Eine Studie hat ergeben, dass Artikel mit Bildern im Vergleich zu Artikeln ohne Bilder 94 % mehr Aufrufe erhalten. Auf WPBeginner fügen wir jedem Beitrag ein Hervorgehobenes Beitragsbild hinzu, um unsere Inhalte ansprechender zu gestalten und die Verbreitung in den sozialen Medien zu fördern.
Viele Themes verwenden Hervorgehobene Bilder oder Beitrags-Vorschaubilder, aber die Suche nach dem richtigen Beitrags-Vorschaubild für jeden Beitrag kann zeitaufwändig sein. Das Festlegen eines Standard Beitragsbildes ist eine clevere Taktik, die Zeit spart und die visuelle Konsistenz Ihrer WordPress Website sicherstellt.
In diesem Artikel zeigen wir Ihnen, wie Sie die visuelle Strategie Ihrer WordPress Website optimieren können, indem Sie ein Standard Beitragsbild festlegen.

Warum ein Standard-Featured-Image in WordPress festlegen?
Hervorgehobene Bilder, manchmal auch als Miniaturbilder bezeichnet, sind die wichtigsten Bilder für Ihre WordPress-Beiträge und -Seiten.
Alle gängigen WordPress-Themes verfügen über integrierte Unterstützung für Featured Images.
Allerdings kann es vorkommen, dass Sie vergessen, ein Featured Image zu Ihren Beiträgen hochzuladen. Wenn Sie andere Autoren haben, die auf Ihrer Website posten, erkennen diese vielleicht nicht, wie wichtig es ist, und überspringen das Hinzufügen eines Featured Image.
WordPress-Themes verwenden in der Regel Featured Images in mehreren verschiedenen Bereichen. Wenn Sie vergessen, ein Featured Image hinzuzufügen, kann es sein, dass Sie viele Lücken im Design Ihrer Website haben, auch an wichtigen Stellen wie dem Blog-Archiv oder der Homepage.
In der folgenden Abbildung sehen Sie zum Beispiel, dass OptinMonster im Blog-Index vorgestellte Bilder anzeigt.

Außerdem finden die Menschen Bilder ansprechender als reinen Text. Beiträge, die nicht mit einem Bild versehen sind, können weniger Traffic und niedrigere Konversionsraten aufweisen.
Aus diesem Grund ist es eine gute Idee, in WordPress ein Standard-Featured-Image festzulegen. So kann Ihre Website etwas anzeigen, wenn kein Featured Image verfügbar ist.
Um es Ihnen leicht zu machen, haben wir für die einzelnen Abschnitte Schnellsprunglinks eingerichtet:
Wie man ein Standard-Featured-Bild in WordPress einstellt
Der einfachste Weg, ein Standard-Featured-Image festzulegen, ist die Verwendung des Default Featured Image-Plugins. Dieses Plugin fügt der WordPress-Medienseite eine neue Einstellung hinzu, über die Sie ein Standard-Featured-Image hochladen können.
Zunächst müssen Sie das Default Featured Image Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
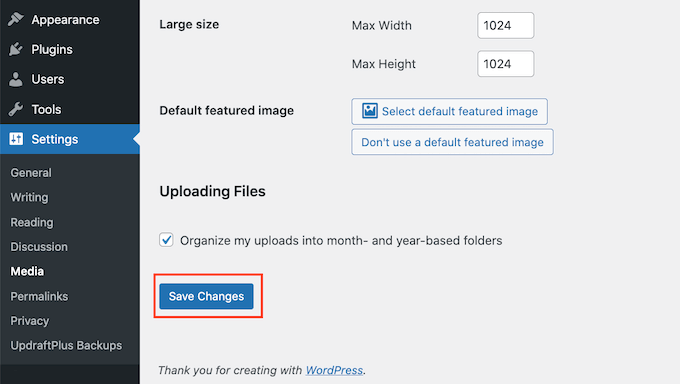
Gehen Sie nach der Aktivierung zu Einstellungen “ Medien. Klicken Sie dann einfach auf die Schaltfläche „Standardbild auswählen“.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei hochladen.
Nachdem Sie Ihr Fallback ausgewählt haben, scrollen Sie zum unteren Ende des Bildschirms und klicken Sie auf „Änderungen speichern“.

WordPress verwendet nun das von Ihnen ausgewählte Bild als Standard-Thumbnail für alle Beiträge oder Seiten, für die Sie kein eigenes Bild angeben.
Sie können das Standardbild jederzeit ändern, indem Sie den obigen Vorgang wiederholen.
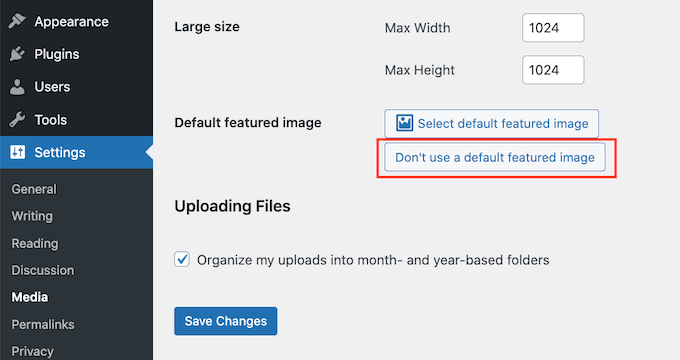
Wenn Sie kein Standardbild mehr verwenden möchten, gehen Sie einfach zu Einstellungen “ Medien. Klicken Sie dann einfach auf die Schaltfläche „Kein Standardbild verwenden“.

Vergessen Sie nicht, auf „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
Festlegen eines Standard-Featured Image für soziale Medien
Die Plattformen der sozialen Medien sind ein großartiger Ort, um neue Leser zu erreichen, eine Fangemeinde aufzubauen und mehr Menschen zum Besuch Ihrer Website zu bewegen. Um dies zu erreichen, müssen Sie interessante und ansprechende Inhalte auf Ihren Social-Media-Konten veröffentlichen.
Das vorgestellte Bild, das neben Ihrem Beitrag geteilt wird, kann auch mehr Menschen dazu bringen, Ihre Website zu besuchen.
Auf Websites sozialer Medien wird jedoch nicht automatisch ein Bild angezeigt, wenn Sie Ihre Inhalte teilen. Manchmal zeigen sie sogar das falsche Vorschaubild an. Hier erfahren Sie , wie Sie das Problem der falschen Vorschaubilder in WordPress beheben können.
In diesem Sinne können Sie auch ein Standardbild für die verschiedenen sozialen Medienplattformen festlegen. Diese Plattformen verwenden dann dieses Ersatzbild für alle Beiträge, die ohne ein eindeutiges Bild geteilt werden.
Dazu empfehlen wir das All in One SEO (AIOSEO) Plugin.

AIOSEO ist das beste SEO-Plugin für WordPress auf dem Markt und wird von über 3 Millionen Websites genutzt, darunter WPBeginner. Es bietet das einsteigerfreundlichste und umfassendste SEO-Toolkit, das Ihnen hilft, Ihren WordPress-Blog oder Ihre Website für Suchmaschinen zu optimieren.
Für diesen Beitrag werden wir die kostenlose Version von AIOSEO verwenden.
Zunächst müssen Sie das AIOSEO-Plugin in WordPress installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Um das Plugin zu konfigurieren, klicken Sie einfach auf die Schaltfläche „Let’s Get Started“ und folgen Sie den Anweisungen auf dem Bildschirm. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur richtigen Einrichtung von All in One SEO in WordPress.
Sobald Sie das getan haben, gehen Sie zu All in One SEO “ Soziale Netzwerke.

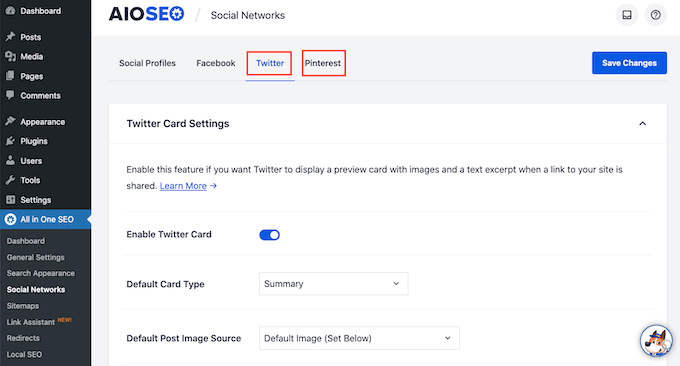
Sie sehen nun Registerkarten für Facebook, Twitter und Pinterest. Sie können diese Registerkarten verwenden, um ein eindeutiges Standardbild für diese verschiedenen Plattformen festzulegen.
Sehen wir uns als Beispiel an, wie Sie ein Standardbild für Facebook festlegen können. Klicken Sie auf die Registerkarte „Facebook“, um zu beginnen.

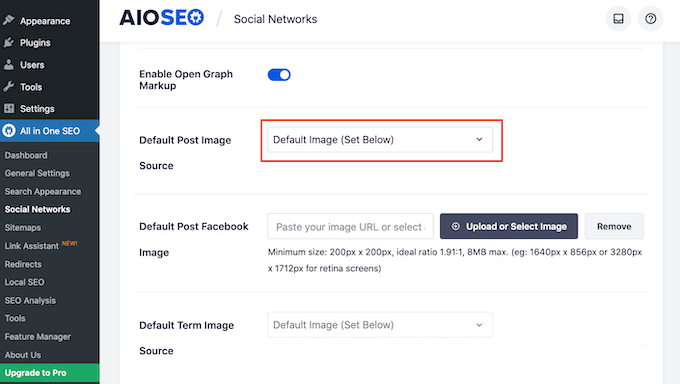
Öffnen Sie anschließend das Dropdown-Menü „Standard-Bildquelle für Beiträge“.
Sie können dann „Standardbild (unten einstellen)“ wählen.

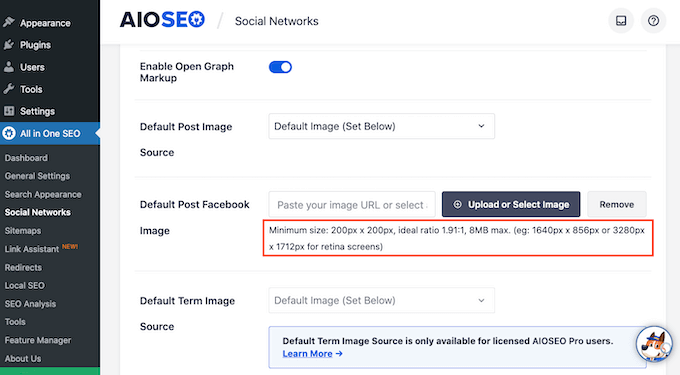
Als Nächstes suchen Sie den Abschnitt „Standard-Posting-Facebook-Bild“.
Hier finden Sie einige Tipps, wie Sie sicherstellen können, dass Ihr Bild gut aussieht, wenn andere es auf Facebook teilen.

Weitere Informationen finden Sie in unserem vollständigen Social-Media-Spickzettel für WordPress.
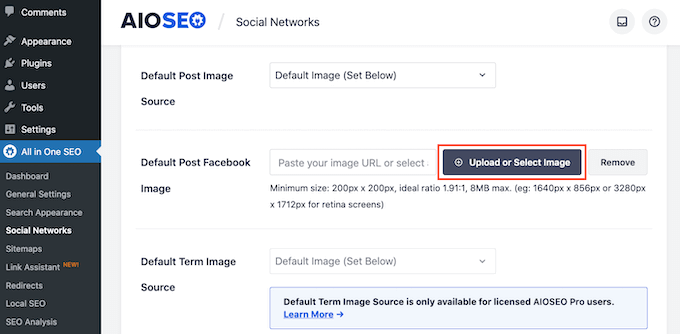
Klicken Sie auf die Schaltfläche „Bild hochladen oder auswählen“, um Ihr Standardbild festzulegen.

Dies öffnet die WordPress-Mediathek. Sie können nun entweder ein Bild aus Ihrer Medienbibliothek auswählen oder eine neue Datei hochladen.
Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“. Nach Abschluss dieses Schritts wird Facebook dieses Bild immer dann verwenden, wenn kein Featured Image verfügbar ist.
Um ein Standardbild für Twitter oder Pinterest festzulegen, klicken Sie einfach auf die Registerkarte „Twitter“ oder „Pinterest“. Sie können dann ein Ersatzbild nach demselben Verfahren wie oben beschrieben auswählen.

Expertenanleitungen für Featured Images in WordPress
Nun, da Sie wissen, wie man ein standardmäßiges Featured Image einstellt, möchten Sie vielleicht einige andere Anleitungen zu Featured Images in WordPress sehen.
- Glossar: Gezeigtes Bild
- Wie man in WordPress Bilder oder Miniaturansichten von Beiträgen hinzufügt
- Titelbild vs. Featured Image im WordPress Block Editor (Anleitung für Anfänger)
- Hervorgehobenes Beitragsbild wird in WordPress nicht angezeigt
- Wie man ein Fallback Featured Image basierend auf der Beitragskategorie in WordPress einstellt
- Wie man automatisch Featured Images mit Posts in WordPress verknüpft
- Wie man mehrere Post Thumbnails / Featured Images in WordPress hinzufügt
- Wie man doppelt erscheinende Featured Images in WordPress Posts repariert
- Wie man Featured Images in WordPress massenhaft bearbeitet
- Wie man Featured Images für Posts in WordPress anfordert
- Beste Featured Image Plugins und Tutorials für WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Standard-Featured Image in WordPress mithilfe eines Plugins einrichtet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl der besten Webdesign-Software und unsere Expertenauswahl der besten Drag-and-Drop-WordPress-Seitenerstellungsprogramme.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lesley says
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam says
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset „class“ in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support says
Take a look at this tutorial to set default featured image without a plugin.
Admin
Deepa Govind says
Is it possible to set up default feature image for each category?
WPBeginner Support says
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Admin
Dexxe says
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba says
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff says
It could be a plugin conflict.
Admin