Le immagini danno vita ai post e alle pagine di WordPress rendendoli più accattivanti. Tuttavia, molti principianti hanno difficoltà ad allineare le immagini nel modo che preferiscono.
Il nuovo editor di blocchi di WordPress (Gutenberg) risolve questo problema rendendo più semplice l’aggiunta e l’allineamento delle immagini in WordPress.
In questo articolo vi mostreremo come potete aggiungere e allineare facilmente le immagini in WordPress per creare bellissimi layout di contenuto.

Allineamento delle immagini nell’editor di WordPress
In precedenza, WordPress utilizzava come editor predefinito un’area di testo con pulsanti di modifica. Un problema particolare del vecchio editor era l’allineamento delle immagini. Poteva essere difficile allineare correttamente le immagini sul vostro sito web WordPress.
Anche se c’erano opzioni per allineare le immagini a sinistra, a destra o al centro, non sempre si vedevano bene. A volte le immagini non si allineavano, non avevano le dimensioni esatte o semplicemente avevano un aspetto strano.
WordPress 5.0 ha introdotto un nuovo editor di post di WordPress chiamato editor di blocchi Gutenberg. Ha risolto diversi problemi con il vecchio editor, tra cui quello dell’allineamento delle immagini.
Vediamo come aggiungere e allineare facilmente le immagini nel nuovo editor per creare bellissimi layout per i post e le pagine del vostro blog WordPress.
Aggiungere e allineare le immagini in WordPress
L’editor è dotato dei seguenti blocchi che possono essere utilizzati per aggiungere immagini ai post e alle pagine di WordPress.
- Immagine
- Immagine in linea
- Galleria
- Media e testo
- Copertina
Cominciamo con un semplice blocco immagine.
Fare clic sul pulsante “Aggiungi nuovo blocco” o digitare /image nell’editor del post per inserire un blocco immagine.

Si vedranno tre pulsanti all’interno del blocco immagine vuoto.
È possibile caricare un’immagine dal computer, selezionare un’immagine già caricata dalla libreria multimediale o inserire un’immagine fornendo l’URL del file.
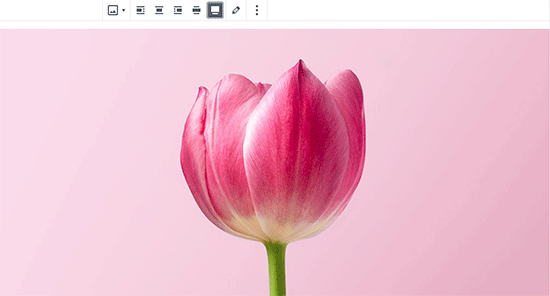
Quindi, fare clic sul pulsante “Carica” e selezionare l’immagine che si desidera caricare dal computer.
Non appena si seleziona l’immagine, WordPress la carica nella libreria multimediale e la inserisce nel blocco immagine.

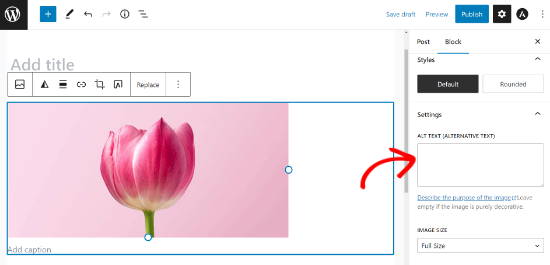
A questo punto, si noterà una barra degli strumenti sopra l’immagine e alcune impostazioni del blocco immagine nella colonna di destra.
Per allineare l’immagine, si utilizzerà la barra degli strumenti che appare in cima all’immagine.

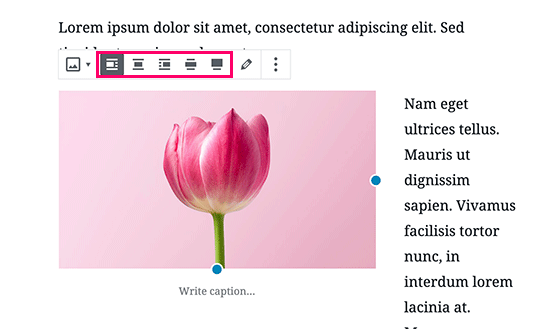
Il blocco immagine offre le seguenti opzioni di allineamento dell’immagine come pulsanti nella barra degli strumenti.
- Allinea a sinistra
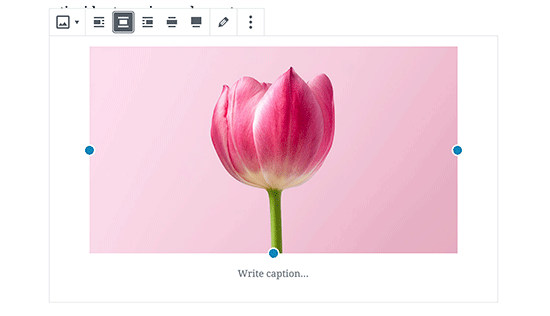
- Allinea al centro
- Allinea a destra
- Ampia larghezza
- Larghezza piena
Se l’immagine è più piccola in larghezza, l’allineamento a sinistra o a destra farà apparire il testo accanto all’immagine. Allineandola al centro, l’immagine verrà visualizzata sulla propria riga senza testo ai lati.

Scegliendo l’opzione di larghezza ampia, l’immagine sarà più larga dell’area di testo.
L’opzione a tutta larghezza lo spingerà ai bordi destro e sinistro dello schermo del browser.

Come allineare perfettamente un’immagine accanto al testo
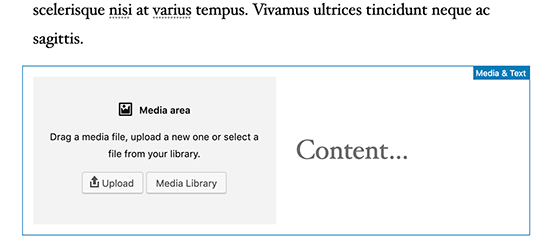
Spesso è necessario allineare perfettamente un’immagine accanto a un testo. L’editor di blocchi di WordPress facilita questo compito aggiungendo il blocco Media e testo.
Questo blocco aggiunge fondamentalmente un’area a due colonne. Una colonna per le immagini (media) e la seconda colonna per il contenuto testuale.

È sufficiente caricare l’immagine.
Quindi, è possibile aggiungere il testo che si desidera visualizzare accanto ad esso.

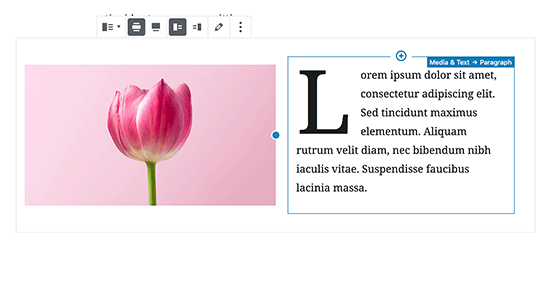
Dopo aver aggiunto l’immagine e il testo, si noteranno altre opzioni per il blocco. È possibile rendere l’intero blocco più largo o a tutta larghezza, nonché cambiare i lati dell’immagine e del testo.
L’allineamento dell’immagine si adatta automaticamente all’altezza del testo della colonna successiva.

Come allineare le immagini della galleria in WordPress
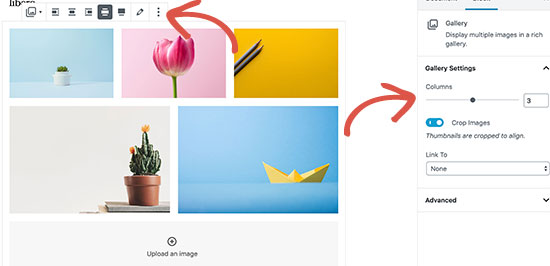
L’editor di blocchi di WordPress dispone anche di un blocco per aggiungere gallerie di immagini. Questo permette di visualizzare facilmente le immagini in una griglia di righe e colonne.
Il blocco Galleria è dotato di opzioni di allineamento simili nella barra degli strumenti.
È possibile allineare l’intero blocco della galleria a sinistra, al centro o a destra. È anche possibile renderlo largo o modificarlo in una riga a tutta larghezza.

La funzione di galleria predefinita di WordPress è abbastanza buona. Tuttavia, se aggiungete regolarmente gallerie fotografiche ai vostri post e pagine di WordPress, prendete in considerazione l’utilizzo di un plugin per gallerie fotografiche come Envira Gallery.
Questi plugin vi daranno più opzioni per allineare le immagini nelle vostre gallerie fotografiche, visualizzarle nel popup e stilizzarle in modo diverso.
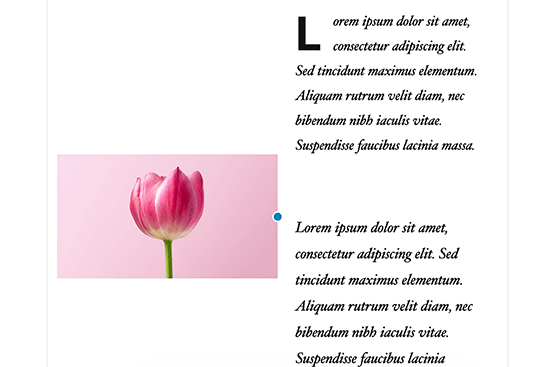
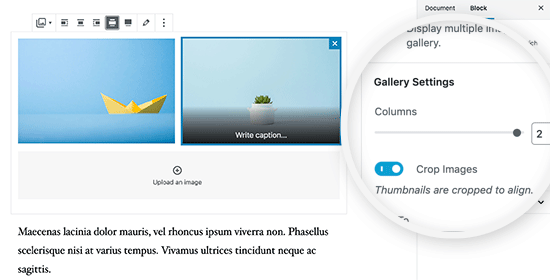
Come aggiungere due immagini affiancate in WordPress
Il modo più semplice per visualizzare due immagini affiancate in un post di WordPress è aggiungere entrambe le immagini in un blocco Galleria.

È sufficiente selezionare un layout a 2 colonne per il blocco della galleria, in modo da visualizzare entrambe le immagini una accanto all’altra. Si può anche selezionare l’opzione “Ritaglia miniatura” per assicurarsi che entrambe le immagini abbiano le stesse dimensioni.
Altri modi per aggiungere e allineare le immagini in WordPress
Oltre alle immagini, ai media e al testo e al blocco Galleria, è possibile utilizzare il blocco Copertina per aggiungere un’immagine di copertina.
Nel web design moderno, le immagini di copertina vengono utilizzate per creare layout di contenuto altamente coinvolgenti. Queste immagini vengono utilizzate per evidenziare le diverse sezioni di una pagina.
Il blocco immagine di copertina offre le stesse opzioni di allineamento di un blocco immagine. È possibile aggiungere del testo sopra l’immagine e scegliere un colore di sovrapposizione dalle impostazioni del blocco. La cosa migliore è che si può selezionare l’opzione “Sfondo fisso”, che crea un effetto di parallasse sullo sfondo.

Per saperne di più sull’uso delle immagini di copertina, consultate il nostro articolo sulla differenza tra immagini in evidenza e immagini di copertina in WordPress.
Finora abbiamo parlato dell’aggiunta di immagini direttamente ai vostri post e alle vostre pagine. E le immagini provenienti da siti terzi?
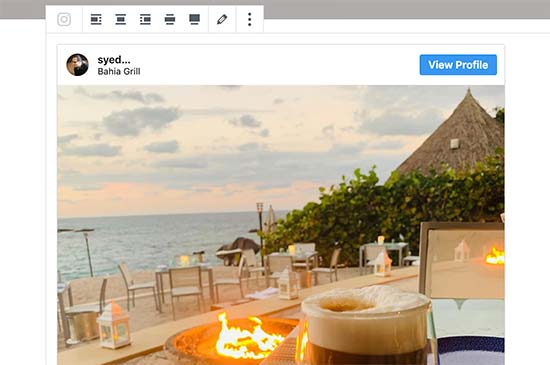
L’editor di blocchi semplifica anche questo aspetto. È possibile aggiungere immagini dai più diffusi siti di condivisione sociale, tra cui Instagram, Facebook, Flickr, Imgur, Photobucket e altri ancora.
Ad esempio, se si desidera aggiungere una foto di Instagram, è sufficiente aggiungere il blocco Instagram all’editor dei post e inserire l’URL del post che si desidera condividere.

Quindi, è sufficiente fare clic sull’allineamento desiderato nella barra degli strumenti. I blocchi di incorporamento consentono anche di incorporare facilmente i video in WordPress.
Per maggiori dettagli, consultate la nostra guida su come incorporare Instagram in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere e allineare facilmente le immagini nell’editor di blocchi di WordPress. Potreste anche voler consultare la nostra guida su come ottimizzare le immagini per velocizzare WordPress e i migliori software di progettazione.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support says
You’re welcome
Admin
fred dugas says
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support says
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen says
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support says
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre says
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support says
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon says
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support says
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A. says
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support says
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset says
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support says
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon says
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support says
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward says
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support says
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay says
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support says
Glad you like the block editor feature
Admin
Louie Adem says
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support says
Glad we could help get you started
Admin
BadlyDrawmWolf says
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support says
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen says
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support says
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz says
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support says
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah says
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry says
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support says
That would depend on the shortcodes themselves
Admin
Ap says
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support says
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl says
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support says
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro says
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support says
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind says
Nice! Thank you so much!
WPBeginner Support says
You’re welcome
Admin
Pete Newman says
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support says
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman says
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support says
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman says
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support says
Glad we could help
Jimmie says
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support says
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker says
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support says
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja says
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support says
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice says
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support says
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne says
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support says
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar says
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support says
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour says
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support says
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben says
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse says
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support says
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin