Siete alla ricerca di un modo per visualizzare post casuali in WordPress?
La visualizzazione di post casuali può incoraggiare gli utenti a sfogliare i diversi articoli del vostro sito web, con conseguente aumento delle pagine viste e del coinvolgimento degli utenti.
In questo articolo vi mostreremo come visualizzare facilmente i post casuali in WordPress.

Perché visualizzare i post casuali in WordPress?
Per impostazione predefinita, WordPress elenca i post del blog in ordine cronologico inverso (dal più recente al più vecchio). Questo permette agli utenti di vedere per primi i post più recenti.
Tuttavia, la maggior parte degli utenti non potrà vedere gli articoli più vecchi. Ad esempio, se gestite il vostro blog WordPress da molto tempo, i vostri articoli più vecchi non saranno visualizzati in modo evidente sul sito.
Un modo per ovviare a questo problema è quello di fare del linking interno un’abitudine. Il collegamento ai vostri vecchi articoli nei nuovi post aiuterà gli utenti a scoprirli. Inoltre, aumenterà le visualizzazioni della pagina e migliorerà la SEO.
Un altro modo per ovviare a questo problema è la visualizzazione di post casuali nelle pagine, nei post o nella barra laterale di WordPress.
Questo aiuta gli utenti a scoprire contenuti che altrimenti non avrebbero trovato e permette anche di mettere in mostra articoli meno recenti, migliorando l’esperienza complessiva dell’utente.
Detto questo, vediamo come visualizzare facilmente i post casuali in WordPress. Verranno trattati due metodi e potete usare i collegamenti rapidi qui sotto per passare a quello che volete usare:
Metodo 1: Visualizzare post casuali in WordPress usando WPCode (consigliato)
Se state cercando un modo facile e personalizzabile per mostrare articoli casuali in WordPress, questo metodo fa per voi.
Molti tutorial vi diranno di farlo aggiungendo del codice al file functions.php del vostro tema. Tuttavia, il più piccolo errore durante la digitazione del codice può rompere il vostro sito web e renderlo inaccessibile.
Ecco perché vi consigliamo di utilizzare WPCode, il miglior plugin per gli snippet di codice di WordPress sul mercato. È il modo più semplice e sicuro per aggiungere codice personalizzato al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: per questa esercitazione è possibile utilizzare anche il plugin gratuito WPCode. Tuttavia, l’aggiornamento alla versione Pro vi darà accesso a una libreria cloud di frammenti di codice, logica condizionale intelligente e altro ancora.
Dopo l’attivazione del plugin, andate alla pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

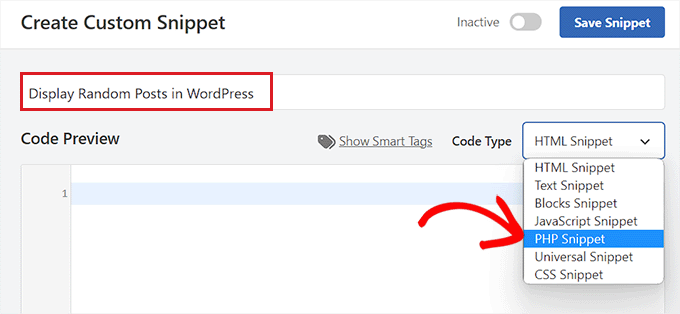
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per lo snippet di codice.
Questo titolo serve solo come riferimento e non viene visualizzato sul front-end del sito.
Successivamente, è necessario scegliere “PHP Snippet” come “Tipo di codice” dal menu a discesa sul lato destro dello schermo.

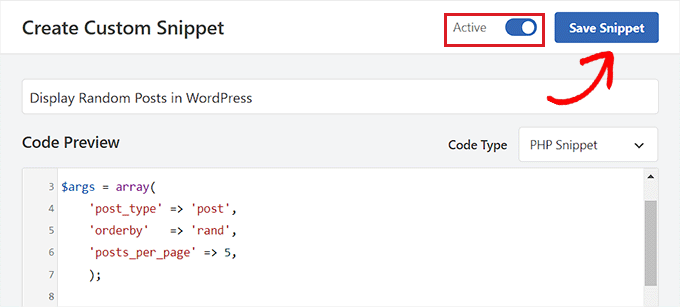
Successivamente, è sufficiente copiare e incollare il seguente codice nella casella “Anteprima codice”:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
All’attivazione, questo codice visualizzerà 5 post casuali sul vostro sito web. È anche possibile modificare il valore "posts_per_page" con un numero diverso.
Quindi, scorrere fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.
Anche dopo aver scelto questa modalità, è necessario aggiungere lo shortcode [wpb-random-posts] alla barra laterale, alla pagina o al post del sito web per visualizzare i post casuali.
Si tenga presente che questo shortcode non è il risultato della funzione “Shortcode” di WPCode e fa parte dello snippet di codice stesso.

Infine, scorrere di nuovo verso l’alto e spostare l’interruttore “Inattivo” su “Attivo”.
Dopodiché, è sufficiente fare clic sul pulsante “Salva snippet” per memorizzare le modifiche.

Visualizzare messaggi casuali in una pagina o in un post di WordPress
Una volta salvato lo snippet di codice, con questo metodo è possibile visualizzare post casuali sulla pagina o sul post del proprio sito web.
Per prima cosa, aprire una pagina o un post nuovo o esistente dalla dashboard di WordPress.
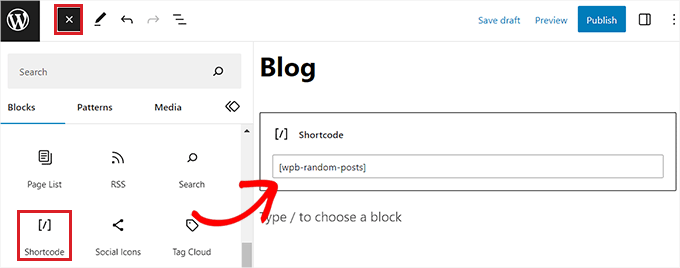
Quindi, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi. Da qui, trovare e aggiungere il blocco Shortcode alla pagina o al post di WordPress.
Dopodiché, è sufficiente copiare e incollare il seguente shortcode nel blocco:
[wpb-random-posts]

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” in alto per salvare le modifiche.
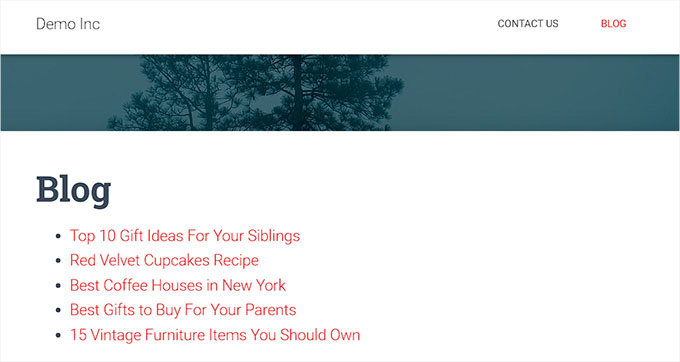
Ora è possibile visitare il sito Web di WordPress per controllare i post casuali.

Visualizzare i post casuali nella barra laterale come widget
Se utilizzate un tema classico, questo metodo fa al caso vostro.
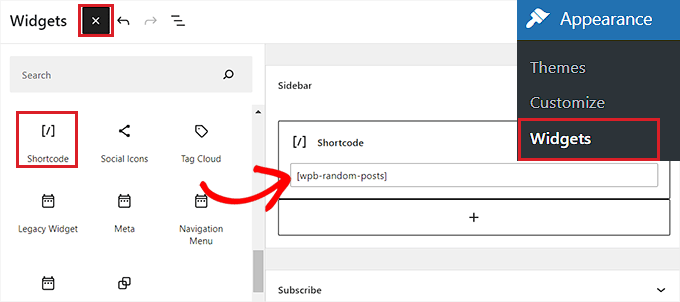
Per prima cosa, è necessario visitare la pagina Aspetto ” Widget dalla barra laterale dell’amministrazione di WordPress.
Una volta arrivati, basta fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, individuare e aggiungere il blocco Shortcode nella scheda “Sidebar”. Quindi, copiare e incollare il seguente shortcode nel blocco:
[wpb-random-posts]

Infine, fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
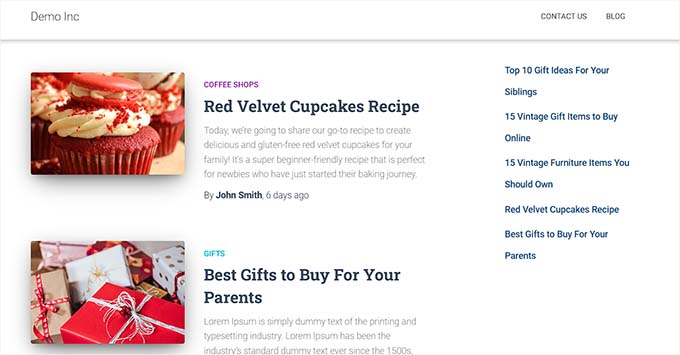
Ora è possibile visitare il sito per controllare i post casuali visualizzati nella barra laterale di WordPress.

Visualizzare messaggi casuali in un tema a blocchi
Se si utilizza un tema a blocchi con l’editor completo del sito, questo metodo fa al caso vostro.
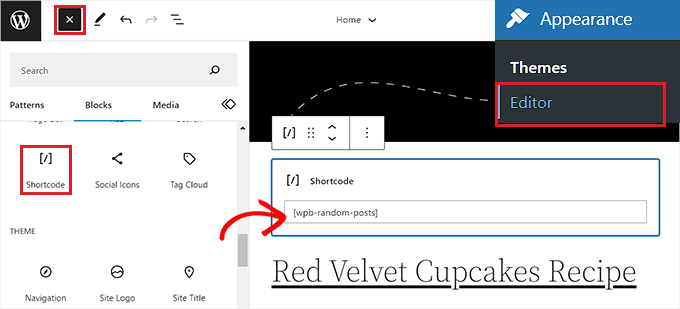
Si può iniziare visitando la pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress. In questo modo si aprirà l’editor completo di WordPress.
Qui è necessario fare clic sul pulsante “Add Block” (+) in alto a sinistra e aggiungere il blocco Shortcode nel punto del sito web che si preferisce.
Successivamente, copiare e incollare il seguente shortcode nel blocco:
[wpb-random-posts]

Infine, fare clic sul pulsante “Salva” in alto per memorizzare le modifiche.
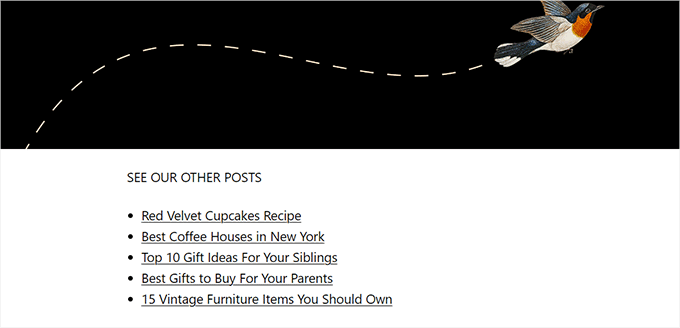
Ora è possibile visitare il proprio sito web per vedere l’elenco casuale dei post.

Metodo 2: Visualizzare post casuali nella barra laterale di WordPress utilizzando il widget dei post recenti esteso
Questo metodo è adatto a chi vuole visualizzare articoli casuali nella barra laterale di WordPress senza utilizzare alcun codice.
Per prima cosa, è necessario installare e attivare il plugin Recent Posts Widget Extended. Per le istruzioni, potete consultare il nostro tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, è possibile visualizzare semplicemente dei post casuali nella barra laterale di WordPress utilizzando un blocco.
Nota: il plugin funziona solo per l’area widget nei temi WordPress classici. Se si utilizza un tema a blocchi, il blocco del plugin non sarà disponibile.
Allo stesso modo, il plugin non consente di visualizzare post casuali su una pagina o un post di WordPress.
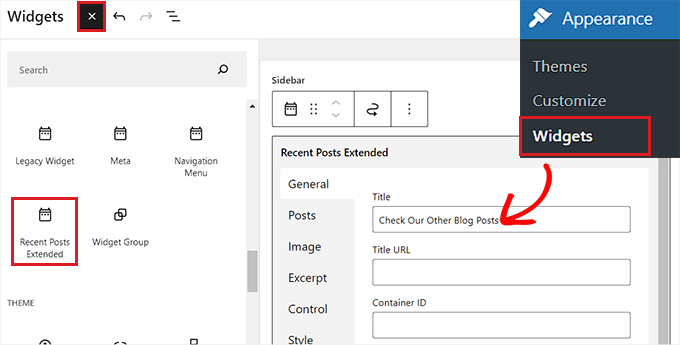
Per visualizzare i post casuali nella barra laterale di WordPress, visitare la pagina Aspetto ” Widget dalla dashboard di amministrazione.
Qui, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi. Quindi, trovare e aggiungere il blocco Messaggi recenti esteso alla scheda ‘Barra laterale’.
Si apriranno le impostazioni di configurazione del blocco. Qui si può iniziare a digitare un titolo da mostrare sopra l’elenco di articoli casuali.

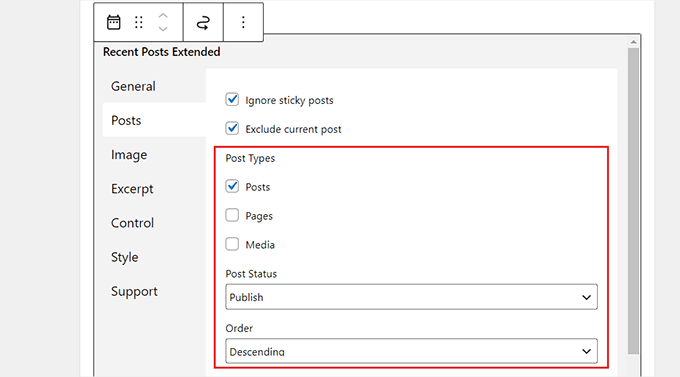
Una volta fatto ciò, passate alla scheda “Messaggi” nella colonna a sinistra.
Da qui è possibile selezionare il tipo di post, lo stato del post e l’ordinamento degli articoli che si desidera visualizzare sul sito web. È anche possibile scegliere un post type personalizzato.

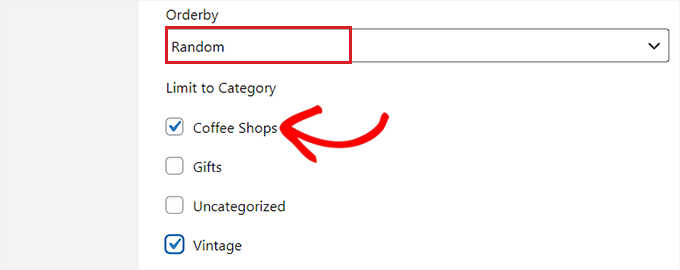
Quindi, scorrere il menu a discesa “Orderby” e selezionare l’opzione “Random”. Se non si configura questa impostazione, il blocco visualizzerà solo i post più recenti pubblicati sul sito.
Successivamente, è possibile limitare i post a determinate categorie selezionandole nella sezione “Limita alla categoria”.

È inoltre possibile configurare le impostazioni per le miniature, gli estratti, i CSS personalizzati e altro ancora, passando ad altre schede del blocco.
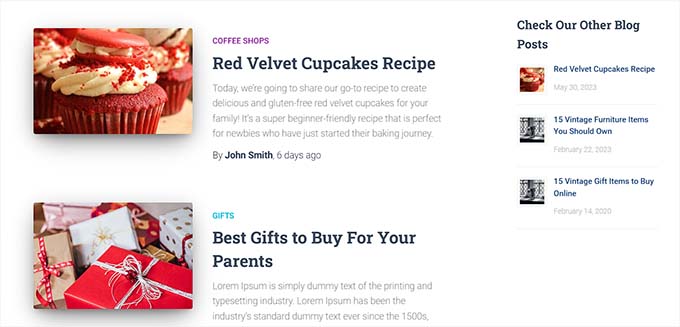
Infine, fate clic sul pulsante “Aggiorna” in alto per salvare le modifiche. Ora potete visitare il vostro sito web per visualizzare gli articoli casuali nella barra laterale di WordPress.

Bonus: Ottimizzare i post del blog per la SEO
Oltre a visualizzare articoli casuali sul vostro sito WordPress, importa anche ottimizzare ogni singolo articolo per la SEO.
Questo migliorerà il posizionamento del vostro sito sui motori di ricerca e porterà più traffico, aiutandovi a generare contatti.
Per ottimizzare correttamente i post del blog, vi consigliamo di utilizzare strumenti di ricerca di parole chiave come il Generatore di parole chiave di WPBeginner. Questi strumenti vi permetteranno di trovare parole chiave rilevanti da utilizzare nei vostri contenuti.

Inoltre, è possibile utilizzare strumenti di assistenza alla scrittura SEO come Semrush per scoprire le parole chiave LSI e correlate, modificare il tono della lingua e scoprire la lunghezza media degli articoli.
Potete anche utilizzare All in One SEO per migliorare ulteriormente la qualità dei vostri contenuti. È il miglior plugin SEO per WordPress sul mercato, che consente di aggiungere FAQ e viene fornito con un analizzatore di titoli, un generatore di titoli AI, uno schema di articoli, un assistente per i link e altro ancora.

Tutte queste caratteristiche possono aiutarvi a migliorare la qualità e la SEO dei vostri post sul blog. Per maggiori dettagli, potete consultare la nostra recensione completa di AIOSEO.
Altri consigli per aumentare il ranking dei blog includono l’uso di categorie e tag, il miglioramento della leggibilità, l’aggiunta di una meta descrizione e l’uso di contenuti visivi come video e immagini nei vostri articoli.
Per saperne di più, potete consultare la nostra guida per principianti sui consigli per ottimizzare i post del blog.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i post casuali in WordPress. Potreste anche voler consultare la nostra guida per principianti su come scegliere il miglior registrar di domini per il vostro sito web e la nostra classifica dei migliori servizi di email marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support says
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith says
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support says
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael says
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support says
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru says
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support says
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep says
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support says
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle says
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support says
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim says
Hello! Can I do this in a listing?
WPBeginner Support says
You would need to clarify what you mean by that
Admin
Rob Packenham says
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez says
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin says
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa says
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff says
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap says
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender says
thanks shearing this code its very helpful……..
Nate says
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate says
Meant to say ‘orderby’ … I was spellcheck’d
smehsan says
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw says
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine says
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY says
It works fine with this piece of code.
Thank you KATHERINE
di sekitar says
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay says
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart says
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah says
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex says
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana says
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin