Récemment, un compte a demandé quelle était la différence entre une image de couverture et une image fonctionnalité en WordPress.
Avec les éditeurs/éditrices de blocs de WordPress, vous pouvez ajouter un bloc Couverture. Il vous permet d’ajouter des images de couverture à vos publications et à vos pages. Cette fonctionnalité a mis en avant certains utilisateurs/utilisatrices car elle peut sembler similaire à l’option Featured Image.
Dans cet article, nous expliquerons les différences entre une image de couverture vs une image fonctionnalité dans l’éditeur de blocs de WordPress.

Qu’est-ce qu’une image de couverture ?
Une image de couverture est généralement une image large utilisée comme photo de couverture pour une nouvelle section dans un article de blog ou une page. Elle fait partie de l’ensemble de l’article. Vous pouvez utiliser une image de couverture lorsque vous commencez une nouvelle section ou une nouvelle histoire au sein de votre article.
Avec le bloc Couverture du site WordPress, vous pouvez ajouter des superpositions de texte et de couleur sur votre image de couverture.

En ajoutant une superposition de couleurs appropriée qui correspond à la couleur de votre thème ou à l’ambiance du contenu, vous pouvez rendre votre article plus attrayant.
De même, l’ajout d’une superposition de texte aide vos utilisateurs/utilisatrices à identifier facilement le début d’une nouvelle section dans votre article et son contenu.
Traditionnellement, les blogueurs utilisent le texte des titres pour séparer les sections d’une publication de blog. Avec les images de couverture, vous disposez désormais d’options pour séparer les sections d’une manière plus attrayante sur le plan visuel.
Qu’est-ce qu’une image mise en avant ?
Une mise en fonctionnalité (également appelée miniature de publication) est l’image principale de l’article qui en représente le contenu. Elles sont affichées en évidence sur votre site web dans les publications uniques, les pages d’archives des blogs, ainsi que sur la page d’accueil des sites d’actualités, de magazines et de blogs.
En outre, les images mises en avant sont également affichées sur les flux des réseaux sociaux lorsqu’un article est partagé.
Les images mises en avant sont conçues avec soin pour qu’elles soient attrayantes. Ces images donnent aux utilisateurs/utilisatrices un aperçu rapide de votre contenu et les incitent à lire l’article en entier.
Vous trouverez une boîte de méta dans l’écran de modification de votre publication pour ajouter une image avant, car presque tous les thèmes WordPress prennent en charge les images avant par défaut.

L’emplacement et la manière dont les images mises en avant sont affichées sont entièrement contrôlés par votre thème WordPress.
Pour des options avancées de mise en avant des images, vous pouvez consulter ces meilleures extensions WordPress de mise en avant des images.
Comment ajouter une image de couverture dans WordPress
L’éditeur de blocs de WordPress (Gutenberg) est livré avec un bloc Couverture pour vous permettre d’ajouter une image de couverture dans WordPress.
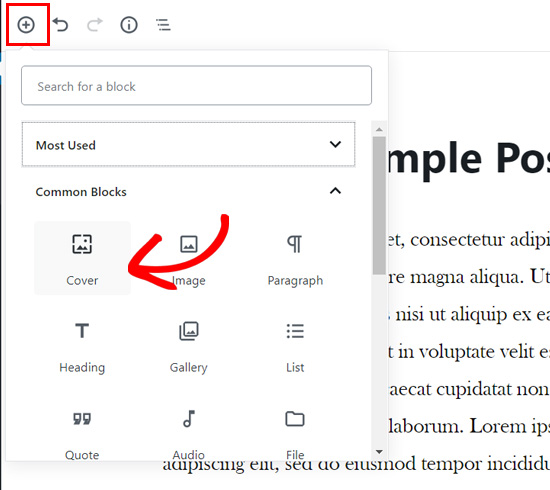
Tout d’abord, vous devez créer une nouvelle publication ou modifier une publication existante. Dans l’écran de publication, cliquez sur le bouton « + » pour ajouter un nouveau bloc, puis choisissez le bloc Couverture.

Vous trouverez le bloc Couverture dans l’onglet Blocs communs.
En cliquant sur le bloc, vous verrez le bloc Couverture ajouté à votre éditeur de blocs avec des options pour ajouter votre nouvelle image de couverture.

Vous pouvez simplement faire glisser et déposer une image ou une vidéo dans la zone du bloc pour téléverser une nouvelle image de couverture. Vous pouvez également cliquer sur le bouton Téléversé, choisir une image sur votre ordinateur et l’ouvrir pour la téléverser.
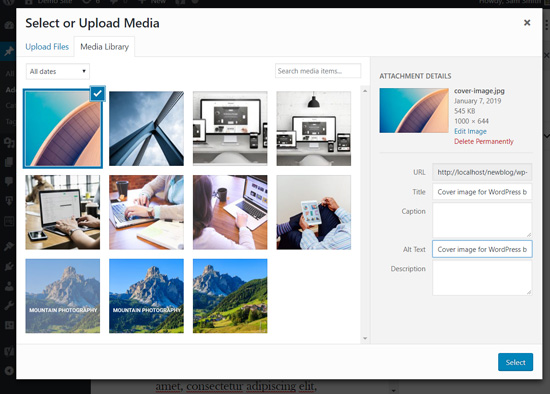
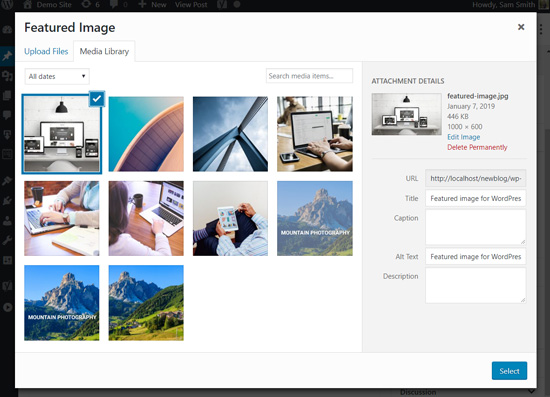
Si vous souhaitez ajouter une image déjà téléversée dans votre bibliothèque de médias, vous pouvez cliquer sur le bouton Bibliothèque de médias et sélectionner une image dans votre galerie de médias.

Une fois votre image de couverture ajoutée, vous pouvez facilement la personnaliser en cliquant sur l’image de couverture.
Vous verrez alors apparaître une barre d’outils avec des options de personnalisation au-dessus de l’image, le champ Écrire le titre… au centre de l’image et les Réglages du bloc dans le panneau de droite.

Ensuite, vous pouvez ajouter un titre à votre image de couverture. Lorsque vous cliquez sur l’image de couverture, vous verrez le champ « Écrire un titre… » au centre de votre image de couverture.
Il suffit de cliquer sur cette zone pour ajouter du texte. Vous pouvez rédiger le titre de votre image de couverture et le mettre en forme à l’aide des options de formatage qui apparaissent en haut du texte ou en haut de l’image de couverture.

Enfin, les Réglages des blocs de couverture se trouvent sur le panneau de droite.
Par exemple, vous pouvez activer les options permettant de conserver un arrière-plan corrigé et un arrière-plan répétitif.

En dessous, il y a des options de superposition de couleurs.
Par défaut, il ajoute la couleur de votre thème par superposition avec une transparence de 50 %. Toutefois, vous pouvez modifier la couleur de superposition ainsi que l’opacité en déplaçant le point.

Dernier point, vous pouvez ajouter du code CSS et ajouter plus de styles à votre image de couverture en cliquant sur l’option Avancé.
Voilà, c’est fait ! Vous pouvez répéter cette étape pour ajouter plusieurs images de couverture dans un seul article si nécessaire.
Comment ajouter une image mise en avant dans WordPress
Le processus d’ajout d’une image mise en avant est le même qu’auparavant. Si vous avez un blog WordPress depuis un certain temps, vous savez déjà comment une image en avant est ajoutée.
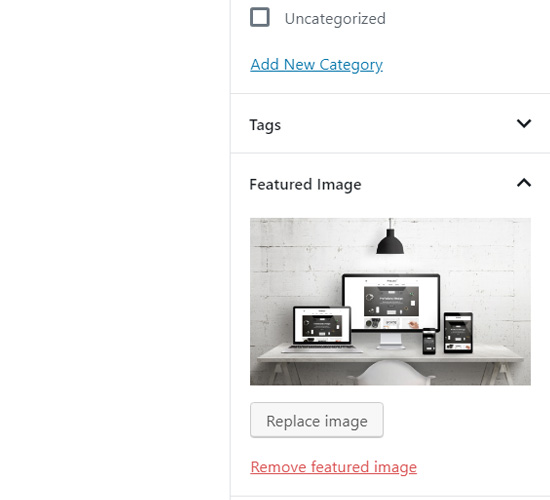
Pour ajouter une image mise en avant, vous devez d’abord ouvrir un écran de publication en modification, puis accéder à la boîte de méta Image mise en avant située à droite de l’écran.
Vous devez cliquer sur l’option Définir l’image mise en avant.

Ensuite, vous pouvez téléverser une nouvelle image en utilisant l’outil de téléversement par glisser-déposer ou en sélectionnant une image dans votre médiathèque existante.
Ensuite, vous pouvez ajouter un titre et un texte alt pour votre image mise en avant, puis cliquer sur l’option Sélectionner.

Vous avez bien ajouté une image mise en avant à votre article.
Si vous souhaitez des instructions plus détaillées, alors vous pouvez lire notre guide pour débutants sur l’ajout d’images fonctionnalité en WordPress.
Une fois que vous avez ajouté votre image mise en avant, vous pouvez prévisualiser votre publication et voir à quoi elle ressemble.
Si vous utilisez un thème par défaut ou d’autres thèmes modernes comme Astra, il se peut que vous voyiez également une superposition de couleurs sur vos images mises en avant.
Vous pouvez la retirer ou en modifier la couleur en vous rendant dans le personnalisateur de WordPress.
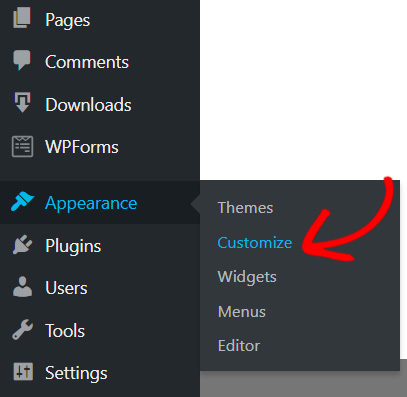
Il suffit de se rendre sur la page Apparence » Personnalisation dans votre menu WordPress.

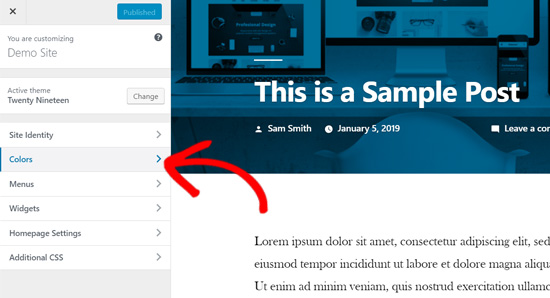
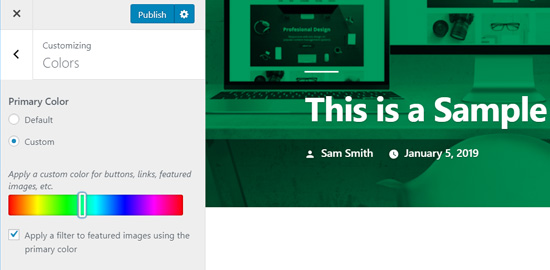
Une fois dans le panneau de personnalisation, vous devez cliquer sur l’option Couleurs à gauche.
C’est ici que vous pouvez modifier la couleur de vos images mises en avant.

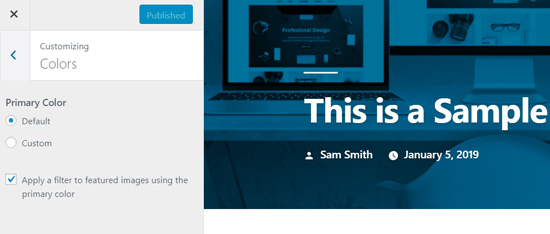
Sur cet onglet, vous verrez l’option de couleur primaire de votre thème et la faculté d’activer ou de désactiver le filtre d’image.
Le thème utilisera l’option « Défaut ».

Vous pouvez modifier la couleur principale de votre thème en sélectionnant l’option Personnalisé.
Ensuite, il suffit de choisir une superposition de couleurs.

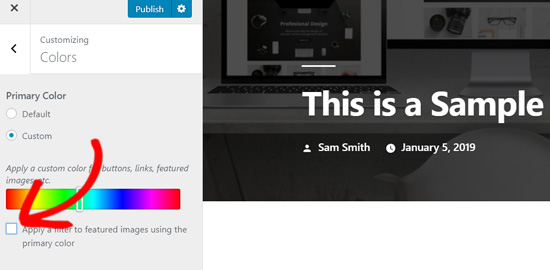
Si vous souhaitez désactiver le filtre de couleur sur vos images mises en avant, il vous suffit de retirer la coche située à côté de l’option » Appliquer un filtre aux images mises en avant à l’aide de la couleur primaire « .
Veuillez noter que les images mises en avant sont gérées par les thèmes WordPress, il est donc possible que vous ne trouviez pas cette option dans votre thème s’il ne prend pas en charge les filtres d’image.

Si vous utilisez un thème basé sur des blocs, veuillez consulter notre guide complet pour débutants sur l’édition complète de site WordPress.
Conclusion – Image de couverture vs. image mise en avant en WordPress
Maintenant que vous savez comment ajouter une image de couverture et une image mise en avant, examinons quelques bonnes pratiques.
Les images en fonctionnalité sont très utilisées par les blogs WordPress, les magazines en ligne, les sites d’information et de divertissement en tant que miniatures de publication ou images d’article principal.
Des images mises en avant bien conçues aident à inciter davantage d’utilisateurs/utilisatrices à ouvrir un article. Elles sont idéales pour donner à votre site un aspect attrayant et visuellement interactif.
Les images de couverture sont en fait des parties de votre article. Un compte voit votre image de couverture après avoir ouvert votre article pour le lire. Elles rendent donc vos articles plus attrayants et plus agréables à lire.
La meilleure utilisation des images de couverture est d’ajouter de belles transitions entre les sections d’un long article.
Les images de couverture sont uniques par rapport aux images de publication ordinaires car elles disposent de l’option pleine largeur et vous avez la possibilité d’y ajouter une superposition de texte.
En ajoutant correctement des images de couverture, vous pouvez améliorer l’engagement des utilisateurs/utilisatrices sur vos publications.
Nous espérons que cet article vous a aidé à comprendre la différence entre une image de couverture et une image fonctionnalité en l’éditeur de blocs WordPress. Vous pouvez également consulter notre article sur le référencement WordPress et le meilleur logiciel de conception pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support says
You are correct.
Administrateur
Felix says
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support says
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Administrateur
Felix says
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support says
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal says
Can we add alt tag to cover image?
if yes then how?
Meredith says
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked « Apply a Filter » button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support says
You would need to reach out to your specific theme’s support for this issue.
Administrateur
Meredith says
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support says
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe says
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support says
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Administrateur
Giselle Stafford says
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support says
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrateur
Al says
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support says
Thank you
Administrateur