Volete creare una homepage personalizzata per il vostro sito WordPress?
Per impostazione predefinita, la homepage di WordPress visualizza i post del blog, ma è possibile modificarla per mostrare qualcosa di diverso. Ad esempio, la vostra homepage potrebbe essere una pagina di destinazione che mette in evidenza i vostri prodotti e servizi.
In questo articolo vi mostreremo come modificare e personalizzare facilmente la vostra homepage di WordPress.

Che cos’è la homepage di WordPress?
La vostra homepage è la “prima pagina” del vostro sito web WordPress. È la prima pagina che viene visualizzata quando un utente visita il vostro dominio.
Per esempio, se digitate www.wpbeginner.com nel vostro browser, la pagina che raggiungerete sarà la homepage del nostro sito web, dove potrete vedere i nostri ultimi post sul blog:

Perché modificare la homepage di WordPress?
Se avete deciso di creare un blog, allora ha perfettamente senso mostrare i vostri post sulla homepage.
Ma cosa succede se si utilizza WordPress per creare un sito web di una piccola impresa o addirittura per gestire un negozio online? In questi casi, potreste preferire di mettere in evidenza i vostri prodotti o le vostre promozioni sulla vostra homepage.
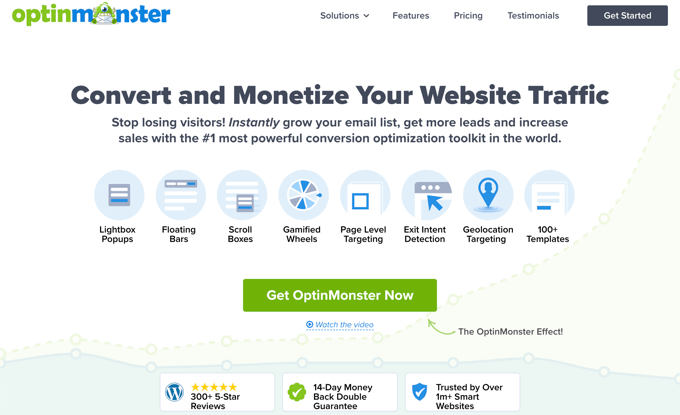
Ecco un esempio di pagina iniziale di un sito web aziendale da OptinMonster, il miglior plugin popup per WordPress in circolazione. Il loro sito ha un ottimo blog, ma non è il fulcro della loro homepage. Al contrario, hanno un invito all’azione molto chiaro.

Forse avete già provato a impostare una pagina personalizzata come homepage in WordPress, ma avete difficoltà a farla apparire correttamente.
Se è così, siete nel posto giusto.
Vi guideremo passo dopo passo nella creazione di una homepage e nella sua personalizzazione in base alle vostre esigenze. In questo modo, potrete fare un’ottima prima impressione e incoraggiare i vostri visitatori a compiere le azioni più importanti per la missione del vostro sito.
Questo potrebbe significare acquistare un prodotto digitale da voi, iscriversi al vostro sito di membership o fare una donazione per la vostra campagna di raccolta fondi.
Verranno illustrati alcuni metodi diversi che potete utilizzare per creare la vostra homepage personalizzata di WordPress.
Potete utilizzare questi collegamenti rapidi per passare direttamente alle diverse parti dell’esercitazione:
- Modificare la propria homepage con il Theme Customizer
- Modifica della homepage con l’editor di blocchi
- Modifica della homepage con il plugin Theme Builder
- Modifica della pagina iniziale con il plugin Page Builder
- Impostazione della homepage in WordPress
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Modificare la propria homepage con il Theme Customizer
Alcuni dei migliori temi WordPress creano un design per la homepage e forniscono opzioni per poterla modificare facilmente.
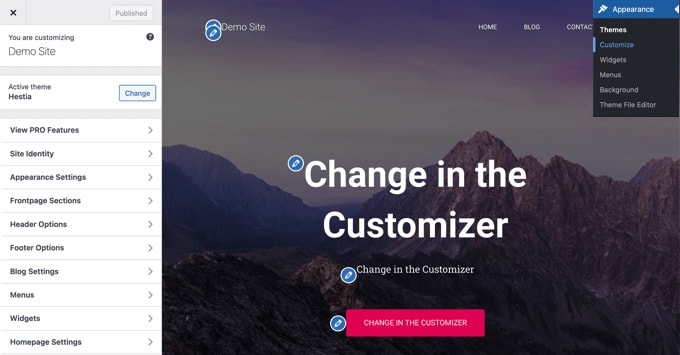
È possibile trovare queste opzioni visitando Aspetto ” Personalizza nella barra laterale dell’amministratore. In questo modo si aprirà il personalizzatore di temi di WordPress con un’anteprima dal vivo del tema.

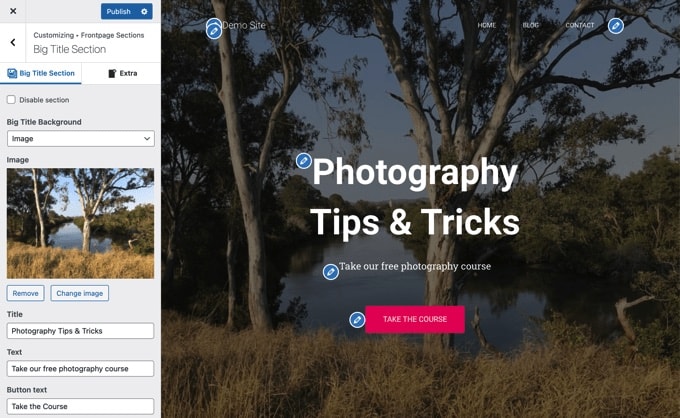
Il Theme Customizer presenta opzioni diverse per i vari temi. L’anteprima e le opzioni disponibili possono apparire diverse a seconda del tema utilizzato. In questo esempio utilizziamo il tema gratuito Hestia.
Per modificare qualsiasi parte della homepage, è sufficiente fare clic sull’icona della matita blu accanto ad essa. Qui stiamo modificando l’immagine, il testo e il pulsante nella parte superiore della homepage.

Nota: non appena si apportano modifiche, queste vengono visualizzate nell’anteprima del sito. Le modifiche non saranno attive sul sito finché non saranno pubblicate.
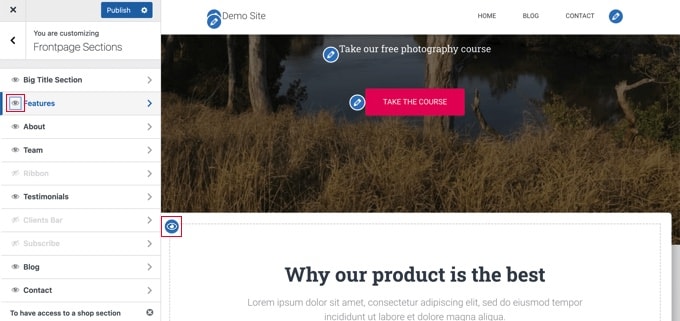
Se si desidera rimuovere una sezione dalla homepage, è sufficiente fare clic sull’icona dell’occhio blu nell’angolo in alto a sinistra della sezione.

È inoltre possibile rimuovere le sezioni e aggiungerle nuovamente utilizzando la scheda “Sezioni della pagina principale”.
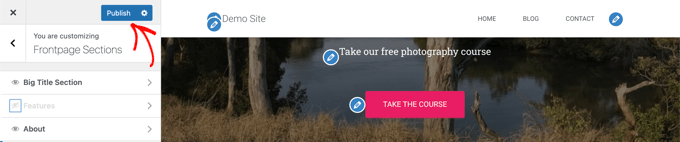
Una volta soddisfatti della propria homepage, è necessario fare clic sul pulsante “Pubblica” per renderla attiva.

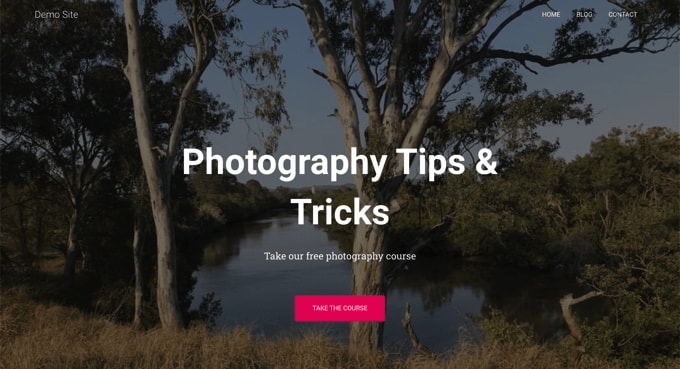
Ecco come appare la nostra homepage, dal vivo sul sito web:

L’uso delle opzioni integrate del tema è il modo più rapido per impostare la propria homepage. Tuttavia, alcuni temi potrebbero non avere molte opzioni o non essere soddisfatti dell’aspetto della propria homepage.
Non preoccupatevi, ci sono molti altri modi per modificare la vostra homepage e darle l’aspetto che desiderate.
Modifica della homepage con l’editor di blocchi
L’editor di blocchi di WordPress è un modo semplice per creare una homepage personalizzata, anche se è limitato dal design del tema.
Per usare l’editor di blocchi, basta andare alla schermata Pagine ” Tutte le pagine e modificare la pagina ‘Home’ creata in precedenza.

Ora si può iniziare a creare il contenuto della pagina.
In questa parte del tutorial, utilizzeremo alcuni semplici blocchi per creare una homepage di base.
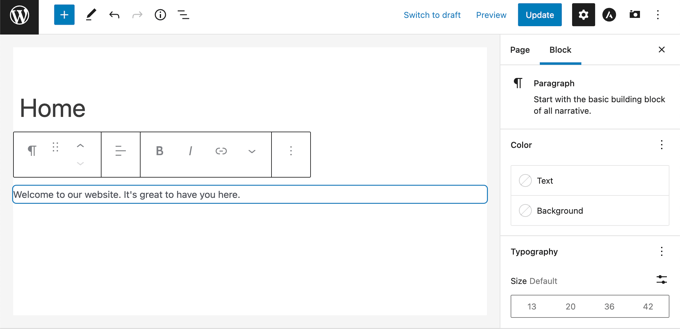
Per prima cosa, aggiungeremo un messaggio di benvenuto alla pagina. Per farlo, è sufficiente fare clic sulla pagina per iniziare a scrivere. WordPress creerà automaticamente un blocco di paragrafi.

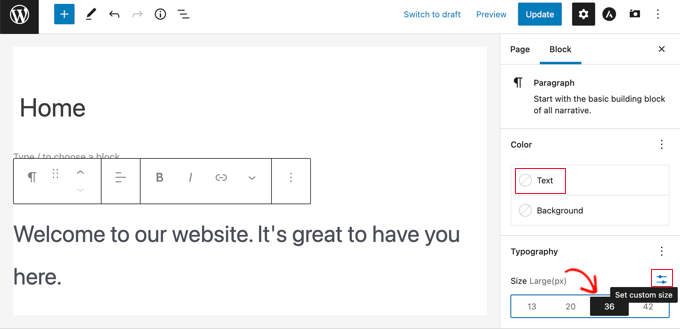
Se si desidera ingrandire il testo, è facile farlo nelle impostazioni del blocco sul lato destro. È sufficiente fare clic su una delle dimensioni preimpostate, oppure fare clic sull’icona “Imposta dimensione personalizzata” e digitare la dimensione desiderata.
È inoltre possibile modificare il colore del testo, utilizzando le opzioni “Colore” per il testo o lo sfondo.

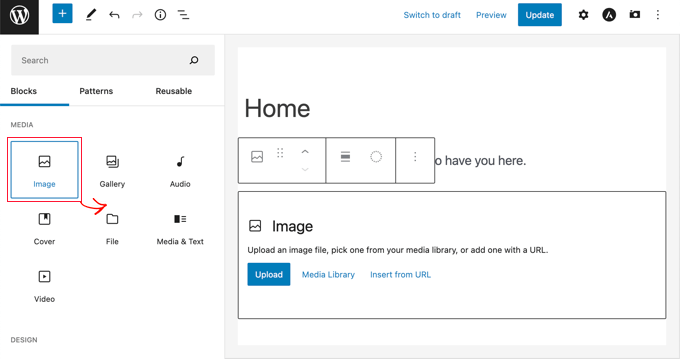
Successivamente, aggiungeremo un’immagine alla pagina. È possibile farlo facendo clic sul simbolo (+) e selezionando il blocco Immagine.
Lo troverete nella sezione Media, oppure potete cercarlo con la barra di ricerca.

È possibile scegliere un’immagine dalla libreria multimediale o caricarne una nuova.
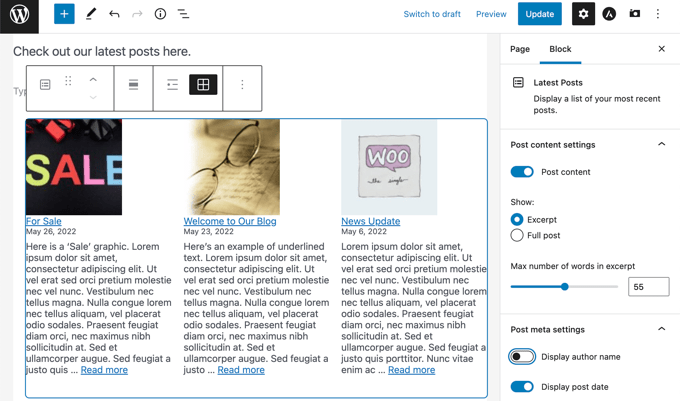
Poi, abbiamo aggiunto un altro blocco di paragrafi, con il testo “Scopri i nostri ultimi post qui”.
Abbiamo poi aggiunto un blocco “Ultimi messaggi”, che abbiamo impostato per mostrare l’estratto del post e le immagini in primo piano, oltre ai titoli dei post. Per saperne di più sul blocco Latest Posts, consultate il nostro tutorial sulla visualizzazione dei post recenti in WordPress.

È possibile aggiungere tutti i blocchi che si desidera alla propria homepage. Si può anche utilizzare un modello “a tutta larghezza” o “senza barre laterali” per la pagina, se il tema ne prevede uno.
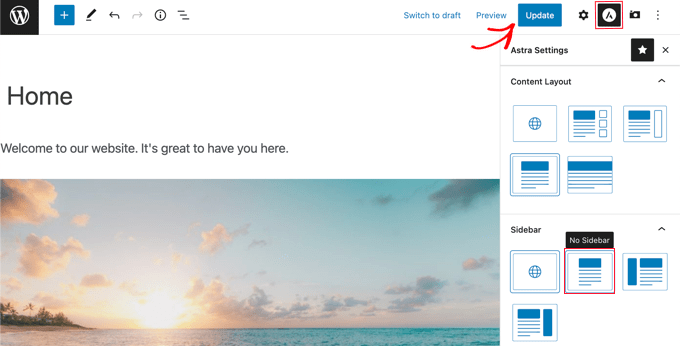
Ad esempio, quando si utilizza il tema Astra, è possibile personalizzare il layout della pagina dal riquadro Impostazioni Astra. Altri temi possono fornire una sezione nel riquadro Impostazioni documento.

Quando si è soddisfatti della propria homepage, si deve fare clic sul pulsante “Aggiorna” o “Pubblica” in alto a destra per rendere effettive le modifiche.
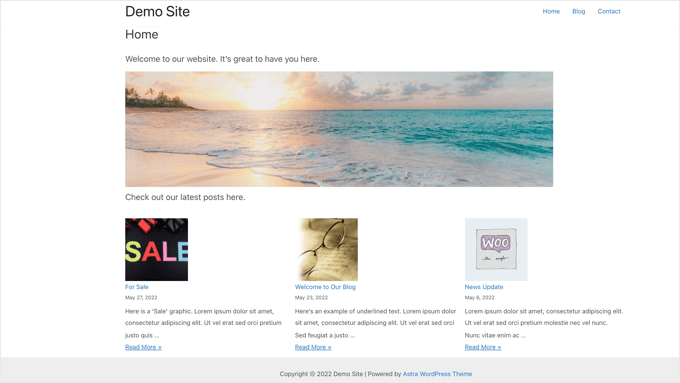
Ecco come appare la nostra homepage finita:

E se voleste andare oltre con la vostra homepage? Una possibilità è quella di provare alcuni di questi migliori plugin di blocco per WordPress per aggiungere nuove funzionalità, come un modulo di contatto, testimonianze, recensioni e altro ancora.
Un’altra grande opzione è quella di utilizzare un costruttore di temi o un costruttore di pagine per WordPress più potente per creare qualcosa che abbia un aspetto splendido e professionale.
Nelle prossime parti di questo tutorial tratteremo SeedProd, un costruttore di temi, e Divi di Elegant Themes, un costruttore di pagine.
Modifica della homepage con il plugin Theme Builder
Il modo più semplice per modificare la vostra homepage è utilizzare SeedProd. È il miglior plugin per la creazione di temi per WordPress e può creare bellissimi layout di siti web e modelli personalizzati senza scrivere alcun codice.
È possibile utilizzare SeedProd per creare un tema WordPress completamente personalizzato, compreso un modello di homepage personalizzato.
Nota: esiste una versione gratuita di SeedProd, ma è necessaria la versione Pro per accedere al costruttore di temi e modificare il modello della homepage.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, è necessario inserire la chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Successivamente, è possibile utilizzare SeedProd per creare facilmente un tema WordPress, compresa una homepage completamente personalizzata da zero.
Creare un tema WordPress personalizzato
È possibile creare un nuovo tema in SeedProd navigando nella pagina SeedProd ” Theme Builder. Qui si utilizzerà uno dei temi già pronti di SeedProd come punto di partenza. In questo modo si sostituirà il tema WordPress esistente con un nuovo design personalizzato.
È possibile farlo facendo clic sul pulsante “Temi”.

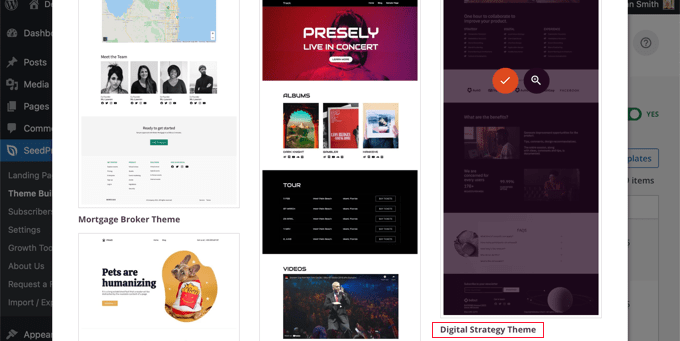
Vi verrà mostrato un elenco di temi progettati professionalmente e pensati per diversi tipi di siti web. Ad esempio, ci sono modelli chiamati ‘Modern Business’, ‘Marketing Agency’ e ‘Mortgage Broker Theme’.
Date un’occhiata alle opzioni e scegliete quella che meglio si adatta alle vostre esigenze facendo clic sull’icona del segno di spunta. Per questa esercitazione, sceglieremo il tema “Strategia digitale”.

Una volta scelto il tema, SeedProd genera tutti i modelli di tema necessari. Includerà un modello per la homepage statica e uno per la pagina di indice del blog.
Modifica del modello di homepage
SeedProd consente di modificare facilmente uno qualsiasi di questi modelli grazie a un costruttore di pagine drag and drop.
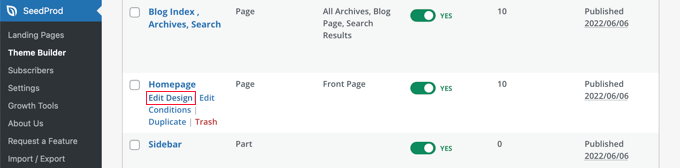
È sufficiente fare clic sul link “Modifica design” che si trova sotto il modello “Homepage”. Questo aprirà il modello nell’editor visuale di SeedProd.

Questo semplice costruttore drag and drop mostra un’anteprima live della pagina sulla destra e una barra degli strumenti sulla sinistra. È possibile aggiungere nuovi blocchi trascinandoli sulla pagina, riorganizzarli trascinandoli in alto e in basso con il mouse e personalizzare qualsiasi blocco facendo clic su di esso.
Notate che il modello ha già fornito un layout attraente e ha aggiunto molti contenuti pertinenti alla pagina. Ora dovete solo modificarlo per adattarlo allo scopo del vostro sito web.
Quando si passa il mouse su un blocco, appare una barra degli strumenti.

Se si fa clic sul blocco, è possibile regolare le sue impostazioni nel riquadro di sinistra.
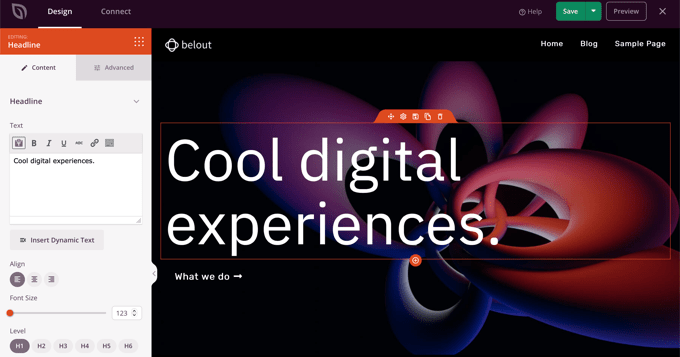
Ad esempio, facendo clic sul titolo, è possibile modificare il testo, cambiare l’allineamento, la dimensione del carattere e altro ancora.

Quando si modifica un’impostazione, è possibile vederla immediatamente nell’anteprima a destra.
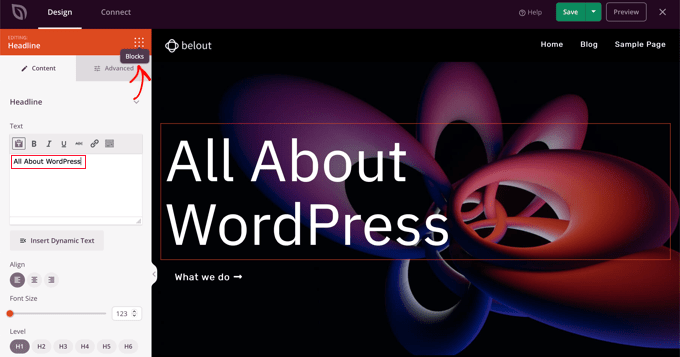
Ad esempio, cambieremo il testo in “Tutto su WordPress”.

Una volta fatto questo, si può fare clic sull’icona “Blocchi” nella parte superiore della pagina delle impostazioni. In questo modo si tornerà alla vista Blocchi.
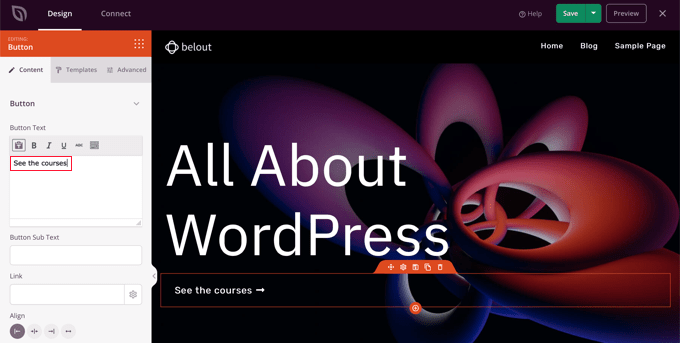
Successivamente, modificheremo il testo del pulsante. È possibile fare clic sul pulsante “Cosa facciamo” e modificare il testo in “Vedi i corsi”.

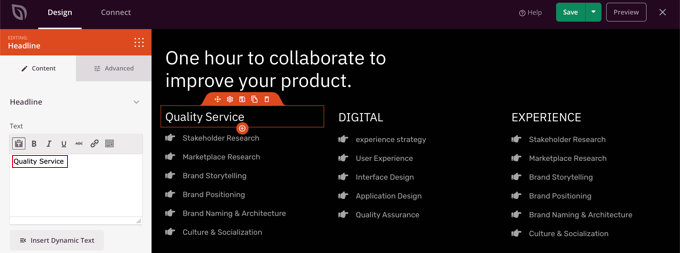
Ora scorriamo la nostra homepage fino ad arrivare all’elenco dei punti elenco sui prodotti e servizi che offrite.
È possibile modificarli allo stesso modo, facendo clic su un blocco e modificando il testo.

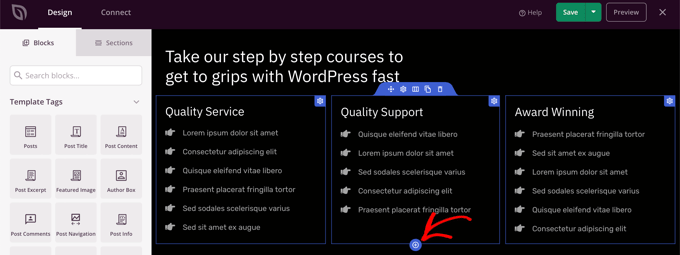
La vostra homepage dovrebbe ora assomigliare alla schermata seguente.
Se avete bisogno di aggiungere ulteriori dettagli, potete aggiungere un’altra riga di punti elenco facendo clic sull’icona blu “+” in basso.

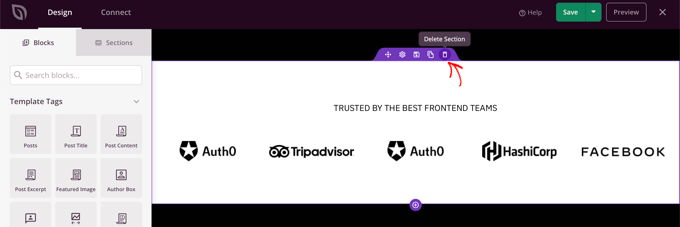
Il modello SeedProd potrebbe aver incluso più sezioni di quelle utilizzabili. È possibile eliminare facilmente i blocchi o le sezioni non necessarie facendo semplicemente clic sull’icona del cestino.
Ad esempio, è possibile passare il mouse sulla sezione “Trusted By” della homepage. Una volta visualizzata la barra degli strumenti, è possibile fare clic sull’icona del Cestino per eliminare quella sezione.

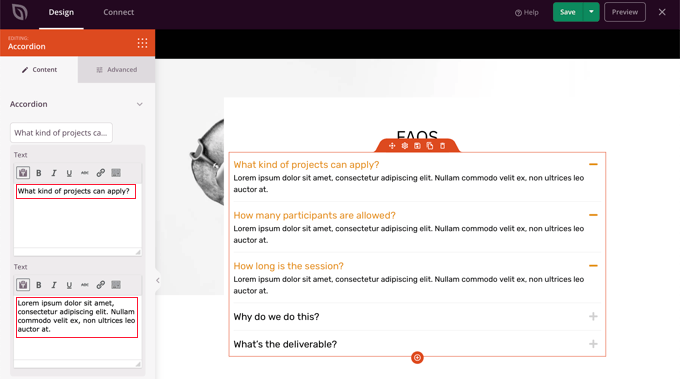
Nella parte inferiore della homepage è presente una sezione FAQ. Questa è stata creata utilizzando un blocco Accordion, che rende semplice la personalizzazione delle domande e delle risposte che si desidera includere nella homepage.
Facendo clic sul blocco, è possibile modificare il testo di ogni domanda e risposta.

Una volta terminata la personalizzazione della homepage, assicurarsi di fare clic sul pulsante “Salva” nella parte superiore dello schermo. Quindi è possibile tornare all’elenco dei modelli facendo clic sull’icona “X”.
Come potete vedere, i modelli, l’interfaccia drag and drop e gli utili blocchi di SeedProd lo rendono ideale per modificare la homepage del vostro sito web. Per ulteriori idee, date un’occhiata alla nostra guida su come creare una landing page con WordPress.
Modifica del modello di indice del blog
È possibile modificare il modello dell’indice del blog in modo analogo. Per sapere come fare, visitate la nostra guida su come creare una pagina separata per i post del blog in WordPress.
Utilizzando il Metodo 2, è necessario scorrere verso il basso fino alla sezione dedicata alla personalizzazione della pagina del blog. Qui imparerete come aggiungere nuovi blocchi utilizzando il drag and drop e come modificare le impostazioni di ciascun blocco della pagina.

Vi mostreremo come modificare il blocco Post per elencare i vostri post in più colonne e visualizzare o nascondere l’immagine in primo piano per i vostri post.
È possibile impostare il numero di post da visualizzare e se mostrare un estratto del post. È inoltre possibile filtrare l’indice per tipo di post, categoria, tag o autore e modificare l’ordine di ordinamento.
Abilitazione del tema SeedProd
Una volta terminata la personalizzazione dei modelli di tema, è necessario pubblicare il nuovo tema personalizzato. È sufficiente spostare l’impostazione “Abilita tema SeedProd” su “SÌ”.

Se non avete ancora modificato le impostazioni delle pagine Home e Blog di WordPress, vedrete un messaggio di notifica. Facendo clic sul pulsante “OK”, queste impostazioni verranno modificate per voi.
Ora è possibile visitare il sito web per visualizzare la nuova home page.

Modifica della homepage con il plugin Page Builder
Divi è un popolare plugin di page builder per WordPress. Viene fornito con un tema WordPress e un plugin per la creazione di pagine con decine di splendidi modelli.
È possibile utilizzare il page builder Divi con qualsiasi tema. Per questo tutorial, lo utilizzeremo con il tema Divi.
Innanzitutto, è necessario scaricare, installare e attivare il tema Divi di Elegant Themes. Questo include il costruttore Divi, quindi non è necessario installarlo separatamente. Per accedere ai pacchetti di layout è necessario inserire il proprio nome utente e la chiave API in Divi ” Theme Options ” Updates.
Se avete bisogno di aiuto per installare il tema, date un’occhiata alla nostra guida passo passo su come installare un tema WordPress.
Una volta che il tema Divi e il costruttore di pagine sono attivi e funzionanti, è possibile impostare la propria homepage. Per prima cosa, andate nel menu Pagine della vostra dashboard di WordPress e modificate la homepage che abbiamo creato in precedenza.
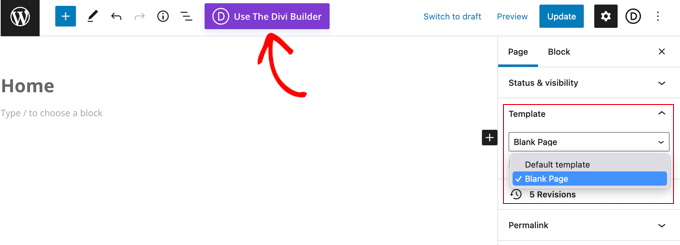
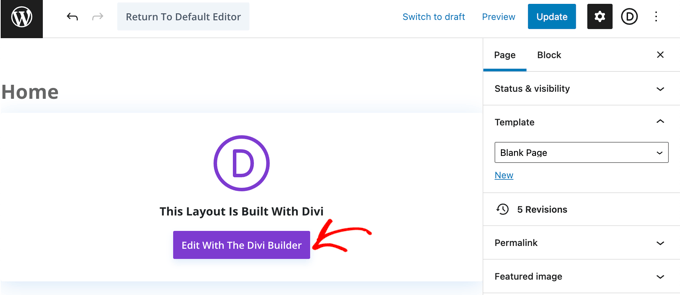
Prima di iniziare a modificare la homepage, è bene passare al modello “Pagina vuota” nel pannello “Modello” sulla destra. In questo modo, la vostra homepage non avrà una barra laterale, un titolo, un menu o altri elementi predefiniti.

Successivamente, è possibile fare clic sul pulsante “Usa il costruttore di Divi” nella parte superiore della schermata.
A questo punto, dovrete fare clic sul pulsante “Edit With The Divi Builder” al centro dello schermo.

A questo punto dovrebbe apparire la schermata di benvenuto di Divi. Include un video tutorial su come usare Divi, una breve descrizione di come iniziare e i pulsanti per iniziare a costruire la vostra pagina o per fare un tour delle funzionalità di Divi.
Faremo clic sul pulsante “Inizia a costruire” in fondo alla pagina.

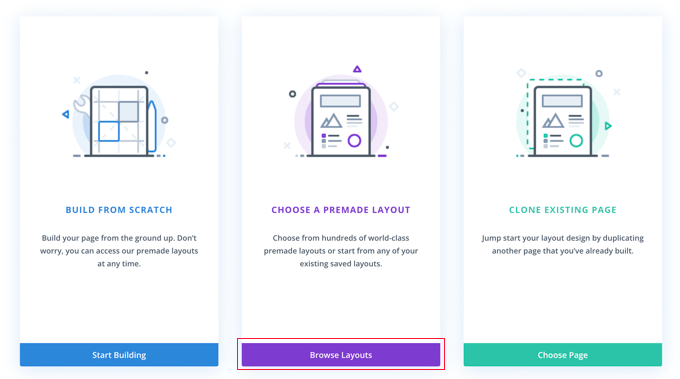
Successivamente, viene visualizzata una serie di opzioni che è possibile utilizzare per creare la pagina. Suggeriamo di utilizzare un layout già pronto come base per la vostra homepage. In questo modo è davvero facile e veloce creare la vostra homepage.

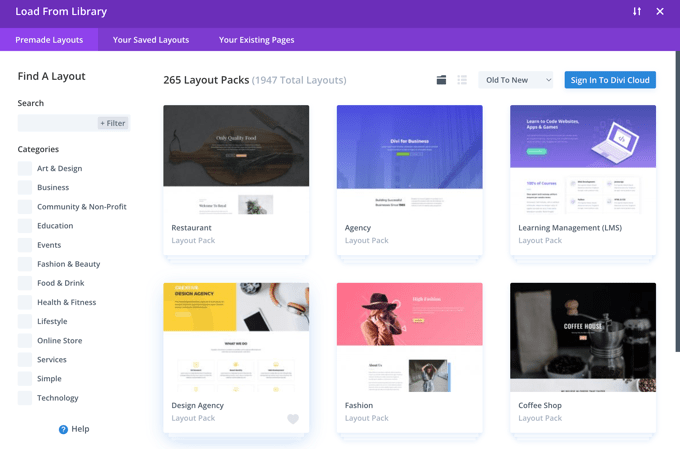
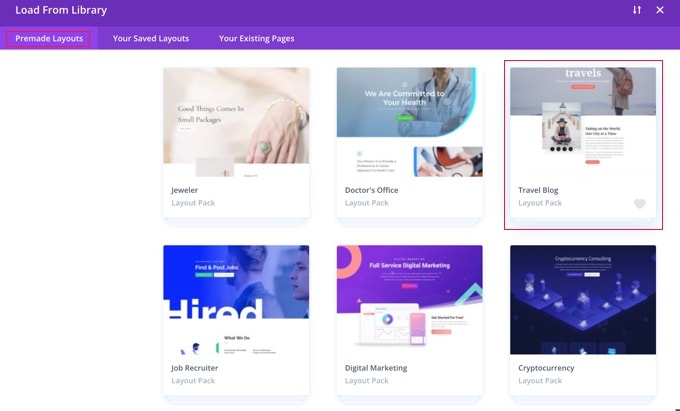
Divi offre un’impressionante gamma di layout diversi tra cui scegliere. Esistono centinaia di pacchetti di layout diversi e ognuno di questi ha diversi layout di pagina, comprese le homepage.
È possibile effettuare una ricerca digitando un termine, oppure selezionare le caselle per visualizzare solo i layout che rientrano in determinate categorie.

Utilizzeremo il pacchetto di layout “Travel Blog” per creare la nostra homepage.
Per prima cosa, fare clic sul pacchetto che si desidera utilizzare:

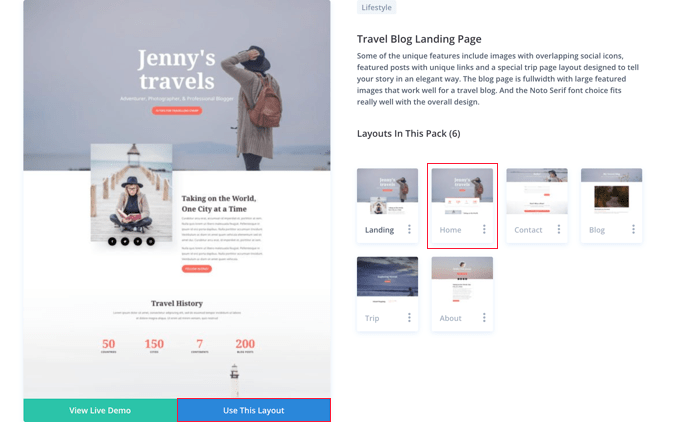
Successivamente, viene visualizzata una descrizione del pacchetto di layout e i diversi layout di pagina disponibili. Probabilmente vorrete utilizzare la pagina “Home” o la pagina “Landing” per la vostra homepage. Noi sceglieremo l’opzione “Home”.
Una volta scelto il layout, fare clic sul pulsante “Usa questo layout” in fondo alla pagina.

Divi importerà automaticamente il layout per voi. Lo vedrete in diretta sulla vostra pagina, esattamente come apparirà sul vostro sito. Per modificare qualsiasi parte, è sufficiente fare clic su di essa.
Divi utilizza un sistema di righe (suddivise in colonne) e moduli per creare la pagina. Con i moduli di testo, è possibile fare clic sul testo e digitare direttamente sullo schermo ciò che si desidera.
In questo caso, abbiamo modificato l’intestazione e il testo sottostante:

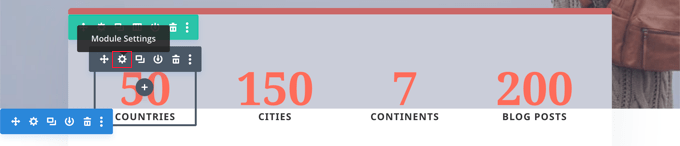
Con altri moduli, si può portare il cursore del mouse su di essi e fare clic sull’icona “Impostazioni modulo” per modificarli.
Qui stiamo modificando uno dei contatori di numeri:

È possibile eliminare moduli e righe nello stesso modo, utilizzando l’icona del cestino.
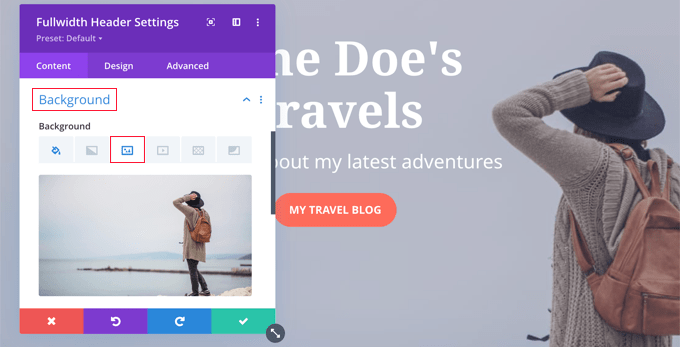
È probabile che si vogliano usare le proprie immagini nella homepage. È possibile cambiarle modificando le impostazioni del modulo.
Si noti che l’immagine in alto è impostata come sfondo per un modulo di intestazione a larghezza piena, quindi è necessario cambiarla in Contenuto ” Sfondo per quel modulo:

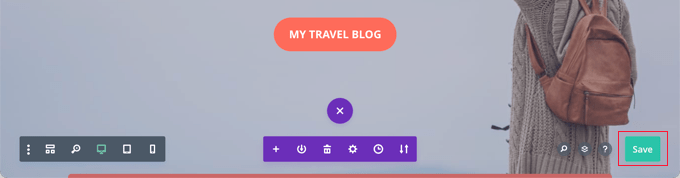
Una volta soddisfatti delle modifiche apportate alla pagina, è possibile fare clic su “Salva” nella parte inferiore della schermata.

A volte la riga inferiore dei pulsanti è nascosta.
Se non li vedete, dovete fare clic sul pulsante viola “…” per aprirli.

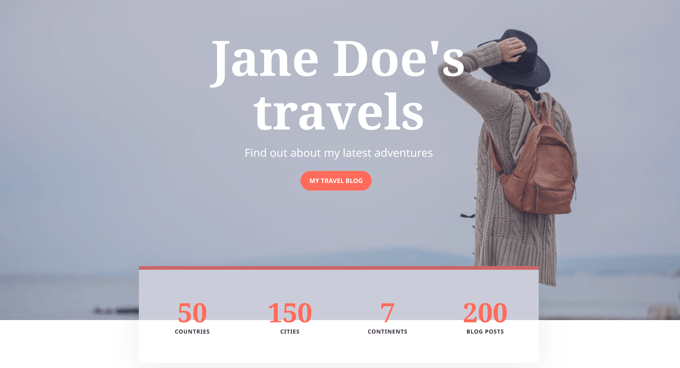
Ecco come appare la nostra pagina dal vivo sul sito web:

Impostazione della homepage in WordPress
Per impostazione predefinita, WordPress visualizza i post del blog nella homepage.
Ciò significa che dopo aver creato e personalizzato la vostra homepage, dovrete dire al vostro sito WordPress di visualizzare quella pagina quando qualcuno visita il vostro dominio.
Vediamo come impostare una pagina iniziale e una pagina del blog separate in WordPress.
Suggerimento: Avete già dei visitatori sul vostro sito? Allora è meglio mettere il sito in modalità di manutenzione mentre si configura la homepage. In alternativa, si può creare un sito di staging dove creare la homepage prima di pubblicarla.
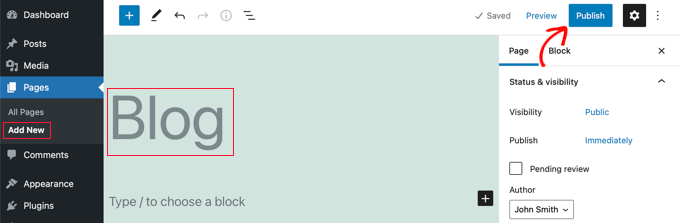
Per prima cosa, basta andare su Pagine ” Aggiungi nuovo e dare un nome alla nuova pagina Blog. Dopodiché, si può procedere alla pubblicazione della pagina vuota.

Una volta che la pagina iniziale e la pagina del blog sono pronte, bisogna dire a WordPress di iniziare a usare queste pagine.
È possibile farlo andando su Impostazioni “ Pagina di lettura nell’area di amministrazione di WordPress. È necessario selezionare l’opzione “Una pagina statica” nella sezione “Visualizza la tua homepage”. Dopodiché, selezionare le pagine della home e del blog.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
WordPress visualizzerà automaticamente gli ultimi post sulla pagina del blog. Per maggiori dettagli, potete consultare la nostra guida su come creare una pagina blog separata in WordPress.
Ecco fatto! Avete creato una bella homepage in WordPress e l’avete configurata con successo. Consultate la nostra guida definitiva su come modificare un sito web WordPress per istruzioni passo passo sulla modifica di altre aree del vostro sito.
Speriamo che questo tutorial vi abbia aiutato a imparare come modificare una homepage di WordPress. Potreste anche dare un’occhiata alla nostra guida sui plugin WordPress indispensabili e ai nostri consigli su come migliorare la SEO di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve never been a big fan of the Gutenberg block editor and I don’t like working in it. That’s why I always appreciate these instructions where you also incorporate Seed Prod, because I’ve been using it for a month now. These tutorials have already taught me a lot and I thank you for your work because these tutorials make working with Seed Prod much easier and more fun.
WPBeginner Support says
Glad to hear our guide is helpful
Admin
INDRAMANI SHUKLA says
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support says
Glad our articles are helpful
Admin
stephanie says
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support says
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed says
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support says
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel says
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support says
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin