Vi siete mai chiesti quali sono i suggerimenti, i trucchi e gli hack di WordPress utilizzati dai siti più popolari?
Ci sono tantissimi modi per personalizzare il vostro sito web WordPress e utilizzarlo in modo più efficiente. Tuttavia, i nuovi utenti impiegano mesi per scoprire i suggerimenti e i trucchi più utili.
In questo articolo condivideremo alcuni dei consigli, dei trucchi e degli hack di WordPress più ricercati che vi aiuteranno a usare WordPress come un professionista.

Ecco un elenco di tutti i consigli, i trucchi e gli hack menzionati in questo articolo. Sentitevi liberi di passare a quello che vi interessa:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
1. Utilizzare una homepage personalizzata
Per impostazione predefinita, WordPress mostra gli ultimi post nella homepage del sito. È possibile modificare questa impostazione e utilizzare qualsiasi pagina come homepage del sito.
Per prima cosa, è necessario creare una nuova pagina in WordPress, che può essere chiamata Home.
Successivamente, è necessario creare un’altra pagina, che chiameremo Blog, in quanto verrà utilizzata per visualizzare i post del blog.
Ora andate su Impostazioni “ Pagina di lettura nell’amministrazione di WordPress e sotto l’opzione “Visualizzazioni in prima pagina” passate a “Una pagina statica”.
Dopodiché, è possibile selezionare le pagine appena create come pagina iniziale e pagina del blog.

È inoltre possibile creare un modello personalizzato per la propria home page.
1. Creare un modello personalizzato nell’editor del sito
Se utilizzate un tema di blocco più recente sul vostro sito WordPress, potete creare un modello personalizzato per la vostra home page utilizzando l’editor completo del sito.
Basta andare alla pagina Aspetto ” Editor e fare clic sul pulsante “Aggiungi nuovo” nella parte superiore della schermata di selezione dei modelli.

Dal menu a tendina è possibile scegliere il tipo di modello da creare. Si può scegliere Front Page, che includerà automaticamente l’intestazione e altre impostazioni, oppure si può scegliere un modello personalizzato per partire da zero.
Se si sceglie un modello personalizzato, verrà chiesto di assegnare un nome al modello. Dopodiché, l’Editor del sito lo aprirà per la modifica.

È possibile progettare il modello personalizzato nell’editor di blocchi. Una volta terminato, non dimenticate di salvare le modifiche.
È ora possibile modificare la pagina iniziale creata in precedenza. Nella schermata di modifica della pagina, fare clic sull’opzione Modello sotto la casella Riepilogo nel pannello delle impostazioni della pagina.

Selezionare da qui il modello di homepage personalizzato.
È possibile continuare a modificare la pagina o salvare e pubblicare le modifiche per vedere in azione il design personalizzato della home page.
2. Creare manualmente un modello personalizzato
È possibile utilizzare questo metodo se si utilizza un tema meno recente o se si desidera scrivere il codice manualmente.
È sufficiente creare un nuovo file sul computer utilizzando un editor di testo semplice e aggiungere questo codice all’inizio del file.
<?php /* Template Name: Custom Homepage */ ?>
Salvare questo file come custom-homepage.php sul desktop.
Successivamente, è necessario collegarsi al proprio sito web utilizzando un client FTP e andare alla cartella /wp-content/themes/your-current-theme/. A questo punto, caricare il file creato in precedenza nella cartella del tema.
Tornate all’area di amministrazione di WordPress e modificate la vostra pagina iniziale.
Sarà possibile selezionare il modello di homepage personalizzato sotto il metabox Riepilogo nella colonna delle impostazioni del post sulla destra.

Ora, questa pagina sarà completamente vuota e non mostrerà nulla. È possibile utilizzare HTML/CSS personalizzati e tag di template di WordPress per costruire il proprio layout di pagina.
È anche possibile utilizzare un plugin di page builder per crearne facilmente uno utilizzando gli strumenti drag-and-drop.
Per maggiori dettagli, consultate la nostra guida su come creare un modello di pagina personalizzato in WordPress.
2. Installare Google Analytics in WordPress
Google Analytics è uno degli strumenti indispensabili per i proprietari di siti WordPress. Permette di vedere da dove provengono gli utenti e cosa fanno sul vostro sito.
Inizierà a tracciare gli utenti del vostro sito web solo dopo averlo installato. Per questo motivo è importante che sia impostato al momento del lancio del sito web.
In questo modo, avrete tutti i dati storici per monitorare e confrontare la crescita del vostro sito web.
Il modo migliore per installare Google Analytics è utilizzare il plugin MonsterInsights. È il miglior plugin di Google Analytics per WordPress e mostra bellissimi report direttamente nell’area di amministrazione di WordPress.
È sufficiente installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin vi guiderà nella configurazione. È sufficiente seguire le istruzioni sullo schermo per completare la configurazione.

Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare Google Analytics in WordPress.
Suggerimento bonus: Scoprite altri dati sul marketing dei siti web che dovreste iniziare a monitorare.
3. Proteggere con password la directory amministrativa di WordPress
La directory di amministrazione di WordPress è il luogo in cui si eseguono tutte le attività amministrative del sito web. È già protetta da password, in quanto gli utenti devono inserire un nome utente e una password per poter accedere all’area di amministrazione.
Tuttavia, aggiungendo un ulteriore livello di autenticazione, potete rendere difficile agli hacker l’accesso al vostro sito WordPress.
Ecco come attivare la protezione con password per la directory di amministrazione di WordPress.
Accedere al pannello di controllo del proprio account di hosting WordPress.
Nota: negli screenshot utilizziamo Bluehost. Tuttavia, altri provider di hosting che utilizzano cPanel avranno passi simili. Tuttavia, la vostra dashboard potrebbe essere leggermente diversa dalle nostre schermate.
Successivamente, fare clic sul pulsante “Impostazioni” sotto il proprio sito web.

Bluehost aprirà ora il cruscotto delle impostazioni del sito.
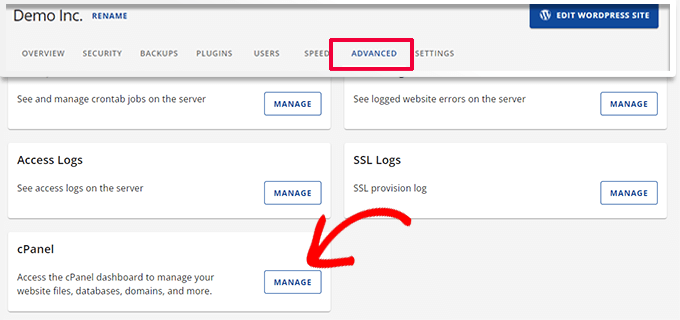
Passare alla scheda “Avanzate” e poi scorrere fino alla sezione cPanel.
Quindi, è necessario fare clic sul pulsante “Gestisci” per continuare.

In questo modo si avvia l’applicazione cPanel in una nuova scheda.
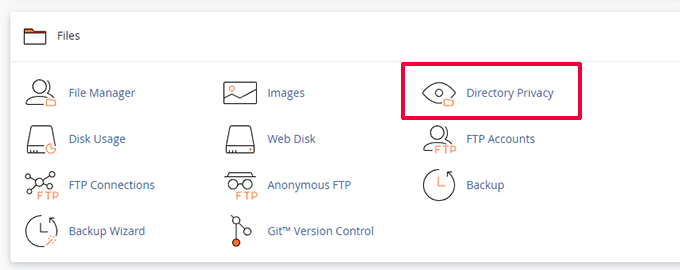
Scorrete fino alla sezione File e fate clic sull’opzione “Directory Privacy”.

Successivamente, verrà chiesto di selezionare le directory che si desidera proteggere.
Navigate nella cartella principale del vostro sito WordPress e fate clic sul pulsante “Modifica” accanto alla cartella wp-admin.

Nella schermata successiva, selezionate la casella “Proteggi questa directory con password”.
Se si vuole, si può anche dare alla directory un nome come “Area amministrativa”, per aiutarsi a ricordare.

Quindi, fare clic sul pulsante “Salva” per memorizzare le impostazioni.
In questo modo si accede a una pagina in cui viene visualizzato il messaggio di conferma. Fare clic sul pulsante “Torna indietro” per continuare.

Nella schermata successiva, vi verrà chiesto di inserire un nome utente e una password e di confermare la password.
Assicuratevi di annotare il nome utente e la password in un luogo sicuro, come ad esempio un’applicazione di gestione delle password.

Assicuratevi di fare clic sul pulsante “Salva” al termine di questa operazione.
Ora, quando qualcuno cercherà di accedere alla directory /wp-admin, gli verrà richiesto di inserire il nome utente e la password creati in precedenza.

Per metodi alternativi e istruzioni più dettagliate, consultate la nostra guida su come proteggere con password la directory di amministrazione di WordPress.
4. Mostra immagini in righe e colonne

Per impostazione predefinita, quando si aggiungono più immagini a un post di WordPress, queste appaiono una accanto all’altra o una sopra l’altra.
Questo non è molto bello perché gli utenti dovranno scorrere molto per vederli tutti.
Questo problema può essere risolto visualizzando le immagini in una griglia. È possibile utilizzare il blocco Galleria per visualizzare le immagini in una griglia di righe e colonne.
Si può anche utilizzare il blocco colonne per visualizzare le immagini una accanto all’altra. Se si desidera visualizzare un’immagine accanto al testo, si può provare il blocco Testo e media.
Per maggiori dettagli, consultare la nostra guida su come aggiungere una galleria di immagini in WordPress.
5. Consentire agli utenti di iscriversi ai commenti

Normalmente, quando gli utenti lasciano un commento sul vostro sito web, devono visitare di nuovo manualmente lo stesso articolo per vedere se voi o altri utenti avete risposto ai commenti.
Non sarebbe meglio se gli utenti potessero ricevere notifiche via e-mail sui nuovi commenti ai vostri post? Ecco come aggiungere questa funzione al vostro sito web.
È sufficiente installare e attivare il plugin Subscribe to Comments Reloaded. Dopo l’attivazione, è necessario visitare Impostazioni ” Iscrizione ai commenti per configurare le impostazioni del plugin.
Per istruzioni dettagliate, consultate la nostra guida su come consentire agli utenti di iscriversi ai commenti in WordPress.
6. Limitare i tentativi di accesso

Per impostazione predefinita, un utente di WordPress può effettuare un numero illimitato di tentativi di accesso a un sito WordPress. Questo permette a chiunque di provare a indovinare la password fino a quando non ci riesce.
Per controllarlo, è necessario installare e attivare il plugin Login LockDown. Esso consente di impostare limiti al numero di tentativi di accesso falliti da parte di un utente.
Per istruzioni dettagliate sulla configurazione, consultate la nostra guida su come limitare i tentativi di accesso in WordPress.
7. Visualizzazione dell’estratto (riepilogo del post) sulle pagine Home e Archivio

Avrete notato che tutti i blog più famosi mostrano i sommari degli articoli invece degli articoli completi nelle loro pagine iniziali e di archivio. In questo modo le pagine vengono caricate più velocemente, si aumentano le visualizzazioni delle pagine e si evitano i contenuti duplicati sul sito.
Per saperne di più su questo argomento, consultate il nostro articolo su estratto (riassunto) e post completi nelle pagine di archivio di WordPress.
Molti temi WordPress premium e gratuiti utilizzano già gli estratti nelle pagine iniziale e di archivio. Tuttavia, se il vostro tema non visualizza gli estratti, consultate la nostra guida su come visualizzare gli estratti dei post nei temi WordPress.
8. Aggiungere un’immagine Gravatar predefinita personalizzata
WordPress utilizza Gravatar per visualizzare le foto del profilo degli utenti in WordPress. Se un utente non ha un gravatar, WordPress utilizza un’immagine predefinita chiamata “Persona misteriosa”.
Questa immagine gravatar predefinita apparirà molte volte nell’area dei commenti di WordPress semplicemente perché molti utenti non hanno un’immagine gravatar associata al loro indirizzo e-mail.
È possibile sostituire facilmente questo gravatar predefinito con la propria immagine gravatar predefinita personalizzata.
Per prima cosa, è necessario caricare l’immagine che si desidera utilizzare come immagine gravatar predefinita nella libreria multimediale di WordPress.
Andare alla pagina Media ” Aggiungi nuovo per caricare l’immagine. Dopo averla caricata, fare clic sul pulsante Copia URL negli Appunti.

Incollate l’URL copiato in un file di testo sul vostro computer; vi servirà nella fase successiva.
Ora è necessario aggiungere il seguente codice personalizzato al proprio sito web. Suggeriamo di utilizzare il plugin gratuito WPCode:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Non dimenticate di sostituire il valore $myavatar con l’URL dell’immagine gravatar personalizzata caricata in precedenza.
Ora è possibile visitare la pagina Impostazioni ” Discussione e si noterà che l’avatar predefinito personalizzato è stato aggiunto alle opzioni predefinite.
Per istruzioni dettagliate, consultate il nostro tutorial su come aggiungere e modificare il gravatar predefinito in WordPress.
9. Aggiunta di CSS personalizzati a un tema WordPress
Come proprietari di un sito WordPress, a volte è necessario aggiungere CSS personalizzati al sito. Esistono diversi modi per aggiungere CSS personalizzati in WordPress. Vi mostriamo due metodi.
1. Aggiungere CSS personalizzati usando WPCode (consigliato)
Normalmente, è possibile aggiungere un codice CSS personalizzato nelle impostazioni del tema. Tuttavia, il CSS personalizzato scomparirà quando si cambierà il tema.
E se si volesse riutilizzare quel CSS su questo o su un altro sito web?
Potete risolvere questo problema aggiungendo il vostro CSS personalizzato utilizzando il plugin WPCode. È il miglior plugin di codice personalizzato per WordPress e consente di inserire facilmente codice e CSS personalizzati in qualsiasi punto del sito.
Inoltre, è possibile organizzare gli snippet di codice assegnando loro un nome o salvarli nella libreria cloud e riutilizzarli su altri siti web.
Per prima cosa, è necessario installare e attivare il plugin WPCode.
Nota: è disponibile anche una versione gratuita di WPCode da provare. Si consiglia di passare alla versione a pagamento per sbloccare ulteriori funzioni.
Dopo l’attivazione, andare alla pagina Code Snippets ” + Add Snippet e fare clic sul pulsante Use Snippet sotto l’etichetta ‘Add Your Custom Code (New Snippet)’.

Nella schermata successiva, indicare un titolo per lo snippet CSS personalizzato e, alla voce Tipo di codice, selezionare Snippet CSS.
Successivamente, è possibile aggiungere il codice CSS personalizzato nella casella Anteprima codice.

Scorrere fino alla sezione Inserimento, da qui si può scegliere dove aggiungere lo snippet CSS personalizzato.
Se si desidera aggiungerlo a tutto il sito, si può selezionare Site Wide Header. Una volta terminato, non dimenticate di fare clic sul pulsante Salva frammento e di spostare la levetta da Inattivo ad Attivo.

WPCode salverà ora il CSS personalizzato e lo aggiungerà al sito web in base alle impostazioni.
2. Aggiungere CSS personalizzati nel Customizer del tema
Il modo più semplice per aggiungere CSS personalizzati a qualsiasi tema WordPress è visitare la pagina Aspetto ” Personalizza nell’amministrazione di WordPress.
Se non si vede il menu Personalizza in Aspetto, è possibile visitare manualmente il Theme Customizer aggiungendo il seguente URL nella barra degli indirizzi del browser.
http://yourwebsite.com/wp-admin/customize.php
In questo modo si avvierà il personalizzatore del tema di WordPress e si vedrà l’anteprima del sito web nel pannello di destra.
Ora fate clic sul menu “CSS aggiuntivi” nel pannello di sinistra per espanderlo.

Verrà visualizzata una casella di testo semplice in cui è possibile aggiungere il CSS personalizzato.
Non appena si aggiunge una regola CSS valida, è possibile vederla applicata nel riquadro di anteprima live del sito web.

Non dimenticate di fare clic sul pulsante “Salva e pubblica” in alto quando avete finito.
Per metodi alternativi e istruzioni più dettagliate, consultate la nostra guida per principianti su come aggiungere CSS personalizzati in WordPress.
Nota: alcuni temi, come Divi di Elegant Themes, hanno anche un punto nelle opzioni del tema per includere i CSS personalizzati. Molti di questi rispecchiano la sezione CSS aggiuntivi del Theme Customizer, ma consigliamo vivamente di scegliere un solo punto per mantenere il codice CSS sul vostro sito web, che sia in WPCode, nelle opzioni del tema o nel Customizer.
10. Utilizzare lo strumento Ispeziona elemento per personalizzare WordPress
L’aggiunta di CSS personalizzati sembra ottima, ma come si fa a sapere quali classi CSS modificare? Come si fa a eseguire il debug senza dover scrivere il CSS?
Con lo strumento Ispeziona elemento è possibile modificare il codice HTML, CSS o JavaScript di qualsiasi pagina web e vedere le modifiche in diretta (solo sul proprio computer).
Per i proprietari di siti web fai-da-te, questi strumenti possono aiutare ad avere un’anteprima dell’aspetto di un sito senza dover effettivamente apportare le modifiche.
È sufficiente puntare e fare clic con il tasto destro del mouse su qualsiasi elemento di una pagina, quindi selezionare “Ispeziona” dal menu del browser.

Questo dividerà la finestra del browser, consentendo di vedere il codice sorgente HTML e CSS della pagina.
È possibile spostare il mouse intorno al codice per vedere l’area interessata evidenziata nell’anteprima dal vivo.

Tutte le modifiche apportate qui saranno immediatamente visibili nella pagina precedente. Tenete però presente che queste modifiche avvengono solo nel vostro browser e che non state modificando la pagina.
In questo modo è possibile capire cosa è necessario modificare e come. Dopodiché, si può procedere a modificare i file del tema o il codice CSS personalizzato.
Per saperne di più su questo argomento, consultate il nostro articolo sulle basi dell’elemento Inspect e sulla personalizzazione di WordPress come utente fai-da-te.
11. Aggiungere un’immagine di anteprima di Facebook
Facebook può prelevare automaticamente un’immagine dai vostri articoli quando vengono condivisi da voi o da altri. Di solito, sceglie l’immagine principale di un articolo. Tuttavia, a volte può scegliere un’immagine casuale dall’articolo che potrebbe non essere adatta.
Se si utilizza il plugin All in One SEO, è possibile selezionare un’immagine di anteprima di Facebook nella casella delle impostazioni di All in One SEO nella schermata di modifica del post, sotto la scheda Social.

È inoltre possibile selezionare un’immagine di anteprima predefinita per Facebook visitando la pagina All in One SEO ” Reti sociali.
È possibile caricare un’immagine personalizzata o selezionare un’immagine dalla libreria multimediale.

Se si scorre più in basso questa pagina di impostazioni, si potrà scegliere anche una miniatura per la propria homepage.
Per maggiori dettagli, potete consultare la nostra guida su come risolvere il problema delle miniature errate di Facebook in WordPress.
12. Aggiungere l’immagine in primo piano o la miniatura del post al feed RSS
I feed RSS di WordPress mostrano un elenco degli articoli più recenti. Se mostrate gli articoli completi nel feed, tutte le immagini al loro interno saranno visualizzate. Tuttavia, non include l’immagine in primo piano o la miniatura del post nell’articolo.
Per risolvere questo problema, è possibile aggiungere il seguente codice al file functions.php del tema o utilizzare WPCode, che è un metodo più sicuro e può evitare che il sito si rompa con errori minori:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Per ulteriori informazioni, consultate il nostro tutorial su come aggiungere le miniature dei post ai feed RSS in WordPress.
13. Mostra estratti nel feed RSS
Per impostazione predefinita, WordPress mostra l’intero articolo nel feed RSS. Questo permette agli scrapers di contenuti di recuperare e rubare automaticamente i vostri articoli completi. Inoltre, impedisce agli abbonati al feed RSS di visitare il vostro sito web.
Per risolvere il problema, andare alla pagina Impostazioni ” Lettura e scorrere fino all’opzione “Per ogni articolo di un feed, mostra”. Selezionate “Estratto” e poi fate clic sul pulsante “Salva modifiche”.

14. Aggiungere un pulsante “Fai clic per chiamare” in WordPress
Poiché gli utenti mobili costituiscono la maggior parte degli utenti della maggior parte delle aziende, a volte un modo più rapido per contattarli può aiutarvi ad acquisire nuovi clienti.
Sebbene sia necessario avere un modulo di contatto sul vostro sito web, l’aggiunta di un pulsante rapido per effettuare una chiamata istantanea può essere molto più veloce per gli utenti.
Il modo più semplice per aggiungere un pulsante per chiamare è utilizzare il plugin WP Call Button. Questo plugin gratuito consente di aggiungere semplicemente il numero di telefono della vostra azienda e di mostrare un pulsante di chiamata sul vostro sito web.

È possibile scegliere la posizione, il colore e la posizione del pulsante sul sito web.
Se non si vuole mostrare il pulsante in tutto il sito, è possibile mostrarlo su post e pagine selezionati o attivarlo solo per gli utenti mobili.

Infine, se volete posizionare strategicamente il pulsante di chiamata all’interno del vostro contenuto come call to action, potete farlo facilmente con un blocco o utilizzando lo shortcode.
Per maggiori dettagli, date un’occhiata al nostro tutorial su come aggiungere facilmente un pulsante “click-to-call” in WordPress.
15. Correggere la recapitabilità delle e-mail di WordPress
Per impostazione predefinita, WordPress utilizza la funzione PHP mail() per inviare le e-mail. Molte società di hosting WordPress bloccano o limitano questa funzione per evitare abusi.
Ciò significa che voi e i vostri utenti potreste non essere in grado di ricevere notifiche via e-mail dal vostro sito WordPress. Alcune di queste notifiche sono fondamentali, come ad esempio le e-mail di smarrimento della password, le e-mail di registrazione di nuovi utenti e altro ancora.
Per risolvere questo problema, è necessario installare e attivare il plugin WP Mail SMTP. È il miglior plugin SMTP per WordPress sul mercato e consente di inviare le e-mail di WordPress utilizzando il protocollo SMTP corretto.

Nota: esiste anche una versione gratuita, chiamata WP Mail SMTP Lite, che è possibile utilizzare. Si consiglia di passare alla versione Pro per sbloccare ulteriori funzioni.
Per istruzioni dettagliate, consultare il nostro tutorial su come configurare WP Mail SMTP con qualsiasi host.
16. Aggiungere contenuti agli articoli nei feed RSS
Volete manipolare i vostri feed RSS di WordPress aggiungendo contenuti ai vostri articoli visibili solo agli abbonati al feed RSS?
Il modo più semplice per farlo è utilizzare il plugin All in One SEO for WordPress. È dotato di una funzione di contenuto RSS che consente di aggiungere facilmente contenuti agli articoli nel feed RSS.
Innanzitutto, installare e attivare il plugin All in One SEO for WordPress. Dopodiché, andare su All in One SEO ” Impostazioni generali e passare alla scheda “Contenuto RSS”.

Da qui è possibile aggiungere contenuti personalizzati da visualizzare prima o dopo ogni elemento del feed RSS.
Metodo alternativo:
Questo metodo richiede l’aggiunta di codice al vostro sito web; potete utilizzare questo metodo se non utilizzate All in One SEO per WordPress.
È sufficiente aggiungere il seguente frammento di codice personalizzato al vostro sito web utilizzando il plugin WPCode (consigliato) o il file functions.php del vostro tema:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Questo codice mostra il testo “Questo post è stato scritto da Syed Balkhi” prima di un articolo e “Scopri WPBeginner” dopo il contenuto dell’articolo.
Per ulteriori modi di manipolare i contenuti dei feed RSS, consultate la nostra guida su come aggiungere contenuti ai feed RSS di WordPress.
17. Ritardare i messaggi nei feed RSS
Vi è mai capitato di pubblicare per sbaglio un articolo prima che fosse pronto per essere pubblicato? È capitato a tutti. Potete tranquillamente non pubblicare l’articolo e continuare a modificarlo.
Tuttavia, i lettori di feed RSS e gli abbonati alle e-mail potrebbero già riceverli nella loro casella di posta. Esiste una soluzione semplice per evitare questo problema: ritardare la comparsa dei post nel feed RSS.
Aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode (consigliato) o il file functions.php del tema:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Questo codice ritarda di 10 minuti la comparsa dei post pubblicati nel feed RSS.
Per maggiori dettagli, consultate il nostro articolo su come ritardare la visualizzazione dei post nel feed RSS di WordPress.
18. Visualizzare i feed dei social media sul sito
Recenti ricerche statistiche di marketing mostrano che un utente medio trascorre circa 2 ore e 29 minuti sui social media.
Questo rappresenta un’enorme opportunità per far crescere il vostro seguito sui social media e riportarlo sul vostro sito web.
Il modo più semplice per costruire un seguito sui social media è quello di promuovere i vostri profili sociali sul vostro sito web.
Per farlo, avrete bisogno di Smash Balloon. È la migliore suite di plugin per WordPress per i social media sul mercato e vi consente di promuovere in modo eccellente i feed dei social media sul vostro sito web.

Smash Balloon consente di incorporare facilmente post di Facebook, Tweet, foto di Instagram, video di YouTube, feed combinati in un social wall e altro ancora.
Per istruzioni dettagliate, consultate il nostro tutorial su come aggiungere i feed dei social media in WordPress.
19. Aggiungere icone di immagini al menu di navigazione dei link

Volete visualizzare le icone immagine accanto ai link nel vostro menu di navigazione? La soluzione più semplice è utilizzare il plugin Menu Image.
Dopo aver installato il plugin, basta andare su Aspetto ” Menu e si vedrà l’opzione per aggiungere immagini a ogni voce del menu esistente.

Nota: il plugin non funziona con i temi a blocchi e con l’editor completo del sito.
Se, per qualche motivo, non si desidera utilizzare un plugin e si desidera invece farlo manualmente, è possibile farlo.
Innanzitutto, è necessario creare le immagini che si desidera utilizzare come icone e caricarle nella libreria multimediale di WordPress. Dopodiché, copiate i loro URL in modo da poterli utilizzare in seguito.
Aggiunta delle icone del menu di navigazione nell’editor del sito
Se si utilizza un tema a blocchi, questo metodo fa al caso vostro. È sufficiente avviare l’Editor del sito visitando la pagina Aspetto ” Editor.
Fare clic sul menu di navigazione per modificarlo, quindi fare clic su un elemento di collegamento nel menu. Nelle impostazioni del blocco, fare clic sulla scheda ‘Avanzate’ per espanderla e aggiungere una classe CSS personalizzata.

Successivamente, fare clic sull’icona Stile in alto. Si aprirà l’Editor di stili.
Fare clic sul menu a tre punti nel pannello e selezionare CSS aggiuntivo.

Successivamente, è necessario aggiungere il seguente CSS personalizzato al tema:
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Non dimenticate di sostituire l’URL dell’immagine di sfondo con l’icona della vostra immagine e di regolare il padding in base alle vostre esigenze.
Aggiunta delle icone del menu di navigazione nei temi classici
Per prima cosa, è necessario visitare la pagina Aspetto ” Menu e poi fare clic sul pulsante Opzioni schermo nell’angolo in alto a destra dello schermo.

Si aprirà un menu in cui è necessario selezionare la casella accanto all’opzione Classi CSS.
Successivamente, scorrere il menu di navigazione e fare clic su una voce per espanderla. Verrà visualizzata un’opzione per aggiungere classi CSS. Inserite una classe CSS diversa per ogni voce di menu.

Non dimenticate di fare clic sul pulsante di menu Salva per memorizzare le modifiche.
Successivamente, è necessario caricare le icone delle immagini sul sito WordPress visitando la pagina Media ” Aggiungi media. Dopo aver caricato i file di immagine, copiate i loro URL, perché vi serviranno nella fase successiva.
Ora è possibile aggiungere un’icona immagine al menu di navigazione, aggiungendo un CSS personalizzato. Ecco un esempio di CSS da utilizzare come punto di partenza:
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Non dimenticate di sostituire l’URL dell’immagine con l’URL del vostro file immagine.
20. Aprire un collegamento al menu di navigazione in una nuova finestra
A volte è necessario che un link del menu di navigazione si apra in una nuova finestra. Tuttavia, è possibile che non si noti l’opzione per farlo quando si aggiungono i link.
Apertura del collegamento al menu di navigazione in una nuova finestra nell’editor del sito
Se utilizzate un tema a blocchi sul vostro sito web, questo metodo fa al caso vostro.
Basta andare su Aspetto ” Editor per avviare l’editor del sito. Successivamente, fare clic sul link che si desidera aprire in una nuova finestra.

Nella barra degli strumenti del blocco, fare clic sul pulsante “Collegamento” per modificare il collegamento.
In questo modo si visualizzeranno le impostazioni dei collegamenti. Da qui, fare clic per far scorrere la levetta accanto all’opzione “Apri in una nuova scheda”.

Apertura del collegamento al menu di navigazione in una nuova finestra nei temi classici
In realtà, l’opzione è nascosta per eliminare il disordine dallo schermo.
È necessario fare clic sul pulsante Opzioni schermata nell’angolo in alto a destra della schermata e selezionare l’opzione “Destinazione link”.

Successivamente, è necessario scorrere verso il basso fino alla voce di menu che si desidera aprire in una nuova finestra.
Fare clic sulla voce di menu per espanderla e visualizzare l’opzione per aprire il link in una nuova scheda.

Non dimenticate di fare clic sul pulsante di menu Salva per memorizzare le modifiche.
21. Aggiunta di una sovrapposizione di ricerca a schermo intero in WordPress

Se si fa clic sull’icona di ricerca nell’angolo in alto a destra di qualsiasi pagina di WPBeginner, si noterà la comparsa di una ricerca a schermo intero. Questo migliora l’esperienza di ricerca e la rende più coinvolgente.
È possibile aggiungere questa funzione anche al proprio sito WordPress. Il modo più semplice per farlo è installare e attivare il plugin WordPress Full Screen Search Overlay.
Il plugin funziona subito e non ci sono impostazioni da configurare.
Dopo l’attivazione, trasforma qualsiasi campo del modulo di ricerca predefinito di WordPress in un overlay di ricerca a schermo intero.
Per maggiori dettagli, consultate la nostra guida su come aggiungere un overlay di ricerca a schermo intero in WordPress.
Suggerimento bonus: L’aggiunta di un overlay di ricerca a schermo intero non influisce sulla qualità dei risultati della ricerca. La ricerca predefinita di WordPress non è affatto efficace.
Potete migliorare immediatamente la qualità dei risultati di ricerca sul vostro sito WordPress installando il plugin SearchWP. Si tratta del miglior plugin di ricerca per WordPress sul mercato, che consente di aggiungere il proprio motore di ricerca a WordPress.

La cosa migliore è che funziona senza problemi e sostituisce automaticamente la funzione di ricerca predefinita di WordPress.
Per maggiori dettagli, consultate il nostro articolo su come migliorare la ricerca su WordPress con SearchWP.
22. Aggiungere un menu di navigazione fluttuante appiccicoso
Un menu di navigazione fluttuante e appiccicoso rimane in cima allo schermo mentre l’utente scorre verso il basso.

Alcuni temi di WordPress hanno questa funzione come opzione nelle loro impostazioni. Se il vostro tema non ha questa opzione, potete provare questo metodo.
Innanzitutto, è necessario installare e attivare il plugin Sticky Menu (o Anything!) on Scroll.
Dopo l’attivazione, andare alla pagina delle impostazioni del plugin, sotto Impostazioni ” Sticky Menu (o qualsiasi altra cosa!). Aggiungete la classe CSS del vostro menu di navigazione e salvate le modifiche.
Per istruzioni dettagliate, consultate il nostro tutorial su come creare un menu di navigazione flottante appiccicoso in WordPress.
23. Aggiungere più autori a un post di WordPress
Volete accreditare più autori per un articolo sul vostro sito web? Per impostazione predefinita, i post di WordPress sono assegnati a un singolo autore. Tuttavia, se avete spesso bisogno di accreditare più autori, esiste un modo più semplice per farlo.
È necessario installare e attivare il plugin Co-Authors Plus.
Successivamente, andare alla pagina Utenti ” Tutti gli utenti e fare clic sul link “Crea profilo autore” sotto l’utente che si desidera aggiungere come coautore.

Nella schermata successiva, è possibile impostare il profilo dell’utente come autore sul proprio sito web. Il plugin consente anche di caricare un’immagine personalizzata dell’autore.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le modifiche.

Ora, andate avanti e modificate il post o la pagina in cui volete accreditare più autori.
Nella schermata di modifica del post, si noterà la nuova scheda “Autori” sotto il pannello delle impostazioni del post.

24. Aggiungere categorie alle pagine di WordPress
Volete aggiungere categorie e tag alle pagine di WordPress? Per impostazione predefinita, sono disponibili solo per i post. Soprattutto perché le pagine dovrebbero essere contenuti statici a sé stanti (vedere la differenza tra post e pagine in WordPress).
Se si desidera aggiungere categorie e tag, è sufficiente aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tema:
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Creare un sito WordPress locale sul computer
Molti proprietari e sviluppatori di siti WordPress installano WordPress sul proprio computer. In questo modo è possibile sviluppare un sito WordPress in locale, provare plugin e temi e imparare le basi di WordPress.
Abbiamo creato istruzioni dettagliate passo-passo su come installare WordPress sul vostro computer Windows o Mac.
26. Visualizzare il numero totale di commenti in WordPress
I commenti rappresentano un modo più semplice per gli utenti di interagire con i contenuti del vostro sito web. Mostrare il numero totale di commenti può essere usato come prova sociale e incoraggiare più utenti a partecipare alle discussioni.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats. Una volta attivato, è possibile aggiungere lo shortcode [sbs_apoproved] a qualsiasi post o pagina per visualizzare il numero totale di commenti.

Per un metodo di codice e ulteriori istruzioni, consultate il nostro articolo su come visualizzare il numero totale di commenti in WordPress.
27. Mostrare il numero totale di utenti registrati in WordPress

Se permettete agli utenti di registrarsi sul vostro sito WordPress, allora mostrare il numero totale di utenti registrati può incoraggiare altri utenti a iscriversi.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats. Una volta attivato, è possibile aggiungere lo shortcode [sbs_users] a qualsiasi post o pagina per visualizzare il numero totale di utenti registrati.
Per istruzioni più dettagliate, consultate il nostro tutorial su come mostrare il numero totale di utenti registrati in WordPress.
28. Creare nuove dimensioni per le immagini in WordPress
Quando si carica un’immagine sul proprio blog, WordPress crea automaticamente diverse copie dell’immagine. Il tema e i plugin di WordPress possono anche aggiungere nuove dimensioni alle immagini.
Per creare nuove dimensioni di immagini in WordPress, è necessario aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tema:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Questo codice aggiunge tre nuove dimensioni di immagini. Non dimenticate di modificare i nomi e le dimensioni delle immagini in base alle vostre esigenze.
Per ulteriori informazioni, consultate il nostro tutorial su come creare nuove dimensioni di immagini in WordPress.
29. Impostare facilmente i reindirizzamenti in WordPress
Se lavorate al vostro sito web da un po’ di tempo, di tanto in tanto potreste voler modificare gli URL o unire i contenuti.
Tuttavia, questo potrebbe creare un errore 404 sul contenuto più vecchio se lo si cancella. Ci sono anche problemi di SEO, ad esempio come si fa a dire ai motori di ricerca che il contenuto è stato spostato in una nuova posizione?
È qui che entra in gioco il reindirizzamento 301. Consentono di reindirizzare automaticamente i visitatori ai nuovi post, comunicando ai motori di ricerca che il contenuto è stato spostato in questa nuova posizione.
Esistono molti modi per impostare i reindirizzamenti, ma il più semplice e sicuro è quello di utilizzare All in One SEO per WordPress.
All in One SEO for WordPress è dotato di un gestore di reindirizzamenti che vi aiuta a impostare facilmente tutti i tipi di reindirizzamento sul vostro sito WordPress.
Innanzitutto, è necessario installare e attivare il plugin All in One SEO for WordPress.
Nota: per sbloccare il gestore di reindirizzamento è necessario avere almeno il piano PRO del plugin.
Dopo l’attivazione, è necessario visitare la pagina All in One SEO ” Reindirizzamenti. Aggiungete l’URL del vostro vecchio articolo sotto l’URL di origine e la vostra nuova posizione sotto i campi dell’URL di destinazione.

Scegliere 301 Moved Permanently tra i tipi di reindirizzamento e fare clic sul pulsante “Aggiungi reindirizzamento” per salvare le impostazioni.
Per maggiori dettagli, consultate il nostro tutorial su come creare redirect 301 in WordPress.
30. Convertire le categorie in tag o viceversa
Spesso le persone non sanno come utilizzare correttamente le categorie e i tag in WordPress. A volte si finisce per creare categorie che avrebbero dovuto essere tag o viceversa.
È facilmente risolvibile.
Andare alla pagina Strumenti ” Importazione e installare il Convertitore di categorie e tag.

Dopo l’installazione, fare clic sul link “Run Importer” per continuare.
Nella pagina del convertitore, è possibile scegliere tra il convertitore da categorie a tag o da tag a categorie. Quindi, selezionare gli elementi che si desidera convertire e fare clic sul pulsante “Converti”.

31. Spostare in blocco i post tra categorie e tag
A volte si può desiderare di spostare in blocco i post tra le categorie e i tag. Farlo uno per uno per ogni post può richiedere molto tempo.
In realtà, esiste un plugin per questo. È sufficiente installare e attivare il plugin Bulk Move. Dopo l’attivazione, è necessario andare su Strumenti ” Spostamento massivo per spostare i post.

Per istruzioni più dettagliate, visitate il nostro tutorial su come spostare in blocco i post in categorie e tag in WordPress.
32. Visualizzare la data dell’ultimo aggiornamento dei propri post

Per impostazione predefinita, la maggior parte dei temi WordPress mostra la data di pubblicazione di un articolo. Questo va bene e funziona per la maggior parte dei siti web e dei blog.
Tuttavia, se aggiornate regolarmente i vostri vecchi contenuti, potreste voler mostrare ai vostri utenti quando un articolo è stato aggiornato l’ultima volta. Altrimenti, gli utenti non noterebbero che l’articolo contiene informazioni aggiornate.
Questo si può ottenere aggiungendo il seguente codice per aggiungere il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del vostro tema:
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Per istruzioni più dettagliate, consultate la nostra guida su come visualizzare la data dell’ultimo aggiornamento in WordPress.
33. Come visualizzare le date relative in WordPress
Volete visualizzare date relative come ieri, 10 ore fa o una settimana fa per i vostri post in WordPress? Le date relative danno agli utenti un’idea di quanto tempo è passato da quando è stato pubblicato qualcosa.
Per aggiungere le date relative, è necessario installare e attivare il plugin Meks Time Ago. Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Generale e scorrere fino alla sezione ‘Opzioni di Meks Time Ago’.

È possibile scegliere quando utilizzarlo e come visualizzarlo. Non dimenticate di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Per maggiori dettagli, consultare la nostra guida su come visualizzare le date relative in WordPress.
34. Rimuovere il numero di versione di WordPress
Per impostazione predefinita, WordPress aggiunge la versione di WordPress all’intestazione del sito web. Alcuni pensano che sia un problema di sicurezza. La nostra risposta è semplice: mantenete WordPress aggiornato.
Tuttavia, se si desidera rimuovere il numero di versione di WordPress, è sufficiente aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tema:
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Per ulteriori informazioni su questo argomento, consultate il nostro articolo sul modo corretto di rimuovere il numero di versione di WordPress.
35. Aggiornare gli URL di WordPress quando non si riesce ad accedere a WP-Admin

A volte, quando si sposta un sito WordPress su un nuovo dominio o a causa di una configurazione errata, può essere necessario aggiornare gli URL di WordPress.
Questi URL indicano a WordPress dove visualizzare il vostro sito e dove si trovano i file principali di WordPress. Impostazioni errate possono bloccare l’utente dall’area di amministrazione di WordPress o reindirizzarlo al vecchio sito web.
Il modo più semplice per aggiornare gli URL di WordPress è aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del vostro tema.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Non dimenticate di sostituire example.com con il vostro nome di dominio.
Una volta che si accede al sito WordPress, andare alla pagina Impostazioni ” Generali e aggiornare gli URL. Successivamente, è necessario rimuovere il codice aggiunto al file delle funzioni.
Se avete bisogno di aggiornare anche gli URL dei vostri post e delle vostre pagine, consultate la nostra guida su come aggiornare correttamente gli URL quando si sposta il sito WordPress.
36. Disattivare tutti i plugin quando non si può accedere a WP-Admin
Quando si risolvono gli errori di WordPress, spesso viene chiesto di disattivare tutti i plugin di WordPress. Potete semplicemente andare su Plugin nella vostra dashboard e disattivare tutti i plugin. Ma cosa succede se siete bloccati fuori dal vostro sito WordPress?
Ecco come disattivare facilmente i plugin quando si è bloccati dall’area di amministrazione.
Per prima cosa, collegatevi al vostro sito WordPress utilizzando un client FTP e andate nella cartella /wp-content/. Al suo interno, troverete la cartella /plugins.

Ora è sufficiente rinominare la cartella dei plugin in “plugins.old” e WordPress disattiverà automaticamente tutti i plugin.
Per metodi alternativi e maggiori informazioni, consultate la nostra guida su come disattivare tutti i plugin quando non si può accedere a wp-admin.
37. Creare una pagina di errore 404 personalizzata
Un errore 404 si verifica quando gli utenti digitano l’indirizzo sbagliato o l’indirizzo non esiste sul vostro sito web.
Per impostazione predefinita, il tema WordPress utilizzerà il suo modello di errore 404 per visualizzare l’errore.
Tuttavia, queste pagine sono spesso inutili e lasciano gli utenti senza sapere cosa fare dopo.
È possibile risolvere questo problema creando una pagina di errore 404 personalizzata senza scrivere alcun codice. In questo modo potrete indirizzare gli utenti verso altri contenuti utili del vostro sito web.
Innanzitutto, è necessario installare e attivare il plugin SeedProd. È il miglior page builder per WordPress sul mercato e consente di creare facilmente pagine personalizzate, landing page e persino temi WordPress completi senza scrivere codice.
Dopo l’attivazione, andare su SeedProd ” Pagine di destinazione e fare clic sul pulsante Imposta una pagina 404.

Successivamente, il plugin chiederà all’utente di scegliere un modello per la pagina 404.
SeedProd viene fornito con una serie di bellissimi modelli di pagine 404 che potete usare come punto di partenza.

Successivamente, si accede al costruttore di pagine SeedProd.
Si tratta di uno strumento di progettazione intuitivo in cui è possibile trascinare e rilasciare semplicemente i blocchi e modificarli con un semplice clic.

Potete aggiungere un modulo di ricerca, gli articoli più popolari, i prodotti più venduti o qualsiasi altra cosa vogliate.
Una volta terminato, è sufficiente fare clic sul pulsante Salva e pubblica in alto.
Per maggiori dettagli, consultate il nostro tutorial su come migliorare una pagina 404 in WordPress.
38. Includere la categoria negli URL dei post
Avrete notato che molti siti WordPress utilizzano le categorie negli URL dei loro post. Ciò consente di aggiungere più informazioni utili in un URL, il che è positivo per l’esperienza dell’utente e per la SEO.
Se volete aggiungere il nome di una categoria agli URL dei vostri post su WordPress, andate alla pagina Impostazioni ” Permalinks”. Fate clic sulla struttura personalizzata e aggiungete /%category%/%postname%/ nel campo accanto.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Per saperne di più su come WordPress gestisce le sottocategorie e le categorie multiple, consultate la nostra guida su come includere categorie e sottocategorie negli URL di WordPress.
39. Visualizzare messaggi casuali in WordPress
Volete visualizzare post casuali nella barra laterale di WordPress? I post casuali danno ai vostri utenti la possibilità di scoprire articoli che altrimenti non vedrebbero mai.
Per prima cosa, è necessario aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tema:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Successivamente, è possibile utilizzare lo shortcode [wpb-random-posts] nei post, nelle pagine o nei widget della barra laterale per visualizzare post casuali.

Per un metodo alternativo, consultate la nostra guida su come visualizzare post casuali in WordPress.
40. Consentire la registrazione degli utenti sul vostro sito WordPress
WordPress è dotato di un potente sistema di gestione degli utenti con diversi ruoli e funzionalità. Se volete permettere agli utenti di registrarsi sul vostro sito, ecco come attivare questa funzione.
Andare alla pagina Impostazioni ” Generale e fare clic sulla casella di controllo accanto all’opzione “Membri”. Sotto di essa, è necessario scegliere il ruolo predefinito da assegnare ai nuovi utenti. Se non si è sicuri, utilizzare il ruolo di abbonato.

Per maggiori dettagli, consultate la nostra guida su come consentire la registrazione degli utenti sul vostro sito WordPress.
41. Creare un modulo di registrazione utente personalizzato in WordPress
Quando aprite la registrazione degli utenti sul vostro sito, gli utenti utilizzeranno il modulo di registrazione predefinito di WordPress. È possibile sostituirlo con un modulo di registrazione personalizzato per migliorare l’esperienza degli utenti.
Innanzitutto, è necessario installare e attivare il plugin WPForms. È necessario almeno il piano Pro per avere accesso all’addon per la registrazione degli utenti.
Dopo l’attivazione, andare alla pagina WPForms ” Componenti aggiuntivi per installare e attivare il componente aggiuntivo per la registrazione degli utenti.
Successivamente, creare un nuovo modulo visitando la pagina WPForms ” Aggiungi nuovo. Si aprirà il costruttore di WPForms, dove si dovrà selezionare il modulo di registrazione utente come modello.

Dopo aver creato il modulo, è necessario fare clic sul pulsante “Incorpora” per copiare il codice di incorporamento. Ora è possibile aggiungere questo codice a qualsiasi post o pagina di WordPress per visualizzare il modulo di registrazione utente personalizzato.
Per istruzioni più dettagliate, consultate la nostra guida su come creare un modulo di registrazione utente personalizzato in WordPress.
42. Escludere categorie specifiche dal feed RSS
A volte può essere necessario escludere categorie specifiche dal feed RSS di WordPress. In questo modo, i post archiviati in quelle categorie non appariranno nei feed RSS.
È sufficiente aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del vostro tema:
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Non dimenticate di sostituire 15 con l’ID della categoria che volete escludere.
Per maggiori dettagli e metodi alternativi, consultate il nostro tutorial su come escludere categorie specifiche dai feed RSS in WordPress.
43. Modificare la lunghezza degli estratti in WordPress
La lunghezza predefinita degli estratti di WordPress è spesso troppo breve per descrivere il sommario di un post. Per modificare la lunghezza dell’estratto, potete aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del vostro tema:
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Se non volete smanettare con il codice, consultate la nostra guida su come personalizzare gli estratti di WordPress (senza bisogno di codice).
44. Visualizzare la data dinamica del copyright in WordPress
Per aggiungere una data di copyright al piè di pagina del vostro sito WordPress, potete modificare il modello del piè di pagina nel vostro tema e aggiungere una nota di copyright.
Tuttavia, l’anno utilizzato nel codice dovrà essere aggiornato manualmente l’anno prossimo.
Si può invece utilizzare il codice seguente per visualizzare dinamicamente l’anno corrente nell’avviso di copyright.
© 2009 – <?php echo date('Y'); ?> YourSite.com
Per soluzioni più avanzate, consultate il nostro articolo su come aggiungere date di copyright dinamiche in WordPress.
45. Come cambiare il nome utente in WordPress
WordPress consente di cambiare facilmente il nome di un utente, ma non il nome utente. Ci sono due modi per farlo.
Il modo più semplice è utilizzare un plugin chiamato Easy Username Updater. Dopo l’attivazione, basta andare alla pagina Utenti ” Username Updater e cliccare sul link ‘update’ accanto al nome utente che si desidera modificare.

A questo punto, è sufficiente inserire il nuovo nome utente e fare clic sul pulsante “Aggiorna nome utente”.
Se si desidera notificare all’utente la modifica, assicurarsi di selezionare prima la casella “Invia notifica all’utente”.

Per metodi alternativi, consultate il nostro articolo su come cambiare il nome utente di WordPress.
46. Consentire agli utenti di mettere “Mi piace” o “Non mi piace” ai commenti

Avete visto che molti siti popolari come YouTube consentono agli utenti di mettere “mi piace” e “non mi piace” ai commenti? In questo modo gli utenti si impegnano maggiormente nelle discussioni sul vostro sito web.
Innanzitutto, è necessario installare e attivare il plugin Thrive Comments. È il miglior plugin per i commenti di WordPress e vi aiuta ad aumentare il coinvolgimento sul vostro sito web.
Aggiunge la votazione dei commenti, i badge, la condivisione sociale e altre funzioni di conversazione ai commenti di WordPress.
Dopo l’attivazione, è necessario visitare la pagina Thrive Dashboard ” Thrive Comments e fare clic sulla scheda ‘Voting and Badges’ per espanderla.

Da qui, è possibile scegliere l’opzione “Su e giù” in Thrive Comments, che consentirà agli utenti di mettere “Mi piace” o “Non mi piace” ai commenti. Dopodiché, non dimenticate di salvare le modifiche.
Ora è possibile controllare i commenti di WordPress per vedere queste opzioni in azione.
Per maggiori dettagli, consultate la nostra guida su come consentire agli utenti di mettere “mi piace” o “non mi piace” ai commenti in WordPress.
47. Duplicare un post o una pagina di WordPress
Il modo manuale per duplicare un post è creare un nuovo post o una nuova pagina e poi copiare il contenuto di quella vecchia. Tuttavia, in questo modo non si copiano le impostazioni del post, come le categorie, le immagini in evidenza, i tag, ecc.
Il modo più efficiente per farlo è utilizzare il plugin Duplicate Post. È sufficiente installare e attivare il plugin e poi andare alla pagina Post ” Tutti i post.

Verrà visualizzata l’opzione per clonare un post o creare una nuova bozza.
Per istruzioni più dettagliate, consultate il nostro articolo su come duplicare facilmente post e pagine in WordPress con un solo clic.
48. Consentire agli utenti di inviare messaggi al vostro sito WordPress
Gli autori del vostro sito WordPress possono semplicemente accedere ai loro account e scrivere post. Ma se voleste che i vostri utenti potessero inviare direttamente i post senza creare un account?
Il modo migliore per farlo è creare un modulo per l’invio di un post sul blog.
È necessario installare e attivare il plugin WPForms. Per accedere all’addon di post-invio è necessaria la versione pro del plugin.
Dopo l’attivazione, andare alla pagina WPForms ” Addons per scaricare e attivare l’addon per l’invio dei post.
Successivamente, si può andare alla pagina WPForms ” Aggiungi nuovo e selezionare ‘Modulo di presentazione del blog’ come modello.

Una volta terminata la modifica del modulo, fate clic sul pulsante di incorporazione per copiare il codice di incorporazione del modulo. Ora, potete incollare questo codice in qualsiasi post o pagina di WordPress per visualizzare un modulo di invio di un post del blog.
I post inviati dagli utenti saranno memorizzati nei post di WordPress come in attesa di revisione. È quindi possibile rivederli, modificarli e pubblicarli.
Per istruzioni più dettagliate, date un’occhiata alla nostra guida su come consentire agli utenti di inviare post al vostro sito WordPress.
49. Disattivare le e-mail di notifica dei commenti in WordPress
WordPress invia automaticamente notifiche via e-mail quando qualcuno lascia un commento o quando un commento è in attesa di moderazione. Questo è entusiasmante quando si apre il blog, ma diventa molto fastidioso dopo poco tempo.
La buona notizia è che potete facilmente disattivare queste notifiche. Visitate la pagina Impostazioni ” Discussione nell’amministrazione di WordPress e scorrete fino alla sezione “Inviami un’e-mail ogni volta che”. Deselezionate entrambe le opzioni e poi fate clic sul pulsante “Salva modifiche”.

50. Cambiare il nome del mittente nelle e-mail WordPress in uscita
Per impostazione predefinita, quando WordPress invia una notifica via e-mail, utilizza “WordPress” come nome del mittente. Questo sembra un po’ poco professionale e si consiglia di cambiarlo con una persona reale o con il titolo del proprio sito web.
Il modo più semplice per farlo è utilizzare il plugin WP Mail SMTP. È il miglior plugin SMTP per WordPress che migliora la consegna delle e-mail su WordPress.
È sufficiente installare il plugin WP Mail SMTP e poi andare su WP Mail SMTP ” Impostazioni. Da qui, si può modificare il nome del mittente nel campo “From Name”.

Per un metodo di codice e maggiori dettagli, consultate la nostra guida su come cambiare il nome del mittente nelle e-mail di WordPress in uscita.
51. Cambiare l’autore di un post di WordPress
Cambiare l’autore di un post è abbastanza semplice. È sufficiente modificare il post e selezionare il nuovo autore dal menu a discesa Autore nella scheda Riepilogo.

Successivamente, non dimenticate di salvare o aggiornare il post per memorizzare le modifiche.
D’altra parte, se avete disabilitato l’editor di blocchi e state usando l’editor classico, l’opzione autore potrebbe essere nascosta sullo schermo.
È necessario modificare il post in cui si desidera cambiare il nome dell’autore e quindi fare clic sul pulsante Opzioni schermata nell’angolo in alto a destra della schermata. Selezionate la casella accanto all’opzione “Autore”.

In questo modo, nella schermata di modifica del post viene visualizzata la casella di meta autore, dove è possibile selezionare un autore diverso per il post.
Per maggiori dettagli, consultate il nostro articolo su come cambiare l’autore di un post in WordPress.
52. Riorganizzare la schermata di modifica dei post in WordPress
A volte si può pensare che le categorie si trovino troppo in basso nella schermata di modifica dei post o che il riquadro dell’immagine in primo piano debba essere più in alto.
Molti utenti non se ne sono accorti, ma tutte le caselle della schermata di post-edit sono piuttosto flessibili. È possibile fare clic su di esse per chiuderle e persino trascinarle e rilasciarle per disporre la schermata a proprio piacimento.

Si aprirà una finestra a comparsa in cui si potrà scegliere di mostrare/nascondere i pannelli nell’editor predefinito.
Per saperne di più, consultate il nostro tutorial su come riorganizzare la schermata di modifica dei post in WordPress.
53. Modifica del numero di messaggi visualizzati nelle pagine del blog
Per impostazione predefinita, WordPress mostra dieci post nelle pagine e negli archivi del blog. È possibile modificarlo con il numero che si desidera.
È necessario visitare la pagina Impostazioni ” Lettura e poi scorrere verso il basso fino all’opzione “Pagine del blog visualizzate al massimo”. Inserire il numero di post che si desidera visualizzare, quindi fare clic sul pulsante “Salva modifiche”.

54. Chiudere automaticamente i commenti ai vecchi articoli
A volte si nota che alcuni post molto vecchi sul proprio sito iniziano a ricevere regolarmente commenti di spam senza alcun motivo apparente. Un modo per risolvere questo problema è chiudere i commenti agli articoli più vecchi.
WordPress consente di disattivare automaticamente i commenti sui vecchi articoli. È necessario visitare la pagina Impostazioni ” Discussione nel pannello di amministrazione e poi scorrere fino alla sezione “Altre impostazioni dei commenti”.
È sufficiente selezionare la casella accanto a “Chiudi automaticamente i commenti sui post più vecchi di X giorni” e sostituire il numero con il periodo di tempo in cui si desidera che gli utenti possano lasciare commenti.

Per sapere come affrontare i commenti di spam, consultate questi consigli per combattere lo spam dei commenti in WordPress.
55. Dividere i post lunghi in pagine
Volete dividere i post lunghi in pagine, in modo che gli utenti possano navigare facilmente senza scorrere troppo? WordPress lo rende super facile. Basta aggiungere il seguente codice nel punto in cui si desidera suddividere un post nella pagina successiva:
<!--pagina successiva-->
A questo punto WordPress aggiungerà un’interruzione di pagina e il resto del post apparirà nella pagina successiva. È possibile aggiungere nuovamente lo stesso codice quando si vuole iniziare un’altra pagina, e così via.
Per istruzioni più dettagliate, consultate la nostra guida su come dividere i post di WordPress in più pagine.
Per ora è tutto! Speriamo che questo articolo vi abbia aiutato a trovare nuovi suggerimenti, trucchi e hack per WordPress. Potreste anche voler consultare la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli says
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk says
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support says
Happy to hear you found the recommendation helpful
Admin
Ralph says
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support says
Glad we could share that to save you some time across your sites
Admin
Adrian says
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support says
Glad to hear our tips were helpful!
Admin
satyaprakash singh says
I liked this post, it is useful information, thanks a lot.
WPBeginner Support says
You’re welcome, glad you liked our post
Admin
Sandesh says
Really helpful information, thank you
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Admin
cengo says
Great help, many thanks!
Adam S says
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson says
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda says
infact this site has really made my blogging life very colorful!
Sarah Wayland says
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq says
CSS to disable sidebar in mobile
Rudolf Fiedler says
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna says
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt says
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman says
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman says
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support says
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga says
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O. says
Great post, glad I read.
Steve Williams says
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.