Deseja criar uma página inicial personalizada para seu site WordPress?
Por padrão, a página inicial do WordPress exibe as publicações do seu blog, mas você pode editá-la para mostrar algo diferente. Por exemplo, sua página inicial poderia ser uma página de destino que destacasse seus produtos e serviços.
Neste artigo, mostraremos a você como editar e personalizar facilmente sua página inicial do WordPress.

O que é a página inicial do WordPress?
Sua página inicial é a “primeira página” do seu site WordPress. É a primeira página que aparece quando um usuário visita seu nome de domínio.
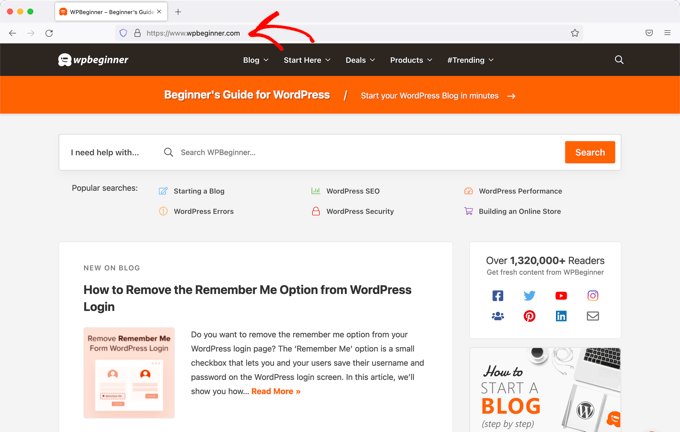
Por exemplo, se você digitar www.wpbeginner.com em seu navegador, a página em que você chegará será a página inicial do nosso site, onde você poderá ver as últimas postagens do nosso blog:

Por que editar a página inicial do WordPress?
Se você decidiu criar um blog, faz todo o sentido mostrar apenas as postagens do seu blog na página inicial.
Mas e se você estiver usando o WordPress para criar um site de uma pequena empresa ou até mesmo para administrar uma loja on-line? Nesses casos, talvez você prefira destacar seus produtos ou promoções na página inicial.
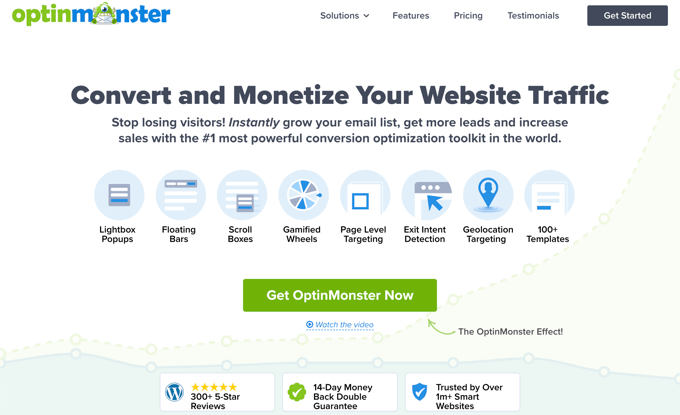
Aqui está um exemplo de página inicial de um site de negócios do OptinMonster, o melhor plug-in de popup para WordPress que existe. O site deles tem um ótimo blog, mas esse não é o foco da página inicial. Em vez disso, eles têm uma chamada à ação muito clara.

Talvez você já tenha tentado definir uma página personalizada como a página inicial no WordPress, mas está tendo dificuldades para fazer com que ela pareça correta.
Se for esse o caso, então você está no lugar certo.
Vamos orientá-lo passo a passo na configuração de uma página inicial e na personalização dela para atender às suas necessidades. Dessa forma, você poderá causar uma ótima primeira impressão e incentivar seus visitantes a realizar as ações mais importantes para a missão do seu site.
Isso pode significar comprar um produto digital de você, inscrever-se em seu site de associação ou fazer uma doação para sua campanha de arrecadação de fundos.
Vamos abordar alguns métodos diferentes que você pode usar para criar sua página inicial personalizada do WordPress.
Você pode usar esses links rápidos para ir direto para as diferentes partes do tutorial:
- Edição de sua página inicial com o personalizador de temas
- Edição de sua página inicial com o Block Editor
- Edição de sua página inicial com um plug-in Theme Builder
- Edição de sua página inicial com um plug-in do Page Builder
- Como configurar sua página inicial no WordPress
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Edição de sua página inicial com o personalizador de temas
Alguns dos melhores temas do WordPress criarão um design de página inicial para você e fornecerão opções para que você possa editá-lo facilmente.
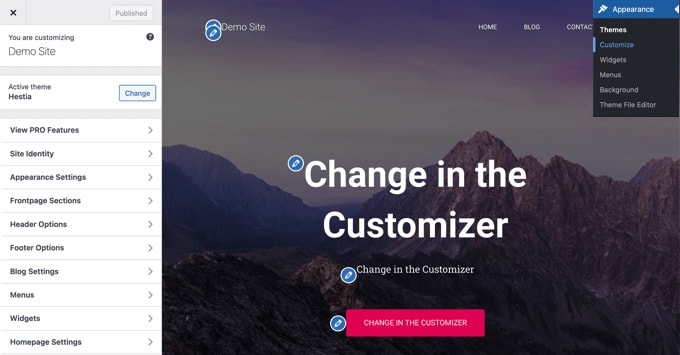
Você pode encontrar essas opções visitando Appearance ” Customize na barra lateral do administrador. Isso abrirá o personalizador de temas do WordPress com uma visualização ao vivo do seu tema.

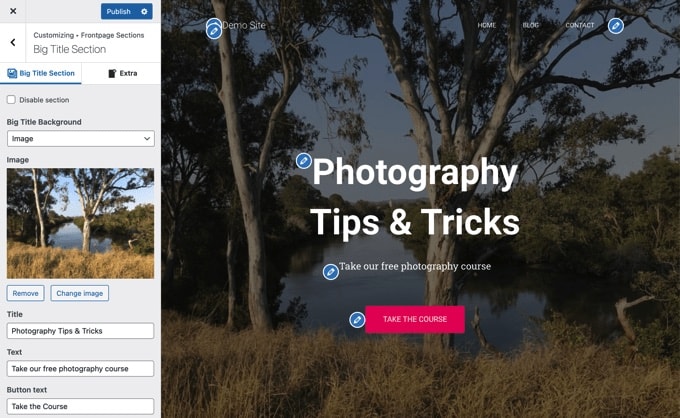
O Theme Customizer terá opções diferentes para temas diferentes. Sua visualização e as opções disponíveis podem parecer diferentes dependendo do tema que estiver usando. Neste exemplo, estamos usando o tema gratuito Hestia.
Para editar qualquer parte da página inicial, basta clicar no ícone de lápis azul ao lado dela. Aqui, estamos editando a imagem, o texto e o botão na parte superior da página inicial.

Observação: assim que você fizer as edições, elas serão exibidas na visualização do seu site. Essas alterações não estarão ativas em seu site até que você as publique.
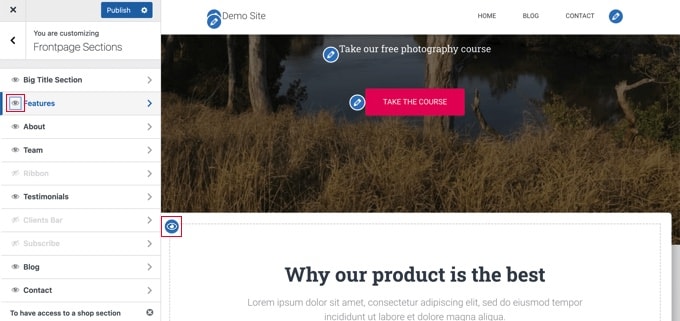
Se quiser remover uma seção da página inicial, basta clicar no ícone do olho azul no canto superior esquerdo dessa seção.

Você também pode remover seções e adicioná-las novamente usando a guia “Frontpage Sections” (Seções da página inicial).
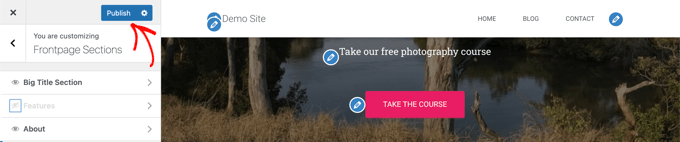
Quando estiver satisfeito com sua página inicial, você precisará clicar no botão “Publish” (Publicar) para torná-la ativa.

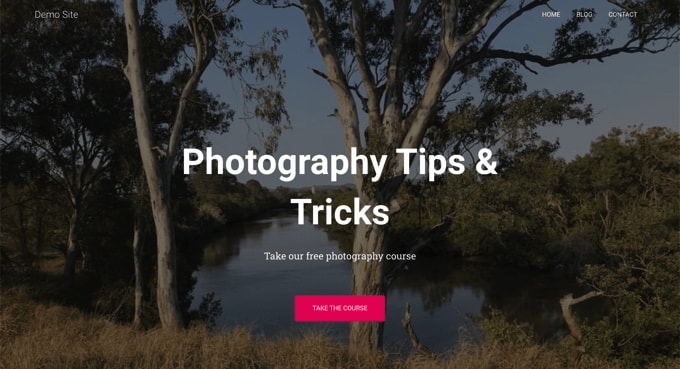
Esta é a aparência de nossa página inicial, ao vivo no site:

Usar as opções internas do tema é a maneira mais rápida de configurar sua página inicial. Entretanto, alguns temas podem não ter muitas opções ou você pode não estar satisfeito com a aparência de sua página inicial.
Não se preocupe, há muitas outras maneiras de editar sua página inicial e dar a ela a aparência que você deseja.
Edição de sua página inicial com o Block Editor
O editor de blocos do WordPress é uma maneira simples de criar uma página inicial personalizada, embora seja limitado pelo design do seu tema.
Para usar o editor de blocos, basta ir para a tela Páginas ” Todas as páginas e editar a página “Home” que você criou anteriormente.

Agora você pode começar a criar o conteúdo de sua página.
Nesta parte do tutorial, usaremos alguns blocos simples para criar uma página inicial básica.
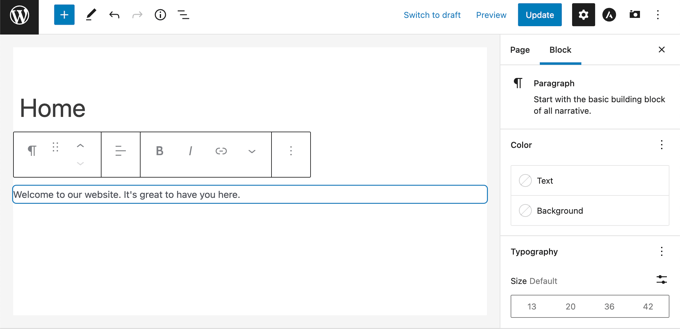
Primeiro, adicionaremos uma mensagem de boas-vindas à página. Você pode fazer isso simplesmente clicando na página para começar a digitar. O WordPress criará automaticamente um bloco de parágrafos para você.

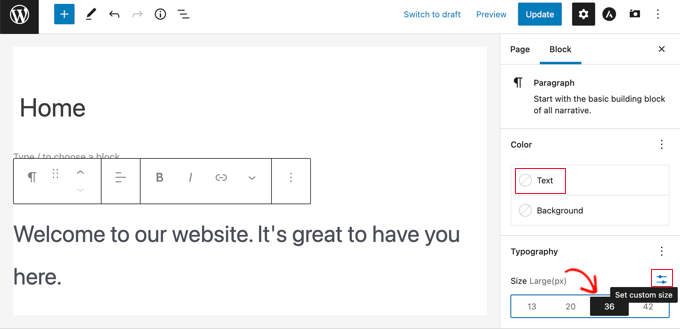
Se você quiser aumentar o tamanho do texto, é fácil fazer isso nas configurações do bloco no lado direito. Basta clicar em um dos tamanhos predefinidos ou no ícone “Definir tamanho personalizado” e digitar o tamanho que desejar.
Você também pode alterar a cor do texto, usando as opções “Color” (Cor) para o texto ou o plano de fundo.

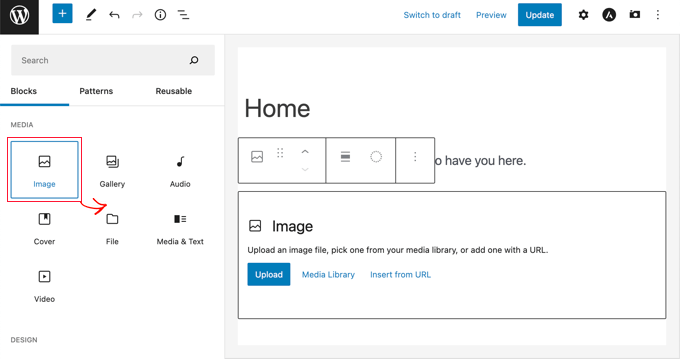
Em seguida, adicionaremos uma imagem à página. Você pode fazer isso clicando no símbolo (+) e selecionando o bloco Image (Imagem).
Você o encontrará na seção Mídia ou poderá procurá-lo usando a barra de pesquisa.

Você pode escolher uma imagem da sua biblioteca de mídia ou carregar uma nova.
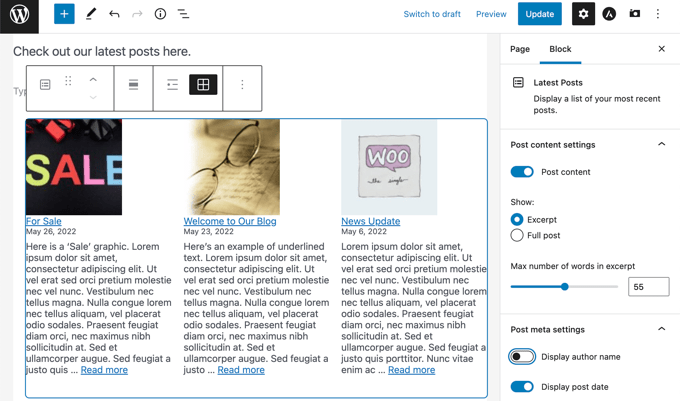
Em seguida, adicionamos outro bloco de parágrafo, com o texto “Confira nossas últimas postagens aqui”.
Em seguida, adicionamos um bloco “Latest Posts”, que configuramos para mostrar o trecho da postagem e as imagens em destaque, bem como os títulos das postagens. Você pode saber mais sobre o bloco Latest Posts em nosso tutorial sobre como exibir posts recentes no WordPress.

Você pode adicionar quantos blocos quiser à sua página inicial. Talvez você também queira usar um modelo de “largura total” ou “sem barras laterais” para sua página, caso seu tema tenha um.
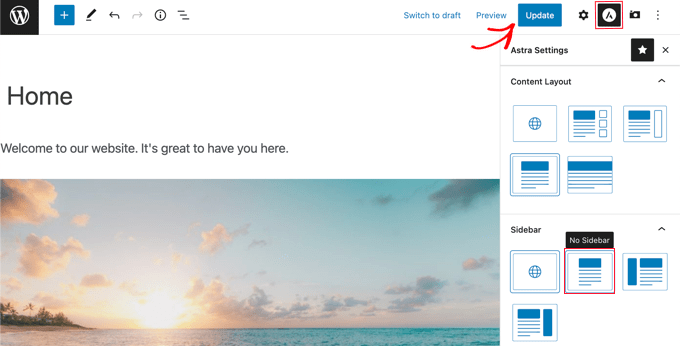
Por exemplo, ao usar o tema Astra, você pode personalizar o layout da página no painel Configurações do Astra. Outros temas podem fornecer uma seção no painel Configurações do documento.

Quando estiver satisfeito com a sua página inicial, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) no canto superior direito da tela para publicar as alterações.
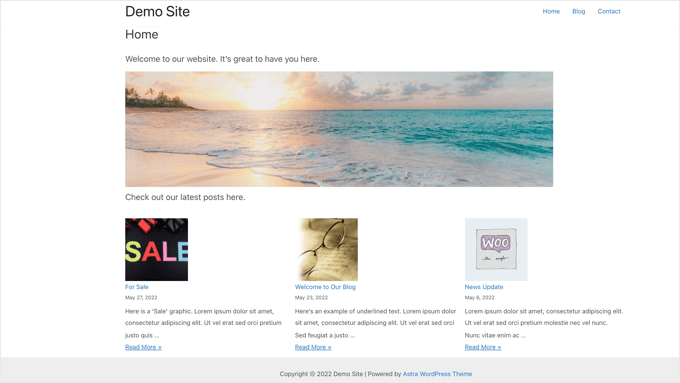
Esta é a aparência da nossa página inicial finalizada:

E se você quiser ir além com sua página inicial? Uma opção é experimentar alguns desses melhores plug-ins de bloco para WordPress para adicionar novas funcionalidades, como um formulário de contato, depoimentos, avaliações e muito mais.
Outra ótima opção é usar um construtor de temas ou um construtor de páginas mais avançado para o WordPress para criar algo que tenha uma aparência linda e profissional.
Nas próximas partes deste tutorial, abordaremos o SeedProd, um construtor de temas, e o Divi by Elegant Themes, um construtor de páginas.
Edição de sua página inicial com um plug-in Theme Builder
A maneira mais fácil de editar sua página inicial é usar o SeedProd. Ele é o melhor plugin de criação de temas do WordPress e pode criar belos layouts de sites e modelos personalizados sem escrever nenhum código.
Você pode usar o SeedProd para criar um tema WordPress totalmente personalizado, incluindo um modelo de página inicial personalizado.
Observação: Há uma versão gratuita do SeedProd, mas você precisará da versão Pro para acessar o construtor de temas e editar o modelo da página inicial.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, é necessário inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, você pode usar o SeedProd para criar facilmente um tema do WordPress, incluindo uma página inicial totalmente personalizada do zero.
Criação de um tema WordPress personalizado
Você pode criar um novo tema no SeedProd navegando até a página SeedProd ” Theme Builder. Aqui, você usará um dos temas prontos do SeedProd como ponto de partida. Isso substituirá seu tema existente do WordPress por um novo design personalizado.
Você pode fazer isso clicando no botão “Temas”.

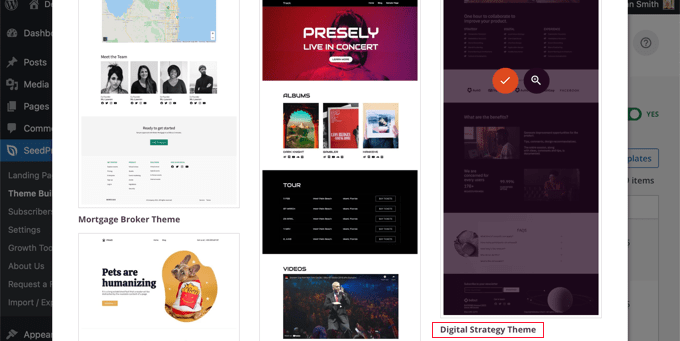
Você verá uma lista de temas criados profissionalmente para diferentes tipos de sites. Por exemplo, há modelos chamados “Modern Business”, “Marketing Agency” e “Mortgage Broker Theme”.
Dê uma olhada nas opções e selecione uma que melhor atenda às suas necessidades clicando no ícone de marca de seleção. Para este tutorial, escolheremos o tema “Estratégia digital”.

Depois de escolher um tema, o SeedProd gerará todos os modelos de tema de que você precisa. Ele incluirá um modelo para sua página inicial estática, bem como um modelo para a página de índice do seu blog.
Edição do modelo de página inicial
O SeedProd facilita a edição de qualquer um desses modelos usando um construtor de páginas do tipo arrastar e soltar.
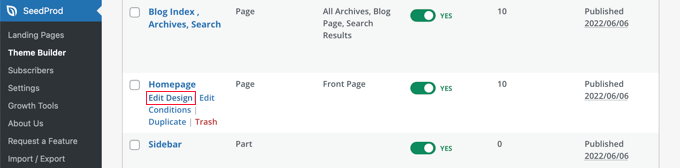
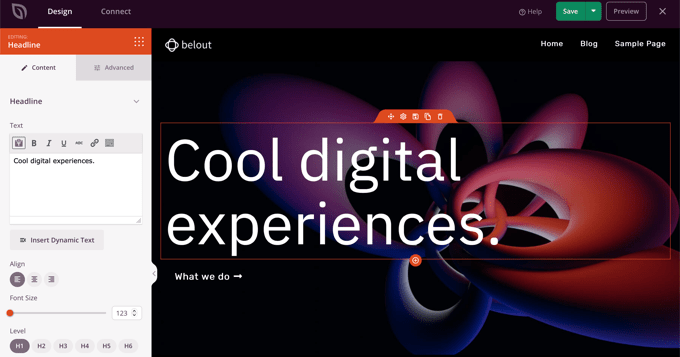
Basta clicar no link “Edit Design” (Editar design) localizado abaixo do modelo “Homepage” (Página inicial). Isso abrirá o modelo no editor visual do SeedProd.

Esse construtor simples de arrastar e soltar mostrará uma visualização ao vivo da sua página à direita e uma barra de ferramentas à esquerda. Você pode adicionar novos blocos arrastando-os para a página, reorganizá-los arrastando-os para cima e para baixo com o mouse e personalizar qualquer bloco clicando nele.
Observe que o modelo já forneceu um layout atraente e adicionou bastante conteúdo relevante à página. Agora basta editá-lo para que se adeque à finalidade do seu site.
Quando você passar o mouse sobre um bloco, uma barra de ferramentas será exibida.

Se você clicar no bloco, poderá ajustar suas configurações no painel esquerdo.
Por exemplo, ao clicar no título, você pode editar o texto, mudar o alinhamento, alterar o tamanho da fonte e muito mais.

Quando você altera uma configuração, pode vê-la imediatamente na visualização à direita.
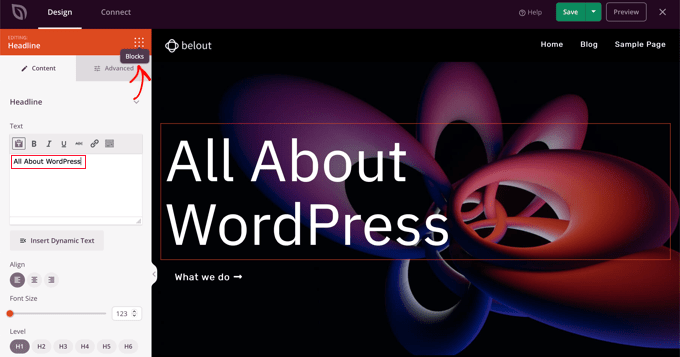
Por exemplo, mudaremos o texto para “Tudo sobre o WordPress”.

Depois de fazer isso, você pode clicar no ícone “Blocos” próximo à parte superior da página de configurações. Isso o levará de volta à exibição Blocks (Blocos).
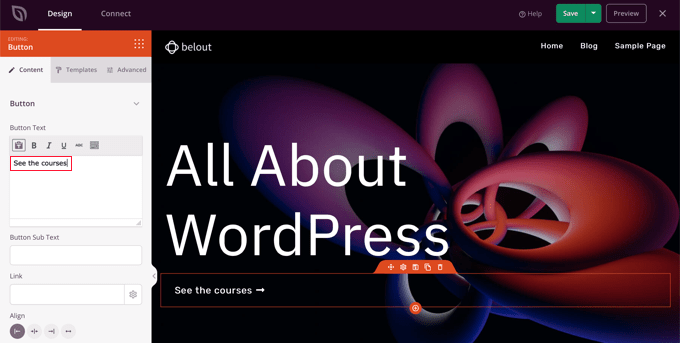
Em seguida, editaremos o texto do botão. Você pode clicar no botão denominado “What we do” (O que fazemos) e editar o texto para dizer “See the courses” (Veja os cursos).

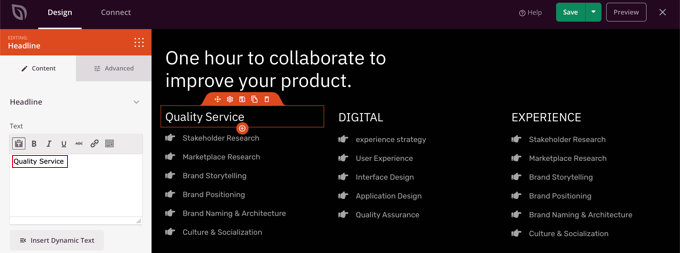
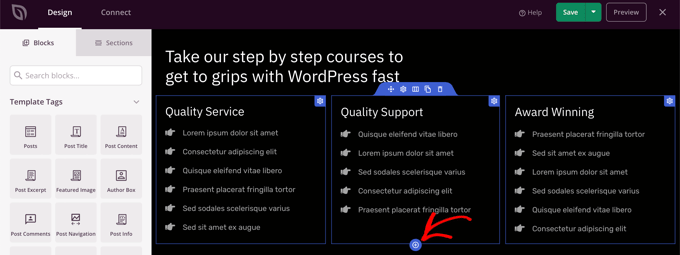
Agora, vamos rolar a página inicial até chegarmos à lista de tópicos sobre os produtos e serviços que você oferece.
Você pode editá-los da mesma forma, clicando em um bloco e editando o texto.

Sua página inicial agora deve se parecer com a captura de tela abaixo.
Se precisar adicionar mais detalhes, você pode adicionar outra linha de marcadores clicando no ícone azul “+” na parte inferior.

O modelo do SeedProd pode ter incluído mais seções do que você pode usar. Para excluir facilmente os blocos ou seções desnecessários, basta clicar no ícone da lixeira.
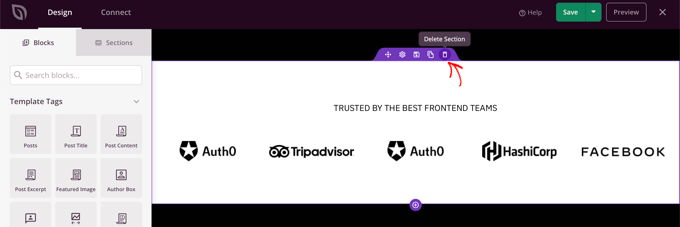
Por exemplo, passe o mouse sobre a seção “Trusted By” (Confiado por) da página inicial. Quando a barra de ferramentas for exibida, você poderá clicar no ícone Lixeira para excluir essa seção.

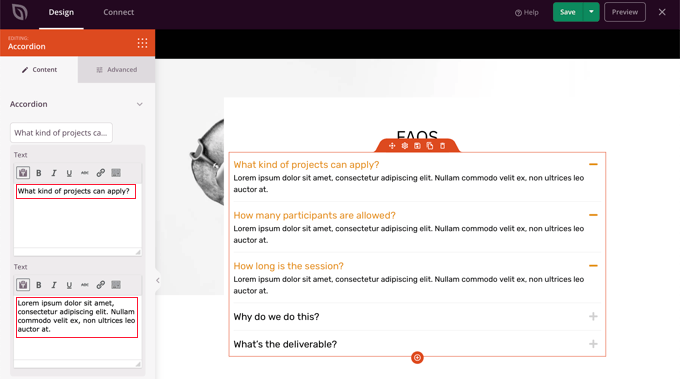
Perto da parte inferior da página inicial, há uma seção de perguntas frequentes. Ela foi criada usando um bloco Accordion, que simplifica a personalização das perguntas e respostas que você deseja incluir em sua página inicial.
Ao clicar no bloco, você poderá editar o texto de cada pergunta e resposta.

Quando terminar de personalizar a página inicial, clique no botão “Salvar” na parte superior da tela. Em seguida, você pode retornar à lista de modelos clicando no ícone “X”.
Como você pode ver, os modelos, a interface de arrastar e soltar e os blocos úteis do SeedProd o tornam ideal para editar a página inicial do seu site. Para obter ainda mais ideias, dê uma olhada em nosso guia sobre como criar uma página de destino com o WordPress.
Edição do modelo de índice do blog
Você pode editar o modelo de índice do seu blog de forma semelhante. Você pode saber como fazer isso visitando nosso guia sobre como criar uma página separada para postagens de blog no WordPress.
Usando o Método 2, você deve rolar para baixo até a seção sobre personalização da página do blog. Aqui você aprenderá como adicionar novos blocos usando o recurso de arrastar e soltar e como alterar as configurações de cada bloco na página.

Mostraremos como editar o bloco Posts para listar suas postagens em várias colunas e exibir ou ocultar a imagem em destaque de suas postagens.
Há configurações para a quantidade de postagens a serem exibidas e para a exibição de um trecho de postagem. Você também pode filtrar o índice por tipo de post, categoria, tag ou autor e alterar a ordem de classificação.
Ativação do tema SeedProd
Quando terminar de personalizar os modelos de tema, você precisará publicar o novo tema personalizado. Basta alternar a configuração “Enable SeedProd Theme” (Ativar tema SeedProd) para a posição “YES” (Sim).

Se ainda não tiver alterado as configurações da página inicial e do blog do WordPress, você verá uma mensagem de notificação. Quando você clicar no botão “OK”, essas configurações serão alteradas para você.
Agora você pode acessar seu site para ver sua nova página inicial.

Edição de sua página inicial com um plug-in do Page Builder
O Divi é um popular plug-in de criação de páginas do WordPress. Ele vem com um tema para WordPress e um plug-in de construtor de páginas com dezenas de lindos modelos.
Você pode usar o construtor de páginas Divi com qualquer tema. Para este tutorial, vamos usá-lo com o tema Divi.
Primeiro, você precisará fazer download, instalar e ativar o tema Divi do Elegant Themes. Isso inclui o Divi Builder, portanto, você não precisa instalá-lo separadamente. Você precisará inserir seu nome de usuário e chave de API em Divi ” Theme Options ” Updates para acessar os pacotes de layout.
Se precisar de ajuda para instalar o tema, dê uma olhada em nosso guia passo a passo sobre como instalar um tema do WordPress.
Depois de ter o tema Divi e o construtor de páginas funcionando, você pode configurar sua página inicial. Primeiro, acesse o menu Pages (Páginas) no painel do WordPress e edite a página inicial que criamos anteriormente.
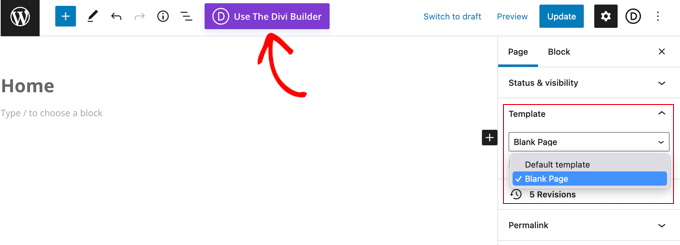
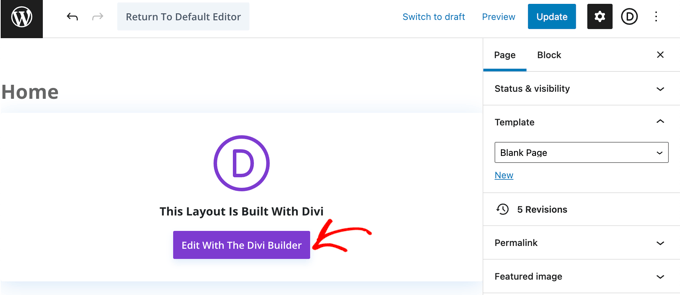
Antes de começar a editar sua página inicial, é uma boa ideia mudar para o modelo “Blank Page” (Página em branco) no painel “Template” (Modelo) à direita. Dessa forma, sua página inicial não terá uma barra lateral, título, menu ou qualquer outro elemento padrão.

Em seguida, clique no botão “Use The Divi Builder” (Usar o Divi Builder) na parte superior da tela.
Agora, você precisará clicar no botão “Edit With The Divi Builder” (Editar com o Divi Builder) no centro da tela.

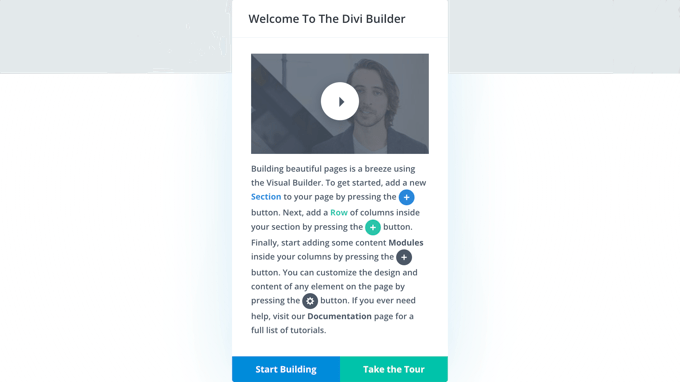
Agora você deve ver a tela de boas-vindas da Divi. Ela inclui um tutorial em vídeo sobre como usar a Divi, uma breve descrição de como começar e botões para começar a criar sua página ou fazer um tour pelos recursos da Divi.
Clicaremos no botão “Start Building” na parte inferior da página.

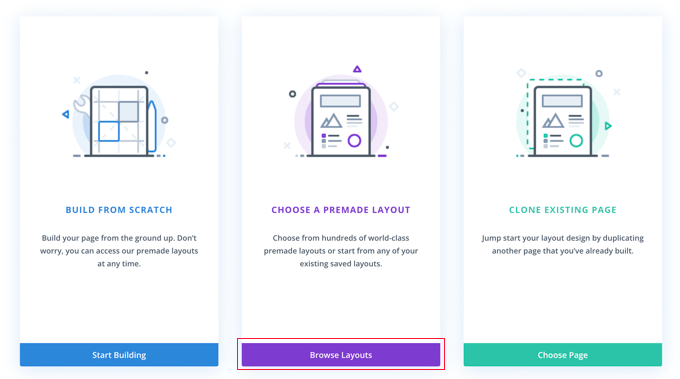
Em seguida, você verá uma série de opções que podem ser usadas para criar sua página. Sugerimos usar um layout predefinido como base para sua página inicial. Isso torna a configuração de sua página inicial muito rápida e fácil.

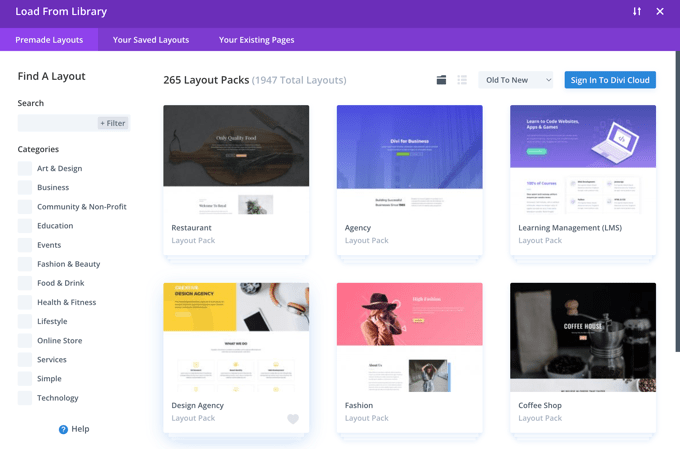
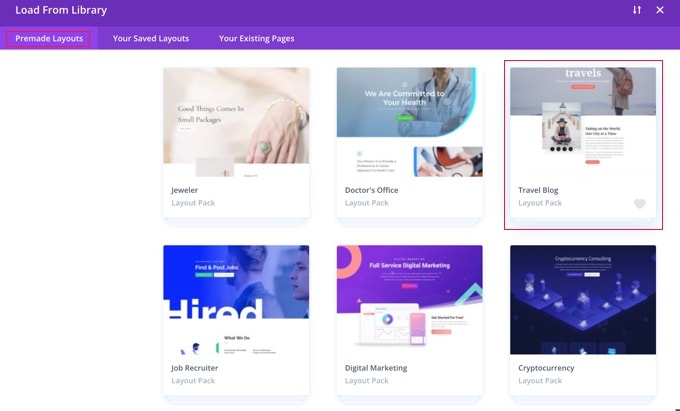
A Divi tem uma variedade impressionante de layouts diferentes para escolher. Há centenas de pacotes de layouts diferentes, e cada um deles tem vários layouts de página diferentes, inclusive homepages.
Você pode pesquisá-los digitando um termo de pesquisa ou pode marcar as caixas para visualizar apenas os layouts que se enquadram em determinadas categorias.

Usaremos o pacote de layout “Travel Blog” para criar nossa página inicial.
Primeiro, clique no pacote que você deseja usar:

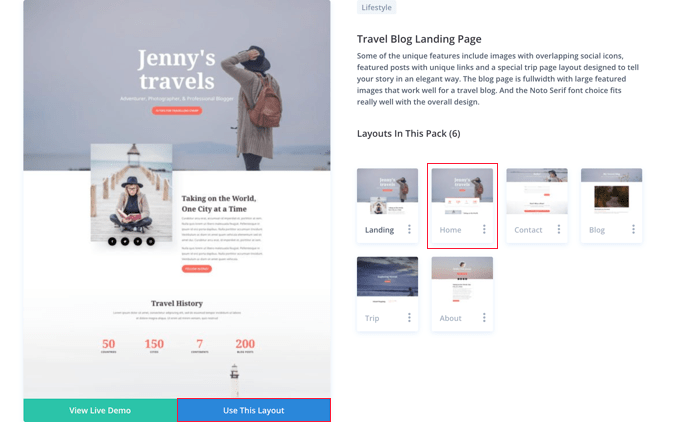
Em seguida, você verá uma descrição do pacote de layout, além dos diferentes layouts de página disponíveis. Você provavelmente desejará usar a página “Home” ou a página “Landing” para sua página inicial. Vamos escolher a opção “Home”.
Depois de escolher seu layout, clique no botão “Use This Layout” (Usar este layout) na parte inferior da página.

A Divi importará automaticamente o layout para você. Em seguida, você o verá ao vivo em sua página, exatamente como aparecerá em seu site. Para editar qualquer parte do layout, basta clicar nele.
A Divi usa um sistema de linhas (divididas em colunas) e módulos para criar sua página. Com os módulos de texto, você pode clicar no texto e digitar o que quiser diretamente na tela.
Aqui, alteramos o cabeçalho e o texto abaixo dele:

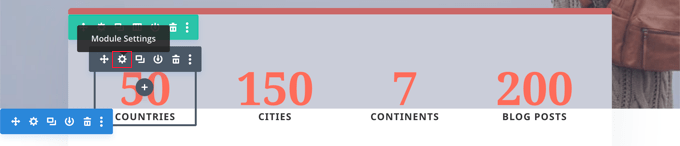
Com outros módulos, você pode passar o cursor do mouse sobre eles e clicar no ícone “Module Settings” (Configurações do módulo) para editá-los.
Aqui, estamos editando um dos contadores de números:

Você pode excluir módulos e linhas da mesma forma, usando o ícone da lixeira.
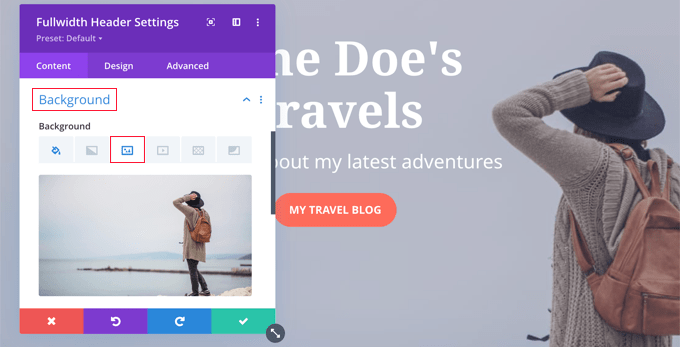
É provável que você queira usar suas próprias imagens em sua página inicial. Você pode alterá-las editando as configurações do módulo.
Observe que a imagem na parte superior está definida como o plano de fundo de um módulo de cabeçalho de largura total, portanto, você precisará alterá-la em Content ” Background para esse módulo:

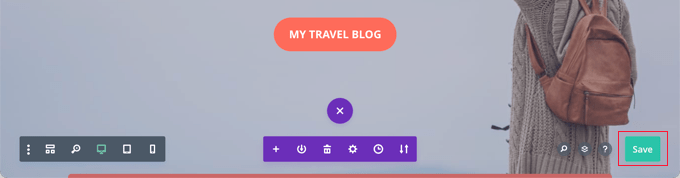
Quando estiver satisfeito com as alterações feitas na sua página, clique em “Save” (Salvar) na parte inferior da tela.

Às vezes, a linha inferior dos botões fica oculta.
Se não conseguir vê-los, você precisará clicar no botão roxo “…” para abri-los.

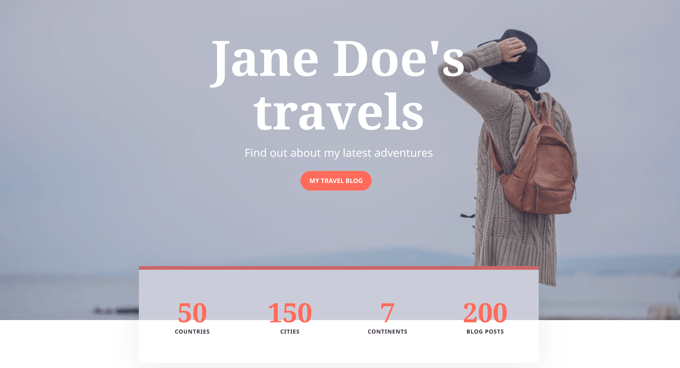
Esta é a aparência de nossa página ao vivo no site:

Como configurar sua página inicial no WordPress
Por padrão, o WordPress exibe as postagens do seu blog na página inicial.
Isso significa que, depois de criar e personalizar sua página inicial, você precisará informar ao site do WordPress para exibir essa página quando alguém visitar seu domínio.
Vamos dar uma olhada em como definir uma página inicial e uma página de blog separadas no WordPress.
Dica profissional: Você já tem visitantes em seu site? Então, talvez seja melhor colocar seu site em modo de manutenção enquanto estiver configurando sua página inicial. Como alternativa, você pode configurar um site de teste no qual possa criar sua página inicial antes de publicá-la ao vivo.
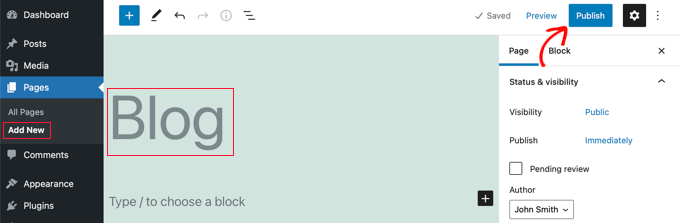
Primeiro, basta acessar Pages ” Add New e nomear sua nova página como Blog. Depois disso, você pode ir em frente e publicar a página em branco.

Quando a página inicial e a página do blog estiverem prontas, você precisará informar ao WordPress para começar a usar essas páginas.
Você pode fazer isso acessando Configurações “ Página de leitura na área de administração do WordPress. Você precisa selecionar a opção “Uma página estática” na seção “Sua página inicial é exibida”. Depois disso, vá em frente e selecione suas páginas inicial e de blog.

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
O WordPress exibirá automaticamente suas últimas postagens na página do blog. Para obter mais detalhes, consulte nosso guia sobre como criar uma página de blog separada no WordPress.
É isso aí! Você criou uma página inicial de excelente aparência no WordPress e a configurou com sucesso. Consulte nosso guia definitivo sobre como editar um site do WordPress para obter instruções passo a passo sobre como editar outras áreas do seu site.
Esperamos que este tutorial tenha ajudado você a aprender como editar uma página inicial do WordPress. Talvez você também queira dar uma olhada em nosso guia sobre os plug-ins obrigatórios do WordPress e em nossas dicas sobre como melhorar o SEO do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
INDRAMANI SHUKLA says
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support says
Glad our articles are helpful
Administrador
stephanie says
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support says
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Administrador
Ahmed says
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support says
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Administrador
James Emmanuel says
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support says
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Administrador