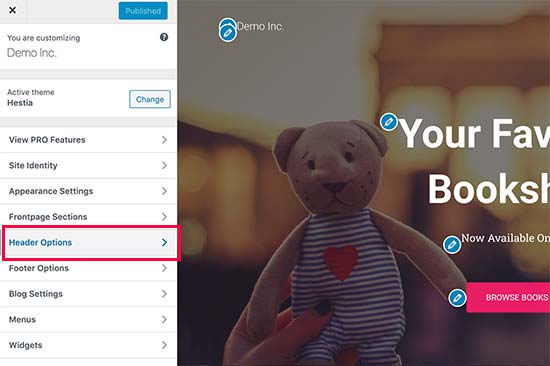
Ein Header-Bild in WordPress ist eine Theme-Funktion. Viele kostenlose und Premium-Themes von WordPress bieten Unterstützung für Header-Bilder.
Bei einigen WordPress-Themes können Sie ein seitenweites Header-Bild einstellen, während Sie bei anderen nur ein Header-Bild für die Homepage festlegen können.
Sie können Ihr eigenes benutzerdefiniertes Kopfzeilenbild auf der Seite Erscheinungsbild “ Anpassen hochladen.

Wenn Sie ein Block-Theme verwenden, ist der Ort, an dem Sie die Kopfzeile Ihres Themas bearbeiten können, ein anderer.
Zunächst müssen Sie zu Erscheinungsbild “ Editor gehen.

Wählen Sie dann „Muster“.
Dies bringt Sie zu einer Seite, auf der Sie das Kopfzeilenmuster Ihres Themas aufrufen können.

Danach blättern Sie zum Abschnitt Schablonenteile.
Wählen Sie dann einfach „Kopfzeile“ und klicken Sie auf die Kopfzeilenvorlage, um sie zu bearbeiten.

Von dort aus können Sie einen Bildblock zum Kopfzeilenmuster hinzufügen, wie Sie es im ersten Abschnitt dieses Artikels getan haben.
Wie man ein Hintergrundbild in WordPress hinzufügt
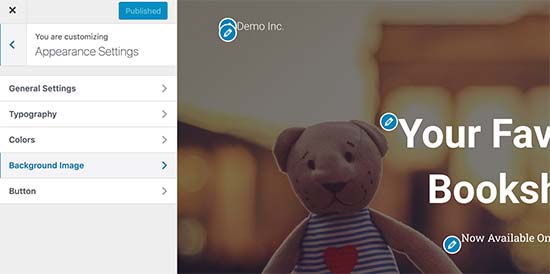
Genau wie das benutzerdefinierte Kopfzeilenbild ist auch ein benutzerdefiniertes Hintergrundbild eine Funktion von WordPress-Themes. Viele WordPress-Themes bieten Unterstützung für benutzerdefinierte Hintergrundbilder.
Rufen Sie unter Darstellung “ Anpassen den Theme Customizer auf. Wenn Sie die Option Hintergrundbild sehen können, unterstützt Ihr Theme benutzerdefinierte Hintergründe.

Es handelt sich um eine Funktion des jeweiligen Themas, weshalb sie sich von einem Thema zum anderen unterscheidet. Je nach Thema sehen Sie verschiedene Optionen für die Gestaltung Ihres Hintergrundbildes.
Wenn Ihr Theme kein Hintergrundbild unterstützt, können Sie trotzdem ein Plugin verwenden, um Ihrer Website bildschirmfüllende Hintergrundbilder hinzuzufügen.
Wie Sie kostenlose Bilder für Ihre WordPress-Blogbeiträge finden

Bilder können Ihre Artikel besonders hervorheben. Sie müssen jedoch die Urheberrechte anderer Leute respektieren und Bilder finden, die Sie legal verwenden dürfen.
Wir werden oft von unseren Lesern gefragt, wie sie die besten lizenzfreien Bilder für ihre Beiträge finden.
Es gibt viele Websites, auf denen Sie kostenlose Bilder finden können, die Sie verwenden können. Sie werden jedoch bald feststellen, dass die Bilder auf diesen Websites überbeansprucht und generisch aussehen.
Hier finden Sie eine Liste der besten Quellen für kostenlose Public Domain- und CC0-lizenzierte Bilder im Internet.
Wie man Bilder in WordPress taggt
Wenn Sie einen Fotografie-Blog betreiben, werden Sie feststellen, dass Sie mit WordPress keine Möglichkeit haben, Fotos und Bilder zu sortieren.
Wäre es nicht toll, wenn Sie Ihre Bilder mit Tags versehen könnten, damit Sie und Ihre Nutzer sie leicht durchsuchen können?
Zum Glück gibt es einige großartige Plugins, mit denen Sie genau das tun können.
Für einen Blog, der sich mit Fotografie befasst, ist die beste Option die Verwendung von Envira Gallery, die mit einem Add-on zum Hinzufügen von Tags ausgestattet ist.
Mit Envira Gallery können Sie wunderschöne, mobilfähige Fotogalerien in WordPress erstellen. Mithilfe von Tags können Ihre Nutzer Fotos ganz einfach filtern und sortieren, ohne eine Seite neu laden zu müssen.

Weitere Einzelheiten finden Sie in unserem Artikel über das Hinzufügen von Kategorien und Tags zur WordPress-Mediathek.
Wie man externe Bilder in WordPress importiert
Diese Frage stellt sich oft, wenn Sie Ihre Website auf WordPress umstellen. Einige Bilder auf Ihrer Website verweisen möglicherweise noch auf einen älteren Speicherort.
Dies gilt insbesondere für Benutzer , die Blogs von Blogger, Squarespace oder WordPress.com importieren.
Die Bilder auf Ihrer Website werden zwar korrekt angezeigt, aber sie werden immer noch von einer externen Quelle geladen. Um dieses Problem zu lösen, müssen Sie nur das Plugin „Auto Upload Images“ installieren und aktivieren.

Das Plugin prüft auf externe Bilder, sobald Sie einen Beitrag oder eine Seite aktualisieren oder speichern. Sie können dies manuell für jeden Beitrag oder jede Seite tun, oder Sie können alle Beiträge in großen Mengen bearbeiten und einfach auf die Schaltfläche „Aktualisieren“ klicken.
Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Importieren externer Bilder in WordPress.
Wie man Featured Images für Posts in WordPress anfordert
Wenn Sie eine Website mit mehreren Autoren in WordPress betreiben, sind einige Ihrer Autoren möglicherweise nicht mit der Funktion „Featured Image“ vertraut.
In diesem Fall sollten Sie sich selbst oder Ihre Nutzer daran erinnern, ein Featured Image hochzuladen, wenn sie einen Beitrag in WordPress einreichen.
Sie können dies tun, indem Sie das PublishPress Plugin Checklists installieren und aktivieren.
Sobald das Plugin aktiviert ist, werden ein rotes Ausrufezeichen und eine Registerkarte „Checkliste“ angezeigt, die den Benutzer darüber informieren, dass für diesen Beitrag ein Bild erforderlich ist.

Sie und Ihre Nutzer können Beiträge als Entwürfe speichern, aber Sie können den Beitrag erst veröffentlichen, wenn Sie ein Bild hinzugefügt haben.
Weitere Anweisungen finden Sie in unserem Artikel über die Anforderung von Featured Images für Beiträge in WordPress.
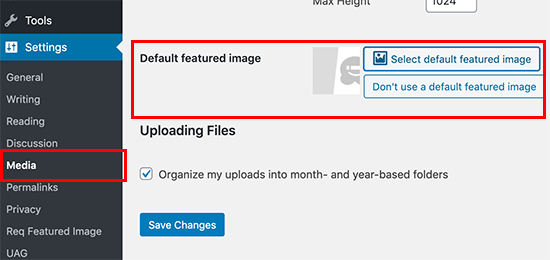
Wie man ein Standard-Featured-Bild in WordPress einstellt
Das perfekte Bild für jeden Beitrag oder Artikel zu finden, ist eine schwierige Aufgabe. Manchmal möchten Sie vielleicht kein Featured Image zu einem Beitrag hinzufügen, aber Ihr Theme könnte ohne ein solches unvorteilhaft aussehen.
Hier kann ein standardmäßiges Featured Image nützlich sein. Ein Standardbild wird verwendet, wenn ein Artikel kein eigenes Bild hat.
Sie können ein Standard-Featured-Image festlegen, indem Sie das Plugin Default featured image verwenden.

Weitere Anweisungen finden Sie in unserer Anleitung zum Einrichten eines Standard-Featured Image in WordPress.
Wie man zusätzliche Bildgrößen in WordPress erstellt
Standardmäßig erstellt und speichert WordPress unterschiedliche Größen der hochgeladenen Bilder, einschließlich der Miniaturansichten. Auch Ihr WordPress-Theme kann unterschiedliche Bildgrößen erzeugen.
Wenn Sie zusätzliche Bildgrößen für Ihre WordPress-Website erstellen möchten, müssen Sie diese registrieren, indem Sie benutzerdefinierten Code in der Datei functions.php Ihres Themes hinzufügen.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen zusätzlicher Bildgrößen in WordPress.
Wie man Bilddiebstahl in WordPress verhindert
Manchmal stehlen Benutzer Bilder von Ihrer WordPress-Website, um sie auf ihren eigenen Websites zu verwenden. Das kann sehr frustrierend sein, vor allem wenn Sie Ihre eigenen Fotos machen oder Ihre eigenen Grafiken erstellen.
Glücklicherweise können Sie den Diebstahl von Bildern verhindern, indem Sie die Rechtsklickfunktion deaktivieren, Ihre Bilder mit einem Wasserzeichen versehen, Hotlinking deaktivieren und Copyright-Hinweise hinzufügen.
Weitere Informationen finden Sie in unserem Leitfaden zum Schutz vor Bilddiebstahl in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige der häufigsten Bildprobleme in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unsere Liste der häufigsten WordPress-Fehler und deren Behebung sowie für unsere Expertenauswahl der besten WordPress-Plugins zur Erweiterung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I really like your Gutenberg editor tutorials. I learned WordPress with Elementor and ignored Gutenberg the whole time. It’s catching up with me now when I have to make sites for people who don’t have Elementor and sometimes the items in Gutenberg are really pretty hidden. Your how to and what to do series with the block editor are great.
Mike says
I am out of things to try. All of a sudden, when I upload a photo to the media, it uploads normally, but when it opens up it is a blank page.
WPBeginner Support says
The most common reason for that would be if your folder permissions were acting strange, you may want to try the recommendations from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
Chevonne says
Hi When I upload an image to the page in edit screen it shows put when I preview the pages nothing shows. The images space is there but the website won’t display the image please help.
WPBeginner Support says
If it is only on the front end of your site, you may want to check with any caching you have on your site as that would be the most likely reason for it not displaying for your visitors but will display for you.
Admin
Mickey says
Hi,
I have experienced similar issues, I exported my post from another website to another new site I am building when I tried importing, it didn’t come with the featured images. So after a serious research, I realized that, I need to export both post and media as well. When I exported post and media and imported on my new site everything was fine eventually. I felt I should post it here for those having same issues.
Niek Biemond says
I got a shop page and the product pictures won’t load clearly and they are all blurry but when I use the zoom tool they are fully clear ( the pics are 3000×3000 px and 300 dpi) how can I fix the render quality?
WPBeginner Support says
You would want to check with your theme’s support to ensure you’re not having the images reduced due to the image sizes.
Admin
Daniel T says
Is there a way of setting the thumbnail/feature image, but not having that same picture in the actual post? This seems to be standard with my Theme (or is it for all?) , but i cant find an option to change that.
WPBeginner Support says
It would depend on your specific theme for how that is set.
Admin
adam smith says
My site, I changed themes, but the header image doesn’t show up. I can see it in the theme options, I can crop it, I can publish it, but it just doesn’t show on the page. Help!
WPBeginner Support says
For an issue like that, we would recommend reaching out to the support for your specific theme and they should be able to assist if clearing your cache does not work. For how to clear your cache you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Admin
Caroline Street says
When I add featured image and then check the preview to see if everything is correct this text appears under featured image and the post text disappears?
<p value="
Please help! Thank you.
WPBeginner Support says
That appears to be an issue with your theme itself, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Admin
Kym says
Great article – thanks!
I was looking for info on ‚missing images‘
There were images on my site yesterday and today there is not!
Would you have a resource or article you could point me to please?
WPBeginner Support says
For the most common reason for that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Somy says
THAK YOU
I love you ..you solved all my problems
WPBeginner Support says
Glad our guide was helpful
Admin
Moazzam says
When I upload image from header image option in 2017 theme or even 2016 theme the next thing I see is nothing, image does not appear, only I see the select and crop button at bottom left. I’ve tried even changing browsers, using various sizes of images, small large, jpg, png…but can’t get the image. What am I missing?
WPBeginner Support says
If none of the methods in this article help, you would want to try taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Ken says
My featured image are all of different sizes. I have set the Thumbnail size 150×150 in the Settings=> Media, but the featured image does not seem to follow any standard sizing. What could be wrong?
WPBeginner Support says
You would want to reach out to your specific theme’s support and they would be able to help fix that issue.
Admin
Gaby says
Hello,
I am having the worst time uploading an image that is the right size for the thumbnail photo in WordPress.
I tried changing the setting in media, the customized feature, changed in illustrator and still cannot get the main image or thumbnail to not be “zoomed” and “blurry”. Any advice?
WPBeginner Support says
Reach out to the support for your specific theme you are using to ensure they’re not doing something that would be overriding what you are doing.
Admin
sachintha says
Ihad a word press website , but when loading the website some images on my homepage are not loading(alt text is show on that image ). The same problem is on some article images .How am i fix this ?
WPBeginner Support says
For the most common method to fix that issue, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Kobby Nartey says
Please my site icon is showing on every blog post as the thumbnail and not my featured image when I share it on WhatsApp. Please what should I do to make the featured image visible instead?
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there is not an issue with the theme itself.
Admin
Curtis says
Hello,
I have a new developer working on my WordPress (Art Portfolio) site. He’s posted many horizontal images, but one kept coming up vertical. He tried and tried to post the image horizontally, but nothing worked. He checked the site and told me he saw no problems.
I then went to view my site on Chrome (I’ve always used Firefox to view it). When I got to the image, it was posted horizontally! Why would this happen?
WPBeginner Support says
For that issue, you would want to take a look at our article below for the reason and how to prevent the issue
https://www.wpbeginner.com/plugins/how-to-fix-upside-down-or-flipped-images-in-wordpress/
Admin
Cur says
Thank you… much appreciated!
Sivuyile says
Hi there, i have a problem with displaying background images on mobile devices. all images show on all devices but background images do not show on a mobile device, i have uploaded these images for all devices (desktop, tablet, and mobile) but background images won’t show when i view my site using my mobile phone and others, they do show when i use my PC, even when i reduce my screen to mobile they show, the problem occurs only when i view the site using a mobile. Your help will be highly appreciated, thanks.
WPBeginner Support says
You would want to reach out to your theme’s support for them to be able to take a look for any theme specific styling that could be causing your issue.
Admin
Ian Whyte says
Thanks for a very comprehensive post on WordPress image problems.
A short while ago I was very frustrated after loading an image onto a site.
It appeared to load fine and looked great in the Images file. However when it was looked at on the site it was slightly out of focus. Nothing I seemed to do made any change on the post.
Then an ‚expert‘ whispered in my ear and said use the full sized image. Not the small or medium one which WordPress will choose by default. Voila – once this was done the out of focus disappeared just like that.
WPBeginner Support says
You’re welcome, and thanks for sharing what was able to help you with your image issue
Admin
Arun Verma says
really good Article for everyone who wants to start learning something about how to use images in WordPress, and superb stuff by sharing an outbound link of the different site for free pics.
WPBeginner Support says
Glad you found our article helpful
Admin
Byron Gordon says
Hello, got a question for wpbeginner.com. When you embed a link into an image in WordPress, it doesn’t seem to make the entire image clickable. For example, I’ve uploaded an image on the homepage of our website with an embedded link but when you put your mouse over the image, only the left and right portions of the image become clickable while the center portion of the image is not clickable. Is there anyway to get that fixed?
WPBeginner Support says
You may want to go through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
As that sounds like there could be a conflict with your theme or a plugin causing that
Admin
mahmoud says
Hi, I am using a Publisher theme. But when I share the link on Facebook, the picture does not appear. i Use Yoast plugin too
WPBeginner Support says
For that issue, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
fereshteh says
Hello
thank you for really useful article. I can see My Featured Image section but I can’t edit it when I want to change its image to new one. Is this for updating my woocommerce to new version (3.7.1)? how can I fix this? or how can I find the previous version?
WPBeginner Support says
For being unable to change your featured image, you would want to start by going through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lori says
My Featured Images are not showing up on my Home Page. In fact, my Home Page is blank except for the right side bar, which works perfect. I’ve watched SO MANY videos and believe I have set up all my widgets correctly…I even compared my settings with another successful blogger, but my Home Page is still blank. Any suggestions? Thank you so much!
WPBeginner Support says
For this question, you would want to reach out to the support for your current theme to ensure there isn’t a theme-specific setting that is overriding the default home page setting
Admin
anurag dubey says
You can choose static 2 diffrent page for homepage and blog. I recommend go to reding into setting and choose your homepage display you latest post and delete the page name home and blog and then in the menu you copy your site link and make custom link and name it to home.
Robb says
Thank you SOOOOO MUCH for this article!
Especially the „6. How to Fix Missing Post Thumbnails / Featured Image?“ section. I’ve been pulling my hairs out about those greyed-out thumbnails on my portfolios, I’ve tried a lot a fixing routines, but this simple and effective article did the trick!
Thank you very much!
WPBeginner Support says
Glad our recommendations could help
Admin
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Admin
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Admin
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Admin
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Admin
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Admin
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Admin
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Admin
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Admin
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ‚em with exact one size …
Mean they all show with one size
Here it is