Volete imparare a utilizzare la modifica completa del sito in WordPress?
Introdotto in WordPress 5.9, il Full Site Editing ha cambiato il modo in cui gli utenti possono costruire i loro siti web utilizzando WordPress. È stato progettato per essere flessibile e facile da usare per i principianti.
In questo articolo vi mostreremo come utilizzare l’Editor completo di WordPress. Alla fine di questa guida, potrete creare facilmente un sito web di grande impatto con WordPress in pochissimo tempo.

Che cos’è la modifica completa del sito (FSE) in WordPress?
WordPress Full Site Editing (FSE) è essenzialmente una continuazione del progetto Gutenberg. È una funzione che utilizza l’interfaccia dell’editor di contenuti a blocchi per gli strumenti di personalizzazione del sito e del tema integrati in WordPress.org.
Ciò significa che è possibile utilizzare l’editor di contenuti a blocchi non solo per creare il contenuto della pagina o del post, ma anche per l’intestazione, il piè di pagina, la barra laterale e altro ancora.

L’obiettivo di Full Site Editing è quello di semplificare la creazione di siti web in WordPress. Sebbene WordPress sia piuttosto facile da usare, non è sempre stato il più semplice da usare per i principianti.
Per cominciare, l’editor classico precedente è piuttosto scarno. Quando si crea una nuova pagina, non è possibile vederne subito l’aspetto. Bisogna invece passare dalla pagina di anteprima all’interfaccia di modifica per vedere l’aspetto della pagina sul front-end.

Alcuni ritengono che il Customizer del tema WordPress sia limitante, in quanto non dispone della funzionalità drag-and-drop.
In altre parole, non è possibile spostare e modificare gli elementi esattamente come si desidera. Ecco perché molte persone installano un plugin per il page builder di WordPress per ottenere una maggiore flessibilità nel design.

Il progetto Gutenberg mira a risolvere questi problemi introducendo nuovi strumenti di costruzione di siti web più semplici da usare, tra cui la modifica completa del sito.
Con FSE, i principianti possono creare i loro siti web WordPress utilizzando un facile editor di blocchi drag-and-drop e vedendo un’anteprima dal vivo mentre apportano le modifiche.
Cosa si deve sapere prima di utilizzare la modifica completa del sito WordPress
Prima di utilizzare l’Editor completo del sito di WordPress, è necessario sapere che questa funzione è disponibile solo per gli utenti del tema di blocco di WordPress.
Se si utilizza un tema non a blocchi (classico), non si avrà accesso all’Editor completo del sito. Dovrete invece utilizzare il personalizzatore di temi di WordPress o un page builder supportato per effettuare le personalizzazioni.
Se volete vedere qualche tema di ispirazione per i blocchi, allora date un’occhiata alla nostra guida ai migliori temi WordPress per la modifica completa del sito.
Un’altra cosa da ricordare è che la modifica completa del sito di WordPress funziona allo stesso modo dell’editor di contenuti a blocchi di Gutenberg. Per questo motivo, vi consigliamo di leggere la nostra guida su come utilizzare l’editor di blocchi di WordPress.
In questa guida ci concentreremo su come utilizzare le funzioni di modifica completa del sito WordPress per modificare il design, il contenuto e il layout della pagina web. Potete usare questi collegamenti rapidi per passare a un argomento specifico:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Come accedere alle funzioni di modifica completa del sito WordPress
Per accedere all’Editor completo del sito di WordPress, è necessario andare nella dashboard di WordPress e selezionare Aspetto ” Editor.

Successivamente, si aprirà l’Editor completo di WordPress.
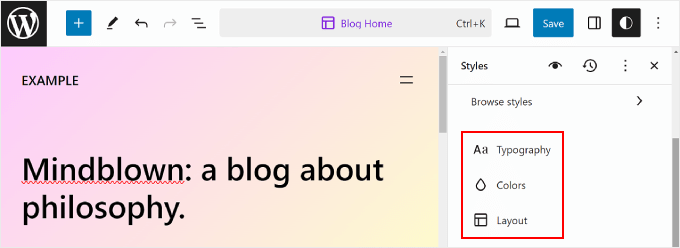
Ecco come si presenta l’interfaccia:

Sul lato sinistro si trova un pannello con le impostazioni principali. Sul lato destro, invece, è presente un’anteprima dell’aspetto del vostro sito web. Potete fare clic su questo lato se volete modificare subito il vostro sito web.
Ci sono 5 impostazioni principali: Navigazione, Stili, Pagine, Modelli e Modelli. Esaminiamole tutte una per una.
Come modificare il menu di navigazione con FSE
La prima impostazione in alto è Navigazione, che consente di modificare il menu di navigazione del tema di blocco. Cliccate su di essa.

In questa pagina si possono fare diverse cose.
Facendo clic sul pulsante con tre puntini accanto a “Navigazione”, è possibile rinominare, duplicare o eliminare il menu.

È inoltre possibile riorganizzare o rimuovere le pagine elencate nel menu.
A tale scopo, fare clic sul pulsante con i tre puntini accanto a una delle pagine. Verranno visualizzate le opzioni per spostare la pagina verso l’alto, verso il basso e per rimuoverla. Se si desidera modificare quella pagina specifica, è possibile selezionare il pulsante “Vai a…”.

Un’altra cosa che si può fare è personalizzare il design del menu e i collegamenti.
Per farlo, basta fare clic sull’icona della matita “Modifica” per aprire l’editor dei blocchi.

A questo punto, apparirà l’interfaccia di editing per il menu di navigazione, che ha l’aspetto del normale editor di Gutenberg.
Aggiunta, modifica, rimozione e riorganizzazione degli elementi del menu
Prima di continuare, ricordiamo che la posizione del menu di navigazione del sito dipende dal tema utilizzato. Può trovarsi in alto, lateralmente o essere nascosto, apparendo solo quando si fa clic su un determinato pulsante.
Per aggiungere un nuovo link a una pagina, è possibile fare clic sul pulsante “+” per aggiungere un blocco all’interno del menu. A questo punto, è sufficiente digitare il nome della pagina, il titolo del post o l’URL esterno che si desidera inserire nel menu di navigazione e selezionarlo.

Se la pagina che si desidera collegare non è ancora stata creata, è possibile aggiungere un link al menu di navigazione.
Basta digitare il nome della bozza di pagina nella barra di ricerca e fare clic su “Crea bozza di pagina”. WordPress creerà una pagina con quel nome che potrete modificare in seguito.

Se si desidera modificare le impostazioni di link, nome e scheda della pagina, è sufficiente selezionare la pagina e fare clic sull’icona del link nella barra degli strumenti del blocco.
Una volta fatto ciò, selezionare il pulsante della matita.

Ora sarà possibile modificare il link della pagina e fare in modo che il link si apra in una nuova scheda.
Una volta fatto, basta premere “Salva”.

Qui si possono aggiungere anche nuovi elementi del menu di navigazione, oltre ai collegamenti alle pagine.
È sufficiente fare clic sul pulsante “+” per aggiungere un blocco. In seguito, troverete alcune opzioni di blocchi di navigazione disponibili per l’uso, come il logo del sito o la tagline del sito.
A volte è necessario scorrere verso il basso per trovare questi blocchi. È anche possibile scegliere “Sfoglia tutto” per vedere l’elenco completo delle scelte dei blocchi.

A un certo punto, si potrebbe anche voler riorganizzare gli elementi del menu.
Per farlo, selezionare un blocco e scegliere una delle icone a forma di freccia per spostare il blocco a sinistra o a destra.

Ora, se si desidera rimuovere un collegamento alla pagina o altri elementi del menu, è possibile selezionare l’elemento da eliminare.
Quindi, fare clic sul menu a tre punti nella barra degli strumenti del blocco e scegliere “Elimina”.

Per maggiori dettagli, consultate il nostro tutorial su come rimuovere un blocco in WordPress.
Creazione di un sottomenu
Se avete molte pagine web, come nel caso di un negozio online, potreste voler creare un sottomenu a discesa. In questo modo, il vostro menu di navigazione non sarà ingombro di molti link e avrà un aspetto molto più organizzato.
Il primo passo per creare un sottomenu è fare clic sul pulsante “+” per aggiungere un blocco e selezionare il blocco “Sottomenu”.

Successivamente, si selezionerà una pagina o un URL che funga da menu padre del sottomenu.
Ad esempio, se si gestisce un blog, si può utilizzare la pagina del blog come menu principale. All’interno del sottomenu, ci saranno i collegamenti alle singole pagine di categoria dei contenuti del blog.
In questo esempio, selezioneremo “Blog”.

Dopo aver fatto ciò, è sufficiente fare clic sul pulsante “+” per aggiungere il blocco.
Dovrebbe trovarsi sotto il menu principale.

A questo punto, è possibile digitare il nome del collegamento alla pagina che si desidera inserire e selezionarlo. Potete ripetere questo passaggio per aggiungere tutti i link di sottomenu necessari.
Una volta terminato il menu di navigazione, non dimenticate di salvare le modifiche facendo clic sul pulsante “Salva” nell’angolo in alto a destra.

Come modificare gli stili globali del sito web con FSE
L’impostazione successiva alla Navigazione è Stili. Questa funzione consente di modificare il design dell’intero sito web.
Una volta entrati nella pagina Stili, si vedranno alcune opzioni di stile predefinite, ognuna con colori, tipografia e layout diversi. Si noti che queste opzioni predefinite avranno un aspetto diverso da un tema di blocco all’altro.

È anche possibile fare clic sull’icona dell’occhio accanto a “Stili”, che rappresenta il Libro degli stili.
In questo modo sarà possibile vedere la tipografia delle opzioni di stile e l’aspetto dei blocchi di testo che utilizzano questo stile, come le intestazioni, i paragrafi, gli elenchi e così via.

Come nella sezione precedente, il pulsante della matita in questa pagina porta all’interfaccia di modifica.
Qui si utilizzerà principalmente il pannello di destra per modificare la tipografia, i colori e il layout in base alle proprie esigenze.

In genere, nell’editor si vede la propria homepage. Tuttavia, le modifiche apportate qui si rifletteranno anche sulle altre pagine web.
Modificare la tipografia del sito web
Per modificare i caratteri del vostro sito web, accedete alla barra laterale degli stili sulla destra e selezionate “Tipografia”.
A questo punto si vedranno diversi elementi di testo che possono essere modificati: Testo, Collegamenti, Titoli, Didascalie e Pulsanti.

Le impostazioni dell’elemento Testo determinano l’aspetto dei caratteri dell’intero sito. Ciò significa che le modifiche apportate a questo elemento si rifletteranno su tutti i blocchi che utilizzano il testo nel sito.
Detto questo, è possibile fare clic sull’elemento Link, Titoli, Didascalie o Pulsanti per modificare lo stile di questi blocchi specifici in modo che abbiano un aspetto diverso dal resto del testo.
Ad esempio, se si desidera che i titoli abbiano un carattere diverso da quello del blocco di paragrafo, per farli risaltare maggiormente, è possibile configurare le impostazioni nell’elemento Titoli.
In generale, è possibile modificare il carattere, la dimensione, l’aspetto e l’altezza delle linee di ciascun elemento.
Le scelte dei caratteri dipendono dal tema in uso. Nel frattempo, Aspetto controlla se si desidera utilizzare una versione normale, grassettata o corsiva del carattere.

Alcuni elementi possono avere impostazioni specifiche, quindi assicuratevi di esplorarli uno per uno.
Ad esempio, l’elemento Titoli presenta opzioni per personalizzare la spaziatura delle lettere e le maiuscole.

Personalizzazione della tavolozza dei colori del sito web
Passiamo ora all’impostazione dello schema di colori per il vostro sito web. Per farlo, basta cliccare su “Colori” nel pannello Stili. Vedrete due sezioni: Tavolozza e Colore.
Scegliere i colori all’interno della “Tavolozza”.

Nella scheda Solido della tavolozza sono presenti le sezioni Tema, Predefinito e Personalizzato.
Il tema include colori che possono essere utilizzati per personalizzare la tavolozza dei colori dell’intero sito web.

Nel frattempo, i colori predefiniti possono modificare i blocchi con le impostazioni dei colori. Si noti che alcuni temi potrebbero non includere questa funzione, quindi potrebbe non essere visibile nell’editor.
Infine, i colori personalizzati sono colori che si possono aggiungere al tema. È possibile utilizzare questa impostazione se le opzioni di colore del tema o quelle predefinite non sono adatte alle proprie esigenze.
Per aggiungere un nuovo colore personalizzato, è sufficiente fare clic sul pulsante ‘+ Aggiungi colore’ e utilizzare lo strumento di selezione dei colori.

Se si desidera cambiare un colore del tema, predefinito o personalizzato, è sufficiente selezionare un colore e utilizzare lo strumento di selezione dei colori per passare a un’opzione diversa.
Ricordate che anche i blocchi che utilizzano questi colori saranno interessati.

Passiamo alla scheda ‘Gradiente’. È simile alla scheda Tinta unita, ma le opzioni di colore sono sotto forma di gradienti, ovvero una miscela di due o più colori.
Le opzioni del tema includono alcune opzioni di sfumatura utilizzando i colori solidi del tema. D’altra parte, le impostazioni predefinite sono gradienti di colore che possono essere utilizzati per personalizzare i blocchi.
I colori duotono sono filtri che si possono aggiungere ai blocchi con immagini. È possibile visualizzare solo i duotoni disponibili, ma non è possibile modificarli.

Se necessario, è possibile creare gradienti personalizzati.
Per farlo, è sufficiente fare clic sul pulsante ‘+ Aggiungi colore’. Quindi, è possibile selezionare il tipo di sfumatura lineare o radiale e personalizzare la direzione della sfumatura modificando l’angolo.
Inoltre, è possibile selezionare altri colori nel mix di sfumature facendo clic su un punto del cursore. Verrà visualizzato un selezionatore di colori per scegliere un colore.

Tornando alla scheda Colori, è possibile personalizzare le impostazioni dei colori specifici di Testo, Sfondo, Link, Didascalie, Pulsanti e Intestazioni.
È sufficiente fare clic su un elemento e selezionare un colore Solido o Gradiente per cambiare il colore dell’elemento. È anche possibile selezionare la sezione di anteprima per accedere al selezionatore di colori.

Regolazione del layout del sito web
L’ultima opzione della scheda Stili è Layout. Qui è possibile modificare lo spazio tra gli elementi della pagina web.

Nella parte superiore del pannello Layout, si trovano le impostazioni per modificare la larghezza del Contenuto e la larghezza della pagina. La larghezza del Contenuto determina la larghezza predefinita per un singolo blocco quando l’impostazione di allineamento è Nessuno nella barra degli strumenti del blocco.
D’altra parte, la larghezza Wide decide la larghezza predefinita per i blocchi quando sono impostati sull’allineamento Wide.
Al di sotto di questo si trova Padding, che controlla gli spazi esterni intorno al contenuto della pagina web.
Utilizzando i cursori disponibili, è possibile impostare il padding superiore, inferiore, sinistro e destro. Se si desidera essere più specifici con le dimensioni del padding, è possibile fare clic sull’icona del cursore per inserire una dimensione in pixel, come nella schermata seguente.

Verso la parte inferiore, si trovano le impostazioni della spaziatura tra i blocchi. Questa opzione determina gli spazi tra i singoli blocchi in modo che non siano troppo vicini o lontani l’uno dall’altro. È possibile modificarla nello stesso modo in cui si modifica il Padding.
Ricordarsi di fare clic sul pulsante “Salva” in alto a destra per rendere ufficiali le modifiche.

Come personalizzare le pagine di WordPress con FSE
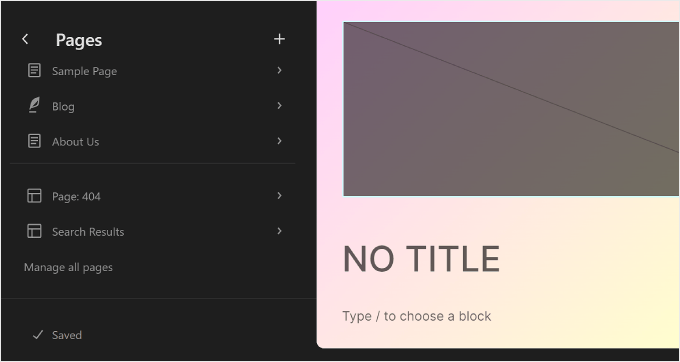
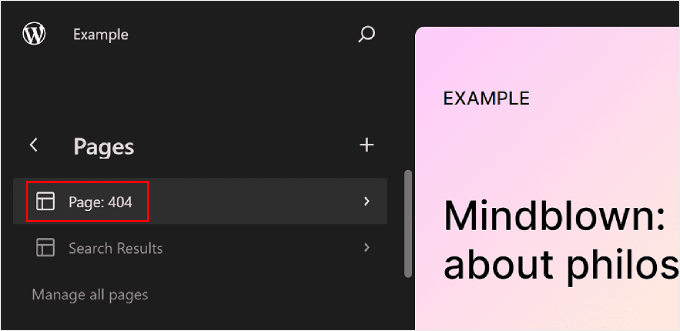
Finora abbiamo trattato la navigazione e gli stili. Passiamo ora alle Pagine. In questa scheda viene visualizzato un elenco delle pagine esistenti. Parleremo più avanti della loro modifica.

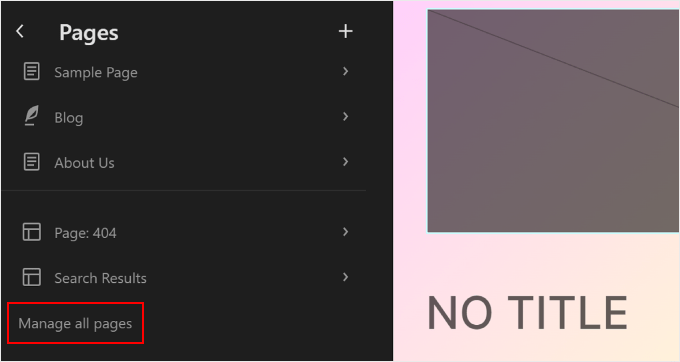
Se si desidera gestire più pagine contemporaneamente, è possibile fare clic sul pulsante “Gestisci tutte le pagine” in basso.
In questo modo si accede alla sezione Tutte le pagine della dashboard di WordPress.

È anche possibile creare una nuova pagina direttamente nell’Editor completo del sito.
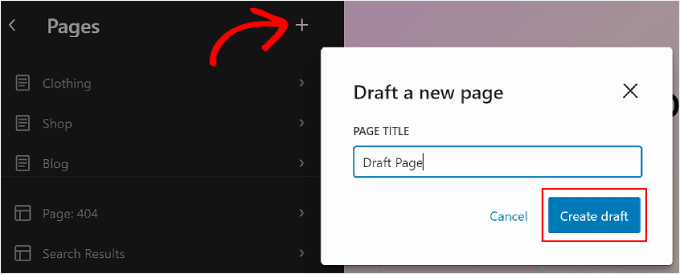
Per farlo, è sufficiente fare clic sul pulsante “+” Crea una nuova pagina nel pannello laterale sinistro. Dopodiché, dare un nome alla nuova pagina e premere “Crea bozza”.

Da qui si può iniziare a personalizzare la pagina.
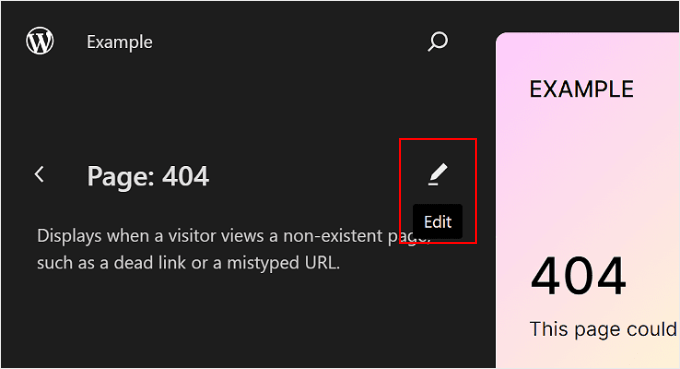
Per modificare una pagina esistente, selezionare la pagina che si desidera modificare. In questo caso, si tratta di “Pagina: 404.’

Successivamente, fare clic sul pulsante a matita “Modifica”.
Verrà quindi visualizzata l’interfaccia di modifica di quella specifica pagina.

La modifica delle pagine con l’Editor completo del sito è essenzialmente la stessa che si fa con l’editor dei blocchi.
Per ulteriori informazioni su questo argomento, abbiamo diverse guide da leggere. Potete iniziare con queste:
- Come creare una pagina personalizzata utilizzando l’Editor del sito completo (solo per i temi a blocchi)
- Come creare una pagina di atterraggio in WordPress usando l’editor a blocchi (senza bisogno di plugin)
- Come creare una pagina separata per i post del blog in WordPress
Come modificare i modelli di WordPress con FSE
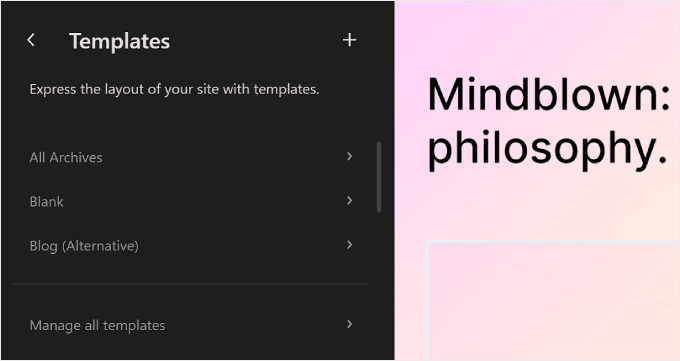
Nella pagina Modelli dell’Editor completo del sito WordPress, viene visualizzato un elenco dei modelli forniti dal tema.

In WordPress Full Site Editing, i modelli sono strutture predefinite che si possono utilizzare per progettare un tipo specifico di pagina sul proprio sito web.
Ad esempio, molti temi di blocco di WordPress vengono forniti con un modello di Post singolo. Questo modello di pagina definisce il layout della pagina di un post del blog, il che significa che ogni post del blog su quel sito web utilizzerà quel modello.
Questa funzione può essere utile se avete più pagine sul vostro blog WordPress e molte di esse utilizzano lo stesso layout.
Se è necessario modificare lo stesso elemento su quelle pagine, ma non si vuole modificare ogni singola pagina, si può semplicemente modificare il modello. Le modifiche saranno applicate a tutte le pagine che utilizzano quel modello.
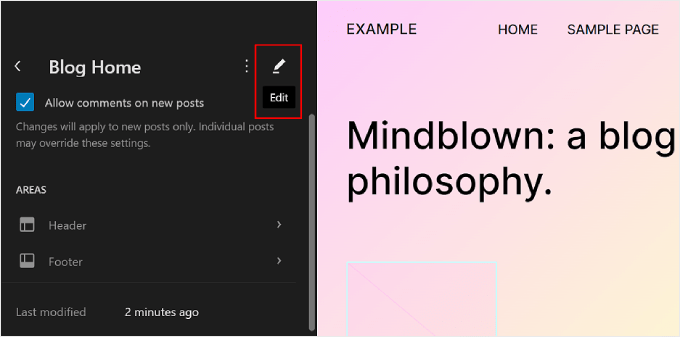
Per modificare un modello, è possibile fare clic su di esso. In seguito, si vedranno i dettagli del modello specifico, i suoi modelli e l’ultima modifica. Parleremo più diffusamente dei modelli nella prossima sezione.
A questo punto, basta fare clic sul pulsante a matita “Modifica”.

Ora è possibile modificare il modello di pagina come si modificano altri elementi, utilizzando l’editor di blocchi. È possibile aggiungere nuovi blocchi e personalizzare le impostazioni del blocco o della pagina.
Se si desidera creare un modello personalizzato, selezionare il pulsante “+ Aggiungi nuovo modello” nel pannello di sinistra.

Da qui, basta selezionare la pagina a cui applicare il nuovo modello.
In alternativa, è possibile scorrere fino in fondo e scegliere “Modello personalizzato”.

A questo punto, si vedrà l’interfaccia di modifica con una pagina vuota a cui si può iniziare ad aggiungere blocchi. Per un esempio passo dopo passo, consultate la nostra guida su come creare un modello di homepage personalizzato utilizzando l’editor di blocchi.
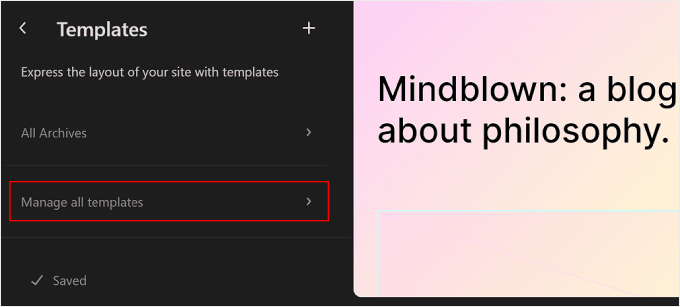
Per gestire tutti i modelli in una volta sola, è possibile tornare alla pagina Modelli e fare clic sul pulsante “Gestisci tutti i modelli”.

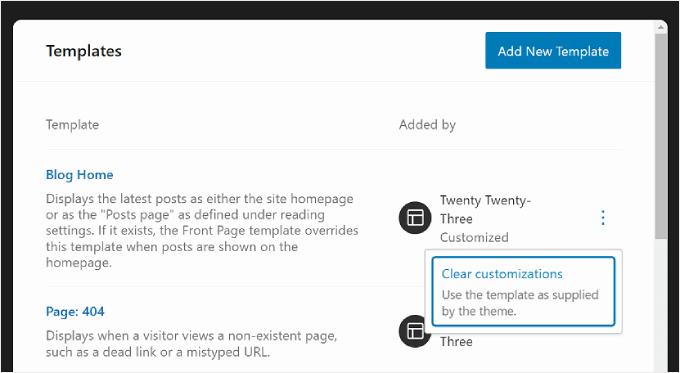
In questa pagina è possibile visualizzare tutte le descrizioni dei modelli, aggiungere un nuovo modello o cancellare le personalizzazioni effettuate sul modello per ripristinare le impostazioni predefinite.
Ecco come si presenta:

Se si sta modificando una pagina o un post utilizzando l’editor di blocchi e si vuole cambiare il suo modello senza passare alla modalità di modifica completa del sito, è possibile farlo.
Basta andare alla pagina o al post e aprire la barra laterale delle impostazioni della pagina o del post. Quindi, trovare la sezione “Modello” all’interno di “Sommario” e fare clic su di essa.

È possibile utilizzare il menu a discesa per modificare il modello di pagina o fare clic su “Modifica modello” per accedere subito all’editor di modelli. In alternativa, è possibile fare clic sul pulsante “Aggiungi modello” per creare un nuovo modello personalizzato da zero.
Come modificare i modelli di WordPress con FSE
In WordPress Full Site Editing, i modelli sono insiemi di blocchi pronti all’uso che si possono inserire in una pagina o in un post. Quando si crea un modello, questo viene aggiunto alla directory dei blocchi e può essere facilmente aggiunto a qualsiasi post o pagina del sito.

I modelli sono utili quando è necessario utilizzare lo stesso insieme di blocchi per più pagine o post. Molti l’hanno usato per progettare banner call-to-action personalizzati o gallerie di immagini nei loro post.
Inoltre, avete la possibilità di rendere questi modelli “sincronizzati”. Ciò significa che se un modello viene utilizzato in più post o pagine, qualsiasi modifica apportata verrà applicata automaticamente a tutte le istanze in cui il modello viene utilizzato.
Nella pagina Patterns dell’Editor completo del sito di WordPress, viene visualizzata una raccolta di pattern.

I menu contrassegnati dall’icona di una cartella contengono un elenco di modelli predefiniti offerti dal tema scelto. Questi sono bloccati e non possono essere modificati.
Al di sotto di questo, si trovano le “Template Parts”, che sono un tipo speciale di modello utilizzato nella struttura del sito web e non necessariamente parte del contenuto della pagina. Ne sono un esempio l’intestazione del sito, il piè di pagina, la sezione dei commenti e così via. Sono tutti personalizzabili.
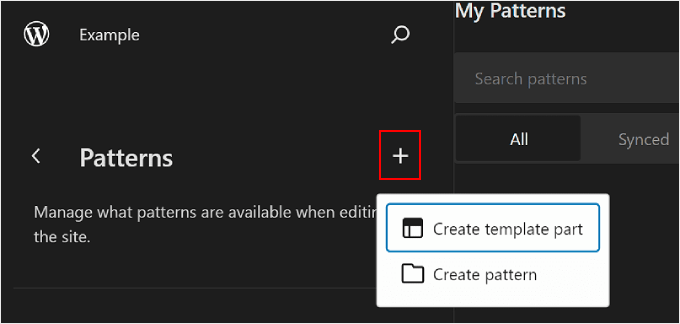
Per aggiungere un nuovo modello, fate clic sul pulsante “+ Crea modello” nel pannello di sinistra e scegliete se creare un nuovo modello o una parte modello.

Se siete confusi su quale scegliere, un modello è simile a un blocco riutilizzabile che potete aggiungere al contenuto della vostra pagina o del vostro post. Mentre una parte di modello è più simile a un insieme di blocchi che fanno parte della struttura del modello, come l’intestazione, il piè di pagina o la barra laterale.
Una parte di modello avrà automaticamente una capacità di sincronizzazione, per cui tutte le modifiche apportate ad essa saranno applicate a tutto il sito web. D’altra parte, un modello può essere sincronizzato o meno.
Dopodiché, è necessario assegnare un nome alla parte o al modello e scegliere se renderlo sincronizzato. Una volta fatto questo, basta premere “Crea” e si verrà reindirizzati all’interfaccia di modifica.

Per ulteriori informazioni sulla creazione e l’utilizzo dei modelli, potete consultare la nostra guida per principianti su come utilizzare i modelli di blocchi WordPress.
Quando si modifica una pagina o un modello, è possibile che si voglia regolare anche un modello di blocco o una parte del modello. È possibile farlo direttamente nell’editor senza andare nel menu Modelli.
È sufficiente passare il mouse sulla parte del modello o della sagoma. Quindi fare clic su “Modifica”. Si verrà quindi reindirizzati all’Editor completo del sito per quell’elemento.

Suggerimenti per sfruttare al meglio la modifica completa del sito WordPress
Ora che conoscete le basi dell’Editing completo del sito, discutiamo alcuni suggerimenti e trucchi per sfruttarlo al meglio.
Utilizzare la barra di ricerca dei comandi
Con la barra di ricerca dei comandi, è possibile navigare rapidamente verso una determinata parte del sito web o eseguire azioni per modificare il design del sito.
Questa funzione può essere utile se si desidera trovare immediatamente un’impostazione specifica nell’Editor completo del sito, invece di passare attraverso diversi pulsanti e menu.
Se ci si trova nel menu principale dell’Editor completo del sito, è possibile fare clic sull’icona della lente di ingrandimento per utilizzarla.

In alternativa, è possibile premere Ctrl/Command+K sulla tastiera mentre si è nell’interfaccia di modifica.
Quindi, è sufficiente digitare ciò che si desidera trovare o fare. Ad esempio, è possibile aggiungere un nuovo post o una nuova pagina senza tornare alla dashboard di WordPress.

Gestire i blocchi con la vista elenco
Quando si modifica una pagina, un modello o un modello, ci si può trovare ad aggiungere così tanti blocchi che è difficile tenerne traccia.
È qui che la Vista elenco può essere utile. Con questa funzione, è possibile vedere tutti i blocchi aggiunti alla pagina, al modello o allo schema, compresi quelli annidati in un altro blocco padre.
Per attivare la funzione di visualizzazione a elenco, è sufficiente premere il pulsante a tre linee in alto a sinistra nella barra dei menu dell’editor. Verranno visualizzati tutti i blocchi utilizzati in quella pagina, post, modello o schema.
Se si desidera configurare un blocco specifico che si trova all’interno di un gruppo, di una riga, di una colonna o simili, è sufficiente fare clic su tale blocco dalla Visualizzazione elenco. Da qui, il blocco verrà selezionato e apparirà la barra degli strumenti.

Si veda lo screenshot qui sopra per un esempio. In questo caso, si vuole modificare il blocco dell’immagine in evidenza, ma ogni volta che si fa clic su di esso, viene selezionato il blocco del query loop.
L’uso della Vista elenco ci aiuta a visualizzare tutti i blocchi annidati all’interno del blocco query loop e a selezionare il blocco che vogliamo modificare.
Familiarizzare con le scorciatoie da tastiera
Se volete essere più veloci nella modifica del vostro sito web, prendete in considerazione l’idea di imparare le scorciatoie da tastiera. Con le scorciatoie è possibile navigare tra i vari pulsanti e impostazioni utilizzando la tastiera, invece di andare avanti e indietro muovendo il mouse.
Le scorciatoie utilizzate nell’editor di contenuti a blocchi funzionano anche nella Modifica completa del sito. Per ulteriori informazioni, potete consultare il nostro elenco di scorciatoie da tastiera di WordPress.
Creare un tema figlio/bambino
Uno dei problemi dell’utilizzo di un tema di WordPress è che se si apportano personalizzazioni ai file del tema principale, tali modifiche potrebbero andare perse durante un aggiornamento del tema. È qui che si rivela utile un tema child/bambino.
Un tema child/bambino eredita tutti gli stili e le funzionalità del tema genitore, consentendo di apportare modifiche senza influire sui file del tema principale. In questo modo, è possibile aggiornare facilmente il tema genitore in futuro senza perdere le personalizzazioni.
Se avete già creato temi child per temi classici, la creazione di un tema child block funziona in modo leggermente diverso.
Questo perché i temi a blocchi utilizzano un file theme.json per memorizzare le informazioni sul tema e i CSS per lo stile del sito web. Non è necessario modificare i file PHP del tema genitore in un tema child/bambino.
Fortunatamente, la creazione di un tema child/bambino non è così complicata come sembra. Il modo più semplice che abbiamo trovato è usare il plugin Create Block Theme.

Il plugin Create Block Theme non solo permette di creare facilmente un tema child/bambino per il tema esistente, ma è anche un ottimo strumento per creare il proprio tema da zero.
In questo modo, avrete il controllo completo del design e delle funzionalità del vostro sito web, senza dovervi affidare a un tema preconfezionato.
Per ulteriori informazioni sulla creazione di temi child in WordPress, potete selezionare la nostra guida su come creare un tema child.
Limitazioni della modifica completa del sito WordPress
La modifica completa del sito di WordPress ha sicuramente reso più facile per i nuovi utenti di WordPress personalizzare i propri siti web. Tuttavia, questa funzione presenta alcune lacune.
Innanzitutto, è necessario un tema di blocco per poterlo utilizzare. Sono disponibili molti nuovi temi di blocco, ma non sono così numerosi come i normali temi di WordPress. Se si utilizza WooCommerce, la scelta dei temi può essere ancora più limitata.
Inoltre, ad alcuni utenti di WordPress non piace il fatto che i temi a blocchi non abbiano widget. Sebbene i blocchi offrano una maggiore flessibilità di posizionamento, alcuni utenti preferiscono la semplicità della trascina e rilascia dei widget nelle aree designate.
Inoltre, cambiare tema può essere una seccatura, in quanto dovrete configurare nuovamente il tema e verificare se ci sono problemi di compatibilità con i vostri plugin WordPress.
Inoltre, gran parte della personalizzazione si basa sulle opzioni offerte dal tema WordPress. Questo può limitare la vostra creatività nella costruzione del sito.
Come utilizzare un’alternativa per la modifica completa del sito
Se state cercando un’alternativa a WordPress per la modifica completa del sito, potete dare un’occhiata a SeedProd. Si tratta di un potente plugin per la creazione di pagine e temi con oltre 300 modelli mobile-friendly per creare qualsiasi tipo di sito web.
Il costruttore drag-and-drop è facile da usare e sono disponibili oltre 90 blocchi di pagina per gli elementi di contenuto. Ci sono anche decine di sezioni precostituite, come le chiamate all’azione, ottimizzate per le conversioni, in modo da non dover progettare questi elementi da zero.

Per ulteriori informazioni, potete leggere la nostra recensione di SeedProd e il nostro articolo su come creare un tema WordPress personalizzato.
Speriamo che questa guida per principianti vi abbia aiutato a imparare a usare il Full Site Editing (FSE) di WordPress. Potreste anche voler selezionare il nostro articolo sui problemi più comuni dell’editor a blocchi di WordPress e la nostra guida definitiva sulla SEO di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Simone says
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support says
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez says
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support says
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez says
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed says
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk says
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN says
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support says
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed says
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support says
You’re welcome
Admin
Jiří Vaněk says
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph says
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support says
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin