Las imágenes dan vida a tus entradas y páginas de WordPress haciéndolas más atractivas. Sin embargo, a muchos principiantes les cuesta alinear las imágenes a su gusto.
El nuevo editor de bloques de WordPress (Gutenberg ) resuelve este problema facilitando la tarea de añadir y alinear imágenes en WordPress.
En este artículo, le mostraremos cómo puede añadir y alinear fácilmente imágenes en WordPress para crear hermosas disposiciones de contenido.

Alineación de imágenes en el editor de WordPress
Anteriormente, WordPress utilizaba un área de texto con botones de edición como editor por defecto. Un problema / conflicto / incidencia particular del antiguo editor era la alineación de las imágenes. Podía ser difícil alinear las cosas correctamente en su sitio web de WordPress.
Aunque había opciones para alinear las imágenes a la izquierda, a la derecha o en el centro, no siempre quedaban bien. A veces las imágenes no se alineaban, no tenían el tamaño exacto o simplemente tenían un aspecto extraño.
WordPress 5.0 introdujo un nuevo editor de entradas de WordPress llamado editor de bloques Gutenberg. Corrigió varios problemas con el antiguo editor, incluyendo los problemas de alineación de imágenes.
Veamos cómo añadir y alinear imágenes fácilmente en el nuevo editor para crear hermosas disposiciones para las entradas y páginas de tu blog de WordPress.
Añadir y alinear imágenes en WordPress
El editor viene con los siguientes bloques que puede utilizar para añadir imágenes en sus entradas y páginas de WordPress.
- Imagen
- Imagen integrada
- Galería
- Medios y texto
- Portada
Empecemos con un bloque de imagen sencillo.
Haga clic en el botón “Añadir nuevo bloque” o escriba /image en el editor de entradas para insertar un bloque de imágenes.

Verá tres botones dentro del bloque de imagen en blanco.
Puede subir una imagen desde su ordenador, seleccionar una imagen ya subida desde la biblioteca de medios o insertar una imagen proporcionando la URL del archivo de imagen.
A continuación, haga clic en el botón “Subir” y seleccione la imagen que desea subir desde su ordenador.
En cuanto seleccione la imagen, WordPress la subirá a su biblioteca de medios y la insertará en el bloque de imágenes.

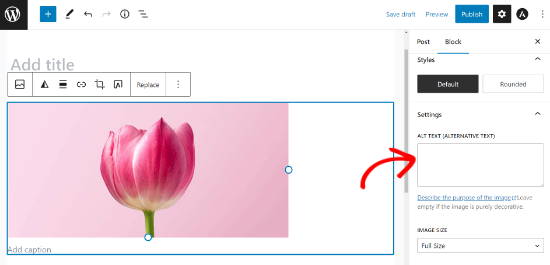
Ahora, usted notará una barra de herramientas en la parte superior de su imagen y algunos ajustes de bloqueo de imagen en la columna de la derecha.
Para alinear tu imagen, utilizarás la barra de herramientas que aparece en la parte superior de la imagen.

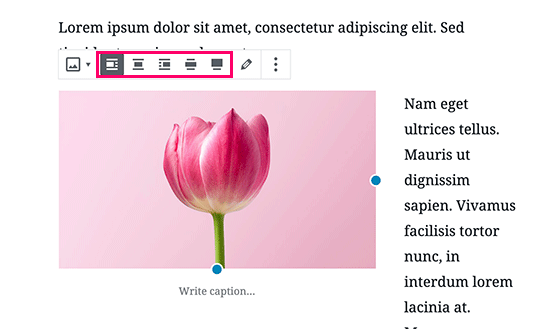
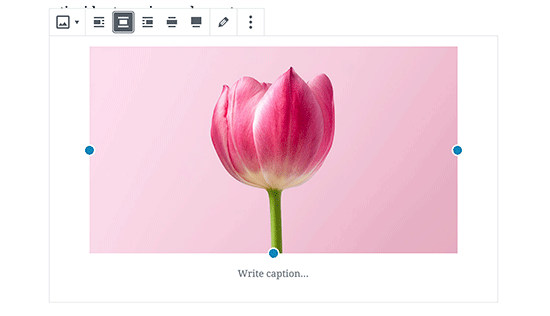
El bloque de imagen le ofrece las siguientes opciones de alineación de la imagen como botones de la barra de herramientas.
- Alinear a la izquierda
- Alinear centro
- Alinear a la derecha
- Ancho total
- Anchura completa
Si su imagen es más pequeña, alinearla a la izquierda o a la derecha mostrará el texto siguiente a la imagen. Si la alineas en el centro, la imagen aparecerá en su propia fila sin texto a ambos lados.

Si elige la opción de anchura ancha, la imagen será más ancha que el área de texto.
La opción de ancho completo la desplazará a los bordes derecho e izquierdo de la pantalla del navegador.

Cómo alinear perfectamente una imagen junto a un texto
Muchas veces, puedes necesitar alinear perfectamente una imagen siguiente a un texto. El editor de bloques de WordPress te lo pone fácil añadiendo el bloque de medios y texto.
Este bloque básicamente añade un área de dos columnas. Una columna para imágenes (medios) y la segunda columna para contenido de texto.

Sólo tiene que subir su imagen.
A continuación, puedes añadir el texto que quieras que aparezca a continuación.

Después de añadir la imagen y el texto, advertirás que hay más opciones para el bloque. Puedes hacer que todo el bloque sea más ancho o más ancho, también puedes cambiar los lados de la imagen y el texto.
La alineación de la imagen se ajustará automáticamente a la altura del texto de la columna siguiente.

Cómo alinear imágenes de galería en WordPress
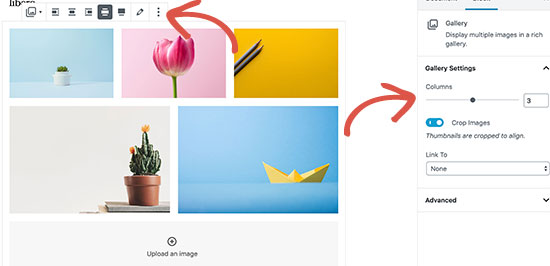
El editor de bloques de WordPress también incluye un bloque para añadir galerías de imágenes. Esto le permite mostrar fácilmente las imágenes en una cuadrícula de filas y columnas.
El bloque Galería incluye opciones de alineación similares en la barra de herramientas.
Puede hacer que todo el bloque de galería se alinee a la izquierda, al centro o a la derecha. También puedes hacerlo ancho o cambiarlo a una fila de ancho completo.

La característica de galería por defecto en WordPress es bastante buena. Sin embargo, si añade regularmente galerías de fotos a sus entradas y páginas de WordPress, considere la posibilidad de utilizar un plugin de galerías de fotos como Envira Gallery.
Estos plugins te darán más opciones para alinear imágenes en tus galerías de fotos, mostrarlas en el mensaje / ventana emergente y darles un estilo diferente.
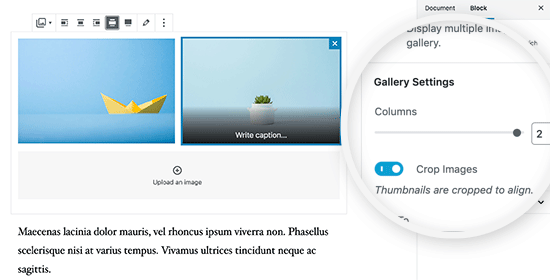
Cómo añadir dos imágenes una al lado de la otra en WordPress
La forma más sencilla de mostrar dos imágenes una al lado de la otra en una entrada de WordPress es añadiendo ambas imágenes en un bloque de galería.

Sólo tienes que seleccionar una estructura / disposición / diseño / plantilla de 2 columnas para el bloque de la galería para mostrar las dos imágenes una al lado de la otra. También puedes marcar / comprobar la opción “recortar miniatura” para asegurarte de que ambas imágenes tienen el mismo tamaño.
Más formas de añadir y alinear imágenes en WordPress
Además de la imagen, los medios y el texto, y el bloque de galería, también puede utilizar el bloque Portada para añadir una imagen de portada.
En el diseño web moderno, las imágenes de portada se utilizan para crear estructuras / disposiciones / diseño / plantillas de contenido muy atractivas. Estas imágenes se utilizan para destacar diferentes secciones de una página.
El bloque de imagen de portada tiene las mismas opciones de alineación que un bloque de imagen. Puedes añadir texto sobre la imagen y elegir un color de superposición en los ajustes del bloque. Lo mejor es que puedes comprobar la opción “Fondo corregido”, que crea un efecto de fondo de paralaje.

Para saber más acerca del uso de imágenes de portada, compruebe nuestro artículo sobre la diferencia entre imágenes destacadas e imagen de portada en WordPress.
Hasta ahora, hemos hablado de añadir imágenes directamente a tus entradas y páginas. ¿Qué pasa con las imágenes de sitios de terceros?
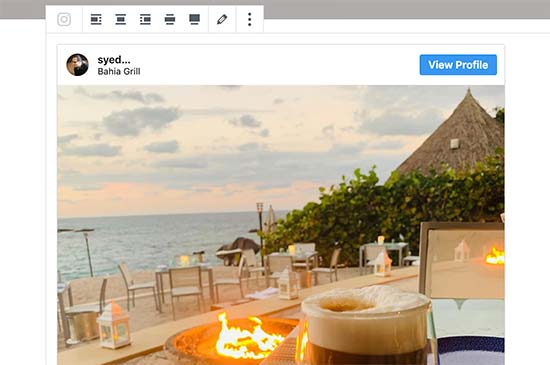
El editor de bloques también te lo pone fácil. Puedes añadir imágenes de sitios populares para compartir en redes sociales, como Instagram, Facebook, Flickr, Imgur, Photobucket, etc.
Por ejemplo, si quieres añadir una foto de Instagram, sólo tienes que añadir el bloque de Instagram al editor de entradas e introducir la URL de la entrada que quieres compartir.

A continuación, sólo tienes que hacer clic en la alineación que desees en la barra de herramientas. Los bloques incrustados también te permiten incrustar vídeos fácilmente en WordPress.
Para más detalles, consulta nuestra guía sobre cómo incrustar Instagram en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir y alinear imágenes fácilmente en el editor de bloques de WordPress. Puede que también quieras ver nuestra guía sobre cómo optimizar imágenes para aceler ar WordPress y el mejor software de diseño.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support says
You’re welcome
Administrador
fred dugas says
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support says
It would depend on the iframe but normally iframes will not automatically have alignment options.
Administrador
Harry Goldhagen says
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support says
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Administrador
john McIntyre says
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support says
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Administrador
Sharon says
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support says
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Administrador
Amanda A. says
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support says
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Administrador
Sheryl Zeiset says
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support says
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Administrador
Luther Mckinnon says
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support says
Hopefully, once you are comfortable with the new system it becomes easier for you
Administrador
Ward says
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support says
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Administrador
tanmay says
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support says
Glad you like the block editor feature
Administrador
Louie Adem says
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support says
Glad we could help get you started
Administrador
BadlyDrawmWolf says
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support says
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Administrador
Karen says
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support says
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Administrador
Ted Strutz says
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support says
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Administrador
Hannah says
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Administrador
Harry says
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support says
That would depend on the shortcodes themselves
Administrador
Ap says
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support says
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Administrador
Cheryl says
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support says
You would want to check the top toolbar for the current location for where to add a link to an image
Administrador
Alejandro says
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support says
It would depend on your specific theme for the styling but you should be able to
Administrador
Lancer Kind says
Nice! Thank you so much!
WPBeginner Support says
You’re welcome
Administrador
Pete Newman says
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support says
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Administrador
Pete Newman says
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support says
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Pete Newman says
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support says
Glad we could help
Jimmie says
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support says
If each image needs its own link then setting up columns would likely be what you’re looking to do
Administrador
Roxana Snedeker says
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support says
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Administrador
Aaranja says
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support says
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Administrador
Alice says
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support says
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Administrador
Anne says
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support says
You would want to add the column block to split the content and allow you to display the content like that.
Administrador
Suzy Algar says
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support says
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Administrador
Roxana Safipour says
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support says
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Administrador
Ben says
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse says
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support says
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Administrador