Recientemente, un usuario preguntó acerca de la diferencia entre una imagen de portada y una imagen destacada en WordPress.
Con el editor de bloques de WordPress, puedes añadir un bloque de portada. Te permite añadir imágenes de portada a tus entradas y páginas. Esta característica ha confundido a algunos usuarios porque puede parecer similar a la opción Imagen destacada.
En este artículo, explicaremos las diferencias entre una imagen de portada y una imagen destacada en el editor de bloques de WordPress.

¿Qué es una imagen de portada?
Una imagen de portada suele ser una imagen amplia que se utiliza como foto de portada para una nueva sección en una entrada o página de un blog. Forma parte del conjunto del artículo. Puedes utilizar una imagen de portada cuando inicies una nueva sección o una nueva historia dentro de tu artículo.
Con el bloque Portada en el sitio web de WordPress, puede añadir texto y superposición de colores en su imagen de portada.

Si añade una superposición de color adecuada que coincida con el color de su tema o el estado de ánimo del contenido, puede hacer que su artículo resulte más atractivo.
Del mismo modo, añadir texto superpuesto ayuda a los usuarios a identificar fácilmente dónde empieza una nueva sección del artículo y de qué trata.
Tradicionalmente, los blogueros utilizan texto encabezado para separar secciones en una entrada de blog. Con las imágenes de portada, ahora tienes opciones para separar secciones de una forma visualmente más atractiva.
¿Qué es una imagen destacada?
Una imagen destacada (también conocida como miniatura de entrada) es la imagen principal del artículo que representa el contenido. Se muestran de forma destacada en su sitio web en entradas individuales, páginas de archivo de blog, así como en la página de inicio de sitios web de noticias, revistas y blogs.
Minientradas, las imágenes destacadas también se muestran en los feeds de los medios sociales cuando se comparte un artículo.
Las imágenes destacadas se diseñan cuidadosamente para que resulten atractivas. Estas imágenes ofrecen a los usuarios una visión rápida de su contenido y les indican que lean el artículo completo.
Encontrará una caja meta en la pantalla de edición de entradas para añadir una imagen destacada porque casi todos los temas de WordPress son compatibles con imágenes destacadas por defecto.

Dónde y cómo se muestran las imágenes destacadas está totalmente controlado por su tema de WordPress.
Para opciones avanzadas de imágenes destacadas, puedes comprobar estos mejores plugins de WordPress para imágenes destacadas.
Cómo añadir una imagen de portada en WordPress
El editor de bloques de WordPress (Gutenberg) viene con un bloque de portada que te permite añadir una imagen de portada en WordPress.
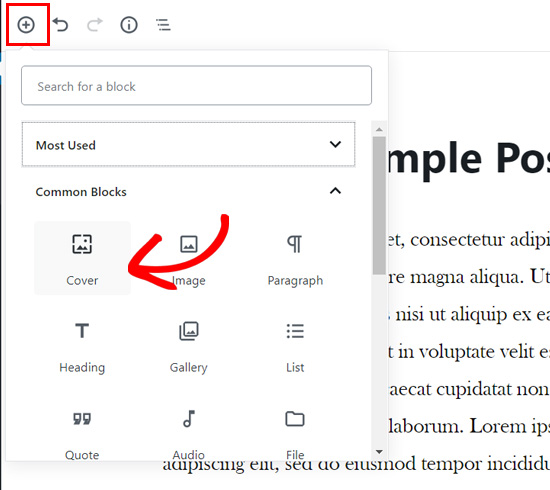
En primer lugar, tendrás que crear una nueva entrada o editar una ya existente. En la pantalla de edición de entradas, basta con hacer clic en el botón “+” para añadir un nuevo bloque y, a continuación, elegir el bloque Portada.

Puede encontrar el bloque Portada dentro de la pestaña Bloques comunes.
Al hacer clic en el bloque, verás que se añade el bloque Portada a tu editor de contenido con opciones para añadir tu nueva imagen de portada.

Puedes simplemente arrastrar y soltar una imagen o un vídeo en el área de bloques para subir una nueva imagen de portada. También puedes hacer clic en el botón Subir, elegir una imagen en tu ordenador y abrirla para subirla.
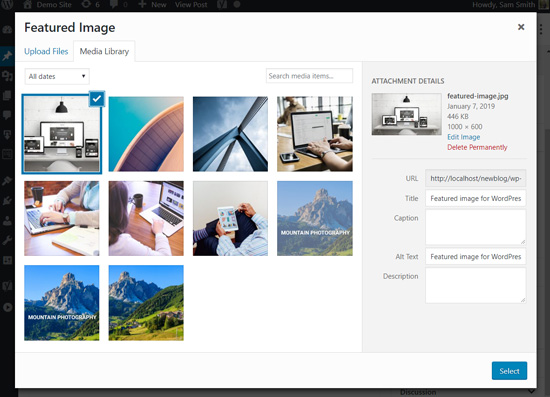
Si quieres añadir una imagen que ya está subida a tu biblioteca de medios, puedes hacer clic en el botón Biblioteca de medios y seleccionar una imagen de tu galería de medios.

Una vez añadida su imagen de portada, puede personalizarla fácilmente al hacer clic en la imagen de portada.
Esto le mostrará una barra de herramientas con opciones de personalización encima de la imagen, el campo Escribir título… en el centro de la imagen y ajustes de bloqueo en el panel de la derecha.

A continuación, puedes añadir un título a tu imagen de portada. Al hacer clic en la imagen de portada, verás el campo “Escribir título…” en el centro de tu imagen de portada.
Basta con hacer clic en esa zona para añadir texto. Puede escribir el título de su imagen de portada y darle formato utilizando las opciones de formato que aparecen encima del texto o encima de la imagen de portada.

Por último, en el panel de la derecha hay ajustes para el bloqueo de la tapa.
Por ejemplo, puede activar las opciones para mantener un fondo en Corrección: fijo y un fondo en Repetición.

Debajo hay opciones de superposición de colores.
Por defecto, añade el color de tu tema como color superpuesto con un 50% de transparencia. Sin embargo, puede cambiar el color de superposición y también cambiar la opacidad moviendo el punto.

Por último, puedes añadir código CSS y añadir más estilos a tu imagen de portada al hacer clic en la opción Avanzado.
Ya está. Puedes repetir este paso para añadir varias imágenes de portada en un mismo artículo si es necesario.
Cómo añadir una imagen destacada en WordPress
El proceso de añadir una imagen destacada es el mismo que antes. Si usted ha tenido un blog de WordPress por un tiempo, entonces usted ya sabe cómo se añade una imagen destacada.
Para añadir una imagen destacada, tendrá que abrir primero una pantalla de edición de entradas y, a continuación, navegar hasta la caja meta Imagen destacada, situada en la parte derecha de la pantalla.
Deberá hacer clic en la opción Establecer imagen destacada.

A continuación, puede subir una nueva imagen arrastrándola y soltándola o seleccionando una imagen de la biblioteca de medios existente.
A continuación, puede añadir un título y un texto alternativo para la imagen destacada y, a continuación, hacer clic en la opción Seleccionar.

Ha añadido correctamente una imagen destacada a su artículo.
Si desea instrucciones más detalladas, puede leer nuestra guía para principiantes sobre cómo añadir imágenes destacadas en WordPress.
Una vez que hayas añadido tu imagen destacada, puedes obtener una vista previa de tu entrada y ver cómo queda.
Si utilizas un tema por defecto u otros temas modernos como Astra, es posible que también veas una superposición de colores en las imágenes destacadas.
Puede eliminarlo o cambiar el color accediendo al Personalizador de WordPress.
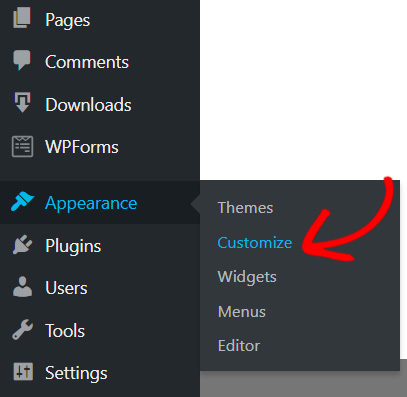
Simplemente vaya a la página Apariencia ” Personalizar en su menú de WordPress.

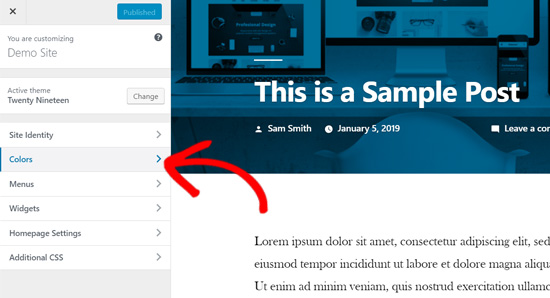
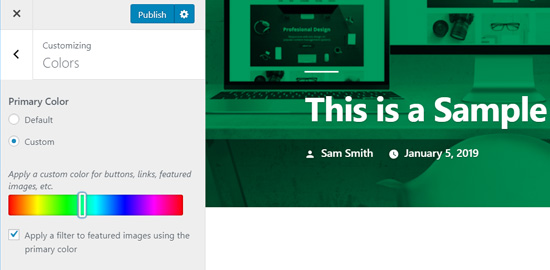
Una vez en el panel Personalizador, deberá hacer clic en la opción Colores de la izquierda.
Aquí es donde puedes cambiar el color de tus imágenes destacadas.

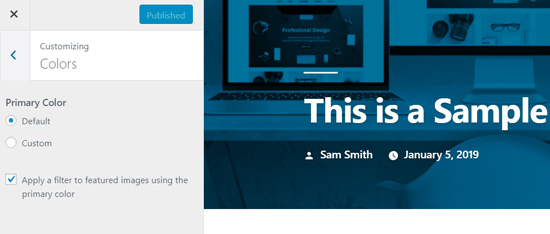
En esta pestaña, verá la opción de color principal de su tema y la opción de activar o desactivar el filtro de imágenes.
El tema utilizará la opción “Por defecto”.

Puede cambiar el color principal de su tema seleccionando la opción Personalizar.
Después, sólo tienes que elegir un color de superposición.

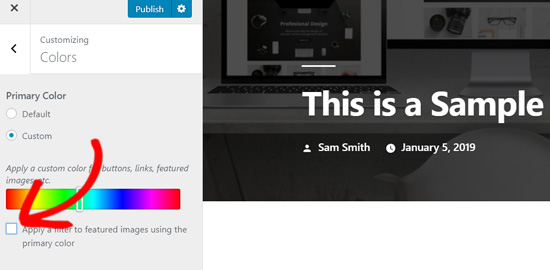
Si desea desactivar el filtro de color en las imágenes destacadas, sólo tiene que quitar / comprobar la casilla situada junto a la opción “Aplicar un filtro a las imágenes destacadas utilizando el color principal”.
Ten en cuenta que las imágenes destacadas son gestionadas por los temas de WordPress, por lo que es posible que no encuentres esta opción en tu tema si no es compatible con filtros de imagen.

Si utiliza un tema basado en bloques, consulte nuestra guía completa para principiantes sobre la edición completa del sitio de WordPress.
Conclusión – Imagen de portada vs. Imagen destacada en WordPress
Ahora que ya sabes cómo añadir una imagen de portada y una imagen destacada, veamos algunas prácticas recomendadas.
Las imágenes destacadas son muy utilizadas en blogs de WordPress, revistas en línea y sitios web de noticias y entretenimiento como miniaturas de entradas o imágenes del artículo principal.
Las imágenes destacadas bien diseñadas ayudan a atraer a más usuarios para que abran un artículo. Son ideales para dar a tu sitio web un aspecto atractivo y visualmente interactivo.
Las imágenes de portada son en realidad partes de su artículo. El usuario ve la imagen de portada después de abrir el artículo para leerlo. De este modo, los artículos resultan más atractivos y divertidos de leer.
El mejor uso de las imágenes de portada es añadir bonitas transiciones entre secciones dentro de un artículo largo.
Las imágenes de portada se diferencian de las imágenes de entradas normales porque tienen la opción de ocupar todo el ancho y se les puede añadir texto superpuesto.
Si añades correctamente imágenes de portada, puedes mejorar la participación de los usuarios en tus entradas.
Esperamos que este artículo te haya ayudado a entender la diferencia entre una imagen de portada y una imagen destacada en el editor de bloques de WordPress. Puede que también te guste leer nuestro artículo sobre SEO en WordPress y el mejor software de diseño para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support says
You are correct.
Administrador
Felix says
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support says
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Administrador
Felix says
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support says
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal says
Can we add alt tag to cover image?
if yes then how?
Meredith says
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support says
You would need to reach out to your specific theme’s support for this issue.
Administrador
Meredith says
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support says
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe says
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support says
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Administrador
Giselle Stafford says
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support says
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Al says
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support says
Thank you
Administrador