Vous souhaitez améliorer la conception de votre page de formulaire de contact ?
Une page de formulaire de contact bien conçue incite davantage d’utilisateurs/utilisatrices à vous contacter, ce qui augmente vos taux de conversion.
Dans cet article, nous allons vous afficher les meilleures pratiques des bonnes conceptions de page de formulaire de contact et ce qui les rend si utiles.

Pourquoi une bonne page de formulaire de contact est-elle si importante ?
Une page de formulaire de contact est indispensable pour tous les sites web. Qu’il s’agisse d’un blog personnel ou d’un site professionnel, une page de formulaire de contact aide les utilisateurs/utilisatrices à vous contacter à tout moment lorsqu’ils visitent votre site.
Contrairement aux réseaux sociaux, un formulaire de contact autorise les utilisateurs/utilisatrices à communiquer avec vous en privé, ce qui renforce la confiance et permet de conclure des ventes.
De nombreux propriétaires de sites ne prêtent pas beaucoup d’attention à leur page de contact. La plupart d’entre eux se contentent d’ajouter un formulaire de contact, puis l’oublient.
Si vous n’obtenez pas assez de prospects à partir de la page de contact de votre site, alors continuez à lire car nous allons vous afficher comment rendre votre page de contact optimisée pour les conversions.
Comment créer une page de formulaire de contact dans WordPress ?
WordPress ne dispose pas d’une page de formulaire de contact intégrée. Vous aurez besoin d’une extension de formulaire de contact pour créer un formulaire et l’ajouter ensuite à votre page de contact.
Nous vous recommandons d’utiliser WPForms. Notre équipe l’a créé pour être l’extension de formulaire de contact la plus conviviale pour les débutants sur WordPress. La version gratuite de WPForms est disponible sur le répertoire officiel des extensions de WordPress.org.
Pour des instructions terminées étape par étape, consultez notre guide sur la création d’un formulaire de contact dans WordPress.
Maintenant que vous avez créé un formulaire de contact, examinons les meilleures pratiques de conception de pages de formulaire de contact qui peuvent vous aider à booster vos conversions.
1. Confirmez le bon fonctionnement de votre formulaire de contact
Souvent, les fournisseurs d’hébergement WordPress ont mal configuré les fonctions d’e-mail, ce qui empêche votre extension de formulaire de contact d’envoyer des notifications par e-mail.
Si vous utilisez la version pro de WPForms, vous pouvez toujours voir les entrées du formulaire dans la zone d’administration de WordPress. Cependant, si vous utilisez une extension de formulaire de contact gratuite, alors vous ne remarquerez même pas que votre formulaire ne fonctionne pas.
Après avoir ajouté un formulaire de contact à votre site WordPress, il est important de s’assurer qu’il fonctionne correctement en envoyant une entrée test.
Si vous ne recevez pas de notifications par e-mail, suivez les instructions de notre guide sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mails.

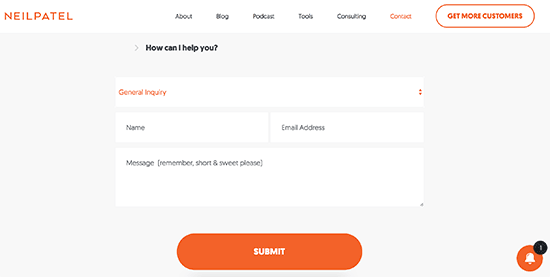
2. Éviter les champs inutiles dans le formulaire de contact
Vous pouvez ajouter autant de champs que vous le souhaitez à votre formulaire de contact. Cependant, chaque champ supplémentaire que vous ajoutez à votre formulaire de contact rend leur remplissage plus fastidieux pour vos utilisateurs/utilisatrices.
C’est pourquoi nous vous recommandons de limiter au maximum les champs de votre formulaire de contact et d’ajouter uniquement les champs qui vous aident réellement à mieux comprendre la question de l’utilisateur.
Maintenant, si vous devez créer un formulaire plus long, vous devez vérifier l’astuce bonus vers la fin de cet article qui vous aidera à réduire l’abandon de formulaire.

(Source : Neil Patel)
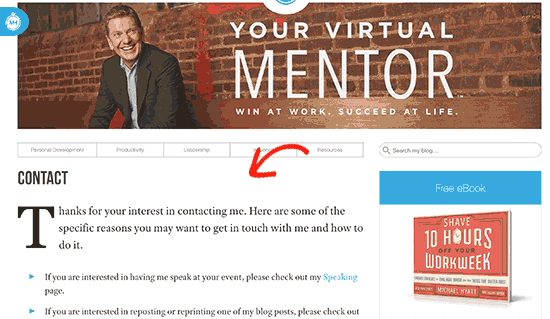
3. Expliquez pourquoi les utilisateurs/utilisatrices devraient vous contacter
Votre page de formulaire de contact doit être invitante et accueillante pour les utilisateurs/utilisatrices. Un message d’accueil, suivi d’un message de bienvenue, peut la rendre plus polie et plus utile. Indiquez aux utilisateurs/utilisatrices le type de questions pour lesquelles vous pouvez les aider.

(Source : Michael Hyatt)
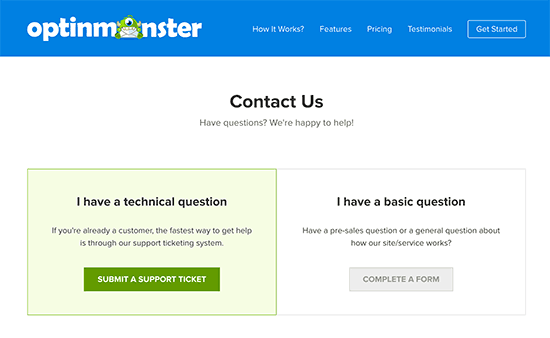
Si vous avez des pages différentes pour les différents services, orientez les utilisateurs/utilisatrices dans la bonne direction. Par exemple, vous pouvez diriger les clients/clientes personnalisés vers le support ou les blogueurs invités vers un formulaire de rédaction.
(Source : OptinMonster)
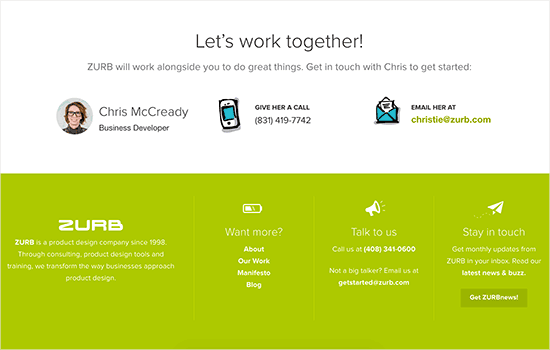
4. Fournir d’autres moyens de contact
L’ajout d’un formulaire à votre page de contact est le moyen le plus pratique pour les utilisateurs/utilisatrices de vous envoyer un message. Cependant, l’ajout d’autres moyens de contact peut aider les utilisateurs/utilisatrices à décider ce qui leur convient le mieux.
Vous pouvez ajouter une adresse e-mail, WhatsApp ou un numéro de téléphone comme autres moyens de contact.
(Source : ZURB)
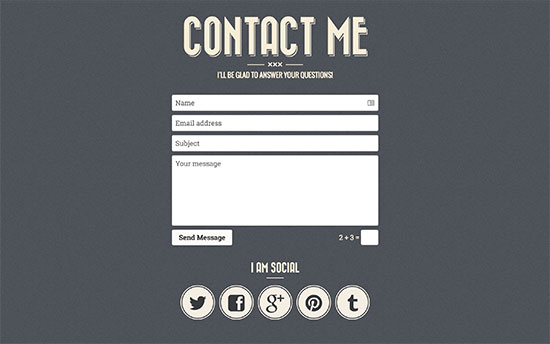
5. Ajouter des profils de réseaux sociaux
Si la plupart des utilisateurs/utilisatrices souhaitent vous contacter en privé, certains préfèrent vous contacter sur Facebook ou Twitter.
Vous pouvez ajouter des boutons de réseaux sociaux à votre page de formulaire de contact pour permettre aux utilisateurs/utilisatrices de vous contacter.

(Source : Retro Portfolio)
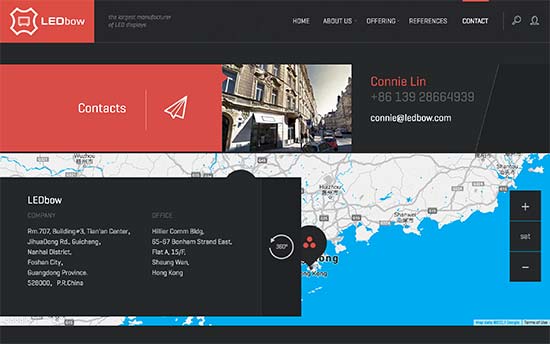
6. Ajout d’une adresse et d’une carte
L’ajout d’une adresse et d’un Emplacement sur la carte aide à renforcer la confiance des utilisateurs/utilisatrices dans une entreprise en ligne.
Même si vous n’avez pas de magasin ou de bureau physique, les utilisateurs/utilisatrices trouvent réconfortant de savoir où vous êtes situé.

(Source : LEDbow)
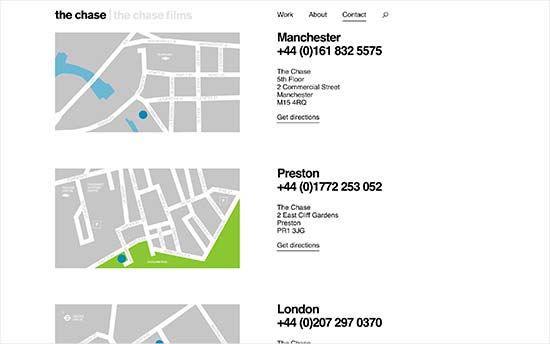
Si vous avez plusieurs Emplacements dans des villes ou des pays différents, l’Ajout de tous ces Emplacements rendra votre page de formulaire de contact beaucoup plus utile.
(Source : The Chase)
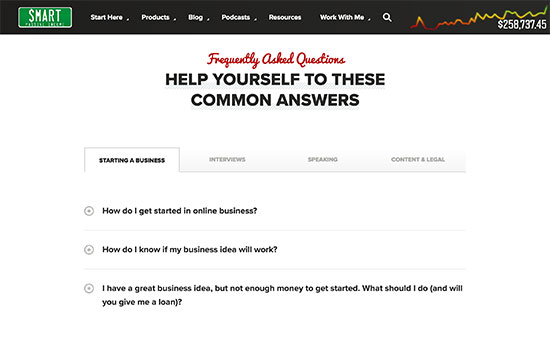
7. Ajout de FAQ et de liens vers des ressources
Au bout d’un certain temps, vous vous rendrez compte que beaucoup de vos utilisateurs/utilisatrices posent des questions similaires. Vous pouvez les aider à gagner du temps et à répondre à ces questions directement sur votre page de contact en ajoutant une section FAQ.
(Source : Smart Passive Income)
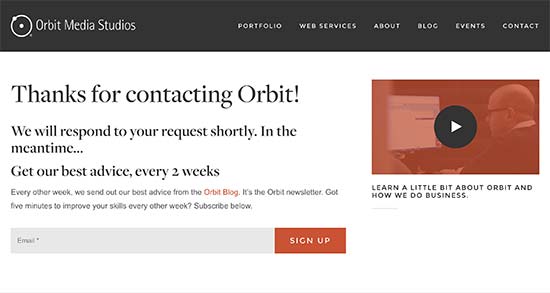
8. Optimisez la page de confirmation de votre formulaire
Lors de l’entrée du formulaire, la plupart des extensions de formulaire de contact vous permettent soit d’afficher un message de confirmation aux utilisateurs/utilisatrices, soit de les rediriger vers une autre page.
Rediriger les utilisateurs/utilisatrices vous donne l’occasion d’afficher vos ressources les plus utiles, comme votre contenu le plus populaire ou l’offre d’un code remise.
(Source : Orbit Media)
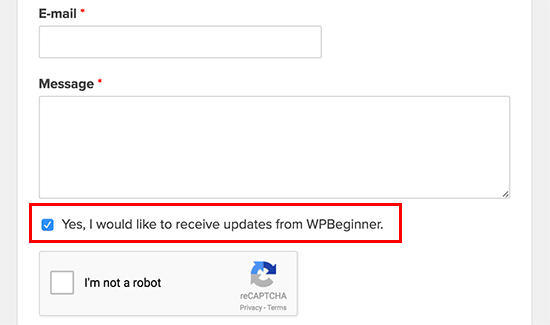
9. Demandez aux utilisateurs/utilisatrices de s’inscrire à votre liste d’e-mail
Vos utilisateurs/utilisatrices devront ajouter leur adresse e-mail lorsqu’ils/elles rempliront le formulaire. Vous pouvez également ajouter une case à cocher pour leur demander de s’inscrire à votre liste d’e-mails.
Si vous n’êtes pas encore en train de construire une liste d’e-mails, consultez notre guide sur les raisons pour lesquelles il est si important de construire une liste d’e-mails.
(Source : WPBeginner)
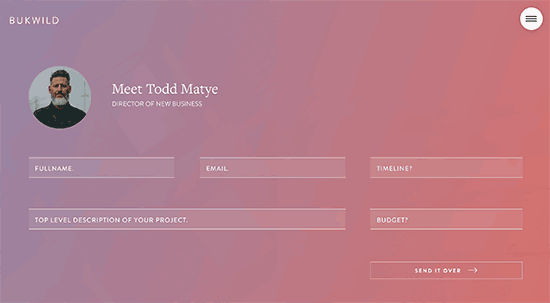
10. Ajouter des photos de votre équipe
Ajouter des photos des membres de votre équipe et de votre personnel sur la page de contact la rend plus personnelle et plus accueillante. Cela rassure vos internautes sur le fait qu’il y a de vraies personnes derrière votre page de formulaire de contact qui répondront à leurs questions.
(Source : Bukwild)
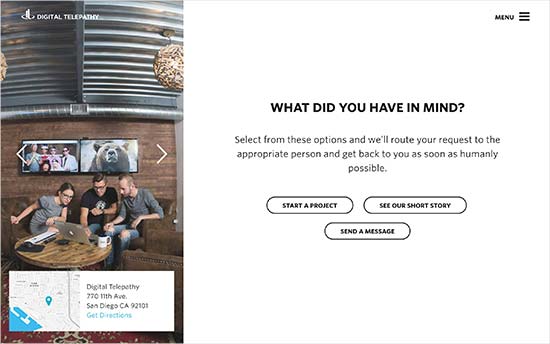
11. Rendre votre page de formulaire de contact attrayante
Votre page de formulaire de contact n’a pas besoin d’être sobre. Vous pouvez ajouter des photos de votre bureau, de votre stock ou de votre équipe de support pour refléter la culture et les valeurs de votre entreprise.
(Source : Digital Telepathy)
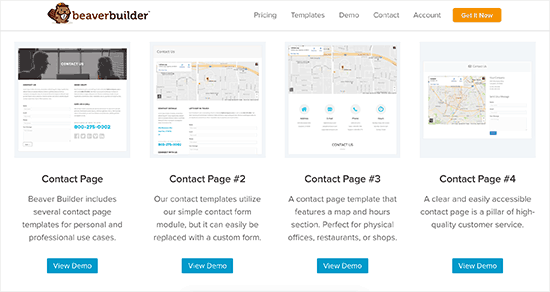
12. Faites preuve de créativité dans la conception de votre page de contact
Vous avez peut-être remarqué qu’un grand nombre de pages de contact sur différents sites suivent une mise en page simple et très prévisible. Bien qu’elle soit utile, vous pouvez l’utiliser pour vous démarquer.
De nombreux thèmes WordPress premium sont livrés avec des styles intégrés pour les formulaires. Vous pouvez personnaliser ces styles en ajoutant des CSS personnalisés ou en utilisant une extension comme CSS Hero.
Nous vous recommandons d’utiliser une extension de constructeur de page par glisser-déposer pour créer la mise en page de votre formulaire de contact. Cela vous permettra la flexibilité d’être plus créatif sans écrire de code.

(Source : Beaver Constructeur)
Bonus : Réduire les abandons de formulaires
Lorsque vous créez un formulaire de plusieurs pages ou un formulaire comportant de nombreux champs, vous risquez de réduire votre taux de conversion. Souvent, les utilisateurs/utilisatrices se lassent des formulaires et les quittent avant de les avoir terminés.
Pour lutter contre la fatigue des formulaires, de nombreux constructeurs de formulaires avancés comme Wufoo et WPForms sont livrés avec des modules d’abandon de formulaire. Cela vous aide à capturer les entrées partielles de vos formulaires.
En d’autres termes, il vous aide à obtenir plus de prospects sans augmenter votre trafic.
Guides d’experts sur les formulaires de contact et les pages de WordPress
Maintenant que vous connaissez les meilleures pratiques pour créer une page de contact, vous aimerez peut-être consulter d’autres guides liés aux formulaires et pages de contact dans WordPress.
- Comment créer un formulaire de contact sur WordPress (étape par étape)
- Comment créer un formulaire de contact sécurisé dans WordPress
- Comment créer un formulaire de contact avec plusieurs destinataires
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
- Comment ajouter un formulaire de contact diapositif dans WordPress (Tutoriel facile)
- Comment embarquer une carte Google dans les formulaires de contact (avec épingle à carte)
- Comment utiliser le formulaire de contact pour développer votre liste d’e-mails dans WordPress
- Comment bloquer les formulaires de contact indésirables dans WordPress
- Comparaison des meilleures extensions de formulaire de contact pour WordPress
- Comment faire de la génération de prospects avec WordPress comme un pro
Nous espérons que cet article vous a aidé à apprendre les meilleures pratiques de conception de page de formulaire de contact. Vous pouvez également consulter notre guide de référencement WordPress étape par étape pour améliorer votre classement ou notre choix d’experts des meilleures extensions WordPress pour les enquêtes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lauren says
Thanks, very useful.
magnaa says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie says
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support says
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Administrateur
Graham says
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox says
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.