Vous souhaitez créer un formulaire de contact et l’ajouter à votre site WordPress ?
Chaque site a besoin d’un formulaire de contact, afin que les internautes puissent facilement vous contacter au sujet de vos produits et services. Par défaut, WordPress ne dispose pas d’un formulaire de contact intégré, mais il existe un moyen simple d’ajouter des formulaires de contact à votre site.
Dans cet article, nous allons vous afficher comment créer facilement un formulaire de contact dans WordPress sans toucher à une seule ligne de code.

Pourquoi avez-vous besoin d’un formulaire de contact WordPress ?
Vous vous demandez peut-être pourquoi j’ai besoin d’un formulaire de contact ? Ne puis-je pas simplement ajouter mon adresse e-mail sur mon site, afin que les gens puissent m’envoyer un e-mail ?
C’est une question très fréquente de la part des débutants, car ils craignent que l’ajout d’un formulaire de contact nécessite des connaissances en matière de codage.
Heureusement, vous pouvez utiliser une extension WordPress pour ajouter simplement un formulaire de contact à votre site WordPress sans aucune connaissance en codage.
Vous trouverez ci-dessous les trois principales raisons pour lesquelles un formulaire de contact est préférable au fait de coller votre adresse e-mail sur une page.
- Protection contre le spam – Les robots anti-spam parcourent régulièrement les sites web à la recherche de l’adresse e-mail identifiée mailto :. Lorsque vous publiez votre adresse e-mail sur le site, vous commencez à recevoir un grand nombre d’e-mails indésirables. En revanche, votre formulaire de contact peut bloquer les spams de formulaire de contact et arrêter presque tous les e-mails indésirables.
- Desinformations cohérentes – Lors de l’envoi d’un e-mail, les personnes ne vous transmettent pas toujours toutes les informations dont vous avez besoin. Avec un formulaire de contact, vous pouvez indiquer à l’utilisateur exactement les informations que vous recherchez, comme son numéro de téléphone, son budget, les détails de son projet, etc.
- Gagner du temps – Les formulaires de contact vous aident à enregistrer plus de temps que vous ne pouvez l’imaginer. Outre la cohérence des informations, vous pouvez également utiliser les confirmations de formulaire pour indiquer aux utilisateurs/utilisatrices les prochaines étapes à suivre. Par exemple, regarder une vidéo ou attendre jusqu’à 24 heures pour obtenir une responsive, afin qu’ils ne vous envoient pas plusieurs demandes.
Ceci étant dit, nous allons vous afficher comment créer facilement un formulaire de contact dans WordPress, étape par étape.
Tutoriel vidéo
Si vous préférez les instructions écrites, veuillez poursuivre votre lecture.
Étape par étape. Choisir la meilleure extension de formulaire de contact WordPress
La première chose à faire est de choisir une extension de formulaire de contact WordPress.
Bien qu’il existe plusieurs extensions de formulaires de contact WordPress gratuites et payantes parmi lesquelles vous pouvez choisir, nous utilisons WPForms sur notre site et pensons qu’il s’agit de la meilleure option sur le marché.
Voici les trois raisons pour lesquelles nous pensons que WPForms est le meilleur :
- C’est l’extension de formulaire de contact la plus conviviale pour les débutants. Vous pouvez utiliser le Constructeur drag & drop pour créer facilement un formulaire de contact en quelques clics.
- WPForms Lite est 100 % gratuit, et vous pouvez l’utiliser pour créer un simple formulaire de contact (plus de 6 millions de sites l’utilisent).
- Lorsque vous êtes prêt pour des fonctionnalités plus puissantes, alors vous pouvez mettre à niveau vers WPForms Pro.
Pour en savoir plus, consultez notre revue détaillée de WPForms.
Maintenant que nous avons opté pour l’extension de formulaire de contact, allons-y et installons-la sur votre site.
Étape par étape. Installer une extension de formulaire de contact dans WordPress
Pour ce tutoriel, nous utiliserons WPForms Lite car il est gratuit et facile à utiliser.
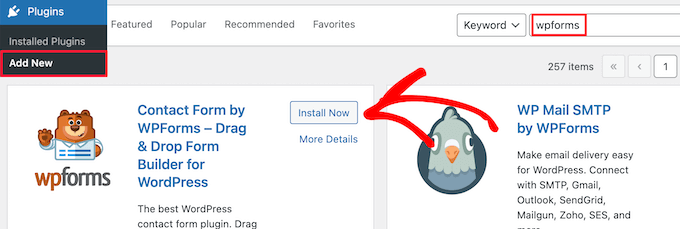
Vous pouvez installer ce plugin sur votre site en vous connectant à votre Tableau de bord WordPress et en allant dans Plugins » Ajouter un nouveau module.
Ensuite, dans le champ de recherche, tapez ‘WPForms’, et cliquez sur le bouton ‘Installer maintenant’.

Cela installera automatiquement l’extension sur votre site.
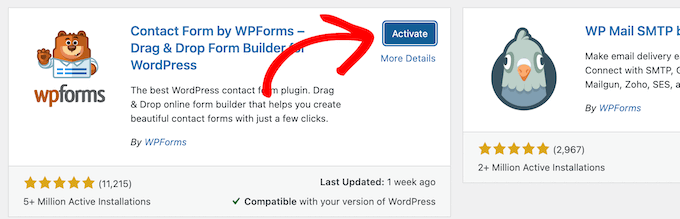
Ensuite, vous devez activer l’extension en cliquant sur le bouton » Activer « .

Si vous ne voyez pas le menu des extensions ou si vous souhaitez des instructions plus détaillées, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Étape par étape. Créer un formulaire de contact dans WordPress
Maintenant que vous avez activé WPForms, vous êtes prêt à créer un formulaire de contact dans WordPress.
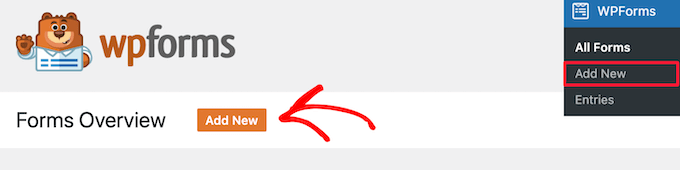
Pour ce faire, naviguez vers WPForms » All Forms dans votre panneau d’administration WordPress. Cliquez ensuite sur le bouton « Ajouter une nouvelle ».

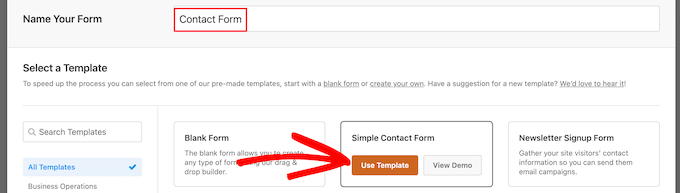
Cela ouvrira la bibliothèque de modèles du Constructeur de formulaires par glisser-déposer de WPForms. Commencez par donner un nom à votre formulaire de contact, puis sélectionnez votre modèle de formulaire de contact.
Pour choisir un modèle, il suffit de survoler celui-ci et de cliquer sur le bouton « Utiliser le modèle ».
WPForms Lite est livré avec plus de 20+ modèles de formulaires gratuits à choisir. Vous pouvez les utiliser pour créer à peu près n’importe quel type de formulaire de contact que vous aimez.
Pour les besoins de cet exemple, nous allons sélectionner le modèle « Formulaire de contact simple ». Il ajoutera automatiquement les champs Nom, E-mail et Message.

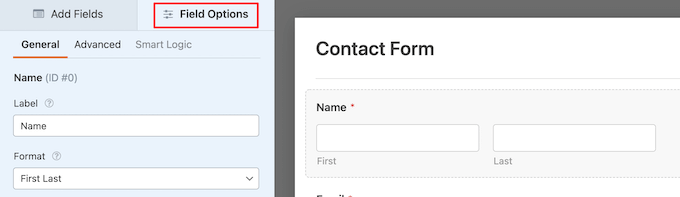
Vous pouvez cliquer sur n’importe quel champ du formulaire pour le modifier.
Lorsque vous cliquez sur un champ de formulaire, un panneau « Options du champ » s’affiche sur la gauche, dans lequel vous pouvez apporter des modifications.

Vous pouvez également utiliser votre souris pour faire glisser les champs et en modifier l’ordre.

Si vous souhaitez ajouter un nouveau champ, il vous suffit de sélectionner l’un des champs disponibles dans la colonne latérale gauche.
Vous pouvez le faire glisser sur votre formulaire ou cliquer dessus, et il sera automatiquement ajouté à votre formulaire.

Confirmez la personnalisation de votre formulaire en cliquant sur le bouton « Enregistrer ».
Étape par étape. Configuration des notifications et des confirmations des formulaires WordPress
Maintenant que vous avez créé votre formulaire de contact, il est important que vous configuriez correctement les options de notification et de confirmation du formulaire.
La confirmation du formulaire est ce que l’internaute voit après avoir envoyé le formulaire. Il peut s’agir d’un simple message de remerciement, d’une page sur laquelle vous avez téléversé des PDF téléchargeables, ou de tout autre élément de votre choix.
La notification de formulaire est l’e-mail que vous recevez après que quelqu’un a envoyé le formulaire de contact sur votre blog WordPress.
Pour personnaliser le message de confirmation, cliquez sur l’onglet « Réglages », puis sur l’onglet « Confirmations » dans le Constructeur de formulaires.
Il existe déjà un message de remerciement par défaut.
Toutefois, vous pouvez personnaliser ce message dans la case « Message de personnalisation », si vous le souhaitez.

Si vous souhaitez rediriger les utilisateurs/utilisatrices après une entrée de formulaire réussie au lieu d’afficher un message, sélectionnez « Aller à l’URL » dans le menu déroulant « Type de confirmation ».
Saisissez ensuite l’URL vers laquelle vous souhaitez rediriger les utilisateurs/utilisatrices.

Si vous apportez des modifications à ce niveau, n’oubliez pas de cliquer sur le bouton « Enregistrer ».
Confirmez ensuite que les Réglages des notifications du formulaire sont corrects. Il vous suffit de cliquer sur l’onglet « Notifications » dans le même menu « Réglages ».
La meilleure partie de WPForms est que les réglages par défaut sont idéaux pour les débutants. Lorsque vous allez dans les réglages de la notification, tous les champs seront pré-remplis dynamiquement.

Par défaut, les Réglages sont envoyés à l’e-mail de l’administrateur que vous avez défini lorsque vous avez créé votre site.
Si vous souhaitez l’envoyer à une adresse e-mail personnalisée, vous pouvez la modifier. Si vous souhaitez envoyer la notification à plusieurs e-mails, séparez chaque adresse e-mail par une virgule.
Le champ « Nom de l’e-mail » est pré-rempli avec le nom de votre formulaire. Le champ « Nom de l’expéditeur » est automatiquement rempli avec le nom de votre compte.

Lorsque vous répondez à la demande du formulaire, la réponse est envoyée à l’e-mail que votre compte a rempli dans le formulaire de contact.
Confirmez-vous que vous avez bien cliqué sur le bouton « Enregistrer » si vous apportez des modifications ici.
Si vous souhaitez envoyer l’e-mail de votre formulaire à plusieurs personnes ou à différents services, consultez notre guide sur la création d’un formulaire de contact avec plusieurs destinataires.
Si vous rencontrez des problèmes avec la réception des e-mails de formulaire, consultez notre guide sur la façon de corriger le problème de non-envoi d’e-mail par WordPress.
Étape par étape. Ajout d’un formulaire de contact WordPress dans une page
Maintenant que vous avez fini de configurer votre formulaire de contact WordPress, il est temps de l’ajouter à une page.
Vous pouvez soit l’ajouter à une page de contact existante, soit créer une nouvelle page dans WordPress.
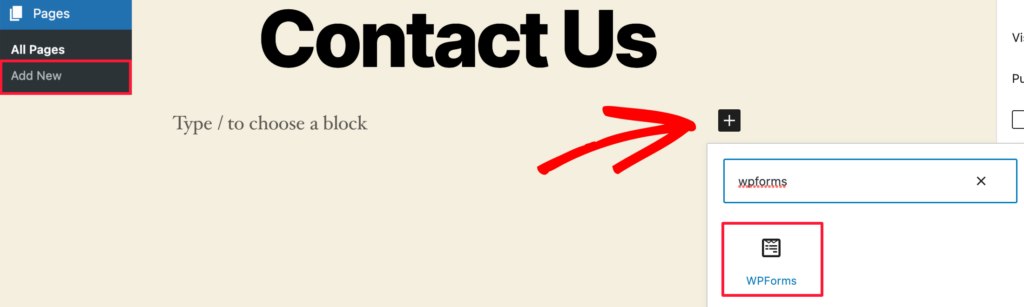
Si vous souhaitez créer une nouvelle page de formulaire de contact, il vous suffit d’aller dans Pages » Ajouter un nouveau et de donner un nom à votre page.
Nous utiliserons le bloc WPForms pour ajouter le formulaire dans une page. Il suffit de cliquer sur le bouton d’ajout de module « Plus » et de rechercher « WPForms ».
Cliquez ensuite sur le bloc « WPForms ».

Le bloc WPForms apparaît désormais dans la zone de contenu de votre page.
Vous devez cliquer sur le menu déroulant pour sélectionner le formulaire que vous avez créé précédemment.

WPForms chargera la Prévisualisation de votre formulaire de contact à l’intérieur de l’éditeur. Vous pouvez maintenant cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer votre formulaire.
Maintenant, vous pouvez visiter votre site pour le voir en action.
Voici à quoi ressemble le formulaire sur une page de contact WordPress:

Si vous vouliez uniquement ajouter le formulaire de contact sur la page, vous avez terminé. Félicitations.
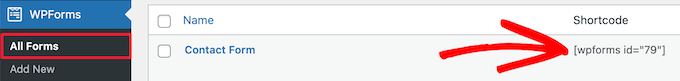
WPForms est également livré avec un shortcode pour le formulaire de contact WordPress. Vous pouvez l’utiliser en visitant WPForms » All Forms et en copiant le code court à côté de votre formulaire.

Il vous suffit ensuite d’ouvrir la page où vous souhaitez l’ajouter, de cliquer sur le bouton d’ajout de blocs « Plus » et de rechercher « Shortcode ».
Cliquez ensuite sur le bloc « Shortcode ».

Ensuite, collez le code court que vous avez copié ci-dessus dans la boîte.
Cliquez ensuite sur « Mettre à jour » ou « Publier » et votre formulaire de contact sera en direct sur votre site, comme indiqué ci-dessus.

Pour en savoir plus sur les codes courts, consultez notre guide ultime sur l ‘ajout d’un module court sur WordPress.
Étape par étape. Ajout d’un formulaire de contact WordPress dans une colonne latérale
WPForms est également livré avec un widget de formulaire de contact WordPress que vous pouvez utiliser pour ajouter votre formulaire de contact à une colonne latérale ou à toute autre zone prête à recevoir des widgets dans votre thème WordPress.
Pour ce faire, vous devez vous rendre dans Apparence » Widgets, puis cliquer sur l’icône du bloc d’ajout » Plus » dans la zone du widget où vous souhaitez ajouter votre formulaire.

Ensuite, recherchez « WPForms ».
Cliquez ensuite sur le bloc « WPForms » pour l’ajouter à votre colonne latérale.

Ensuite, vous devez sélectionner votre formulaire de contact dans la liste déroulante.
Une prévisualisation de votre formulaire s’affichera automatiquement.

Cliquez ensuite sur le bouton « Mettre à jour » pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site et voir votre formulaire de contact en direct dans votre colonne latérale ou dans une autre zone de widgets.

Pour en savoir plus sur les widgets, consultez notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Faire passer votre formulaire de contact WordPress à la vitesse supérieure
Outre la création des formulaires de contact simples, WPForms Pro est livré avec plus de 1 800+ modèles de formulaires prédéfinis que vous pouvez utiliser pour créer rapidement tout type de formulaire WordPress dont vous avez besoin.
Il existe des fonctionnalités puissantes telles que la logique conditionnelle, les enquêtes et les sondages, la collecte de signatures électroniques, l’abandon de formulaires, les données de géolocalisation, les codes de coupon personnalisables, et bien plus encore.
De plus, il vous permet d’accepter facilement les paiements en ligne via Stripe, PayPal, Authorize.Net et Square. Même la version gratuite de WPForms vous permet de collecter des paiements via Stripe.
Sans oublier qu’il s’intègre à des milliers d’outils marketing et commerciaux tels que Google sheets, HubSpot et bien d’autres pour vous aider à rationaliser votre flux de travail.
WPForms a également ajouté des outils de personnalisation de formulaires comme des pages d’atterrissage, des formulaires conversationnels, des formulaires de prospects et des formulaires de calculateurs qui vous permettent d’ajouter des formulaires interactifs sur votre site sans les coûts élevés.

Pour plus de conseils, consultez notre guide sur la création de formulaires plus interactifs dans WordPress.
Vous rencontrez des erreurs de formulaire de contact ? Laissez WPBeginner Pro Services les résoudre ! Nous offrons un support WordPress d’urgence abordable pour dépanner et corriger rapidement les erreurs de formulaire de contact. Gagnez du temps, obtenez la tranquillité d’esprit, et assurez-vous que vos clients/clientes peuvent vous joindre. Planifiez les services de support WordPress dès aujourd’hui !
Nous espérons que cet article vous a aidé à créer un formulaire de contact simple sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer une newsletter par e-mail de la bonne manière, et nos choix d’experts des meilleurs services de téléphonie d’entreprise pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I use WP Forms since I won a full license in your giveaway. I’ve never won anything before, and then I received a full license for WP Forms from you for free. I have to say, it’s a great plugin.
WPBeginner Support says
Glad you liked the plugin
Administrateur
susan says
Hello, I followed the steps howevert he contact page does not appear on the webite. How should I proceed as I have attempted it numerous times now.
WPBeginner Support says
If you mean the page that you added the contact form to is not on your menu, then we would recommend taking a look at our article below for how to create and manage your menu:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Administrateur
Bryan says
Hello, thanks for the help. You mentioned that the email address can be changed. Can you please share how this is done and where?
Thanks
Karolina says
I followed all the steps but for whatever reason, this form doesn’t work. I uninstalled and installed it few times. I followed exactly as on video but when sending a test contact form I don’t receive any emails or notifications.
WPBeginner Support says
If you’re not receiving emails on your site, we would recommend following our guide below as it is more than likely due to how WordPress sends emails than the form itself:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Administrateur
Eric says
I followed your video to put a contact form on my site and you made it easy and enjoyable. I noticed that you had your address and contact information on the side. How do I put my contact information there? Thank you in advance.
Eric
WPBeginner Support says
If you mean from the video, we placed another block on the page and manually added the text
Administrateur
Natalia says
hi, how to edit buttons and typeface in the form?
WPBeginner Support says
It would depend on the form plugin you decide to use and there are different locations for that customization.
Administrateur
Amaka obi says
I fid all these but when I tried to test it, I didn’t get any notification in my mail from my website. Please what could be the cause?
Thank you
WPBeginner Support says
For the most common reason, it would be due to how WordPress sends emails, you can get around this issue by following our guide below:
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Administrateur
Saiqa says
Thank you so much! it really helped me:)
WPBeginner Support says
Glad our guide was helpful
Administrateur
JITEN PATIL says
Thanks! this plugin is nice. i am using it and it is very simple & easy to build forms in less time.
WPBeginner Support says
Glad you found the plugin helpful
Administrateur
Brian Leggero says
Wow! It sure doesn’t get any easier than that!
Great instructions! Nice slow talking too, easy to understand.
Keep up the GREAT work!
WPBeginner Support says
Thank you, glad you found our guide helpful
Administrateur
Geoff Anderson says
I’ve installed WPForms Lite and activated it but it doesn’t show up in the side menu bar in WordPress. I can see it in the Plugins but I don’t have an option to select settings just deactivate.
So I’m unable to access the plugin at all. Any suggestions?
Cheers, Geoff
WPBeginner Support says
You may want to try reinstalling the plugin in case there was a hiccup with your download. Otherwise, please reach out directly to WPForms’ support and they would be able to assist.
Administrateur
Flora tony says
please when i click on submit, i go to my mail and i dont see any mail
i have tried it several times
WPBeginner Support says
For not receiving emails there are a few possible reasons, to start we would recommend ensuring your site is using SMTP by following our guide below:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Administrateur
Daniel Putman says
I am getting very frustrated with your tutorials. They seem to be out of date because the view that I get is different than what you are showing. Please update these tutorials.
WPBeginner Support says
This article is up to date, you may want to ensure you are not on WordPress.com, we cover the difference between WordPress.com and WordPress.org on our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Court says
This no longer works as your need a business plan to have a contact form.
WPBeginner Support says
That is for WordPress.com, our tutorials are for WordPress.org. We cover the difference between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Court says
Thanks for the clarification!!
WPBeginner Support says
You’re welcome
Chris says
I just installed WPForms and created a contact form for my website.
When I visit the contact page, I see two contact forms; the one from WPForms and another one. I don’t have any other form plugin except WPForm.
How can I resolve this?
WPBeginner Support says
By default, WordPress does not have a contact form tool, you would want to check through your plugins again for plugins that add a contact form tool.
Administrateur
Chris says
I later found out that the problem was from my theme. I contacted support and they gave me a code to disable it.
Thanks for your feedback.
Marguerite F Cleveland says
I have my form set up but when I test it in my site and click the submit button nothing happens. I set it up using the block editor.
WPBeginner Support says
If you mean you did not receive an email then it is likely due to how WordPress is sending the emails, we would recommend setting up SMTP to help ensure you receive any messages from your site by following our guide here:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Administrateur
Luz Manalo-Cruz says
Hi. I am unable to add the contact form in Pages. When I click on Pages in my dashboard, there is no Add Forms field. Is there another way? I am on localhost.
WPBeginner Support says
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Administrateur
Luz Manalo-Cruz says
That worked, thanks!
WPBeginner Support says
Glad we could help
Sakshi Kaushik says
I have installed the WPforms plugin. but where do i check my form entries from? I am unable to see the entries that my viewers are giving. Please help.
WPBeginner Support says
Under the WPForms menu item, there should be entires as an option. If you are unable to see the entires, you would want to reach out to WPForms’ support and they would assist with your specific issue.
Administrateur
Adepoju Olaide says
Thanks for this post. i hope this would work for me!
WPBeginner Support says
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Administrateur
Ainjel M says
Great post! Thank you. Was so simple!
WPBeginner Support says
You’re welcome, glad we could simplify the process for you
Administrateur
Jennifer Preissler says
I am using divi theme and I am not finding the add form button…
WPBeginner Support says
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Administrateur
santoshrana says
informative detail. That list has helped a lot in my task.
WPBeginner Support says
Glad our guide could help
Administrateur
brenda s says
I need help, I have created a form and would like to know how I can receive the information once submit button is pressed, where does my information go.
WPBeginner Support says
It would depend on what form you are using but the default is to email the submissions to the email under Settings>General
Administrateur
beth pross says
I have made my contact form too many times to count. I have tried to upload it also several times. it will be in the preview. It will NOT publish.
I have followed your directions every time. I have invested over ten hours on this one edit.
What am I doing wrong?
WPBeginner Support says
It would depend on which plugin you’re using. If you reach out to your contact form plugin’s support they should be able to assist with what the issue could be.
Administrateur
Ranojit Kumar says
Thanks for this post.
WPBeginner Support says
You’re welcome
Administrateur
Kathy Rowland says
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
WPBeginner Support says
You’re welcome, glad you liked our article
Administrateur
Jochen Gererstorfer says
Do we have to install another plugin, if we upgrade from the lite version to WPForms Pro?
WPBeginner Support says
When you add your license key the lite version should replace itself with the pro version for you.
Administrateur
Kathleen says
This is great…sounds easy enough. I’m going to try it with my granddaughters website. Thanks…
WPBeginner Support says
You’re welcome, glad our guide is helpful
Administrateur
Burhan says
The contact form is one of the must have elements of a website.
This article is all you need to learn making the best and proffessional contact form.
WPBeginner Support says
Thank you for your recommendation of our article
Administrateur
Henry Bartimus says
when I click « confirmation and an empty box opens with no content, thank you
WPBeginner Support says
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Administrateur
Susan says
I’ve installed WP forms Lite, but can’t see the configuration options anywhere in settings – there isn’t much at all there. Any clues?
WPBeginner Support says
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Administrateur
Greg says
I created the Simple contact form and the problem I am having is the email that is sent goes into the Junk Email folder. I have tried adding the domain and sender as safe but it still goes to Junk Email. How can I stop this?
WPBeginner Support says
If you’re sending emails using SMTP such as the method in our article: https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
You may want to reach out to the support for your email provider to see if there is a setting on their end that could be causing this.
Administrateur
Clement says
Great tutorial for anyone who wants to create a contact form in an easy-to-follow manner
WPBeginner Support says
THank you
Administrateur
Khan says
Nice post Bro. I want to ask, does this form comply with GDPR?
WPBeginner Support says
For specifics on GDPR compliance when creating a form, you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
and
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Administrateur
Jess says
Hi there, thank you for your insightful articles, they have helped me a lot!
I am wondering if you know how to insert a code that allows the user to remove a file that has been uploaded to a Contact 7 form? Say it was uploaded by mistake and they want to remove it and try again. At the moment my form doesn’t allow me to delete any uploaded files… Appreciate your help.
WPBeginner Support says
For a question specific to contact form 7, you would want to reach out to the plugin’s support and they should be able to assist.
Administrateur
Eucharia says
Thanks for the wonderful article, I have been following it to create my site but I have problem with adding my Form to the contact page. When I click on add page it opens a bar to add title but I don’t see the add form option. I have not been able to add my contacts form to my contacts page.
Please I need you to help me. Thanks
John says
When I make a new page, I don’t see an « add form » button. This is WP 5.0.2, freshly reset.
WPBeginner Support says
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Administrateur
Himanshu says
Thank you for your hard work and the videos. I learn a lot from your videos. However, one thing I noticed consistently is that often you skip some steps or zip past a simple action that confuses the newcomers, especially when you are ‘WPbeginner’ instructors. Example. While tutoring the making of a Contact Us form, before publishing/updating it, you zipped past the text We’d Love to Hear From You text. This is the text you entered but did not show and that confused me a lot as to how come that text did not show up in my form because I have been following you step by step to create the form on my new website while I am watching your video. I went back and forth and created 4 forms to no avail–the text just would not show up. Then I said to my self, what the heck! and entered it on my own and proceeded to remaining video. I noticed the same issue in your other videos as well. Could you be a little slower and specific? Please note, this is not a criticism; this is a constructive suggestion. You folks do a great job and without you, I would not have my website created on my own and I would not be writing to you here. Thanks a million for doing this
WPBeginner Support says
Hi Himanshu,
Thank you for your kind feedback, we really appreciate it. We are aware of the issue you are referring to, and our team is continuously working on improving the videos. We will put more effort into it.
Meanwhile, if you are unable to follow instructions shown in a video or one of our tutorials, then please do not hesitate to ask us. You can do so by leaving a comment or sending us a message using the contact form on our website. We try our best to answer all user questions.
Administrateur
Brenda Donovan says
The simple form is all I need and it looks good and is looking good on cell phone too.
I set the reCaptcha up but it doesn’t show up on the contact page where the form code is.
Is there a short code for that also? and if so where in the settings is it?
Thanks…
WPBeginner Support says
Hi Brenda,
No, you will need to setup recaptcha in plugin settings.
Administrateur
Michel Kapteijns says
Hello,
I followed al the steps, I see the contact form on my site. I can fill in a message, and after I submit the message I neatly see the ‘thank you’ message. Butt.. I do nog receive the mesage in my e-mail account. What am I doing wrong?
Thank you very much for your answer on this.
Regards, Michel
WPBeginner Support says
Hi Michel,
Please see our article on how to fix WordPress not sending email issue.
Administrateur
Shamli says
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support says
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Administrateur
Brenda says
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan says
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi says
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support says
Hi Safi,
Please see how to fix WordPress not sending emails issue
Administrateur
Yamin Kamboh says
Thank you, was really helpful.
Sarah Zubair says
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support says
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Administrateur
marypeter says
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston says
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support says
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Administrateur
Cathy says
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo says
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac says
Thanks, this was a great help to me!