Recently, a WPBeginner reader asked for our help regarding an issue with images on their website. It all started when the user switched to a new theme, and the theme displayed thumbnails next to the excerpt of the post. The problem was that all new images that were uploaded after activating the theme were looking good, but all the old thumbnails looked ugly and distorted. The user tried to adjust image sizes in Settings » Media, but it didn’t solve the problem. In this article, we will show you how to regenerate thumbnails or new image sizes in WordPress.
By default when you upload an image to WordPress, it creates different sizes and saves them in the uploads folder. Previously, we published a tutorial on how to create additional image sizes in WordPress. Many WordPress themes take advantage of this feature and define new image sizes, but the problem is that these new image sizes are only applied on the images you upload after activating the theme.
To solve this problem you need to generate new sizes for all previously uploaded images. This process is often referred to as regenerating thumbnails.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
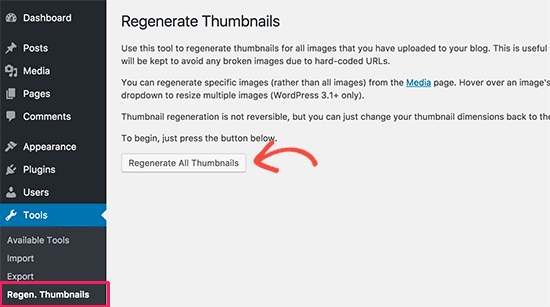
To generate images in newly defined image sizes, install and activate the Regenerate Thumbnails plugin. After activating the plugin, go to Tools » Regen. Thumbnails.
Pressing the regenerate thumbnail button will start generating new image sizes defined by your theme or in Settings » Media page. It may take a while, depending on how many images you have on your website.
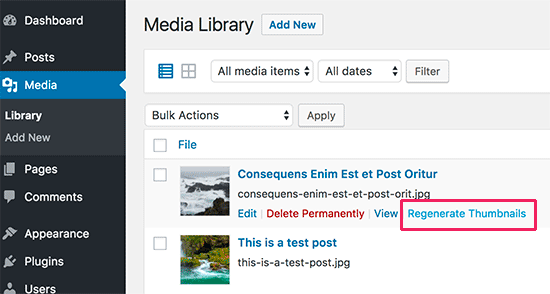
You can also regenerate image sizes for selected images in Media » Library.
Regenerating images sizes does not affect your original upload. It creates additional copies of images in the newly defined sizes.
It also does not delete previously created image sizes. You can delete the sizes if you are sure that you haven’t used those sizes anywhere on your website.
We hope this article helped you learn how to regenerate thumbnails and new image sizes in WordPress. You may also want to see our guide on how to fix common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Initially, I used to change themes, I switched from one to another so I encountered this issue over and over, since I didn’t know what to do, I just deleted the previous images and uploaded another ones but this method you gave here will be helpful to correct the issue.
But my question is, is there any way one can delete those old images that have irregular sizes once one has regenerated new ones so as to main a clean and decent image library.
WPBeginner Support says
To clean up your media library we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
Mrteesurez says
I have checked it out, the article is wonderful and explained two ways for me to delete unused images and duplicate ones.
Thanks for the recommendation, the guide solved my problem.
Jiří Vaněk says
Thank you for the article. I was dealing with a similar problem after switching from another system to WordPress. we did the export, but the resulting images did not look good after the import, unfortunately. This really helped and saved us the stress of redoing all the graphics. You are amazing, the whole team.
WPBeginner Support says
Glad it was helpful
Admin
JSmith says
Is it possible to regenerate thumbnails natively for just one post? By natively – go to media gallery, click on image, click on button to regenerate its thumbnails. No plugins, no programmatical magic, no messing about with FTP or cPanel. Can this be done?
WPBeginner Comments says
Currently, the only way to regenerate the thumbnails in WordPress is to use either code or a plugin.
Mrteesurez says
This is a great idea in as much as the code snippet or plugin file used for the purpose is relatively small.
The only option is to suggest the features to the WordPress community to include it in the core software.
Tyler Tork says
The Regenerate Thumbnails plugin seems to have fallen out of maintenance. Is there another you could recommend?
WPBeginner Support says
For the moment the plugin should still work, if you are concerned about the not tested with your version warning then we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Gav Mytton says
You need to update this content as the plugin options have changed and it doesn’t match the content now
WPBeginner Support says
Thank you for letting us know, we will look into updating this article
Admin
dimiter kirov says
You can also use WP-CLI and the command: wp regenerate images
WPBeginner Support says
If you’re comfortable with the command line interface you could use a command like that but not all beginners are comfortable using that or need to use it
Admin
Leyteris says
Hello!
What happens If, in many of my posts I use the 1024 post thumbnail and later, change this -let’s say- to 910 width? Is it safe to make such kind of a change?
Thank you for your time
WPBeginner Support says
Your theme should specify the image size it is using for the featured image and resize or use the version of the image that is the correct size normally.
Admin
Claudia says
I used the plugin and now the thumbnails look great but the pictures are blurry. I appreciate any suggestions to solve this issue.
Lalit Joshi says
regenerate thumbnails plugins don’t running properly.
what can i do.
please help me .
David says
If you use the plugin to regenerate thumbnails after resizing an image that was ALREADY in existing posts/pages, what’s the easiest way to update those existing pages/posts to use the new image size?
Antonio says
Hi,
what if I only have the image path yet the image is actually missing? I backed up the site and migrated it somewhere else, but the back up was maybe not complete or apparently there are no image files in some of the ‘upload’ folders.
Now when I open the media library I get many empty frames, with the path to the image. If I click on edit image I can’t of course do anything because there is nothing inside. Can I upload an image again in that path? Is there a plugin to do that?
Thank you for your help, if you have a solution
Antonio
Matthew Zalewski says
Hi
If you have FTP access to the site, you can navigate to the wp-content/uploads folder, and manually add the file in the correct path (eg: url.com/2017/12/image.jpg would be found in “wp-content/uploads/2017/12/image.jpg”
Once that’s done, you should be able to resize the images again using the tutorial above.
Sagar Patil says
Hello, i wont to know is there any way or plugin to create embed codes for website images. as, if i added images in post then it will add code after image or post, so visitors can share that images on other website using embed codes.
Bolte Chitra says
Very Informating post, I’m looking for this very long as I changed themes on my website very often. As I google I found this link, and see here is a solution that need nt any coding. Thanks! Keep Up Good work! I’m going to bookmark your website for any further wordpress issues.
elvis says
hello please can you help me how to change photo from my website , when i share link on fb or when i send message on facebook i se one foto but i want another thrumbail foto please help me , replay my email ?
WPBeginner Support says
Please see our guide on how to fix Facebook incorrect thumbnail issue.
Admin
ashish says
sir iam trying to set up blog post for my theme that convert html to wordpress but is so no display why
suraj says
how can remove old regenerated image ….
Mike says
I was using Avada which creates SEVEN sizes and have since changed to Beaver Builder.
The article says “You can delete the sizes if you are sure that you haven’t used those sizes anywhere on your website.” How do I delete those old sized images from Avada?
Prabhudatta Sahoo says
Hey There Experts,
I am having some issues with my thumbnails. I recently migrated my website from one host to another and after migrating the files, I can see that the thumbnails are not showing up as expected. My thumbnails are mapped to the post featured image and after migrating all the featured images are gone. Even I tried the plugin here described but it did not help. Could you please provide any solution to this?
Gagan says
So if i change Image Size in Media Setting and than regerate thumbnail, than i have to modify maually almost alll post and pick up right size for image. Because Images are not showing up.
abdo says
thank you so much, for this awesome blog, all solutions are here, thank you so much for you work and lessons.
Lucy says
For some reason, I’m seeing a duplicate regenerate thumbnails under the “bulk actions” area of my media library. One says “Regenerate thumbnails” and the other “Regenerate Thumbnails”. I deactivated and deleted the plugin but I still see it in the media settings area.
How do I permanently remove this plugin? I need to go back to factory media settings and this is preventing me from doing so.
Jack says
The regenerate thumbnails plugin works great. I’m afraid I used it many times already in the last 10 years or so. The problems remains how to exchange the current used image size in older posts. I haven’t seen a plugin for this.
It must be possible to use a search and replace action that would search for *******160x???.jpg or *******???x160.jpg, search for an image with the same name (everything before the last 11 characters), and replace it with an image with the same name but uses 300 at least once somewhere in those last 11 characters.
The problem is, I can think of a way, but I haven’t got a clue how to do it in mysql ;).
Justin Chua says
Hello, I see that the support is very responsive and I am really happy to see that May I know how I can set regenerate thumbnails in such a way that all my product thumbnails are squared? Initially, I manually cropped them one by one so that all images would be squared. Now, after performing regenerate thumbnails, the thumbnails will not be affected no matter how I crop them. my products are best viewed when they are squared. Having them in a rectangular form actually blocks out the sides in the thumbnail. Any help is much appreciated!
May I know how I can set regenerate thumbnails in such a way that all my product thumbnails are squared? Initially, I manually cropped them one by one so that all images would be squared. Now, after performing regenerate thumbnails, the thumbnails will not be affected no matter how I crop them. my products are best viewed when they are squared. Having them in a rectangular form actually blocks out the sides in the thumbnail. Any help is much appreciated!
WPBeginner Support says
The appearance and size of your thumbnails if often determined your WordPress theme. However, you can override this by adding new image sizes in WordPress and then using that size in your theme’s templates. After that you will have to run regenerate thumbnail plugin to resize all existing images.
Admin
jack says
after regenerate the images, all do show in FTP under upload but never show in WP DASHBOARD MEDIA LIBRARY. anyone know what going wrong here?
it never update the post image as well
WPBeginner Support says
Your Media Library will only show the original upload not all the resized copies of the image. You can select a size when you are adding an image to a post or page using Add media button.
Admin
Nate says
broke every single one of my images. I only had a couple broken, now they all are broken.
JK says
Hi,
When I try to regenerate thumbnails it fails to do it.
WPBeginner Staff says
Try switching to a default theme and then change these values if you succeed then there is something wrong with your current theme, you should contact theme author for support. If this does not help then try deactivating all plugin, and then change the values. If you succeed, then this means one of the plugins on your site is stopping you from changing those values.
Gursimran Singh Reehal says
Found another solution, I’ve edited my themes functions.php and added new post_thumbnail image sizes and instead I’m calling those in my post widgets. Thanks for your reply.
Gursimran Singh Reehal says
The thumbnail and medium image sizes in the media settings aren’t being saved. I get the ‘settings saved’ notification but the new values don’t appear in the fields below. Somehow the large size shows the change, but the other two keep showing the old values.
I’ve tried regenerating, but the problem is the changes aren’t saving properly. Any solutions where can I make the changes through ftp in which file?
WPBeginner Staff says
Regenerate Thumbnails is one of those plugins that you can install if the need arise. There is no point of keeping it on your site since it does nothing on its own until you explicitly tell it to regenerate image sizes.
Marc says
Is there any plugin to regenerate automatically? When one of our authors posts a featured image and then switches it for another one, the 2nd image always needs to be regenerated manually. It would be best if it were done automatically so the awkwardly sized image does not have to display on our site waiting to be regenerated by one of us manually.
Thanks!
tinagleisner says
It feels like this plugin will regenerate all sizes if you want but noone is stating that it does more than thumbnails?
WPBeginner Staff says
Yes it will regenerate all image sizes. If an image does exist in all defined sizes, then it will not regenerate another copy of that image.
tinagleisner says
Thanks for confirming as I’m trying to sort out what plugins to install on my new site
WPBeginner Staff says
Lisa the problem is not with WordPress but with the theme you have chosen. This theme is using a larger image size 640×427 while the flickr image you inserted in your posts were 300×200 px.
One possible workaround to that problem is to import external images in WordPress and then run Regenerate Thumbnails plugin.
Make sure that you first create a complete WordPress backup before trying this solution.
Lisa says
I just made the switch from blogger to wordpress.org and the pictures inserted from Flickr are incredibly blurry.
Here are two examples:
I have four years worth of content…Does anyone know how to fix this? Many thanks!
WPBeginner Staff says
You can actually do some basic editing like cropping, resizing, rotating, images in WordPress. However, this can only be done after an image is uploaded to the server.
Just to be extra clear on the topic, WordPress does store your image file in its original size. You can also create additional sizes if you need or remove sizes you don’t need.
WPBeginner Staff says
you probably need to regenerate thumbnails.
Joshua Coller says
I have a similar issue to Utsav. I am at the point of giving up on WordPress as Blogger seemed to handle photo re-sizing much better. Is there a tool that will add a step between upload and creating the sizes to adjust the section of the image you want to use for the feature? Something similar to when you box in your profile photo on facebook.
Utsav says
hi,
when I upload any images as featured image only some part of the image appears as featured image. how to fix this problem?
Flávia Pimentel says
Hi, there. I used the plugin and now I have 2 images as thumbnail. How do I delete old sizes? I only have the original image, after using the plugin it did not create a new media file.
Osama says
Hi.. It will regenerate only thumnails (feature images, popular posts on sidebars etc) or it will regenerate all the images on the website?
WPBeginner Support says
It will regenerate all the images you uploaded using media uploader in WordPress. Not the images in your themes, plugins, or images you uploaded manually.
Admin
Mike says
I am using Solostream’s theme WP-Clear 3.2.1, which uses the latest version of the Regenerate Thumbnails plugin, however when I run the regenerate thumbnails plugin, I get about an 80% failure on regenerating.
I have even gone so far as to temporarily set the upload directory and files permissions to 777, and it still fails.
Any ideas? Should I just purchase another theme that will work.
Thanks
PS I can’t remember the exact error message as it was all in some code and about 200 characters long, but I have asked around in different forums. You guys are my last hope!
GABRIELA says
YOU ARE AWESOMEEE!!!!
YOU SOLVE ALL MY PROBLEMSSS !!!
THANKS A LOT REALLY!
Zad I. says
I had an issue with the thumbnail version of some of my images being broken in the media section. When I checked the folder it was referring, it was not there for some reason, but the original size version was still there. Using this plugin not only fixed my problem, but also saved me a lot of time from having to manually resize each image through photoshop.
For anyone using this plugin, since I only had about 6-7 broken thumbnail images in the media section, I just selected regenerate image on each one selectively instead of doing it to all images just to be on the safe side. Everything worked well.
Thanks.