Vous souhaitez créer un thème WordPress personnalisé à partir de zéro ?
Dans le passé, vous deviez suivre des tutoriels WordPress compliqués et avoir des connaissances de codage décentes pour construire un thème WordPress personnalisé. Mais grâce aux nouveaux constructeurs de thèmes WordPress, vous pouvez désormais en créer un facilement sans avoir besoin d’acquérir des compétences en programmation.
Dans cet article, nous allons vous afficher comment créer facilement un thème WordPress personnalisé sans écrire le moindre code.

Voici la liste des sujets que nous allons aborder dans cet article.
Vous êtes prêts ? Premiers pas.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Créer un thème WordPress personnalisé pour les débutants
Un site WordPress utilise un thème pour la mise en page et la conception du site. Ces thèmes sont constitués de fichiers modèles écrits en PHP, HTML, CSS et JavaScript.
En règle générale, vous devez avoir une bonne connaissance de tous ces langages de conception web ou faire appel à un développeur/développeuse web pour créer un thème WordPress personnalisé.
Si vous avez fait appel à un développeur/développeuse ou à une agence, alors le coût d’un thème WordPress personnalisé peut atteindre plusieurs milliers d’euros.
Étant donné que de nombreux propriétaires de petites entreprises ne pouvaient pas se permettre les coûts élevés d’un thème WordPress personnalisé, beaucoup d’entre eux se contentent des thèmes par défaut. Ceux qui n’ont pas voulu se contenter d’un thème par défaut ont utilisé un constructeur de pages WordPress ou un framework de thème pour personnaliser leur thème.
Bien que les frameworks de thèmes WordPress aient facilité la construction d’un thème WordPress, ils constituent une solution pour les développeurs/développeuses, et non pour un propriétaire de site moyen.
D’autre part, les extensions de constructeurs de pages WordPress permettaient de créer très facilement des mises en page personnalisées à l’aide d’une interface de type glisser-déposer, mais elles étaient limitées à des mises en page uniques uniquement. Ils ne permettaient pas de créer des thèmes personnalisés.
C’est là que SeedProd intervient.
C’est le meilleur plugin de construction de thème WordPress qui vous autorise à créer facilement un thème WordPress personnalisé sans écrire de code.

SeedProd est un constructeur de page WordPress drag and drop pour les entreprises, les blogueurs et les propriétaires de sites. Il est également maintenant livré avec un nouveau concepteur de thème personnalisé qui vous permet de simplement pointer et cliquer pour modifier n’importe quel élément.
Vous pouvez également ajouter des éléments de conception couramment utilisés à votre thème par glisser-déposer.
La meilleure chose à propos du Constructeur de thème SeedProd est qu’il est agnostique au niveau des thèmes. Cela signifie qu’il ne dépend pas de votre thème WordPress existant pour le style ou la fonctionnalité, ce qui vous donne une liberté et un contrôle total sur la conception de votre site.
Si vous cherchez une alternative, vous pouvez également créer facilement un thème WordPress personnalisé avec l’extension Thrive Theme Constructeur.
Ceci étant dit, voyons comment créer votre thème WordPress personnalisé sans écrire de code à l’aide de SeedProd.
Créer un thème personnalisé avec SeedProd Theme Constructeur
Le réglage du Constructeur de thème SeedProd est assez simple, puisqu’il fonctionne avec n’importe quel site WordPress utilisant n’importe quel thème.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Vous devez avoir au moins l’offre Pro ou Elite pour déverrouiller le constructeur de thèmes.
Lors de l’activation, allez sur la page » Réglages » de SeedProd pour saisir la clé de licence de votre extension. Vous pouvez trouver cette information sous votre compte sur le site de SeedProd.

Après avoir saisi votre clé de licence, vous êtes maintenant prêt à créer votre thème WordPress personnalisé en utilisant le constructeur de thème SeedProd.
Créer votre propre thème WordPress personnalisé avec SeedProd est très simple.
Titre, vous devez vous rendre sur la page SeedProd » Constructeur de Thème. Là, vous verrez la liste des modèles pour votre thème personnalisé SeedProd actuel. Puisque nous n’avons pas encore commencé, nous avons uniquement un Modèle CSS global. Nous vous afficherons comment l’utiliser ultérieurement dans ce tutoriel.

Pour Premiers pas, deux options s’offrent à vous.
- Utilisez l’un des thèmes SeedProd prêts à l’emploi comme point de départ.
- Créer manuellement des modèles de thèmes à partir de zéro
Voyons comment fonctionnent ces options.
1. Commencer par un thème prêt à l’emploi (recommandé)
Nous recommandons de commencer avec un thème existant. Cela permet à SeedProd de générer automatiquement tous les fichiers de modèles. Il s’agit de thèmes terminés conçus par des professionnels, ce qui vous donne une longueur d’avance pour modifier les modèles en fonction de vos propres prérequis.
Il vous suffit de cliquer sur le bouton Thèmes et de choisir l’un des thèmes disponibles. Il existe différents thèmes pour différents types de sites, vous pouvez donc choisir celui qui correspond le mieux à vos besoins.

Ne vous inquiétez pas trop de la conception et de la mise en page à ce stade. Tous ces thèmes sont entièrement modifiables, vous pouvez donc en modifier chaque aspect à l’intérieur du constructeur de thème.
Une fois que vous avez choisi un thème, SeedProd génère tous les modèles de thèmes.

Il s’agit de la version brouillon de votre thème WordPress personnalisé.
Ultérieurement dans ce tutoriel, nous vous afficherons comment modifier ces fichiers de thème pour concevoir votre thème, puis publier votre thème pour l’appliquer sur votre site.
2. Créer manuellement des modèles de thèmes à partir de zéro
Vous pouvez également créer votre thème à partir de zéro en cliquant sur le bouton « Ajouter un nouveau modèle de thème ». Vous devrez donner un nom à votre modèle, puis choisir l’un des types de modèles pour Premiers pas.

Actuellement, vous avez l’option de choisir parmi les types de modèles suivants :
- en-tête
- Pied de page
- Publication unique
- Page unique
- Archives
- Résultats de la recherche
- Partie globale
- Outil de personnalisation
Vous pouvez également définir les conditions d’utilisation d’un Modèle. Par exemple, vous pouvez l’appliquer à l’ensemble du site ou à une section spécifique de votre site.
Une fois le Modèle enregistré, SeedProd l’ouvrira dans le Constructeur de thème où vous pourrez commencer à le modifier.
Modifier un thème avec SeedProd Theme Constructeur
Une fois que vous avez généré vos modèles de thèmes, vous pouvez les modifier à l’aide du Constructeur de thèmes de SeedProd.
Il suffit de cliquer sur le lien Modifier le modèle situé sous un fichier de modèle pour le modifier.

Cela lancera le fichier du Modèle dans le Constructeur de thème de SeedProd.
Vous verrez une Prévisualisation en direct du Modèle dans la colonne de droite avec un panneau de modification dans la colonne de gauche.

Pour modifier un article dans votre fichier de modèle, il vous suffit de pointer et de cliquer pour le modifier.

Selon le type d’article, vous verrez différentes options de modification dans la colonne de gauche. Vous pourrez modifier les polices, les couleurs, l’arrière-plan, l’espacement, etc.
Pour ajouter de nouveaux articles, vous pouvez ajouter des blocs SeedProd dans la colonne de gauche. Il est livré avec un tas de types de blocs que vous pouvez ajouter à votre Modèle.

1. Blocs de marqueurs de modèles
Les blocs de marqueurs de modèles sont les blocs dynamiques qui vous permettent de générer des éléments de thème à la volée à partir de votre base de données WordPress.

Par exemple, vous pouvez utiliser le bloc Posts pour dresser la liste de vos publications récentes ou le bloc Post Content pour afficher le contenu de la publication ou de la page en cours d’affichage.
2. Blocs standard
Ensuite, vous disposez de vos blocs standard pour ajouter des éléments de conception web courants au modèle de votre thème.

Vous pouvez les utiliser pour ajouter du texte, des médias, des boutons, des colonnes, des séparateurs, etc.
3. Autres blocs
D’autres blocs avancés vous permettent d’ajouter des formulaires de contact, des profils sociaux, des boutons de partage, des codes courts WordPress, des cartes Google, des listes de prix, des comptes à rebours, etc.

SeedProd est également livré avec une intégration complète de WooCommerce.
Si vous gérez une boutique en ligne, alors vous pouvez utiliser les blocs WooCommerce dans votre thème.

Vous pouvez créer des modèles WooCommerce entièrement personnalisés avec une page de panier et une expérience de paiement personnalisées.
Utilisation de sections pour des mises en page rapides de thèmes
Outre les blocs, vous pouvez également ajouter des sections terminées à votre modèle de thème.
Il suffit de passer à l’onglet Sections dans le panneau Conception.

Les sections sont des groupes de blocs destinés à différents domaines de la conception du site. Par exemple, vous trouverez des sections prêtes à l’emploi pour votre en-tête, votre pied de page, vos appels à l’action, vos fonctionnalités, etc.
Il suffit de cliquer sur une section pour l’ajouter au modèle de votre thème, puis de la modifier selon vos propres besoins.

Utiliser le Constructeur de site IA pour générer instantanément du contenu
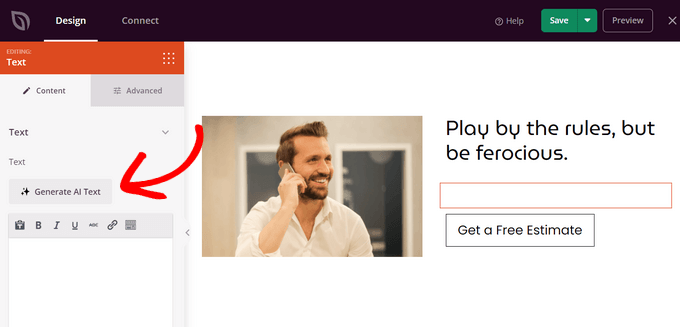
SeedProd propose également un puissant Constructeur de site IA qui créera automatiquement du contenu écrit pour votre modèle de thème. Vous pouvez instantanément générer des titres engageants, des descriptions, des appels à l’action, du texte de corps, et plus encore.
Cliquez simplement sur n’importe quel titre ou bloc de texte dans le Constructeur SeedProd pour configurer le panneau des Réglages sur le côté gauche. Cliquez ensuite sur le bouton » Generate IA Text » (Générer un texte IA).

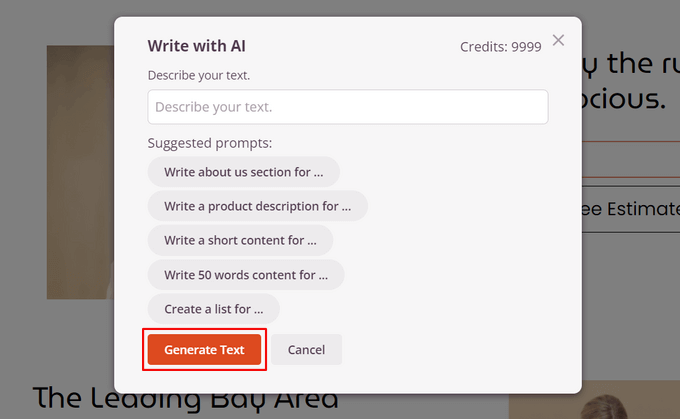
Ensuite, saisissez une invite dans le champ de texte, qui est essentiellement une description de ce que vous souhaitez que l’assistant IA écrive pour vous. Vous pouvez également choisir une invite suggérée dans la liste.
Cliquez ensuite sur le bouton « Générer le texte ».

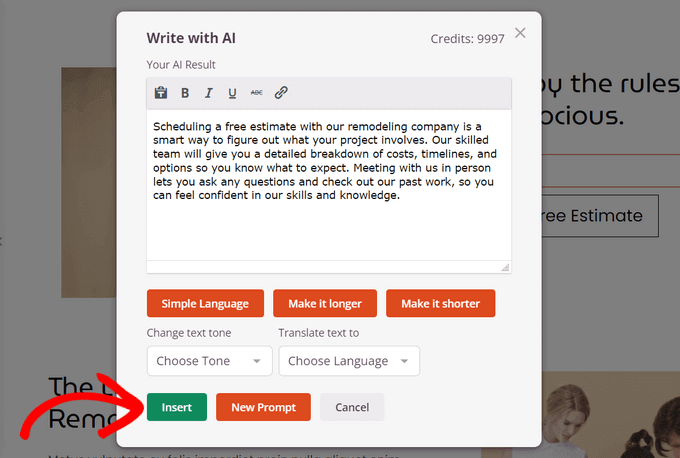
En quelques secondes, SeedProd créera automatiquement le contenu pour vous. À partir de là, vous pouvez optimiser le texte, modifier le ton et même le traduire dans plus de 50 langues.
Lorsque vous êtes satisfait du contenu, cliquez sur le bouton « Insérer » pour l’ajouter à votre modèle de thème.

Vous pouvez également utiliser l’intégration DALL-E du Constructeur de site IA pour générer automatiquement des images originales pour votre thème.
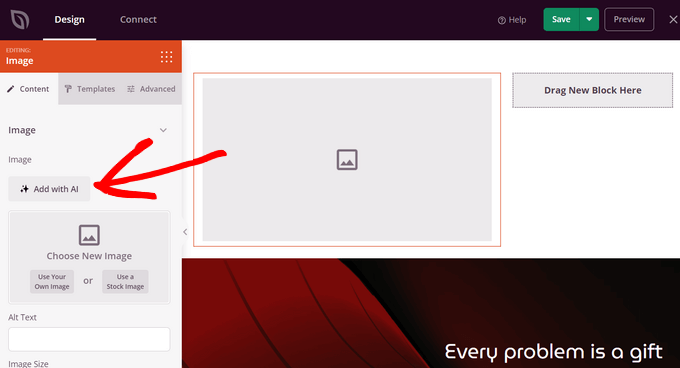
Il vous suffit de faire glisser un bloc Image sur votre page et de cliquer dessus pour ouvrir le panneau des Réglages. Cliquez ensuite sur le bouton « Ajouter avec IA ».

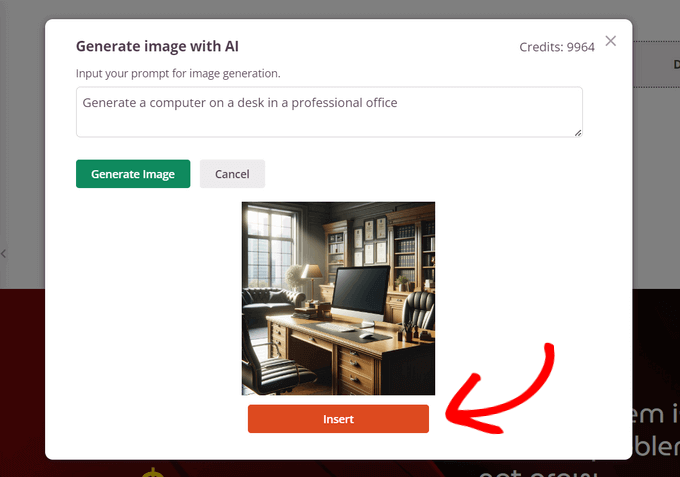
Saisissez ensuite une description de l’image que vous souhaitez créer et cliquez sur le bouton « Générer l’image ».
Une fois l’image générée, SeedProd l’affichera. Pour ajouter l’image à votre modèle de thème, cliquez sur le bouton « Insérer ».

Vous pouvez également modifier l’image à l’aide de l’IA, ainsi que générer des variantes de l’image, afin qu’elle corresponde exactement à la vision que vous aviez en tête.
Enregistrer et publier votre Modèle
Une fois que vous êtes satisfait de la conception, il vous suffit de cliquer sur le bouton Enregistrer et de sélectionner Publier pour enregistrer votre modèle.

Répétez le processus pour modifier d’autres fichiers de modèles en fonction de vos propres besoins en matière de contenu et de conception.
Modifier le design du site pour votre thème
Lorsque vous modifiez vos modèles de thèmes, vous devez vous assurer que votre conception est cohérente sur l’ensemble de votre site.
Par exemple, vous voudrez probablement utiliser le même style de typographie, les mêmes tailles de police, les mêmes couleurs et d’autres styles visuels sur chaque page.
Dans les thèmes WordPress traditionnels, vous deviez le faire manuellement en modifiant des fichiers CSS complexes. Ce processus nécessitait l’utilisation de l’outil Inspect d’un navigateur, l’Emplacement des classes CSS, l’apprentissage du code, et bien plus encore.
SeedProd facilite également cette tâche.
Au lieu d’écrire du code CSS, vous pouvez simplement modifier le modèle CSS global.
Le modèle CSS global vous permet de prévisualiser les éléments courants du site, puis de pointer et cliquer dessus pour en modifier les propriétés.

Appliquer et publier votre thème WordPress personnalisé
Une fois que vous êtes satisfait de votre thème WordPress personnalisé, la dernière étape consiste à l’activer sur votre site WordPress.
SeedProd vous permet d’appliquer votre thème WordPress personnalisé à l’aide d’un simple interrupteur.
Il suffit d’aller sur la page Constructeur de thèmes de SeedProd et de permuter le commutateur à côté de l’option ‘Activer le thème SeedProd’ sur ‘Oui’.

SeedProd va maintenant remplacer le thème WordPress existant par le thème WordPress personnalisé que vous avez créé.
Vous pouvez maintenant visiter votre site pour voir votre thème WordPress personnalisé en action.

Créer d’autres mises en page pour votre thème WordPress personnalisé
Maintenant que vous avez créé votre thème WordPress personnalisé, vous avez l’option d’étendre ses fonctionnalités et de créer d’autres designs et mises en page basés sur votre thème.
SeedProd rend cela extrêmement facile.
Vous pouvez toujours ajuster votre thème WordPress personnalisé et créer plusieurs modèles pour les différentes sections de votre site.
Par exemple, vous pouvez ajouter à votre thème un nouveau module d’en-tête qui s’affiche uniquement sur des catégories spécifiques.

De même, vous pouvez vouloir créer un Modèle pour des pages ou des publications spécifiques.
Vous pouvez également l’ajouter à votre thème.

Pourquoi ne pas créer des pages d’atterrissage personnalisées ?
SeedProd s’occupe également de cette question.
Vous pouvez simplement aller dans SeedProd » Landing Pages et cliquer sur le bouton Ajouter une nouvelle page d’atterrissage pour en créer une.

Pour plus de détails, consultez notre tutoriel sur la création d’une page d’atterrissage avec WordPress.
En utilisant le constructeur de thème drag and drop convivial de SeedProd, vous pouvez facilement créer n’importe quel type de mise en page personnalisée dont vous avez besoin.
Nous espérons que cet article vous a aidé à apprendre comment créer un thème WordPress personnalisé sans apprendre à coder. Vous pouvez également consulter notre guide sur la façon d’accélérer votre site WordPress pour un meilleur référencement et un meilleur compte utilisateur, ou nos choix des meilleures solutions d’analyse WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ayanda Temitayo says
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support says
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Administrateur
Moinuddin Waheed says
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish says
How did wpbeginner designed their home page?
WPBeginner Support says
We created a theme for ourselves
Administrateur
Fahad says
Can we sell these themes?
WPBeginner Support says
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Administrateur
Flox says
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support says
You’re welcome, glad our article was helpful
Administrateur
Hosli says
Hi team,
Can i create landing page using this?
WPBeginner Support says
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Administrateur
Irene says
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support says
You would need to go back into the customizer to add the sidebar back
Administrateur
Louise Findlay says
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support says
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Administrateur
Kathy Smith says
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support says
At the moment, it would require Beaver Builder to work on other sites as well.
Administrateur
Athena says
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support says
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Administrateur
Vince says
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support says
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Administrateur
Sayed Ezhar says
Good Stuff! we will try this out. Thank you.
WPBeginner Support says
You’re welcome
Administrateur
Zulqar says
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support says
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Administrateur
kat says
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support says
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Administrateur
Mohamed Hassan says
Thank for the great information!
WPBeginner Support says
You’re welcome
Administrateur
Sy says
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support says
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Administrateur
Monique says
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support says
You’re welcome
Administrateur
Captaiing says
Thanks, I will try it out
WPBeginner Support says
We hope our article makes it easier for you
Administrateur
Muhammad Waqar says
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support says
Glad our article could help
Administrateur
sajid says
thanks for sharing very informative.
WPBeginner Support says
You’re welcome
Administrateur
Louise Findlay says
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff says
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Administrateur
Richard Ross says
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass says
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing says
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc