¿Eres un nuevo usuario de WordPress.org y quieres aprender a editar tu sitio de WordPress?
Aquí en WPBeginner, hemos ayudado a millones de principiantes a construir sus sitios web usando WordPress, que es el maquetador de sitios web más popular del mercado. Si necesitas ayuda con la edición de tu sitio web, entonces has venido al lugar correcto.
En este artículo, le mostraremos los aspectos básicos de la edición de un sitio web en WordPress.

Resumen de las formas de editar un sitio WordPress
Como sistema de gestión de contenidos de código abierto, WordPress tiene un montón de características para construir y editar su sitio web.
Si has instalado WordPress recientemente, es posible que te hayas encontrado con Gutenberg, que es el editor de bloques de arrastrar y soltar de WordPress que te permite personalizar una página o una entrada. Esta característica es bastante fácil y apta para principiantes.

Es posible que también haya visto el Editor de sitios completo.
Se trata de una extensión de Gutenberg que permite utilizar el editor de bloques para personalizar temas de WordPress basados en bloques.

Dicho esto, si utilizas un tema de WordPress clásico, que no sea de bloque, entonces el FSE no estará disponible para ti. En su lugar, tendrás que utilizar el Personalizador de temas de WordPress.
Esta característica no incluye la función de arrastrar y soltar, por lo que no es tan fácil de usar. Tienes que editar tu tema utilizando algunos ajustes del menú del panel izquierdo.

Si necesita más opciones de personalización que no están disponibles en las características integradas de WordPress, puede instalar un plugin maquetador de páginas como SeedProd.
Es lo que solemos recomendar a los principiantes de WordPress. Al igual que Gutenberg, SeedProd tiene una característica de arrastrar y soltar. Sin embargo, ofrece más formas de ser creativo, como efectos de animación y más opciones de bloques de contenido para construir tus páginas.

Algunos usuarios de WordPress también utilizan el Editor Clásico. Es el editor de páginas y entradas heredado de WordPress que se parece un poco a un editor de documentos.
Esta característica ya no está activada por defecto en las últimas versiones de WordPress. Sin embargo, algunas personas siguen utilizándola porque están más familiarizadas con ella y quieren mantener los diseños actuales de sus sitios web.

En este artículo, le mostraremos cómo editar diferentes partes de su sitio web WordPress utilizando los editores que hemos mencionado.
También asumiremos que ya tienes WordPress instalado y establecido. De lo contrario, necesitará un plan de alojamiento de WordPress, un nombre de dominio y la instalación de WordPress.
¿Desea omitir una sección específica de este tutorial? No dudes en utilizar los siguientes enlaces rápidos:
Cómo editar un tema de WordPress
Una de las primeras cosas que debes hacer después de instalar WordPress es elegir y personalizar tu tema. Te mostraremos 3 formas de hacerlo.
Personalización de un tema en bloque con el editor de sitios completo
La edición completa del sitio se introdujo en WordPress 5.9. Está diseñado para facilitar la edición de temas de bloques de WordPress utilizando el editor de bloques.
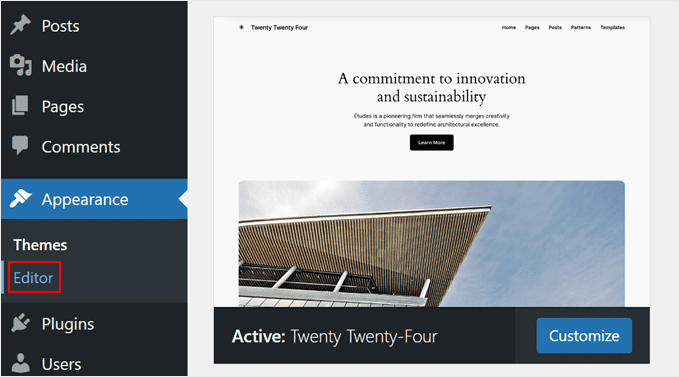
Un signo revelador de que estás usando un tema de WordPress en bloque es que verás Apariencia ” Editor en tu área de administrador de WordPress. Si en cambio ves Apariencia ” Personalizar, entonces puedes omitir el uso del Personalizador de temas.

Para utilizar el Editor de Sitio Completo, necesitarás tener instalado un tema de bloques. Puedes encontrar un montón de ellos en nuestra lista de los mejores temas de WordPress en bloque para la edición completa del sitio.
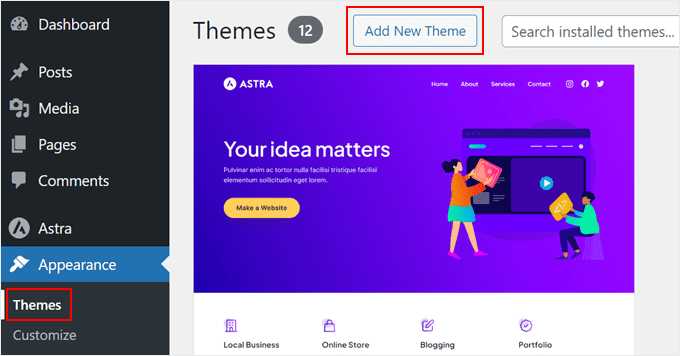
Si quieres encontrar algunas opciones gratuitas, ve a Apariencia ” Temas. A continuación, haz clic en “Añadir nuevo tema”.

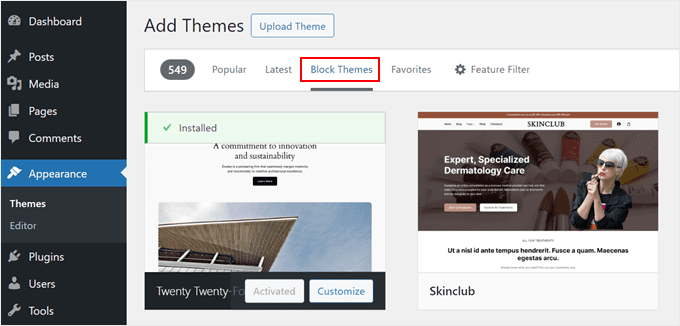
Después, sólo tienes que cambiar a la pestaña “Temas de bloque”.
A continuación, verá docenas de temas en bloque en su pantalla. Para obtener instrucciones de instalación, marque / compruebe nuestra guía paso a paso sobre cómo instalar un tema de WordPress.

Una vez que tengas el tema instalado, debes ir a Apariencia ” Editor.
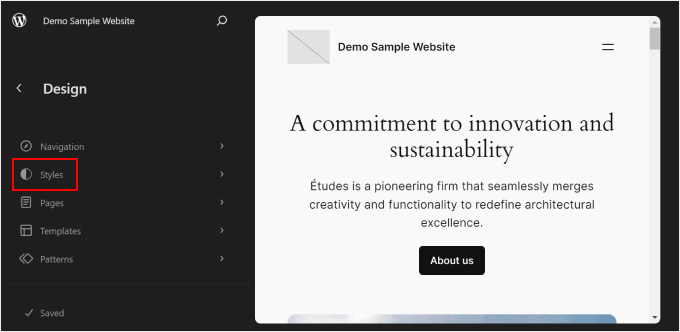
Ahora verá el Escritorio principal de edición completa del sitio. Podrás editar el menú de navegación, los estilos, las páginas, las plantillas y los patrones de tu tema.
Trataremos estos debates en el resto del tutorial, pero le mostraremos brevemente cómo cambiar el estilo de su tema.
Para ello, haga clic en el menú “Estilos”.

Ahora, verá un anuncio / catálogo / ficha con las combinaciones de colores y tipografía que ofrece el tema.
Cada vez que hagas clic en un estilo, la interfaz te ofrecerá una vista previa.

Cuando esté satisfecho con su elección, sólo tiene que hacer clic en “Guardar”. También puede crear un estilo personalizado.
Puede obtener más información acerca de esta y otras formas de utilizar la edición completa del sitio en nuestra guía para principiantes sobre la edición completa del sitio de WordPress.
Personalización de un tema clásico con el Personalizador de temas
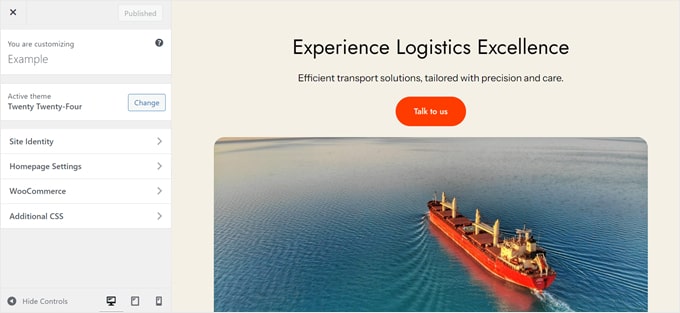
Si utilizas un tema clásico de WordPress, entonces trabajarás con el Personalizador de temas para editarlo. Simplemente dirígete a Apariencia ” Personalizar desde el área de administrador de WordPress para acceder a él.

Ahora bien, lo que puedes personalizar aquí varía según el tema que estés utilizando.
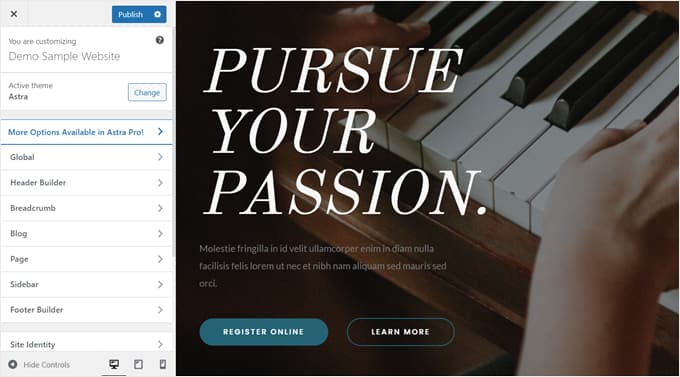
Por ejemplo, si tiene el tema Astra, puede personalizar el estilo de todo su sitio web, cabecera, pie de página, barra lateral, página, logotipo, etc.
Por este motivo, le recomendamos que lea la documentación de su tema para obtener más instrucciones.

Nuestra guía sobre el Personalizador de temas puede darle indicaciones más detalladas.
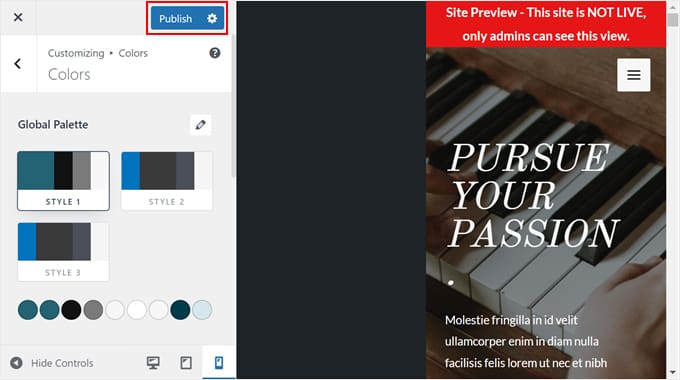
Una vez realizados los cambios, puede obtener una vista previa del sitio web en diferentes resoluciones de pantalla. A continuación, puedes pulsar el botón “Publicar” de la parte superior para hacer efectivos los cambios.

Una desventaja del Personalizador de Temas es que su experiencia de usuario no es tan flexible o fácil como el editor de bloques. Si te sientes así, te recomendamos que utilices el siguiente método.
Personalización de un tema de WordPress con un plugin maquetador de páginas
Muchos usuarios de WordPress que no están satisfechos con las características de diseño integradas en la plataforma utilizan un maquetador de páginas para editar su sitio. Se trata de un plugin de WordPress que puede sustituir al editor por defecto para diseñar diferentes partes de tu sitio web.
La mayoría de los creadores de páginas incorporan la función de arrastrar y soltar, por lo que son tan fáciles de usar como el editor de bloques. Además, incluyen más bloques de páginas y plantillas para personalizar tu sitio web.
De todos los maquetadores de páginas que hemos probado, SeedProd es el mejor. Viene con más de 300 plantillas para varias categorías de industria, desde comercio electrónico y alojamiento hasta servicios.
Para obtener más información, consulte nuestra reseña / valoración detallada de SeedProd.

Nota: Si bien SeedProd viene en una versión gratuita, se recomienda la actualización al plan Pro para acceder al maquetador de temas. Esto es lo que vamos a utilizar en este tutorial.
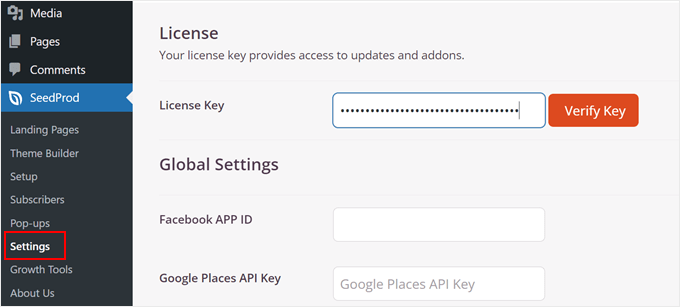
Para utilizar SeedProd, primero tendrá que instalar el plugin de WordPress. Después de eso, vaya a SeedProd ” Ajustes para activar su licencia de plan Pro. Simplemente inserte su clave de licencia y haga clic en “Verificar clave” para completar este paso.

A continuación, cambie a SeedProd ” Maquetador de temas.
Sólo tienes que hacer clic en“Kits de plantillas de temas” para ver las opciones de tu tema.

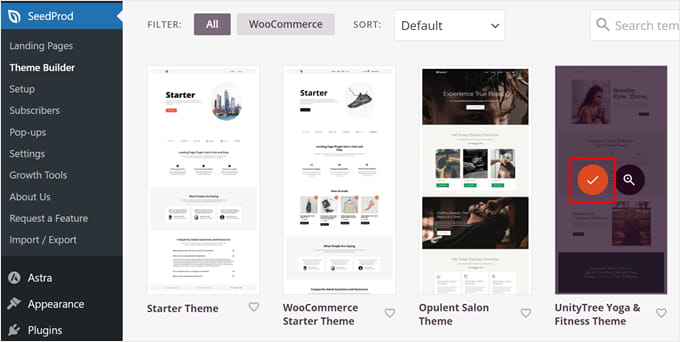
Como puede ver, hay muchos kits de plantillas de temas disponibles, desde tiendas en línea hasta sitios de servicios. No dudes en utilizar los ajustes de filtrado y clasificación para encontrar el que mejor se adapte a tus necesidades.
Una vez que hayas hecho tu elección, sólo tienes que pasar el cursor sobre la plantilla del tema y hacer clic en el botón naranja con la marca de verificación para utilizarlo.

Ahora, vuelve a la página del maquetador de temas y selecciona una plantilla de tema que quieras editar.
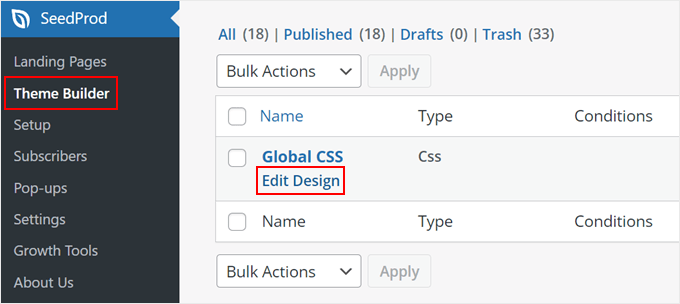
Para fines de demostración, le mostraremos cómo editar el estilo de su plantilla de tema SeedProd. Para ello, localice la plantilla del tema ‘CSS Global’, pase el cursor sobre ella y haga clic en ‘Editar Diseño’.

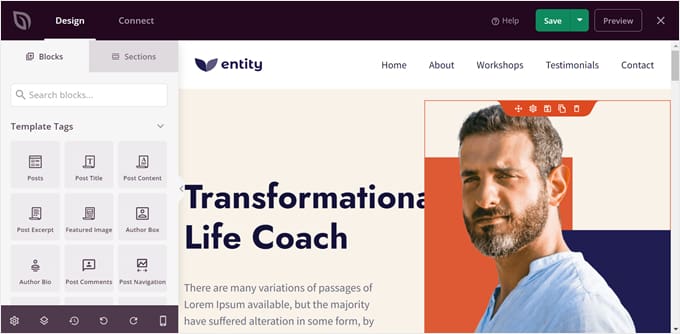
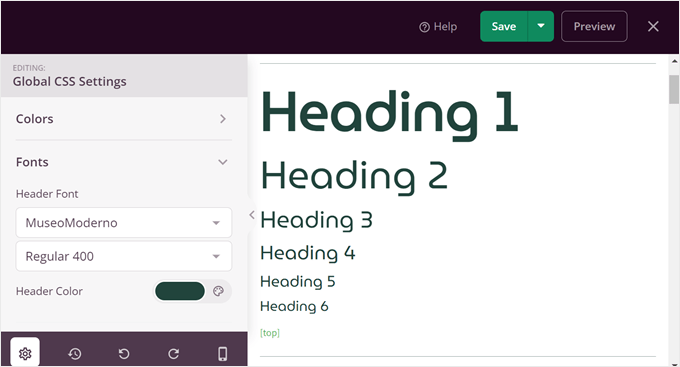
Ahora está dentro del maquetador de páginas de SeedProd y puede personalizar el estilo de la plantilla de su tema. Aquí puede cambiar los colores, fuentes, fondos, botones, formularios y disposición de su sitio web.
Veamos cómo cambiar la fuente por defecto del tema. Para ello, abra el menú “Fuentes”. A continuación, sólo tiene que elegir una de las muchas opciones de fuente y color de SeedProd para el encabezado y el cuerpo del texto.
Todos los cambios que hagas aparecerán automáticamente en la vista previa de la derecha.

Cuando estés satisfecho con el estilo, sólo tienes que hacer clic en “Guardar” para que los cambios sean oficiales.
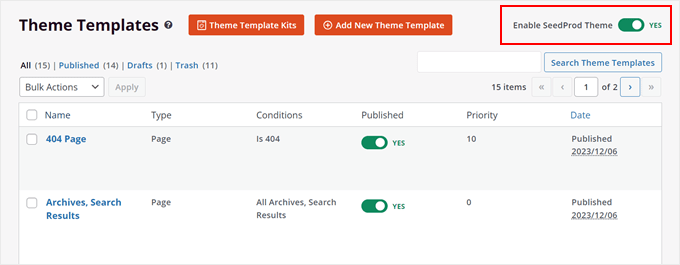
A continuación, puede volver a SeedProd ” Theme Builder y activar el conmutador ‘Activar SeedProd Theme’ en la esquina superior derecha.

Para más información acerca de la edición de temas de WordPress con SeedProd, puede consultar nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Cómo editar una página o entrada de WordPress
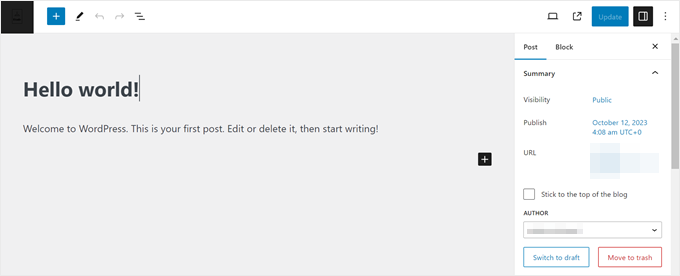
Si has actualizado WordPress a la última versión, lo más probable es que utilices el editor de bloques Gutenberg para editar una página o una entrada.
Puedes crear una nueva página yendo a Páginas ” Añadir nueva página. Esto creará automáticamente una página completamente en blanco y le dirigirá al editor de bloques.
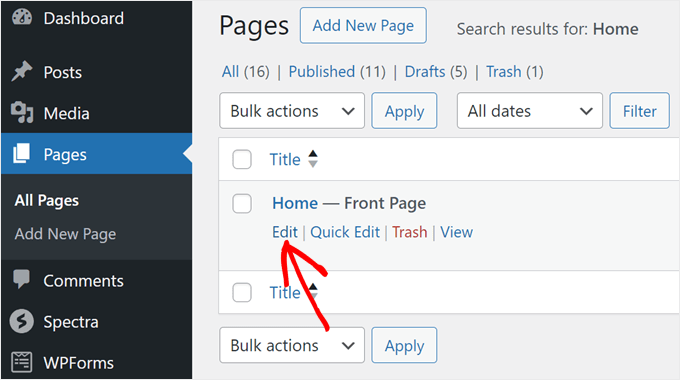
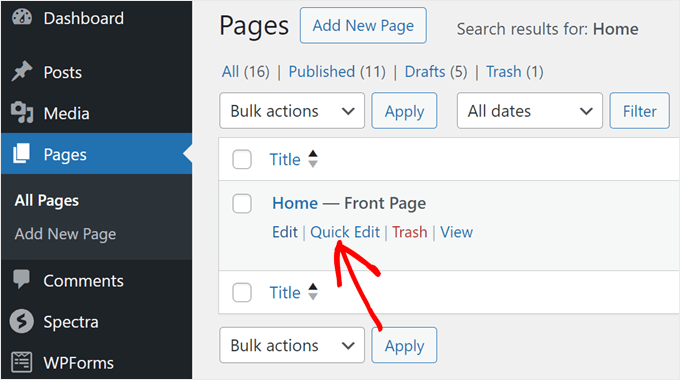
Por otro lado, si quieres editar una página existente, como la página de inicio o la página del blog, puedes ir a Páginas ” Todas las páginas. Pasa el cursor sobre la página que quieras editar y haz clic en “Editar”.

También existe la característica de edición rápida.
Permite modificar el título de la página, el URL slug y la fecha de la última modificación.

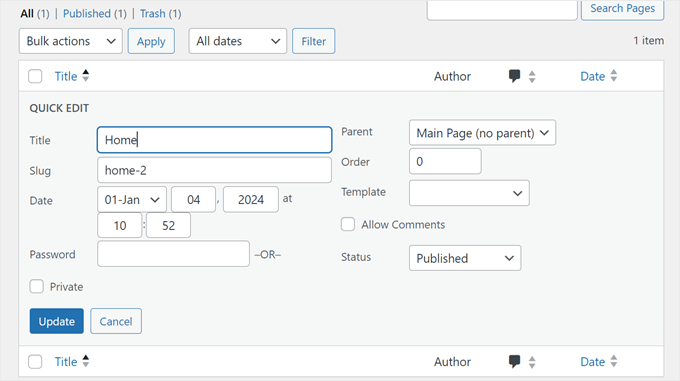
Puedes hacer varias cosas con la característica de Edición Rápida.
Algunos ejemplos son establecer una contraseña para la página, hacerla privada, asignarla como página principal, cambiar la plantilla de la página, permitir/no permitir comentarios y cambiar el estado de la página.

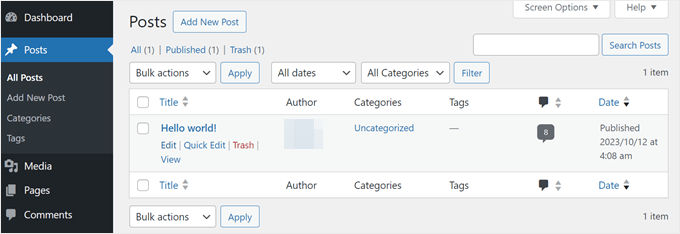
Para crear una nueva entrada, simplemente dirígete a Entradas ” Añadir nueva entrada para crear una nueva entrada en blanco y edítala usando el editor de bloques.
Como antes, puedes editar una entrada existente de un blog de WordPress al pasar el cursor sobre la entrada seleccionada y hacer clic en “Editar”.

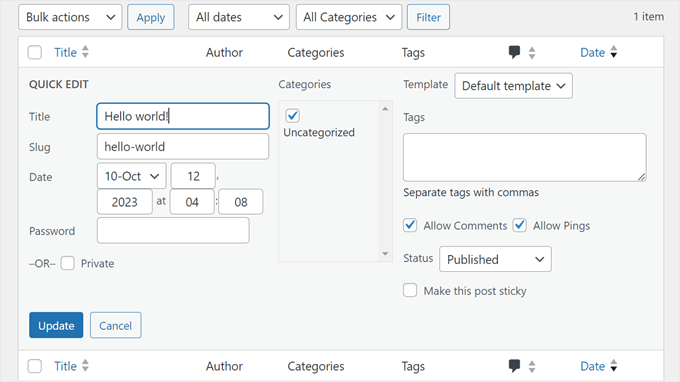
La característica de edición rápida de entradas es similar, pero con algunas pequeñas diferencias.
Aquí también puede añadir etiquetas, permitir/no permitir pings y hacer que la entrada sea fija (destacada en su sitio web).

Una vez que haya abierto una página o entrada de WordPress, hay muchas cosas que puede hacer en el editor de bloques.
Por lo general, se empieza haciendo clic en el botón “+” para añadir un bloque situado en la esquina superior izquierda.
Aquí encontrarás todos los bloques disponibles de WordPress y los plugins que utilices.

A continuación, puede arrastrar y soltar un bloque en el área de edición principal.
A continuación, puede utilizar la barra de herramientas y la barra lateral de ajustes del bloque para configurar su estilo, dimensiones, espaciado, etc.

Si ha instalado un plugin de WordPress, es posible que también vea algunos ajustes debajo de la interfaz de edición.
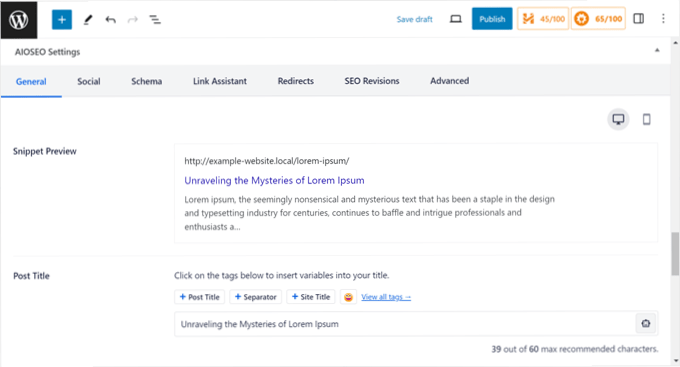
Por ejemplo, el plugin All in One SEO le mostrará una sección en la que podrá optimizar el meta title y la meta description de la página o entrada para los motores de búsqueda.

Tenemos muchas guías para que aprendas más acerca de cómo marcar / comprobar entradas y páginas:
- Cómo obtener una vista previa de su sitio web en WordPress antes de activarlo
- Cómo usar el editor de pantalla completa sin distracciones en WordPress
- Cómo añadir imágenes destacadas o miniaturas de entradas en WordPress
- Cómo añadir categorías y etiquetas a las páginas de WordPress
- Cómo editar HTML en WordPress (Guía para principiantes)
Cómo editar una página o entrada de WordPress con el editor clásico
Si quieres usar el Editor Clásico, entonces tendrás que activarlo. Para ello, puedes leer nuestro artículo sobre cómo desactivar Gutenberg y activar el Editor clásico.
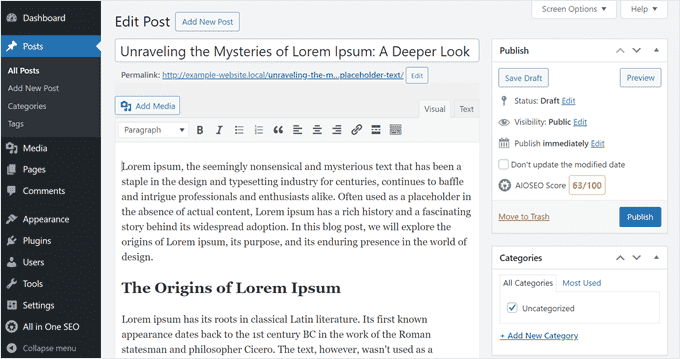
Después de eso, simplemente crea una nueva entrada o página yendo a Entradas “ Añadir Nueva Entrada o Páginas “ Añadir Nueva Página, y el Editor Clásico aparecerá en tu pantalla.

A diferencia del editor de bloques, no añadirás bloques para insertar contenido en tu página o entrada. Solo puedes escribir texto, darle formato con los controles de la parte superior del panel de edición y añadir archivos de medios a tu contenido al hacer clic en el botón “Añadir medios”.
En la parte inferior y en los laterales de la interfaz de edición, hay ajustes para publicar la página/post, establecer las categorías/etiquetas de la página o entradas, subir una imagen destacada, etc.
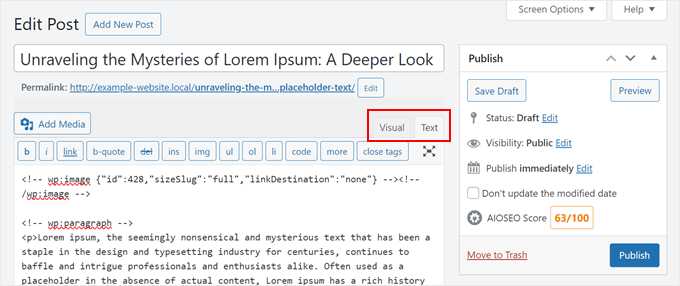
También puedes cambiar entre los modos de edición visual y de texto. Con el segundo editor, puedes modificar el código HTML de la entrada o página.

Cómo editar una página de WordPress con un maquetador de páginas
Si ya utilizas un maquetador de páginas como SeedProd para editar tu tema, también puedes utilizarlo para editar una página. De este modo, podrás mantener la coherencia de tu diseño en todas tus páginas.
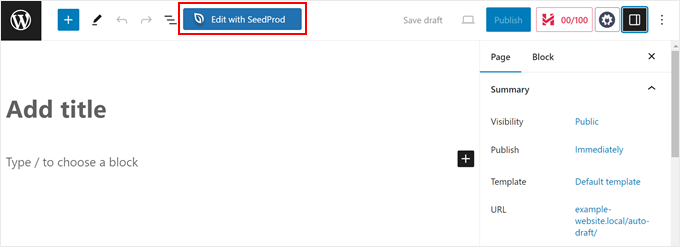
Deberá crear una nueva página y abrir el editor de bloques. Si SeedProd está activo, verá un botón en la parte superior que dice ‘Editar con SeedProd’. Adelante y haga clic en él.
También puede hacerlo con una página existente. Sin embargo, tenga en cuenta que el contenido no se transferirá y tendrá que crear la página desde cero.

En el maquetador de páginas, verás que se han añadido la cabecera y el pie de página del tema SeedProd. Todo lo que necesitas hacer es empezar a construir la página.
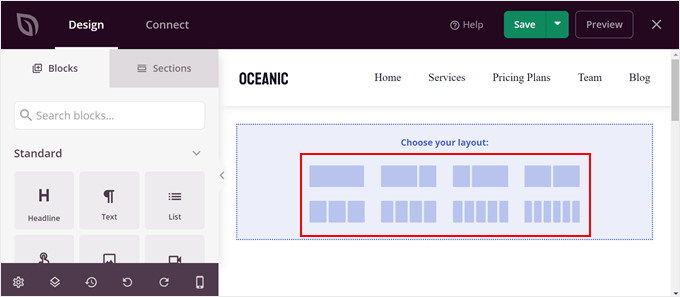
En primer lugar, elija una de las 8 estructuras / disposición / diseño / plantilla para utilizar en la página.

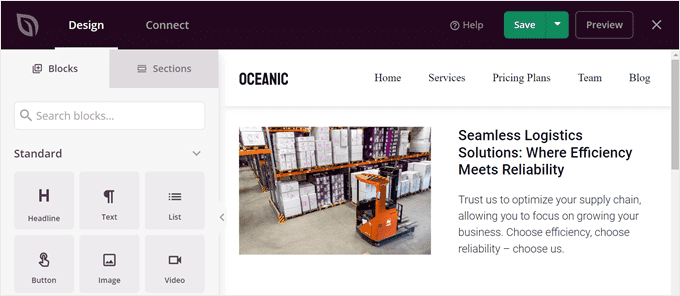
En la parte izquierda, encontrará todos los bloques y secciones que puede arrastrar y soltar en la parte derecha, que es la vista previa de la plantilla.
Puede utilizarlos para insertar contenido en la página.

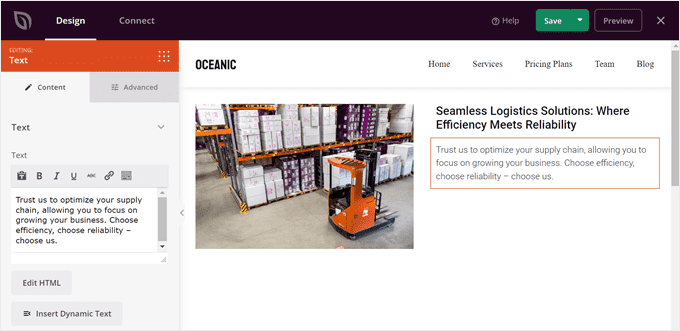
Cada vez que haga clic en un bloque o en una sección, la parte izquierda mostrará los ajustes disponibles para personalizar el elemento.
En la captura de pantalla siguiente, puede ver que al hacer clic en el bloque Texto aparecerán los ajustes del bloque. Puede personalizar el texto, insertar contenido dinámico, editar el HTML, cambiar la alineación, etc.

Una vez que haya terminado de editar la página, no olvide hacer clic en “Guardar” para que los cambios se apliquen.
Para más detalles, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Si desea crear una página de destino personalizada desde cero, también puede hacerlo con SeedProd. Todo lo que necesita hacer es ir a SeedProd ” Páginas de destino. A continuación, haga clic en el botón “+ Añadir nueva página de destino”.

Para más información, compruebe nuestro tutorial sobre cómo crear una página de destino personalizada.
Alternativa: Thrive Architect es otra gran opción de maquetador de páginas para diseñar páginas de destino atractivas y enfocadas a la conversión.
Cómo editar una cabecera, pie de página y otras partes de una plantilla de WordPress
También puede editar la cabecera, pie de página, barra lateral y otras partes de la plantilla de su tema de WordPress.
Son secciones de su sitio que no forman parte del contenido de la página o entrada principal. Sin embargo, son esenciales para ofrecer información adicional o una navegación útil.
La forma de editar estas secciones depende del tema que esté utilizando, así que repasemos cada una de las opciones.
Cómo editar la cabecera, el pie de página y otras partes de la plantilla de un tema de bloques
Si tiene un tema en bloque, puede utilizar el Editor del sitio completo para editar la cabecera y el pie de página del tema.
En el Editor de Sitios Completos, una cabecera y un pie de página se consideran partes de la plantilla. También se conocen como patrones de WordPress (un conjunto de bloques reutilizables) que aparecen en todo el sitio web.
Otros ejemplos de parte de una plantilla son la sección de comentarios y la meta entrada.
A modo de ejemplo, le mostraremos cómo editar la cabecera de su WordPress, pero puede repetir estos pasos con otras partes de la plantilla.
Primero, vaya a Apariencia “ Editor. Una vez que esté en el Editor del sitio completo, haga clic en “Patrones”.

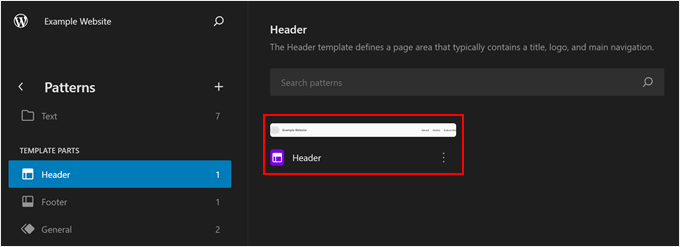
Ahora verá un anuncio / catálogo / ficha de patrones proporcionados por su tema de WordPress.
Siga adelante y desplácese hacia abajo hasta la sección de Partes de Plantilla. A continuación, seleccione “Cabecera” y haga clic en la parte de plantilla Cabecera.

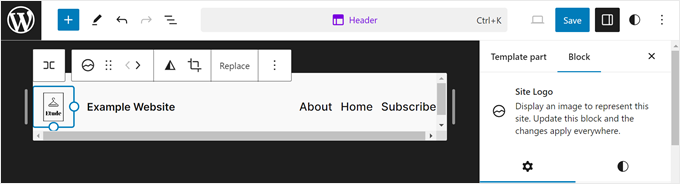
Ahora, debe hacer clic en el botón del lápiz situado a continuación del texto de la cabecera.
Se abrirá el editor de bloques.

El editor de bloques funciona del mismo modo con las partes de la plantilla que con las páginas y entradas. Puedes añadir varios bloques a la cabecera, configurar el bloque y actualizar los cambios cuando hayas terminado.
Las cabeceras suelen incluir el logotipo del sitio (o el favicon), así que no dudes en añadirlo aquí también.

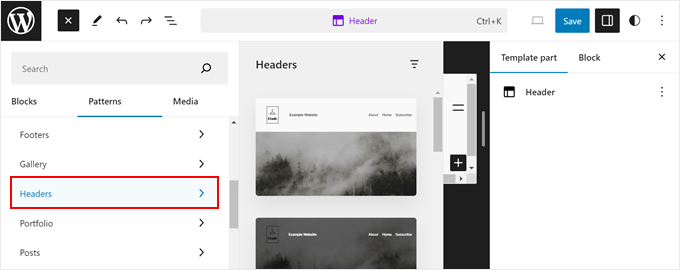
Si quieres cambiar por completo el aspecto de la cabecera pero no sabes por dónde empezar, haz clic en el botón “+” para añadir un bloque situado en la esquina superior izquierda.
A continuación, vaya a la pestaña “Patrones” y haga clic en “Cabeceras”. Allí encontrará muchas disposiciones / diseños / plantillas de cabecera listos para usar.

Para más información, consulte nuestra guía sobre cómo personalizar su cabecera de WordPress.
Una vez que haya terminado de cambiar la cabecera, haga clic en “Guardar”. Dado que la cabecera es una parte de plantilla sincronizada, todos los cambios que realice aquí se aplicarán a todas las páginas que utilicen la cabecera.
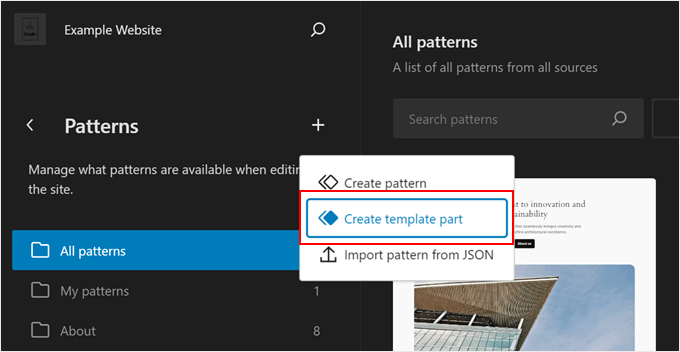
Ahora, si desea crear una nueva cabecera o cualquier otra parte de la plantilla en lugar de editar las existentes, puede volver a la página ‘Patrones’. A continuación, haga clic en el botón “+ Crear patrón” y seleccione “Crear parte de plantilla”.

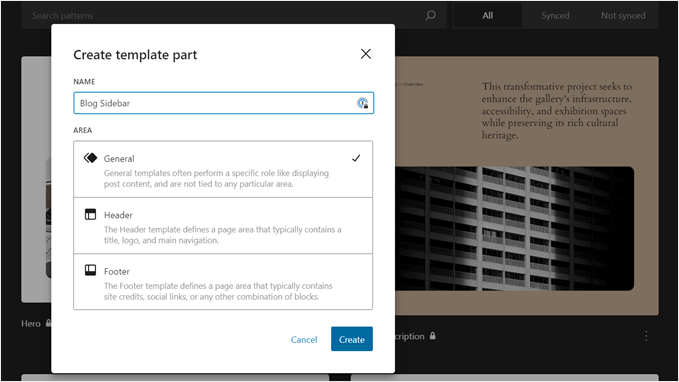
En el mensaje / ventana emergente, dé un nombre a la parte de plantilla y seleccione el tipo de parte de plantilla.
A continuación, haga clic en “Crear”. Accederá al editor de bloques y podrá editar la parte de la plantilla como de costumbre.

Para más detalles, puede consultar nuestra guía completa sobre la edición completa del sitio en WordPress.
Cómo editar una cabecera, un pie de página y otras áreas preparadas para widgets de WordPress en un tema clásico
En un tema clásico, un widget de WordPress es básicamente un bloque que puedes añadir a zonas preparadas para widgets, como cabeceras, pies de página, barras laterales, etc.
Cada tema clásico de WordPress tiene diferentes áreas preparadas para widgets. Algunos pueden incluir una barra lateral y otros no. Así que asegúrese de marcar / comprobar la documentación de su tema para obtener más información.
Para usar widgets, tienes que ir a Apariencia ” Widgets. Aquí puedes añadir, configurar y eliminar bloques en las áreas disponibles preparadas para widgets.

Puede leer más información acerca de los widgets en nuestro artículo sobre cómo añadir y utilizar widgets en WordPress.
Además, marca / comprueba nuestra guía sobre la diferencia entre widgets y bloques para entender más acerca de esta característica.
Cómo editar una cabecera, pie de página y otras partes de una plantilla de WordPress con un maquetador de páginas
Una de las ventajas de utilizar un maquetador de páginas es que tendrás más opciones para personalizar cabeceras, pies de página, barras laterales y otras partes de tu tema.
Si utiliza SeedProd, puede ir a SeedProd ” Maquetador de temas. Vamos a suponer que ha instalado un kit de plantilla de tema de antes.
El kit suele incluir varias plantillas de temas. Puede tratarse de una plantilla de página integrada, como un 404 o una entrada única, o de una parte de una página, como una cabecera, un pie de página, tablas de precios, etc.
Pase el cursor sobre una plantilla de tema. A continuación, haz clic en “Editar diseño”.

Ahora, puede editar la cabecera de la misma manera que lo haría con una página.
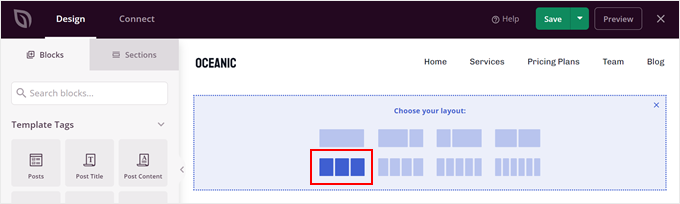
Supongamos que quieres añadir aquí los enlaces a tus medios sociales. Lo que puedes hacer es pasar el cursor por encima de la cabecera hasta que aparezca el borde azul y hacer clic en el botón “+ Añadir fila”. A continuación, seleccione una estructura / disposición / diseño / plantilla.
En nuestro ejemplo, queremos añadir una columna más para que en la cabecera quepan la imagen, el menú y los enlaces a los medios sociales. Eso significa que necesitaremos tres columnas en una fila.

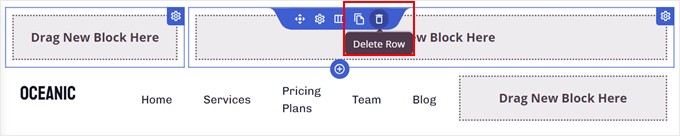
A continuación, puedes arrastrar y soltar los bloques de la fila superior a la nueva fila.
Después, borra la fila superior para que la nueva fila se convierta en la nueva cabecera.

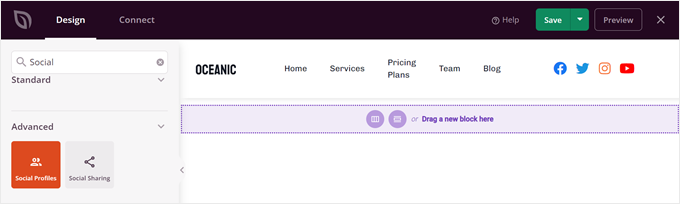
Ahora, busque el bloque de perfiles sociales en el panel de la izquierda.
Arrástrelo a la columna de la derecha y ya está.

Para más información acerca de la edición de partes de plantillas, puedes leer estos tutoriales de WordPress:
- Cómo personalizar la cabecera de WordPress
- Cómo editar el pie de página en WordPress
- Cómo añadir una cabecera, un pie de página o una barra lateral personalizados para cada categoría
Cómo editar un menú de navegación en WordPress
Un menú de navegación facilita que los visitantes exploren todo su contenido sin perderse en su sitio web. Por eso es importante diseñar un menú que muestre sus páginas esenciales y enlace con otra información relevante.
Si utiliza un tema de WordPress en bloque, puede seleccionar el menú “Navegación” en la página del Editor del sitio completo.

Nuestro artículo sobre cómo añadir menús de navegación personalizados en WordPress puede guiarle por el resto de los pasos.
Si utilizas un tema clásico de WordPress, puedes ir a Apariencia ” Menús. Esta es una página dedicada para que usted pueda añadir, organizar y eliminar páginas / entradas y enlaces a sus menús.

Para obtener instrucciones paso a paso, puede comprobar nuestra guía para principiantes sobre cómo añadir un menú de navegación en WordPress.
Si utiliza un maquetador de páginas como SeedProd, entonces su menú de navegación (bloque Nav Menu) puede haber sido incrustado en su plantilla de tema de cabecera.
El bloque Nav Menu ya incluirá todas sus páginas, aunque también puede añadir nuevos elementos.
En primer lugar, vaya a SeedProd “ Theme Builder desde su escritorio de WordPress. A continuación, busque la plantilla de tema “Cabecera” y haga clic en “Editar diseño”.

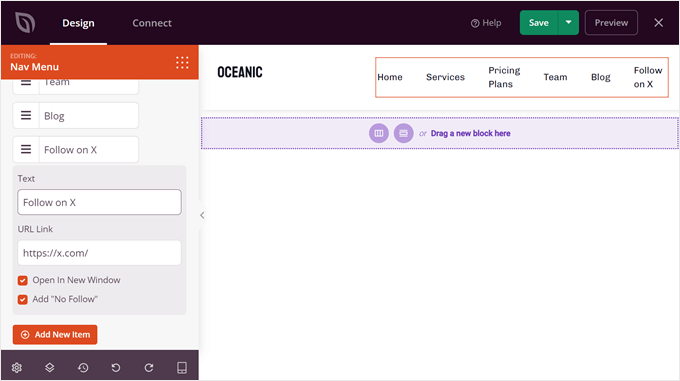
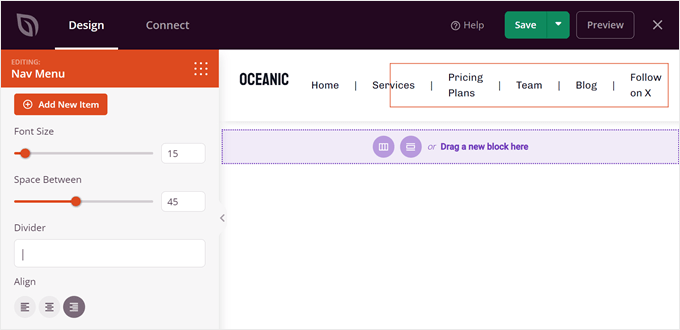
Ahora, al pasar el cursor sobre el bloque que parece un menú. Ese debe ser el bloque ‘Nav Menu’.
A continuación, desplácese hacia abajo en el panel izquierdo y haga clic en “+ Añadir nuevo elemento”.
A continuación, puede personalizar el texto de anclaje, introducir la URL, hacer que se abra en una nueva ventana y establecerlo como nofollow.

En la parte inferior, puedes cambiar el tamaño de letra, el espaciado, el separador y la alineación de los enlaces.
No olvides hacer clic en “Guardar” para aplicar los cambios.

Cómo editar un sitio WordPress con código
Si te sientes cómodo con el código, también puedes utilizar fragmentos de código personalizados para editar tu sitio web en WordPress. Dicho esto, solo recomendamos este método si tienes los conocimientos técnicos adecuados para no romper tu sitio web.
Una forma de editar un sitio WordPress con código es añadiendo CSS, que es una hoja de estilos que puede cambiar el aspecto del HTML en el front-end.
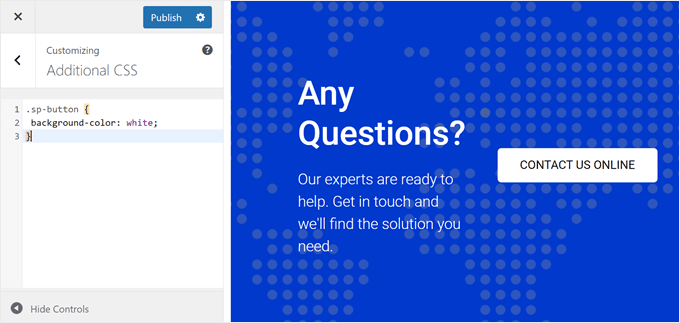
Los usuarios del tema clásico pueden ir a Apariencia “ Personalizar y encontrar el campo ‘CSS adicional’ en el Personalizador de temas.

Aquí puedes insertar código CSS para dar estilo a diferentes elementos HTML como colores y fuentes.
Esto puede ser útil si las opciones integradas de su tema no son suficientes para sus necesidades.

En cuanto a los usuarios de temas en bloque, no pueden añadir CSS personalizado dentro del Editor de Sitio Completo.
En su lugar, tienes que ir a la URL de abajo para abrir el Personalizador de temas y encontrar el campo CSS adicional. Asegúrate de sustituir el nombre de dominio por el tuyo propio.
https://example.com/wp-admin/customize.php
Para más detalles, consulte nuestra guía práctica sobre cómo corregir la falta del Personalizador de temas en WordPress.
Otra forma de añadir CSS es con CSS Hero. Este plugin hace que añadir CSS personalizado a temas de WordPress sea fácil, incluso para principiantes. Si estás interesado en usarlo, entonces sólo tienes que comprobar nuestra reseña / valoración de CSS Hero.
Cómo editar archivos de temas de WordPress
A veces, algunos tutoriales pueden requerir que edites los archivos de tu tema de WordPress para hacer cambios más allá de lo que permiten las características incorporadas en tu tema. En este caso, le recomendamos:
- Crear primeroun tema hijo. Esto es como una copia de su tema de WordPress que se puede personalizar de forma segura con un poco de código.
- Haga una copia de seguridad desu sitio web. Es una buena medida para poder restaurar su sitio web a una versión anterior en caso de errores.
Editar un archivo de tema de WordPress requiere ir al directorio de archivos de WordPress desde la administración / escritorio. Para ello, deberá abrir el gestor de archivos de su proveedor de alojamiento o conectarse a su sitio web con un cliente FTP.
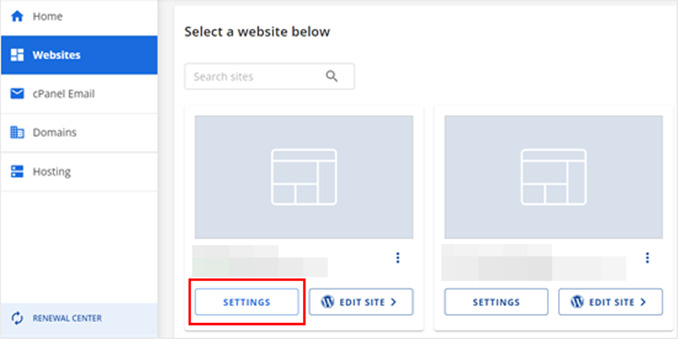
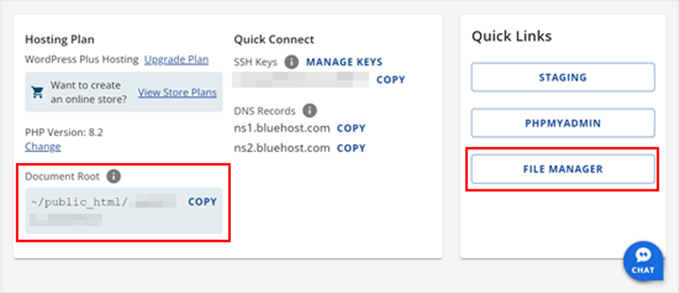
Si usas Bluehost, entonces puedes ir a tu Escritorio y abrir la pestaña ‘Sitios web’. A continuación, haga clic en “Ajustes” en el sitio web para el que desea abrir los archivos de tema.

A continuación, desplácese hasta la sección “Enlaces rápidos”.
A continuación, haz clic en ‘Gestión de archivos’. Si no está seguro de dónde se encuentra su carpeta raíz, puede comprobar la función “Raíz del documento” para ver su ruta.

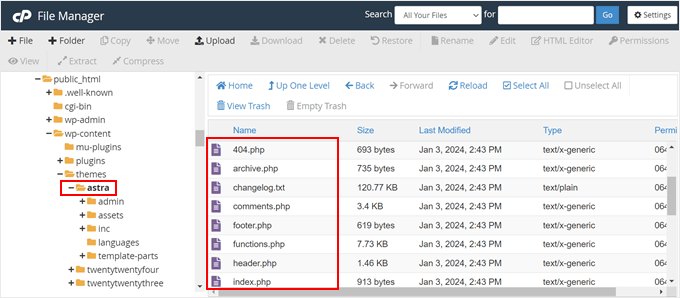
Una vez dentro del gestor de archivos, puede ir a la carpeta raíz de su sitio web (normalmente denominada public_html).
A continuación, diríjase a /wp-content/themes y busque la carpeta de su tema actual.

A continuación, encontrará todos los archivos de su tema de WordPress, que podrá editar con un editor de texto.
Estas son algunas cosas que puede hacer editando los archivos de temas de WordPress:
- Cómo crear una página de inicio personalizada en WordPress
- Cómo crear una página de ancho completo en WordPress
- Cómo añadir fuentes personalizadas en WordPress
Cómo insertar código personalizado en WordPress de forma segura
Si desea añadir nuevo código personalizado en lugar de editar el código que ya está dentro de los archivos de su tema, entonces le recomendamos que utilice WPCode. Es el mejor plugin de fragmentos de código de WordPress para insertar y gestionar fácilmente fragmentos de código personalizados.

Con este plugin, no tendrás que preocuparte de romper accidentalmente tu sitio web. WPCode te avisará si hay errores en el código y lo desactivará. Además, puedes crear shortcodes PHP para insertar contenido personalizado en tu sitio web.
Para ver WPCode en acción, puedes marcar / comprobar nuestra completa reseña de WPCode en el Centro de Soluciones WPBeginner.
¿Cuál es la mejor forma de editar un sitio WordPress para principiantes?
Para principiantes, siempre recomendamos instalar un plugin maquetador de páginas como SeedProd para editar sitios web en WordPress. La razón es que es tan fácil de usar como el editor de bloques, pero te da mucho más control sobre el diseño de tu sitio web.
Si no quieres usar un plugin, entonces lo siguiente mejor es un tema de bloques con el Editor de Sitio Completo. Esta característica aún no está completamente desarrollada porque WordPress está trabajando constantemente en el proyecto Gutenberg. Pero por ahora, es bastante fácil de usar.
El Personalizador de temas no es tan flexible como el Editor de sitios completo porque carece de la funcionalidad de arrastrar y soltar. Por eso sugerimos a los usuarios de temas clásicos que instalen SeedProd para mejorar su experiencia de usuario.
En cuanto al código, solo lo recomendamos si has creado un tema hijo y copias de seguridad de tu sitio para evitar errores. Pero con el plugin WPCode, añadir código personalizado para editar tu sitio WordPress es mucho más seguro y no causará errores ni romperá tu sitio web.
Esperamos que este artículo te haya ayudado a aprender a editar un sitio web en WordPress. También puedes marcar / comprobar nuestro tutorial en profundidad WooCommerce para crear una tienda online y la guía definitiva para WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support says
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Administrador