¿Buscas una forma de añadir varias miniaturas de entradas o imágenes destacadas en una entrada de WordPress?
Por defecto, la mayoría de los temas de WordPress vienen con soporte integrado para imágenes destacadas que hace que añadir miniaturas de entradas sea realmente sencillo. Sin embargo, cuando se trabaja en proyectos personalizados, es posible que necesite añadir una segunda imagen destacada a una entrada de blog o página.
En este artículo, le mostraremos cómo añadir múltiples miniaturas de entradas / imágenes destacadas en WordPress.

¿Por qué añadir varias imágenes destacadas en WordPress?
Las imágenes destacadas son una característica por defecto de WordPress, y las encontrarás en todos los temas de WordPress. Ayudan a dar vida a tu contenido y hacen que las entradas de tu blog sean más participativas. Además, ayudan a captar la atención del usuario y hacer que haga clic en tu artículo.
Hay situaciones en las que puede necesitar añadir varias miniaturas de entradas a su sitio web WordPress. Tal vez un cliente tiene un requisito especial para utilizar más de una miniatura, o el diseño de su sitio web requiere varias imágenes.
Por ejemplo, supongamos que tiene secciones como la página de inicio o páginas de archivo (blog y sección de categorías) que requieren diferentes tamaños de imagen. En ese caso, tener una opción para mostrar múltiples miniaturas es realmente útil.
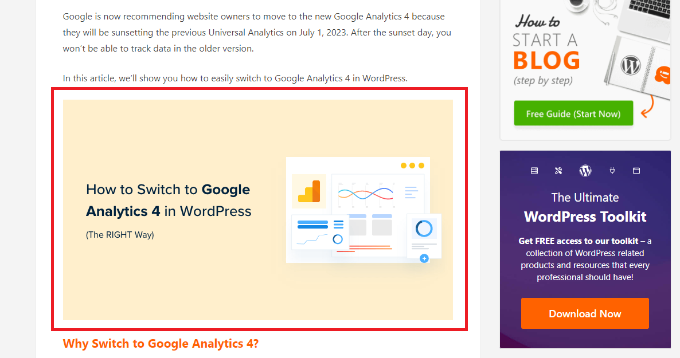
En WPBeginner, utilizamos varias imágenes características para las páginas de archivo, medios sociales y miniaturas que aparecen en una entrada de blog. Aquí hay una miniatura que aparece dentro de la entrada del blog:

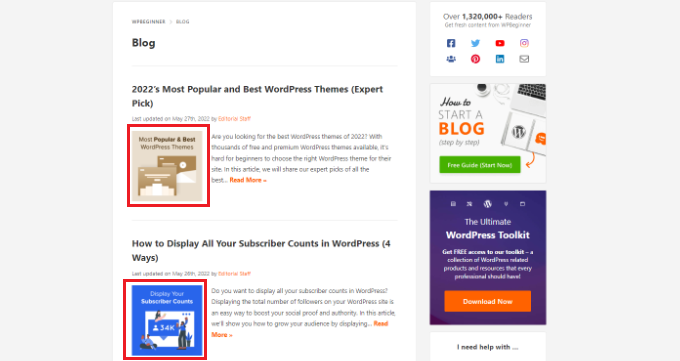
En cambio, las imágenes que aparecen en las páginas de archivo son diferentes.
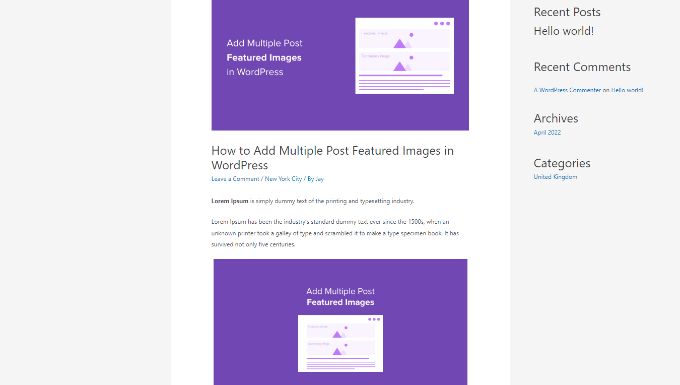
Aquí puedes ver cómo aparecen las miniaturas en la sección de blog de WPBeginner:

Ahora, veamos cómo puede añadir múltiples imágenes en miniatura en WordPress.
Añadir múltiples imágenes destacadas en WordPress sin un plugin
La forma más sencilla de añadir múltiples imágenes destacadas sin plugins es colocándolas manualmente en su contenido en el editor de contenido de WordPress.
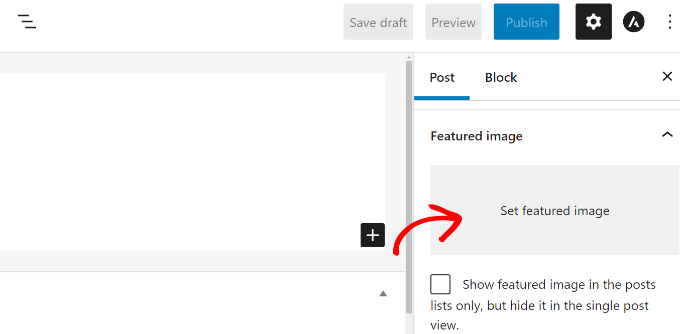
En primer lugar, puede subir su miniatura principal en la opción de imagen destacada por defecto en el editor de contenido de WordPress.
Basta con hacer clic en el icono de engranaje de la parte superior para abrir el panel de ajustes de la derecha y, a continuación, ir a la sección “Imagen destacada”.

A continuación, haga clic en el área “Establecer imagen destacada” y aparecerá el cargador de medios de WordPress.
Sube tu foto o selecciona una imagen de tu biblioteca de medios.

Tras seleccionar una imagen, basta con hacer clic en el botón “Establecer imagen destacada”.
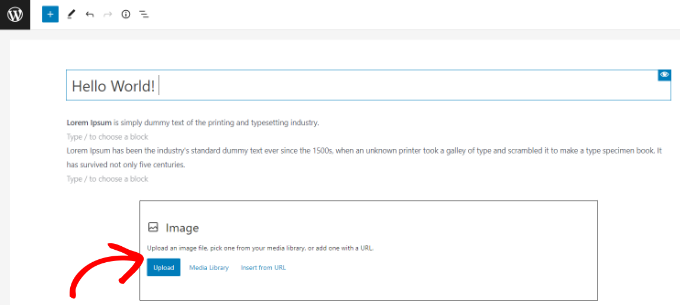
A continuación, puede añadir un bloque de imagen en cualquier parte del contenido para añadir otra imagen destacada.
Haz clic en el botón “+” y añade un bloque de imágenes donde quieras mostrar la imagen destacada secundaria.

Una vez añadido el bloque de imágenes, sólo tiene que subir la miniatura a la entrada de su blog.
También puede seleccionar una imagen de la“Biblioteca de medios” o utilizar la opción “Insertar desde URL”.

Además, puede añadir un bloque de galería y mostrar varias imágenes destacadas. Esto es especialmente útil si tienes una tienda de comercio electrónico o necesitas mostrar numerosas imágenes de productos de alta calidad.
Para más detalles, consulte nuestra guía sobre cómo crear una galería de imágenes en WordPress.
Ahora puede visitar su sitio web WordPress para ver varias imágenes destacadas.

Cómo obtener una imagen destacada de categoría en WordPress
Si desea mostrar una imagen destacada diferente para los artículos de una categoría determinada, la mejor solución es utilizar el plugin Category Featured Image.
En primer lugar, tendrás que instalar y activar el plugin Category Featured Image. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
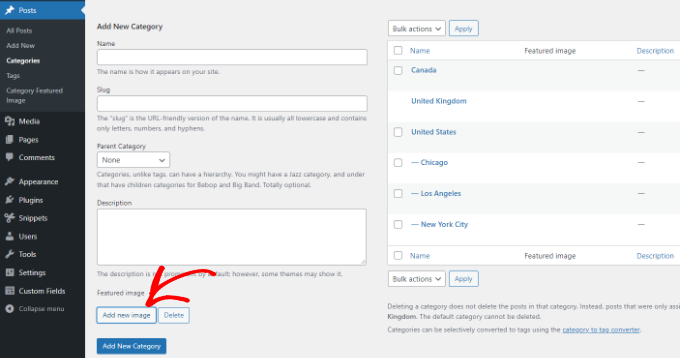
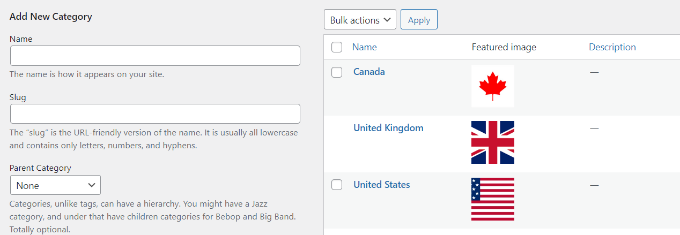
Una vez que el plugin esté activado, puedes ir a Entradas ” Categorías desde tu escritorio de WordPress. Ahora verás una nueva opción de “Imagen destacada” al añadir nuevas categorías o subcategorías.
Sólo tienes que hacer clic en el botón “Añadir nueva imagen” para empezar.

Al hacer clic en el botón, aparecerá el cargador de medios de WordPress.
Puede subir su imagen o seleccionar una de su biblioteca de medios de WordPress y hacer clic en el botón “Establecer imagen destacada”.

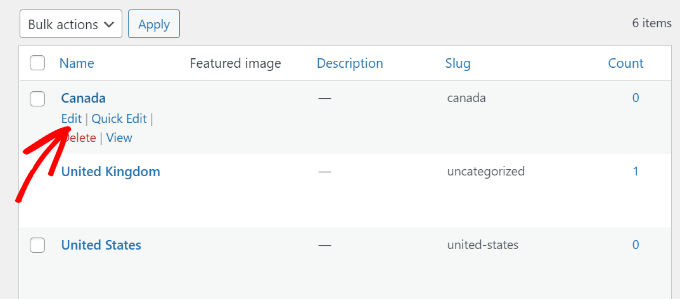
Además, también puede editar las categorías existentes en su sitio web y añadir una imagen destacada.
En primer lugar, pase el cursor sobre cualquier categoría actual y haga clic en la opción “Editar”.

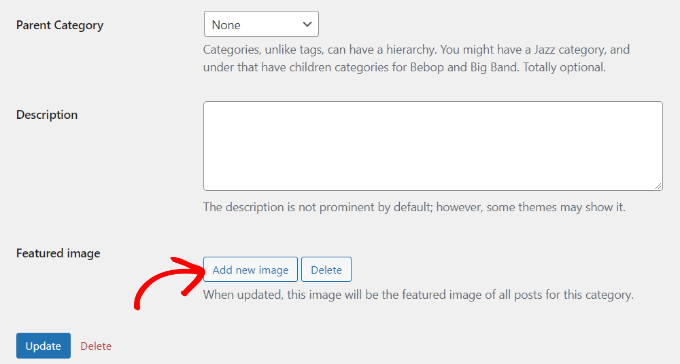
A continuación, desplácese hasta la sección “Imagen destacada”.
Siga adelante y haga clic en el botón “Añadir nueva imagen” y suba su imagen destacada para la categoría.

No olvides hacer clic en el botón “Actualizar” cuando hayas terminado.
Ahora puede volver a la página Categorías de su panel de administrador de WordPress y ver la imagen destacada de cada categoría.

Esperamos que este artículo te haya ayudado a aprender cómo añadir múltiples miniaturas de entradas / imágenes destacadas en WordPress. También puedes consultar nuestra guía sobre cómo elegir una plataforma de blogs y el mejor generador gratuito de nombres de empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Having multiple post thumbnails seemed like a complex task until I found this tutorial. Your explanation and recommended plugins made it straightforward. Thanks for simplifying the process!
WPBeginner Support says
Glad our guide was helpful
Administrador
Thodoros Athineos says
This is very handy for many purposes that special images might be needed (eg mobile-image).
BUT
Is it possible for your future plans, to provide the ability of an array of images, instead of single?
For example, the developer might need to add an album-images instance, in order that user can select multiple images to be provided to an album.
WPBeginner Support says
We will look into possibly adding that in the future but you may need to look into a plugin for that level of customization.
Administrador
Robin Parker says
hi, everything works down to this paragraph.
“Even though you can add a secondary featured image in your WordPress admin, it will not display on your site until you configure your theme. All you need to do is add the following code inside your post loop where you want to display it. This could be in your single.php (for single posts), archive.php (only for archive pages), etc.”
Can you explain a little more about where to place this part of the code within the theme? Thx!
WPBeginner Support says
That would depend on your specific theme, normally it should have the code to display your content and you would place the code in that area, for understanding the loop you would want to take a look at the page: https://www.wpbeginner.com/glossary/loop/
For where to place the code for how you’re wanting it, you would want to reach out to your theme’s support.
Administrador
Parvez says
I want to add two images; one as a thumbnail (in search engine, archives, homepage or any other place it showed) and another one as featured image (Reader will see this image only at the time of reading content).
Is there any solution for my problem?
WPBeginner Support says
You would want to reach out to the support for the theme you are using for that type of customization.
Administrador
Lisa says
Hi. Could you possibly update older articles? This one uses a plugin that hasn’t been updated in over 2 years.
Just wondering.
Kashif Riaz says
Hi, Please tell me how to access the second thumbnail. For example we can access the default featured image by “the_post_thumbnail()”.
Otaku Desu says
please… can someone help me
i just want take the url image
how do that?
Kristina says
Why isn’t the “Multiple Post Thumbnails” updated? It said that it was last updated 2 years ago. It needs to be updated because some people cannot use plugins that wasn’t updated since 2-3 years ago…
Leslie says
I hope you can help me. Can you tell me if this plugin can do what I need?
I need to be able to add a second featured image to a post (or custom post type) that is in more than one category. On the archive page for one of the categories, I need for the second featured image thumbnail to show, and everywhere else on the site I need for the first featured image thumbnail to show.
Thanks for whatever you can tell me!
WPBeginner Support says
Hey Leslie,
We are not sure this plugin can do that on its own. You will probably need to edit your theme files to achieve this.
Administrador
Nick W says
I use genesis and i cannot figure out where to paste this snippet so the 2nd featured image shows only as the thumbnail on the home and category pages. Please help.
Lance says
Great Plugin! Could it be possible to make it so when there is a secondary image set, that only the secondary image shows?
yasir kham says
it really help full for me Thank’s
Brian says
Can you add it to just one page in the admin area. Like if i wanted to just add it to the front-page.php file in the admin area so if you go to edit another page it is not on it in the admin area?
birjit says
how to get secoundry featured image id
Neil desucatan says
Hi i’m new with wordpress and i hope you can help me with this
with this
i need to use this to my sidebar.php but now showing the secondary image
Anas Iqbal says
Hi, I am using this plugin with NewsPaper WordPress theme but everytime it display the latest secondary image added in all post.
Like I display 6 posts in sidebar, and secondary image was added in just first 2 posts, but the same image will display in all 6 posts.
Please tell me how can I use this with NewsPaper WordPress theme.
Joseph says
this isn’t working for me, 2nd featured image is not showing in page editor.
Barrett Hemmings says
Is there a way to use this method to assign a secondary featured image based on a category that is chosen? I am building a site for a reclaimed wood company that does all kinds of projects and some of the project photos have multiple categories within them. For instance, one project we did has items throughout the house that we did, and we included the category “Shelves” to a posting that the featured image doesn’t show any shelves. That project will be displayed within a page of shelves and have the featured image of a counter top. Is there any way to make it display one of the photos of the shelves when it is displayed in this category?
Ankita says
there is always an id for any post type so in your case if it is “shelves” then ‘post_type’ => ‘shelves’ will be in your code.
tareq says
It’s really working on post. bt i wanna set it on custom post. How can i add multiple feature image in custom post?
Patrick Buntsma says
It might be very easy, but I cannot seem to get it right…
How do I get it to show up in all my post types? The ‘post_type’ => ‘post’ only makes it available in WP Posts. I need it in ‘page’ and ‘event’ as well.
Please advice.
Abdul wahab says
The 2nd feature image is not showing,how i can get the image ID?
David says
How can i get the ID of the extra Thumbnail?
Anas Naqvi says
for multiple feature images copy this code in your functions,php
if (class_exists(‘MultiPostThumbnails’)) {
for($i=2; $i ‘Secondary Image-‘.$i,
‘id’ => ‘secondary-image-‘.$i,
‘post_type’ => ‘page’
));
}
}
In order to display your featured image paste this code in your loop of your single.php/page.php where you want to display the images.
if (class_exists(‘MultiPostThumbnails’)) :
for($i=2; $i<=5; $i++)
{
MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image-'.$i);
}
endif;
Rajith Gunawardena says
this is a very useful tutorial.. So the admins doesn`t need to go to widgets as all items could be added at once ( if the items are unique to that post ./ page ) .. Does anyone of you guys know how we could have a similar one for featured text and extra text areas within the post ?
Rajith Gunawardena says
this is very useful and i manage to get it to work without any issue. do you know how we could have a similer things with FEATURED TEXT and MULTiPLE FEATURED TEXT ?
amitmojumder says
What if somebody wants to show more than 2 featured images? say 10-12?
KyawNaing Tun says
I solved it like this
// in function.php
if (class_exists(‘MultiPostThumbnails’)) {
new MultiPostThumbnails(array(
‘label’ => ‘Secondary Image’,
‘id’ => ‘secondary-image’,
‘post_type’ => ‘product’
) );
new MultiPostThumbnails(array(
‘label’ => ‘Third Image’,
‘id’ => ‘third-image’,
‘post_type’ => ‘product’
) );
}
// in template
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’);
endif;
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘third-image’);
endif;
MatsDagerlind says
I solved it like this (based on code provided in this article, its comments and other sources):
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’, NULL, ‘medium’);
$mptId = MultiPostThumbnails::get_post_thumbnail_id(‘post’, ‘secondary-image’, $post->ID);
$p = get_post($mptId);
echo “”;
echo apply_filters(‘the_excerpt’,$p->post_excerpt);
echo “”;
MatsDagerlind says
I know you explained in another topic (https://www.wpbeginner.com/wp-tutorials/how-to-display-wordpress-post-thumbnails-with-captions/) how to get and show the caption (excerpt) for a thumbnail, but I don’t quite get how to do this in the context above. If someone could show what to add to the code sample to show the caption beneath the thumbnail, I would be very grateful.
Vinnie James says
Is it possible to just return the image url without the tag when calling it up within the template file? Something similar to:
//Get the Thumbnail URL
$src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array(320,240), false, ” );
echo $src[0];
EDIT: Yes, there is. Use this —
$custom = MultiPostThumbnails::get_post_thumbnail_id(‘post’, ‘secondary-image’, $post->ID); $custom=wp_get_attachment_image_src($custom,’post-secondary-image-thumbnail’); echo $custom[0];
KyawNaing Tun says
Thanks @Vinnie James
Masood says
Thank you for this article its very help full for bigner like me
gunadi says
hi, this perfect plugin.
but, can i create slider with this plugin..?
thank’s
Mehdi says
Hi, Thank you for your work
Using this plugin, can I add more than 1 additional Thumbnail image ??
Thank you.
WPBeginner Support says
Yes you can.
Administrador
Mehdi says
Awesome! But it looks that from the back-office I can only add One secondary image. How can I achieve that ?
Thank you.
Mehdi says
Sorry, this is how we can do it :
// To be Added in functions.php
// Multi-Thumbnails code
if (class_exists(‘MultiPostThumbnails’)) {
for($i = 1; $i ‘Gallery Image’.$i,
‘id’ => ‘image-‘.$i,
‘post_type’ => ‘post’
));
}
}
Thank you.
Steve says
Great article!
Just what I’ve been looking for.
But how I could make it work with a custom post type?
abid says
got it, just copy and past this function how many time you want feature images, and change id and label…:)
abid says
how to add upto 5 or 6 features images…?
abdul says
What is different between default image and featured image in wordpress./////////////??????????
WPBeginner Support says
The featured image is an image that you can attach to a post using the featured image box in the post edit area. If you want, you can set a default fallback image for your featured images. This default featured image will appear when there is no featured image set for a post.
Administrador
Gunaseelan says
I have created a plugin for displaying Page Title, Featured Image and the content.
Instead of displaying featured image, I need to display the secondary image that is uploaded via plugin.
How to accomplish this? I will share a small part of my plugin. Please go through it.
function widget($args, $instance) {
extract( $args );
$title = apply_filters(‘widget_title’, $instance[‘title’]);
$page_id = $instance[‘page_id’];
$featured_image = get_the_post_thumbnail($page_id);
$image = $instance[$featured_image];
echo $featured_image;
?>
post_content;
$content = strip_shortcodes($content);
$content = apply_filters(‘the_content’, $content);
echo $this->break_text($content, $page_id);
?>
<!––>
<!––>
<?php
}
WPBeginner Support says
Please use support tab on plugin’s page at WordPress.org also check out the FAQs there.
Administrador
Eoghan says
I cannot get the resize part to work for me.
I add image size in functions.php:
add_image_size(‘small-featured-image-size’, 250, 150);
I add my image:
if (class_exists(‘MultiPostThumbnails’)) {
new MultiPostThumbnails(
array(
‘label’ => ‘Small Featured Image’,
‘id’ => ‘smaller-featured-image’,
‘post_type’ => ‘product’
)
);
}
And then:
if( class_exists(‘MultiPostThumbnails’) ) {
MultiPostThumbnails::the_post_thumbnail(‘product’, ‘smaller-featured-image’, NULL, ‘small-featured-image-size’);
}
The image keeps coming out on the page as its original size. Can anyone help me?
WPBeginner Support says
Eoghan first you need to create ‘smaller-featured-image’ image size. Check out how to create additional image sizes in WordPress and then how to regenerate thumbnails.
Administrador
wgoodman says
I tried to get it to work by copying the code on this page and pasting it in my functions.php. It did not work until I realized that I was pasting smart apostrophes. Once I changed them it worked great. I think this is what happen to EOGHAN. Thank you for making this webpage. It really is helping my project.
David says
Hey Thanks!!
I Have a cuestion.
can i display this on a slider on the single page?
WPBeginner Support says
depends on what code or plugin you are using to add the slider.
Administrador
Joshua says
Hey, I’m trying to figure out how to turn this block of code into an array that can be used outside of the loop (in a foreach loop thats after the post loop).
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’);
endif;
How would you do this? Great tutorials by the way!
Rajeev says
Please give me idea to add two featured images from front-end using code.
Aura Ide says
Thank you for this article as I was looking for a long time, it turns out I found here. We will practice immediately. The tutorial is very clear, good luck!
Travis Pflanz says
To improve on this idea, you could just use a custom meta box/fields plugin or create a custom repeatable field… To allow different number of “post thumbnails”