El editor de bloques en WordPress es el editor por defecto para escribir contenido y editar su sitio.
Se presentó en 2019 con el alias de Gutenberg y sustituyó al antiguo editor clásico.
El editor de bloques ofrece una forma fácil e intuitiva de crear contenido y editar su sitio de WordPress.
En este tutorial, le mostraremos cómo utilizar el editor de bloques de WordPress y dominarlo para crear entradas y páginas de blog visualmente impresionantes.

Cuál es la diferencia entre el editor de bloques (Gutenberg) y el editor clásico?
Antes de sumergirnos en el editor de bloques, comparemos y entendamos las diferencias entre el editor de bloques de Gutenberg y el antiguo editor clásico.
Este es el aspecto del editor clásico de WordPress:

Tenía un cuadro de edición de texto con algunas opciones básicas de formato. Su funcionalidad y aspecto visual eran bastante limitados.
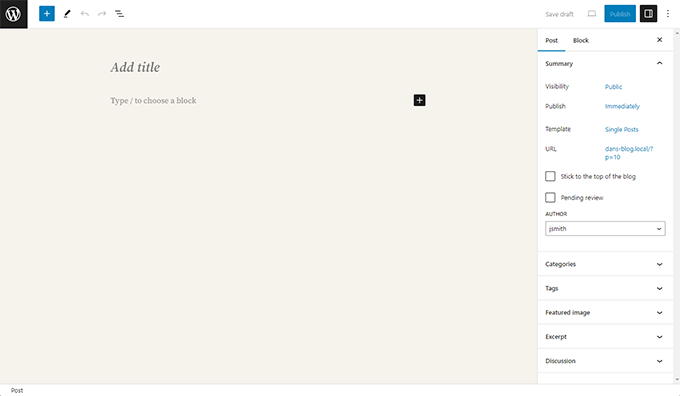
Este es el aspecto del editor de bloques en WordPress:

Como puede ver, son dos editores completamente diferentes para crear contenido en WordPress.
El antiguo editor clásico era un editor de texto con botones de formato similar a Microsoft Word.
El nuevo editor utiliza un enfoque diferente, denominado “Bloques” (de ahí el nombre de Editor de Bloques).
Los bloques son elementos de contenido que puedes añadir a la pantalla de edición para crear disposiciones / disposición / diseño / plantilla. Cada elemento / artículo que añades a tu entrada o página es un bloque.
Por ejemplo, puede añadir bloques para párrafos, imágenes, vídeos, galerías, audio, listas y mucho más. Hay bloques para todos los elementos de contenido comunes, y se pueden añadir más mediante plugins de WordPress.
¿En qué es mejor el editor de bloques de WordPress que el editor clásico?
El editor de bloques de WordPress ofrece una forma sencilla de añadir distintos tipos de contenido a sus entradas y páginas.
Por ejemplo, antes, si querías añadir una tabla a tu contenido utilizando el editor clásico, necesitabas un plugin de tablas aparte.
Con el editor de bloques, basta con añadir un bloque de tabla, seleccionar las columnas y filas y empezar a añadir contenido.

Puede mover los elementos de contenido arriba y abajo, editarlos como bloques individuales y crear fácilmente contenidos ricos en medios.
Y lo que es más importante, el editor de bloques de WordPress es fácil de usar y aprender.
Esto supone una inmensa ventaja para todos los principiantes en WordPress que están empezando su primer blog o construyendo un sitio web de negocios DIY.
Dicho esto, echemos un vistazo a cómo utilizar el editor de bloques de WordPress como un profesional para crear un gran contenido.
Esto es lo que cubriremos en este tutorial de Gutenberg:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
¿Preparados? Empecemos.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Uso de Gutenberg – El editor de bloques de WordPress
El editor de bloques está diseñado para ser intuitivo y flexible. Aunque su aspecto es diferente al del antiguo editor de WordPress, sigue haciendo todas las cosas que podías hacer en el editor clásico.
Empecemos por cubrir las cosas básicas que se hacían en el editor clásico y cómo se hacen en el editor de bloques.
Cómo crear una nueva entrada o página de blog con el editor de bloques
Empezarás creando una nueva entrada de blog o página como lo harías normalmente. Simplemente haz clic en el menú Entradas ” Añadir Nueva Entrada en tu administrador de WordPress. Si está creando una página, vaya al menú Páginas ” Añadir nueva.

Se abrirá el editor de bloques.
Cómo añadir un bloque en el editor de bloques
El primer bloque de cada entrada o página es el título.
Puedes utilizar el ratón para moverte por debajo del título o pulsar la tecla de pestaña del teclado para mover el cursor hacia abajo y empezar a escribir.

Por defecto, el siguiente bloque es un bloque de Párrafo. Esto permite a los usuarios empezar a escribir de inmediato.
Sin embargo, si desea añadir algo diferente, puede hacer clic en el botón [+] de añadir nuevo bloque situado en la esquina superior izquierda del editor, debajo de un bloque existente o a la derecha de un bloque.

Al hacer clic en el botón aparecerá el menú de añadir bloque con una barra de búsqueda en la parte superior y los bloques más utilizados debajo.
Puede hacer clic en las pestañas para examinar las categorías de bloques o escribir una palabra clave para buscar rápidamente un bloque concreto.

Si no quieres utilizar el ratón para hacer clic en el botón, también puedes utilizar un atajo de teclado.
Escriba / para buscar un bloque e insértelo pulsando la tecla Intro del teclado.

Trabajar con bloques en el nuevo editor
Cada bloque tiene su propia barra de herramientas que aparece en la parte superior del bloque. Los botones de la barra de herramientas cambiarán en función del bloque que esté editando.
Por ejemplo, en la captura de pantalla siguiente, estamos trabajando en un bloque Párrafo que muestra botones de formato básicos como alineación de texto, negrita, cursiva, insertar enlace y más opciones que están disponibles en el menú de tres puntos.

Además de la barra de herramientas, cada bloque puede tener sus propios ajustes, que aparecen en la columna derecha de la pantalla de edición.
Estos ajustes varían en función del bloque que esté editando. Por ejemplo, el bloque Párrafo permite editar el color del texto, del fondo y del enlace, así como la tipografía.

Puedes mover los bloques arriba y abajo y reorganizarlos.
Para ello, basta con hacer clic para arrastrar o soltar, o bien pulsar los botones arriba y abajo de la barra de herramientas de bloque.

Relacionado: Consulte nuestra guía sobre cómo eliminar un bloqueo en WordPress.
Organización de bloques en grupos y columnas
El editor de bloques también incluye prácticas herramientas para gestionar y organizar las estructuras / disposiciones / diseño / plantillas de contenido.
Puede seleccionar varios bloques al hacer clic en ellos mientras pulsa la tecla Mayús del teclado.

A continuación, haga clic en el botón de tipo de bloque de la barra de herramientas para transformar los bloques seleccionados en Grupos o Columnas.
A continuación, puede aplicar estilos a todo el bloque Grupo, como cambiar la alineación o el espaciado.

El editor de bloques también permite añadir un bloque vacío de Grupo o Columnas.
Después, puedes rellenarlos con otros bloques.

Puede añadir cualquier tipo de bloque en cada columna según sea necesario.
Esto le permite crear hermosas estructuras / disposición / diseño / plantillas para diferentes casos de uso.

Guardar o reutilizar bloques en Gutenberg
Una de las mejores cosas acerca de usar bloques es que se pueden guardar o reutilizar. Esto es especialmente útil para propietarios de sitios web y blogueros que necesitan añadir con frecuencia fragmentos de código específicos a sus artículos o páginas.
Basta con hacer clic en el botón de menú situado en la esquina derecha de la barra de herramientas de cada bloque. En el menú, seleccione la opción “Crear patrón”.

Nota: También puede utilizar grupos y columnas enteros como bloques reutilizables. Esto le permite guardar secciones enteras y utilizarlas cuando las necesite.
Aparecerá una ventana emergente en la que deberá indicar un nombre para este patrón. Puede ser cualquier cosa que le ayude a identificarlo fácilmente cuando necesite reutilizarlo.
A continuación, puede elegir categorías. Esto te ayuda a clasificar tus patrones de forma organizada.

A continuación, haga clic en el botón “Crear” para guardar su patrón. WordPress guardará tu patrón con todos los bloques que contiene.
Para reutilizar tu patrón, sólo tienes que editar la entrada o página donde quieras añadirlo.
A continuación, haz clic en el botón [+] para añadir bloque o utiliza el atajo de teclado /. Puedes encontrar el patrón escribiendo el nombre que le diste.

Los patrones facilitan a los propietarios de sitios la tarea de añadir a sus disposiciones elementos de uso común, como llamadas a la acción, botones de medios sociales, banners, etc.
Su tema de WordPress o plugins pueden incluso venir con sus propios patrones o puede encontrar patrones creados por otros en la biblioteca WordPress Block Patterns.
Si necesitas más ayuda, tenemos una guía aparte sobre cómo encontrar y utilizar patrones de bloques de WordPress para principiantes.
Publicación y gestión de opciones en el editor de bloques Gutenberg
Cada entrada de WordPress contiene muchos metadatos. Esto incluye información como la fecha de publicación, categorías y etiquetas, imágenes destacadas y mucho más.
Todas estas opciones están perfectamente situadas en la columna derecha de la pantalla del editor.

Opciones de plugins en Gutenberg
Los plugins de WordPress pueden aprovechar la API del editor de bloques para integrar sus ajustes en la pantalla de edición.
Algunos plugins populares vienen con sus propios bloques.
Por ejemplo, WPForms, el mejor plugin maquetador de formularios para WordPress, le permite añadir formularios a su contenido mediante un bloque.

Otros plugins de WordPress también pueden añadir sus ajustes a la pantalla del editor de bloques.
Por ejemplo, así es como All in One SEO para WordPress le permite editar sus ajustes SEO en la parte inferior del editor de bloques:

Del mismo modo, si estás gestionando una tienda online utilizando WooCommerce, entonces te darás cuenta de que también tiene sus propios bloques.
Estos bloques le permiten añadir sus productos a cualquiera de sus entradas y páginas de WordPress.

Añadir algunos bloques comunes en el editor de bloques
Básicamente, el editor de bloques puede hacer todo lo que hacía el antiguo editor clásico.
Sin embargo, harás las cosas de forma más rápida y elegante que antes. Además, puede hacer mucho más, como permitirte dar estilo a tu contenido con un montón de opciones sin código.
Éstos son algunos de los bloques habituales que puede utilizar.
1. Añadir una imagen en el editor de bloques de WordPress
Hay un bloque de imagen listo para usar en el editor de bloques de WordPress. Solo tienes que añadir el bloque y, a continuación, subir un archivo de imagen o seleccionarlo de la biblioteca de medios.

También puede arrastrar y soltar imágenes desde su ordenador, y el editor creará automáticamente un bloque Imagen.
Una vez que haya añadido una imagen, podrá ver los ajustes del bloque, donde podrá añadir metadatos para la imagen, como el texto alternativo, el tamaño de resolución de la imagen y enlazarla.

Para más información, eche un vistazo a nuestro tutorial sobre cómo añadir imágenes en WordPress.
2. Añadir un enlace en el editor de bloques
El editor de bloques viene con varios bloques en los que puedes añadir texto. El más utilizado es el bloque Párrafo, que tiene un botón para enlazar en la barra de herramientas.
Todos los demás bloques de texto de uso común también tienen un botón para enlazar en la barra de herramientas.

También puede enlazar utilizando el atajo de teclado, que es Comando + K para Mac y CTRL + K en ordenadores Windows.
3. Añadir una galería de imágenes en Gutenberg
El bloque Galería funciona como el bloque Imagen. Lo añades y luego subes o seleccionas archivos de imagen.

Para más detalles, consulte nuestra guía sobre la creación de una galería de imágenes en WordPress.
4. Cómo añadir shortcodes en entradas de WordPress usando Gutenberg
Todos tus shortcodes funcionarán igual que en el editor clásico. Puedes añadirlos a un bloque Párrafo o utilizar el bloque Shortcode.

Exploración de otros bloques de contenido en el editor de bloques
El editor Gutenberg ha prometido resolver algunos problemas de usabilidad de larga data en WordPress mediante la introducción de algunos bloques nuevos.
Los siguientes son algunos de los favoritos que creemos que los usuarios encontrarán inmensamente útiles.
1. Añadir una imagen a continuación de un texto en WordPress
Con el antiguo editor, muchos de nuestros usuarios no podían colocar una imagen a continuación del texto. Ahora puedes hacerlo con el bloque de medios y texto.

Este sencillo bloque viene con dos bloques colocados uno al lado del otro, lo que le permite añadir fácilmente una imagen con algo de texto a su lado.
2. Añadir un botón en entradas y páginas de WordPress
Añadir un botón a las entradas o páginas de tu blog era otra molestia en el antiguo editor. Tenías que usar un plugin que creaba un shortcode para el botón, o tenías que cambiar al modo HTML y escribir código.
Por suerte, Gutenberg viene con un bloque Botón que te permite añadir rápidamente un botón a cualquier entrada o página.

Puedes añadir un enlace para tu botón, cambiar los colores y mucho más. Para más detalles, consulte nuestro artículo sobre cómo añadir botones fácilmente en WordPress.
3. Cómo añadir bellas imágenes de portada en entradas de blog y páginas de destino
Otra característica interesante que puedes probar es el bloque Portada, que te permite añadir imágenes de portada o portadas de fondo de color a tus entradas y páginas.
Una imagen de portada es una imagen más amplia que suele utilizarse para una nueva sección de una página o el comienzo de una historia. Tiene un aspecto atractivo y permite crear estructuras / disposición / diseño / plantillas de contenido atractivas.
Simplemente añade un bloque de Portada y luego sube la imagen que quieras utilizar. Puedes elegir un color de superposición para la portada o convertirla en una imagen de fondo corregida para crear un efecto de paralaje cuando los usuarios se desplacen por la página.

Para más detalles, consulte nuestro artículo sobre la diferencia entre imágenes de portada y destacadas en WordPress.
4. Creación de tablas dentro de artículos
El editor clásico no tenía un botón para añadir tablas a tus entradas de WordPress. Tenías que usar un plugin o crear una tabla escribiendo CSS personalizado y HTML.
Ahora, el editor de bloques tiene un bloque de Tabla por defecto, lo que hace súper fácil añadir tablas a tus entradas y páginas. Solo tienes que añadir el bloque y seleccionar el número de columnas y filas que quieres insertar.

Ahora puede seguir adelante y empezar a añadir datos a las filas de la tabla. Siempre puede añadir más filas y columnas si es necesario, y hay dos opciones básicas de estilo disponibles.
5. Creación de contenido en varias columnas
Lacreación de contenido en varias columnas era otro problema que el editor clásico no resolvía en absoluto.
Afortunadamente, el editor de bloques permite añadir un bloque Columnas, que básicamente añade dos columnas de bloques de párrafo.

Este bloque de columnas es bastante flexible. Puede añadir hasta 6 columnas seguidas e incluso utilizar otros bloques dentro de cada columna.
Consejos adicionales para usar Gutenberg como un profesional
Al ver el editor de bloques, es posible que se pregunte si pasará más tiempo añadiendo y ajustando bloques que creando contenido real.
Bueno, el editor de bloques es increíblemente rápido e incluso un uso muy básico durante unos minutos te permitirá añadir bloques instantáneamente sin ni siquiera pensarlo.
Pronto te darás cuenta de cuánto más rápido será tu flujo de trabajo con este enfoque.
Aquí tienes algunos consejos extra para usuarios potentes que te ayudarán a trabajar aún más rápido con el editor de bloques de WordPress.
1. Mueva la barra de herramientas de bloques a la parte superior
Puede que haya advertido en las capturas de pantalla anteriores que hay una barra de herramientas que aparece en la parte superior de cada bloque. Puede mover esta barra de herramientas a la parte superior del editor.
Basta con hacer clic en el botón de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar la opción “Barra de herramientas superior”.

2. Utilice atajos de teclado
Gutenberg viene con varios atajos prácticos que harán que tu flujo de trabajo sea aún más rápido y fácil. El primero que deberías empezar a utilizar de inmediato es el /.
Sólo tienes que introducir /, empezar a escribir y el editor te mostrará los bloques coincidentes que puedes añadir al instante.
Para más atajos, haz clic en el menú de tres puntos de la esquina superior derecha de la pantalla y selecciona “Atajos de teclado”.

Aparecerá una ventana emergente con una lista de todos los atajos de teclado que puedes utilizar. La lista tendrá diferentes atajos para los usuarios de Windows y Mac.
3. Arrastrar y soltar medios para crear automáticamente bloques de medios
Gutenberg le permite arrastrar y soltar archivos en cualquier lugar de la pantalla y creará automáticamente un bloque para usted.
Por ejemplo, puede soltar un único archivo de imagen o vídeo y el sistema creará el bloque por usted. También puedes soltar varios archivos de imagen para crear un bloque de galería.

4. Añadir YouTube, Twitter, Vimeo y otros incrustados
El editor de bloques facilita incrustar contenido de terceros en tu contenido de WordPress. Hay bloques para todos los servicios populares de terceros.

Sin embargo, puede copiar y pegar la URL incrustada en cualquier punto, y se creará automáticamente un bloque para usted.
Por ejemplo, si añades la URL de un vídeo de YouTube, se creará automáticamente un bloque incrustado de YouTube y se mostrará el vídeo.

La opción por defecto de incrustar no funcionará para Facebook e Instagram, pero hay una solución. Consulta nuestro artículo sobre cómo incrustar entradas de Facebook e Instagram en WordPress.
Cómo añadir más bloques al editor de bloques de Gutenberg en WordPress
El editor de bloques de WordPress permite a los desarrolladores crear sus propios bloques. Hay algunos excelentes plugins de WordPress que ofrecen lotes de bloques para el nuevo editor.
He aquí algunas de ellas:
1. Spectra WordPress Gutenberg Bloques

Spectra WordPress Gutenberg Blocks es una biblioteca de bloques con muchos bloques avanzados que te ayudan a añadir más elementos de diseño a tu contenido.
Creado por la gente detrás del popular tema Astra WordPress, Spectra le ayuda a crear hermosos diseños sin escribir ningún código.
Para más información, consulte nuestra reseña / valoración completa de Spectra.

PublishPress Blocks es otra potente biblioteca de bloques que viene con bloques adicionales para ampliar el editor de bloques Gutenberg.
Incluye hermosas opciones de disposición, carruseles / deslizadores, botones, iconos, galerías de imágenes, mapas, pestañas, testimonios, acordeones y mucho más.
3. Apilable – Bloques Gutenberg

Stackable – Gutenberg Blocks es una colección de bloques Gutenberg bellamente diseñados que puedes usar en tu sitio web. Incluye bloques para el contenedor, entradas, cuadrícula de características, acordeón, cuadro de imagen, lista de iconos, llamada a la acción y más.
FAQ Acerca de Gutenberg – El Editor de Bloques en WordPress
Desde que Gutenberg se convirtió en el editor por defecto de WordPress, hemos estado recibiendo un montón de preguntas acerca de cómo usarlo. Aquí están las respuestas a algunas de las preguntas más frecuentes acerca del editor de bloques.
1. ¿Qué ocurre con mis entradas y páginas más antiguas en el editor de bloques? ¿Puedo seguir editándolas?
Tus entradas y páginas antiguas están completamente a salvo y no se ven afectadas por el editor en bloque. Puedes seguir editándolas, y el editor las abrirá automáticamente en un bloque que contenga el editor clásico.

Puede editarlos dentro del editor antiguo, o puede convertir los artículos antiguos en bloques y utilizar el editor de bloques.
2. ¿Puedo seguir utilizando el antiguo editor?
Sí, puedes seguir utilizando el editor antiguo. Simplemente instala y activa el plugin Classic Editor.
Al activarlo, desactivará el editor de bloques y podrá seguir utilizando el editor clásico.
Tenga en cuenta que el Editor clásico será compatible con / dar soporte hasta 2024. Sería mejor empezar a utilizar el editor de bloques ahora para familiarizarse con él.
3. ¿Qué hago si el editor de bloques no funciona con un plugin o tema que estoy utilizando?
El Proyecto Gutenberg estuvo en desarrollo durante mucho tiempo. Esto dio a los autores de plugins y temas mucho tiempo para probar la compatibilidad de su código.
Sin embargo, aún existe la posibilidad de que algunos plugins y temas no funcionen bien con el editor de bloques. En ese caso, puedes instalar el plugin Classic Editor, solicitar al desarrollador que añada soporte para Gutenberg, o simplemente encontrar un plugin o tema alternativo.
4. ¿Cómo puedo aprender más trucos y consejos sobre Gutenberg?
WPBeginner es el mejor sitio para aprender acerca del editor de bloques en WordPress. Somos el mayor sitio de recursos de WordPress en Internet.
Publicaremos nuevos artículos y actualizaremos nuestros antiguos recursos para ayudarle a dominar el editor de bloques.
Mientras tanto, si tiene alguna pregunta, no dude en ponerse en contacto con nosotros dejando un comentario o utilizando el formulario de contacto de nuestro sitio web.
5. ¿Problemas con Gutenberg?
Si tiene problemas con el editor de bloques de WordPress, hemos creado una guía práctica para diagnosticar los problemas más comunes del editor de bloques de WordPress y cómo corregirlos.
Esperamos que este tutorial de Gutenberg te haya ayudado a aprender a usar el editor de bloques de WordPress. Puede que también quieras ver nuestra completa guía de rendimiento de WordPress para mejorar la velocidad de tu sitio web o comprobar nuestra comparativa de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Administrador
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Administrador
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Administrador
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Administrador
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Administrador
ary says
I have downloaded Gutenberg plug in but I still see the same classic editor. What I need to do?
WPBeginner Support says
If your site is up to date it should be using the block editor by default, you would want to check if you have a plugin enabled to show the classic editor instead.
Administrador
Jackson Ndawala says
Is there a need for me to add a theme if the block editor can do all the things the theme can do? Please help.
WPBeginner Support says
You would still need a theme for WordPress to work for the time being. The theme is for the overall design and styling of your site and you can use the block editor to customize parts of your site.
Administrador
Cattie Coyle says
I literally just heard about this new “Gutenberg thing” and found your great tutorial – thank you, it will be super helpful once I figure out how to get Gutenberg to appear on my site. I still only have the classic editor (and I don’t have it as a plugin, it’s the way my site has always been), is there something I need to install to be able to see the Gutenberg editor?
WPBeginner Support says
You would want to be sure your WordPress site is updated to the most recent version to see it. You would also would want to check if the classic editor plugin is active on your site for why the block editor is not your default editor.
Administrador
jo gandomi says
Hello
How did you change the background color of the editor?
For me it is white but for you it is a different color
WPBeginner Support says
Unless your theme overrides this, the block editor should use the same background color as your content on your site.
Administrador
Nikki says
Thank you for the I’m informative video. I have been avoiding the new editor because I’ve been using WP for many years and didn’t see the usefulness in learning a new way when there was nothing wrong with the classic editor. I didn’t realize they were discontinuing classic in 2022, so I actually found this in perfect timing. I see there is still a bit of a learning curve, but it’s not as bad as I thought it would be.
WPBeginner Support says
Glad our guide was helpful and we hope you enjoy using the new editor
Administrador
Michael says
This tutorial has really helped me understand what I can do using Glutenberg. Thanks
WPBeginner Support says
Glad you found our guide helpful
Administrador
Arnold says
Hi there,
When I use the classic editor, the toolbar has a setting to choose a font-type from a drop down menu.
How do you change the font-type when using the block editor?
Arnold
WPBeginner Support says
It sounds like you mean the Advanced Editor Tools (TinyMCE Advanced) you can add some of those tools back but for changing the font for your site’s visitors you would want to take a look at the recommendations from our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Administrador
Lio says
For some mysterious reason the block settings show up below the page (like YoastSEO settings etc.) instead of on the right side of it. What could be the problem?
WPBeginner Support says
More than likely your browser is too narrow, if you expand your browser window it should appear on the side again.
Administrador
Jay says
I am finding the block editor to be quite frustrating right now. This is because I was hoping to begin blog entries with a quote, poem, or song lyric. As I’m typing and hit enter to go to a different line in the poem, I get a new block. How can I do multiple lines without getting a new block for each line whenever I hit enter?
WPBeginner Support says
You would want to use shift enter instead of only enter to stay within the same block.
Administrador
Lisa Richardson says
Finally decided to learn the block editor. Wow! Why did I wait so long? I read this article, then started a new draft page using block editor. So easy. Once I get used to it and learn more writing new pages and post will be so easy and fun! To those still using classic editor, you really need to start learning and using block editor.
WPBeginner Support says
Glad you’re liking the block editor and we hope our guide can make the transition a little easier
Administrador
Carla says
I was wondering if there is a way to edit a block that has been used in multiple posts so that the changes would appear simultaneously?
WPBeginner Support says
You would want to use a reusable block for what you’re wanting to do. You can see our guide on it below:
https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Administrador
Marcel says
why Gutenberg appears in the list of modules so that it can be installed if when you install WordPress the block editor is the default?
WPBeginner Support says
There was a Gutenberg plugin for the block editor from before it was the default editor. You do not need to install the Gutenberg plugin to use the block editor anymore.
Administrador
Naureen Amjad says
Hi,
Thanks for the detailed article.
Some time ago, I deleted the block editor. How do I re-install it? there are so many Gutenberg plugins, can’t figure out which one is the default editor.
Thanks for your help.
WPBeginner Support says
You would want to disable the Classic editor plugin to use the Block editor on your site normally unless you are using a different plugin.
Administrador
Dana says
Thank you! This was the answer I was looking for LOL. Couldn’t figure out why the block editor wasn’t showing. You all are the best.
Muhmmad Humayoon says
Sir, I have to format my text spacing like margin and padding. Which block I should Use?
WPBeginner Support says
That would be CSS rather than a specific block, for a starting point you would want to take a look at our guide on inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
James says
Awesome. Very detailed and helpful.
WPBeginner Support says
Glad our guide was helpful
Administrador
Steve says
What is the best way to copy content from MS Word into the Block Editor?
WPBeginner Support says
You would want to take a look at our article covering this below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Administrador
Ayoola Efunkoya says
Nice and helpful post. However, I am seriously looking for resources on how to use the new editor with screen readers. Please can you help?
WPBeginner Support says
We do not have a recommendation at the moment but we will keep a look out.
Administrador
Russ says
When I open my page and go to edit it, it ALWAYS first has the block editor tutorial pop up. How do I make this annoying pop up go away permanently so I can just get to my editing?
WPBeginner Support says
You may want to ensure that your browser is not preventing cookies from being set when you close that popup for one common reason.
Administrador
Sameo says
From using this block editor, I realised that there is no way to send global font colour and size for the entire blog. It is super time consuming to change each individual blog.
Is there a way around this ?
WPBeginner Support says
For that, you would need to use CSS. We cover CSS in our glossary page below:
https://www.wpbeginner.com/glossary/css/
Administrador
Joshua says
How do I reduce the visible post by putting ‘read more’ where I want to keep hidden?
WPBeginner Support says
For that, you would use the More block
Administrador
Colin Burch says
Is there a way to index a block? Reduce its width?
WPBeginner Support says
It would depend on the specifics you are looking for when you say index. For the width, you can use CSS or columns as the most common methods for what you’re wanting to do.
Administrador
Colin says
I did not see something I have used often. Example is I have paragraph block where I describe a scripture reference. Then I make another paragraph block to contain the scripture. I would like to indent the scripture block. How would I do that?
WPBeginner Support says
For the moment you should be able to use a classic block to add that indent
Administrador
Colin says
Thanks for reply. Actually, decided to use the ‘quote’ block, though the ‘verse’ block would also work. Both give a little indent. The ‘quote’ puts a vertical bar also.
WPBeginner Support says
Glad you found a solution that works for you
Nancy says
I’m just starting out on Word Press. Maybe this was the “right” time because I haven’t used the older version or gotten used to it. I’ll start right up w/ the new block editor. This guide was helpful. Thanks.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Ted Owen says
Thannks for such a wonderful article. And thanks for your patience. I tried Gutenberg for a brief period, but had difficulty with one important issue: images surrounded by text were right up against each other, no space at all. Tried to find a way to add padding, but couldn’t find it. So went back to Classic.
But now your article shows how much more there is good about Gutenberg, that I’ll just ask you–how do you add padding (space) between an image and abutting text? If there is a current resolution, will return to Gutenberg in a short minute!
Best, Ted
WPBeginner Support says
You could use the media and text block for one method, you may also want to check with your theme’s support to ensure your theme’s styling isn’t part of the reason for this issue.
Administrador
Ted Owen says
Thank you. Will try it out next post.
Vatsalya Agnihotri says
Sir your blog is amazing, I want to ask that if I want to mark my post as featured post in the block editor then how can I do that plz sir tell me
WPBeginner Support says
There should be a checkbox in the post’s settings for sticking the post to the top of the blog for what it sounds like you want
Administrador
macide says
Hi,,Thank you veyr much for your article.
I was prejudiced against the new block editor at first but I am pleasantly surprised that it gives you many more option to transform your pages.
My only problem is that the block editors shows all titles in uppercase at the front end, though the titles on published posts look as they should. Is there any way to fix this so I can see what I’m doing on the editor ?
Thank you in advace.
WPBeginner Support says
We do not have a recommendation at this time but as the block editor improves it should start to look more like the front end of your site.
Administrador
Kathleen says
I have WordPress dot com. I’m trying to use the block editor, but I can’t find where to enter tags and categories. It seems to have disappeared. Any tips? Thanks.
WPBeginner Support says
That would be in the document settings, or you could check under the three verticle dots in the top right under options. Our tutorials are for self hosted installations so should the option not be available you would want to reach out to their support.
Administrador
Shannon says
is there a document that tells me what all these blocks do?
WPBeginner Support says
Not at the moment.
Administrador
Sarah says
I NEED IT OFF AND I NEED IT OFF NOW. I don’t have plugins, I don’t understand. There is no option for classic / a normal editor. How do you go back on the free version? Any time I try to use any plugin even free ones it says I need to upgrade to a paid version of wordpress to use any, even the free plugins, bizarre.
WPBeginner Support says
That would be due to your site being on WordPress.com, you are limited to their options for the classic editor as there are differences in WordPress.com and WordPress.org:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Dave Tolbert says
Thanks for this article, it’s terrific. So far I like the block editor. But when I want to insert an image in a numbered list it seems that there is no control over where the image appears in the list. Is there a way to control where an image appears in a list block?
WPBeginner Support says
If you’re having this issue with multiple blocks then you may want to try using a classic block for creating your list.
Administrador
Neal Umphred says
Thanks for this easy-to-follow tutorial on Gutenberg.
I just got to “Saving and Reusing Blocks in Gutenberg” and followed all the steps. I reached the page where I can manage my reusable blocks.
Now, how do I get back to my editor?
WPBeginner Support says
You would need to manually go back to the page through the posts/page admin area and edit the post again
Administrador
Neal Umphred says
Thanks—that is what I did!
Keep up the good work: This tutorial has helped me immensely in overcoming my fear of change from the Classic editor to the Gutenberg editor (a much more interesting and classy name that “block editor”).
PS: If you have an in with the Gutenbergers, you might suggest they add a return-to-editor option on that reusable page.
WPBeginner Support says
GLad our article could help with your confidence in swapping to the new editor
Senchibald says
Dear,
I have a problem with GUTENBERG block on wordpress. The block has suddenly become narrow, it is not all over the page and I do not have enough space. How to fix this problem?
WPBeginner Support says
To start, if it is not a block added by a plugin, you would want to reach out to your theme’s support to ensure this isn’t a styling error in the theme.
Administrador
Lily Girma says
My blocks are all jumbled up when I try to create a new post and I can’t even write. Please help? I have everything updated so am not sure why it’s doing this. I am in Chrome.
WPBeginner Support says
There are a few possible reasons, to start with you could try a different browser to see if an addon or similar is causing a problem. If that doesn’t fix the block location you could check for a theme or plugin conflict using our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Steve Smith says
This new block system is awful.
I can’t do the basic of having a thumbnail image to the left and a h2 heading text centred inline at the top next to it with a h4 heading below.
This was the most basic of things to do with the old, superior system.
I have the illusion of more control but the reality is I have more options that achieve less.
I hope I can go back to classic style because this means i can’t add to my site anymore.
Just appalling.
WPBeginner Support says
It is a learning process for the new editor, for what you’re wanting you may want to try the column block to create that.
Administrador
Karen Fontaine says
After reading the tutorial, and want to uninstall the plugin for classic editor. However, I have a post that was written in both classic and block–the fonts are different and it looks weird. When I switch to block view one of the blocks says “contains unexpected or invalid content”. And then asks to switch to HTML.
If I uninstall the plugin will I have to recreate this content?
WPBeginner Support says
You will likely need to set up the content that was modified to HTML to get your styling back but for the most part, the content should still be there.
Administrador
jill says
is there a comprehensive list of the block symbols and what each one does?
WPBeginner Support says
Not at the moment, as plugins add blocks there will also be more blocks in your list but the blocks should state their name below their symbol to give you an idea on what they’re used for
Administrador
Annette Abrahamsen says
This is a great intoduction! I’ve learned a lot..
However I can’t seem to find a guide on how to make a link block.
I need to link from my site to another site just using a block with a link.
The only option I get is to edit my permalink
Any ideas, you guys??
WPBeginner Support says
When you edit text in a paragraph block by highlighting it, you should be able to use the small new toolbar to add a link.
Administrador
DaveM says
First started using WP V2.6 way back in 2008, and converted my own developed php sites, to use WP as a CMS. It’s certainly come a long way since then. While Gutenberg certainly seems to provide far better work-flow UI, which is packet with goodies, where once you either had to code yourself, or adopt a plugin, I must admit, even as seasoned WP user, the new interface has me stumped more often than not. It’s just another learning curve. So thanks for introduction, tips and guidance. I’ll use this inform to get handle on it! Cheers.
WPBeginner Support says
Thanks for sharing how you feel about Gutenberg, as it improves hopefully it should get easier to use
Administrador
Michael Lowing says
I was pleased to find I could insert a table using the block editor. I populated the cells with codes each of which I wanted to link to media content. However, I could not see any easy way to do this. I could have linked to the URL in each case but this is long-winded. Obviously it would be better to be able to add media content directly from the block editor – have I been stupid and missed something?
WPBeginner Support says
For the moment that is a limitation with the table block, the closest would be creating a column block to insert media blocks as another option.
Administrador
Jonathan says
Since I updated WordPress,I was alerted that “Connection lost” I disabled classic editor plugin before it was resolved. Please is there any way I can use the classic editor and disable the Block editor. Since the block came, my WordPress app always notify me of Generic error when I publish. what is the problem of the app too?
WPBeginner Support says
You would want to reach out to the app’s support and let them know about that issue for them to take a look into what could be the issue.
Administrador
Curt Byers says
This was an incredibly helpful tutorial.
But I don’t think I saw a solution to my inability to center title text. Which is ridiculous.
But the side bar format options you get with Headings, which have a CENTER option disappears with Title and the overhead format bar, which with Images has a CENTER option too. also disappears. This is the most important and visible feature on a page and WordPress has seemed to go out of its way to prevent a very common formatting choice. Any help? Thanks again for your service to the WordPress community.
WPBeginner Support says
If you do not see the option to center the text then you should be able to click the three dots in the top right to enable the top toolbar. With that enabled, you should have the option to center the text in the paragraph block while the block is selected.
Administrador
stephen hart says
Is there an easy way to navigate between blocks on a page. For example if I am reading something in the first block on the page and next want to go to a block further down the page is there an easy way to jump to a different block or do you just have to scroll down the page?
WPBeginner Support says
For the moment you would want to scroll down the page
Administrador
Jeffrey Christian says
I loathe the new formatting of WP, so much that I am changing my blog host. This is not more user friendly. I used to be able to post easily, then add a video from my library. Now, it defaults to the new block format, which is dreadful, and which I can’t change, and when I frustratingly finish the blog post, I can’t add my video media. WP is always updating to make blogging a more infuriating experience. What a shame.
WPBeginner Support says
If you would like to stay on WordPress there is the option to revert to the classic editor using the method in our article here:
https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Nesdon says
Although this infuriating problem is universal to all software UIs. It often feels like as soon as you get up on to the flat part of the learning curve, they update the UI and throw another climb in your face.
I guess knowing how long to wait and how far to push design changes is the key to acceptance of progress among the user base. Indeed, Gutenberg is a tall step that some folks will not want to climb. But there were so many inscrutable legacy elements that they put off addressing for so long, it may have been unavoidable.
I’m struggling as well, especially dealing with older sites using lots of shortcodes, but hoping once I get over the hump, there will be a beautiful wide meadow on the other side.
Larry Dean says
I think it would be useful to have the ability to save a group of blocks as one and not just the individual blocks. That way, once you have your post page like you want it, it can be reused. This would be particularly useful for those of us who don’t really change the structure of each post and don’t really need that degree of flexibility.
WPBeginner Support says
That could certainly be something to look into for the future as Gutenberg improves
Administrador