Suchen Sie nach einer Möglichkeit, mehrere Post-Thumbnails oder Featured Images in einem WordPress-Post hinzuzufügen?
Die meisten WordPress-Themes verfügen standardmäßig über eine integrierte Unterstützung für Featured Images, die das Hinzufügen von Post-Thumbnails sehr einfach macht. Wenn Sie jedoch an benutzerdefinierten Projekten arbeiten, müssen Sie möglicherweise ein zweites Featured Image zu einem Blogpost oder einer Seite hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere Post-Thumbnails / Featured Images in WordPress hinzufügen können.

Warum mehrere Featured Images in WordPress hinzufügen?
Hervorgehobene Bilder sind eine Standardfunktion von WordPress, und Sie finden sie in jedem WordPress-Theme. Sie erwecken Ihre Inhalte zum Leben und machen Ihre Blogbeiträge ansprechender. Außerdem helfen sie, die Aufmerksamkeit der Nutzer zu erregen und sie dazu zu bringen, auf Ihren Artikel zu klicken.
Es gibt Situationen, in denen Sie Ihrer WordPress-Website mehrere Post-Thumbnails hinzufügen müssen. Vielleicht hat ein Kunde eine spezielle Anforderung, mehr als ein Vorschaubild zu verwenden, oder Ihr Website-Design erfordert verschiedene Bilder.
Nehmen wir zum Beispiel an, Sie haben Bereiche wie die Homepage oder Archivseiten (Blog und Kategoriebereich), die unterschiedliche Bildgrößen erfordern. In diesem Fall ist die Option, mehrere Miniaturbilder anzuzeigen, sehr nützlich.
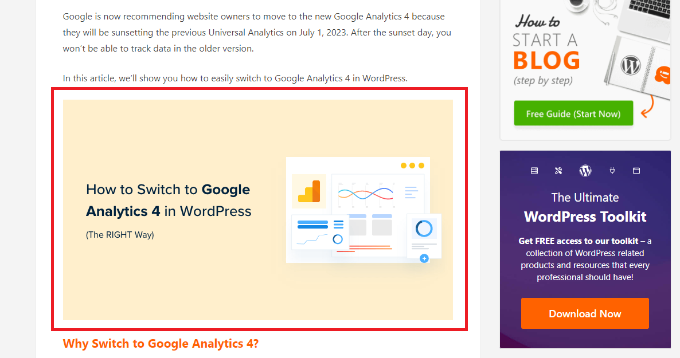
Auf WPBeginner verwenden wir mehrere Vorschaubilder für Archivseiten, soziale Medien und Thumbnails, die in einem Blogbeitrag erscheinen. Hier ist ein Thumbnail, das innerhalb des Blogposts erscheint:

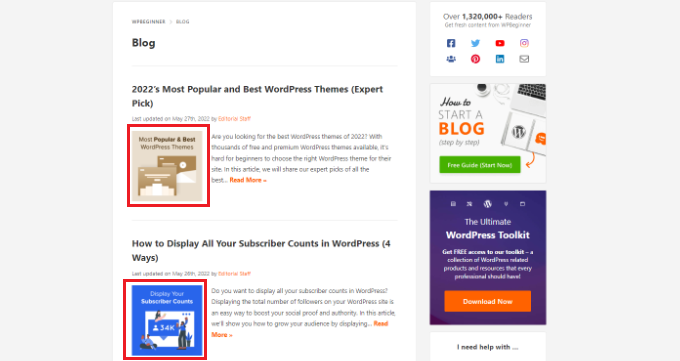
Die Bilder, die auf den Archivseiten erscheinen, sind dagegen anders.
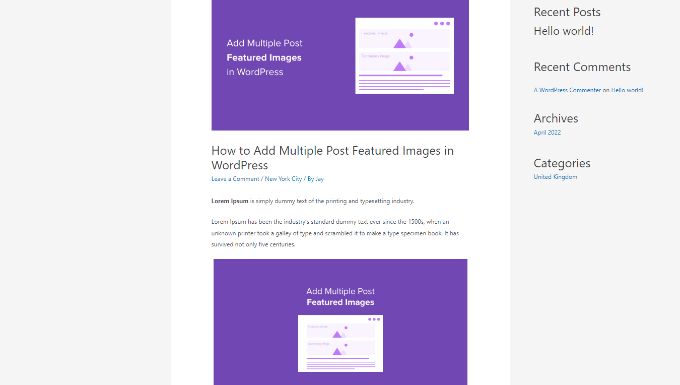
Hier sehen Sie, wie die Thumbnails im Blog-Bereich von WPBeginner erscheinen:

Sehen wir uns nun an, wie Sie mehrere Miniaturbilder in WordPress hinzufügen können.
Mehrere hervorgehobene Bilder in WordPress ohne ein Plugin hinzufügen
Die einfachste Möglichkeit, mehrere Bilder ohne Plugins hinzuzufügen, ist das manuelle Platzieren der Bilder in Ihrem Inhalt im WordPress Content Editor.
Zunächst können Sie Ihr primäres Thumbnail in der Standardoption „Featured Image“ im WordPress Content Editor hochladen.
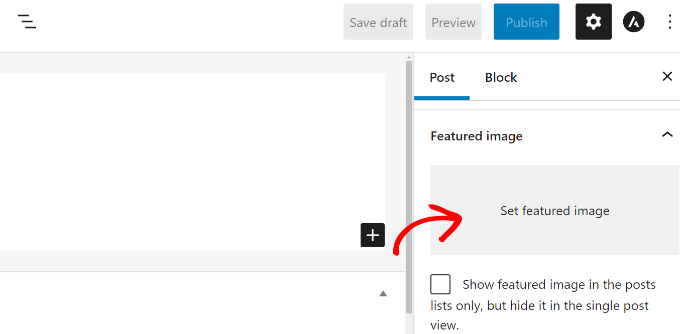
Klicken Sie einfach auf das Zahnradsymbol oben, um das Einstellungsfeld auf der rechten Seite zu öffnen, und gehen Sie dann zum Abschnitt „Featured image“.

Danach klicken Sie auf den Bereich „Featured Image einstellen“, und der WordPress Media Uploader öffnet sich.
Laden Sie Ihr Bild hoch oder wählen Sie ein Bild aus Ihrer vorhandenen Mediathek aus.

Nachdem Sie ein Bild ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Hervorgehobenes Bild festlegen“.
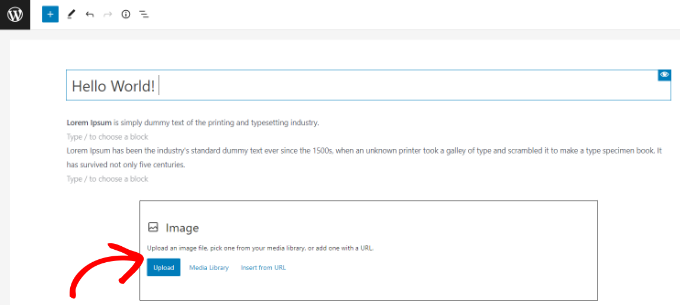
Als Nächstes können Sie einen Bildblock an beliebiger Stelle in den Inhalt einfügen, um ein weiteres Featured Image hinzuzufügen.
Klicken Sie auf die Schaltfläche „+“ und fügen Sie dann einen Bildblock hinzu, in dem das sekundäre Bild angezeigt werden soll.

Sobald der Bildblock hinzugefügt ist, laden Sie einfach die Miniaturansicht in Ihren Blogbeitrag hoch.
Sie können auch ein Bild aus der„Mediathek“ auswählen oder die Option „Von URL einfügen“ verwenden.

Darüber hinaus können Sie sogar einen Galerieblock hinzufügen und mehrere Bilder anzeigen. Dies ist besonders nützlich, wenn Sie einen eCommerce-Shop haben oder zahlreiche hochwertige Produktbilder zeigen müssen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer Bildergalerie in WordPress.
Sie können nun Ihre WordPress-Website besuchen, um mehrere Bilder zu sehen.

Wie man ein Featured Image für eine Kategorie in WordPress erhält
Wenn Sie für Artikel einer bestimmten Kategorie ein anderes Featured Image anzeigen möchten, verwenden Sie am besten das Category Featured Image Plugin.
Zunächst müssen Sie das Plugin für die Kategorie „Featured Image“ installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
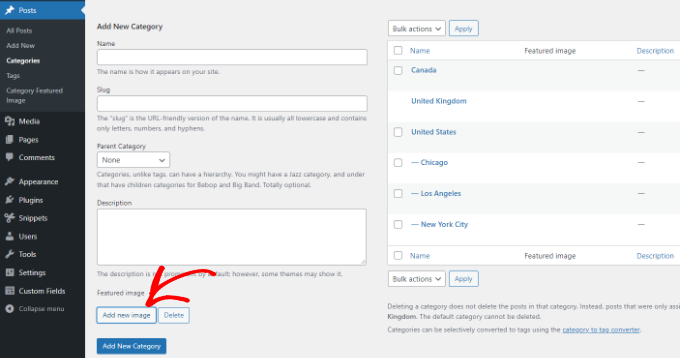
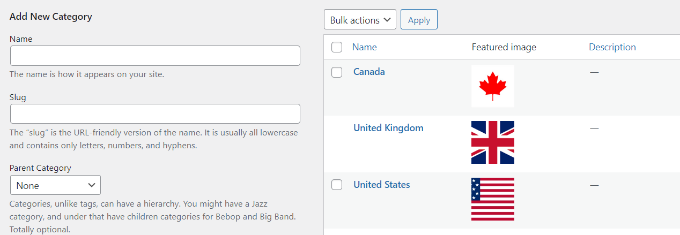
Sobald das Plugin aktiviert ist, können Sie in Ihrem WordPress-Dashboard zu Beitrag “ Kategorien gehen. Beim Hinzufügen neuer Kategorien oder Unterkategorien sehen Sie nun eine neue Option „Featured image“.
Klicken Sie einfach auf die Schaltfläche „Neues Bild hinzufügen“, um loszulegen.

Sobald Sie auf die Schaltfläche klicken, öffnet sich der WordPress-Medien-Uploader.
Sie können Ihr Bild hochladen oder eines aus Ihrer WordPress-Mediathek auswählen und auf die Schaltfläche „Hervorgehobenes Bild festlegen“ klicken.

Darüber hinaus können Sie auch bestehende Kategorien auf Ihrer Website bearbeiten und ein Bild hinzufügen.
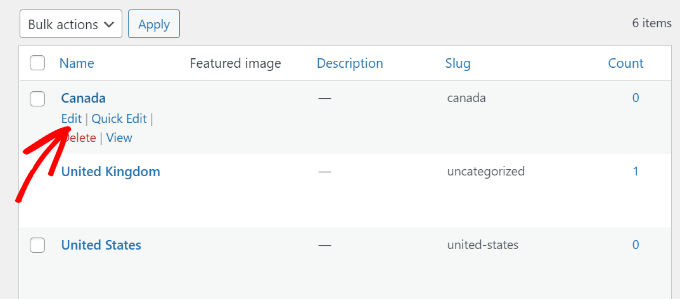
Bewegen Sie zunächst den Mauszeiger über eine beliebige aktuelle Kategorie und klicken Sie dann auf die Option „Bearbeiten“.

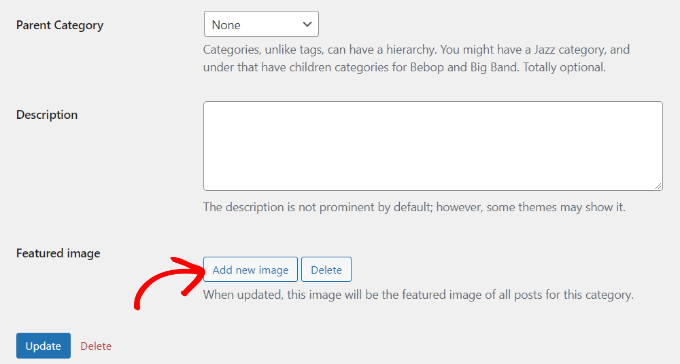
Danach scrollen Sie nach unten zum Abschnitt „Featured image“.
Klicken Sie auf die Schaltfläche „Neues Bild hinzufügen“ und laden Sie das gewünschte Bild für die Kategorie hoch.

Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, wenn Sie fertig sind.
Sie können nun zur Seite „Kategorien“ in Ihrem WordPress-Administrationspanel zurückkehren und das angezeigte Bild für jede Kategorie sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man mehrere Post-Thumbnails / Featured Images in WordPress einfügt. Sehen Sie sich auch unseren Leitfaden zur Auswahl einer Blogging-Plattform und den besten kostenlosen Generator für Unternehmensnamen an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Having multiple post thumbnails seemed like a complex task until I found this tutorial. Your explanation and recommended plugins made it straightforward. Thanks for simplifying the process!
WPBeginner Support says
Glad our guide was helpful
Admin
Thodoros Athineos says
This is very handy for many purposes that special images might be needed (eg mobile-image).
BUT
Is it possible for your future plans, to provide the ability of an array of images, instead of single?
For example, the developer might need to add an album-images instance, in order that user can select multiple images to be provided to an album.
WPBeginner Support says
We will look into possibly adding that in the future but you may need to look into a plugin for that level of customization.
Admin
Robin Parker says
hi, everything works down to this paragraph.
„Even though you can add a secondary featured image in your WordPress admin, it will not display on your site until you configure your theme. All you need to do is add the following code inside your post loop where you want to display it. This could be in your single.php (for single posts), archive.php (only for archive pages), etc.“
Can you explain a little more about where to place this part of the code within the theme? Thx!
WPBeginner Support says
That would depend on your specific theme, normally it should have the code to display your content and you would place the code in that area, for understanding the loop you would want to take a look at the page: https://www.wpbeginner.com/glossary/loop/
For where to place the code for how you’re wanting it, you would want to reach out to your theme’s support.
Admin
Parvez says
I want to add two images; one as a thumbnail (in search engine, archives, homepage or any other place it showed) and another one as featured image (Reader will see this image only at the time of reading content).
Is there any solution for my problem?
WPBeginner Support says
You would want to reach out to the support for the theme you are using for that type of customization.
Admin
Lisa says
Hi. Could you possibly update older articles? This one uses a plugin that hasn’t been updated in over 2 years.
Just wondering.
Kashif Riaz says
Hi, Please tell me how to access the second thumbnail. For example we can access the default featured image by „the_post_thumbnail()“.
Otaku Desu says
please… can someone help me
i just want take the url image
how do that?
Kristina says
Why isn’t the „Multiple Post Thumbnails“ updated? It said that it was last updated 2 years ago. It needs to be updated because some people cannot use plugins that wasn’t updated since 2-3 years ago…
Leslie says
I hope you can help me. Can you tell me if this plugin can do what I need?
I need to be able to add a second featured image to a post (or custom post type) that is in more than one category. On the archive page for one of the categories, I need for the second featured image thumbnail to show, and everywhere else on the site I need for the first featured image thumbnail to show.
Thanks for whatever you can tell me!
WPBeginner Support says
Hey Leslie,
We are not sure this plugin can do that on its own. You will probably need to edit your theme files to achieve this.
Admin
Nick W says
I use genesis and i cannot figure out where to paste this snippet so the 2nd featured image shows only as the thumbnail on the home and category pages. Please help.
Lance says
Great Plugin! Could it be possible to make it so when there is a secondary image set, that only the secondary image shows?
yasir kham says
it really help full for me Thank’s
Brian says
Can you add it to just one page in the admin area. Like if i wanted to just add it to the front-page.php file in the admin area so if you go to edit another page it is not on it in the admin area?
birjit says
how to get secoundry featured image id
Neil desucatan says
Hi i’m new with wordpress and i hope you can help me with this
with this
i need to use this to my sidebar.php but now showing the secondary image
Anas Iqbal says
Hi, I am using this plugin with NewsPaper WordPress theme but everytime it display the latest secondary image added in all post.
Like I display 6 posts in sidebar, and secondary image was added in just first 2 posts, but the same image will display in all 6 posts.
Please tell me how can I use this with NewsPaper WordPress theme.
Joseph says
this isn’t working for me, 2nd featured image is not showing in page editor.
Barrett Hemmings says
Is there a way to use this method to assign a secondary featured image based on a category that is chosen? I am building a site for a reclaimed wood company that does all kinds of projects and some of the project photos have multiple categories within them. For instance, one project we did has items throughout the house that we did, and we included the category „Shelves“ to a posting that the featured image doesn’t show any shelves. That project will be displayed within a page of shelves and have the featured image of a counter top. Is there any way to make it display one of the photos of the shelves when it is displayed in this category?
Ankita says
there is always an id for any post type so in your case if it is „shelves“ then ‚post_type‘ => ’shelves‘ will be in your code.
tareq says
It’s really working on post. bt i wanna set it on custom post. How can i add multiple feature image in custom post?
Patrick Buntsma says
It might be very easy, but I cannot seem to get it right…
How do I get it to show up in all my post types? The ‚post_type‘ => ‚post‘ only makes it available in WP Posts. I need it in ‚page‘ and ‚event‘ as well.
Please advice.
Abdul wahab says
The 2nd feature image is not showing,how i can get the image ID?
David says
How can i get the ID of the extra Thumbnail?
Anas Naqvi says
for multiple feature images copy this code in your functions,php
if (class_exists(‚MultiPostThumbnails‘)) {
for($i=2; $i ‚Secondary Image-‚.$i,
‚id‘ => ’secondary-image-‚.$i,
‚post_type‘ => ‚page‘
));
}
}
In order to display your featured image paste this code in your loop of your single.php/page.php where you want to display the images.
if (class_exists(‚MultiPostThumbnails‘)) :
for($i=2; $i<=5; $i++)
{
MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image-'.$i);
}
endif;
Rajith Gunawardena says
this is a very useful tutorial.. So the admins doesn`t need to go to widgets as all items could be added at once ( if the items are unique to that post ./ page ) .. Does anyone of you guys know how we could have a similar one for featured text and extra text areas within the post ?
Rajith Gunawardena says
this is very useful and i manage to get it to work without any issue. do you know how we could have a similer things with FEATURED TEXT and MULTiPLE FEATURED TEXT ?
amitmojumder says
What if somebody wants to show more than 2 featured images? say 10-12?
KyawNaing Tun says
I solved it like this
// in function.php
if (class_exists(‚MultiPostThumbnails‘)) {
new MultiPostThumbnails(array(
‚label‘ => ‚Secondary Image‘,
‚id‘ => ’secondary-image‘,
‚post_type‘ => ‚product‘
) );
new MultiPostThumbnails(array(
‚label‘ => ‚Third Image‘,
‚id‘ => ‚third-image‘,
‚post_type‘ => ‚product‘
) );
}
// in template
if (class_exists(‚MultiPostThumbnails‘)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ’secondary-image‘);
endif;
if (class_exists(‚MultiPostThumbnails‘)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‚third-image‘);
endif;
MatsDagerlind says
I solved it like this (based on code provided in this article, its comments and other sources):
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ’secondary-image‘, NULL, ‚medium‘);
$mptId = MultiPostThumbnails::get_post_thumbnail_id(‚post‘, ’secondary-image‘, $post->ID);
$p = get_post($mptId);
echo „“;
echo apply_filters(‚the_excerpt‘,$p->post_excerpt);
echo „“;
MatsDagerlind says
I know you explained in another topic (https://www.wpbeginner.com/wp-tutorials/how-to-display-wordpress-post-thumbnails-with-captions/) how to get and show the caption (excerpt) for a thumbnail, but I don’t quite get how to do this in the context above. If someone could show what to add to the code sample to show the caption beneath the thumbnail, I would be very grateful.
Vinnie James says
Is it possible to just return the image url without the tag when calling it up within the template file? Something similar to:
//Get the Thumbnail URL
$src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array(320,240), false, “ );
echo $src[0];
EDIT: Yes, there is. Use this —
$custom = MultiPostThumbnails::get_post_thumbnail_id(‚post‘, ’secondary-image‘, $post->ID); $custom=wp_get_attachment_image_src($custom,’post-secondary-image-thumbnail‘); echo $custom[0];
KyawNaing Tun says
Thanks @Vinnie James
Masood says
Thank you for this article its very help full for bigner like me
gunadi says
hi, this perfect plugin.
but, can i create slider with this plugin..?
thank’s
Mehdi says
Hi, Thank you for your work
Using this plugin, can I add more than 1 additional Thumbnail image ??
Thank you.
WPBeginner Support says
Yes you can.
Admin
Mehdi says
Awesome! But it looks that from the back-office I can only add One secondary image. How can I achieve that ?
Thank you.
Mehdi says
Sorry, this is how we can do it :
// To be Added in functions.php
// Multi-Thumbnails code
if (class_exists(‚MultiPostThumbnails‘)) {
for($i = 1; $i ‚Gallery Image‘.$i,
‚id‘ => ‚image-‚.$i,
‚post_type‘ => ‚post‘
));
}
}
Thank you.
Steve says
Great article!
Just what I’ve been looking for.
But how I could make it work with a custom post type?
abid says
got it, just copy and past this function how many time you want feature images, and change id and label…:)
abid says
how to add upto 5 or 6 features images…?
abdul says
What is different between default image and featured image in wordpress./////////////??????????
WPBeginner Support says
The featured image is an image that you can attach to a post using the featured image box in the post edit area. If you want, you can set a default fallback image for your featured images. This default featured image will appear when there is no featured image set for a post.
Admin
Gunaseelan says
I have created a plugin for displaying Page Title, Featured Image and the content.
Instead of displaying featured image, I need to display the secondary image that is uploaded via plugin.
How to accomplish this? I will share a small part of my plugin. Please go through it.
function widget($args, $instance) {
extract( $args );
$title = apply_filters(‚widget_title‘, $instance[‚title‘]);
$page_id = $instance[‚page_id‘];
$featured_image = get_the_post_thumbnail($page_id);
$image = $instance[$featured_image];
echo $featured_image;
?>
post_content;
$content = strip_shortcodes($content);
$content = apply_filters(‚the_content‘, $content);
echo $this->break_text($content, $page_id);
?>
<!––>
<!––>
<?php
}
WPBeginner Support says
Please use support tab on plugin’s page at WordPress.org also check out the FAQs there.
Admin
Eoghan says
I cannot get the resize part to work for me.
I add image size in functions.php:
add_image_size(’small-featured-image-size‘, 250, 150);
I add my image:
if (class_exists(‚MultiPostThumbnails‘)) {
new MultiPostThumbnails(
array(
‚label‘ => ‚Small Featured Image‘,
‚id‘ => ’smaller-featured-image‘,
‚post_type‘ => ‚product‘
)
);
}
And then:
if( class_exists(‚MultiPostThumbnails‘) ) {
MultiPostThumbnails::the_post_thumbnail(‚product‘, ’smaller-featured-image‘, NULL, ’small-featured-image-size‘);
}
The image keeps coming out on the page as its original size. Can anyone help me?
WPBeginner Support says
Eoghan first you need to create ’smaller-featured-image‘ image size. Check out how to create additional image sizes in WordPress and then how to regenerate thumbnails.
Admin
wgoodman says
I tried to get it to work by copying the code on this page and pasting it in my functions.php. It did not work until I realized that I was pasting smart apostrophes. Once I changed them it worked great. I think this is what happen to EOGHAN. Thank you for making this webpage. It really is helping my project.
David says
Hey Thanks!!
I Have a cuestion.
can i display this on a slider on the single page?
WPBeginner Support says
depends on what code or plugin you are using to add the slider.
Admin
Joshua says
Hey, I’m trying to figure out how to turn this block of code into an array that can be used outside of the loop (in a foreach loop thats after the post loop).
if (class_exists(‚MultiPostThumbnails‘)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ’secondary-image‘);
endif;
How would you do this? Great tutorials by the way!
Rajeev says
Please give me idea to add two featured images from front-end using code.
Aura Ide says
Thank you for this article as I was looking for a long time, it turns out I found here. We will practice immediately. The tutorial is very clear, good luck!
Travis Pflanz says
To improve on this idea, you could just use a custom meta box/fields plugin or create a custom repeatable field… To allow different number of „post thumbnails“