L’ajout de CSS personnalisés vous permet de modifier la mise en page et l’apparence de votre site au-delà des options standard. Il vous permet de tout personnaliser, des polices et des couleurs à l’espacement et aux animations, vous donnant ainsi un contrôle créatif total.
Auparavant, les utilisateurs de WordPress devaient modifier directement les fichiers de leur thème pour ajouter des CSS personnalisés, ce qui pouvait s’avérer fastidieux pour les débutants. C’est pourquoi nous avons commencé à chercher des alternatives au cours de notre propre parcours de blogueur.
Heureusement, il existe des moyens plus simples et plus conviviaux d’ajouter des feuilles de style CSS personnalisées, notamment à l’aide du personnalisateur de thème, d’une extension d’extraits de code ou d’une extension CSS dédiée.
Dans cet article, nous allons vous afficher comment ajouter facilement des CSS personnalisés à votre site WordPress sans modifier aucun fichier du thème.

Pourquoi ajouter des CSS personnalisés dans WordPress ?
CSS est l’abréviation de Cascading Style Sheets (feuilles de style en cascade), un langage qui vous aide à styliser votre site WordPress. CSS et HTML vont de pair car CSS est utilisé pour styliser différents éléments HTML tels que la couleur, la taille, la mise en page et l’affichage.
L’ajout de CSS personnalisés permet de personnaliser la conception et l’apparence de votre site, ce qui n’est pas possible via les options par défaut. Cela vous donne plus de contrôle, et vous pouvez facilement personnaliser votre thème WordPress avec quelques lignes de code.
Par exemple, disons que vous souhaitez modifier la couleur d’arrière-plan de chaque publication individuelle au lieu d’utiliser la même couleur sur l’ensemble du site. En ajoutant un code CSS personnalisé, vous pouvez personnaliser l’arrière-plan d’une publication ou d’une page spécifique.
De même, vous pouvez modifier le style et l’apparence des catégories de produits sur votre boutique de commerce électronique à l’aide de CSS supplémentaires.
Les sections suivantes abordent les différentes manières d’ajouter des CSS personnalisés à votre site WordPress. Vous pouvez cliquer sur le lien ci-dessous pour passer directement à la section qui vous intéresse :
Vous êtes prêts ? Commençons.
Méthode 1 : Ajout d’une CSS personnalisée à l’aide du personnalisateur de thème
Depuis WordPress 4.7, les utilisateurs peuvent désormais ajouter des CSS personnalisés directement depuis la zone d’administration de WordPress. C’est super facile, et vous pouvez voir vos changements instantanément avec un aperçu en direct.
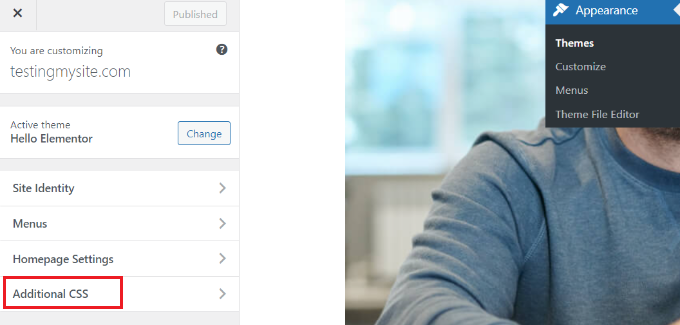
Tout d’abord, vous devez vous rendre sur la page Apparence » Personnaliser de votre tableau de bord WordPress.

Cela lancera l’interface du personnalisateur de thème WordPress.
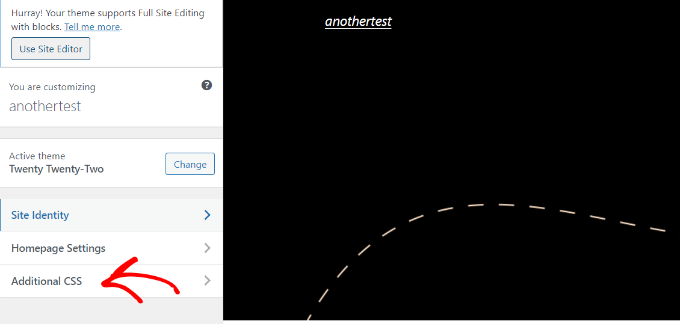
Sur cette page, vous pouvez voir l’aperçu en direct de votre site avec un tas d’options de personnalisation sur le panneau de gauche. Il vous suffit de cliquer sur l’onglet « Additional CSS » pour commencer à modifier votre site.

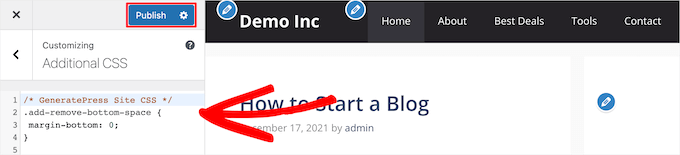
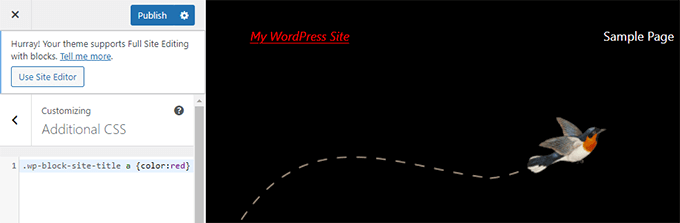
L’onglet coulissera pour vous montrer une boîte simple où vous pouvez ajouter votre CSS personnalisé.
Dès que vous ajoutez une règle CSS valide, vous pourrez la voir appliquée dans le panneau de prévisualisation en direct de votre site.

Vous pouvez continuer à ajouter du code CSS personnalisé jusqu’à ce que vous soyez satisfait de l’aspect des modifications sur votre site.
N’oubliez pas de cliquer sur le bouton « Publier » en haut de la page lorsque vous avez terminé.
Remarque : tout CSS personnalisé que vous ajoutez à l’aide du personnalisateur de thème n’est disponible qu’avec ce thème particulier. Si vous souhaitez l’utiliser avec d’autres thèmes, vous devrez le copier et le coller dans votre nouveau thème en utilisant la même méthode.
Méthode 2 : Ajout de CSS personnalisés à l’aide de l’extension WPCode
La première méthode vous permet uniquement d’enregistrer les feuilles de style CSS personnalisées pour le thème activé. Si vous modifiez le thème, vous devrez peut-être copier et coller votre CSS personnalisé dans le nouveau thème.
Si vous souhaitez que votre CSS personnalisé soit appliqué quel que soit le thème WordPress que vous utilisez, cette méthode est faite pour vous.
WPCode est la meilleure extension d’extraits de code personnalisés sur le marché, avec plus de 2 millions d’utilisateurs. En plus de faciliter l’ajout de code personnalisé dans WordPress, il est livré avec des fonctionnalités telles qu’une bibliothèque d’extraits de code intégrée, une logique conditionnelle, des pixels de conversion, et plus encore.
Maintenant, la première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Une fois activée, il suffit de se rendre dans la rubrique » Code Snippets » + Ajouter nouveau depuis le tableau de bord WordPress.
Ensuite, vous pouvez survoler l’option « Ajouter votre code personnalisé (nouvel extrait) » dans la bibliothèque d’extraits de code et cliquer sur « Utiliser l’extrait ».

Ensuite, en haut de la page, vous pouvez ajouter un titre à votre extrait CSS personnalisé. Il peut s’agir de n’importe quel élément permettant d’identifier le code.
Après avoir saisi un titre, vous pouvez écrire ou coller votre CSS personnalisé dans la case « Aperçu du code ». La prochaine chose à faire est de définir le « Type de code » en choisissant l’option « Extrait CSS » dans le menu déroulant.

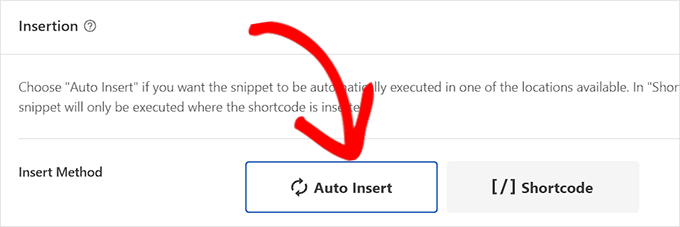
Descendons maintenant jusqu’à la section » Insertion » et sélectionnons la méthode » Auto-Insert » si vous souhaitez exécuter le code sur l’ensemble de votre site WordPress.
Si vous ne souhaitez exécuter le code que sur certaines pages ou publications, vous pouvez choisir la méthode » Shortcode « .

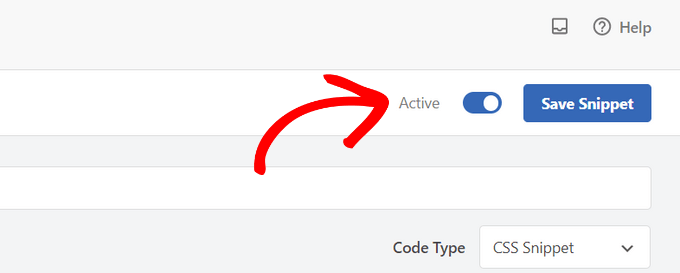
Vous devez maintenant retourner en haut de la page.
Il suffit ensuite de basculer le commutateur sur « Actif » et de cliquer sur le bouton « Enregistrer l’extrait ».

Voilà, c’est fait ! Vous pouvez visiter votre site WordPress pour voir le CSS personnalisé en action.
Méthode 3 : Ajout de CSS supplémentaires avec l’Éditeur de site complet (Éditeur de site)
Une autre façon d’ajouter des CSS personnalisés dans WordPress est d’utiliser l’éditeur de site complet (FSE). Avec FSE, vous pouvez modifier la mise en page et la conception de l’ensemble du site à l’aide de l’éditeur de blocs de WordPress, tout comme lorsque vous modifiez un article ou une page de blog.
Notez que l’éditeur de site complet n’est disponible que pour les thèmes sélectionnés. Pour plus de détails, vous pouvez consulter notre article sur les meilleurs thèmes WordPress avec éditeur de site complet.
L’utilisation d’une extension pour ajouter du CSS est un peu plus facile. Cela dit, si vous préférez ne pas utiliser d’extension, alors nous allons vous montrer comment accéder au personnalisateur même lorsqu’il n’est plus disponible dans votre menu d’administration.
Tout ce que vous avez à faire, c’est de vous connecter à l’administration de WordPress. Ensuite, il vous suffit de copier et de coller l’URL ci-dessous dans votre navigateur et de remplacer « exemple.com » par le nom de domaine de votre site.
https://example.com/wp-admin/customize.php
Cela vous amènera à une version limitée du personnalisateur du thème. Dans le menu de gauche, vous devriez voir l’option d’ajout de CSS personnalisé en bas.
Il suffit de cliquer sur l’onglet « Additional CSS ».

Saisissez maintenant votre code CSS dans la zone Additional CSS.
Après avoir ajouté le code, il vous suffit de cliquer sur le bouton « Publier », et le tour est joué.

Utilisation d’une extension CSS personnalisée ou ajout de CSS dans le thème
Toutes les méthodes décrites ci-dessus sont recommandées pour les débutants. Les utilisateurs/utilisatrices avancés peuvent également ajouter des CSS personnalisés directement à leurs thèmes.
Cependant, l’ajout d’extraits CSS personnalisés à votre thème parent n’est pas recommandé. Vos modifications CSS seront perdues si vous mettez accidentellement à jour le thème sans enregistrer vos modifications personnalisées.
La meilleure approche consiste à utiliser un thème enfant. Cependant, de nombreux débutants évitent de créer un thème enfant parce qu’ils trouvent le processus intimidant. Ajoutéé à cela, les débutants ne comprennent souvent pas comment ils utiliseront le thème enfant au-delà de l’ajout de CSS personnalisé.
L’utilisation d’une extension CSS personnalisée vous permet de stocker votre CSS personnalisé indépendamment de votre thème. De cette façon, vous pouvez facilement changer de thème, et votre CSS personnalisé restera.
Une autre excellente façon d’ajouter des CSS personnalisés à votre site WordPress est d’utiliser l’extension CSS Hero. Cette merveilleuse extension vous permet de modifier presque tous les styles CSS de votre site WordPress sans écrire une seule ligne de code.

Vous pouvez également ajouter des CSS personnalisés avec l’extension SeedProd.
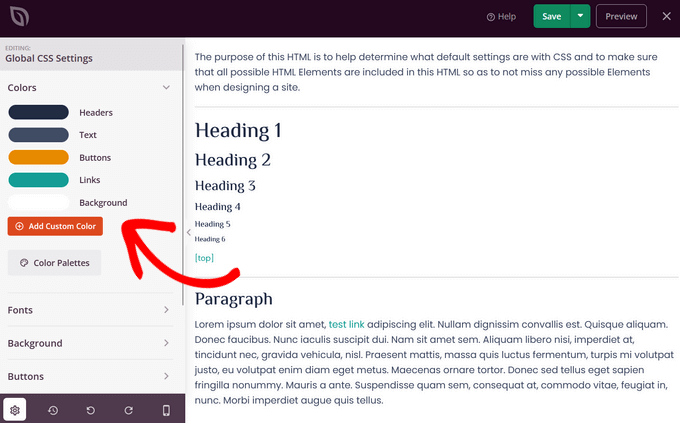
SeedProd est un constructeur de site web drag-and-drop qui vous permet de créer des thèmes WordPress personnalisés et des pages d’atterrissage pour votre site WordPress. Vous pouvez facilement modifier les paramètres CSS globaux ; aucun code n’est nécessaire.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des CSS personnalisés à votre site WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon de supprimer les CSS inutilisés dans WordPress et comment minifier les fichiers CSS / JavaScript dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Qasim Saeed says
Hello if I want to add a custom CSS on a specific page without any plugin then what? I think we add this via function? can you please tell me how to add CSS via functions.php and what is the best and secure way to add CSS for a specific page
WPBeginner Support says
You do not need to use functions to add CSS to specific pages, you would target the specific page in your CSS selector to have it only affect a single page on your site.
Administrateur
Jiří Vaněk says
Is it better to insert your own CSS in WordPress using a template or using WPCode?
WPBeginner Support says
Both options are valid choices it depends on personal preference and if the theme has the option in the editor.
Administrateur
Jiří Vaněk says
Thanks for the clarification, I wasn’t sure if, for example, a snippet using WPCode would be faster for the site’s response than integrating it into the template itself. So if it doesn’t matter, I’ll probably stick to best practice and keep it integrated in the template.
Bavi says
The adding of css is no longer available for free plan any alternatives??
WPBeginner Support says
Our tutorials are for WordPress.org sites, we do not have specifics for WordPress.com at the moment. We would recommend taking a look at our guide below for the comparison between the two and if you wanted to look to transfer your site from WordPress.com to a self hosted WordPress.org site.
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Ben says
I never knew about the example.com/wp-admin/customize.php « trick ». Thanks! Worked like a charm!
WPBeginner Support says
Glad we could share this trick with you!
Administrateur
Dani says
Hi there,
I want to add custom CSS, but how can i remove it if smth goes wrong?
Bogdan says
Hey, this article is very good. One question though: Don’t I have to see the HTML page to add custom CSS? How do I add custom CSS if I don’t know the selectors and all of that?
WPBeginner Support says
We have a guide on using Inspect element that you can take a look at below for how to find the selectors:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
cymon says
I am a new blogger. Is there a way to add page specific CSS code?
WPBeginner Support says
You would need to add the page ID as part of the CSS but yes you can.
Administrateur
Jitin Mishra says
Great article to add custom CSS in WordPress website. We are looking forward to such more informative posts
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Mohsin says
I want to change my WordPress menu to mega menu with coding. Can i convert my website menu to mega menu using html, css and js? I don’t want to use a plugin for this work. If we add new functionality to WordPress website with custom coding, what are the best practices for which this custom work did not go ahead by updating theme or WordPress. Thanks!
WPBeginner Support says
You would want to create a child theme to keep your changes safe but you may need some PHP coding. We have a guide on creating a child theme you can take a look at below:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Administrateur
vijay v says
can we add external CSS file( by moving custom CSS) to increase page speed( after I added custom CSS it decreased loading speed), if yes how to do it?
thank you in advance
WPBeginner Support says
If we are understanding what you are looking for correctly, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Administrateur
billy king says
Is « unorthodox » CSS allowed in Child Theme or Custom CSS?
WPBeginner Support says
As long as the CSS targets what is on your site you can use any CSS you like.
Administrateur
Latonya Moore says
This is great but is there a way to only add css to one page? Example I only was to show or hide by hover or mouseover on one text.
WPBeginner Support says
You would either need to add a CSS class to the specific object or add the page ID to your CSS to limit it to that specific page. For how to find that information you would want to take a look at our article below on how to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
shiva says
I have made some Changes in my website by editing some css codes in theme editor. What will happen if I update my wordpress to next version. Does it get error or gets back to base theme or my code will appear even after updating my wordpress just like before updation.
WPBeginner Support says
If you added your CSS in the Appearance>Customizer>Additional CSS area then your CSS changes will remain when you update your site.
Administrateur
Jo says
I have not quite finished building my website, but have updated from the free version so I can use css to make changes. My site is not yet live. With the upgrade to the premium version the update button has now changed to publish. Does this mean that when I click on publish to save any changes it will make my site live?
Also, I can’t remember which theme I used, how do I find out which theme I am using?
Thanks
WPBeginner Support says
It sounds like you are on WordPress.com, if you publish a post then it will be viewable to those who can see your site. With WordPress.com for a private site you are limited to: https://en.support.wordpress.com/settings/privacy-settings
You should be able to see the theme that is active under Appearance>Themes
Administrateur
Bruce William Taylor says
« The tab will slide to show you a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane. »
I already know WHERE to add the CSS. How do I know what CSS to add? How do I know what the « valid CSS rules » are?
WPBeginner Support says
Hey Bruce,
For that you will need to learn some basic CSS. There are several websites that have step by step CSS tutorials for beginners. We recommend w3schools as they allow you to practice CSS with a live try it out box.
Administrateur
Ali says
Where is the Customize CSS Code storage because I have lost it while a transfer to a new hoster?
mahaveer says
i want to add external css and add images in css…..
Muhammad Adil says
What was the Bonus method?
Is that any Plugin I didn’t get that. Will you please ask me ?
Thanks
Aditya Khuteta says
Hi there! I want to change the size of price text on my website becuase the price text is too small there. Please guide me to do so.
Thanks
Frank Lurz says
2 Questions:
1. Just so I’m clear, « plugins » are substitutes for writing CSS, a difficult task for those of us who know nothing about CSS — is that right?
2. Plugins listed for downloading on the WP plugins page are available for installation only to subscribers who have paid for the « Buisness » Plan, is that right?
WPBeginner Support says
Hi Frank,
1. No, plugins are not substitute for writing custom CSS. You can write custom CSS without installing plugins. Please see our guide on what are WordPress plugins and how do they work for more details.
2. IF you are using WordPress.com, then yes you will need to upgrade to business plan. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Annie Mitchell says
Hi,
I am a novice when it comes to building and designing websites and have no knowledge of css. I am using the Sydney theme on my website – and I have somehow managed to turn my paragraph font white. I have googled and notice a gentleman had the same issue. He fixed it downloading a plugin and using a custom css however I have tried and had no luck.
The css which he advised using is –
.entry-page p, .entry-post p {
color: black !important;
margin: 0 !important;
padding: 0 !important;
}
but I am not sure why it is not working for me. Any help would be much appreciated.
Thanks,
Annie
WPBeginner Support says
Hi Annie,
First we will recommend you to turn off all your WordPress plugins by deactivating them. After that, visit your website to see if this resolved your issue. If it did, then this means a setting in one of your plugins was causing the problem. If it doesn’t solve the issue, then try switching to a default theme like Twenty Seventeen. If that does fix your issue, then it means that some where in your theme you have changed the font settings.
If nothing works out, then you can try this custom CSS:
p { color:#000; }1-click Use in WordPress
Administrateur
Jose says
One of the plugins (Simple Custom CSS) hasn’t been updated for 2 years which in the world of WordPress plugins is a very long time. This is a security risk so I would personally look for an alternative.
Rebecca says
Hi
Sorry i don’t know anything about css and I am trying to solve a problem with not being able to search for plugins, but that is another story! I am posting here now because i am getting this message when i go to appearance / edit css / aditional css
» There is 1 error which must be fixed before you can save.
Update anyway, even though it might break your site? »
Is this something i shoudl worry about?
the text in the box below it reads …
and just here there is a red fullstop
Hope someone can help.
Thank you
WPBeginner Support says
Hi Rebecca,
You can copy the CSS and paste it in a text file and save it as backup. Now delete every thing in Additional CSS box and start adding your custom CSS one rule at a time until the error appears again. This will help you locate the error and fix it.
Administrateur
James says
This no longer works for free accounts. The CSS option is no longer there and you need a business account to install a relevant plugin.
WPBeginner Support says
Hi James,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
scott says
Before WP version 4.9, I used to be able to cut and paste my custom CSS (from the WP customizer) and paste it into Windows Notepad (and it would keep the formatting. I did this often to save it as a back up when I was adding new custom CSS — in case I made a mistake.
Now when pasting it in Notepad, it just runs all the CSS together without the line-by-line formatting in Notepad.
Any idea why or how I can fix it? I already have « word wrap » mode set in Notepad.
Thanks.
WPBeginner Support says
Hi Scott,
You can try saving the code in other text editors like Notepad++. If the problem persists, then try WordPress troubleshooting tips.
Administrateur
Joe MacMillan says
This site is really good. My site didn’t have any link colors so I used this code /* unvisited link blue */
a:link {
Color: #196380;
}
/* visited link green */
a:visited {
color: #248f24;
}
/* mouse over link orange */
a:hover {
color: #ff3300;
}
/* selected link red*/
a:active {
color: #cc0000;
}
but it turned colors on for everything that is a link such as menu’s into a color.
I only want the colors for linking.
I would appreciate any help with this. Thanks
WPBeginner Support says
Hi Joe,
In your CSS, you didn’t define which areas should have links in these colors, which makes them apply to entire body. To figure out which areas you need to target, you will need to use the Inspect Tool to find out the CSS class used by your theme for the content block.
Let’s suppose the content block in your theme has a css class site-content, you will use it in your CSS like this:
.site-content a:link { color: #196380; } .site-content a:visited { color: #248f24; } .site-content a:active { color: #cc0000; } .site-content a:hover { color: #ff3300; }1-click Use in WordPress
Hope this helps
Administrateur
Rob says
I love your site!
Thanks for all the helpful articles.
I have a question regarding my wordpress premium plan.
I want to add the following script to my site.
var refTagger = {
settings: {
bibleVersion: « NKJV »
}
Can I add this to the custom css?
I don’t have the ability to access the header or footer in this plan
Thanks,
Rob
WPBeginner Support says
Hi Rob,
Nope, you cannot. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
sammy says
this is really a great article, i will have to start learning how to make my own css for my site
Thomas says
Hello,
this feature isn’t active for the site admin on a multisite WordPress network.
Do you think that activating it for site admin (with this plugin for example:) would create a security issue?
Thank you!
WPBeginner Support says
Hey Thomas,
Yes you can use a plugin to add custom CSS.
Administrateur
Thomas says
Hi,
yes I know (I have already used the very good Simple Custom CSS plugin), but I would prefer to use the native function since it is implemented in WordPress.
However, this function is only available for the network admin and not for the site admin on a multisite installation.
The rights can be easily changed to allow site admin to add their own custom CSS in the customizer (with the native WP function) (see this plugin: http://www.wordpress.org/plugins/multisite-custom-css/), and I wonder if this would create a security issue (based on the assumption that I can’t trust site admin)?
WPBeginner Support says
Hey Thomas,
Sorry, we totally misunderstood your question
We agree that will be a concern, this is why the feature is turned off. If you turn it on, then the users will be able to add unfiltered CSS. You should keep it switched off.
Brice says
I don’t know much about code so I’m just wondering if I make changes and click « save and publish », is there a way to get the original code back if I don’t like the changes or do I need to copy and save the original code in the event I want to restore it?
Ruth Billheimer says
This is probably really naive, I don’t know much about code, so bear with me.. In the customise additional css, can you put in different things? I mean I have already put something in there that will change some of the colours. Now I want to put in something that will change the width of the page. (I am getting these bits of code from very helpful people, I know nothing!)
So will both of these things work? Or can you only change one thing? It doesn’t look like the page width has changed
Jos Schuurmans says
Hi there,
It used to be possible to edit style.css from within WP admin, under the Appearance menu.
On WP multisite it was through the network’s themes submenu. Has that feature been depricated?
Cheers,
Jos
Judy says
Great post, thanks!
Can anybody help me with this? I did a small customization on my logo using CSS Hero. Then I’ve copied these exact 9 strings of code into my Simple Custom CSS plugin, after deactivating CSS Hero. I thought I could reproduce the same CSS Hero customization on my logo using Simple Custom CSS, but instead it’s not working.
I refreshed the page and cleared the cache, but the customization still doesn’t take effect. Why’s that?
Thanks,
Judy
Robin says
This is all that is on my CSS Style Sheet.
/*
Welcome to custom CSS
To learn how this works, see
*/
Do I erase his and add my new font code? Help????
WPBeginner Support says
Yes. These are just comments to help new users get started.
Administrateur
Paul H. says
OUTSTANDING PLUGIN!!!
I spent much time trying to get the built in WP Editor to « style » my custom page, with no luck…
I searched for a plugin to see if there was one and found yours… within minutes I’d installed your plugin and activated it, then input my CSS, clicked update and then refreshed my custom page… it’s perfect!
A+++
Ian says
Hi Guys,
I’ve installed the Simple custom CSS plugin & activated it. I have a table created on one of my webpages that I wanted to have a border around it.
As a result, I have added the following code to my simple custom CSS plugin
table {
border: 2px solid black;
}
and updated the Custom CSS but nothing happened – I still don’t get any border on my webpage table.
Any suggestions?
Regards
Ian
Molly Setzer says
Hey Ian,
It’s likely that you are not calling it by the correct css selector. Use the most defined selector to grab the element. For example, if your table has a class of « info » then calling it by the more specific table.info will help you reach the element. Check if it has more selectors in the html.
ramneet says
Thanks for sharing. it just wonderful way of learning WordPress i like it.
Estee Peter says
How do i add custom css via my existing specific website plugin
this is the following code
.mobileonly {
display: none;
}
@media screen and (max-width: 480px) {
.mobileonly {
display: inline;
}
}
.hidemobileonly {
display: inline;
}
@media screen and (max-width: 480px) {
.hidemobileonly {
display: none;
}
}
Gary Zielke says
Does the Custom CSS plugin work on individual pages.
i.e can I add style to a single page and not the whole theme?
Thanks
WPBeginner Support says
No it doesn’t work on individual pages.
Administrateur
Tori Tran says
thank you ^^
Russell Bruce says
Would it not be useful to explain what CSS does and why it is useful
Joey says
Thanks, I wish I realized this sooner because I’ve made all my css changes on the style.css file since I’m making the changes locally but are you saying that if for some reason Genesis decides to update the particular child theme I used I will lose those changes? I don’t know if I’ve ever seen them update their child themes although I’ve only been using Genesis for a few months so I suppose it is entirely possible they will update certain ones here and there. I think going forward I’ll make my changes in the plugin especially if the site is live.
suzie says
Use the theme you like and create a ‘child theme’
The child theme is then unique to your website.
Make any changes only on your child theme.
The theme designer may update their theme, but your changes will remain. (Depending on the designers update you may need to tweak your changes, but that’s unlikely).
Rodney says
Great article.
I just wanted to add here. There’s a lot of option here specially sites running in WordPress, building/creating custom css is simple. Most wordpress themes usally support adding custom css without having to create or add additional plugins.
I also agree, and the best option here is using a child theme instead.
thanks