Volete aggiungere un effetto parallasse a qualsiasi tema WordPress?
L’effetto parallasse è una tendenza del web design in cui un’immagine di sfondo scorre più lentamente del contenuto in primo piano. In questo modo si crea l’illusione della profondità e del movimento, rendendo l’esperienza dell’utente più coinvolgente e interattiva sul vostro sito web.
In questo articolo vi mostreremo come aggiungere facilmente un effetto parallasse a qualsiasi tema WordPress.

Che cos’è l’effetto parallasse?
L’effetto parallasse è una moderna tecnica di web design in cui lo sfondo scorre più lentamente del contenuto in primo piano. Questo effetto aggiunge profondità alle immagini di sfondo e le fa sembrare più interattive.
L’effetto parallasse può essere utilizzato su landing page, contenuti long-form, pagine di vendita o sulla homepage di un sito web aziendale.
Può evidenziare diverse sezioni di una lunga pagina, migliorare l’aspetto visivo complessivo del sito, aumentare il coinvolgimento degli utenti ed essere uno strumento straordinario per trasmettere un messaggio o raccontare una storia sul vostro blog.
Molti temi premium di WordPress sono dotati di un effetto parallasse incorporato nella loro homepage. È possibile utilizzare questo effetto anche nella maggior parte dei plugin di page builder di WordPress.
Tuttavia, non tutti i temi dispongono di questa funzione e non è detto che si voglia utilizzare un page builder per creare layout di pagina personalizzati solo per ottenere un effetto parallasse.
Detto questo, vediamo come aggiungere facilmente un effetto di sfondo parallasse a qualsiasi tema WordPress. Verranno illustrati un paio di metodi diversi e potete utilizzare i collegamenti rapidi qui sotto per passare a quello che desiderate utilizzare:
Metodo 1: Aggiungere l’effetto parallasse al tema WordPress utilizzando un plugin
Questo metodo non richiede l’aggiunta di codice al tema di WordPress. È facile e consigliato per la maggior parte degli utenti.
Per prima cosa, è necessario installare e attivare il plugin Advanced WordPress Backgrounds. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
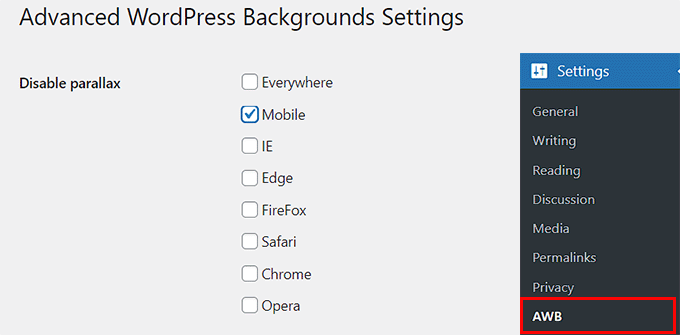
Dopo l’attivazione, visitare la pagina Impostazioni ” AWB dalla dashboard di WordPress. Qui è possibile selezionare le caselle per i browser o i dispositivi in cui non si desidera visualizzare l’effetto parallasse.
Ad esempio, se non si vuole mostrare l’effetto parallasse agli utenti su dispositivi mobili, è possibile selezionare questa casella.

Quindi, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Quindi, aprite una pagina o un post di vostro gradimento nell’editor di blocchi di Gutenberg.
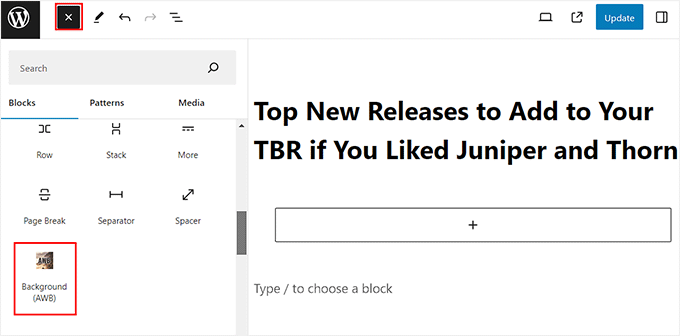
Una volta arrivati a questo punto, fare clic sul pulsante Aggiungi blocco ‘+’ nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, è necessario trovare e aggiungere il blocco Sfondo (AWB) al post.

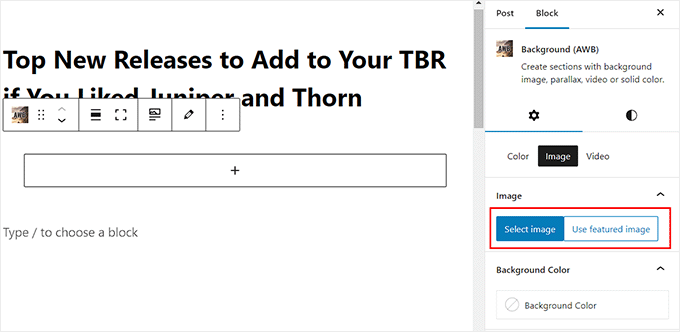
Ora aprite il pannello dei blocchi sul lato destro dello schermo e passate alla scheda ‘Immagine’ se volete aggiungere un’immagine come sfondo del parallasse.
Quindi, fare clic sul pulsante “Seleziona immagine” per avviare la libreria multimediale. È anche possibile fare clic sul pulsante “Usa immagine in primo piano” per aggiungere automaticamente l’immagine in primo piano come sfondo.

È anche possibile aggiungere un colore di sfondo o un video per l’effetto passando a queste schede.
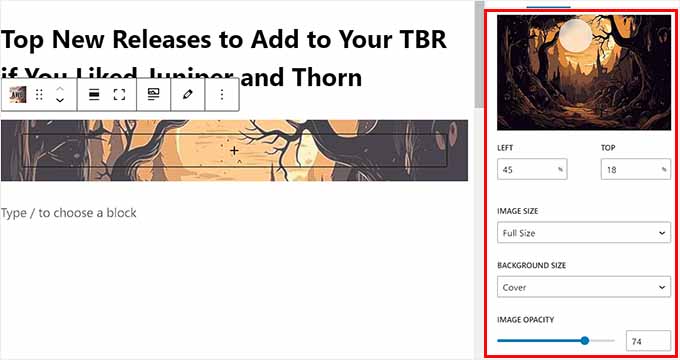
Quando si aggiunge un’immagine, è possibile regolarne il punto focale dal pannello dei blocchi e configurare le dimensioni dello sfondo. Tuttavia, si consiglia di lasciare la dimensione dello sfondo come ‘Cover’.
Successivamente, è possibile utilizzare il cursore per modificare l’opacità dell’immagine.

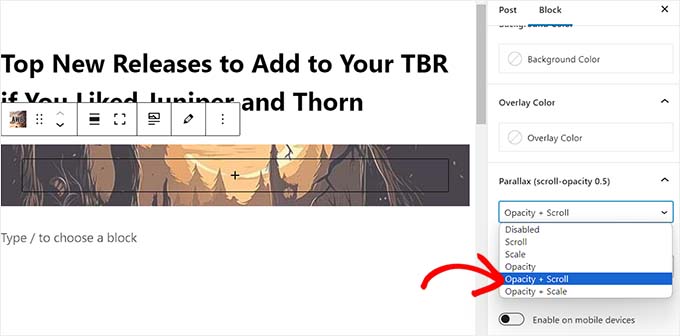
Una volta fatto ciò, scorrere fino alla scheda “Parallasse” ed espanderla.
Da qui si può scegliere il tipo di parallasse dal menu a discesa. Una volta scelta l’opzione, le modifiche verranno applicate automaticamente nell’editor di blocchi, dove sarà possibile testarle.
Nel nostro esempio, utilizziamo ‘Opacità + Scorrimento’.

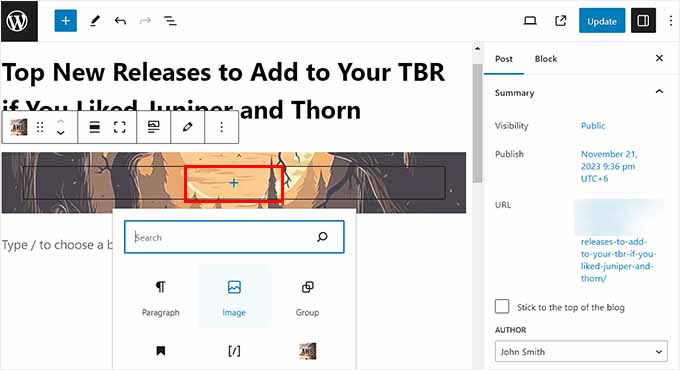
Dopo aver aggiunto l’effetto, fare clic sul pulsante ‘+’ nel blocco AWB per aprire il menu del blocco.
È ora possibile aggiungere un paragrafo, un’immagine, un video, una citazione o qualsiasi altro blocco desiderato. Questo blocco verrà poi visualizzato con l’effetto parallasse.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni.
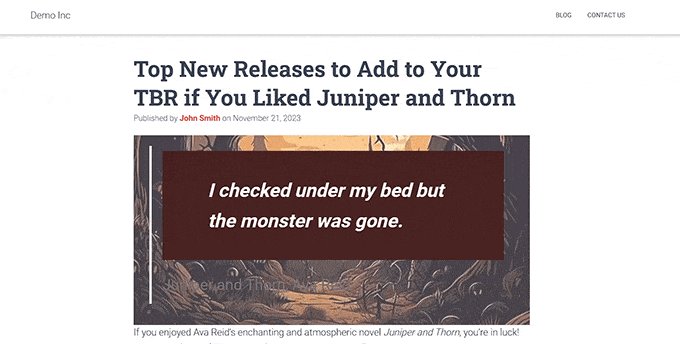
Ora potete visitare il vostro sito WordPress per vedere l’effetto parallasse in azione.

Metodo 2: Aggiungere l’effetto parallasse al tema WordPress con i CSS
Se volete utilizzare una singola immagine come sfondo parallasse per l’intero sito web, questo metodo fa al caso vostro.
Per prima cosa, è necessario caricare l’immagine che si desidera utilizzare nella libreria multimediale di WordPress visitando la pagina Media ” Aggiungi un nuovo file multimediale.
A questo punto, è necessario copiare l’URL dell’immagine facendo clic su di essa e aprendo la richiesta “Dettagli allegato”.

Una volta fatto ciò, è necessario aggiungere il codice CSS personalizzato ai file del tema. Tuttavia, il più piccolo errore nella digitazione del codice può rompere il sito e renderlo inaccessibile.
Ecco perché vi consigliamo di utilizzare WPCode. È il miglior plugin per gli snippet di codice di WordPress sul mercato, che rende super sicura e facile l’aggiunta di codice personalizzato, compreso il CSS.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode ha anche un piano gratuito. Tuttavia, è necessario un piano premium per sbloccare l’opzione snippet CSS.
Dopo l’attivazione, visitate la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress e fate clic sul pulsante “Use Snippet” sotto l’opzione “Add Your Custom Code (New Snippet)”.

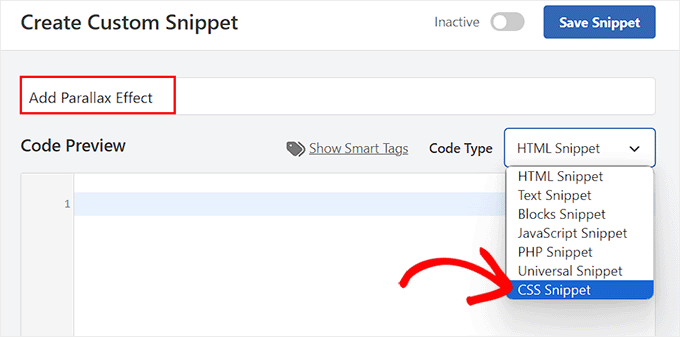
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare aggiungendo un titolo per il codice personalizzato.
Quindi, scegliere l’opzione “Snippet CSS” dal menu a discesa Tipo di codice sulla destra.

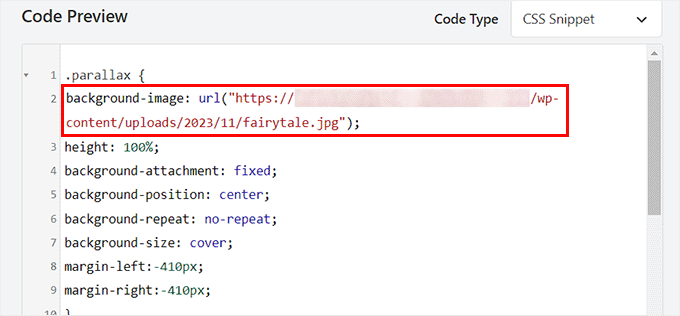
Quindi, aggiungere il seguente codice CSS personalizzato nella casella “Anteprima codice”:
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Una volta fatto ciò, assicurarsi di sostituire l’URL di esempio nella riga background-image: url del codice con l’URL della propria immagine.
Questa immagine verrà utilizzata come sfondo dell’effetto parallasse su tutto il sito web.

Quindi, scorrere fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.
Lo snippet verrà eseguito automaticamente sul vostro sito web una volta aggiunto del codice HTML.

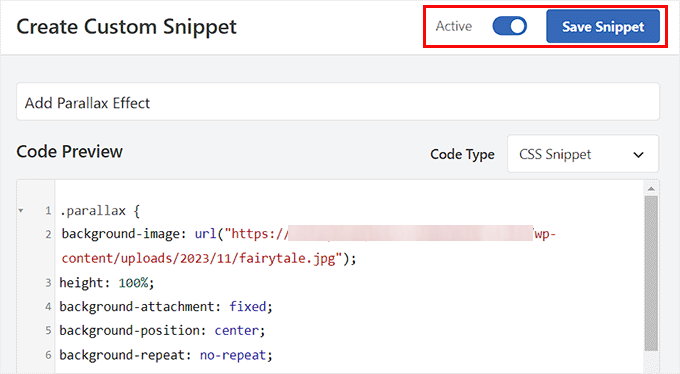
Infine, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Quindi, fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

Ora è il momento di aprire il post o la pagina di WordPress in cui si desidera aggiungere l’effetto parallasse.
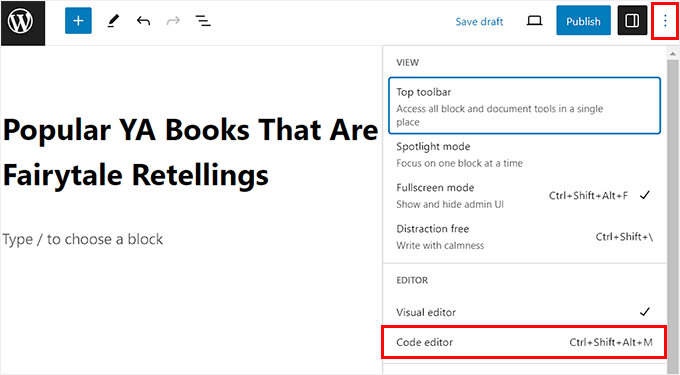
Una volta arrivati, fare clic sull’icona con i tre puntini nell’angolo superiore destro dello schermo per aprire un menu. Selezionare quindi la modalità “Editor di codice”.

Ora è necessario aggiungere il seguente codice HTML nell’editor di codice con il contenuto per l’effetto parallasse nel mezzo:
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
È quindi possibile tornare facilmente all’editor dei blocchi visuali facendo clic sul collegamento “Esci dall’editor del codice” in alto.
Dopodiché, aggiungere il resto del contenuto della pagina o del post nell’editor dei blocchi visivi.

Infine, fare clic sul pulsante “Aggiorna o “Pubblica” per memorizzare le impostazioni.
Ora è sufficiente visitare il vostro blog WordPress per vedere l’effetto parallasse in azione.

Bonus: aggiungere un video di YouTube come sfondo a schermo intero in WordPress
Oltre all’effetto parallasse, è possibile aggiungere un video di YouTube come sfondo a schermo intero in WordPress.
In questo modo è possibile offrire un’esperienza coinvolgente agli utenti e aumentare l’attrattiva visiva del vostro sito WordPress. Un video di YouTube a schermo intero come sfondo può evocare emozioni e creare una connessione più profonda con il vostro pubblico.
Ad esempio, se state ospitando un concorso a premi sul vostro sito web, potete utilizzare un video YouTube di sfondo per rendere la pagina più eccitante e incoraggiare gli utenti a partecipare al concorso.

Allo stesso modo, se avete un’organizzazione benefica senza scopo di lucro, potete usare gli sfondi video per mostrare l’impatto della vostra organizzazione, la missione e le storie degli individui o delle comunità che servite. Potreste anche mostrare le storie di successo sullo sfondo video a schermo intero.
Per maggiori dettagli, potete consultare il nostro tutorial su come aggiungere un video di YouTube come sfondo a schermo intero in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente un effetto parallasse a qualsiasi tema WordPress. Potreste anche voler consultare la nostra guida per principianti su come trovare immagini royalty-free per i vostri post su WordPress e il nostro elenco dei suggerimenti, trucchi e hack più ricercati per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support says
Glad we could help show what the effect is
Admin
Christer says
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support says
You would insert the content you would want on that page.
Admin
Saswata Baksi says
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support says
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica says
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support says
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres says
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris says
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support says
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex says
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana says
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David says
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi says
That was Awesome
Thank You.
Thomas Greenbank says
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support says
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed says
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed says
WPBeginner?
Anyone??
WPBeginner Support says
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin