Você é um novo usuário do WordPress.org que deseja aprender a editar seu site WordPress?
Aqui na WPBeginner, ajudamos milhões de iniciantes a criar seus sites usando o WordPress, que é o criador de sites mais popular do mercado. Se precisar de ajuda para editar seu site, você veio ao lugar certo.
Neste artigo, mostraremos a você os conceitos básicos de edição de um site WordPress.

Uma visão geral das maneiras de editar um site WordPress
Como um sistema de gerenciamento de conteúdo de código aberto, o WordPress tem muitos recursos para criar e editar seu site.
Se você instalou o WordPress recentemente, deve ter se deparado com o Gutenberg, que é o editor de blocos de arrastar e soltar do WordPress que permite personalizar uma página ou postagem. Esse recurso é bastante fácil e amigável para iniciantes.

Talvez você também tenha visto o Full Site Editor.
Essa é uma extensão do Gutenberg que permite que você use o editor de blocos para personalizar temas do WordPress baseados em blocos.

Dito isso, se você usar um tema WordPress clássico, sem blocos, o FSE não estará disponível para você. Em vez disso, você terá que usar o WordPress Theme Customizer.
Esse recurso não vem com uma função de arrastar e soltar, portanto, não é tão fácil de usar. Você precisa editar seu tema usando algumas configurações de menu no painel esquerdo.

Se você precisar de mais opções de personalização que não estejam disponíveis nos recursos internos do WordPress, poderá instalar um plug-in de construtor de páginas como o SeedProd.
É o que geralmente recomendamos aos iniciantes no WordPress. Assim como o Gutenberg, o SeedProd tem um recurso de arrastar e soltar. No entanto, ele oferece mais maneiras de ser criativo, como efeitos de animação e mais opções de blocos de conteúdo para criar suas páginas.

Alguns usuários do WordPress também usam o Editor Clássico. É o editor legado de páginas e postagens do WordPress que se parece um pouco com um editor de documentos.
Esse recurso não é mais ativado por padrão nas versões mais recentes do WordPress. No entanto, algumas pessoas ainda o utilizam porque estão mais familiarizadas com ele e querem manter os designs atuais de seus sites.

Neste artigo, mostraremos como editar diferentes partes do seu site WordPress usando os editores que mencionamos.
Também presumiremos que você já tenha o WordPress instalado e configurado. Caso contrário, você precisará de um plano de hospedagem do WordPress, nome de domínio e instalação do WordPress.
Deseja pular para uma seção específica deste tutorial? Fique à vontade para usar os links rápidos abaixo:
Como editar um tema do WordPress
Uma das primeiras coisas que você deve fazer depois de instalar o WordPress é escolher e personalizar seu tema. Mostraremos três maneiras de fazer isso.
Personalização de um tema de bloco com o Full Site Editor
O Full Site Editing foi introduzido no WordPress 5.9. Ele foi projetado para facilitar a edição de temas de blocos do WordPress usando o editor de blocos.
Um sinal revelador de que você está usando um tema WordPress de bloco é que você verá Appearance ” Editor na área de administração do WordPress. Se, em vez disso, você vir Appearance ” Customize, poderá pular para o uso do Theme Customizer.

Para usar o Full Site Editor, você precisará ter um tema de bloco instalado. Você pode encontrar muitos deles em nossa lista dos melhores temas de blocos do WordPress para o Full Site Editing.
Se você quiser encontrar algumas opções gratuitas, vá para Appearance ” Themes. Em seguida, clique em “Adicionar novo tema”.

Depois disso, basta alternar para a guia “Block Themes”.
Em seguida, você verá dezenas de temas de blocos na tela. Para obter instruções de instalação, consulte nosso guia passo a passo sobre como instalar um tema do WordPress.

Depois de instalar o tema, você deve ir para Appearance ” Editor.
Agora, você verá o painel principal do Full Site Editing. Você poderá editar o menu de navegação, os estilos, as páginas, os modelos e os padrões do seu tema.
Discutiremos esses tópicos no restante do tutorial, mas mostraremos brevemente como alterar o estilo do seu tema.
Para fazer isso, clique no menu “Styles” (Estilos).

Agora, você verá uma lista do esquema de cores e dos pares de tipografia fornecidos pelo tema.
Sempre que você clicar em um estilo, a interface o visualizará para você.

Quando estiver satisfeito com sua escolha, basta clicar em “Salvar”. Como alternativa, você pode criar um estilo personalizado.
Você pode saber mais sobre essa e outras maneiras de usar o Full Site Editor em nosso guia para iniciantes sobre edição completa de sites no WordPress.
Personalização de um tema clássico com o personalizador de temas
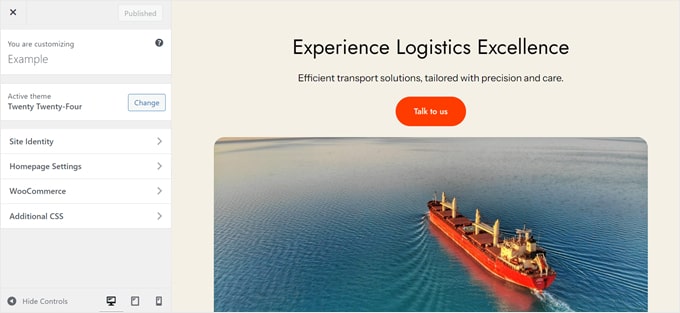
Se você usar um tema clássico do WordPress, trabalhará com o Personalizador de tema para editá-lo. Basta acessar Appearance ” Customize na área de administração do WordPress para acessá-lo. Basta ir para Appearance ” Customize (Aparência ” Personalizar ) na área de administração do WordPress para acessá-lo.

Agora, o que você pode personalizar aqui varia de acordo com o tema que estiver usando.
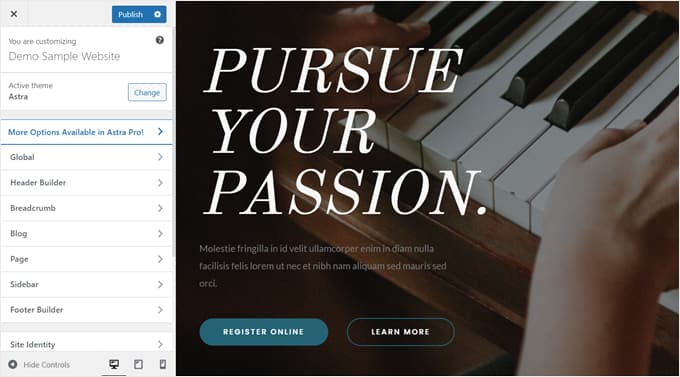
Por exemplo, se você tiver o tema Astra, poderá personalizar o estilo de todo o site, o cabeçalho, o rodapé, a barra lateral, a página, o logotipo e assim por diante.
Por esse motivo, recomendamos que você leia a documentação do seu tema para obter mais instruções.

Nosso guia sobre o Theme Customizer pode lhe dar dicas mais detalhadas.
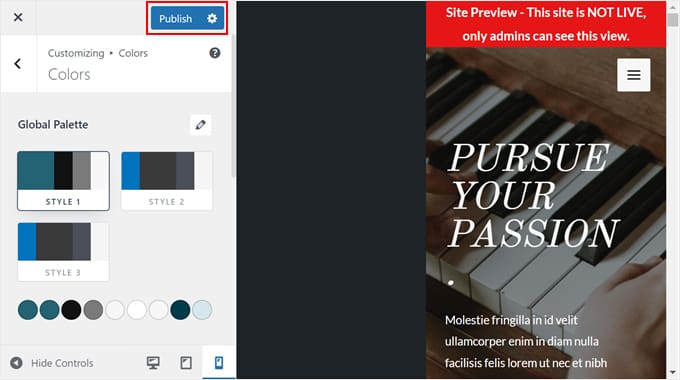
Depois de fazer as alterações, você pode visualizar o site em diferentes resoluções de tela. Em seguida, você pode pressionar o botão “Publish” (Publicar) na parte superior para tornar suas edições efetivas.

Uma desvantagem do Theme Customizer é que sua experiência de usuário não é tão flexível ou fácil quanto o editor de blocos. Se você se sentir assim, recomendamos usar o próximo método.
Personalização de um tema do WordPress com um plug-in do Page Builder
Muitos usuários do WordPress que não estão satisfeitos com os recursos de design integrados da plataforma usam um construtor de páginas para editar seu site. Esse é um plug-in do WordPress que pode substituir o editor padrão para projetar diferentes partes do seu site.
A maioria dos construtores de páginas vem com a funcionalidade de arrastar e soltar, portanto, são tão fáceis de usar quanto o editor de blocos. Além disso, eles vêm com mais blocos de páginas e modelos para personalizar seu site.
De todos os criadores de páginas que testamos, consideramos o SeedProd o melhor. Ele vem com mais de 300 modelos para várias categorias do setor, desde comércio eletrônico e acomodações até serviços.
Para saber mais, consulte nossa análise detalhada do SeedProd.

Observação: embora o SeedProd seja fornecido em uma versão gratuita, recomendamos fazer upgrade para o plano Pro para acessar o Theme Builder. É ele que usaremos neste tutorial.
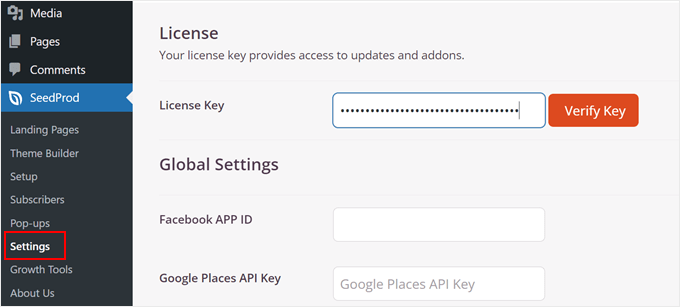
Para usar o SeedProd, você precisará instalar o plug-in do WordPress primeiro. Depois disso, vá para SeedProd ” Settings (Configurações ) para ativar sua licença do plano Pro. Basta inserir sua chave de licença e clicar em “Verify Key” (Verificar chave) para concluir essa etapa.

Em seguida, alterne para SeedProd ” Theme Builder.
Basta clicar em“Theme Template Kits” para visualizar suas opções de tema.

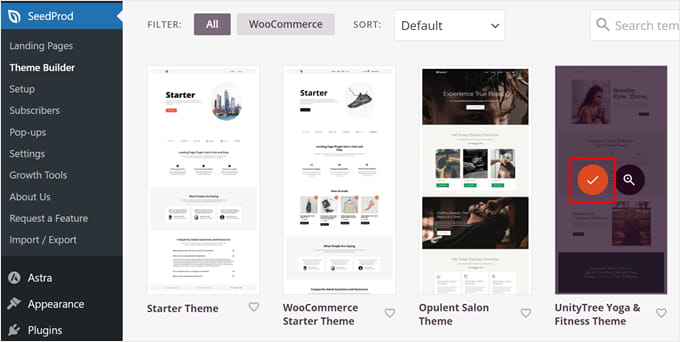
Como você pode ver, há muitos kits de modelos de temas disponíveis, de lojas on-line a sites de serviços. Sinta-se à vontade para usar as configurações de filtragem e classificação para encontrar o ideal para suas necessidades.
Depois de fazer sua escolha, basta passar o mouse sobre o modelo de tema e clicar no botão de marca de seleção laranja para usá-lo.

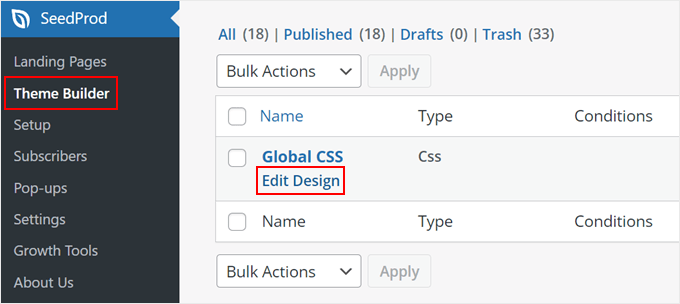
Agora, basta voltar à página do Theme Builder e selecionar um modelo de tema que você deseja editar.
Para fins de demonstração, mostraremos como editar o estilo do modelo de tema do SeedProd. Para fazer isso, localize o modelo de tema “Global CSS”, passe o mouse sobre ele e clique em “Edit Design”.

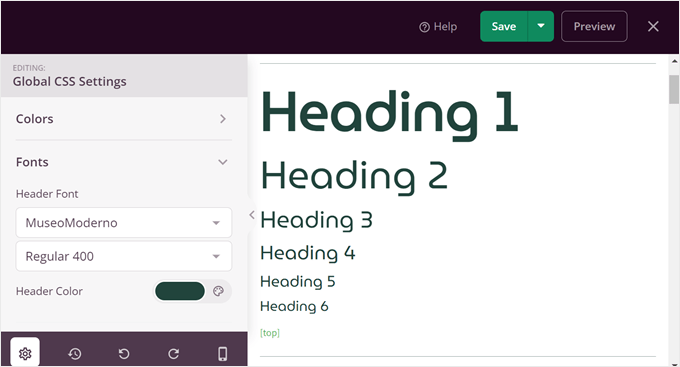
Agora você está no construtor de páginas do SeedProd e pode personalizar o estilo do modelo do tema. Aqui, você pode alterar as cores, as fontes, os planos de fundo, os botões, os formulários e o layout do seu site.
Vamos ver como alterar a fonte padrão do tema. Para fazer isso, abra o menu “Fonts” (Fontes). Em seguida, basta escolher uma das muitas opções de fonte e cor do SeedProd para o título e o corpo do texto.
Todas as alterações que você fizer serão exibidas automaticamente na visualização do lado direito.

Quando estiver satisfeito com o estilo, basta clicar em “Salvar” para oficializar as alterações.
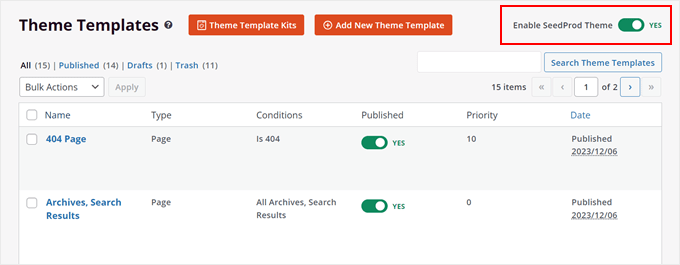
Em seguida, você pode voltar ao SeedProd ” Theme Builder e ativar a opção “Enable SeedProd Theme” (Ativar tema do SeedProd) no canto superior direito.

Para obter mais informações sobre como editar temas do WordPress com o SeedProd, consulte nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Como editar uma página ou postagem do WordPress
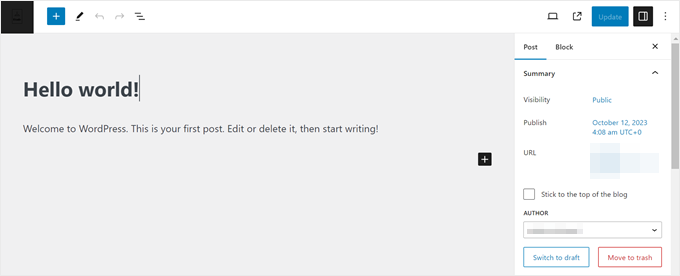
Se você atualizou o WordPress para a versão mais recente, provavelmente usará o editor de blocos Gutenberg para editar uma página ou postagem.
Você pode criar uma nova página acessando Pages ” Add New Page. Isso criará automaticamente uma página totalmente em branco e o direcionará para o editor de blocos.
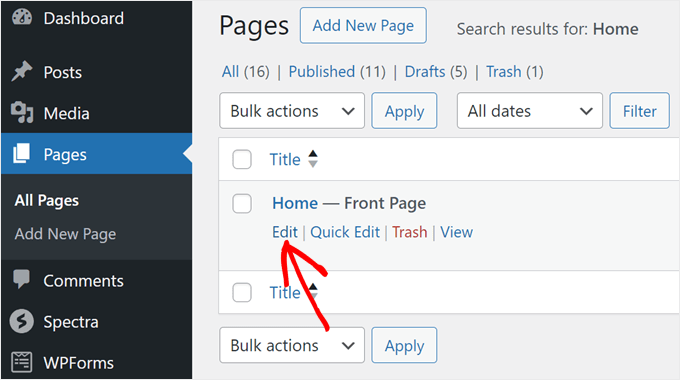
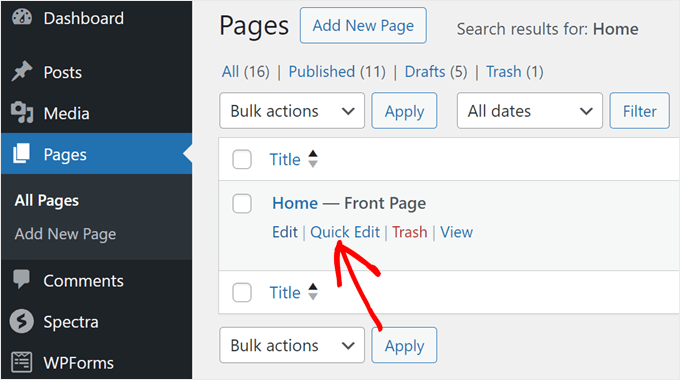
Por outro lado, se você quiser editar uma página existente, como a página inicial ou a página do blog, poderá ir para Pages ” All Pages. Passe o cursor sobre a página que deseja editar e clique em “Editar”.

Como alternativa, há também o recurso Quick Edit.
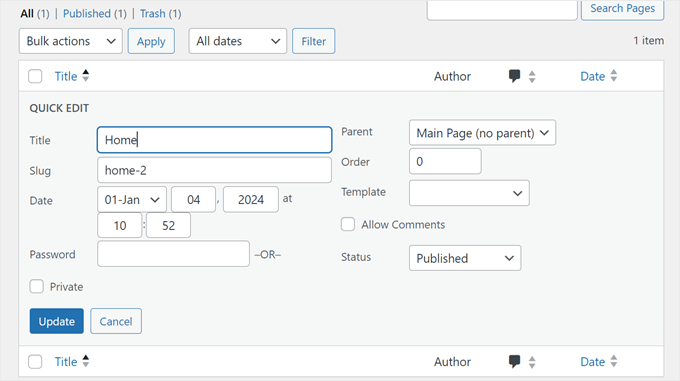
Isso permite que você modifique o título da página, o slug do URL e a data da última modificação.

Você pode fazer várias coisas com o recurso Quick Edit.
Os exemplos incluem definir uma senha para a página, torná-la privada, atribuí-la como uma página principal, alterar o modelo da página, permitir ou não comentários e alterar o status da página.

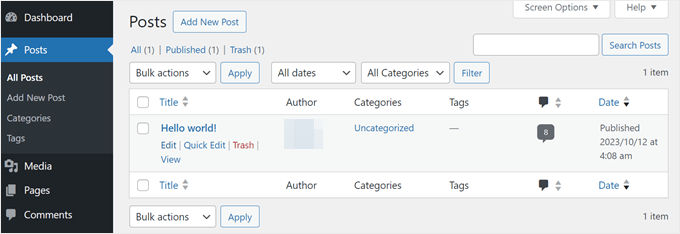
Para criar uma nova postagem, basta acessar Posts ” Add New Post para criar uma nova postagem em branco e editá-la usando o editor de blocos.
Como antes, você pode editar uma postagem de blog existente no WordPress passando o cursor do mouse sobre a postagem selecionada e clicando em “Edit”.

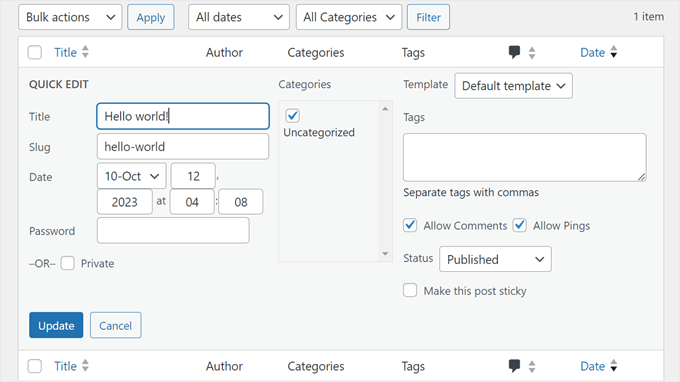
O recurso Quick Edit para postagens é semelhante, mas com algumas pequenas diferenças.
Aqui, você também pode adicionar tags, permitir/desautorizar pings e tornar a postagem fixa (em destaque no seu site).

Depois de abrir uma página ou postagem do WordPress, há muitas coisas que você pode fazer no editor de blocos.
Normalmente, você começará clicando no botão “+” adicionar bloco no canto superior esquerdo.
É aqui que você encontrará todos os blocos disponíveis do WordPress e os plug-ins que você usa.

Em seguida, você pode arrastar e soltar um bloco na área de edição principal.
Depois disso, você pode usar a barra de ferramentas e a barra lateral de configurações do bloco para configurar o estilo, as dimensões, o espaçamento e muito mais.

Se tiver instalado um plug-in do WordPress, você também poderá ver algumas configurações abaixo da interface de edição.
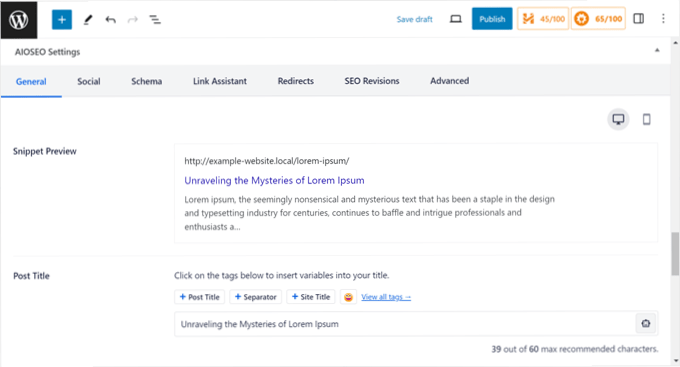
Por exemplo, o plug-in All in One SEO mostrará uma seção em que é possível otimizar o metatítulo e a descrição da página ou do post para os mecanismos de pesquisa.

Temos vários guias para você aprender mais sobre a edição de posts e páginas, portanto, não deixe de dar uma olhada neles:
- Como visualizar seu site WordPress antes de colocá-lo no ar
- Como usar o editor de tela cheia sem distrações no WordPress
- Como adicionar imagens em destaque ou miniaturas de postagens no WordPress
- Como adicionar categorias e tags a páginas do WordPress
- Como editar HTML no WordPress (guia para iniciantes)
Como editar uma página ou postagem do WordPress com o Editor Clássico
Se você quiser usar o Editor Clássico, precisará ativá-lo. Para isso, você pode ler nosso artigo sobre como desativar o Gutenberg e ativar o Editor Clássico.
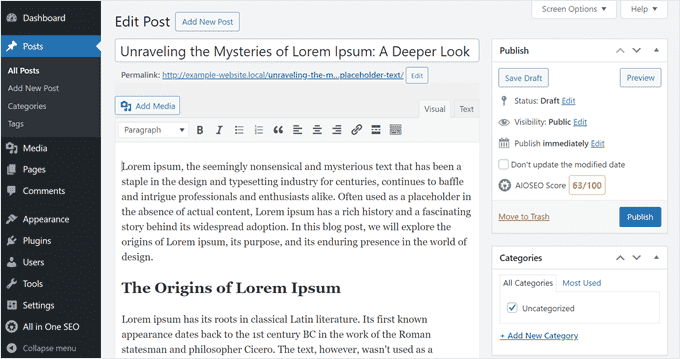
Depois disso, basta criar um novo post ou página acessando Posts “ Add New Post ou Pages “ Add New Page, e o Editor Clássico será exibido na tela.

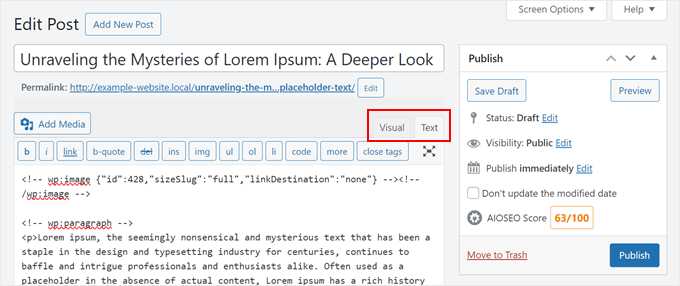
Ao contrário do editor de blocos, você não adicionará blocos para inserir conteúdo em sua página ou publicação. Em vez disso, você só pode digitar texto, formatá-lo usando os controles na parte superior do painel de edição e adicionar arquivos de mídia ao seu conteúdo clicando no botão “Add Media”.
Na parte inferior e nas laterais da interface de edição, há configurações para publicar a página/post, definir as categorias/tags da página ou do post, carregar uma imagem em destaque e assim por diante.
Você também pode alternar entre os modos de edição visual e de texto. Com o segundo editor, você pode modificar o código HTML do post ou da página.

Como editar uma página do WordPress com um construtor de páginas
Se você já usa um construtor de páginas como o SeedProd para editar seu tema, também pode usá-lo para editar uma página. Dessa forma, você pode manter a consistência do seu design em todas as suas páginas.
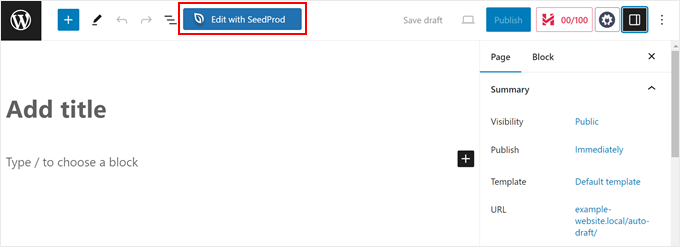
Você precisará criar uma nova página e abrir o editor de blocos. Se o SeedProd estiver ativo, você verá um botão na parte superior que diz: “Editar com o SeedProd”. Vá em frente e clique nele.
Você também pode fazer isso com uma página existente. No entanto, observe que o conteúdo não será transferido, e você terá que criar a página do zero.

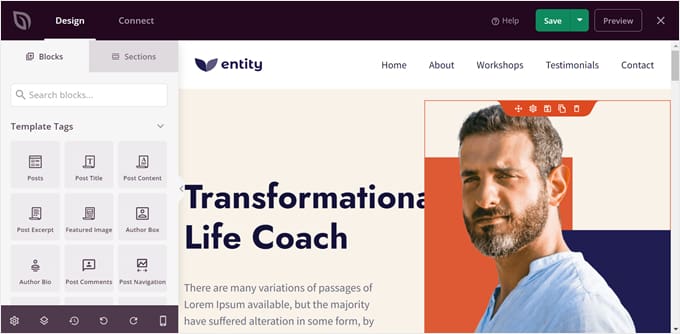
No construtor de páginas, você verá que o cabeçalho e o rodapé do tema SeedProd foram adicionados. Tudo o que você precisa fazer é começar a criar a página.
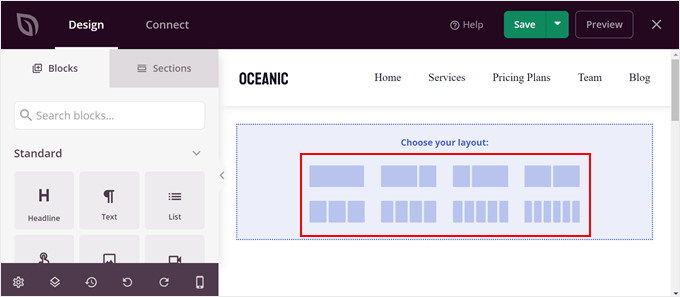
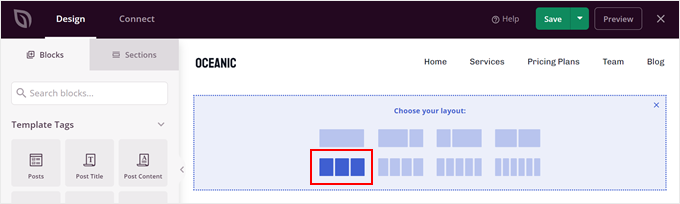
Primeiro, escolha um dos 8 layouts para usar na página.

No lado esquerdo, você encontrará todos os blocos e seções que podem ser arrastados e soltos no lado direito, que é a visualização do modelo.
Você pode usá-los para inserir conteúdo na página.

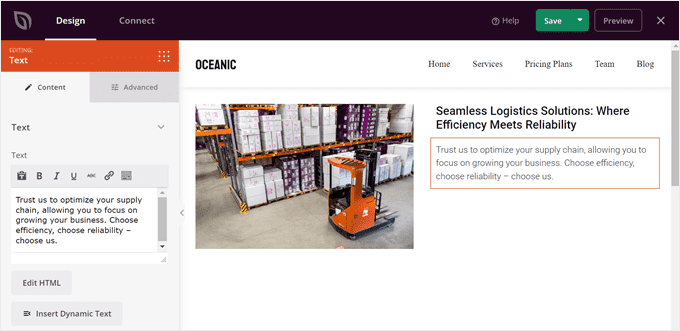
Sempre que você clicar em um bloco ou em uma seção, o lado esquerdo mostrará as configurações disponíveis para personalizar o elemento.
Na captura de tela abaixo, você pode ver que, ao clicar no bloco Text, as configurações do bloco serão exibidas. Você pode personalizar o texto, inserir conteúdo dinâmico, editar o HTML, alterar o alinhamento e assim por diante.

Quando terminar de editar a página, não se esqueça de clicar em “Salvar” para ativar as alterações.
Para obter mais detalhes, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Se quiser criar uma página de destino personalizada do zero, você também pode fazer isso com o SeedProd. Tudo o que você precisa fazer é ir para SeedProd ” Landing Pages. Em seguida, clique no botão “+ Add New Landing Page”.

Para obter mais informações, confira nosso tutorial sobre como criar uma página de destino personalizada.
Alternativa: OThrive Architect é outra ótima opção de construtor de páginas para projetar páginas de destino atraentes e focadas na conversão.
Como editar um cabeçalho, rodapé e outras partes do modelo do WordPress
Talvez você também queira editar o cabeçalho, o rodapé, a barra lateral e outras partes do modelo do tema do WordPress.
São seções do seu site que não fazem parte do conteúdo da página principal ou do post. No entanto, elas são essenciais para fornecer informações adicionais ou navegação útil.
O modo como você pode editar essas seções depende do tema que está usando, portanto, vamos examinar cada opção.
Como editar o cabeçalho, o rodapé e outras partes do modelo de um tema de bloco
Se você tiver um tema de bloco, poderá usar o Full Site Editor para editar o cabeçalho e o rodapé do tema.
No Full Site Editor, o cabeçalho e o rodapé são considerados partes do modelo. Elas também são conhecidas como padrões do WordPress (um conjunto de blocos reutilizáveis) que aparecem em todo o seu site.
Outros exemplos de uma parte do modelo incluem a seção de comentários e a meta da postagem.
Para fins de exemplo, mostraremos como editar o cabeçalho do WordPress, mas você pode repetir essas etapas com outras partes do modelo.
Primeiro, vá para Appearance “ Editor. Quando estiver no Full Site Editor, basta clicar em “Patterns”.

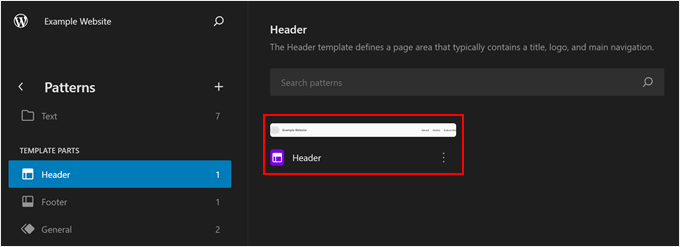
Agora você verá uma lista de padrões fornecidos pelo seu tema do WordPress.
Vá em frente e role para baixo até a seção Partes do modelo. Em seguida, selecione “Header” e clique na parte do modelo Header.

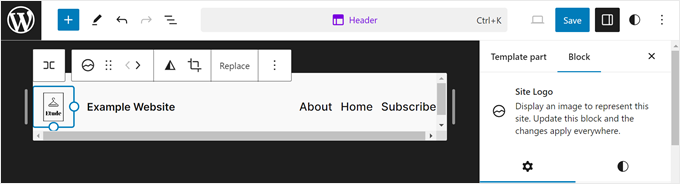
Agora, você precisa clicar no botão de lápis ao lado do texto do cabeçalho.
Isso abrirá o editor de blocos.

O editor de blocos funciona da mesma forma com as partes do modelo e com as páginas e postagens. Você pode adicionar vários blocos ao cabeçalho, configurar o bloco e atualizar as alterações quando terminar.
Os cabeçalhos geralmente incluem um logotipo do site (ou o favicon), portanto, fique à vontade para adicioná-lo aqui também.

Se você quiser mudar completamente a aparência do cabeçalho, mas não sabe por onde começar, clique no botão “+” adicionar bloco no canto superior esquerdo.
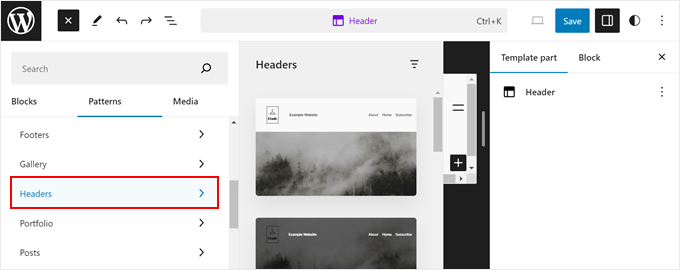
Em seguida, navegue até a guia “Patterns” (Padrões) e clique em “Headers” (Cabeçalhos). Você encontrará muitos layouts de cabeçalho prontos para uso.

Para obter mais informações, consulte nosso guia sobre como personalizar o cabeçalho do WordPress.
Quando terminar de alterar o cabeçalho, clique em “Salvar”. Como o cabeçalho é uma parte do modelo sincronizado, todas as alterações que você fizer aqui serão aplicadas em todas as páginas que usam o cabeçalho.
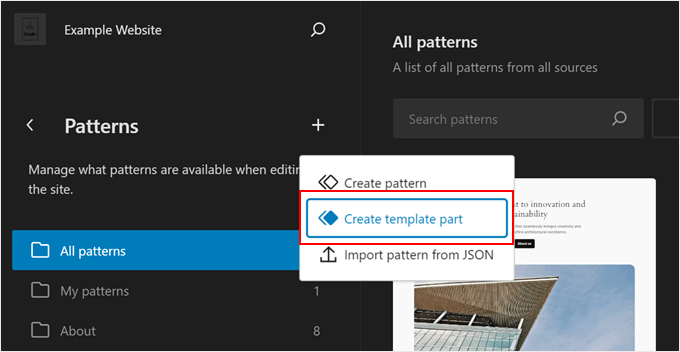
Agora, se você quiser criar um novo cabeçalho ou qualquer outra parte do modelo em vez de editar os existentes, poderá voltar à página “Patterns” (Padrões). Depois disso, clique no botão “+ Criar padrão” e selecione “Criar parte do modelo”.

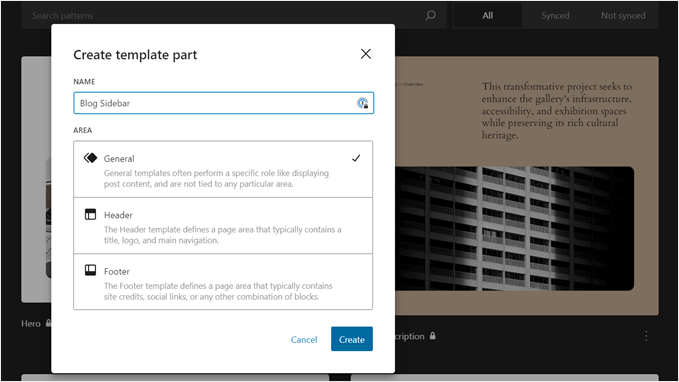
Na janela pop-up, dê um nome à parte do modelo e selecione o tipo de parte do modelo.
Em seguida, clique em “Create” (Criar). Em seguida, você será direcionado para o editor de blocos e poderá editar a parte do modelo como de costume.

Para obter mais detalhes, consulte nosso guia completo sobre a edição completa do site no WordPress.
Como editar um cabeçalho, rodapé e outras áreas preparadas para widgets do WordPress em um tema clássico
Em um tema clássico, um widget do WordPress é basicamente um bloco que você pode adicionar a áreas prontas para widgets, como cabeçalhos, rodapés, barras laterais e assim por diante.
Cada tema clássico do WordPress tem diferentes áreas prontas para widgets. Alguns podem incluir uma barra lateral e outros não. Portanto, não deixe de consultar a documentação do seu tema para obter mais informações.
Para usar widgets, você precisa ir para Appearance ” Widgets. Aqui, você pode adicionar, configurar e remover blocos nas áreas preparadas para widgets disponíveis.

Você pode ler mais informações sobre widgets em nosso artigo sobre como adicionar e usar widgets no WordPress.
Além disso, confira nosso guia sobre a diferença entre widgets e blocos para entender mais sobre esse recurso.
Como editar um cabeçalho, rodapé e outras partes do modelo do WordPress com um construtor de páginas
Uma das vantagens de usar um construtor de páginas é que você terá mais opções para personalizar cabeçalhos, rodapés, barras laterais e outras partes do seu tema.
Se você usa o SeedProd, pode ir para SeedProd ” Theme Builder. Vamos supor que você tenha instalado um kit de modelos de temas anteriormente.
O kit geralmente inclui vários modelos de temas. Pode ser um modelo de página incorporado, como um 404 ou um post único, ou uma parte de uma página, como cabeçalho, rodapé, tabelas de preços e assim por diante.
Passe o mouse sobre um modelo de tema. Em seguida, clique em “Edit Design”.

Agora, você pode editar o cabeçalho da mesma forma que faria com uma página.
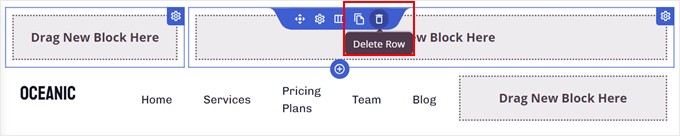
Digamos que você queira adicionar seus links de mídia social aqui. O que você pode fazer é passar o mouse sobre o cabeçalho até que a borda azul apareça e clicar no botão “+ Add Row” (Adicionar linha). Em seguida, vá em frente e selecione um layout de linha.
Em nosso exemplo, queremos adicionar mais uma coluna para que o cabeçalho possa acomodar a imagem, o menu e os links de mídia social. Isso significa que precisaremos de três colunas em uma linha.

Em seguida, você pode arrastar e soltar os blocos da linha superior para a nova linha.
Depois disso, basta excluir a linha superior para que sua nova linha se torne o novo cabeçalho.

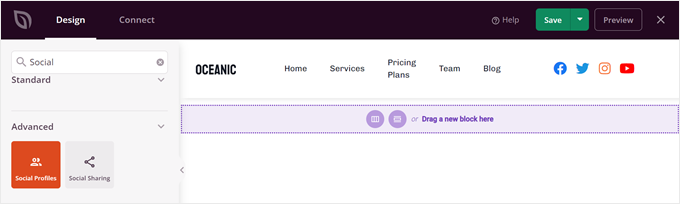
Agora, basta procurar o bloco Social Profiles (Perfis sociais) no painel do lado esquerdo.
Arraste-o para a coluna da direita e pronto.

Para obter mais informações sobre a edição de partes do modelo, leia estes tutoriais do WordPress:
- Como personalizar seu cabeçalho do WordPress
- Como editar o rodapé no WordPress
- Como adicionar cabeçalho, rodapé ou barra lateral personalizados para cada categoria
Como editar um menu de navegação no WordPress
Um menu de navegação facilita a exploração de todo o conteúdo pelos visitantes sem que eles se percam em seu site. Por isso, é importante criar um menu que mostre suas páginas essenciais e links para outras informações relevantes.
Se você usar um tema de bloco do WordPress, poderá selecionar o menu “Navigation” na página Full Site Editor.

Nosso artigo sobre como adicionar menus de navegação personalizados no WordPress pode orientá-lo nas demais etapas.
Se você usa um tema clássico do WordPress, pode ir para Appearance ” Menus. Essa é uma página dedicada para você adicionar, organizar e remover páginas/posts e links dos seus menus.

Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
Se você usa um construtor de páginas como o SeedProd, o menu de navegação (bloco Nav Menu) pode ter sido incorporado ao modelo do tema do cabeçalho.
O bloco Nav Menu já incluirá todas as suas páginas, mas você também pode adicionar novos itens.
Primeiro, vá para SeedProd “ Theme Builder em seu painel do WordPress. Em seguida, localize o modelo de tema “Header” e clique em “Edit Design”.

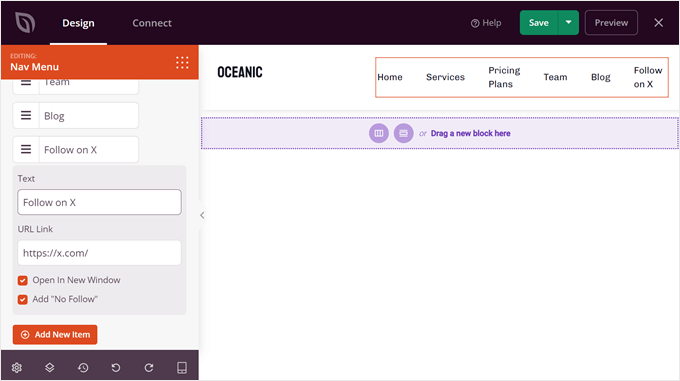
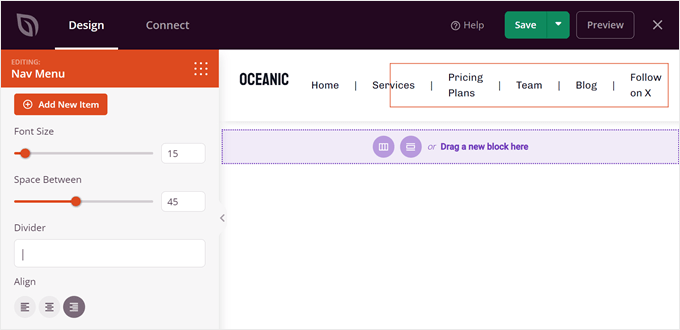
Agora, passe o mouse sobre o bloco que se parece com um menu. Esse deve ser o bloco “Nav Menu”.
Depois disso, role para baixo no painel esquerdo e clique em “+ Add New Item”.
Em seguida, você pode personalizar o texto âncora, inserir o URL, fazer com que ele seja aberto em uma nova janela e defini-lo como nofollow.

Na parte inferior, você pode alterar o tamanho da fonte, o espaçamento, o divisor e o alinhamento dos links.
Não se esqueça de clicar em “Salvar” para ativar as alterações.

Como editar um site WordPress com código
Se você se sentir confortável com códigos, também poderá usar trechos de código personalizados para editar seu site do WordPress. Dito isso, só recomendamos esse método se você tiver o conhecimento técnico adequado para evitar a quebra do site.
Uma maneira de editar um site WordPress com código é adicionar CSS, que é uma folha de estilo que pode alterar a aparência do HTML no front-end.
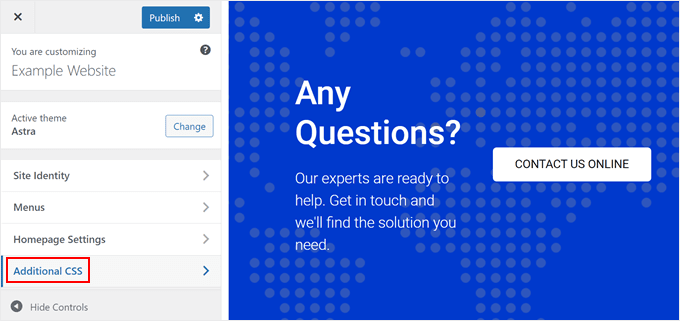
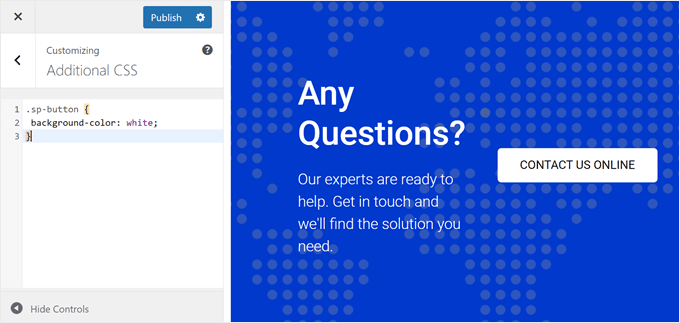
Os usuários do tema clássico podem acessar Appearance “ Customize e localizar o campo “Additional CSS” no Theme Customizer.

Aqui, você pode inserir código CSS para estilizar diferentes elementos HTML, como cores e fontes.
Isso pode ser útil se as opções integradas do seu tema não forem suficientes para suas necessidades.

Quanto aos usuários de temas de blocos, não é possível adicionar CSS personalizado no Full Site Editor.
Em vez disso, você precisa acessar o URL abaixo para abrir o Theme Customizer e localizar o campo Additional CSS. Certifique-se de substituir o nome do domínio pelo seu próprio.
https://example.com/wp-admin/customize.php
Para obter mais detalhes, consulte nosso guia sobre como corrigir o Theme Customizer ausente no WordPress.
Outra maneira de adicionar CSS é com o CSS Hero. Esse plugin facilita a adição de CSS personalizado aos temas do WordPress, mesmo para iniciantes. Se você estiver interessado em usá-lo, basta conferir nossa análise do CSS Hero.
Como editar arquivos de tema do WordPress
Às vezes, alguns tutoriais podem exigir que você edite os arquivos do tema do WordPress para fazer alterações que vão além do que os recursos internos do tema permitem. Nesse caso, recomendamos:
- Primeiro, crieum tema filho. Ele é como uma cópia do tema do WordPress que pode ser personalizada com segurança por meio de alguns códigos.
- Fazer backup de seu site. É uma boa medida para que você possa restaurar seu site para uma versão anterior em caso de erros.
Para editar um arquivo de tema do WordPress, é necessário acessar o diretório de arquivos do WordPress no backend. Para fazer isso, você precisará abrir o gerenciador de arquivos do seu provedor de hospedagem ou conectar-se ao seu site com um cliente FTP.
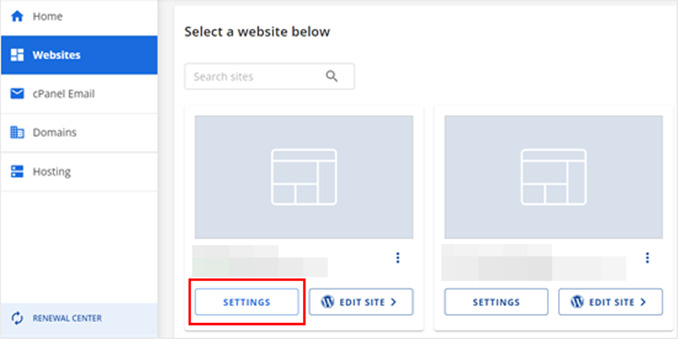
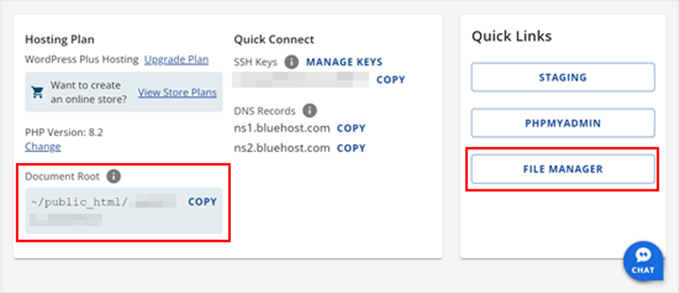
Se você usa o Bluehost, pode acessar o painel de controle e abrir a guia “Websites”. Depois disso, clique em “Settings” (Configurações) no site para o qual você deseja abrir os arquivos do tema.

Agora, basta rolar para baixo até a seção “Quick Links”.
Em seguida, clique em “Gerenciador de arquivos”. Se não tiver certeza de onde está a pasta raiz, verifique a função “Document Root” (Raiz do documento) para ver o caminho.

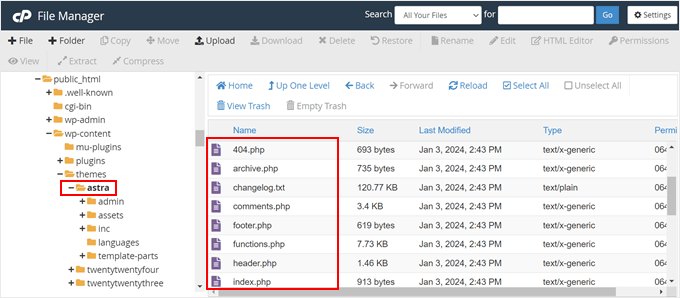
Uma vez dentro do gerenciador de arquivos, você pode ir para a pasta raiz do seu site (geralmente chamada public_html).
Em seguida, vá para /wp-content/themes e localize a pasta do seu tema atual.

Depois disso, você encontrará todos os seus arquivos de tema do WordPress, que podem ser editados usando um editor de texto.
Aqui estão algumas coisas que você pode fazer editando os arquivos de tema do WordPress:
- Como criar uma página inicial personalizada no WordPress
- Como criar uma página de largura total no WordPress
- Como adicionar fontes personalizadas no WordPress
Como inserir código personalizado com segurança no WordPress
Se você quiser adicionar um novo código personalizado em vez de editar o código que já está nos arquivos do seu tema, recomendamos o uso do WPCode. É o melhor plug-in de snippets de código do WordPress para inserir e gerenciar facilmente snippets de código personalizados.

Com esse plug-in, você não precisará se preocupar com a possibilidade de danificar acidentalmente seu site. O WPCode avisará você se houver erros no código e o desativará. Além disso, você pode criar códigos de acesso PHP para inserir conteúdo personalizado em seu site.
Para ver o WPCode em ação, você pode conferir nossa análise completa do WPCode no WPBeginner Solution Center.
Qual é a melhor maneira de editar um site WordPress para iniciantes?
Para iniciantes, sempre recomendamos a instalação de um plug-in de construtor de páginas, como o SeedProd, para editar sites do WordPress. O motivo é que ele é tão fácil de usar quanto o editor de blocos, mas oferece muito mais controle sobre o design do site.
Se você não quiser usar um plugin, a segunda melhor opção é um tema de bloco com o Full Site Editor. Esse recurso ainda não foi totalmente desenvolvido porque o WordPress está trabalhando constantemente no projeto Gutenberg. Mas, até o momento, ele é bastante fácil de usar.
O Theme Customizer não é tão flexível quanto o Full Site Editor porque não tem a funcionalidade de arrastar e soltar. É por isso que sugerimos que os usuários de temas clássicos instalem o SeedProd para melhorar a experiência do usuário.
Quanto à codificação, só a recomendamos se você tiver criado um tema filho e backups do seu site para evitar erros. Mas, com o plugin WPCode, adicionar código personalizado para editar seu site WordPress é muito mais seguro e não causará erros nem quebrará seu site.
Esperamos que este artigo tenha ajudado você a aprender como editar um site WordPress. Você também pode conferir nosso tutorial detalhado sobre o WooCommerce para criar uma loja on-line e o guia definitivo para SEO do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support says
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Administrador